一、理解Commitlint
Commitlint是一个用于规范化Git提交消息格式的工具。它基于Node.js,通过一系列的规则来检查Git提交信息的格式,确保它们遵循预定义的标准。
1.1、Commitlint的核心功能
代码规则检查:Commitlint基于代码规则进行检查,这些规则可以自定义以适应项目的特定需求。例如,可以设置规则来要求所有的函数都有明确的参数列表等。
多种编程语言和框架支持:Commitlint支持多种编程语言和框架,如JavaScript、Python、React、Angular等,使其能够适应各种项目需求。
可视化报告和警告:Commitlint提供可视化报告和警告,帮助团队成员了解有关代码问题的详细信息。
1.2、Commitlint的工作流程
它在Git的commit-msg钩子中运行,这意味着每次提交时,Commitlint都会自动检查提交信息。
如果提交信息不符合规则,Commitlint会阻止提交并给出错误提示。
此外,Commitlint与Husky等工具可以配合使用,确保代码在提交到版本控制系统之前经过检查和验证。
二、vue3 + ts 项目使用Commitlint
pnpm add @commitlint/cli @commitlint/config-conventional
pnpm add husky
.commitlintrc.js
module.exports = {
extends: ['@commitlint/config-conventional'],
};
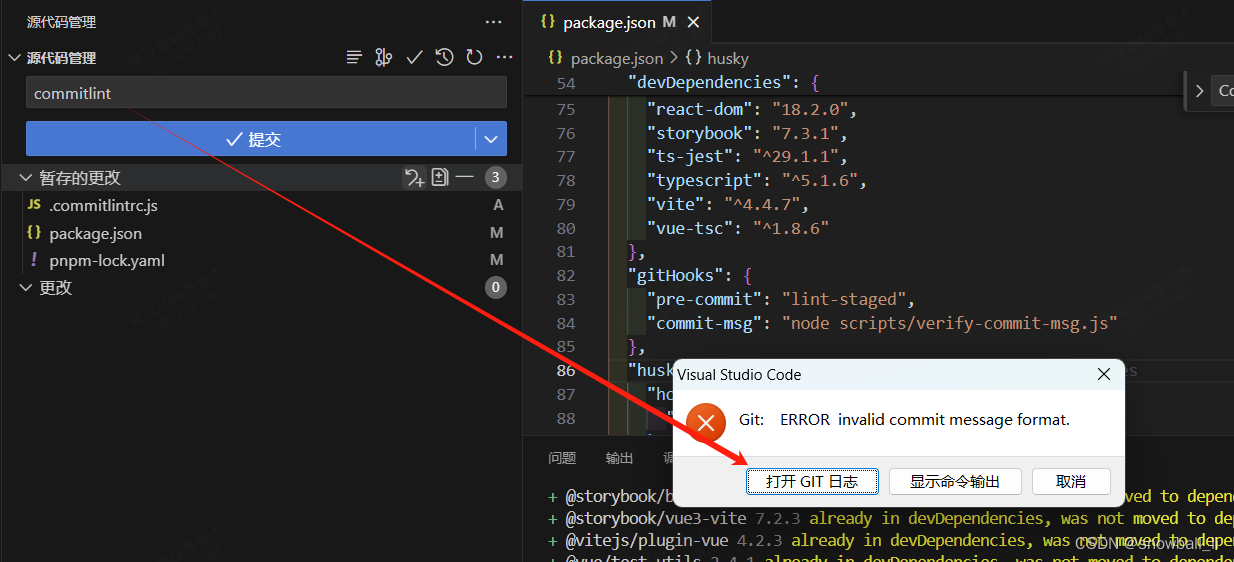
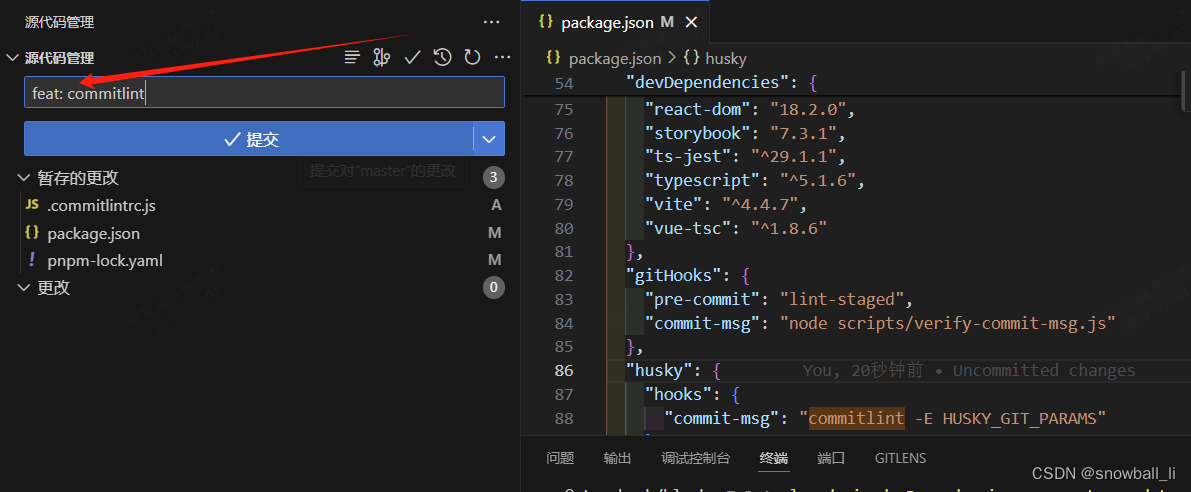
测试

提交成功

验证通过
三、过程记录
3.1、.commitlintrc.js
.commitlintrc.js 是一个配置文件,用于 Commitlint,一个工具,用于帮助你在 Git 仓库中强制执行一致的 commit message 格式。Commitlint 允许你定义规则,这些规则会在你尝试提交一个新的 Git commit 时被检查。
这个文件通常包含一个配置对象,该对象定义了你希望 Commitlint 遵循的规则。
以下是一个简单的 .commitlintrc.js 示例:
module.exports = {
extends: ['@commitlint/config-conventional'], // 使用常规的 commitlint 配置文件
rules: {
'type-enum': [2, 'always', ['feat', 'fix', 'docs', 'style', 'refactor', 'perf', 'test', 'build', 'ci', 'chore', 'revert']], // 定义允许的提交类型
'scope-case': [2, 'always', 'lower-case'], // 强制提交范围为小写
'subject-case': [0], // 不强制主题大小写(但通常建议使用 sentence-case)
'subject-empty': [2, 'never'], // 禁止空的提交主题
'subject-full-stop': [0, 'never'], // 不强制主题以句号结尾
'header-max-length': [2, 'always', 72], // 强制 header 最大长度为 72 个字符
'body-leading-blank': [1, 'always'], // 强制 body 前面有一个空行
'footer-leading-blank': [1, 'always'], // 强制 footer 前面有一个空行
'footer-max-line-length': [2, 'always', 80], // 强制 footer 的每行最大长度为 80 个字符
},
parserPreset: {
parserOpts: {
headerPattern: /^(\w*)(?:\(([\w$\.,\s]*?)\))?\s*:(.*)$/, // 自定义 header 的正则表达式
headerCorrespondence: ['type', 'scope', 'subject'], // 与 headerPattern 匹配的部分
},
},
};