Uglifycss介绍
https://www.npmjs.com/package/uglifycss
命令行
bash
$ uglifycss [options] [filename] [...] > output选项:
--max-line-len n每个字符添加一个换行符(大约); 表示无换行符,并且是默认值n0 --expand-vars扩展变量;默认情况下,块被保留,S 不会展开@variablesvar(x) --ugly-comments删除保留注释中的换行符;默认情况下,将保留换行符 --cute-comments在保留的注释内和周围保留换行符 --convert-urls d使用目录作为位置目标转换相对 URLd --debug出错时打印完整的错误堆栈 --output f将结果放入文件f
1. Uglifycss安装
bash
npm install uglifycss -g2. idea配置file watcher,文件改变时自动触发。
Program: D:\app\nodejs\node_global\uglifycss.cmd
(需要根据自己的安装位置替换,全局安装的是在node安装目录下的node_global内)
Arguments: FileName --output FileNameWithoutExtension.min.css
Output paths to refresh: FileNameWithoutExtension.min.css


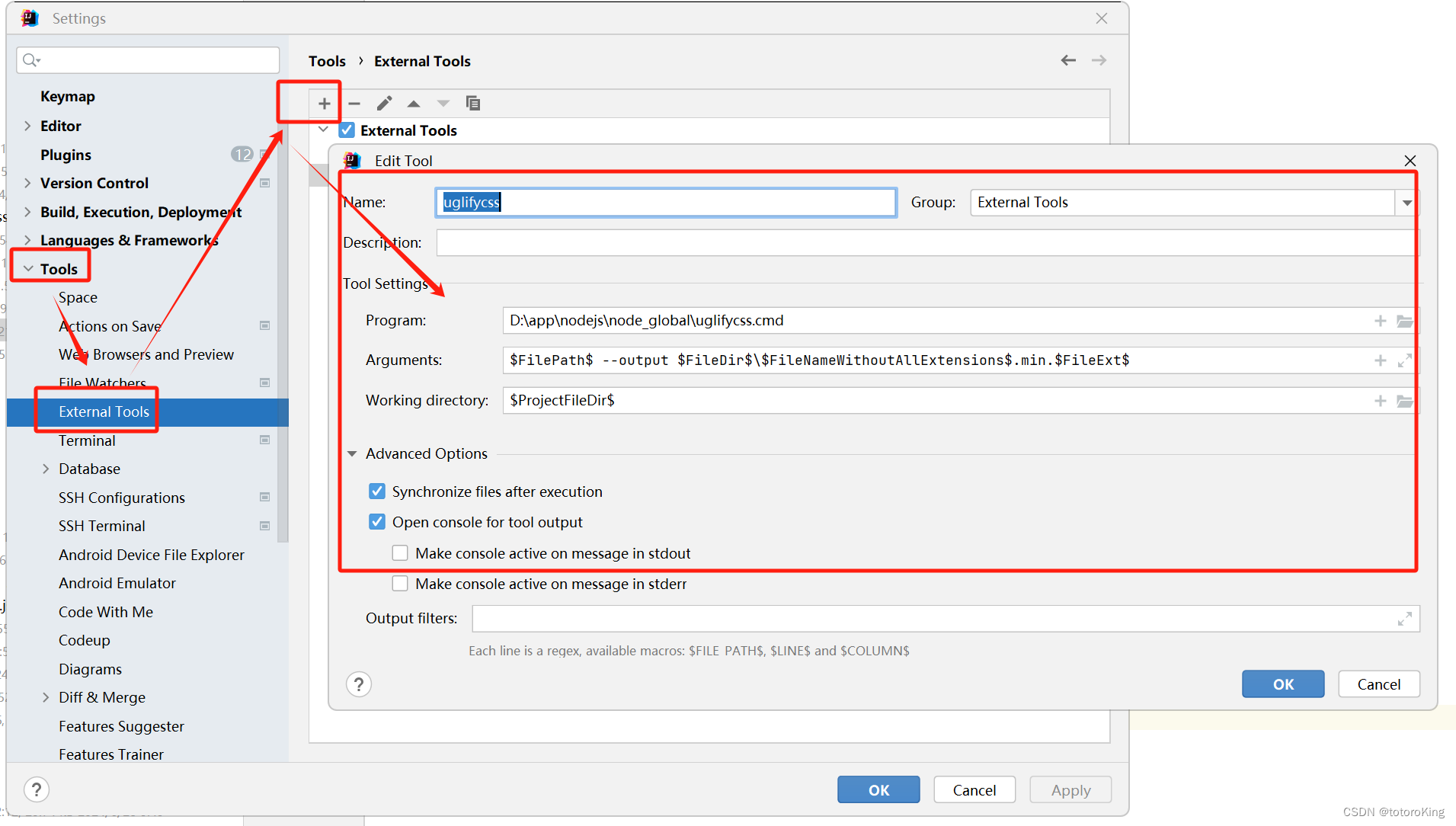
3. 配置手动压缩功能(可以不配置)
Program: D:\app\nodejs\node_global\uglifycss.cmd
(需要根据自己的安装位置替换,全局安装的是在node安装目录下的node_global内)
Arguments: FilePath --output FileDirFileNameWithoutAllExtensions.min.FileExt
Working directory: ProjectFileDir