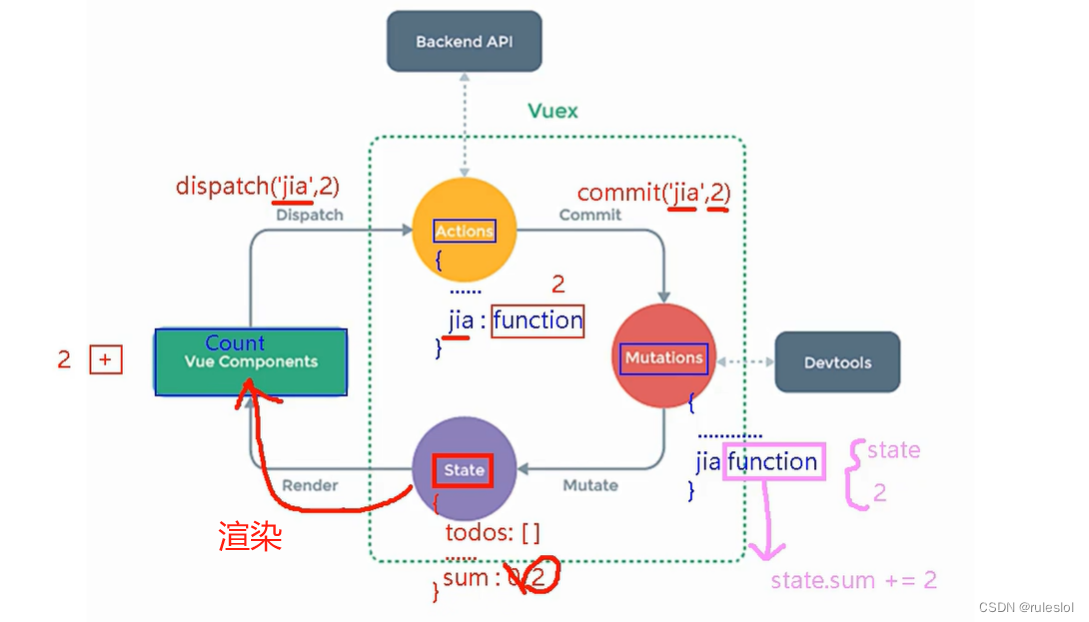
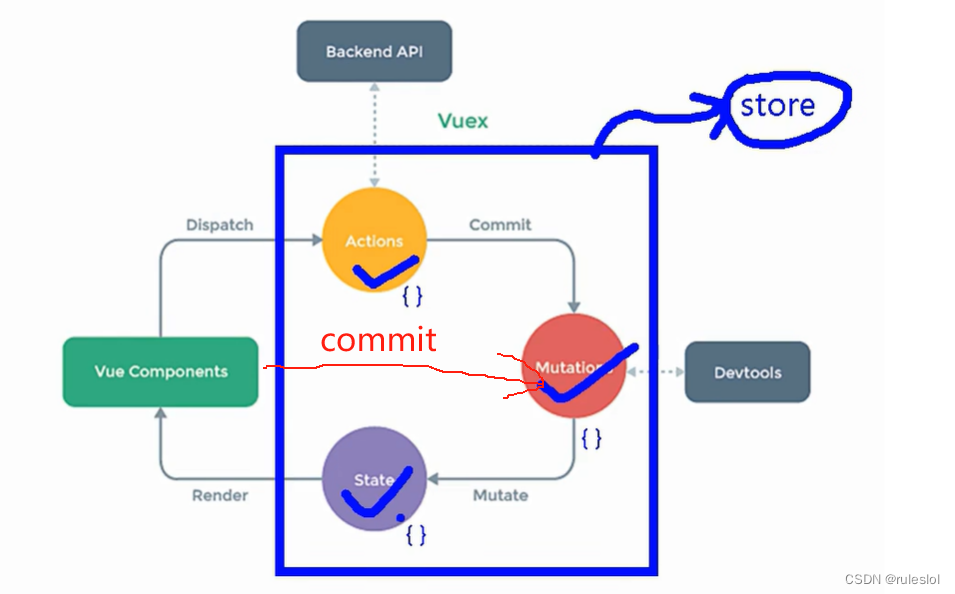
一、vuex工作原理

- stats:是一个object对象,里面有很多key-value,存放的就是要操作的数据。
- mutations:是一个object对象,真正去操作stats的人。
- actions的作用:是一个object对象,当一个动作对应的值需要发送ajax请求才能获取,则在actions中发送ajax请求。

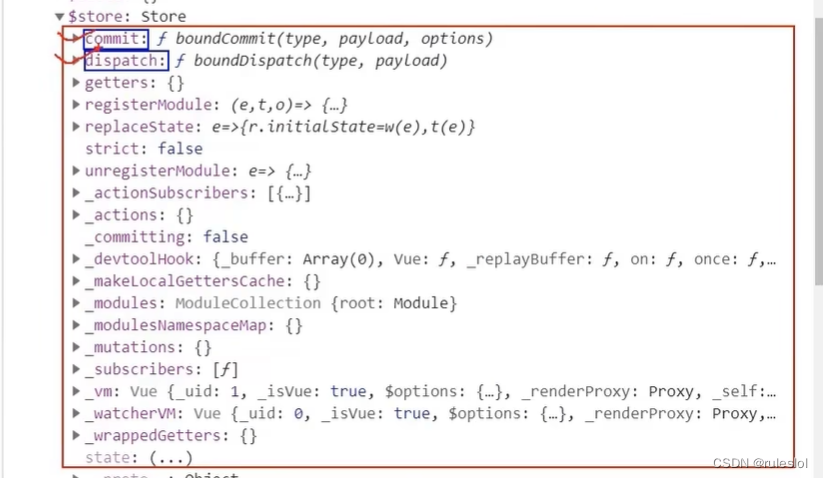
实际上要操作的是,store提供的dispatch和commit函数。
当不需要发送ajax请求,也没有复杂的逻辑处理的时候,vuex允许不走actions,直接走multation。
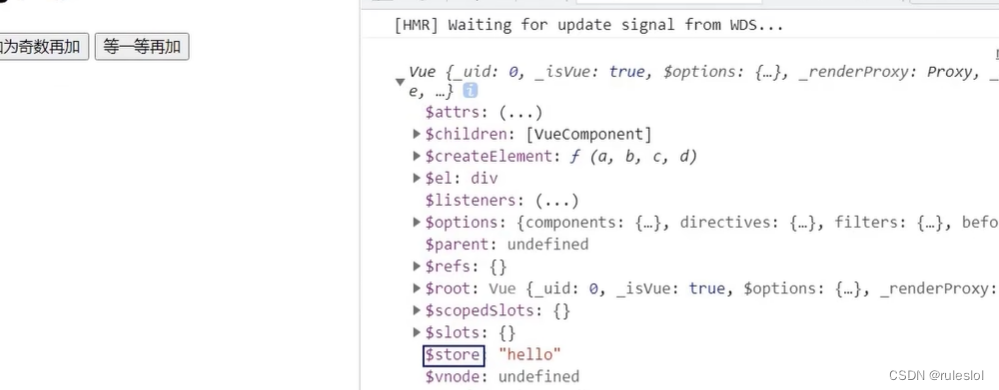
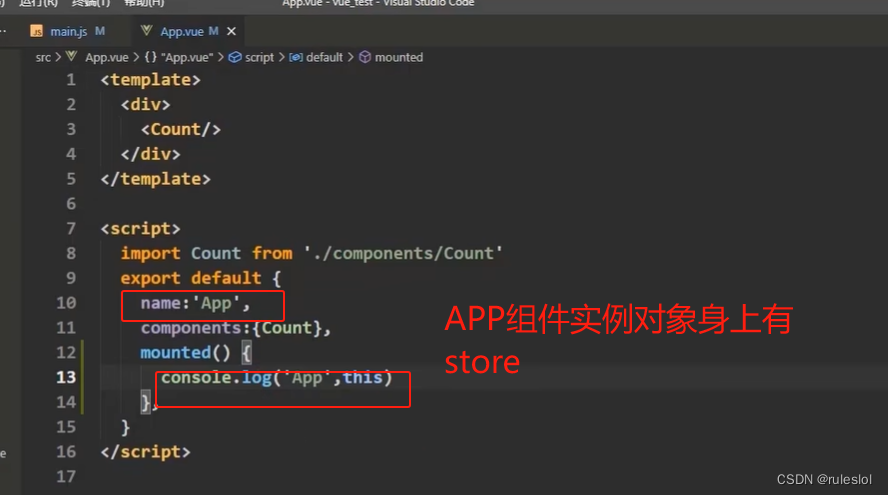
目的:要让所有的组件实例对象都能看见store。
二、搭建vuex的开发环境


2-1、vuex的引入和使用
在main.js中引入和使用vuex

注意:
想要vm身上有新的属性,要引入和使用,否则随便写的话,vue是不认的!


只要vm身上有store,此时,所有的组件实例对象vc和vm都能有store。
store身上要有三个对象:actions、mutations、states;
store身上要有两个接口:dispatch、commit。
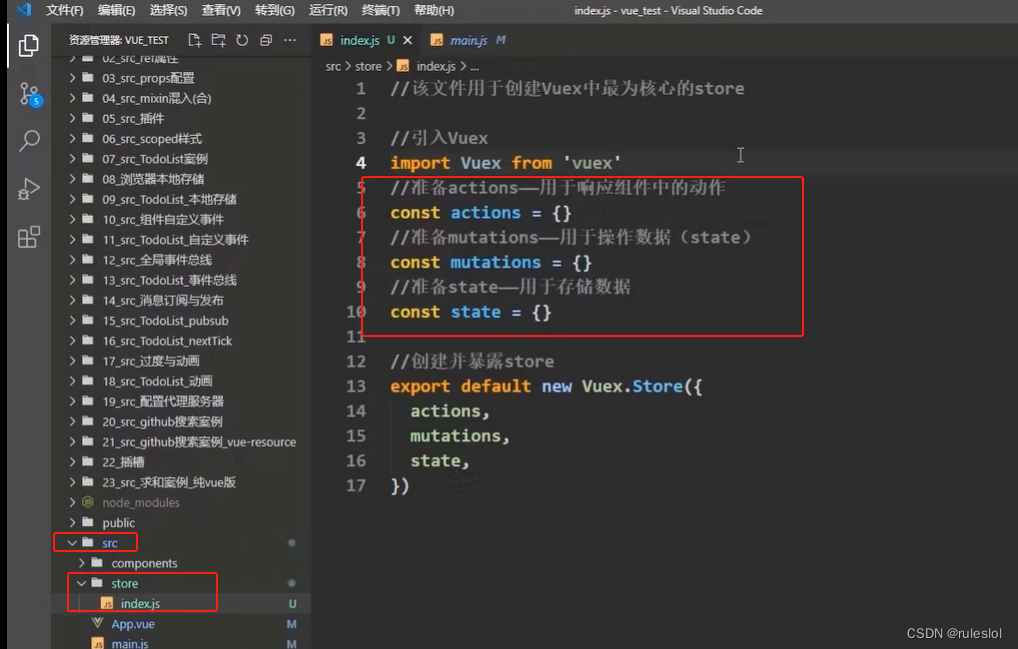
2-2、创建store



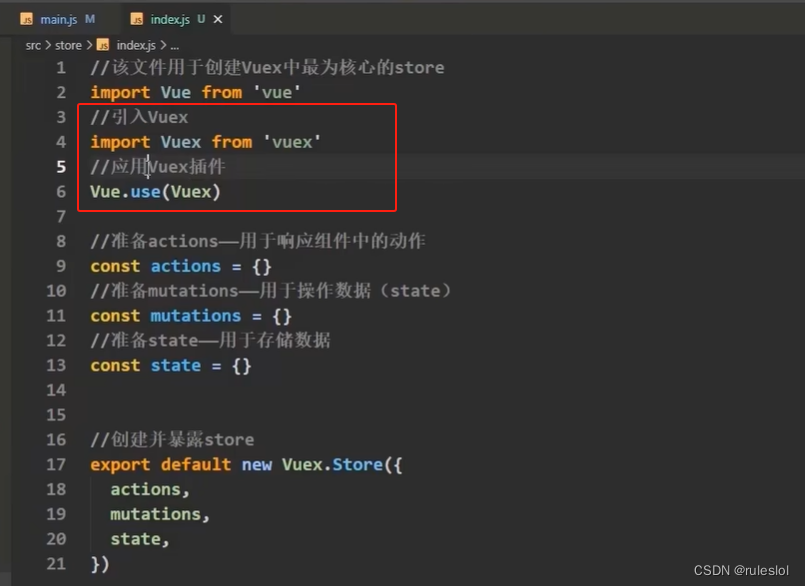
vue-cli的import问题:
即使import没有写在一起,vue-cli执行的时候也会把import汇总执行!
解决方式:
将vuex的引入和使用,放到store下的index.js文件中


三、小结