学习苍穹外卖后,将其修改为自己所需要的项目,也是对苍穹外卖项目的加深理解
对项目之间的连接等关系进一步清晰,那么便开始吧
d1_开始修改
修改名字为"李小罗餐厅"
src\views\login\index.vue

src\router.ts

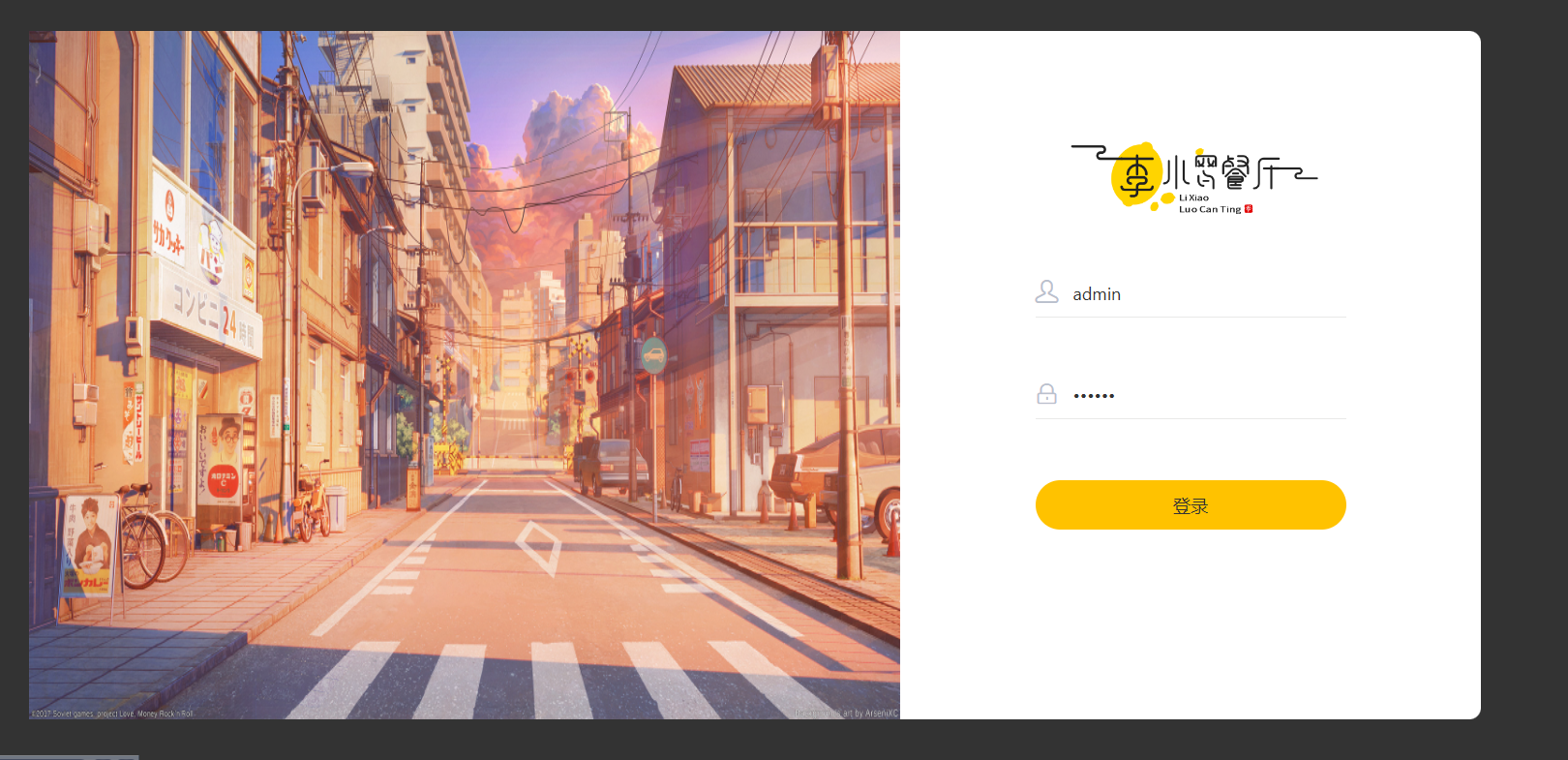
结果展示

修改进来之后的展示界面
src\layout\components\Sidebar\index.vue

效果展示

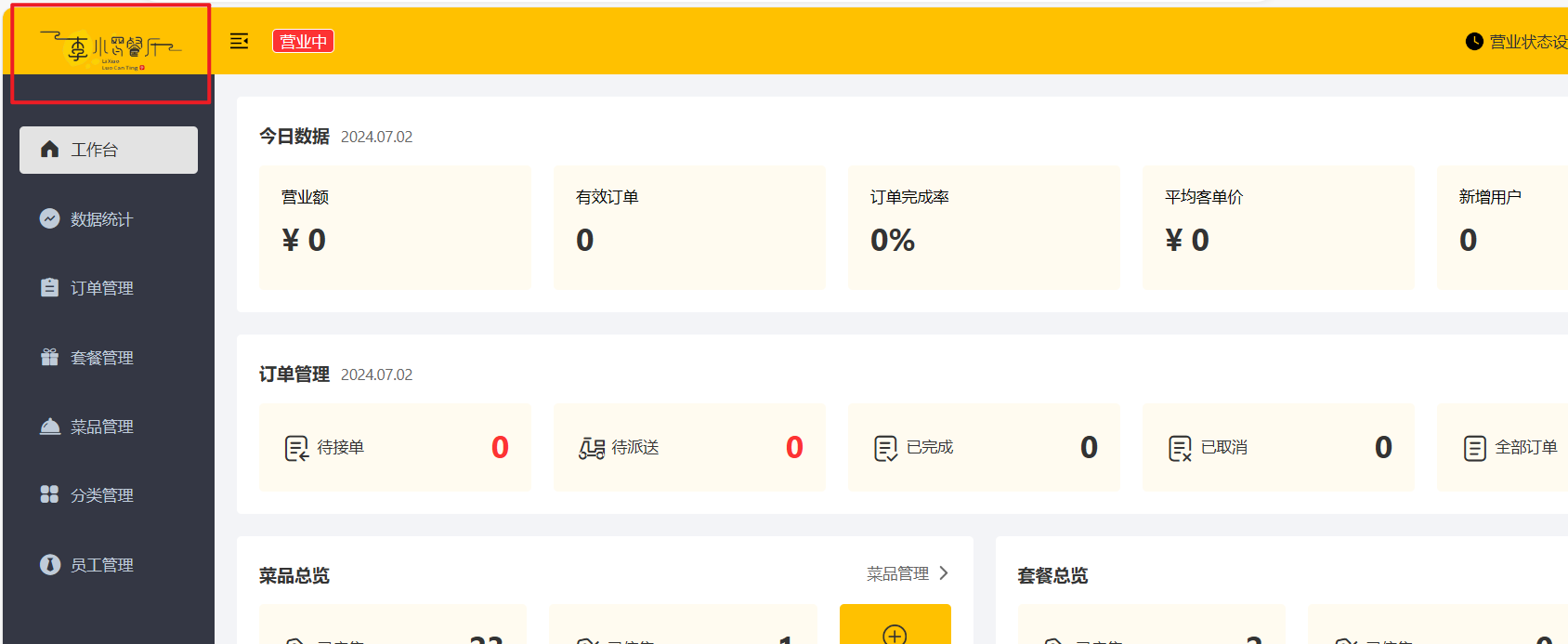
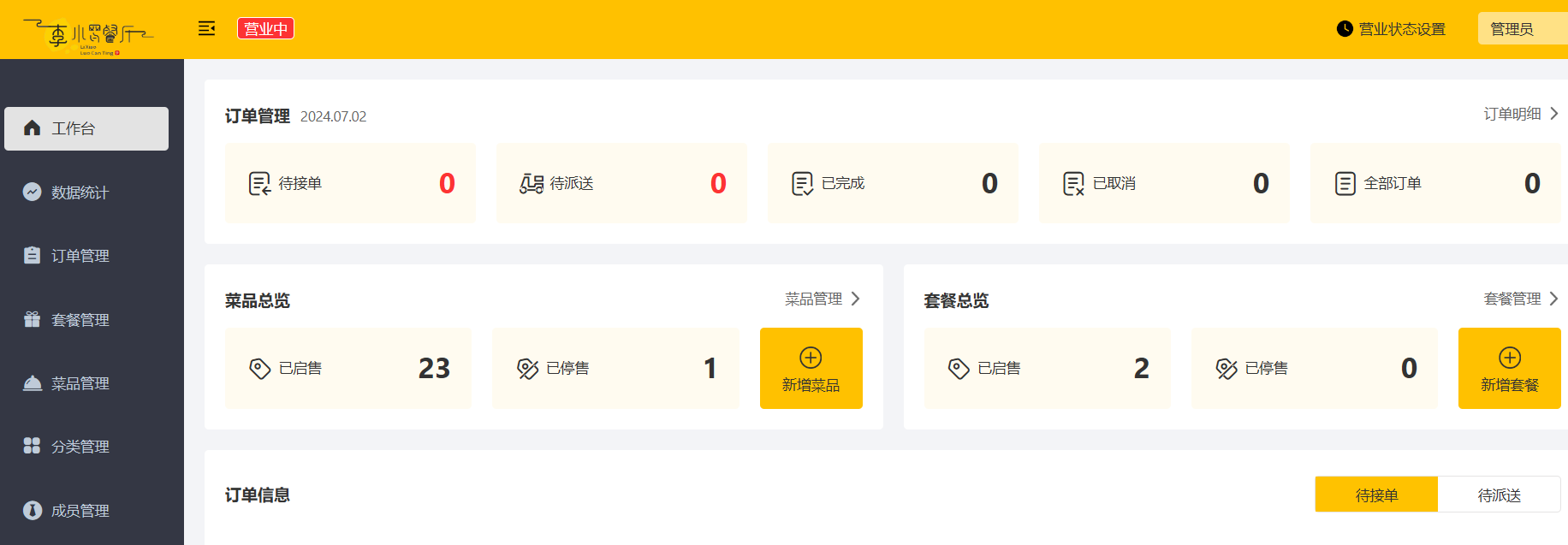
修改工作台
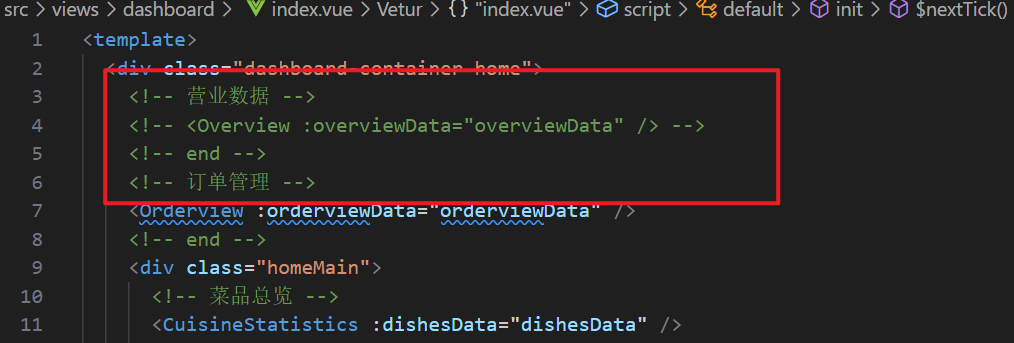
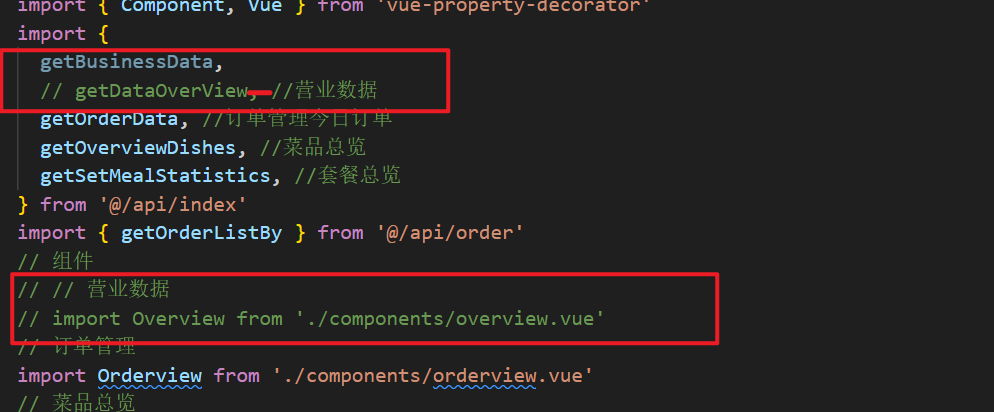
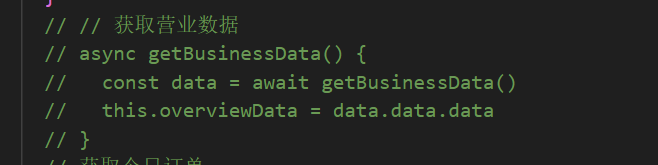
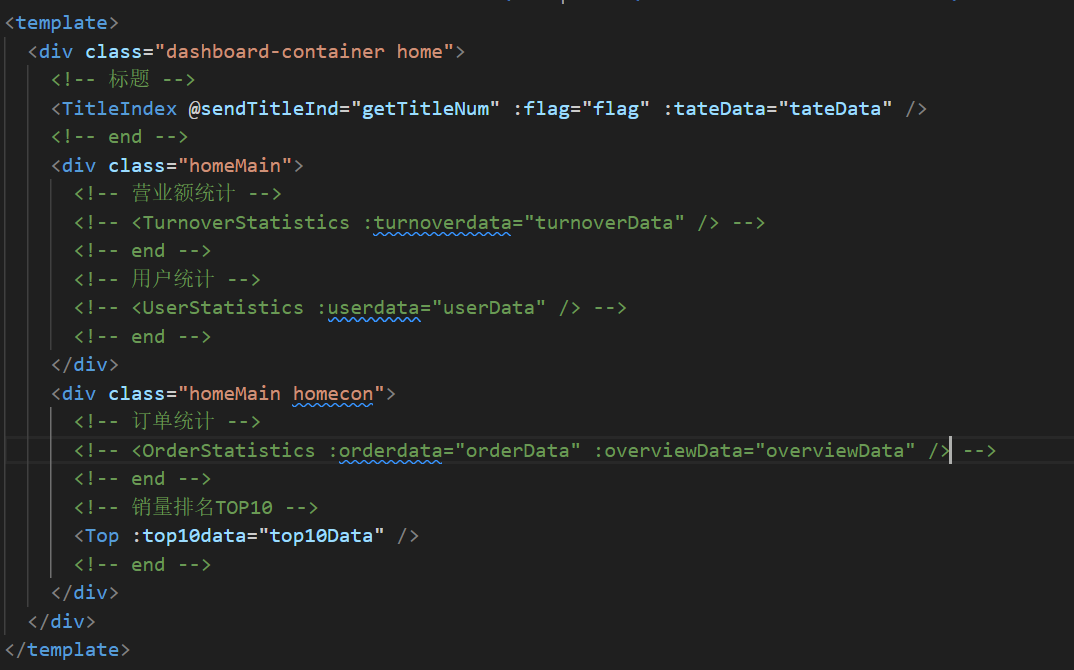
删除"今日数据部分"
src\views\dashboard\index.vue



结果展示

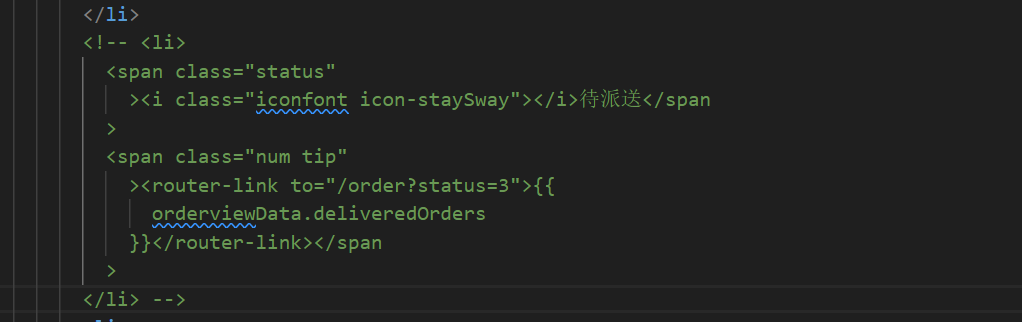
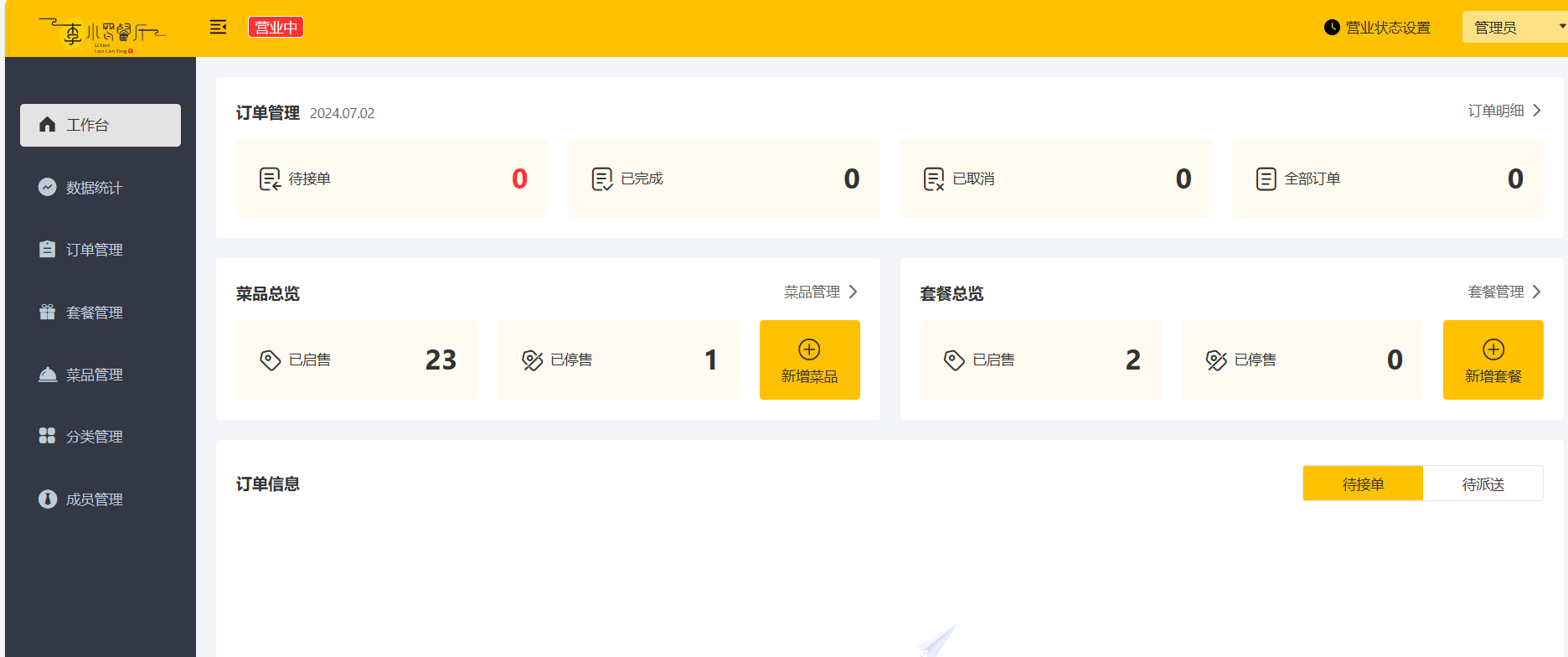
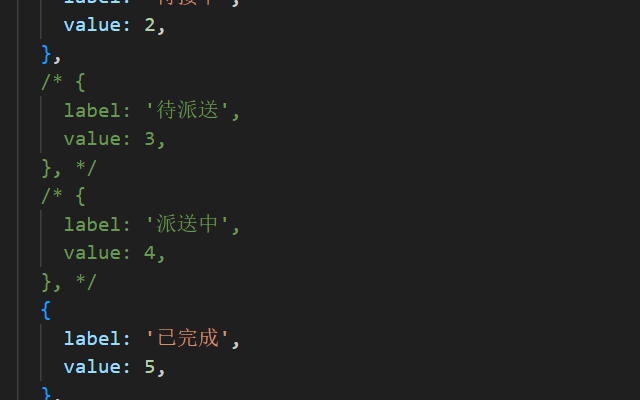
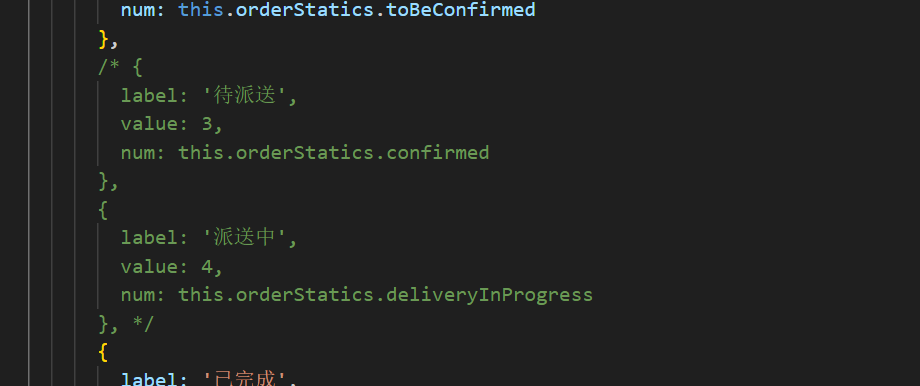
删除"待派送"
src\views\dashboard\components\orderview.vue

结果展示

其余的都会用到,所以不用修改,如果格式需要修改可以去找相关代码修改即可,这里我主要是为了修改为我所需要的功能,所以格式不怎么修改。
修改数据统计
只需要保留"销量top排行榜"
src\views\statistics\index.vue


修改订单管理
删除"待派送"
src\views\orderDetails\index.vue


src\views\orderDetails\tabChange.vue

结果展示

后面的基本不变,只需要按需要改餐品内容即可。
本来还想修改小程序端的,但是想着没必要,就是修修改改的问题,所以便不修改了,现在就开始准备下一个项目了。