1.背景
写vue3+ts项目的时候,用到了volar插件,在单文件使用的时候,鼠标悬浮在代码上面会有智能提示;
但是最近volar 插件提示被弃用了,然后我按照它的官方提示,安装了Vue-official 扩展插件,但是页面上仍然没有效果。然后在网上查资料看到了Vscode status 状态栏里有一项:选择语言模式;

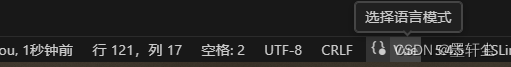
选择语言模式

在Vscode编辑器的右下角,可以选择当前文件需要用哪个语言应用。
2.使用
有两种方式(目前发现的):
2.1 第一种选择指定语言
每次打开文件之后,都手动选择一个语言去应用当前文件
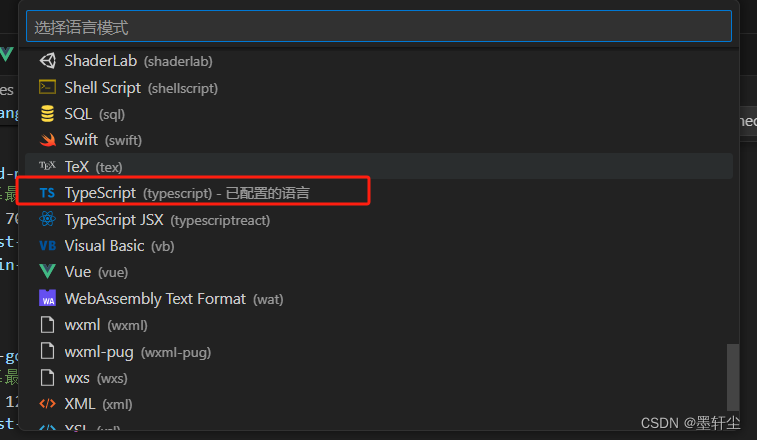
 例如我选择typescript语言,当前的文件就会以该语言去高亮适配ts内容
例如我选择typescript语言,当前的文件就会以该语言去高亮适配ts内容

只会包含typescript的检测语言

2.2 自动适配语言
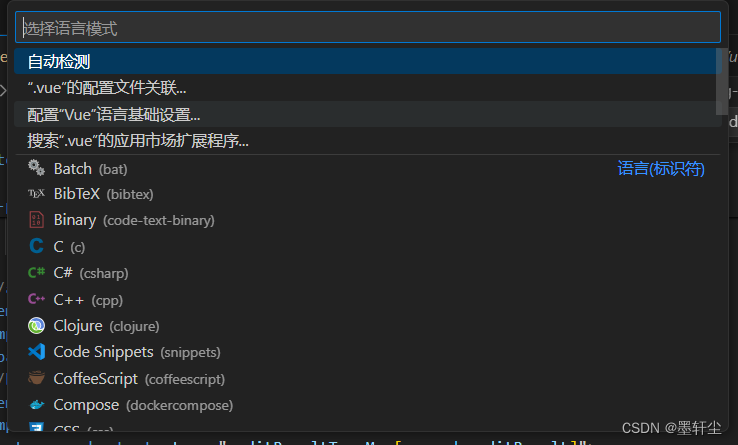
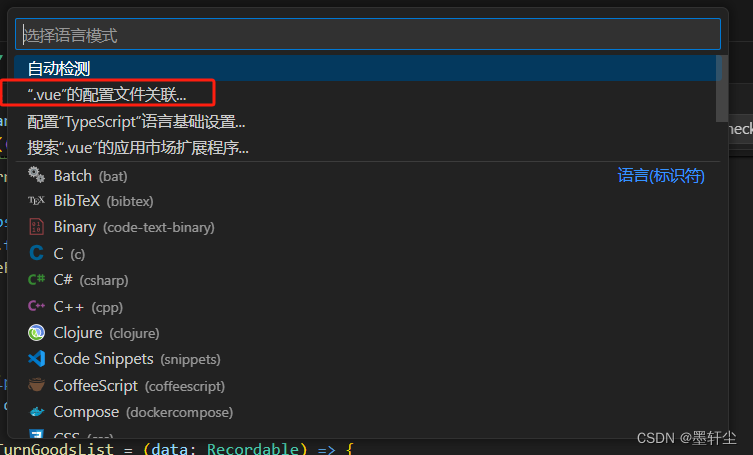
选择'.vue'的配置文件关联

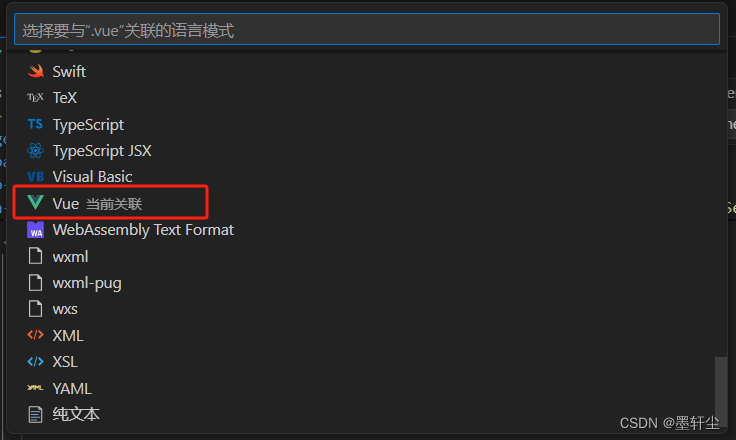
再去选择.vue相关联的语言,比如vue,关闭Vscode或者关闭当前文件之后,右下角才会看到生效
和Vue相关联的插件就会自动匹配

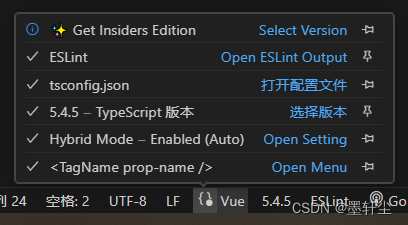
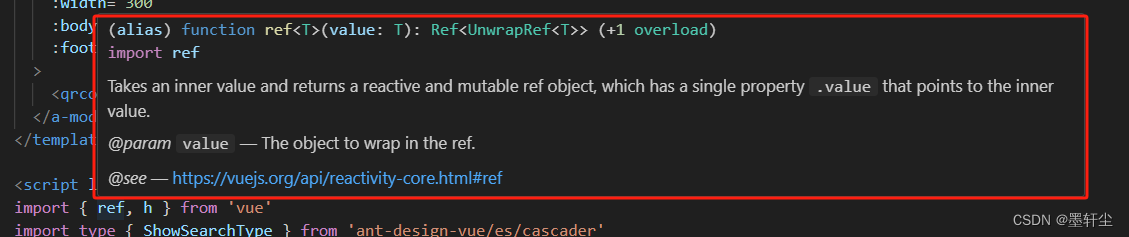
提示效果

这样每次打开文件的时候,就会自动匹配关联的语言,不需要每次都去选择。
笔记