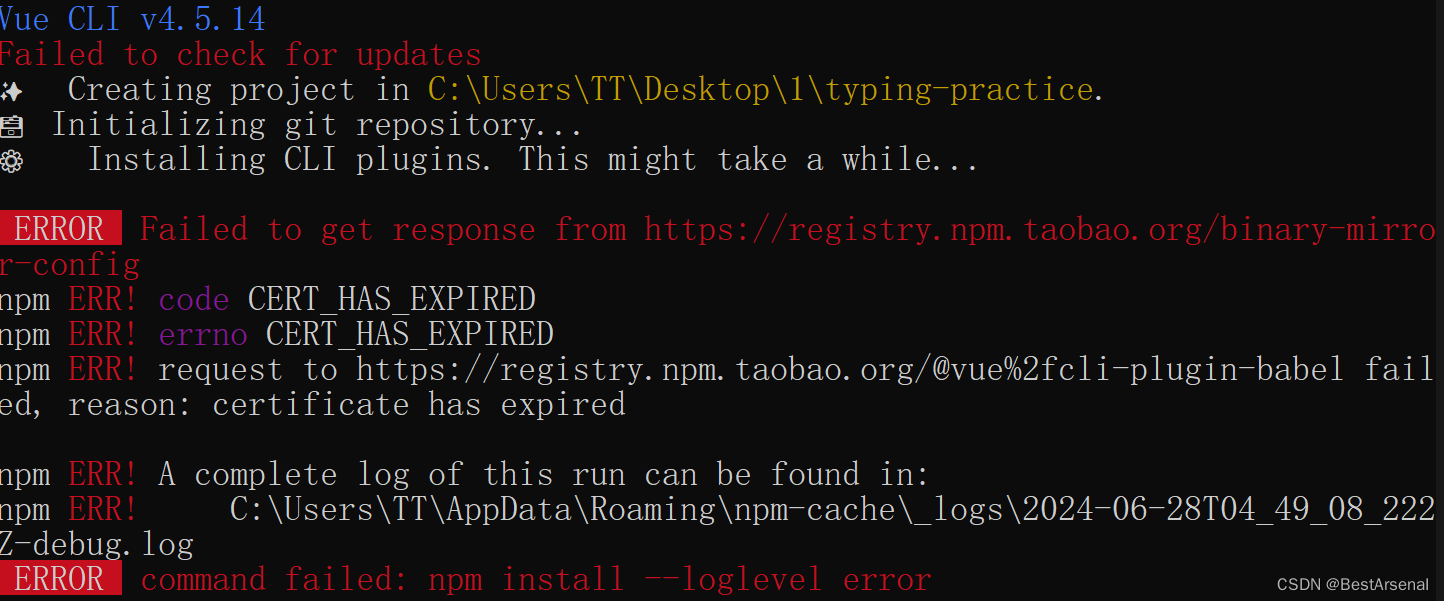
在新建vue项目时出现以下错误:

原因:
npm.taobao.org和registry.npm.taobao.org旧域名于2021年官方公告域名更换事件,已于2022年05月31日零时起停止服务,域名HTTPS证书于2024年1月22日正式到期,不可再用。
解决方案:
使用以下命令查看已有镜像:
c
npm config get再修改对应镜像源:
c
npm config set registry https://registry.npmjs.org到此已成功更换镜像源,但是在重新创建vue项目时,依旧走的是旧的镜像。所以还需要修改以下自己的vue-cli的配置。文件位置在:
C:\Users\TT\AppData\Roaming\npm\node_modules\@vue\cli\lib\util\registries.js 修改registries.js 文件的内容,覆盖为:
js
const registries = {
npm: 'https://registry.npmjs.org',
yarn: 'https://registry.yarnpkg.com',
taobao: 'https://registry.npmmirror.com/',
pnpm: 'https://registry.npmjs.org'
}
module.exports = registries保存,再次创建项目即可。
!