element ui table表格中前面这个勾选框 对应 type="selection" 属性,绑定事件时@selection-change,当你勾选全面的框时就会触发@selection-change 对应的事件


绑定事件里面这样定义方法时,这个val 就是选中的时候那一行的数据,如下图所示

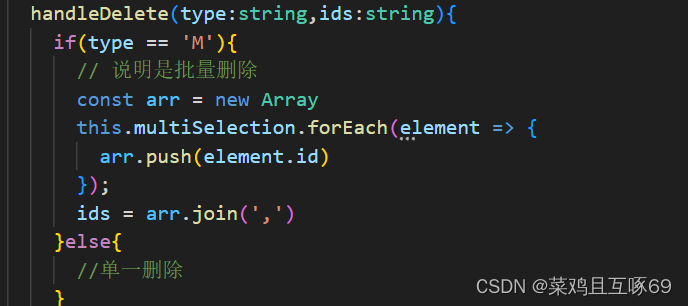
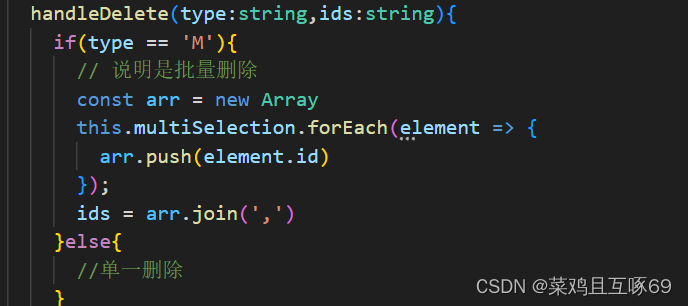
 把id遍历出来放到一个数组里
把id遍历出来放到一个数组里

element ui table表格中前面这个勾选框 对应 type="selection" 属性,绑定事件时@selection-change,当你勾选全面的框时就会触发@selection-change 对应的事件


绑定事件里面这样定义方法时,这个val 就是选中的时候那一行的数据,如下图所示

 把id遍历出来放到一个数组里
把id遍历出来放到一个数组里