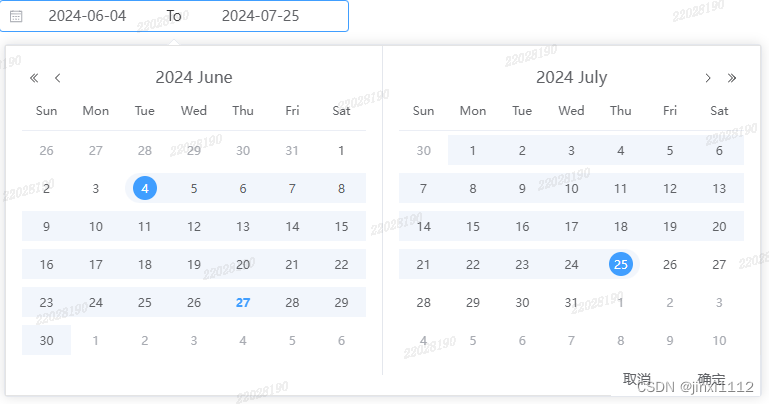
需求:选择日期后,点击确定按钮关闭面板
思路:
- 使用shortcuts自定义确定和取消按钮
- 选择日期后使用handleOpen()强制开启面板
- 点击确定后使用handleClose()关闭面板

javascript
<template>
<el-date-picker
ref="pickerRef"
v-model="dateValue"
type="daterange"
range-separator="To"
start-placeholder="Start date"
end-placeholder="End date"
:shortcuts="shortcuts"
@change="dateChange"
@focus="focusChange"
/>
</template>
<script setup>
import { ref, nextTick } from 'vue'
import { ElButton, ElDatePicker } from 'element-plus'
const dateValue = ref('')
const pickerRef = ref(null)
let isClickPicker = false
const shortcuts = ref([
{
text: '取消',
onClick(picker) {
console.log('点击取消')
isClickPicker = true
pickerRef.value && pickerRef.value.handleClose()
setTimeout(() => {
dateValue.value = ''
}, 10)
}
},
{
text: '确定',
onClick(picker) {
// 关闭面板
isClickPicker = true
console.log('点击确定')
if(!dateValue.value) {
// message.warning('请选择日期!')
console.log('请选择日期!')
return false
}
pickerRef.value && pickerRef.value.handleClose()
}
}
])
const dateChange = (date) => {
pickerRef.value && pickerRef.value.handleOpen()
}
const focusChange = () => {
// 点击确定后聚焦,强制关闭面板
if (isClickPicker) {
pickerRef.value && pickerRef.value.handleClose()
isClickPicker = false
}
}
</script>
<style>
.el-picker-panel__body-wrapper {
height: 108%;
border: 1px solid #e4e4e4;
width: 100%;
}
.el-date-picker.has-sidebar {
width: 330px !important;
}
.el-picker-panel__sidebar {
right: 0px;
top: 310px !important;
width: 150px;
display: flex;
}
.el-picker-panel__body {
padding-bottom: 20px;
margin-left: 0px !important;
}
</style>