前后端分离:四种开发模式与实践指南
什么是前后端分离
当业务变得越来越复杂或产品线越来越多时,原有的开发模式就无法满足业务需求了。
产品越来越多,展现层的变化越来越快、越来越多,此时应该进行前后端分离的分层抽象,简化数据获取过程。
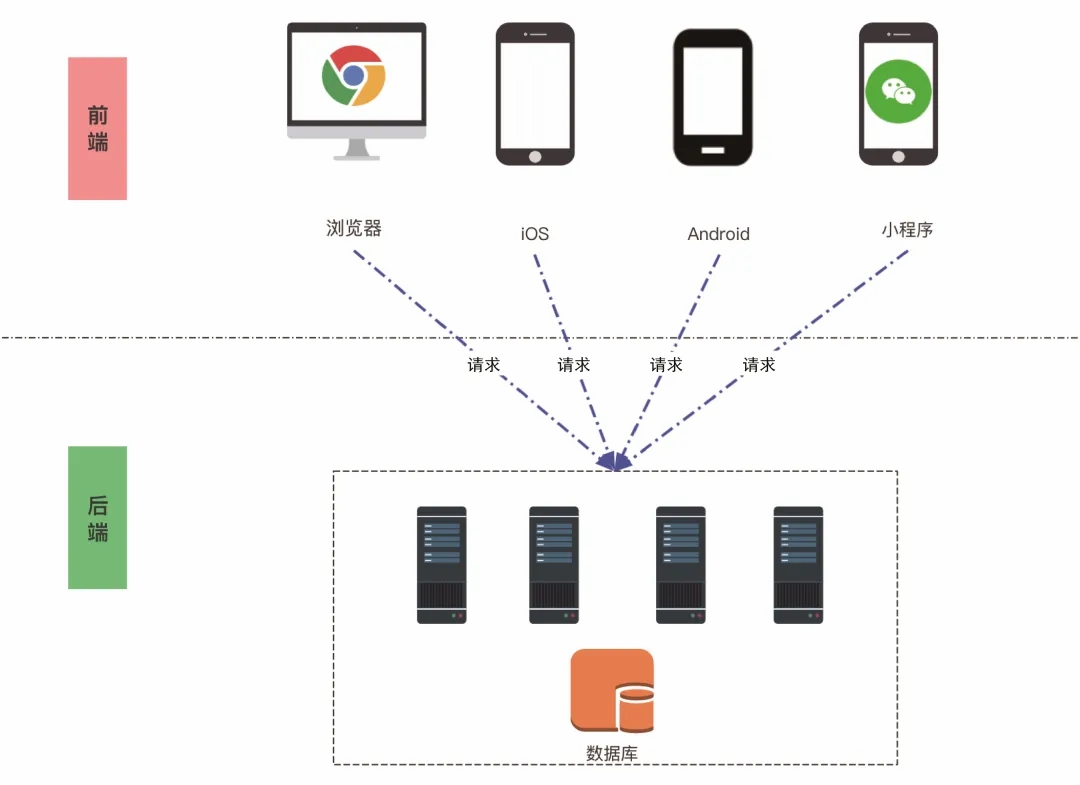
比如,目前比较常用的是前端人员自行实现跳转逻辑和页面交互,后端人员只负责提供接口数据,二者之间通过调用RESTful API的方式进行数据交互,如图1所示。

- 前后端分离:前端只负责前端代码,后端只负责后端逻辑,两者不耦合。
- 并行开发:前后端团队可以独立开发,通过定义好的接口规范和数据交互规范进行协作。
- 接口交互:前后端通过API接口进行数据交换,前端不再依赖后端进行页面跳转。
- 后端角色转变:后端从处理业务逻辑和页面跳转的"控制者"转变为提供接口的服务者。
- 前端责任增加:前端不仅处理业务逻辑,还需负责页面跳转等,工作量和责任增加。
- 流行开发模式:前后端分离是当前流行的开发方式,有助于提高开发效率和项目可维护性。
人员分配对比
前后端分离的核心就是后端负责数据和逻辑的处理,前端负责页面显示和动效的交互。
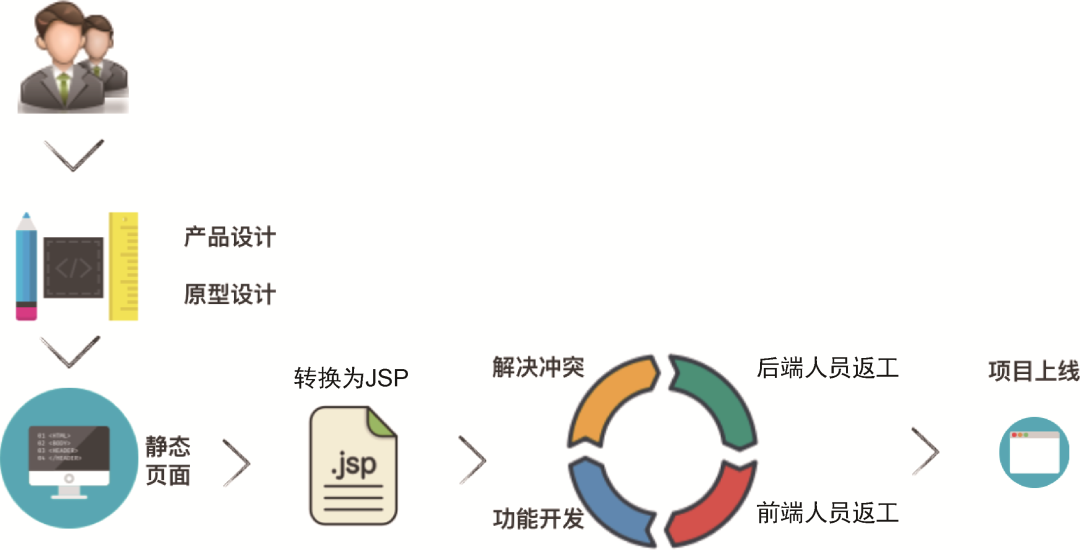
下图所示为MVC开发模式下的开发流程,该开发过程中存在前后端耦合的情况,如果出现问题,前端人员需要返工、后端人员也需要返工,开发效率会有所降低。

前后端分离后,开发流程下图所示。

前后端分离细分四种
您提供的链接是关于前后端分离的四种开发模式及其优缺点的详细介绍。以下是这四种模式的简介和它们的优缺点总结:
1. 前后端完全分离
简介:前端使用框架实现用户界面,通过API调用后端接口获取数据和进行业务逻辑处理。后端处理数据存储和业务逻辑。
优点:
- 灵活性:团队分工明确,提高开发效率。
- 可维护性:代码结构清晰,易于维护和升级。
- 多端适配:前端代码容易适配不同终端设备。
- 技术选型灵活:前后端可独立选择技术栈。
缺点:
- 部署复杂:需要独立部署前端和后端系统。
- 安全性:需特别注意数据传输的安全性。
- 跨域问题:可能存在跨域访问问题。
- 初始加载时间:可能增加页面的初始加载时间。
2. 前端与后端部分分离
简介 :前端使用模板引擎生成动态页面,负责部分业务逻辑,后端处理数据存储和业务逻辑。
优点:
- 灵活性:前端团队可灵活处理页面展示逻辑。
- 适用性:适合小型项目或传统Web应用。
- 减少沟通成本:减少前后端沟通。
缺点:
- 耦合度高:前后端耦合度高,限制独立开发。
- 页面渲染效率:可能降低页面渲染效率。
- 多端适配性差:不利于适配不同终端。
3. 前后端分离加服务器端渲染(SSR)
简介:前端使用框架实现服务器端渲染,后端负责数据存储和业务逻辑。
优点:
- 首屏加载速度快:服务器端直接生成HTML页面。
- SEO友好:搜索引擎易于抓取HTML页面。
- 性能好:减少客户端渲染负担。
- 适配性好:适应不同终端设备。
缺点:
- 开发复杂度高:需要前后端密切合作。
- 部署复杂:增加部署和维护难度。
- 服务器压力大:增加服务器资源消耗。
4. 前后端分离加无服务器架构(Serverless)
简介:前端使用静态网站生成器生成静态网页,后端使用无服务器函数处理业务逻辑。
优点:
- 降低成本:按需付费,减少基础设施和运维成本。
- 弹性扩展:自动扩展应对流量波动。
- 简化部署:静态网页部署到CDN。
- 集中精力:开发团队可专注于业务逻辑。
缺点:
- 冷启动延迟:函数实例启动可能影响体验。
- 限制和约束:执行时间、内存限制等。
- 调试和监控复杂:需要特定工具和技术。
这些开发模式各有优势和挑战,可以根据项目需求和团队技术栈选择最合适的模式。