点击商品,alert弹出商品ID
图片使用了占位符图片,加载可能会慢一点 你可以把它换成自己的图片😃源代码在图片后面
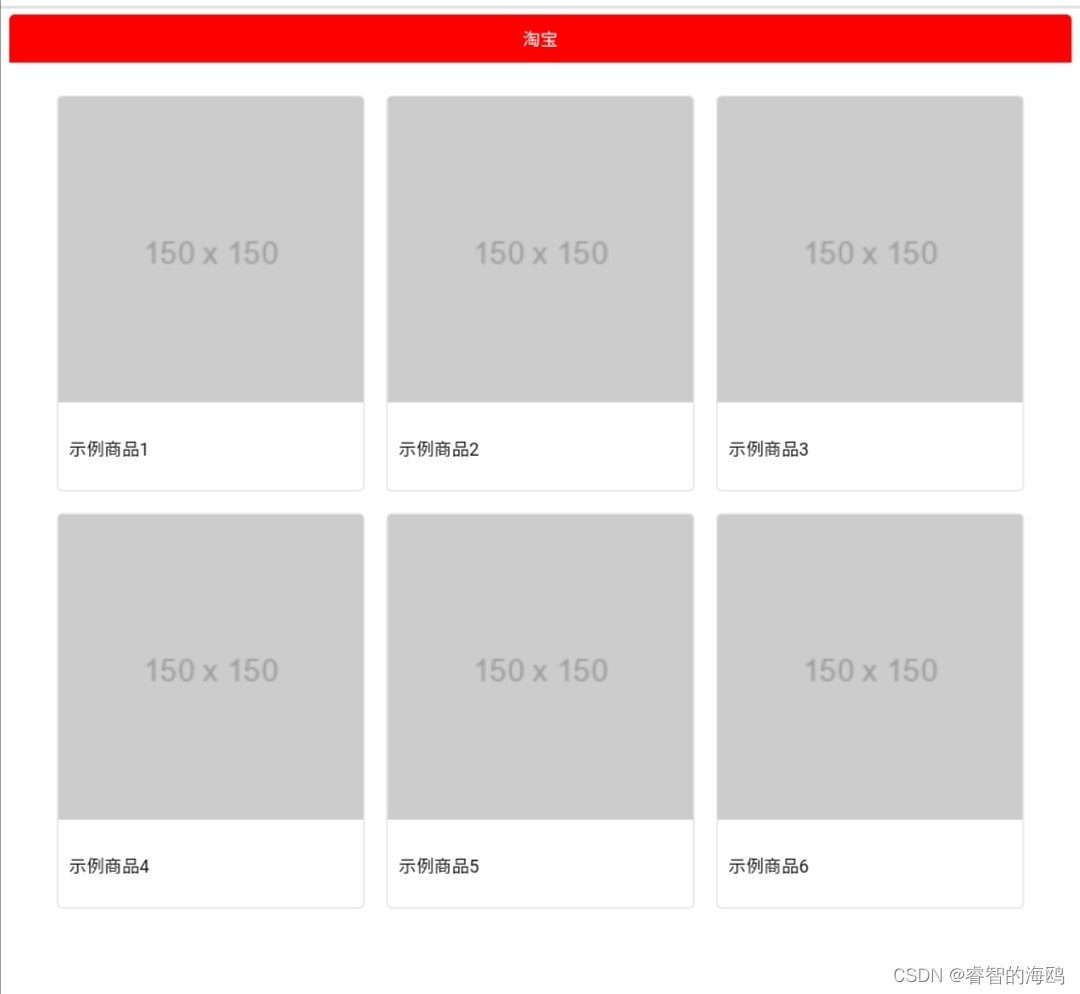
效果图
 源代码
源代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>淘宝购物界面</title>
<style>
body {
font-family: Arial, sans-serif;
}
.header {
background-color: red;
color: white;
padding: 10px;
text-align: center;
border-radius: 5px 5px 0 0;
}
.container {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding: 20px;
}
.product {
width: 30%;
margin: 10px;
border: 1px solid #ddd;
border-radius: 5px;
overflow: hidden;
position: relative;
cursor: pointer;
}
.product img {
width: 100%;
height: auto;
}
.product-info {
padding: 10px;
}
.product-id {
display: none;
}
</style>
<script>
function showProductId(productId) {
alert("商品ID: " + productId);
}
</script>
</head>
<body>
<div class="header">淘宝</div>
<div class="container">
<div class="product" οnclick="showProductId('001')">
<img src="https://via.placeholder.com/150" alt="商品图片">
<div class="product-info">
<p>示例商品1</p>
<span class="product-id">001</span>
</div>
</div>
<div class="product" οnclick="showProductId('002')">
<img src="https://via.placeholder.com/150" alt="商品图片">
<div class="product-info">
<p>示例商品2</p>
<span class="product-id">002</span>
</div>
</div>
<div class="product" οnclick="showProductId('003')">
<img src="https://via.placeholder.com/150" alt="商品图片">
<div class="product-info">
<p>示例商品3</p>
<span class="product-id">003</span>
</div>
</div>
<div class="product" οnclick="showProductId('004')">
<img src="https://via.placeholder.com/150" alt="商品图片">
<div class="product-info">
<p>示例商品4</p>
<span class="product-id">004</span>
</div>
</div>
<div class="product" οnclick="showProductId('005')">
<img src="https://via.placeholder.com/150" alt="商品图片">
<div class="product-info">
<p>示例商品5</p>
<span class="product-id">005</span>
</div>
</div>
<div class="product" οnclick="showProductId('006')">
<img src="https://via.placeholder.com/150" alt="商品图片">
<div class="product-info">
<p>示例商品6</p>
<span class="product-id">0026</span>
</div>
</div>
<!-- 更多商品... -->
</div>
</body>
</html>