文章目录
本文主要参考
【保姆级】利用Github搭建自己的个人博客,看完就会
安装Hexo
参考官方文档:https://hexo.io/zh-cn/docs/
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装git
Windows:下载并安装 git。
Linux (Ubuntu, Debian):sudo apt-get install git-core
Linux (Fedora, Red Hat, CentOS):sudo yum install git-core
安装Node.js
进入官方文档下载:https://nodejs.org/zh-cn
安装 Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
bash
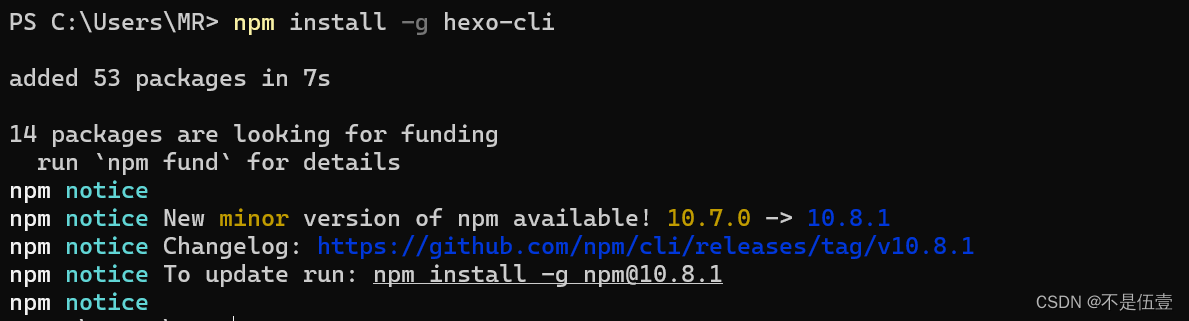
npm install -g hexo-cli
进阶安装和使用
对于熟悉 npm 的进阶用户,可以仅局部安装 hexo 包。
bash
npm install hexo安装以后,可以使用以下两种方式执行 Hexo:
npx hexo <command>- Linux 用户可以将 Hexo 所在的目录下的
node_modules添加到环境变量之中即可直接使用hexo <command>:
bash
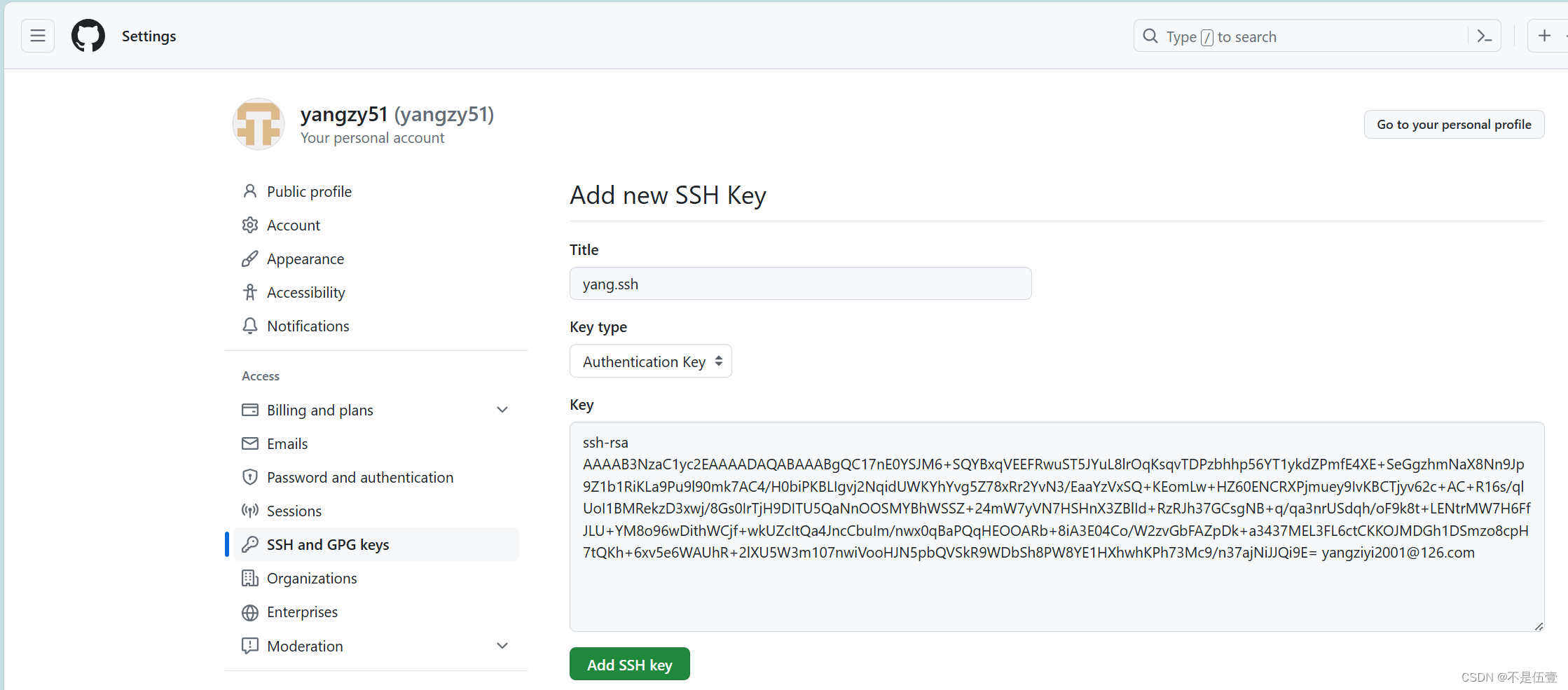
echo 'PATH="$PATH:./node_modules/.bin"' >> ~/.profilegit配置SSH key
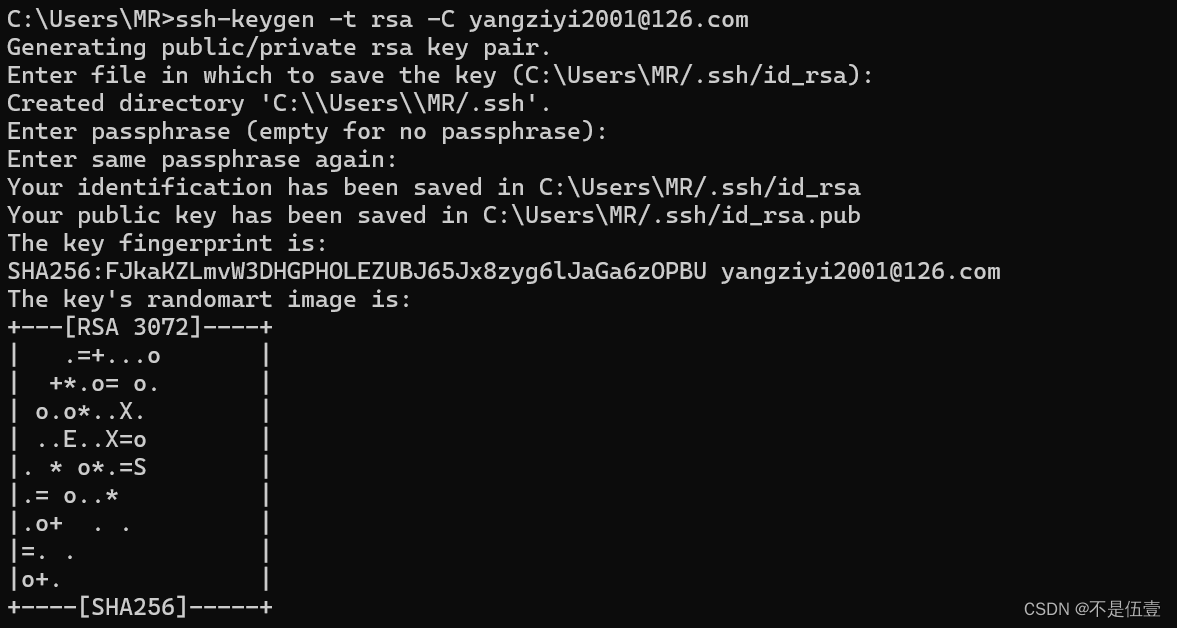
配置ssh
bash
ssh-keygen -t rsa -C yangziyi2001@126.com连续三次回车(设置密码为空)


测试是否成功
bash
ssh -T git@github.com配置账号和邮箱
bash
git config --global user.name "yangzy51" #你的github用户名
git config --global user.email "yangziyi2001@126.com" #填写你的github注册邮箱搭建个人博客
介绍hexo基本命令:
bash
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本新建博客
新建一个保存博客的存放目录
初始化 个人博客
bash
hexo init
本地目录出现以下内容