此合集是刘老师教编程的学习笔记,是个值得推荐的up
up链接
https://space.bilibili.com/472907970?spm_id_from=333.788.0.0
1.课程介绍及环境准备
SpringBoot + vue 全栈开发基础
开发工具:IDEA+VSCode
后端:javaEE企业级框架:SpringBoot +MyBatisPlus
前端: Vue+VueRouter + Vuex + ElementUI
接口调试:Swagger
数据模拟:MockJS
身份认证:JWT
后台管理:vue-admin-template
项目部署:阿里云ECS+Nginx+MySQL

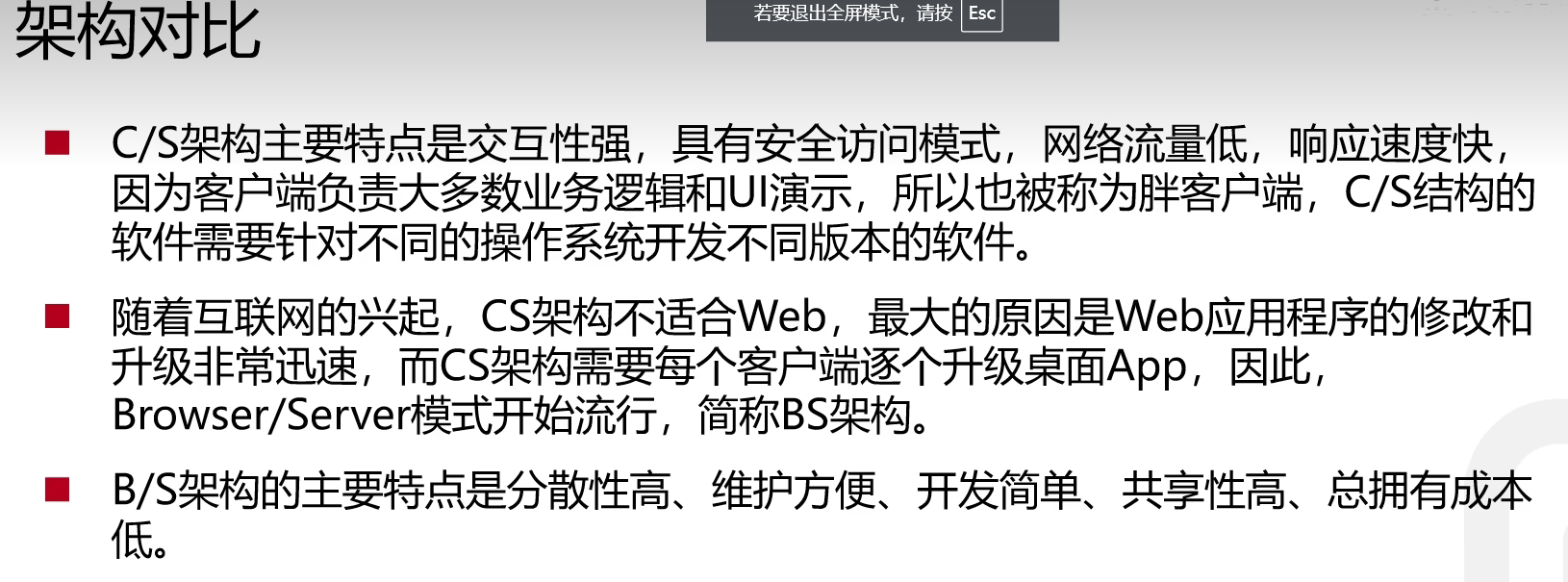
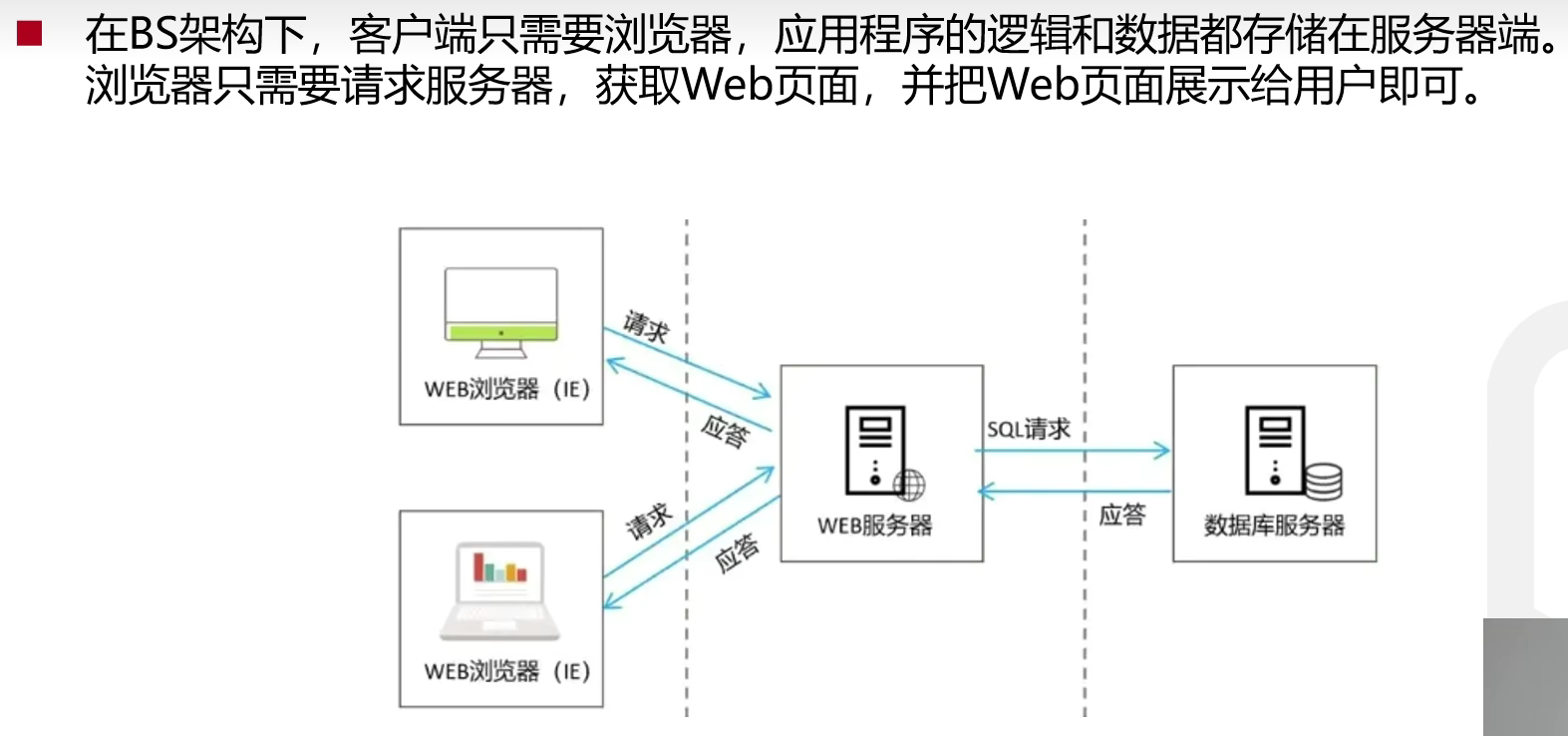
BS架构原理

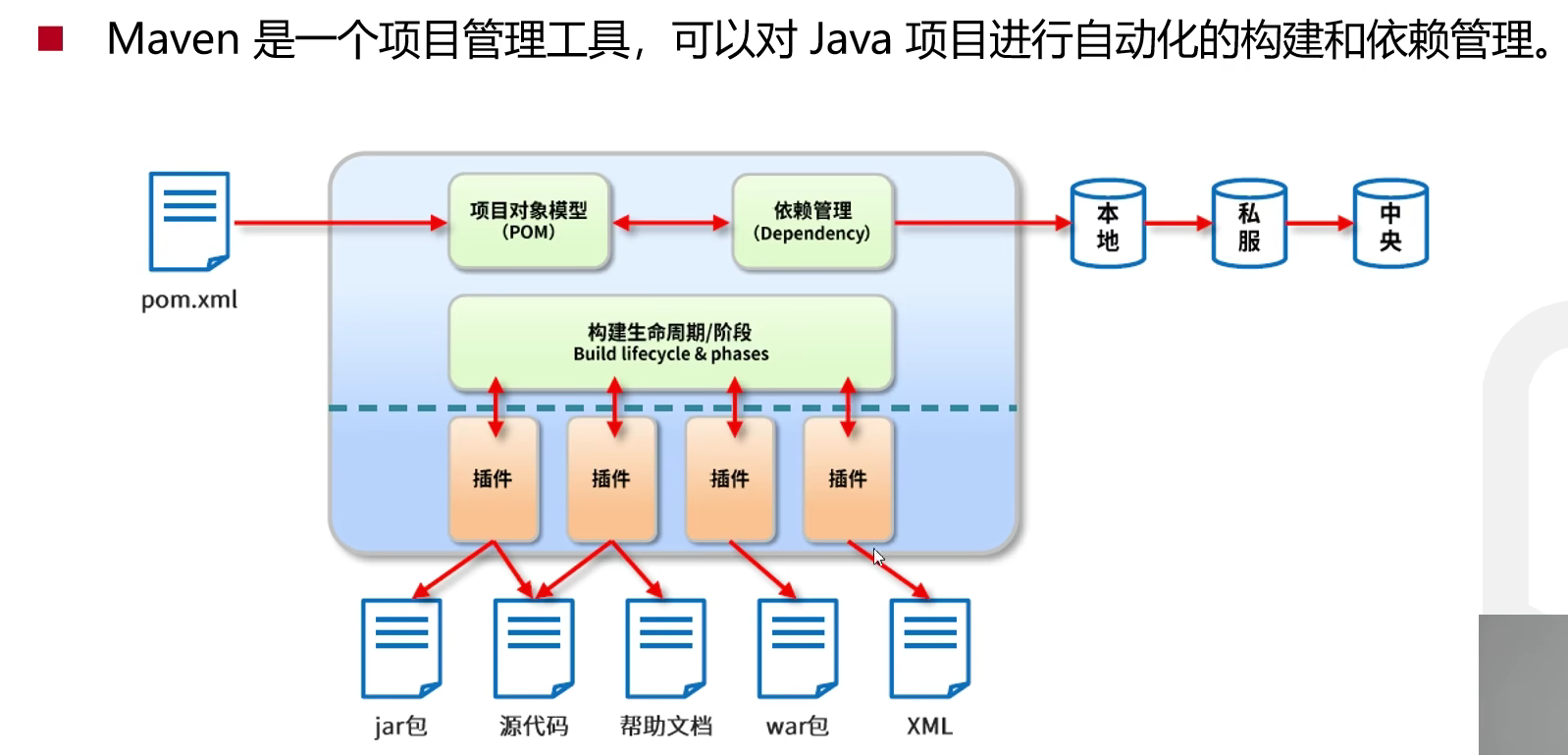
Maven

作用
- 项目构建:提供标准的,跨平台的自动化构建项目的方式
- 依赖管理:方便快捷的管理项目依赖的资源(jar包),避免资源间的版本冲突等问题
- 统一开发结构:提供标准的,统一的项目开发结构 资源放到resources目录,测试放到text目录,pom.xml:Maven的配置文件
Maven环境配置
解压就能直接用
运行Maven的时候,Maven所需的任何构件都是直接从本地仓库获取的,如果本地仓库没有,它会首先尝试从远程仓库下载构件至本地仓库
所以可以配置一下本地仓库和远程仓库的位置

- 本地仓库位置
大概在55行
xml
<localRepository>D:\dev\IDEA\maven\repository</localRepository>- 远程仓库位置
找到镜像
<mirrors>标签大概在146行,改为国内镜像
xml
<mirror>
<id>aliyunmaven</id>
<mirrorOf>*</mirrorOf>
<name>阿里云公共仓库</name>
<url>http://maven.aliyun.com/repository/public</url>
</mirror>-
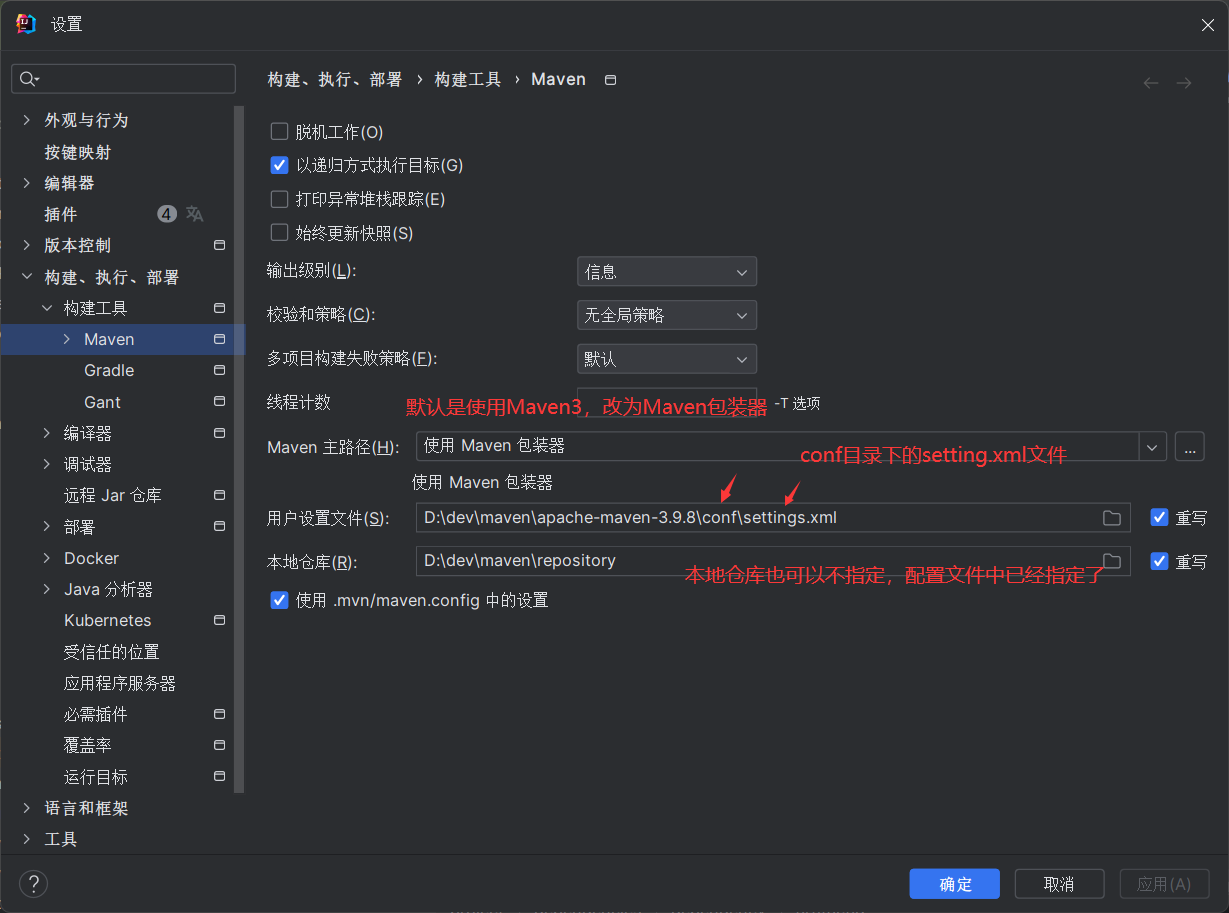
设置jar包位置

-
修改Maven设置