1,添加视图函数
Test/app8/urls.py
from django.shortcuts import render
from .models import User
def create_user(request):
if request.method == 'POST':
username = request.POST.get('username')
email = request.POST.get('email')
# ... 获取其他字段的值
# 创建用户实例
user = User(
username=username,
email=email,
# ... 填充其他字段
)
user.save() # 保存到数据库
# ... 处理成功或失败的逻辑
return render(request, '8/1.html')
from django.shortcuts import render, get_object_or_404
from django.http import HttpResponse
from app8.models import Person, Passport
def delete_person(request, person_id):
person_to_delete = get_object_or_404(Person, id=person_id)
person_to_delete.delete()
return HttpResponse("Person and associated Passport have been deleted.")
from django.shortcuts import render
from django.http import HttpResponse
from .models import Person, Passport
import datetime
def add_data(request):
if request.method == 'POST':
name = request.POST.get('name')
age = request.POST.get('age')
passport_number = request.POST.get('passport_number')
issue_date = request.POST.get('issue_date')
person = Person(name=name, age=age)
person.save()
passport = Passport(person=person, passport_number=passport_number, issue_date=datetime.datetime.strptime(issue_date, '%Y-%m-%d').date())
passport.save()
return HttpResponse("数据已成功保存!")
else:
return render(request, '8\insert_data.html')
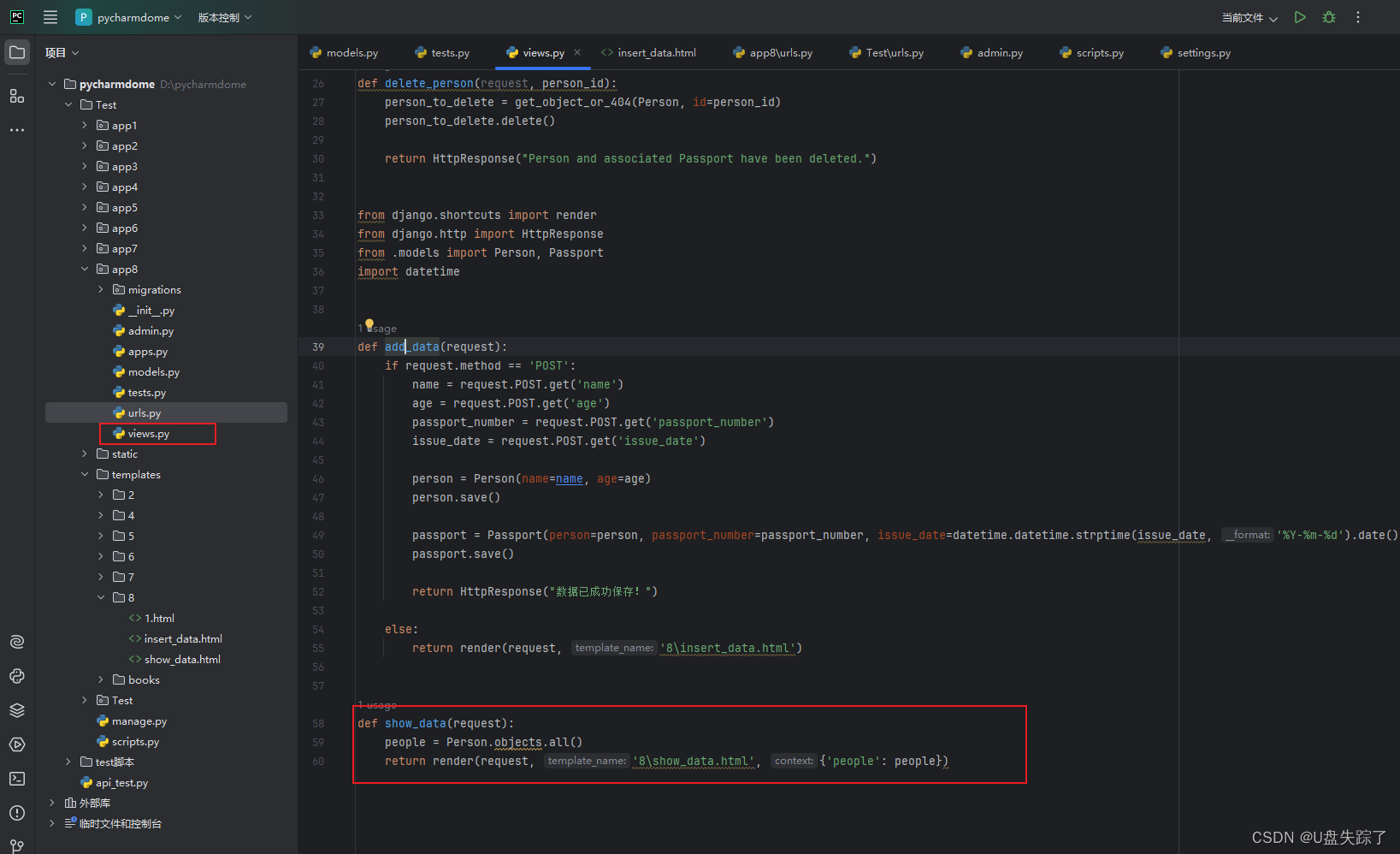
def show_data(request):
people = Person.objects.all()
return render(request, '8\show_data.html', {'people': people})
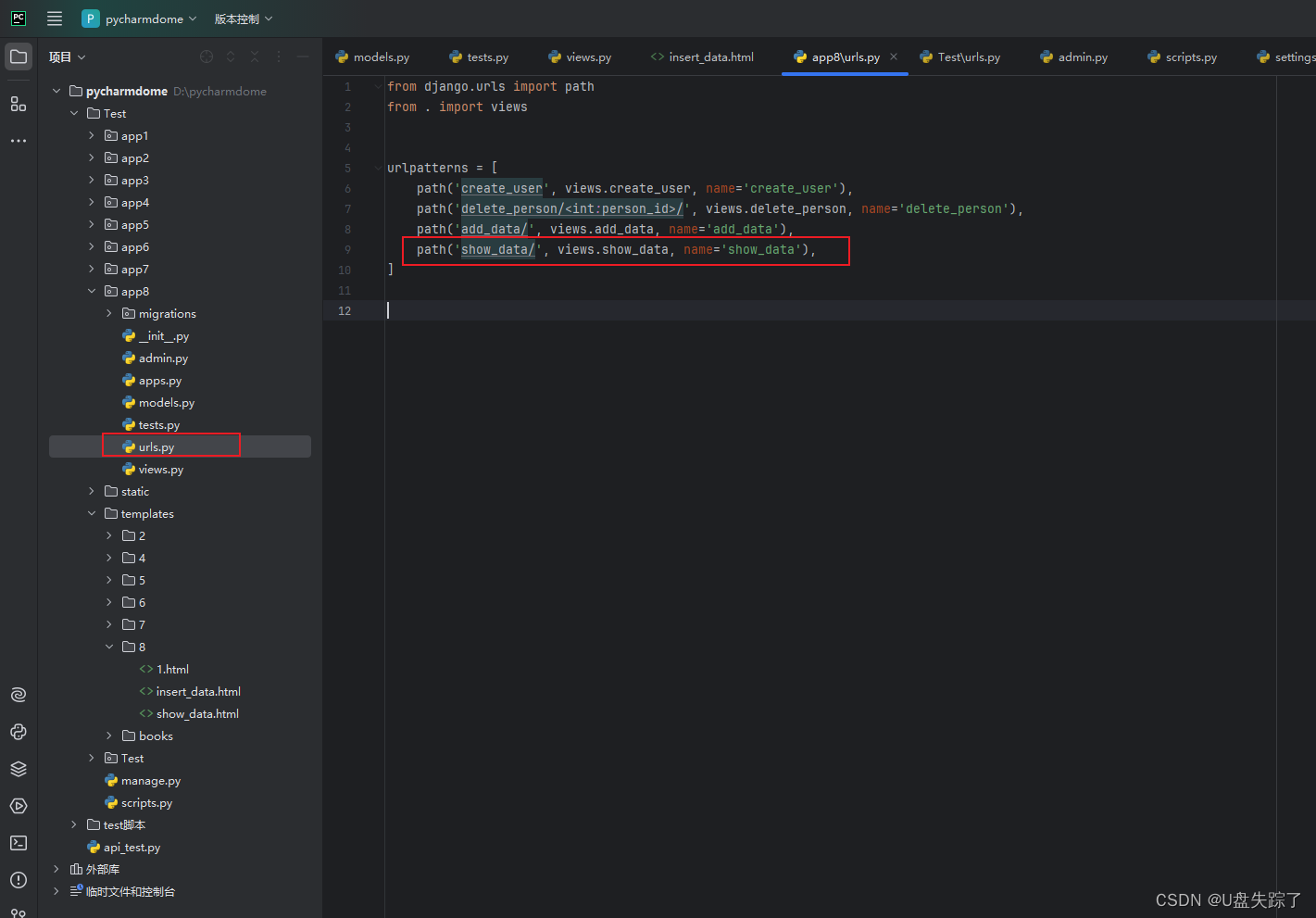
2,添加路由地址
Test/app8/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('create_user', views.create_user, name='create_user'),
path('delete_person/<int:person_id>/', views.delete_person, name='delete_person'),
path('add_data/', views.add_data, name='add_data'),
path('show_data/', views.show_data, name='show_data'),
]
3,访问页面
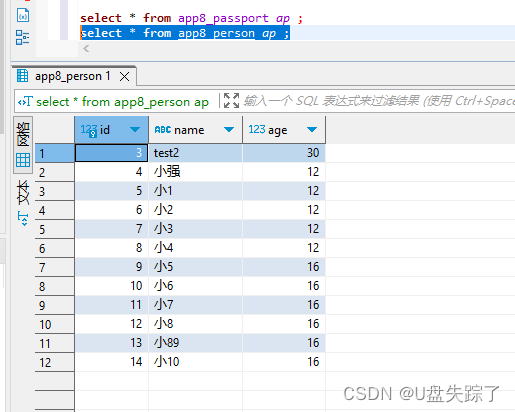
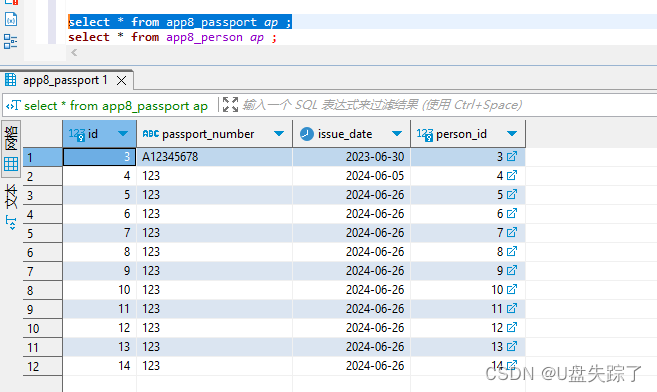
http://127.0.0.1:8000/app8/show_data/



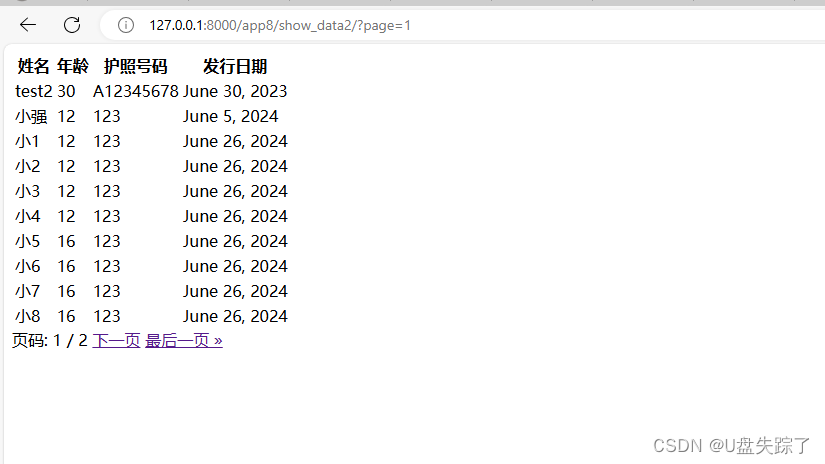
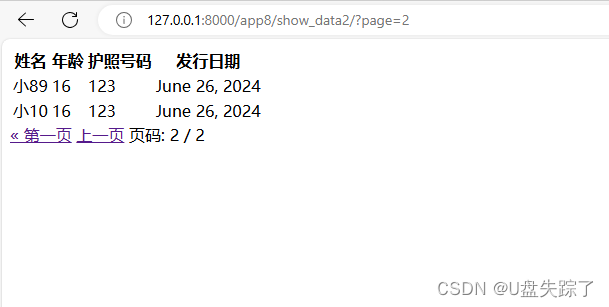
4,优化代码实现分页
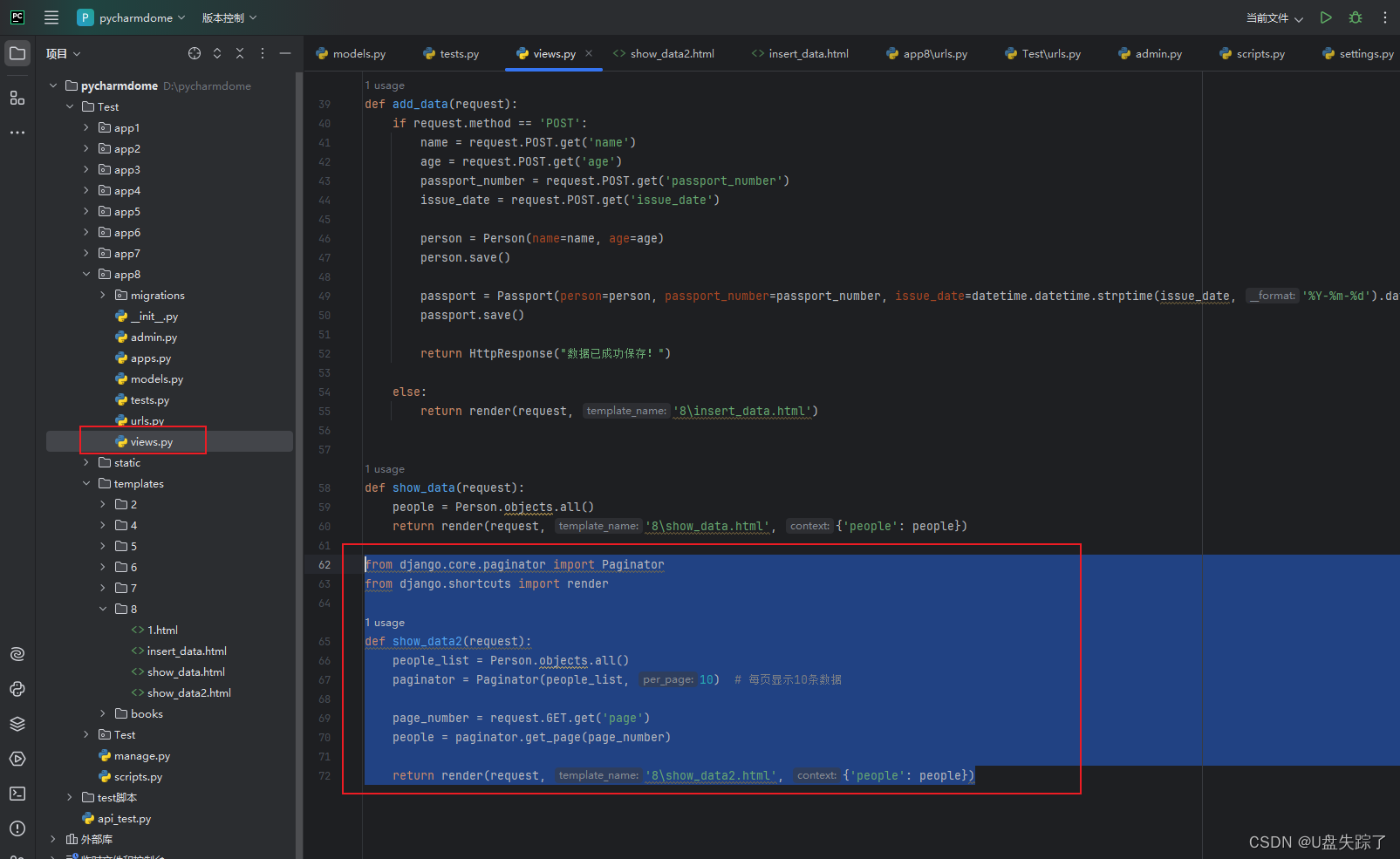
4.1 修改视图函数
from django.core.paginator import Paginator
from django.shortcuts import render
def show_data2(request):
people_list = Person.objects.all()
paginator = Paginator(people_list, 10) # 每页显示10条数据
page_number = request.GET.get('page')
people = paginator.get_page(page_number)
return render(request, '8\show_data2.html', {'people': people})
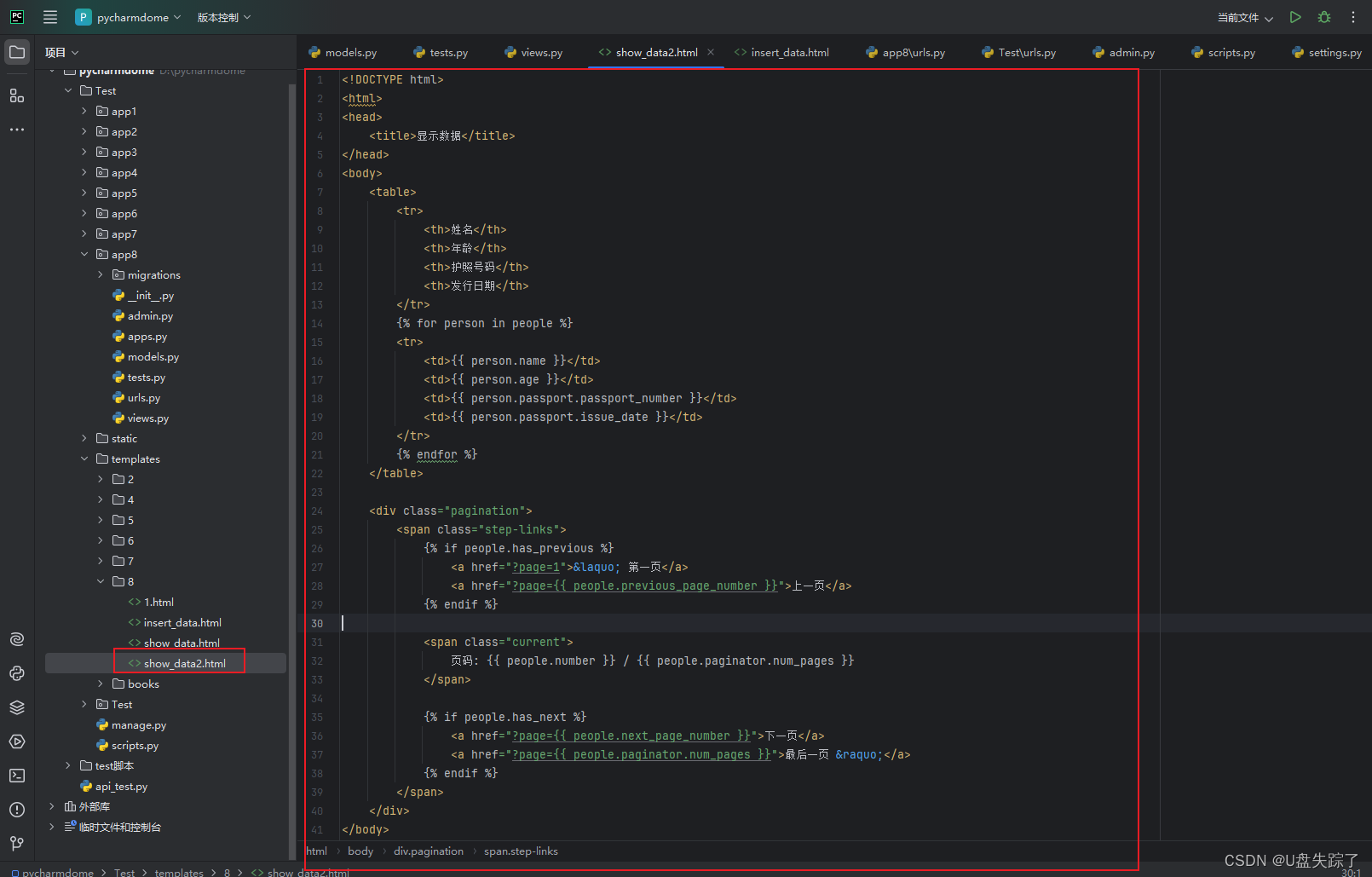
4.2 修改html代码
Test/templates/8/show_data2.html
<!DOCTYPE html>
<html>
<head>
<title>显示数据</title>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>护照号码</th>
<th>发行日期</th>
</tr>
{% for person in people %}
<tr>
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.passport.passport_number }}</td>
<td>{{ person.passport.issue_date }}</td>
</tr>
{% endfor %}
</table>
<div class="pagination">
<span class="step-links">
{% if people.has_previous %}
<a href="?page=1"><< 第一页</a>
<a href="?page={{ people.previous_page_number }}">上一页</a>
{% endif %}
<span class="current">
页码: {{ people.number }} / {{ people.paginator.num_pages }}
</span>
{% if people.has_next %}
<a href="?page={{ people.next_page_number }}">下一页</a>
<a href="?page={{ people.paginator.num_pages }}">最后一页 >></a>
{% endif %}
</span>
</div>
</body>
</html>
4.3 修改路由地址
Test/app8/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('create_user', views.create_user, name='create_user'),
path('delete_person/<int:person_id>/', views.delete_person, name='delete_person'),
path('add_data/', views.add_data, name='add_data'),
path('show_data/', views.show_data, name='show_data'),
path('show_data2/', views.show_data2, name='show_data2'),
]
4.4 访问页面
http://127.0.0.1:8000/app8/show_data2/?page=1