背景
taro小程序terser-webpack-plugin插件不生效
运行环境:
taro3.6.32+vue3.2.24 +webpack5
不断尝试过

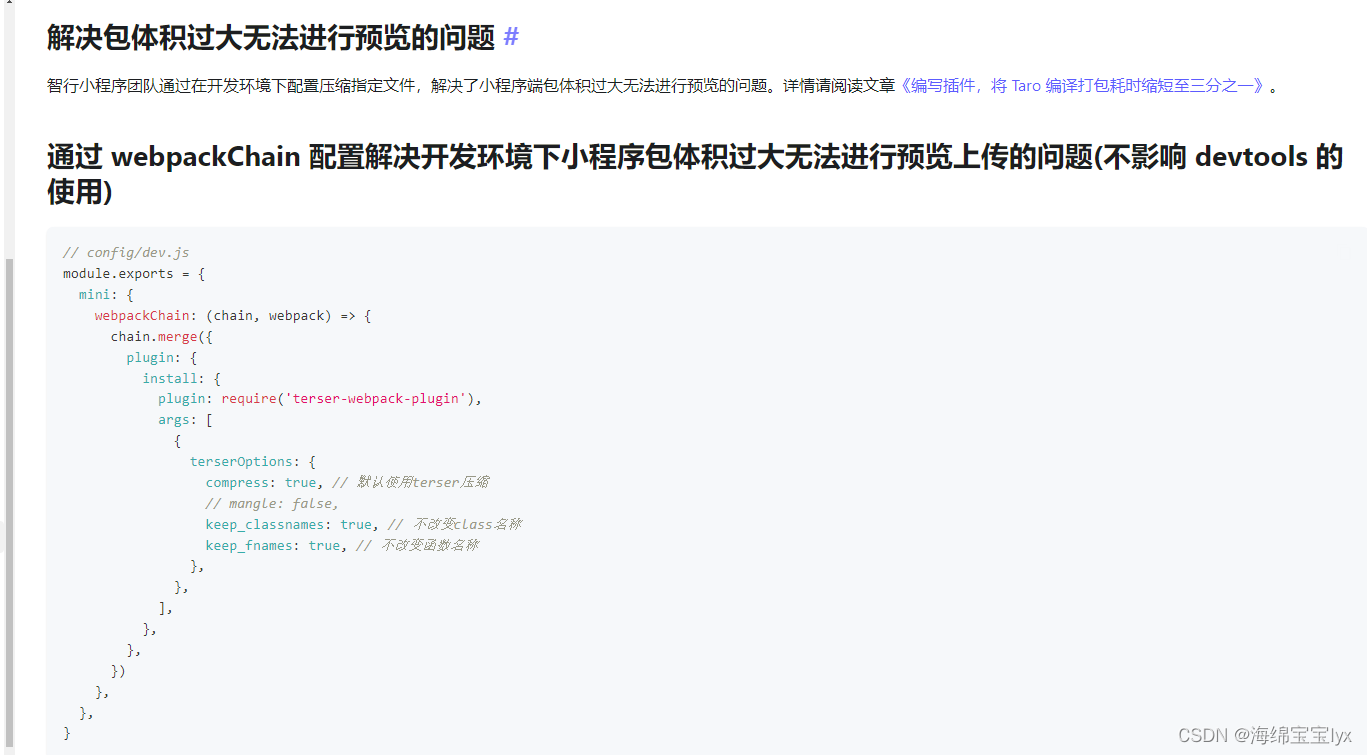
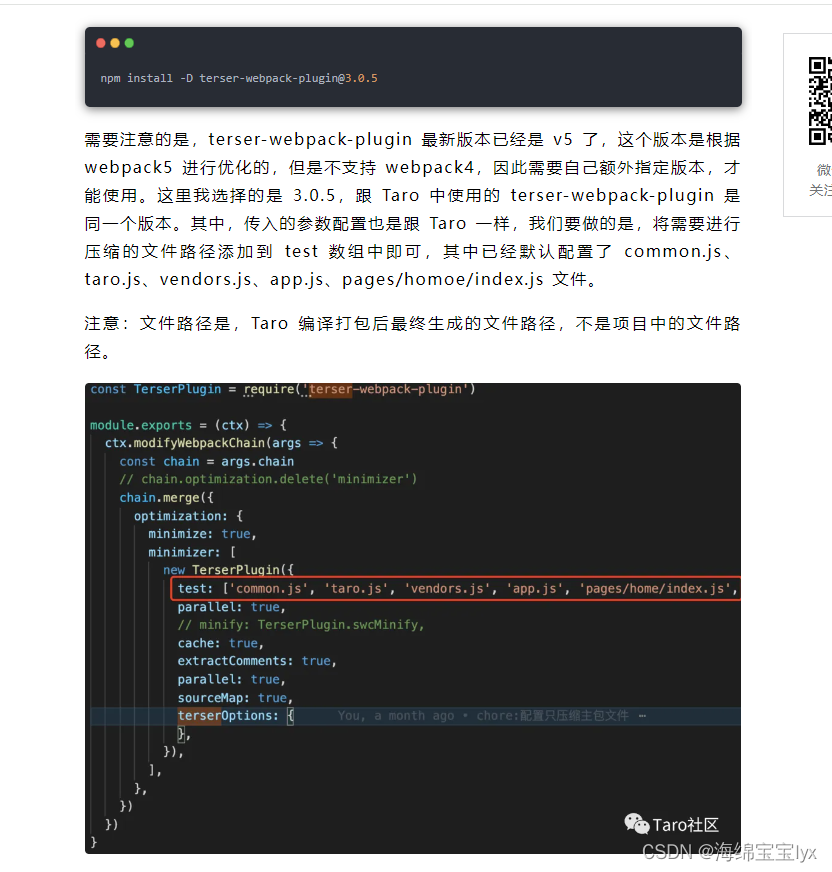
按官网这种配置不生效,然后又看了文档中赋的这个链接《编写插件,将 Taro 编译打包耗时缩短至三分之一》。
按这个文档中的配置,发现都不生效
而且这个提供的代码包还报错
我自己优化了一下,不报错了,但是打包体积也没减少,扎心
js
//优化后的代码
const TerserPlugin = require('terser-webpack-plugin');
module.exports = (ctx) => {
ctx.modifyWebpackChain((args) => {
const chain = args.chain;
// 确保最小化处理开启
chain.optimization.minimize(true);
// 替换或添加到现有的minimizer数组,这里直接替换为TerserPlugin的实例
chain.optimization.set('minimizer', [
new TerserPlugin({
test: ['common.js', 'taro.js', 'vendors.js'],
terserOptions: {
compress: true,
},
}),
// 如果有其他minimizer需要保持,可以在这里继续添加
]);
});
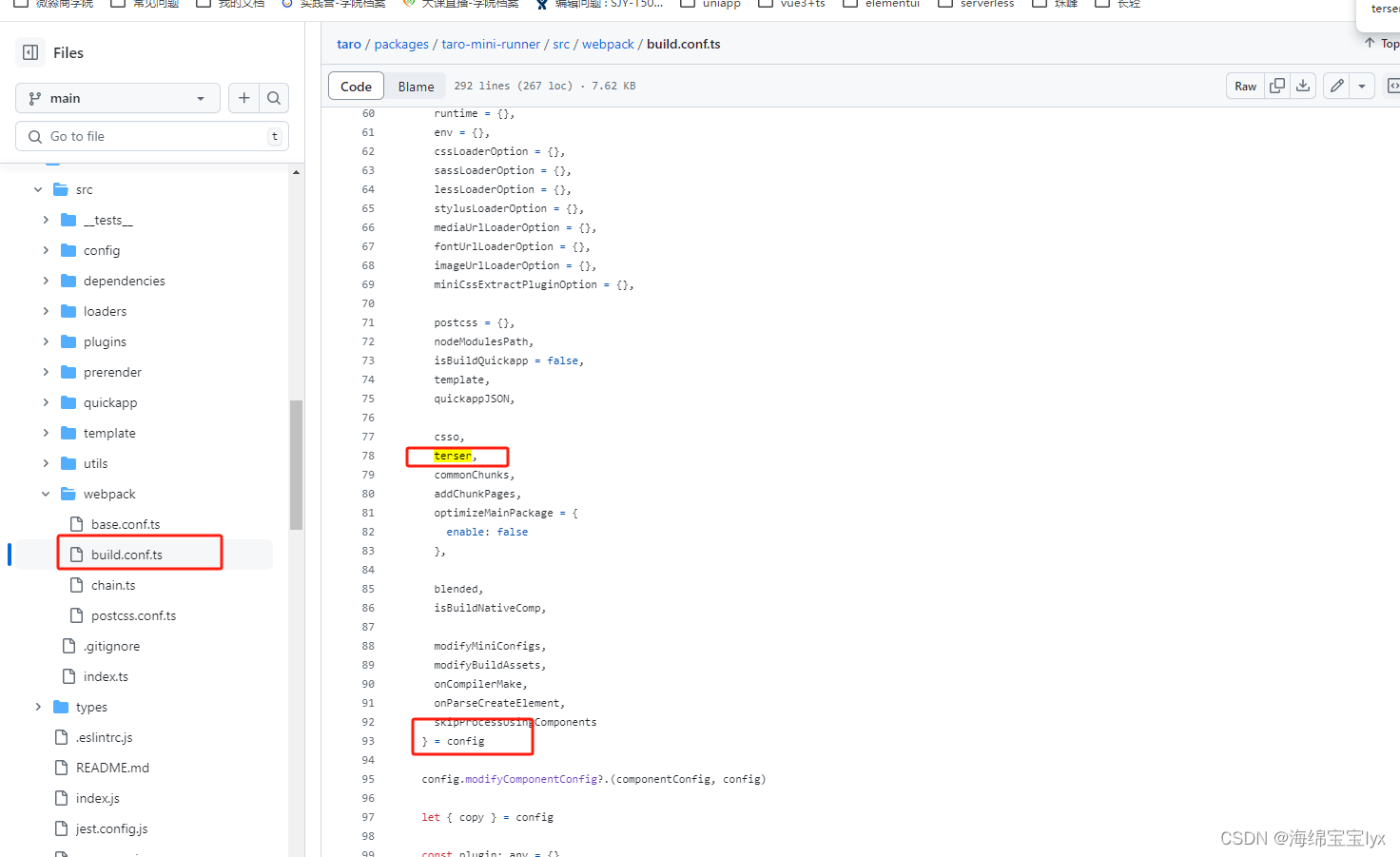
};然后,然后我就去taro的源码
各种各种找,从打包的函数开始,找插件的解析方式,后面定位到了这里

原来解析的时候是按这个名字解析的,官网给的这块有问题

解决方法
把install,改为terse,问题解决
js
const TerserPlugin = require('terser-webpack-plugin');
...
mini: {
webpackChain: (chain) => {
chain.merge({
plugin: {
// 解决包体积过大无法进行预览的问题
terse: {
plugin: TerserPlugin,
args: [
{
test: /\.js(\?.*)?$/i,
minify: TerserPlugin.swcMinify,
terserOptions: {
compress: true,
sourceMap: true,
},
}
]
}
}
})
}
},