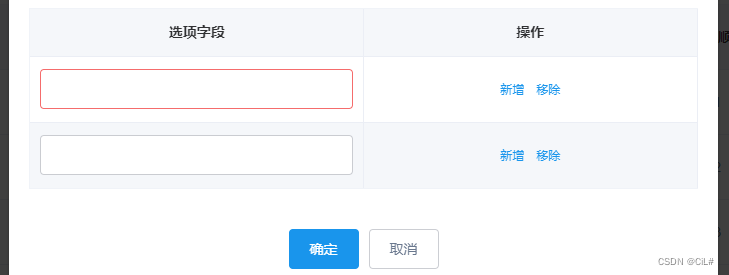
实现效果:


代码实现 :
javascript
<el-table :data="dataForm.updateData"
border
:header-cell-style="{'text-align':'center'}"
:cell-style="{'text-align':'center'}">
<el-table-column label="选项字段"
align="center"
prop="name">
<template slot-scope="scope">
<el-form-item :prop="'updateData.' + scope.$index + '.formName'"
:rules="[
{ required: true, message: '请输入', trigger: 'blur' },
{ min: 1, max: 20, message: '长度在1到 20个字符', trigger: 'blur' }
]">
<el-input v-model="scope.row.formName"
clearable></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column fixed="right"
label="操作">
<template slot-scope="scope">
<el-button @click.native.prevent="addRow(scope.$index,scope.row,dataForm.updateData)"
type="text"
size="small">
新增
</el-button>
<el-button @click.native.prevent="deleteRow(scope.$index,scope.row,dataForm.updateData)"
type="text"
size="small"
v-if="dataForm.updateData.length!=1">
移除
</el-button>
</template>
</el-table-column>
</el-table>
<script>
export default {
data () {
return {
dataForm: {
// 自定义字段
updateData: [
{
// id: '',
formName: ''
}
]
// 其他...
}
}
},
methods: {
// addRow 新增 自定义字段表格行
addRow (index, rows, item) {
// console.log(index, rows, item)
// this.dataForm.updateData.push({
// // sort: this.dataForm.updateData && this.dataForm.updateData.length > 0 ? this.dataForm.updateData.length + 1 : 1,
// id: null,
// formName: ''
// })
// 数组中添加新元素
item.splice(index + 1, 0, { formName: '' })
},
// deleteRow 删除 自定义字段表格行
deleteRow (index, rows, item) {
// console.log(index, '当前行索引', rows, '删除的目标行')
// 从index这个位置开始删除数组后的1个元素
item.splice(index, 1)
// this.$confirm('删除当前行, 是否继续?', '提示', {
// confirmButtonText: '确定',
// cancelButtonText: '取消',
// type: 'warning'
// }).then(() => {
// item.splice(index, 1)
// // this.delArrId.push(rows.id) // 被删除的id数组集合
// // rows.isDelete = 1
// }).catch(() => {
// this.$message({
// type: 'info',
// message: '已取消删除'
// })
// })
},
}
}
</script>