目录
[4.1 注释标签](#4.1 注释标签)
[4.2 标题标签](#4.2 标题标签)
[4.3 段落标签](#4.3 段落标签)
[4.4 换行标签](#4.4 换行标签)
[4.5 格式化标签](#4.5 格式化标签)
[4.6 图片标签](#4.6 图片标签)
[4.7 超链接标签](#4.7 超链接标签)
[4.8 表格标签](#4.8 表格标签)
[4.9 列表标签](#4.9 列表标签)
[4.10 表单标签](#4.10 表单标签)
[4.11 无语义标签](#4.11 无语义标签)
一、什么是前端
前端开发是创建Web页面或APP等前端界面呈现给用户的过程,负责把界面更好的呈现给用户
相对于后端主要负责用户看不见的数据处理,前端是指用户可以看到和操作的部分,例如网页页面,PC端程序页面或移动端APP页面。
二、什么是HTML
HTML(H yperT ext M arkup L anguage)是超文本标记语言的简称,是一种用于创建网页的标准标记语言。
- 超文本:一种文本类型,允许通过链接(通常称为超链接)从一个文档跳转到另一个文档或文档中的特定部分
三、HTML文档的基本结构
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
页面内容
</body>
</html>如上:
- html标签是整个HTML文档的根标签,用来标记HTML文档的开始和结束
- head标签用于标记HTML文档头部的开始和结束,其中填写页面的属性,例如head的子标签titie代表页面的标题
- body标签用于标记HTML文档主体的开始和结束,其中填写页面当中显示的内容

其中被尖括号包括的就是HTML标签 ,不同标签之间分为父子关系 和兄弟关系
我们可以通过上面不同标签的缩进程度来观察它们的关系,例如head和body是html的子标签,title是head的子标签,head和body之间是兄弟关系
不同标签之间的结构关系就构成了一棵DOM树
四、HTML常见标签
HTML标签又分为单标签 和双标签
单标签只会单独出现,用法:<标签名/>
双标签成对出现,用法:<标签名></标签名>
4.1 注释标签
html
<!-- 我是注释 -->像这样,用尖括号、感叹号和横杠组成注释标签,其中填写自己需要的注释
注释不会显示在网页界面上,主要用于提高代码的可读性
4.2 标题标签
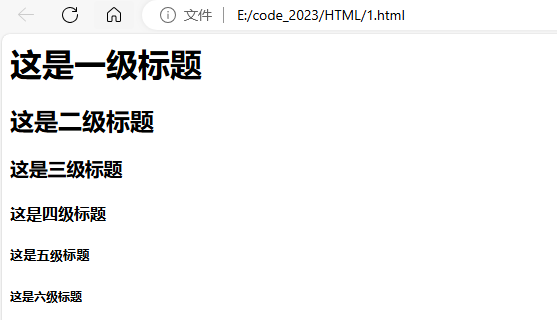
就像CSDN的富文本编辑器中提供了六级标题,HTML的标题标签也有六个,从h1到h6逐级变小
例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>
</body>
</html>
4.3 段落标签
我们在开发工具中编写HTML文档,将一长段文字分成多段,但是在网页中并不会显示分成多段的效果,仍然是一长段,例如:

在浏览器中运行:

在HTML中直接输入回车并不能真正的实现分段,而是相当于一个空格
如果我们要进行分段,需要用到段落标签p,具体用法如下:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<p>1111111111111111111</p>
<p>2222222222222222222</p>
</body>
</html>再次运行:

会发现成功分成了两段,段落之间有一定的间隙
段落标签p是一个双标签,在开始标签和结束标签之间填写自己想要的内容
当然,标签不限制只能在同一行,像这样也是正确的用法:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<p>
1111111111111111111
</p>
<p>
2222222222222222222
</p>
</body>
</html>4.4 换行标签
换行标签br是break的缩写,是一个单标签,规范写法是<br/>,不建议写成<br>
区别于段落标签p,用br标签只会进行分行,不会产生空隙
例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
hello<br/>world
</body>
</html>在浏览器中运行:

4.5 格式化标签
HTML中还有一些标签可以改变字体格式:
- 加粗:strong标签和 b 标签
- 倾斜:em标签和 i 标签
- 删除线:del标签和 s 标签
- 下划线:ins标签和 u 标签
例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<strong>加粗</strong>
<b>加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
</body>
</html>在浏览器中运行:

4.6 图片标签
要在网页中显示图片,就需要用到图片标签img
img标签中必须带有src属性,用于说明图片的路径,用法:<img src="图片路径">
例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<img src="html.png">
</body>
</html>在浏览器中运行:

除了保存在本地的图片,网络路径也可以使用,例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<img src="https://tgi12.jia.com/114/936/14936926.jpg">
</body>
</html>在浏览器中运行:

除了src属性,img标签还有其他属性:
- alt:替换文本,当图片不能正确显示时会显示一个替换的文字
- title:提示文本,当鼠标放到图片上会有文字提示
- width/height:控制宽度和高度,修改一个后另一个会等比例缩放
- border:控制图片边框
例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<img src="html.png" alt="HTML" title="这是HTML图标" width="1000px" border="2px">
</body>
</html>属性之间不分先后顺序,按照键值对的格式表示
4.7 超链接标签
要实现在网页中跳转到其他地方,就需要超链接标签a
超链接标签也有必须具备的属性href,用来说明点击后要跳转到哪个页面
例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<a href="https://www.baidu.com/">百度</a>
</body>
</html>在浏览器中运行:

点击蓝紫色带下划线的"百度",就可以跳转到对应的页面
属性href的值有多种形式:
- 外部链接:其他网站的地址,例如上面的情况
- 内部链接:网页内部页面之间的链接,使用相对路径即可
- 空链接:用"#"在herf中占位
例如:
html
<a href="#">空链接</a>- 下载链接:href的值对应的路径是一个文件
例如:
html
<a href="test.zip">下载文件</a>- 网页元素链接:可以给图片等任何元素添加链接
例如:
html
<a href="https://www.baidu.com/">
<img src="baidu.png">
</a>
点击该图片就会跳转到百度首页
- 锚点链接:可以快速定位到页面中的某个位置
例如:
html
<a href="#one">第一章</a>
<a href="#two">第二章</a>
<p id="one">
第一章内容
</p>
<p id="two">
第二章内容
</p>4.8 表格标签
要在网页中显示一个表格,就需要使用表格标签table
table有一些子标签:
- tr:表示表格的一行
- td:表示一个单元格
- th:表示表头的单元格,会居中加粗
- thead:表格的头部区域(范围比th大)
- tbody:表格的主题区域
其中td和th又是tr的子标签
我们举一个例子:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>19</td>
</tr>
</table>
</body>
</html>在浏览器中运行:

我们发现这个表格怎么没有边框?事实上,表格标签table包含一些属性,其中边框也是属性之一,需要进行设置
table的属性有:
- align:表格在页面中的对齐方式,例如align="center"就是在页面中居中对齐
- border:表示边框,1表示有边框,数字越大边框越粗,""表示无边框
- cellpadding:表格内容距离边框的距离,默认为1像素
- cellspacing:单元格之间的距离,默认为2像素
- width/height:表格尺寸
实际设置中我们可能会发现表格的边框有两条线,这是因为单元格之间有距离,如果将cellspacing设置为0边框就变为了单线。大家可以自己设置一下看看
我们还可以对单元格标签td设置合并单元格:
- 跨行合并:rowspan="需要合并的单元格数",将下方的单元格合并
- 跨列合并:colspan="需要合并的单元格数",将右方的单元格合并
例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<table align="center" border="1" cellpadding="5" cellspacing="0" width="500px" height="500px">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td rowspan="2">男</td>
<td>18</td>
</tr>
<tr>
<td>李四</td>
<td>19</td>
</tr>
</table>
</body>
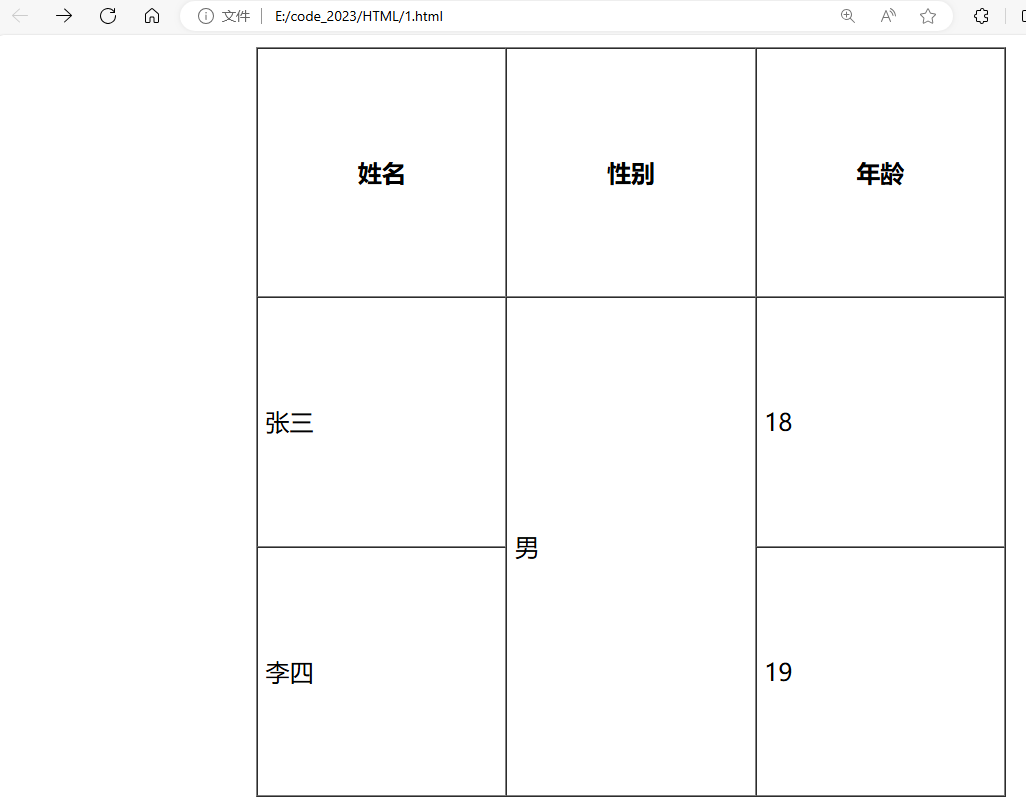
</html>在浏览器中运行:

4.9 列表标签
列表标签又分为有序列表、无序列表和自定义列表:
- 无序列表:ul和li
- 有序列表:ol和li
- 自定义列表:dl(总标签)dt(小标题)和dd
例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<h3>无序列表</h3>
<ul>
<li>第一列</li>
<li>第二列</li>
<li>第三列</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>第一列</li>
<li>第二列</li>
<li>第三列</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>小标题</dt>
<dd>第一列</dd>
<dd>第二列</dd>
<dd>第三列</dd>
</dl>
</body>
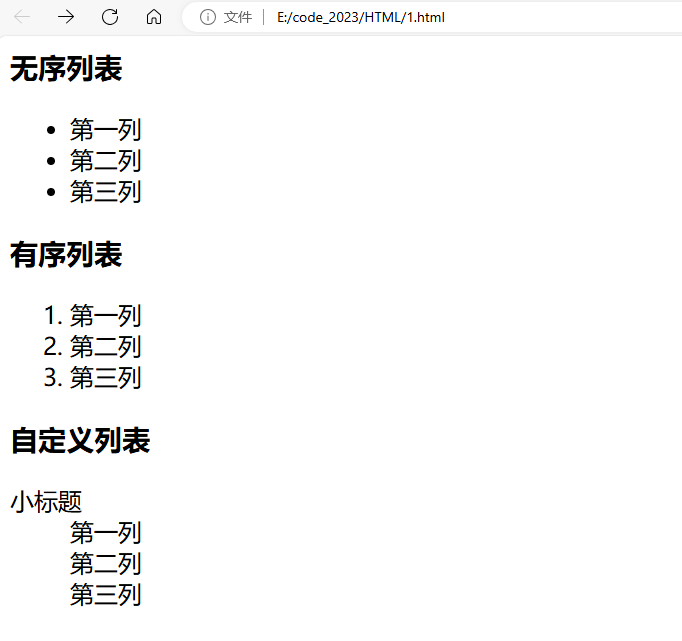
</html>在浏览器中运行:

无序列表中,每一列前面的实心圆可以改成方块 或空心圆 。可以通过ul标签的type属性 修改,默认值为disc (实心圆),还有square (实心方块)和circle(空心圆),例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<h3>无序列表</h3>
<ul type="circle">
<li>第一列</li>
<li>第二列</li>
<li>第三列</li>
</body>
</html>
有序列表中每一列前面的数字也可以改成英文字母或罗马数字,也是通过修改ol标签的type属性。
有序序列还可以通过修改ol标签的start属性来改变列表起始的数字
例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<h3>有序列表</h3>
<ol type="I" start="2">
<li>第一列</li>
<li>第二列</li>
<li>第三列</li>
</ol>
</body>
</html>
4.10 表单标签
要想让用户通过页面输入信息 ,就需要用到表单标签
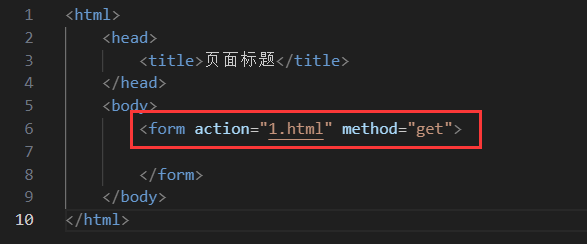
(1)form标签
用于创建表单,将用户输入的数据提交到服务器
其中action属性 负责定义表单数据提交的目标URL,method属性定义提交数据的HTTP方法
例如:

这里就涉及到一定的服务器和网络编程相关知识了
(2)input标签
用于创建各种输入控件,如文本框、按钮、单选框和复选框
input的type属性 用于定义输入控件的类型,是必须要显式定义的属性
输入控件有:
- 文本框(type="text"):用于输入单行文本
例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<form>
输入姓名<input type="text">
</form>
</body>
</html>
- 密码框(type="password"):用于输入密码
例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<form>
输入密码<input type="password">
</form>
</body>
</html>
- 单选框(type="radio"):单选
例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<form>
性别<input type="radio" name="sex">男<input type="radio" name="sex">女
</form>
</body>
</html>
**注意!**两个构成单选关系的单选框,name属性的值必须相同才可以实现多选一的效果
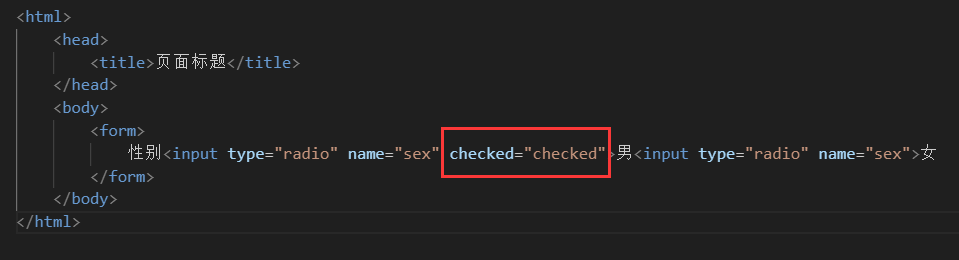
如果我们想让某个选项作为默认选择项,可以设置其checked属性,例如:

再次运行,此时男选项就被默认选择了
- 复选框(type="checkbox"):多选
例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<form>
<input type="checkbox">选项1<input type="checkbox">选项2<input type="checkbox">选项3
</form>
</body>
</html>
- 普通按钮(type="button")
例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<form>
<input type="button" value="点击">
</form>
</body>
</html>
当前我们写出的按钮点击后没有响应,需要搭配JS使用,例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<form>
<input type="button" value="点击" onclick="alert('hello')">
</form>
</body>
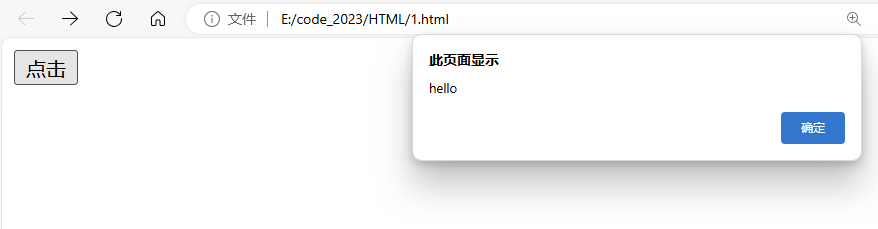
</html>
- 提交按钮(type="submit"):放在form标签中,点击后就会将数据发送给服务器
例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<form>
输入姓名<input type="text" name="username">
<input type="submit" value="提交">
</form>
</body>
</html>页面如下:

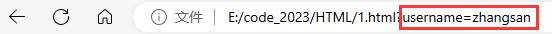
在文本框中输入zhangsan后点击提交:

此时输入的数据就作为参数提交给服务器了
- 清空按钮(type="reset"):放在form标签中,点击后将所有的用户输入清空
例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<form action="1.html">
输入姓名<input type="text" name="username">
<input type="reset" value="清空">
</form>
</body>
</html>
在文本框中进行输入后点击清空按钮,即可清空输入的内容
- 选择文件(type="file"):点击按钮会弹出选择文件界面
例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<form>
<input type="file">
</form>
</body>
</html>
(3)label标签
搭配input标签使用,可以与表单控件相关联,当用户点击label标签的内容时,会自动将焦点跳到相关联的表单控件上,能够提高用户体验
例如我们想实现点击选框对应的文字就能选择该选项的功能:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<form>
<input type="radio" name="sex" id="male">
<label for="male">男</label>
<input type="radio" name="sex" id="female">
<label for="female">女</label>
</form>
</body>
</html>
此时即使我们不点击选框,点击"男"或"女"也可以实现选择的功能
注意:要将label和表单控件相关联,必须要保证表单控件的id属性值和label标签的for属性值对应
(4)select标签
select用于实现下拉菜单,其子标签option作为菜单的每一行,例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<form>
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
</form>
</body>
</html>
如果在option中定义**selected="selected"**则表示该选项默认选中,例如:

此时就会默认选中广州

(5)textarea标签
可以定义一个多行的文本输入控件,例如:
html
<html>
<head>
<title>页面标题</title>
</head>
<body>
<form>
<textarea rows="5" cols="20">
</textarea>
</form>
</body>
</html>
其中rows属性和cols属性表示一次能够显示几行几列
4.11 无语义标签
顾名思义,就是没有语义的标签,不需要考虑其内容,区别于前面的通过标签名就可以知道标签用途的语义化标签
无语义标签中有div标签 和span标签:
- div是块级元素,独占一行,是一个大盒子
- span是行内元素,不独占一行,会和其他标签元素在一行显示,是一个小盒子
这两个标签主要用于网页布局
五、实现简单的简历展示网页
接下来是练习时间,尝试根据前面的知识来实现下面的网页吧!

源码如下:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人简历</title>
</head>
<body>
<h1>某某某</h1>
<div>
<h2>基本信息</h2>
<img src="https://pic.616pic.com/ys_bnew_img/00/24/50/zLfQibcVrw.jpg" width="300px">
<p><span>求职意向:</span>C++开发工程师</p>
<p><span>联系电话:</span>XXX-XXXX-XXXX</p>
<p><span>邮箱:</span>xxx@qq.com</p>
<p><a href="https://github.com/">我的 github</a></p>
<p><a href="https://blog.csdn.net/">我的 博客</a></p>
</div>
<div>
<h2>教育背景</h2>
<ol>
<li>xxx小学</li>
<li>xxx初中</li>
<li>xxx高中</li>
<li>xxx大学</li>
</ol>
</div>
<div>
<h2>专业技能</h2>
<ul>
<li>熟练掌握C++</li>
<li>能够实现并熟练运用常见数据结构</li>
<li>熟知计算机网络理论</li>
<li>掌握Web开发能力</li>
</ul>
</div>
<div>
<h2>我的项目</h2>
<ol>
<li><h3>树洞</h3></li>
<p>开发时间:xxxx-xxxx</p>
<p>功能介绍:</p>
<ul>
<li>功能1</li>
<li>功能2</li>
</ul>
<li><h3>个人博客网站</h3></li>
<p>开发时间:xxxx-xxxx</p>
<p>功能介绍:</p>
<ul>
<li>功能1</li>
<li>功能2</li>
</ul>
</ol>
</div>
<div>
<h2>个人评价</h2>
<p>在校期间学习优良,绩点名列前茅,多次获得奖学金</p>
</div>
</body>
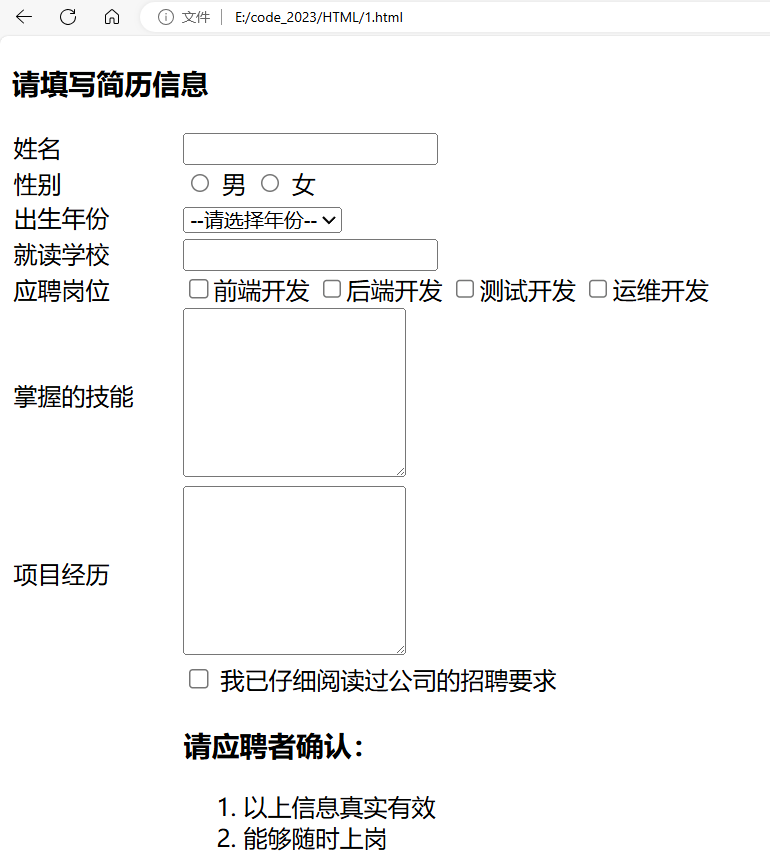
</html>六、实现简单的简历填写页面
接下来是第二个练习,尝试根据前面的知识来实现下面的网页吧!

源码如下:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简历填写页面</title>
</head>
<body>
<table cellspacing="0" width="600px">
<thead><h3>请填写简历信息</h3></thead>
<tbody>
<tr>
<td>姓名</td>
<td><input type="text"></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" id="male">
<label for="male">男</label>
<input type="radio" name="sex" id="female">
<label for="female">女</label>
</td>
</tr>
<tr>
<td>出生年份</td>
<td>
<select>
<option>--请选择年份--</option>
<option>--2000--</option>
<option>--2001--</option>
<option>--2002--</option>
<option>--2003--</option>
<option>--2004--</option>
<option>--2005--</option>
</select>
</td>
</tr>
<tr>
<td>就读学校</td>
<td><input type="text"></td>
</tr>
<tr>
<td>应聘岗位</td>
<td>
<input type="checkbox" id="fe"><label for="fe">前端开发</label>
<input type="checkbox" id="be"><label for="be">后端开发</label>
<input type="checkbox" id="qa"><label for="qa">测试开发</label>
<input type="checkbox" id="op"><label for="op">运维开发</label>
</td>
</tr>
<tr>
<td>掌握的技能</td>
<td><textarea rows="7" cols="20"></textarea></td>
</tr>
<tr>
<td>项目经历</td>
<td><textarea rows="7" cols="20"></textarea></td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="read">
<label for="read">我已仔细阅读过公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>请应聘者确认:</h3>
<ol>
<li>以上信息真实有效</li>
<li>能够随时上岗</li>
</ol>
</td>
</tr>
</tbody>
</table>
</body>
</html>完.