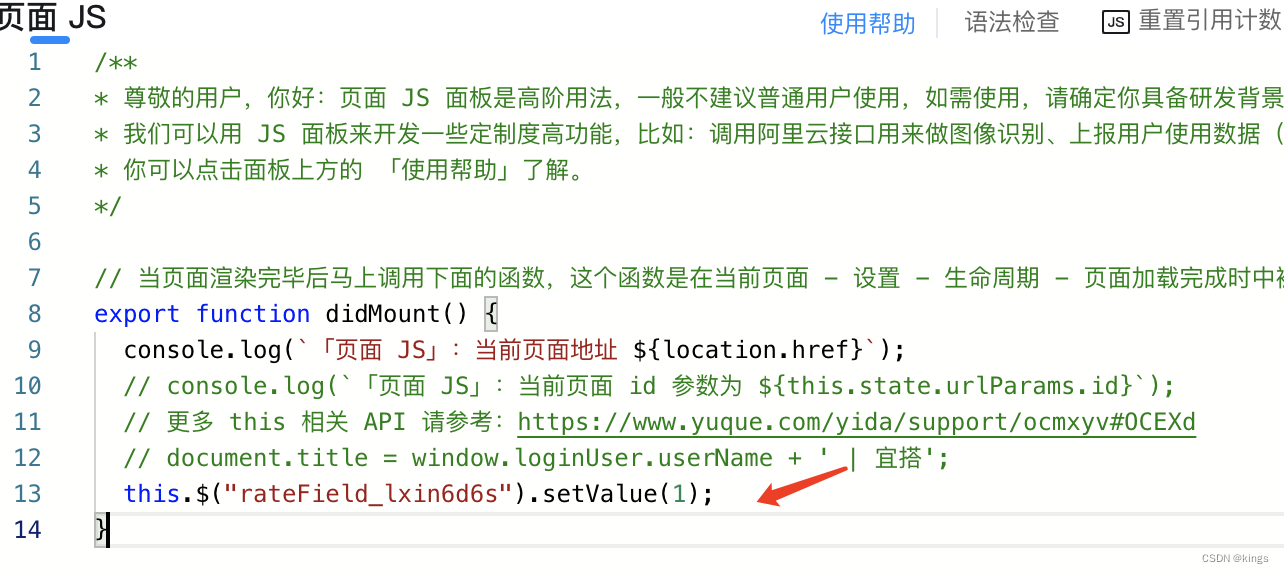
1、进行中待办和已完成待办界面相同

关键代码就是重要度默认为1星
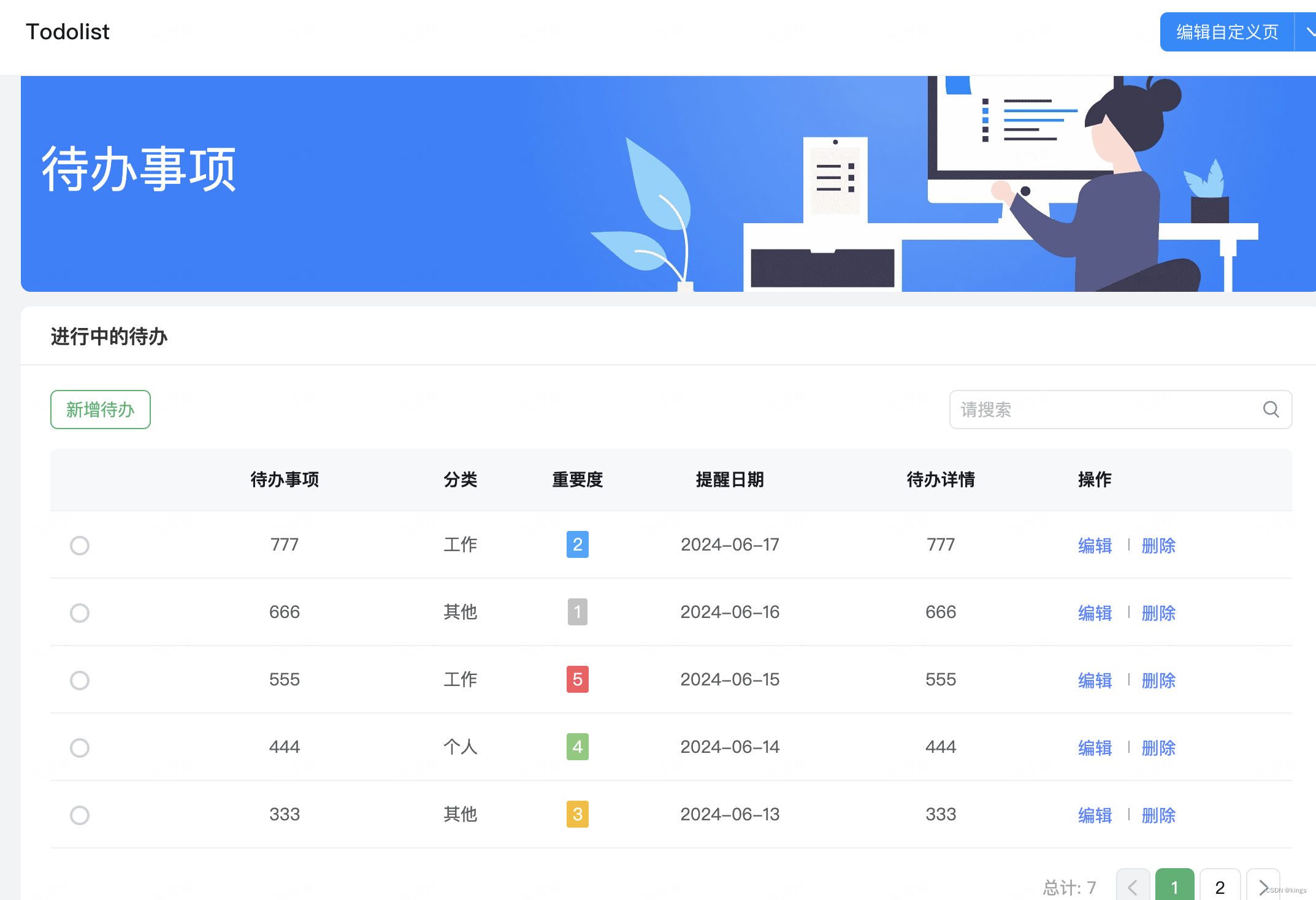
 2、新增自定义页面Todolist
2、新增自定义页面Todolist


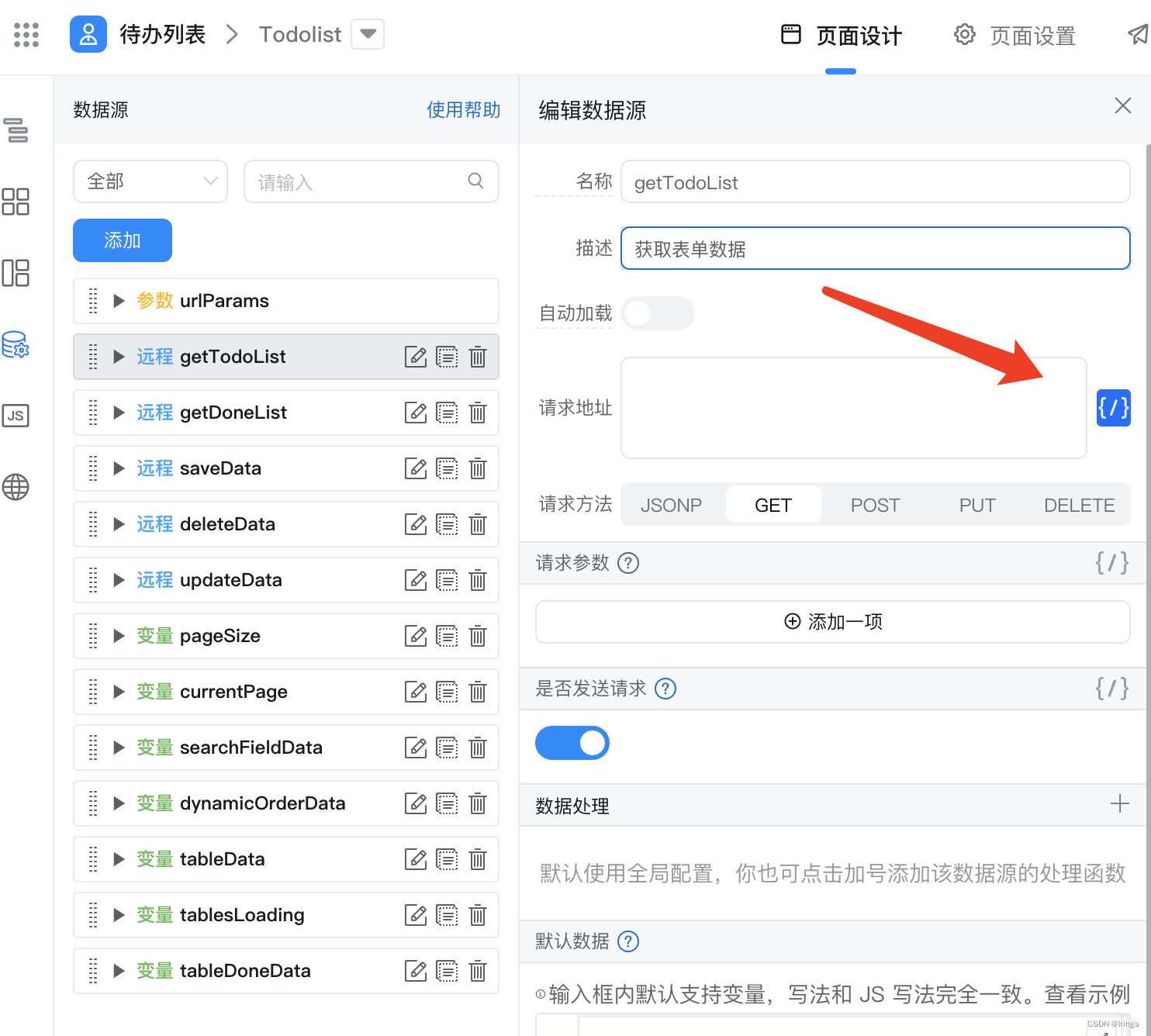
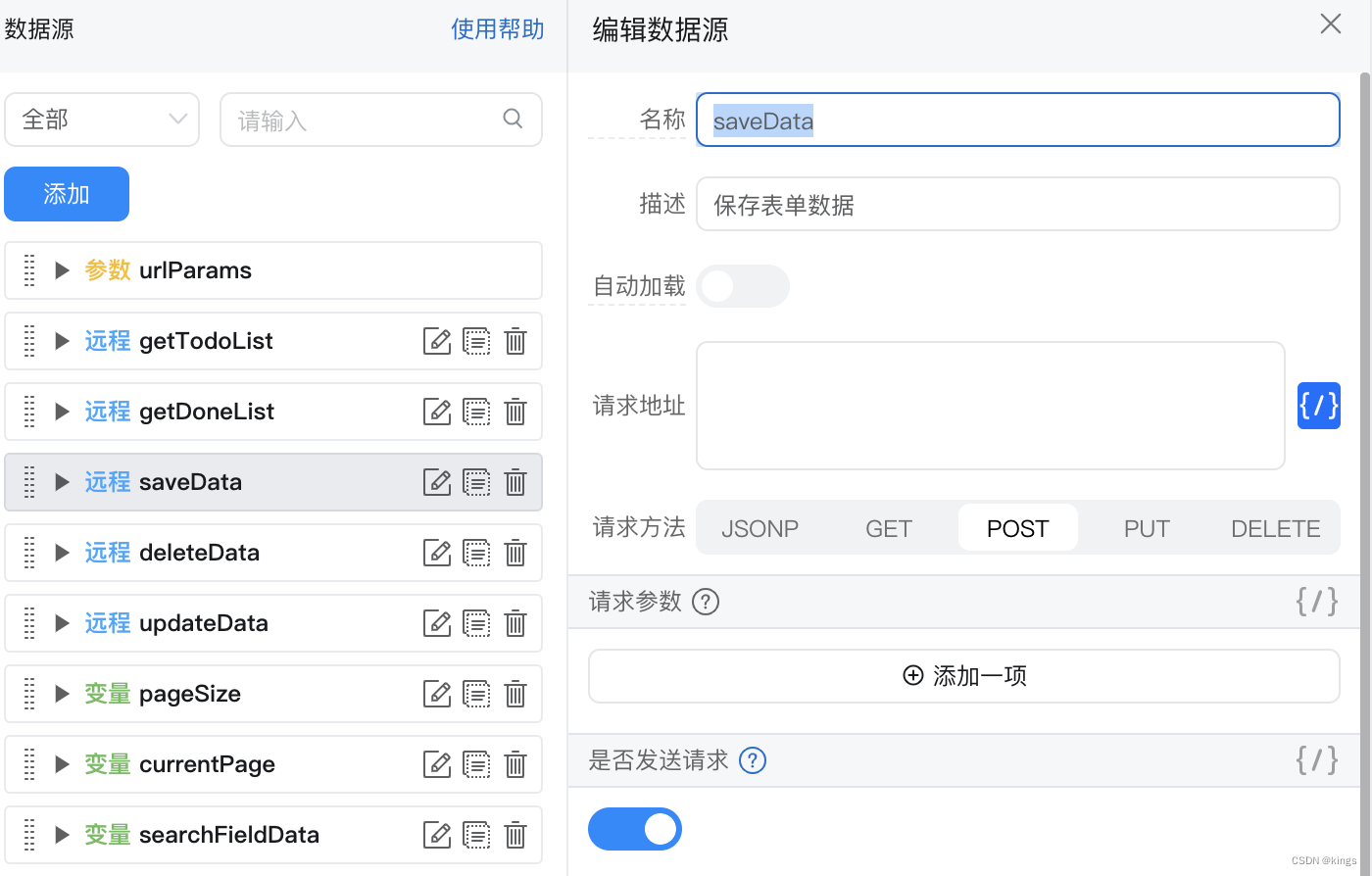
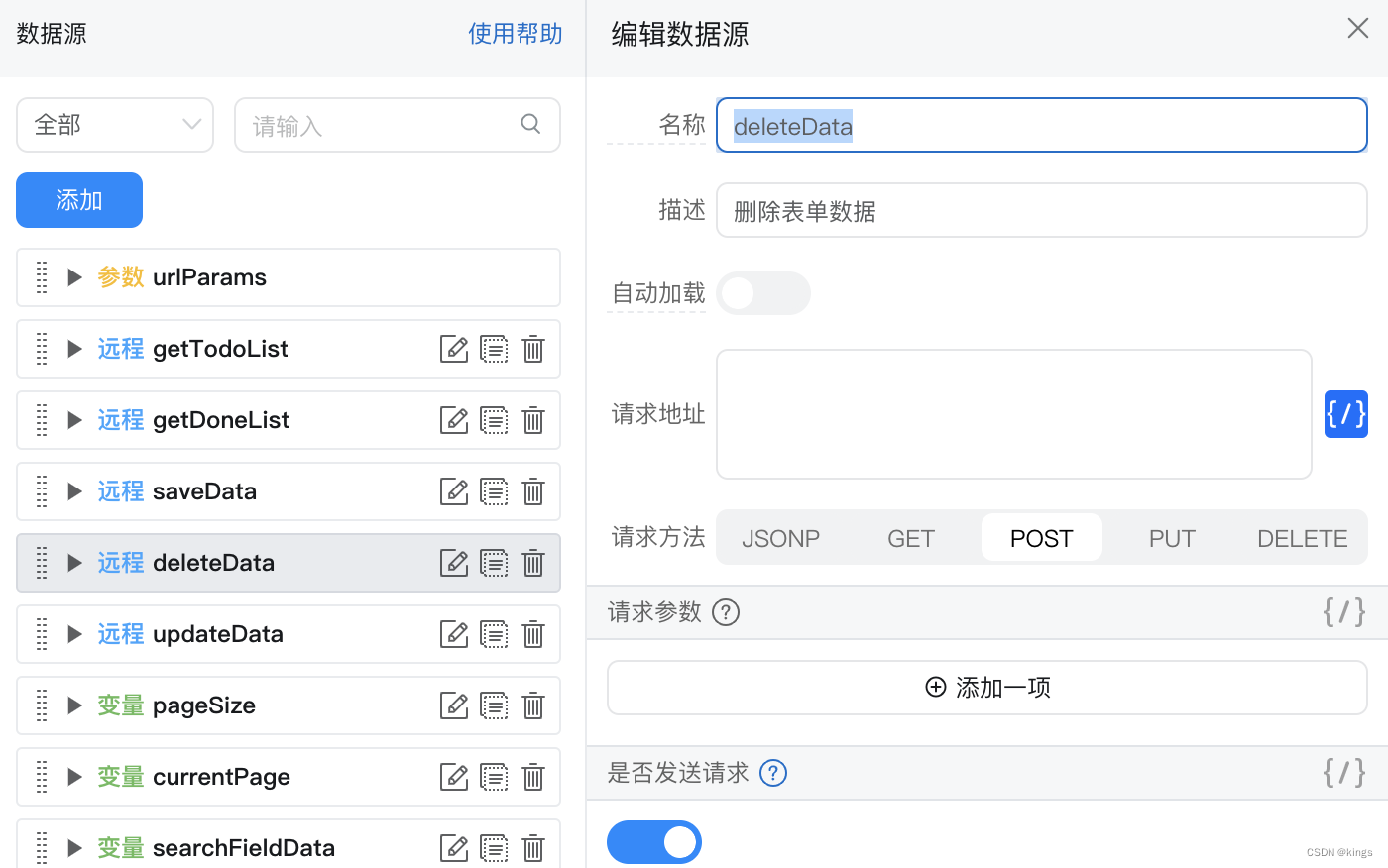
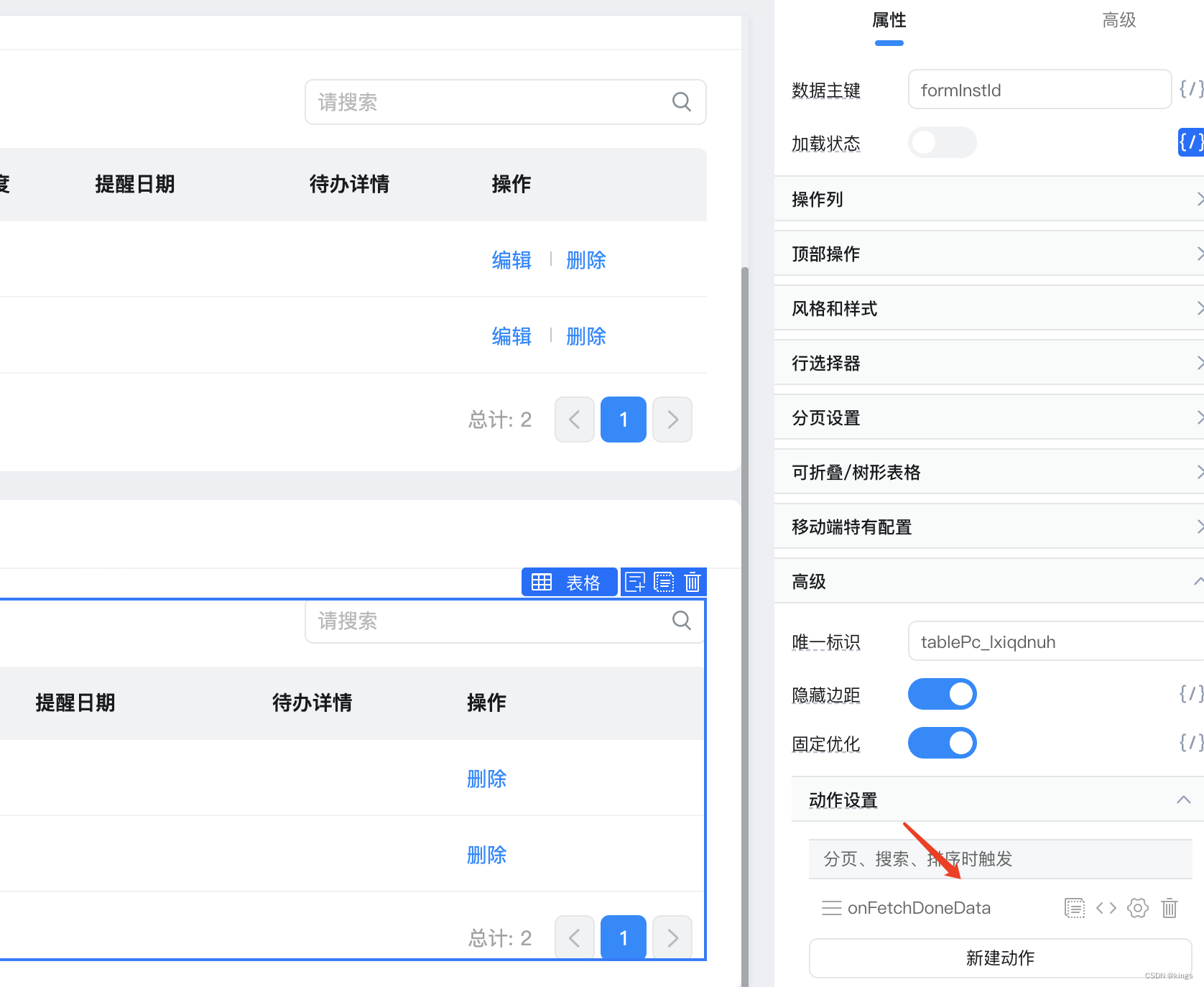
2.1主要参数设置-新建远和API
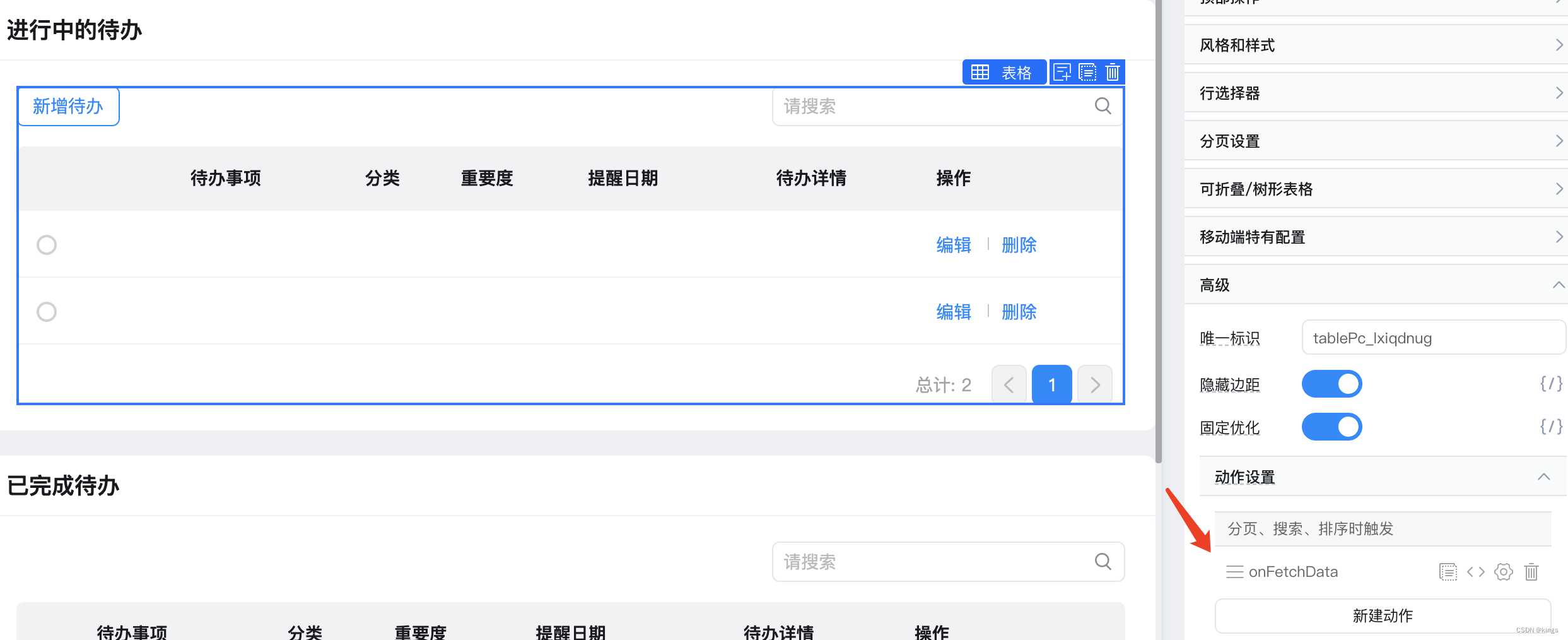
getTodoList和getDoneList代码相同

绑定代码:`/${window.pageConfig.appType || window.g_config.appKey}/v1/form/searchFormDatas.json`


绑定代码:`/${window.pageConfig.appType || window.g_config.appKey}/v1/form/saveFormData.json`

绑定代码:`/${window.pageConfig.appType || window.g_config.appKey}/v1/form/deleteFormData.json`

绑定代码:`/${window.pageConfig.appType || window.g_config.appKey}/v1/form/updateFormData.json`
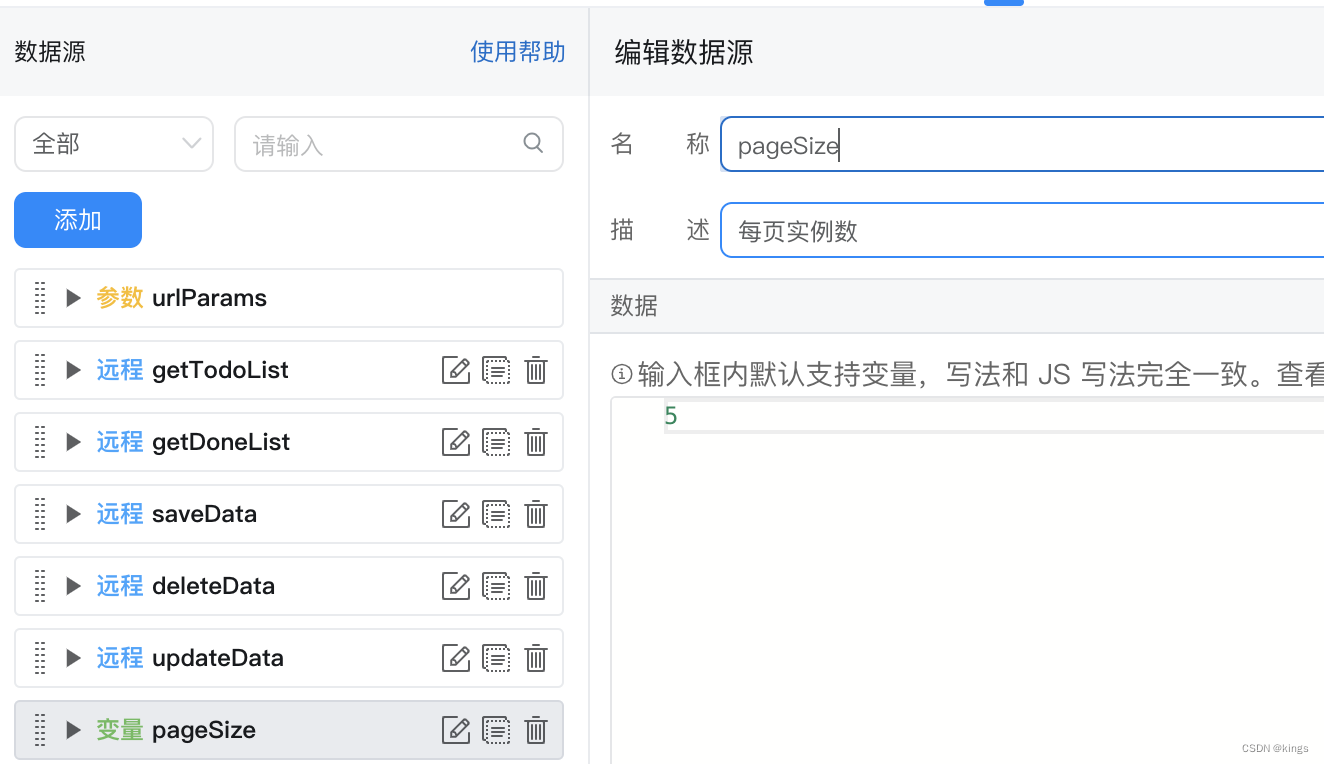
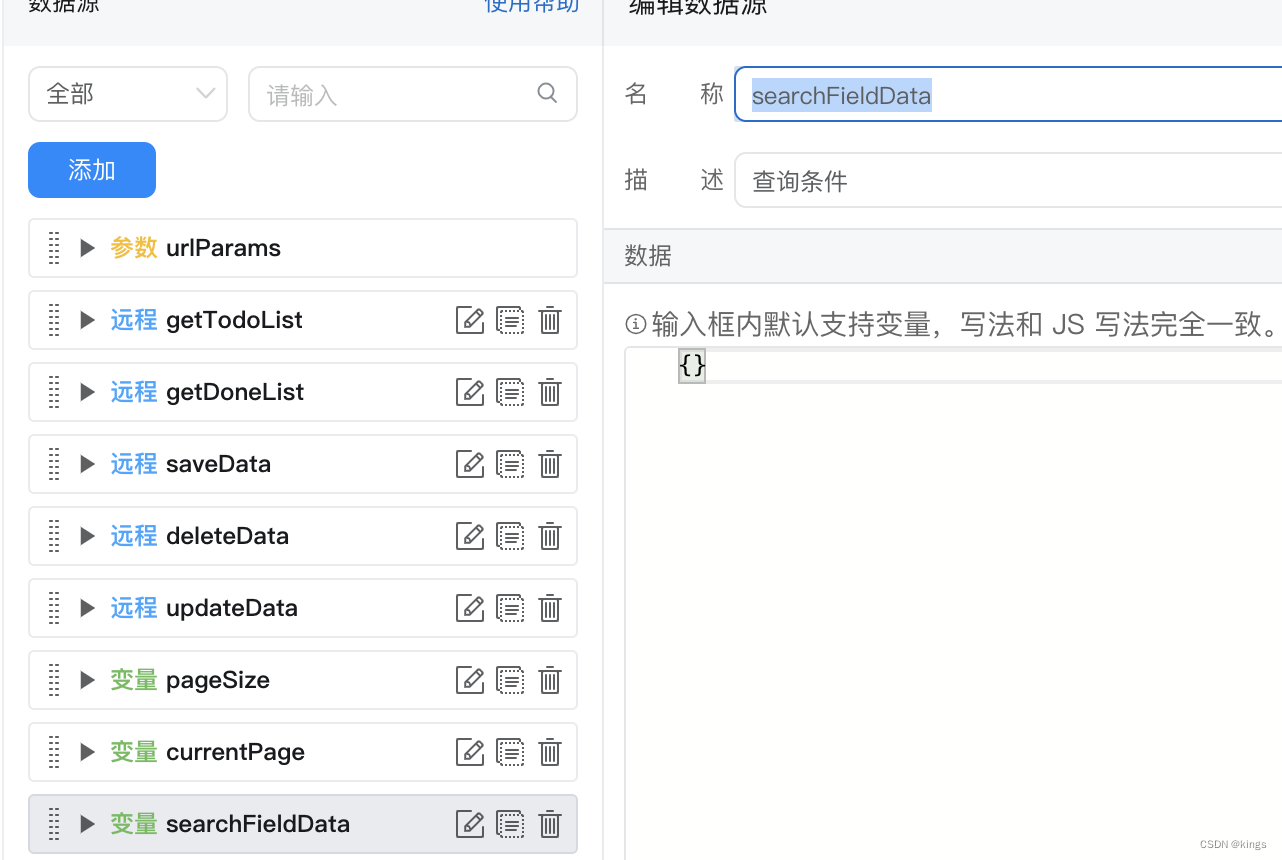
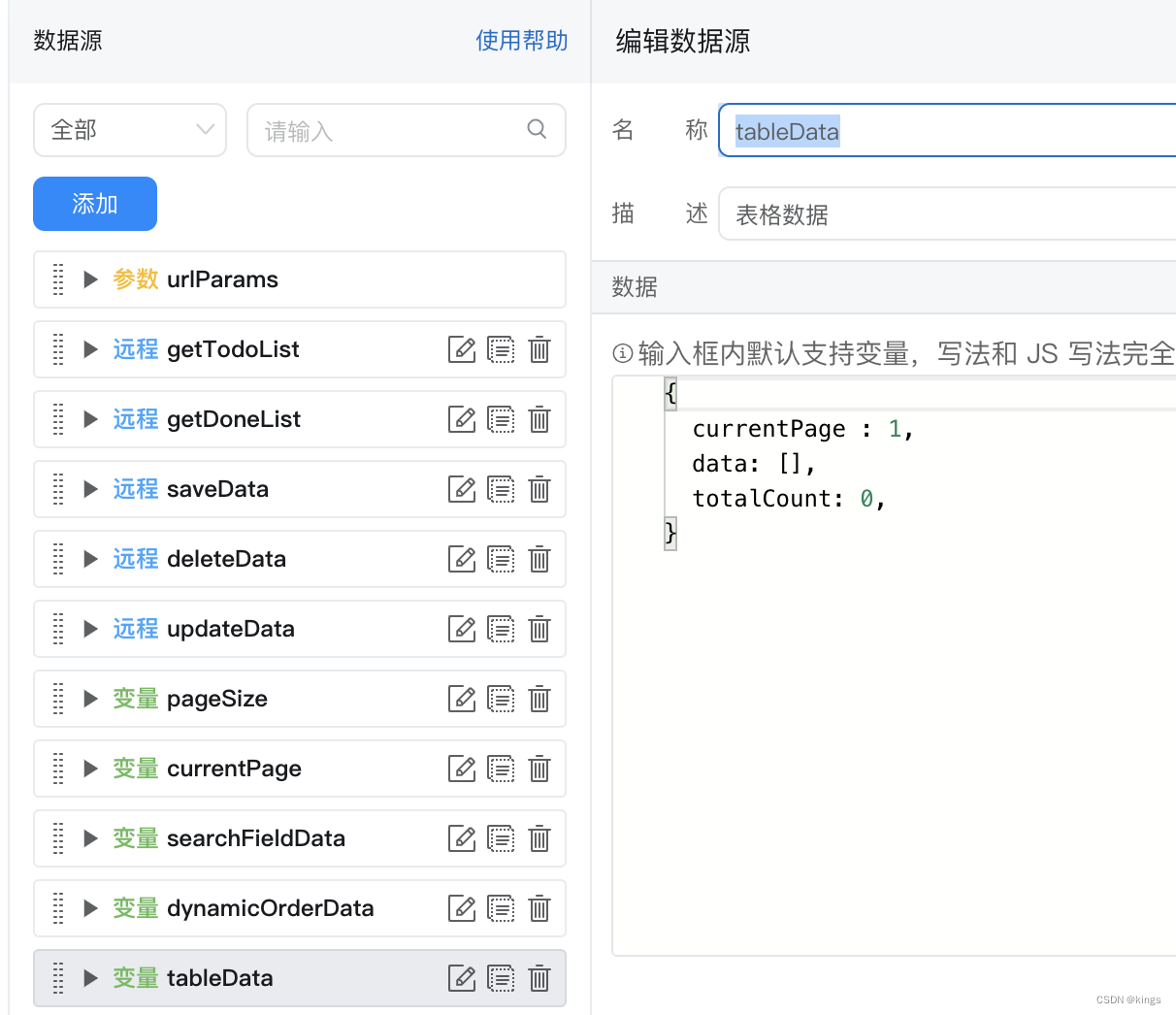
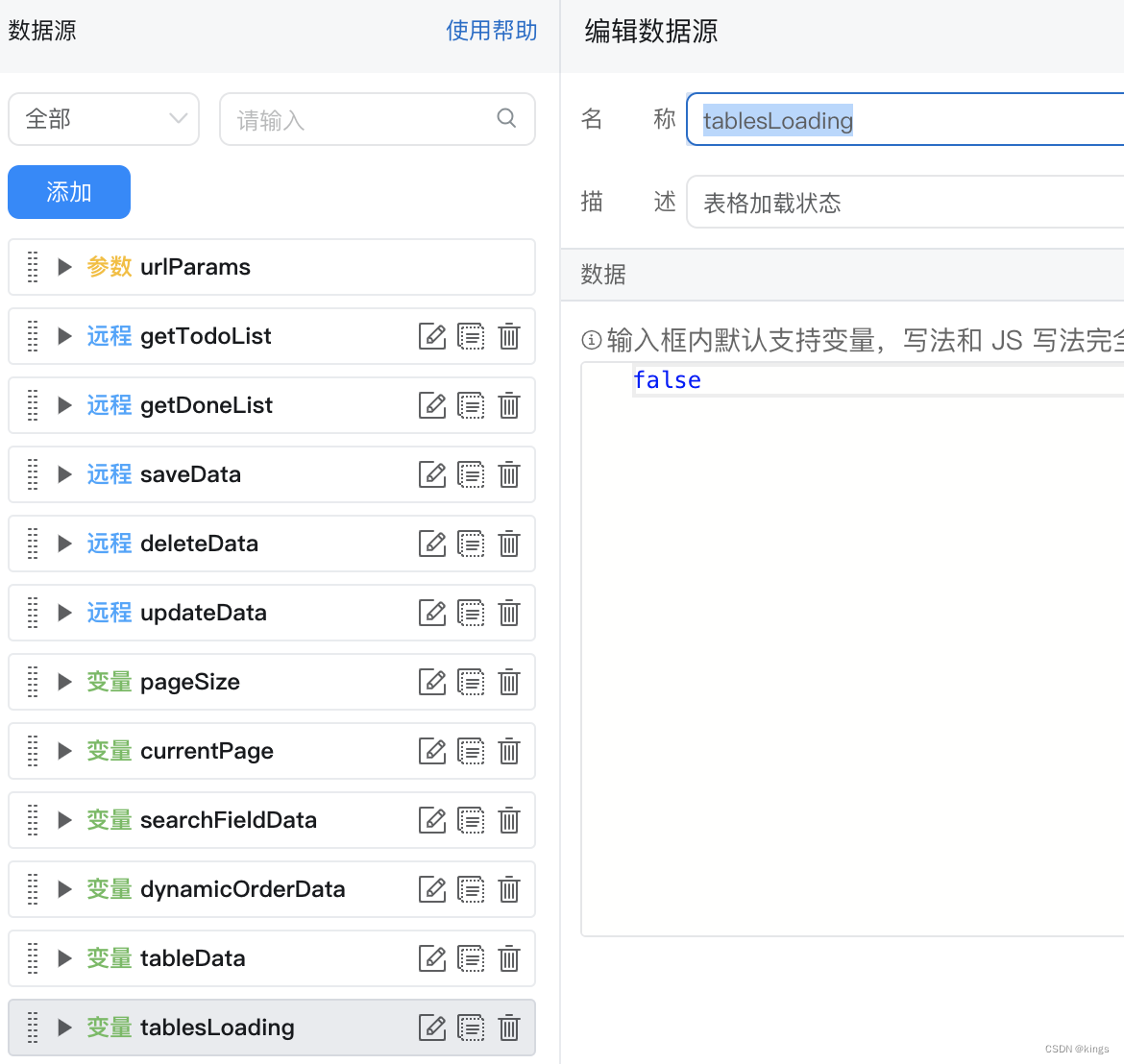
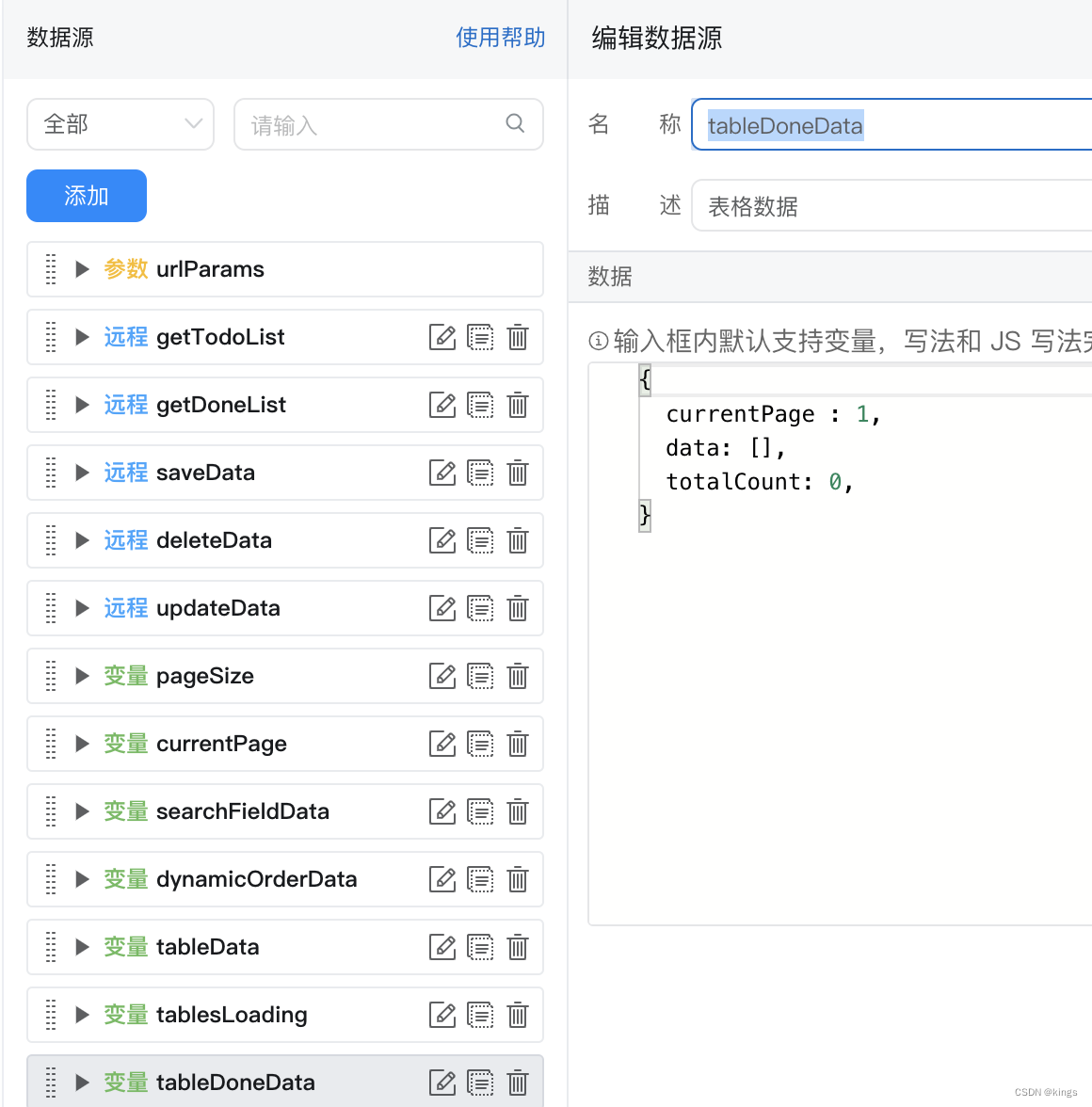
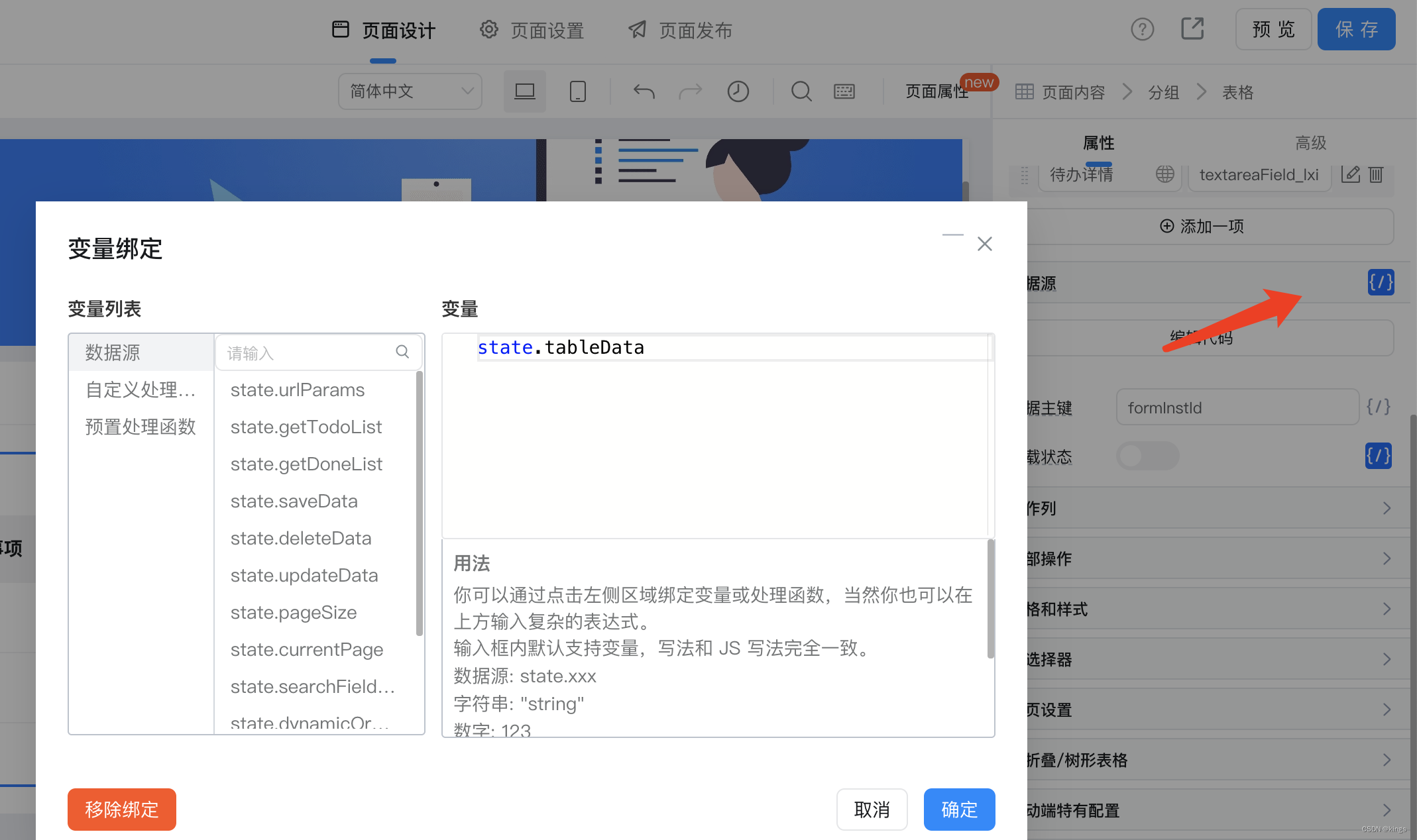
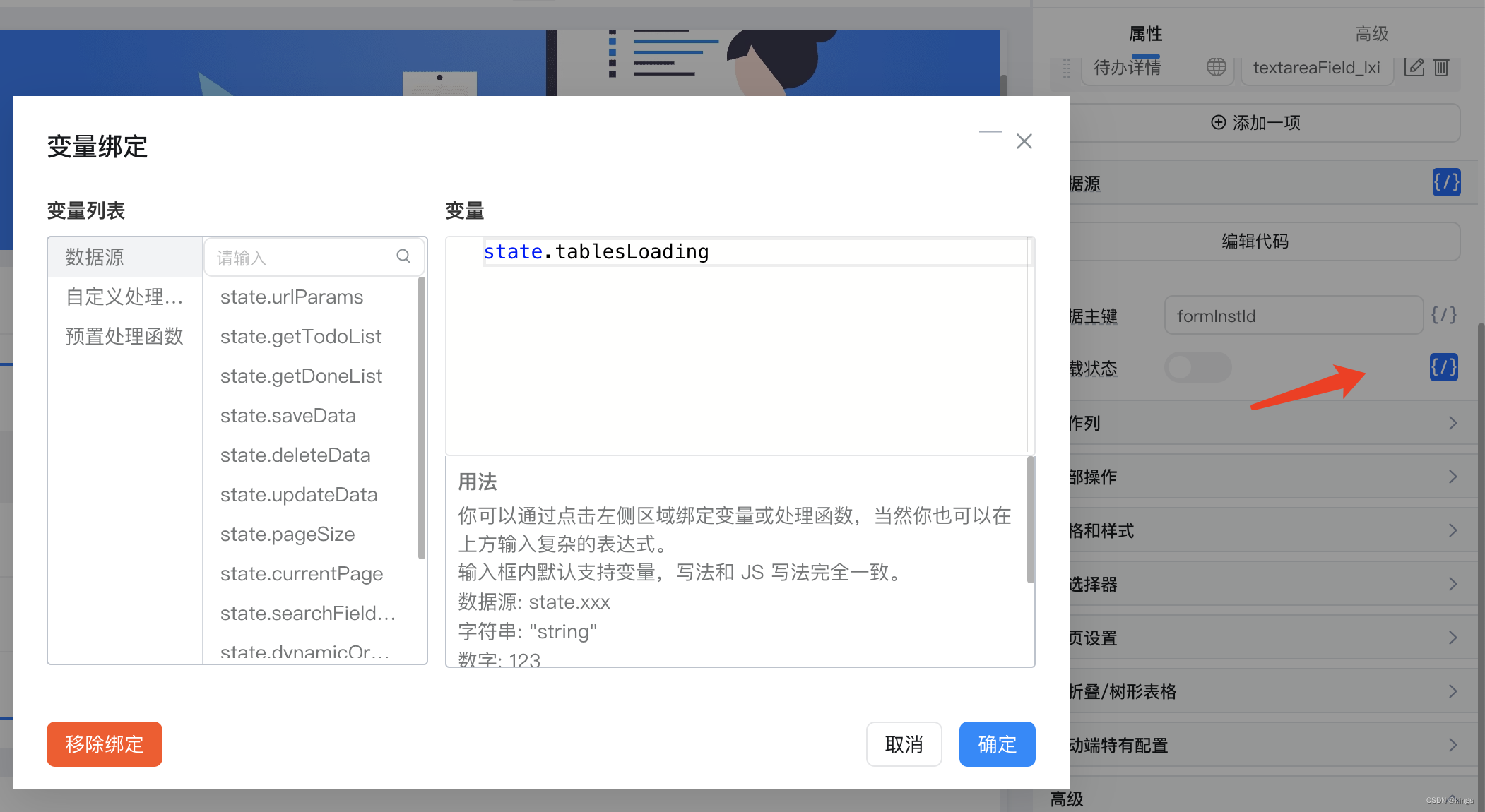
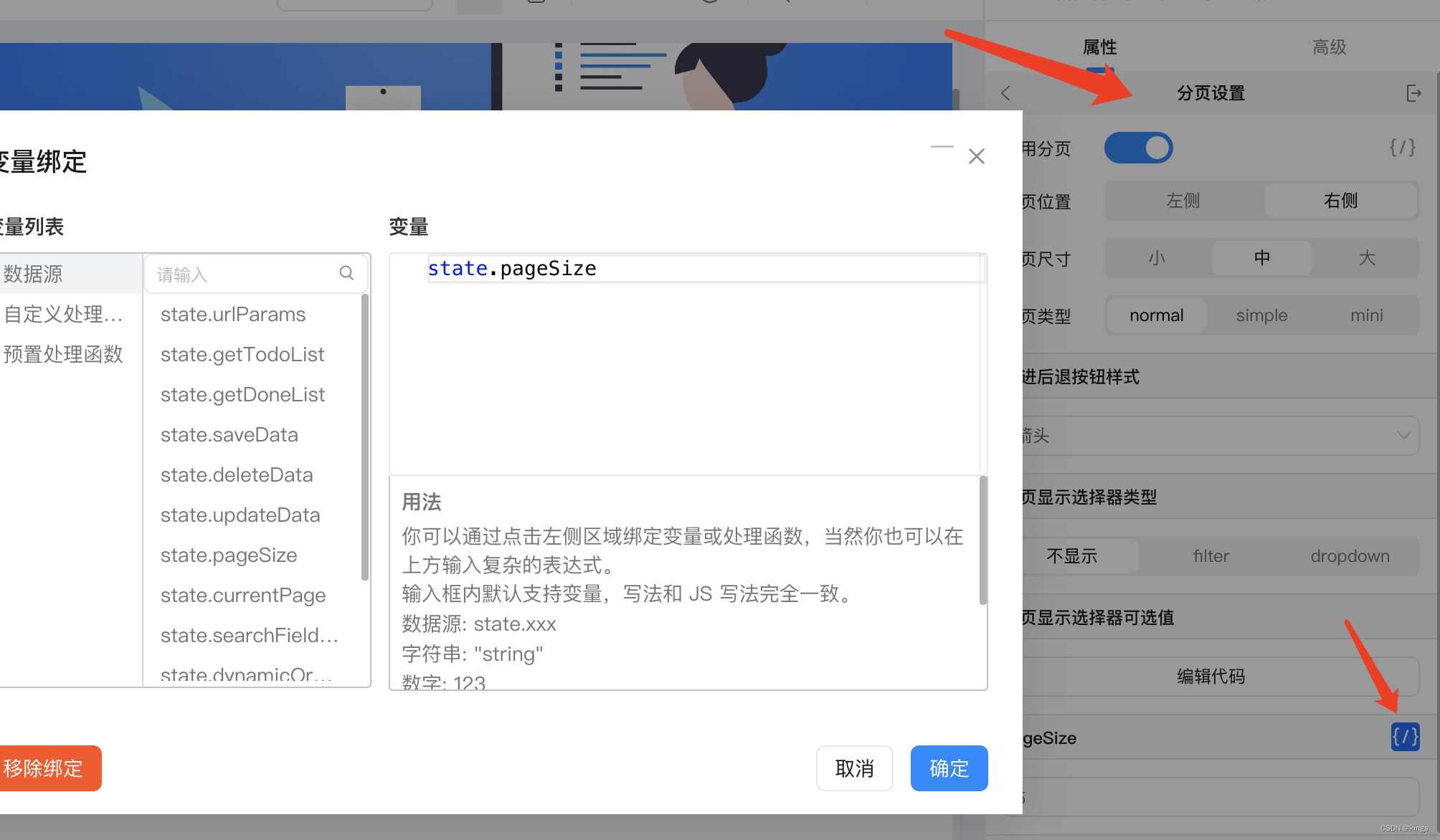
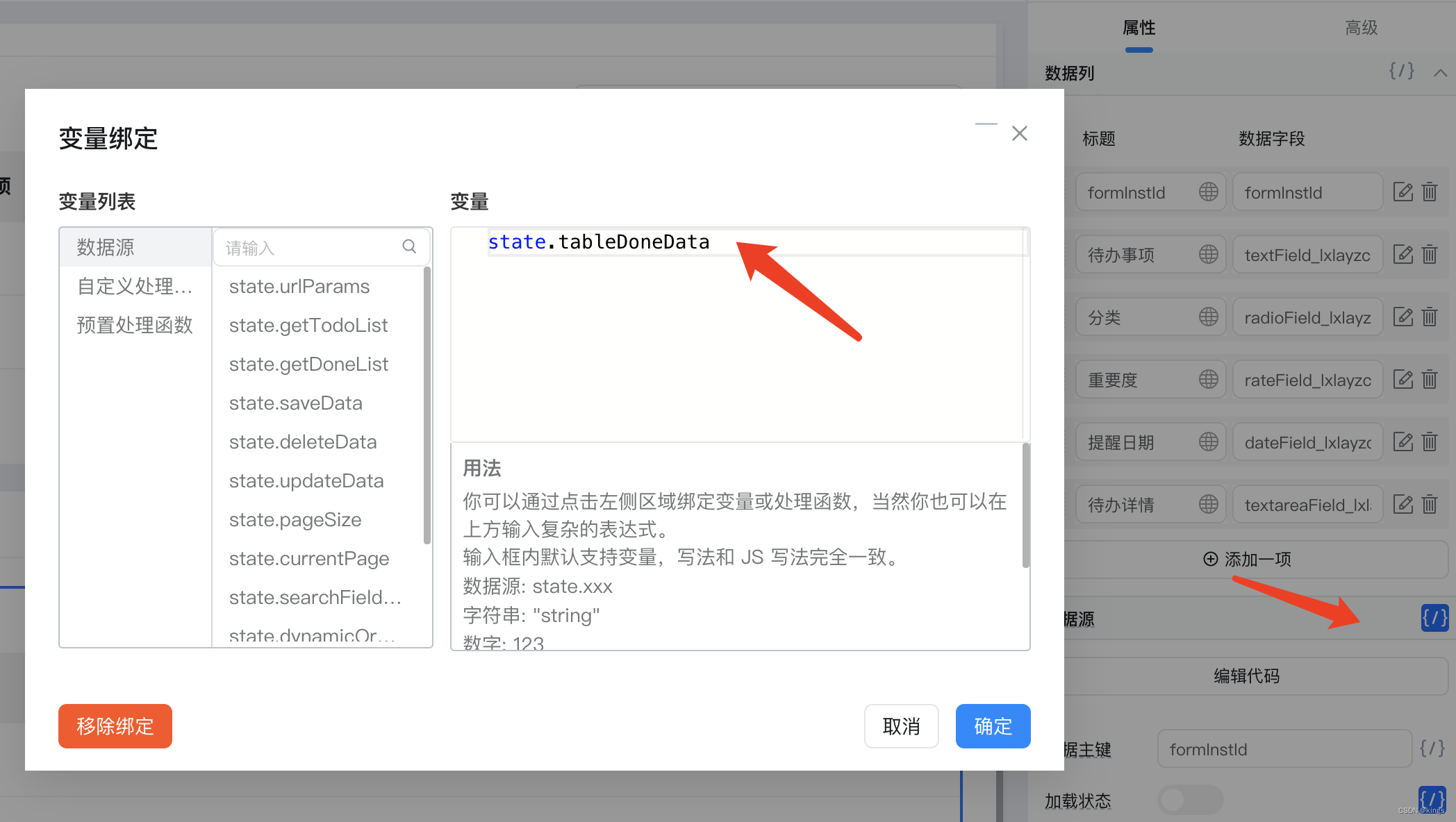
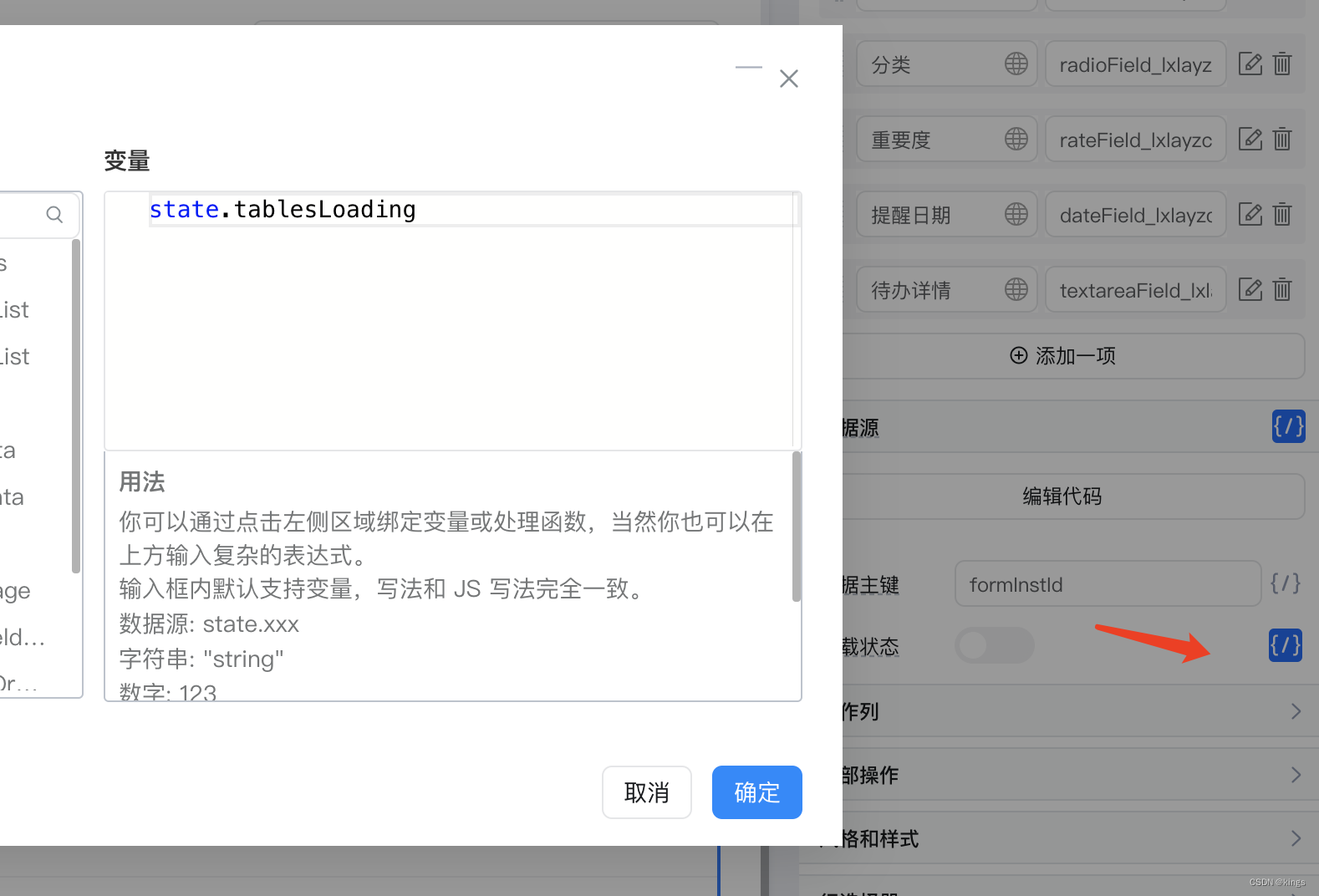
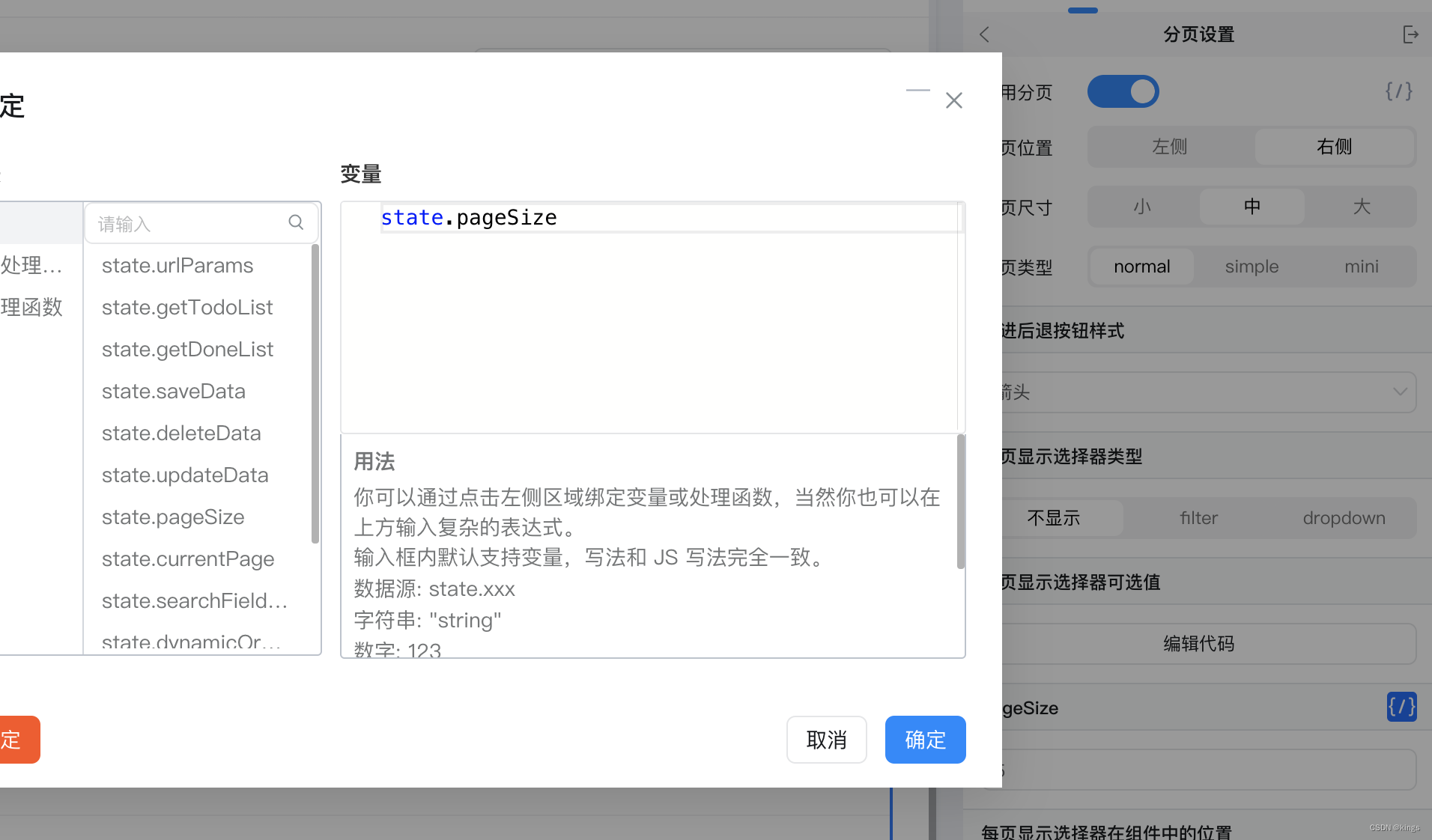
2.2 新建变量







3、主要JS代码如下:
javascript
/**
* 尊敬的用户,你好:页面 JS 面板是高阶用法,一般不建议普通用户使用,如需使用,请确定你具备研发背景,能够自我排查问题。当然,你也可以咨询身边的技术顾问或者联系宜搭平台的技术支持获得服务(可能收费)。
* 我们可以用 JS 面板来开发一些定制度高功能,比如:调用阿里云接口用来做图像识别、上报用户使用数据(如加载完成打点)等等。
* 你可以点击面板上方的 「使用帮助」了解。
*/
// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。
export function didMount() {
console.log(`「页面 JS」:当前页面地址 ${location.href}`);
this.$('dialog_one').hide();
this.$('dialog_two').hide();
this.getTodoList(); // 获取数据
this.getDoneList(); // 获取数据
}
/**
* 获取数据 - 高级版 进行中的待办
*/
export function getTodoList() {
const { pageSize, currentPage, searchFieldData = {}, dynamicOrderData = {} } = this.state;
this.dataSourceMap.getTodoList.load({
formUuid: 'FORM-F2C0FE8F01D74EEA922E0329875252F4C0I5',
pageSize,
currentPage,
searchFieldJson: JSON.stringify(searchFieldData),
dynamicOrder: JSON.stringify(dynamicOrderData),
}).then((res) => {
const { totalCount = 0, data = [] } = res;
const result = data.map((item) => {
const { formInstId, formUuid, formData = {} } = item;
return {
formInstId,
formUuid,
...formData,
};
});
this.setState({
tableData: {
currentPage,
data: result,
totalCount,
},
tableIsLoading: false,
});
}).catch(({ message }) => {
this.utils.toast({
title: message,
type: 'error',
});
this.setState({
tableIsLoading: false,
});
});
}
/**
* tablePc onFetchData
* @param params.currentPage 当前页码
* @param params.pageSize 每页显示条数
* @param params.searchKey 搜索关键字
* @param params.orderColumn 排序列
* @param params.orderType 排序方式(desc,asc)
* @param params.from 触发来源(order,search,pagination)
*/
export function onFetchData(params) {
const { pageSize } = this.state;
if (params.from === 'search' || params.pageSize !== pageSize) {
params.currentPage = 1;
}
const orderTypeText = {
'desc': '-', // 降序
'asc': '+', // 升序
};
let dynamicOrderData = {};
dynamicOrderData[params.orderColumn] = orderTypeText[params.orderType];
this.setState({
currentPage: params.currentPage,
pageSize: params.pageSize,
searchFieldData: { radioField_lxin6d6o: params.searchKey }, // 搜索功能
tableIsLoading: true,
});
this.getTodoList();
}
/**
* 获取数据 - 高级版 已完成待办
*/
export function getDoneList() {
const { pageSize, currentPage, searchFieldData = {}, dynamicOrderData = {} } = this.state;
this.dataSourceMap.getDoneList.load({
formUuid: 'FORM-ECED72855006441B8057B5279BCA548FE5YH',
pageSize,
currentPage,
searchFieldJson: JSON.stringify(searchFieldData),
dynamicOrder: JSON.stringify(dynamicOrderData),
}).then((res) => {
const { totalCount = 0, data = [] } = res;
const result = data.map((item) => {
const { formInstId, formUuid, formData = {} } = item;
return {
formInstId,
formUuid,
...formData,
};
});
this.setState({
tableDoneData: {
currentPage,
data: result,
totalCount,
},
tableIsLoading: false,
});
}).catch(({ message }) => {
this.utils.toast({
title: message,
type: 'error',
});
this.setState({
tableIsLoading: false,
});
});
}
/**
* tablePc onFetchData
* @param params.currentPage 当前页码
* @param params.pageSize 每页显示条数
* @param params.searchKey 搜索关键字
* @param params.orderColumn 排序列
* @param params.orderType 排序方式(desc,asc)
* @param params.from 触发来源(order,search,pagination)
*/
export function onFetchDoneData(params) {
const { pageSize } = this.state;
if (params.from === 'search' || params.pageSize !== pageSize) {
params.currentPage = 1;
}
const orderTypeText = {
'desc': '-', // 降序
'asc': '+', // 升序
};
let dynamicOrderData = {};
dynamicOrderData[params.orderColumn] = orderTypeText[params.orderType];
this.setState({
currentPage: params.currentPage,
pageSize: params.pageSize,
searchFieldData: { radioField_lxlayzcx: params.searchKey }, // 搜索功能
tableIsLoading: true,
});
this.getDoneList();
}
let isUpdate = false;
let updateformInstId = '';
let deleteformInstId = '';
/**
* dialog onCancel
*/
export function onCancel() {
console.log('onCancel');
this.$('dialog_one').hide();
}
/**
* dialog onClose
*/
export function onClose() {
console.log('onClose');
this.$('dialog_one').hide();
}
/**
* dialog onCancel
*/
export function onCancelDelete() {
console.log('onCancel');
this.$('dialog_two').hide();
}
/**
* dialog onClose
*/
export function onCloseDelete() {
console.log('onClose');
this.$('dialog_two').hide();
}
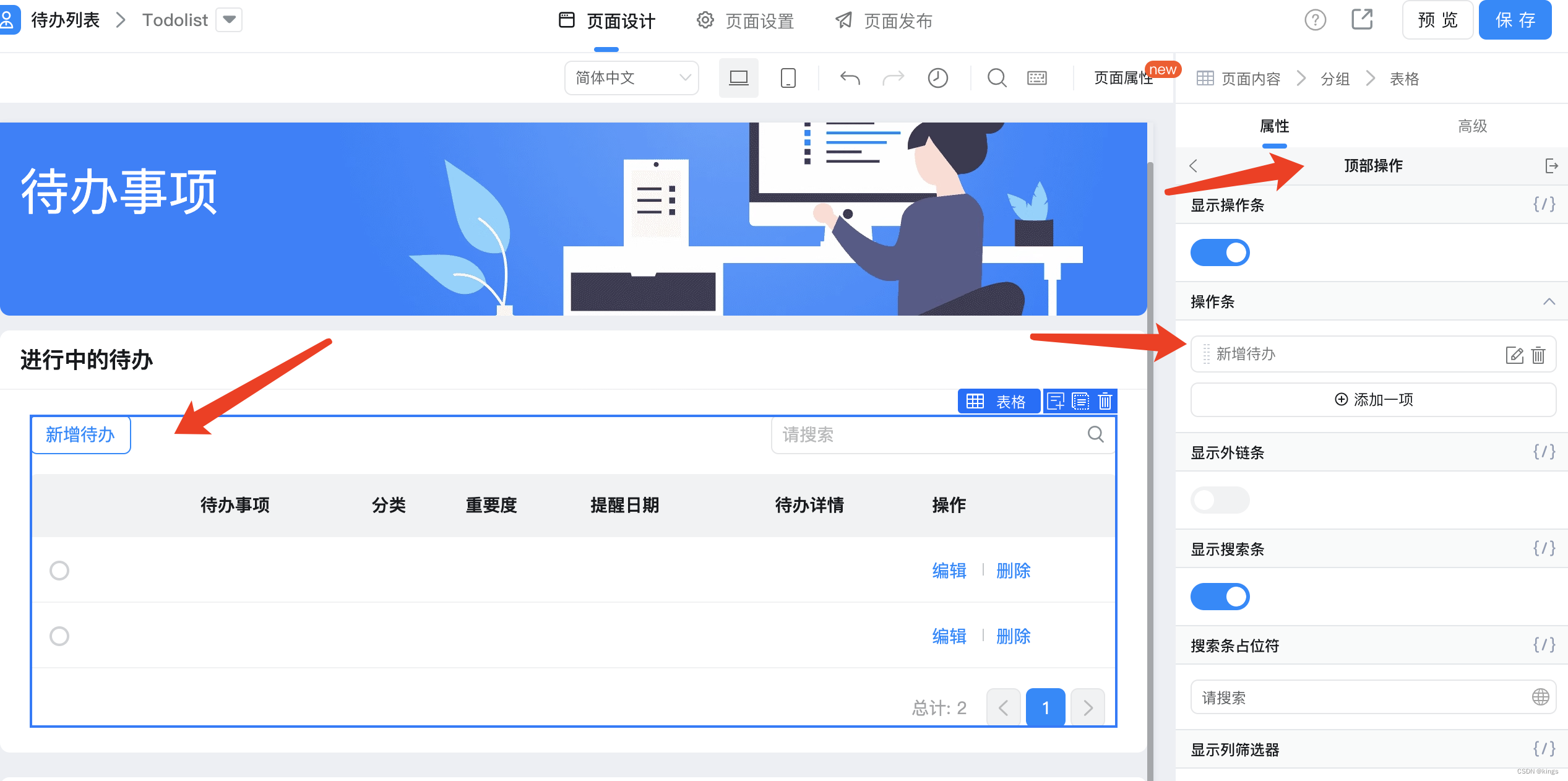
// 打开新增窗口
export function onOpenDialog() {
isUpdate = false;
this.$('dialog_one').set('title', '新增待办');
this.$('dialog_one').show(() => {
this.$('textField_lxjrxjj8').reset(); // 待办事项
this.$('radioField_lxjrxjj9').reset(); // 分类
this.$('rateField_lxjrxjja').setValue(1),// 重要度
this.$('dateField_lxjrxjjb').reset(); // 提醒日期
this.$('textareaField_lxjrxjjc').reset(); // 待办详情
});
}
// 打开修改窗口
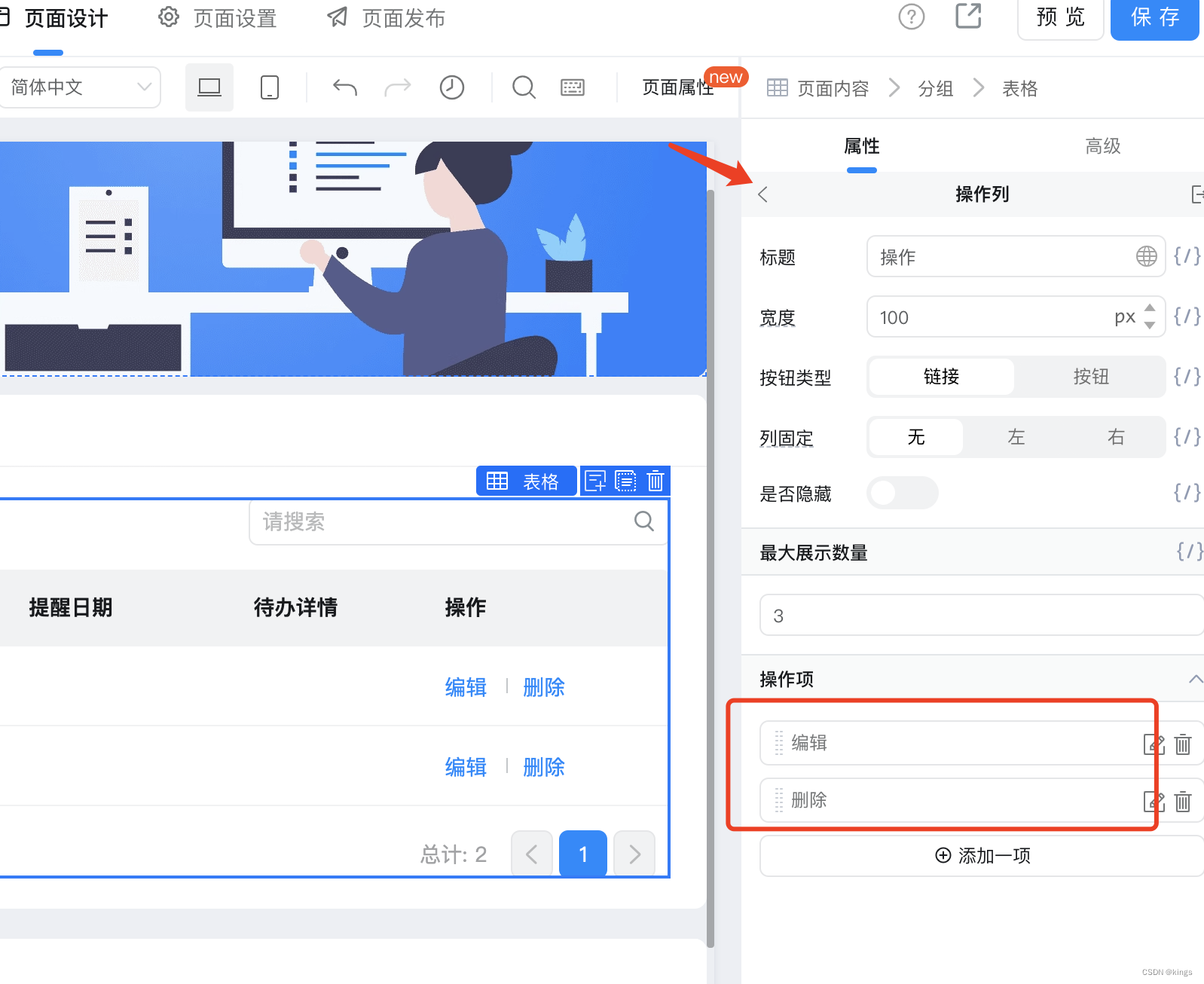
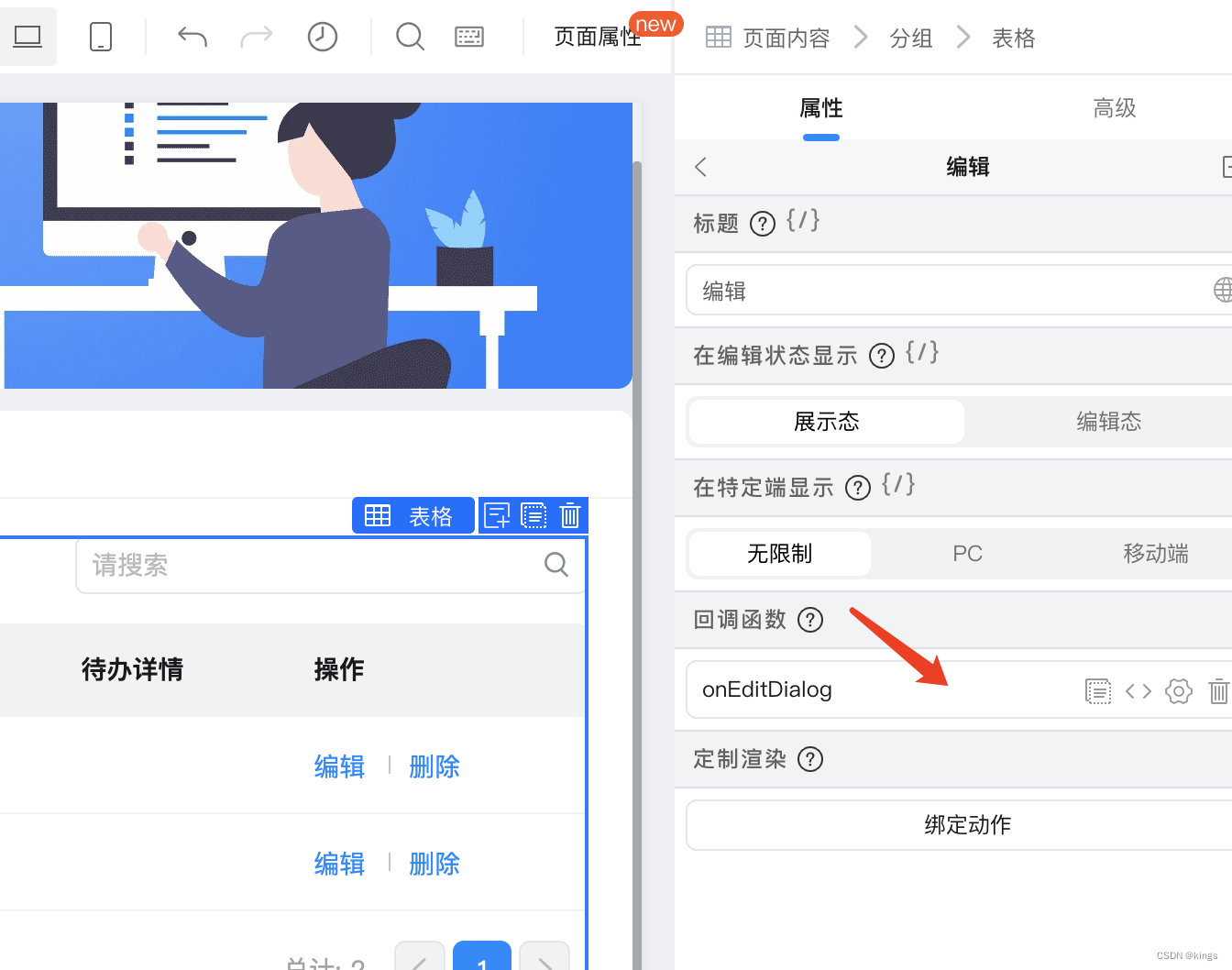
export function onEditDialog(rowData) {
isUpdate = true;
this.$('dialog_one').set('title', '更新待办');
this.$("dialog_one").show(() => {
this.$('textField_lxjrxjj8').setValue(rowData.textField_lxin6d6m),// 待办事项
this.$('radioField_lxjrxjj9').setValue(rowData.radioField_lxin6d6o),// 分类
this.$('rateField_lxjrxjja').setValue(rowData.rateField_lxin6d6s_value),// 重要度
this.$('dateField_lxjrxjjb').setValue(rowData.dateField_lxin6d6u),// 提醒日期
this.$('textareaField_lxjrxjjc').setValue(rowData.textareaField_lxin6d6w),// 待办详情
this.updateformInstId = rowData.formInstId
});
}
/**
* 保存新增/修改数据窗口
*/
export function onOpenDialogOk() {
this.$('dialog_one').set('confirmState', 'LOADING'); // 开启对话框加载状态
let todo = this.$('textField_lxjrxjj8').getValue(); // 待办事项
let asort = this.$('radioField_lxjrxjj9').getValue(); // 分类
let importance = this.$('rateField_lxjrxjja').getValue(); // 重要度
let remindtime = this.$('dateField_lxjrxjjb').getValue(); // 提醒日期
let detail = this.$('textareaField_lxjrxjjc').getValue(); // 待办详情
let formData = {
"textField_lxin6d6m": todo, // 待办事项
"radioField_lxin6d6o": asort, // 分类
"rateField_lxin6d6s": importance, // 重要度
"dateField_lxin6d6u": remindtime, // 提醒日期
"textareaField_lxin6d6w": detail, // 待办详情
};
let formDataJson = [];
if (isUpdate) {
//更新数据
let params = {
formInstId: this.updateformInstId,
updateFormDataJson: JSON.stringify(formData)
};
this.dataSourceMap.updateData.load(params).then(() => {
this.$('dialog_one').set('confirmState', 'NORMAL'); // 关闭对话框加载状态
this.$('dialog_one').hide();
this.utils.toast({
title: '更新成功',
type: 'success',
});
setTimeout(() => {
this.setState({
tableIsLoading: true,
});
this.getTodoList(); // 获取数据
}, 1000);
}).catch(({ message }) => {
this.utils.toast({
title: message,
type: 'error',
});
this.$('dialog_one').set('confirmState', 'NORMAL'); // 关闭对话框加载状态
});
} else {
//保存数据
let params = {
formUuid: "FORM-F2C0FE8F01D74EEA922E0329875252F4C0I5",
appType: pageConfig.appType,
formDataJson: JSON.stringify(formData)
};
this.dataSourceMap.saveData.load(params).then(() => {
this.$('dialog_one').set('confirmState', 'NORMAL'); // 关闭对话框加载状态
this.$('dialog_one').hide();
this.utils.toast({
title: '保存成功',
type: 'success',
});
setTimeout(() => {
this.setState({
tableIsLoading: true,
});
this.getTodoList(); // 获取数据
}, 1000);
}).catch(({ message }) => {
this.utils.toast({
title: message,
type: 'error',
});
this.$('dialog_one').set('confirmState', 'NORMAL'); // 关闭对话框加载状态
});
}
}
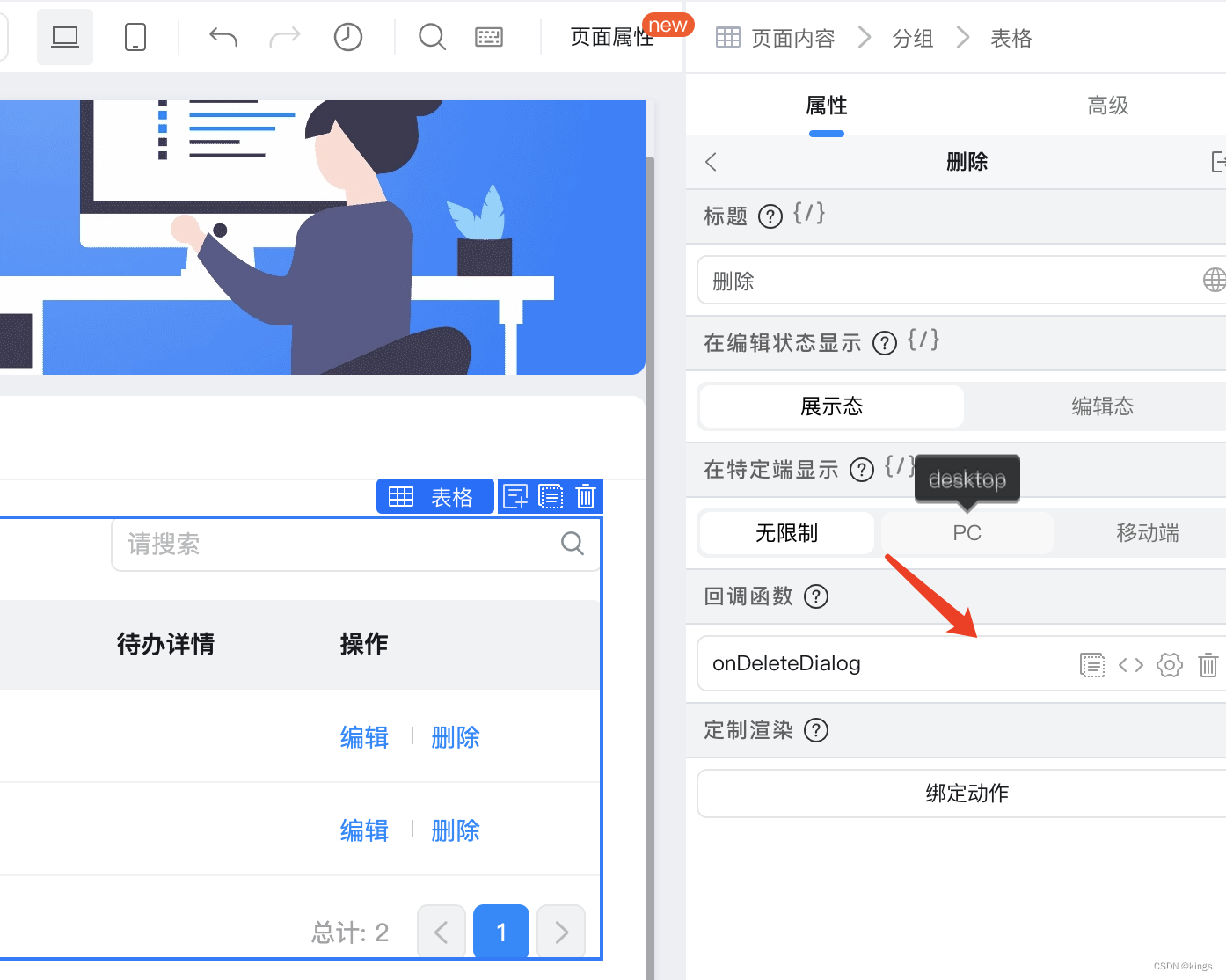
// 进行中事项删除框
export function onDeleteDialog(rowData) {
this.$('dialog_two').show(() => {
this.deleteformInstId = rowData.formInstId;
});
}
/**
* dialog onOk
*/
export function onDeleteOk() {
this.$('dialog_two').set('confirmState', 'LOADING'); // 开启对话框加载状态
this.dataSourceMap.deleteData.load({ formInstId: this.deleteformInstId}).then(() => {
this.$('dialog_two').set('confirmState', 'NORMAL'); // 关闭对话框加载状态
this.$('dialog_two').hide();
this.utils.toast({
title: '删除成功',
type: 'success',
});
setTimeout(() => {
this.setState({
tableIsLoading: true,
});
this.getTodoList(); // 获取数据
this.getDoneList();
}, 1000);
}).catch(({ message }) => {
this.utils.toast({
title: message,
type: 'error',
});
this.$('dialog_two').set('confirmState', 'NORMAL'); // 关闭对话框加载状态
});
}
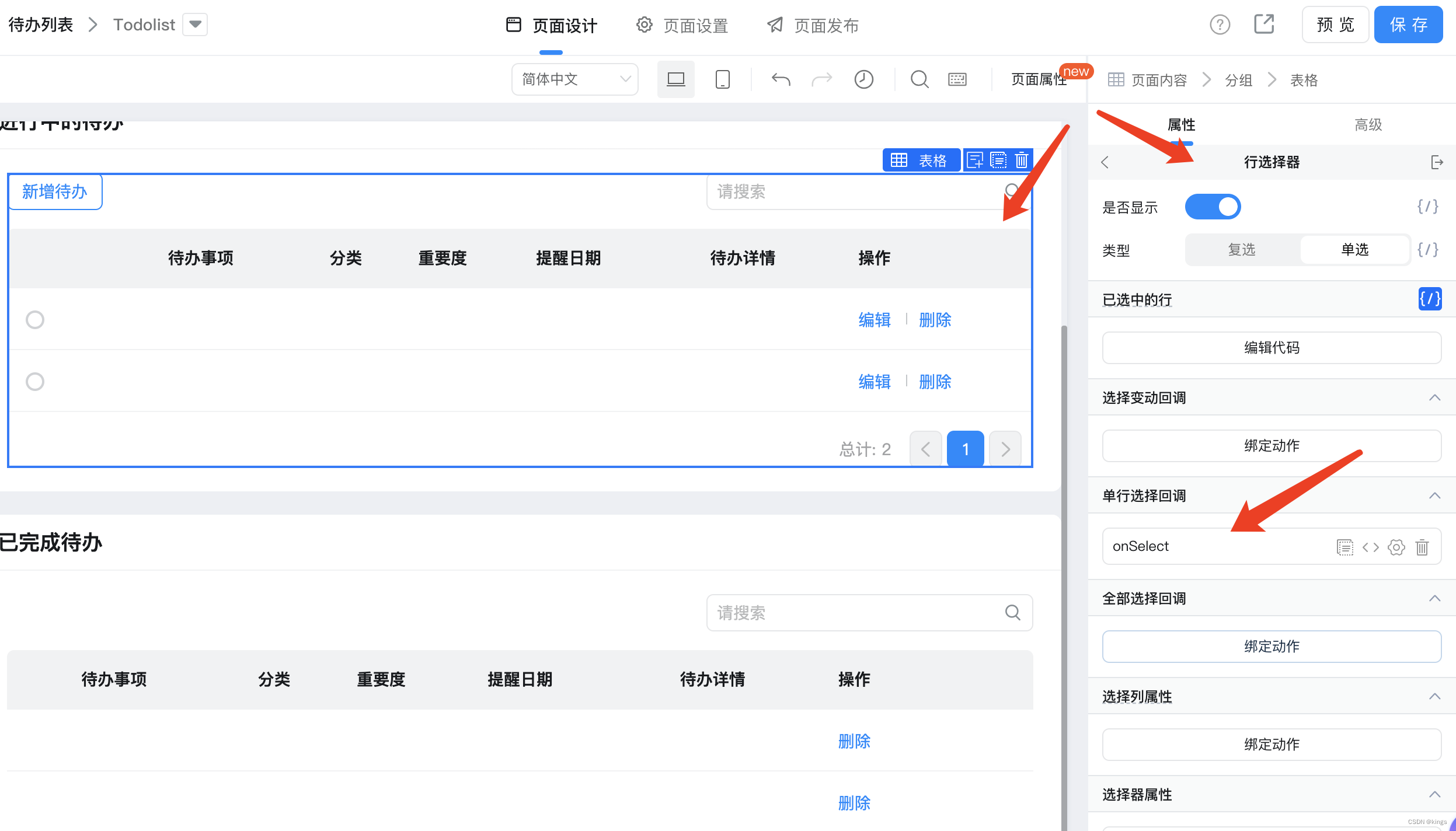
/**
* 选择(或取消选择)数据之后的回调
* @param selected Boolean 是否选中
* @param rowData Object 当前操作行
* @param selectedRows Array 选中的行数据
*/
export function onSelect(selected, rowData, selectedRows) {
console.log(selected, rowData, selectedRows);
//删除todolist里这条数据
this.dataSourceMap.deleteData.load({ formInstId: rowData.formInstId }).then(() => {
setTimeout(() => {
this.setState({
tableIsLoading: true,
});
this.getTodoList(); // 获取数据
}, 1000);
}).catch(({ message }) => {
this.utils.toast({
title: message,
type: 'error',
});
});
//保存上面删除的数据到donelist
let params = {
formUuid: "FORM-ECED72855006441B8057B5279BCA548FE5YH",
appType: pageConfig.appType,
formDataJson: JSON.stringify({
"textField_lxlayzcu": rowData.textField_lxin6d6m, // 待办事项
"radioField_lxlayzcx": rowData.radioField_lxin6d6o, // 分类
"rateField_lxlayzcz": rowData.rateField_lxin6d6s, // 重要度
"dateField_lxlayzd1": rowData.dateField_lxin6d6u, // 提醒日期
"textareaField_lxlayzd3": rowData.textareaField_lxin6d6w // 待办详情
})
};
this.dataSourceMap.saveData.load(params).then(() => {
this.utils.toast({
title: '操作成功!',
type: 'success',
});
setTimeout(() => {
this.setState({
tableIsLoading: true,
});
this.getDoneList(); // 获取数据
}, 1000);
}).catch(({ message }) => {
this.utils.toast({
title: message,
type: 'error',
});
});
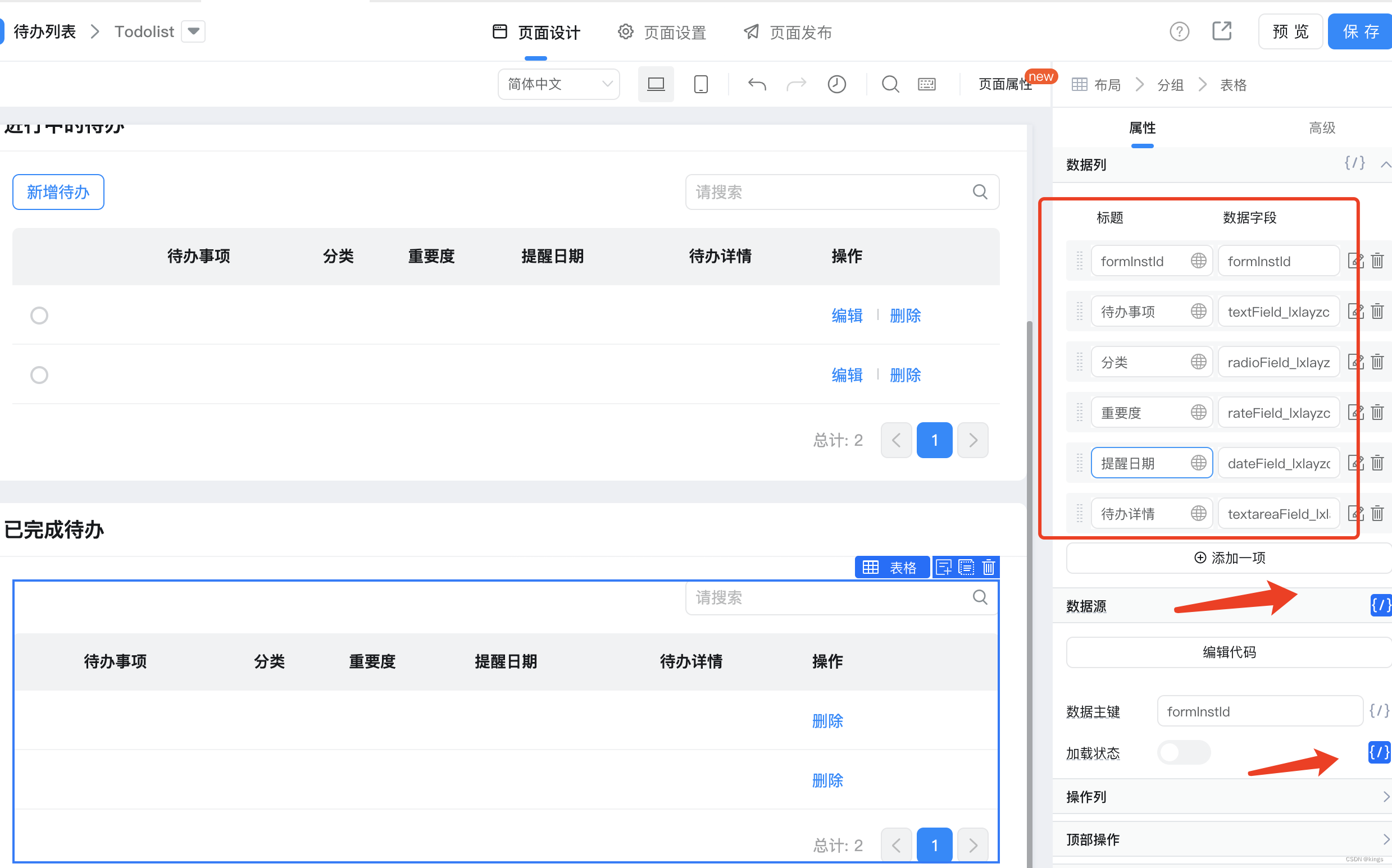
}4、字段与绑定
数据字段对应的是进行中待办所录入的信息字段,要一一对应绑定在这里












已完成待办中所绑定


与进行中的待办相同

与进行中的待办相同


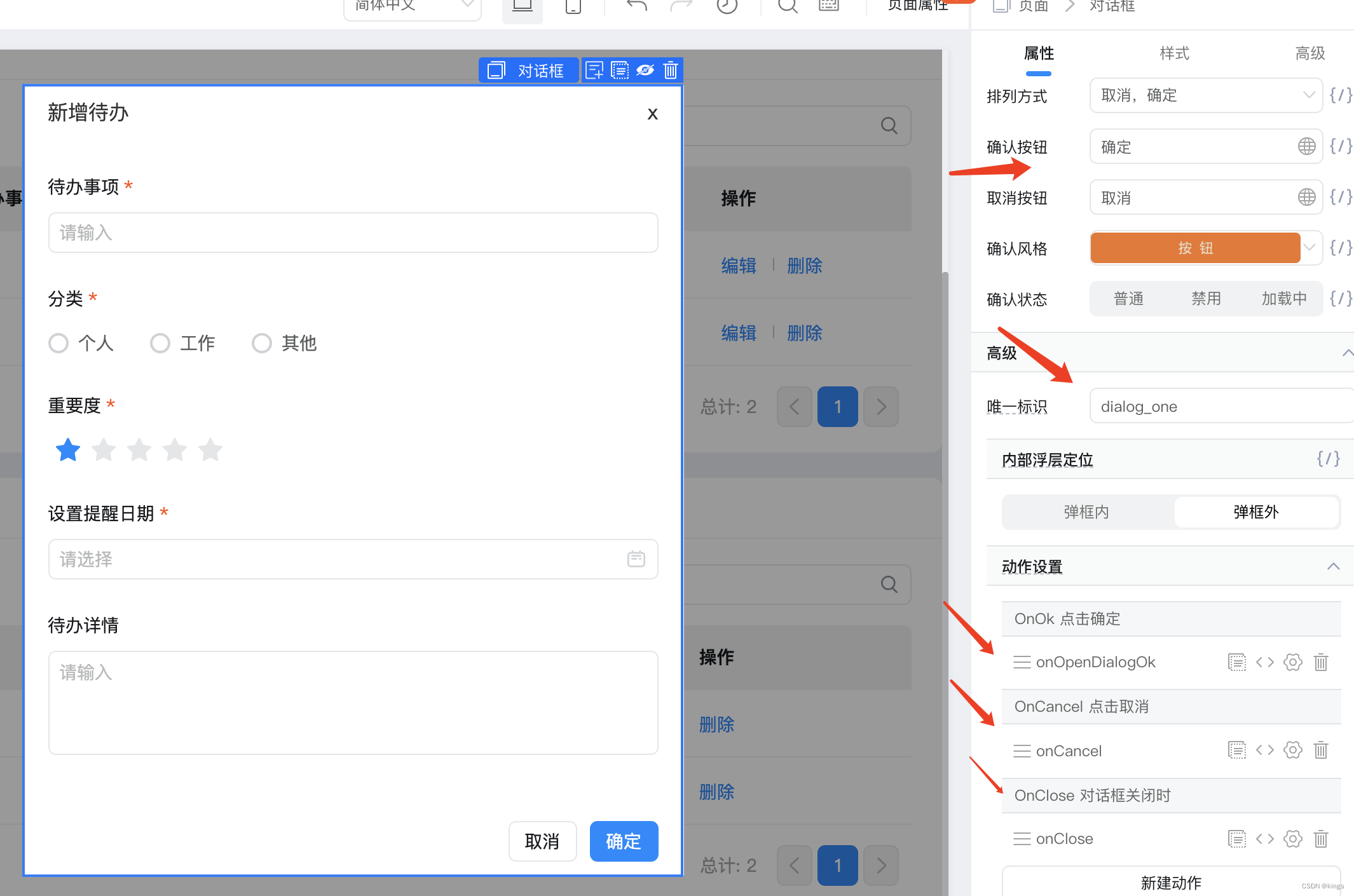
5、新增/更新对话框

进行中和已完成待办共用的删除对话框

注意:
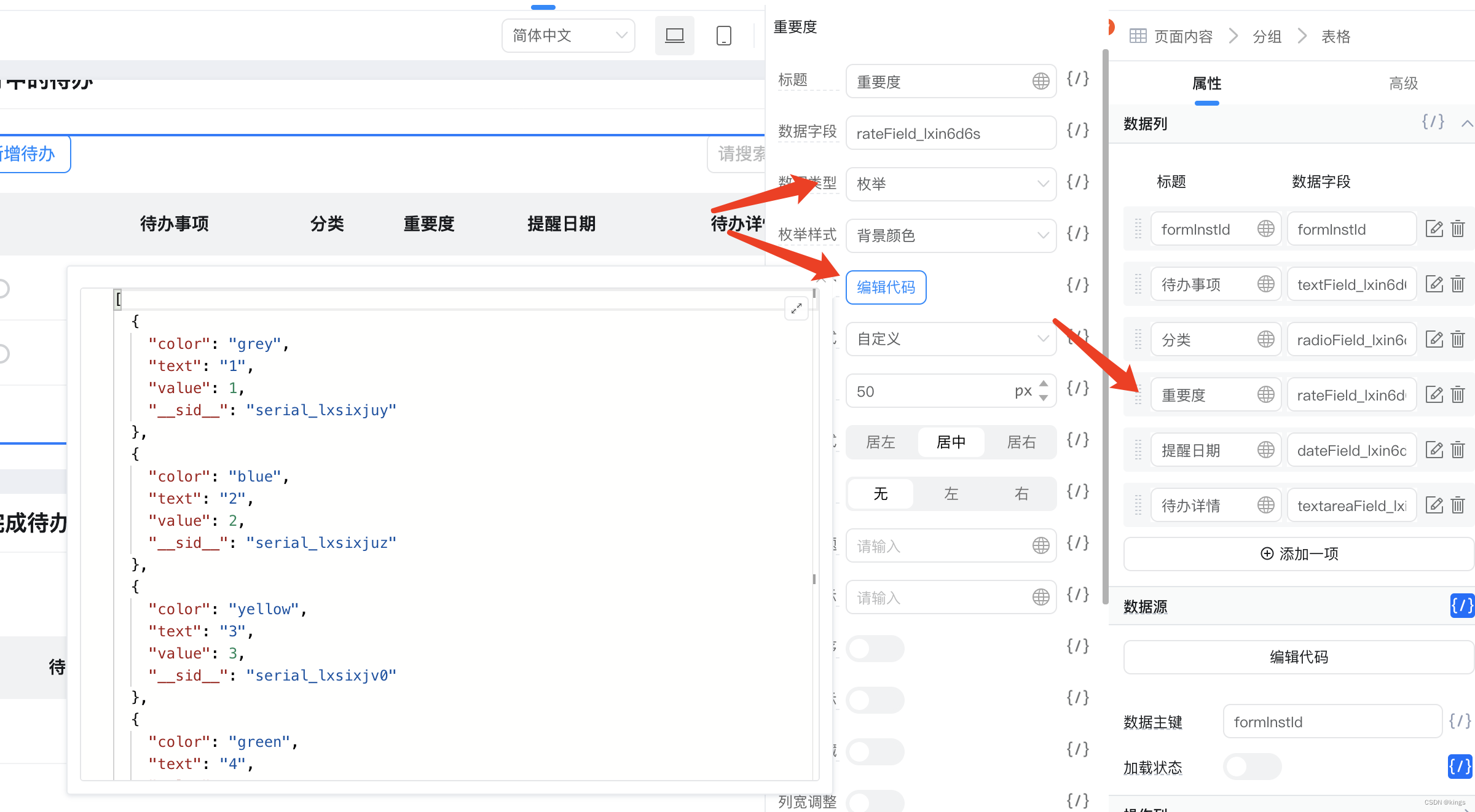
重要度是用枚举方式来绑定

javascript
[
{
"color": "grey",
"text": "1",
"value": 1,
"__sid__": "serial_lxsixjuy"
},
{
"color": "blue",
"text": "2",
"value": 2,
"__sid__": "serial_lxsixjuz"
},
{
"color": "yellow",
"text": "3",
"value": 3,
"__sid__": "serial_lxsixjv0"
},
{
"color": "green",
"text": "4",
"value": 4,
"__sid__": "serial_lxsixjv1"
},
{
"color": "red",
"text": "5",
"value": 5,
"__sid__": "serial_lxsixjv2"
}
]最后就可以进行测试操作
测试完成后把应用名称与应用跳转地址提交答案即可