问题
Vue+Element UI 做的管理后台,点击登录按钮,发现 接口会连续掉两次,发起两次网络请求,但其他接口都是正常调用的,没有这个问题,并且登录按钮也加了loading,防止重复点击,于是开始进行排查
排查
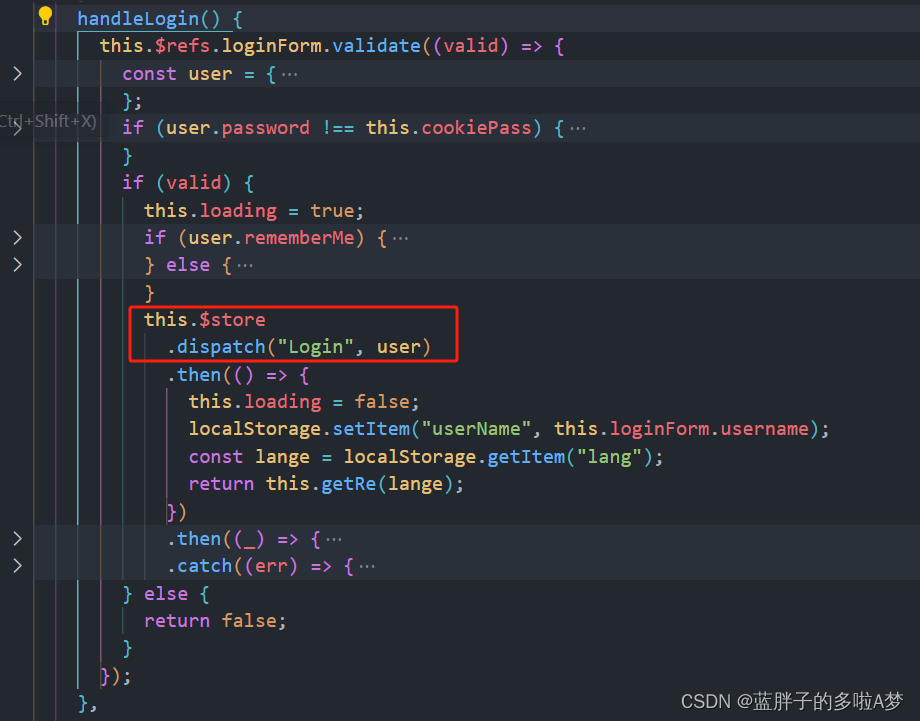
request文件以及 接口封装都排查了 没有发现问题,最后通过打断点,一步一步调试,发现是因为 this.$store.dispatch("Login", user),是dispatch。触发了两次方法,发起了两次网络请求

找到问题了,想换一种方法来写登录这块的逻辑,但是代码改动比较大,而且治标不治本,
思考
这种写法本身没有什么问题,那么为什么会触发两次呐?
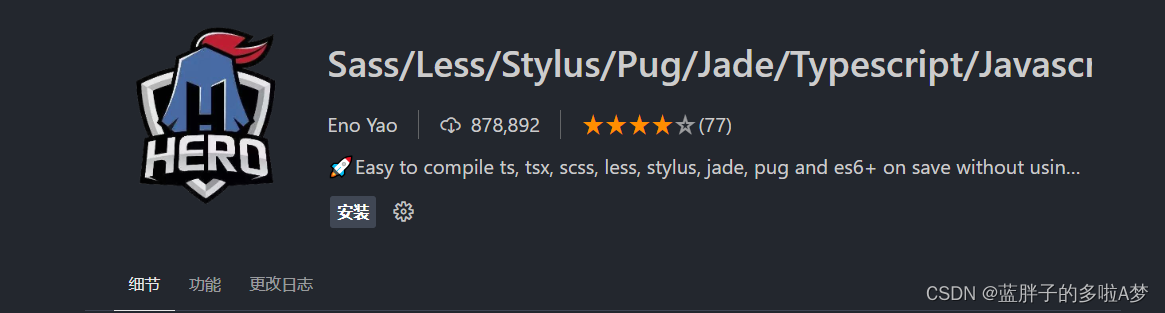
最后发现竟然是vs code中的下载了插件导致的
bash
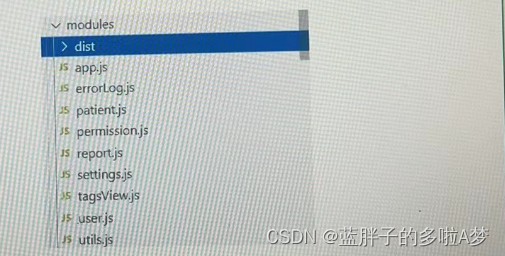
Vs code中Sass/Less/Stylus/Pug/Jade/Typescript/Javascript Compile Hero Pro插件在VSCode安装了这个插件后,会有这个问题,保存后会在我本地文件store里,生成dist文件夹,里面有同名的文件(名字.devjs),所以每次执行actions都运行两次


解决办法
果断选择卸载该插件,
小小记录一下~ 实在是没想过这方面会影响,一直以为是代码写的有问题,排查了一下午的时间
Tips
如果发现 卸载了插件,页面有报错,
报错信息为"Module build failed (from ./node_modules/sass-loader/dist/cjs.js)"错误
清理缓存 有时缓存问题可能导致编译错误。尝试清理缓存并重新构建项目
在终端输入
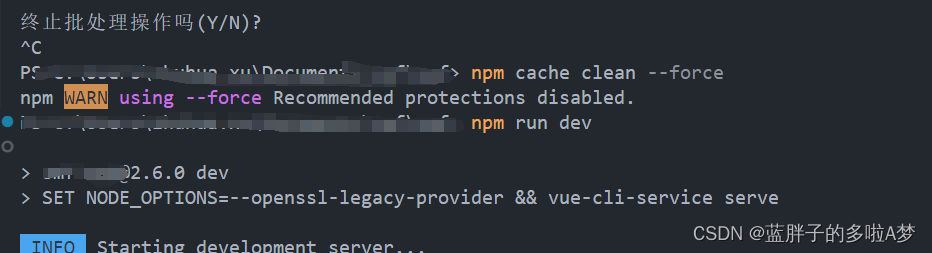
npm cache clean --force
npm install
即可解决该问题~ (我遇到了哈~小小记录一下)