目录
一、项目概述及测试目标
本项目是一个基于Web的五子棋实时对战应用,旨在提供用户之间的多人实时游戏体验。项目采用前后端分离的方法来实现,使用了数据库来存储相关的数据,并将其部署到了云服务器上。前端主要有四个页面构成:登录页、注册页、游戏大厅页以及游戏房间页,测试的目标是验证游戏的功能完整性。
二、项目功能
该五子棋对战项目主要实现了以下几个功能:登录、注册、匹配和对战功能。
- 用户注册与登录:玩家可以注册账户并进行登录,每个玩家保存个人积分信息以及游戏记录(场数、胜场数)。
- 游戏大厅页面:展示在线玩家信息和进行玩家匹配功能。使用 WebSocket 协议实现实时匹配功能,处理了多开问题、线程安全问题及忙等问题,避免因并发而导致的意外行为。
- 游戏房间页面:当两个积分相近的玩家成功匹配后,会进入游戏房间界面,使用 WebSocket 进行页面初始化,并发送请求和接收响应,前端发送落子请求,后端进行胜利逻辑判断并返回落子响应,实现实时对战。
- 掉线处理:针对玩家掉线进行及时处理,当一名玩家掉线后,另一名玩家能第一时间收到通知,并进行胜负判定。
三、测试类型
1)功能测试
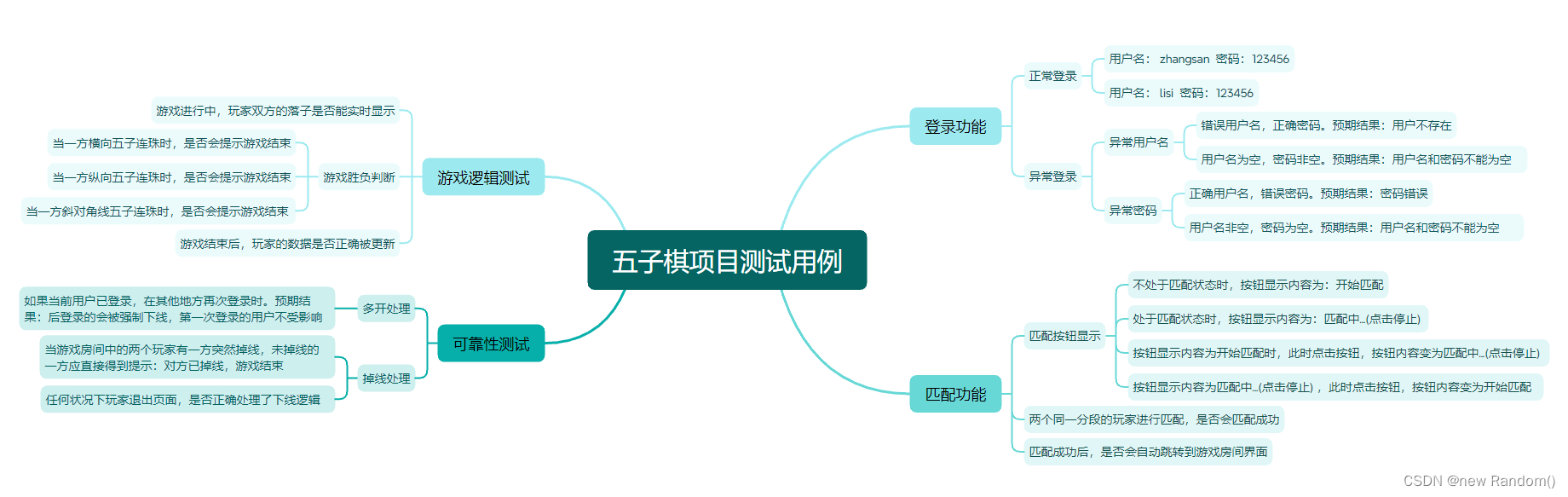
测试用例:
实际执行测试的部分操作步骤/截图:
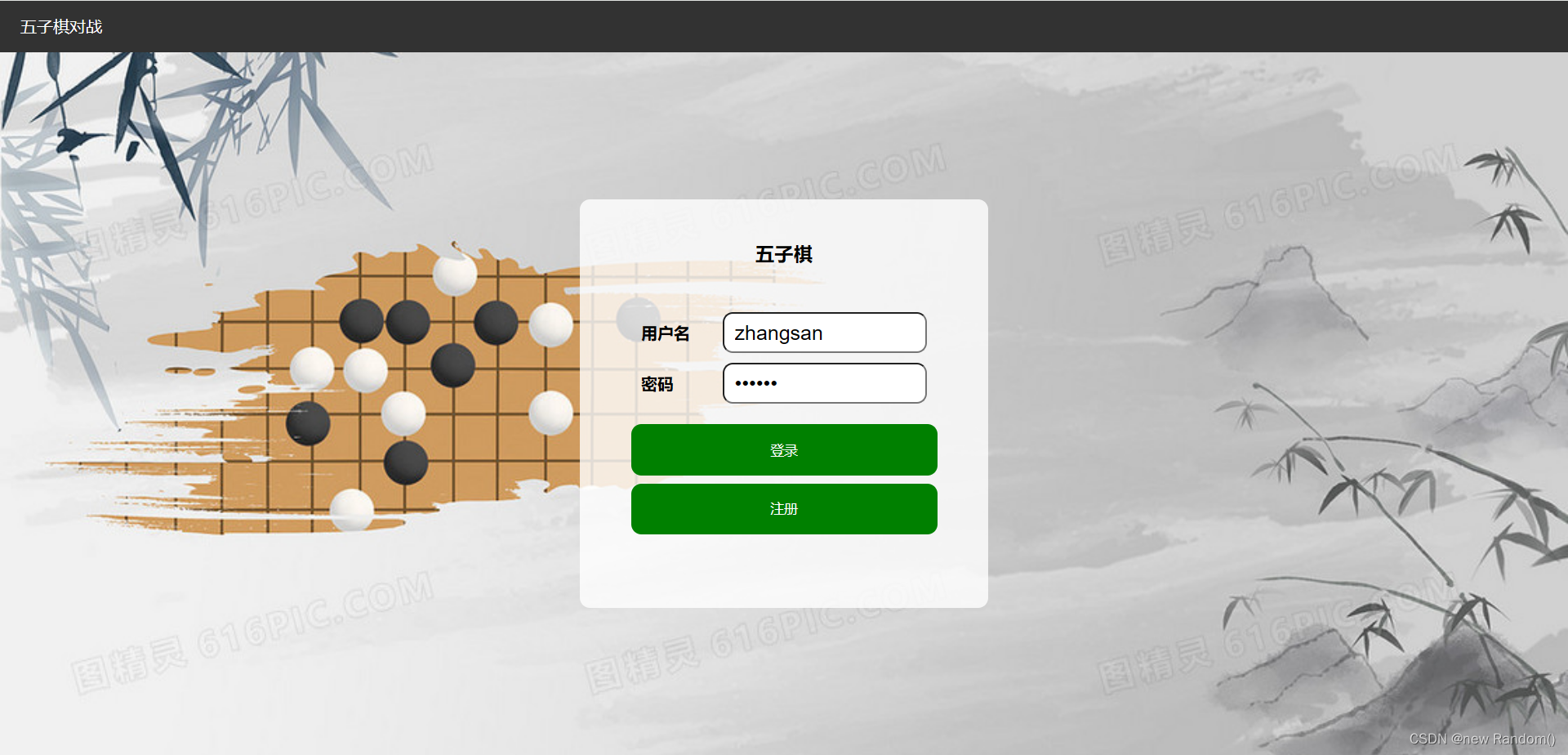
a)登录界面 - 输入正确用户名和密码进行登录

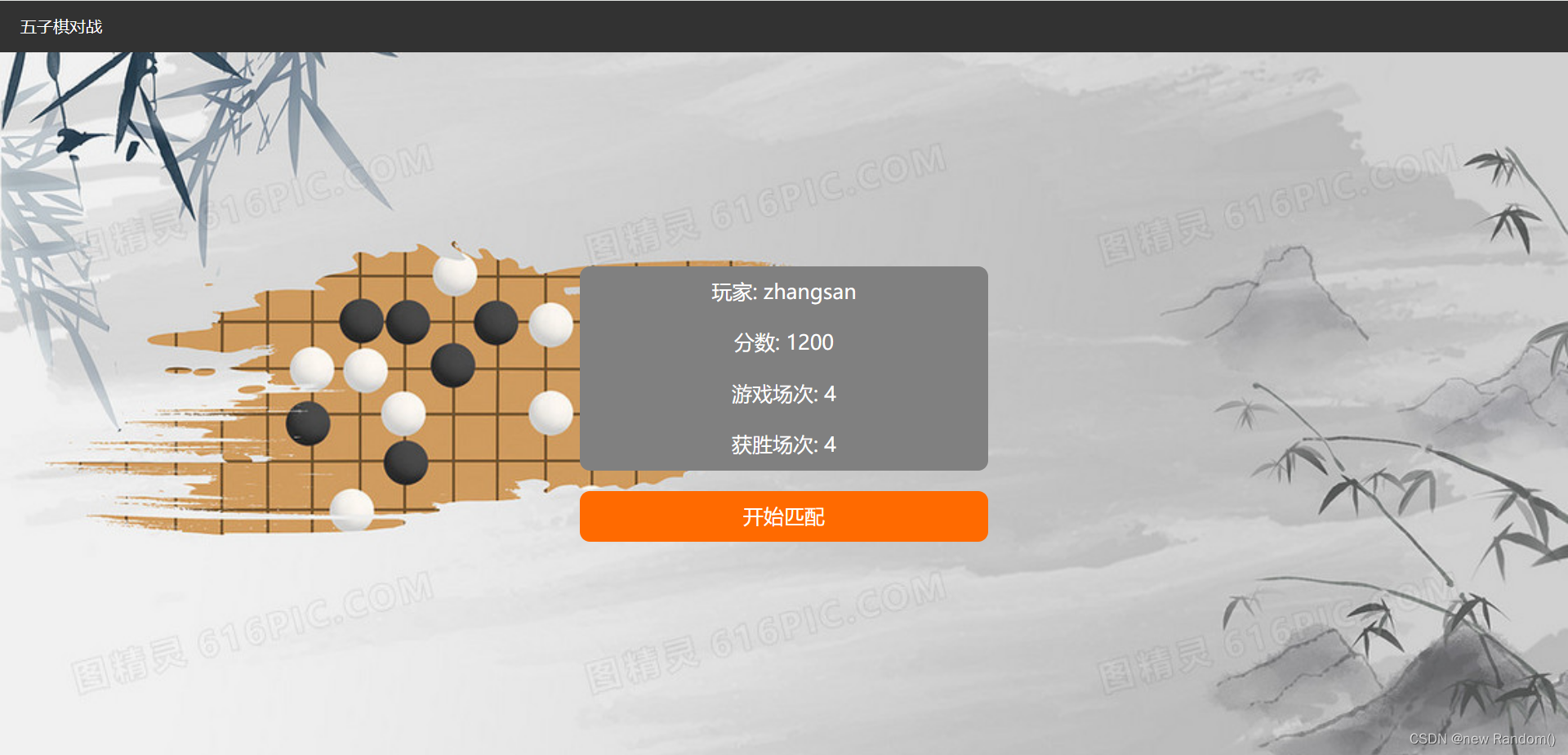
b)游戏大厅页面

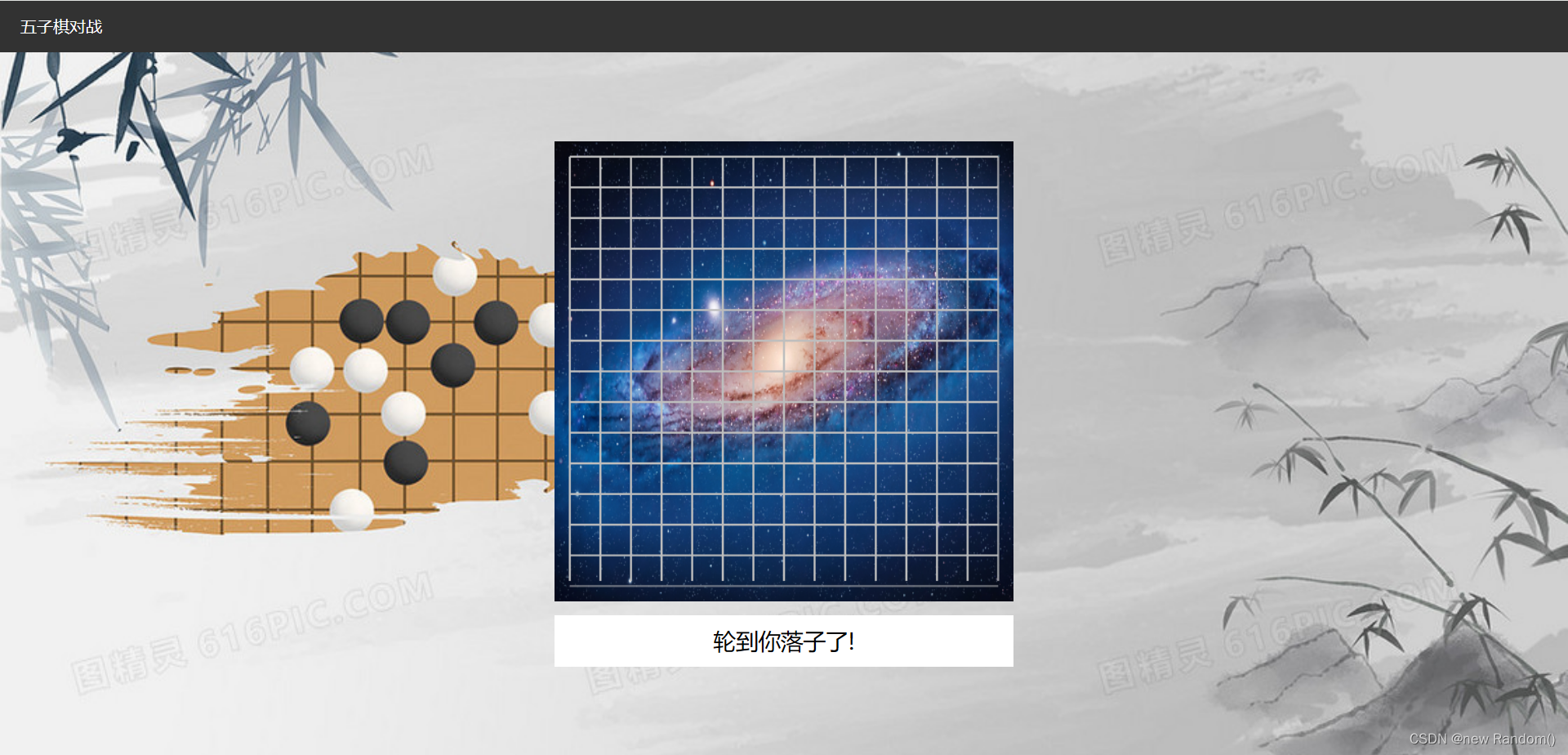
c)匹配逻辑测试

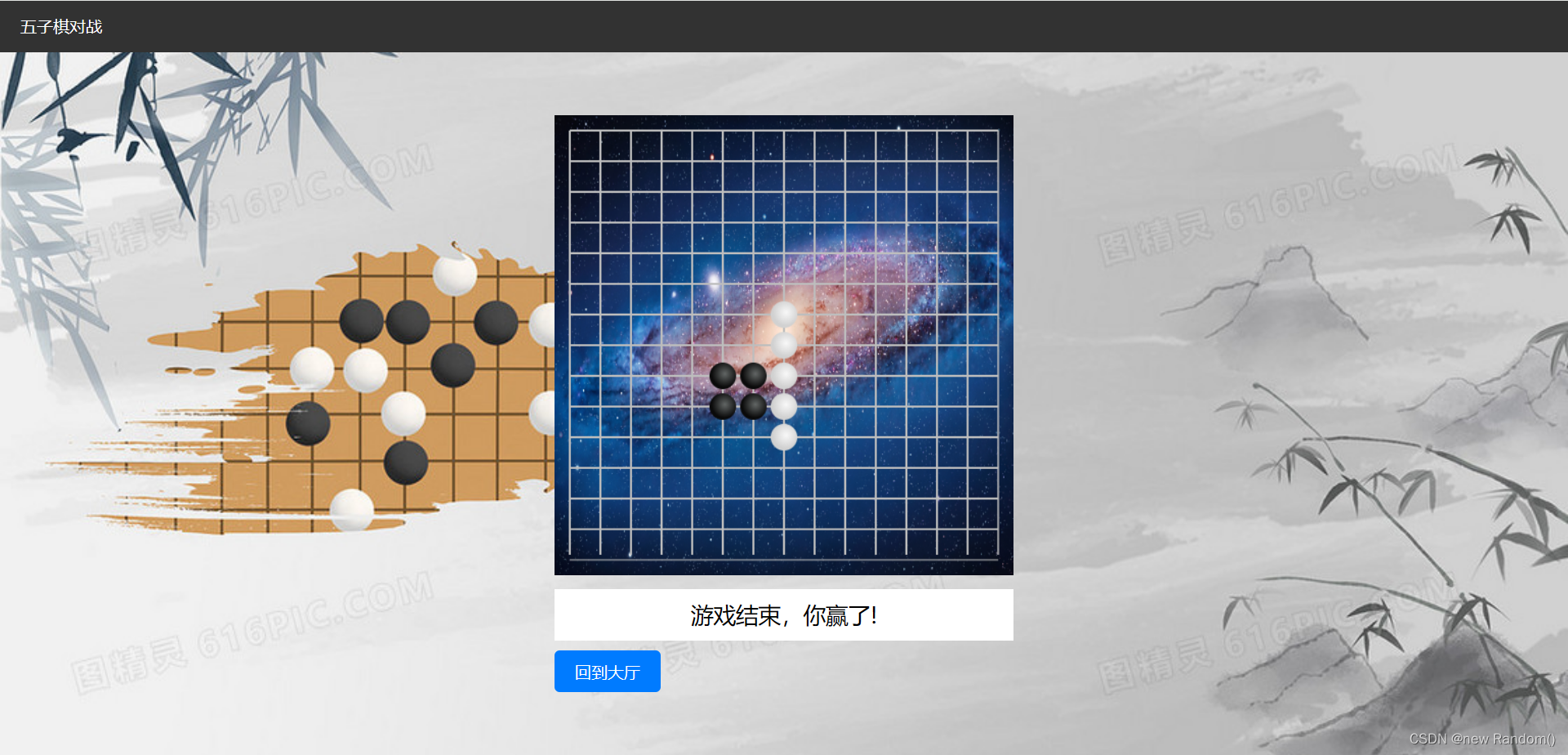
d)游戏胜负判定

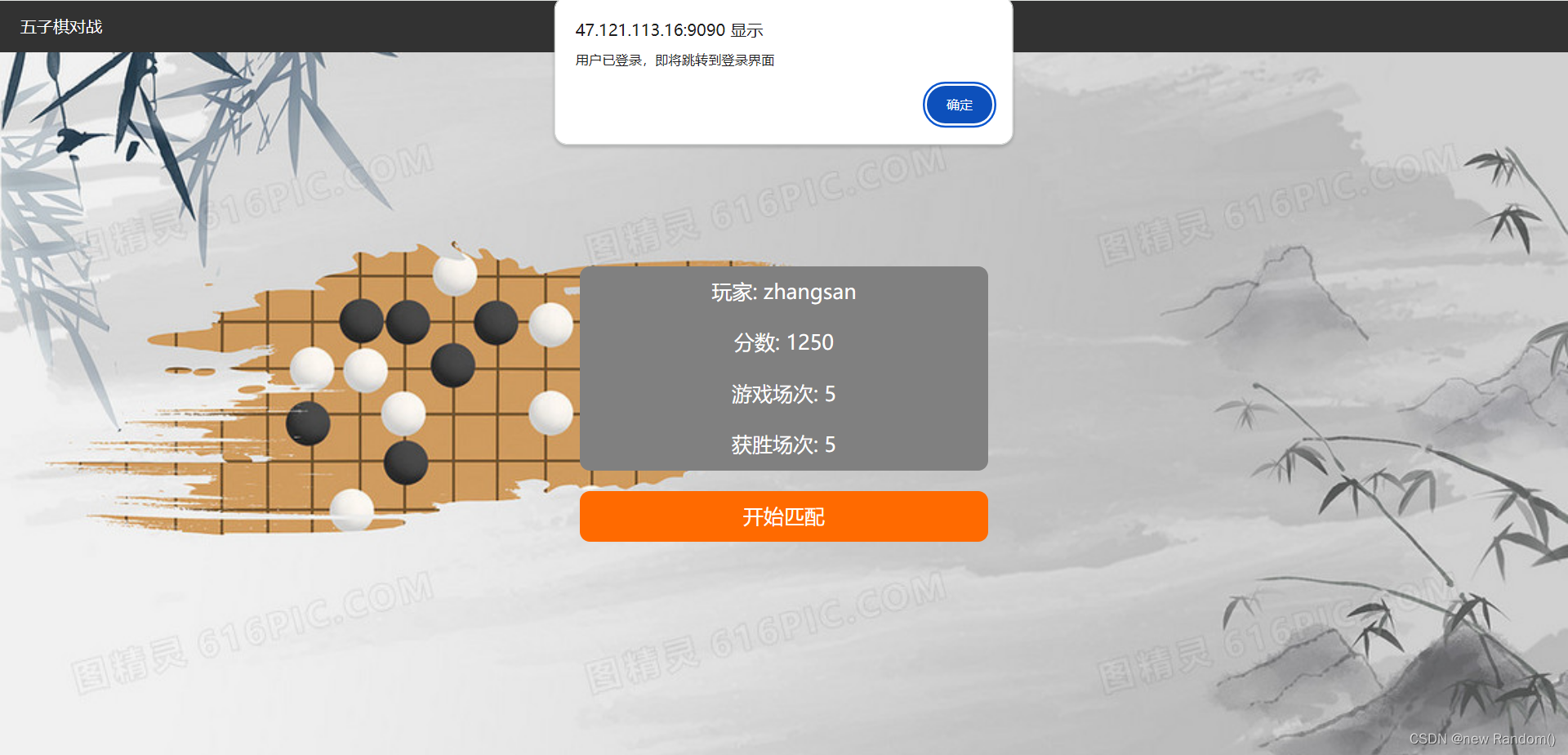
e)多开处理 - 后登录的将被强制退出

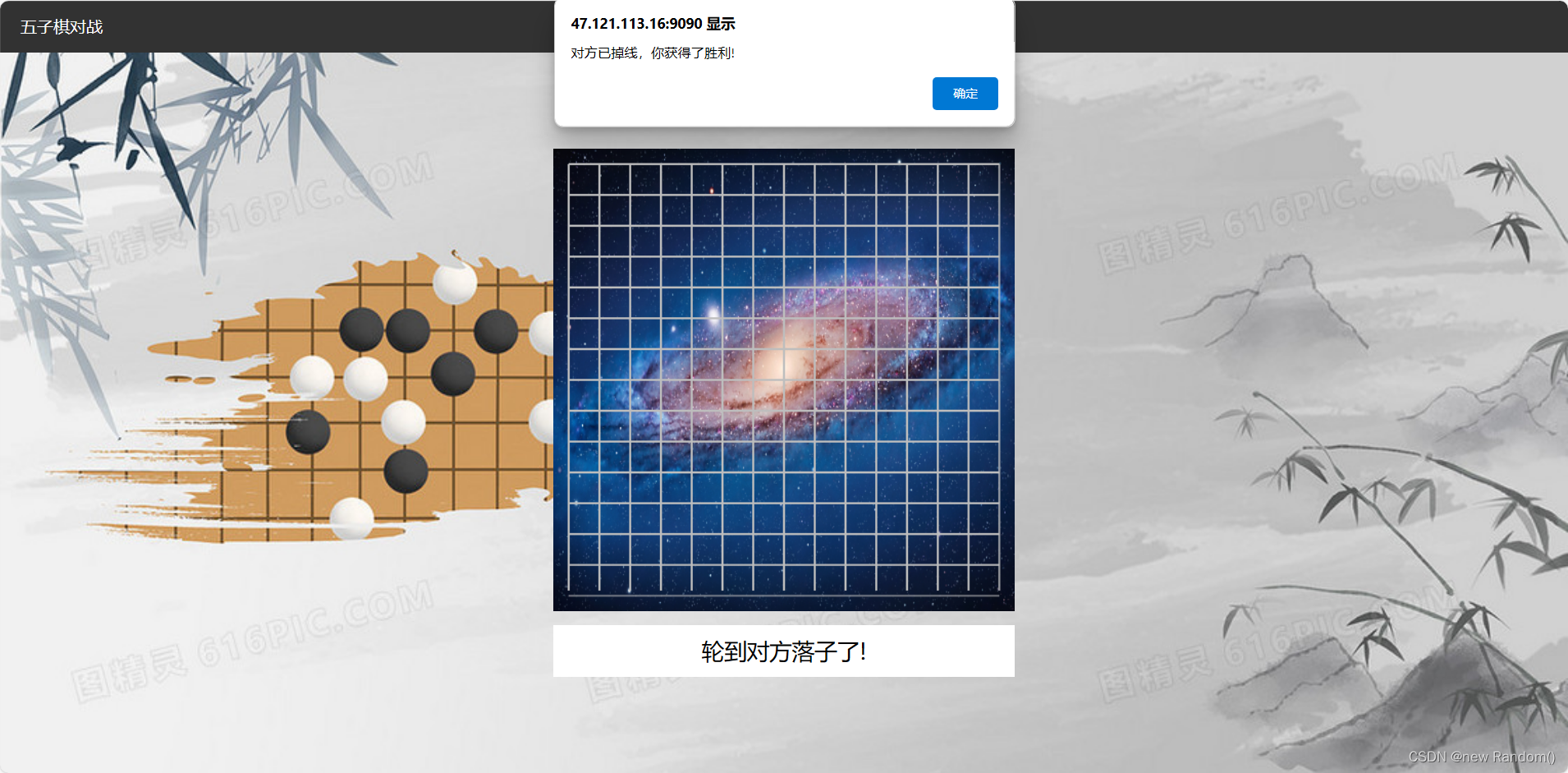
f)掉线处理 - 对方直接关闭页面或网络异常,直接判定游戏胜负

以上测试均成功通过。
2)自动化测试
使用 Selenium 对登录,匹配等基础功能进行了简单测试。
自动化中涉及到的通用操作封装在一个类中,如 创建驱动对象,屏幕截图等。
java
import io.github.bonigarcia.wdm.WebDriverManager;
import org.junit.jupiter.api.AfterAll;
import org.junit.jupiter.api.BeforeAll;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import java.time.Duration;
public class InitAndEndBrowser {
static WebDriver webDriver;
@BeforeAll
static void openGobangSystem() {
WebDriverManager.chromedriver().setup();
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
webDriver = new ChromeDriver(options);
webDriver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
}
@AfterAll
static void closeGobangSystem() {
webDriver.quit();
}
}部分功能的自动化测试
java
import org.junit.jupiter.api.MethodOrderer;
import org.junit.jupiter.api.Order;
import org.junit.jupiter.api.Test;
import org.junit.jupiter.api.TestMethodOrder;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvFileSource;
import org.junit.jupiter.params.provider.CsvSource;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import static java.lang.Thread.sleep;
import static org.junit.jupiter.api.Assertions.assertNotNull;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class GobangTest extends InitAndEndBrowser {
//登录成功测试
@Order(2)
@ParameterizedTest
@CsvSource({"'zhangsan', '123456'"})
void loginSuccessful(String username, String password) {
webDriver.get("http://47.121.113.16:9090/login.html");
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
webDriver.findElement(By.cssSelector("#submit")).click();
//登录后,应跳转到游戏大厅页面
//检验是否有开始匹配这个按钮
String text = webDriver.findElement(By.cssSelector("#match-button")).getText();
if ("开始匹配".equals(text)) {
System.out.println("测试通过");
} else {
System.out.println("测试不通过");
}
}
//登录失败测试
@Order(1)
@ParameterizedTest
@CsvFileSource(resources = "loginfalied.csv")
void loginFailed(String username, String password) throws InterruptedException {
webDriver.get("http://47.121.113.16:9090/login.html");
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
webDriver.findElement(By.cssSelector("#submit")).click();
sleep(2000);
//登录失败,会出现一个alert弹窗
Alert alert = webDriver.switchTo().alert();
if (alert != null) {
System.out.println("测试通过,弹框内容: " + alert.getText());
} else {
System.out.println("测试不通过");
}
assertNotNull(alert);
alert.dismiss(); //关闭弹窗
}
//匹配按钮的显示功能测试(放在登录成功测试之后执行)
@Order(3)
@Test
void matchButtonTest() throws InterruptedException {
// webDriver.get("http://47.121.113.16:9090/login.html");
// webDriver.findElement(By.cssSelector("#username")).sendKeys("zhangsan");
// webDriver.findElement(By.cssSelector("#password")).sendKeys("123456");
// webDriver.findElement(By.cssSelector("#submit")).click();
sleep(2000);
//此时按钮显示的是开始匹配,点击后看是否变成了匹配中
webDriver.findElement(By.cssSelector("#match-button")).click();
sleep(2000);
String text = webDriver.findElement(By.cssSelector("#match-button")).getText();
if (text.equals("匹配中...(点击停止)")) {
System.out.println("测试通过");
} else {
System.out.println("测试不通过");
}
}
}四、测试总结
五子棋实时对战Web项目在功能方面表现良好,测试过程中发现的问题都及时修复。但由于云服务器资源不足,带宽有限,与客户端的网络连接不够稳定,因此暂时未能进行完整的性能和压力测试。