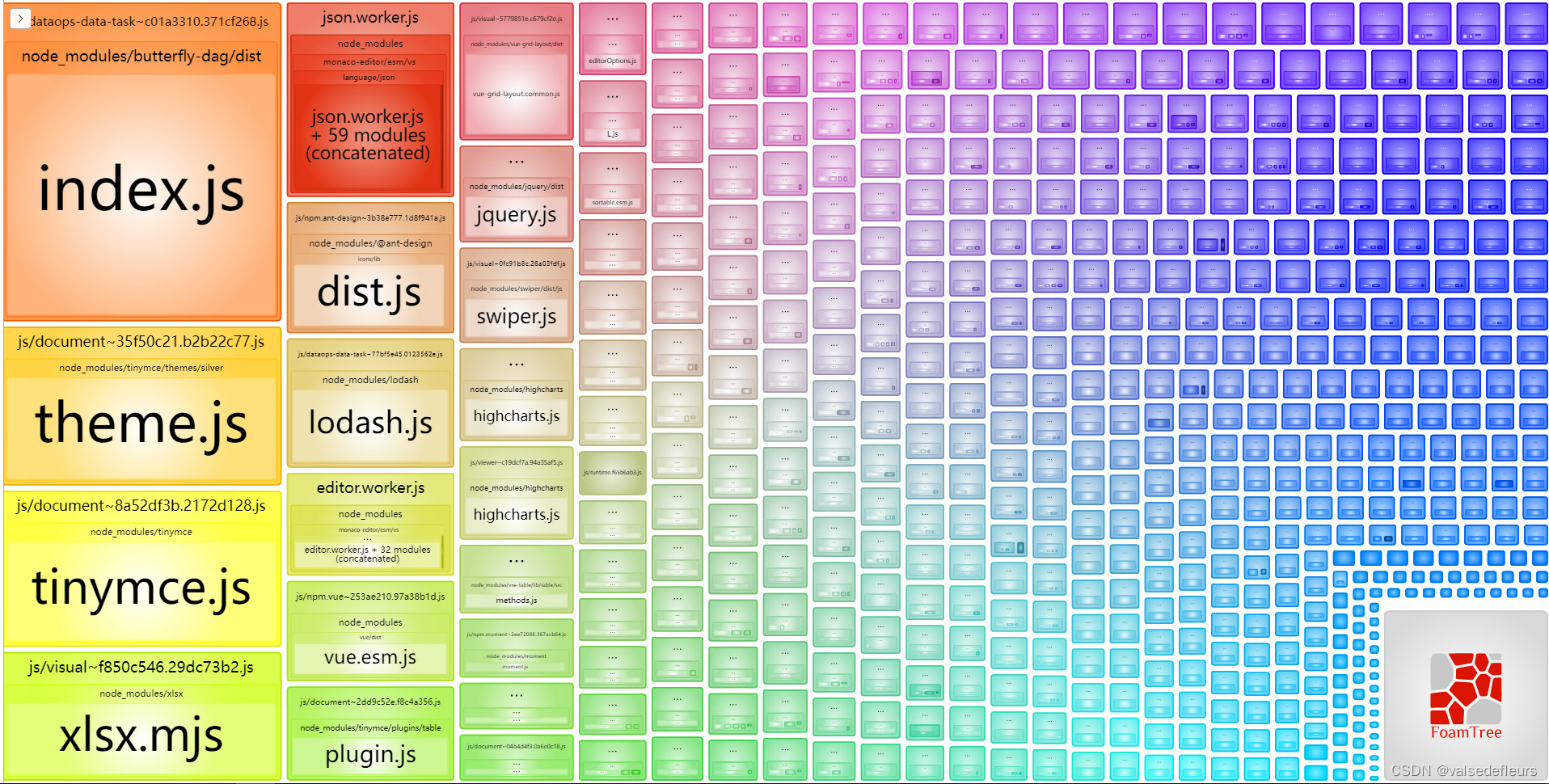
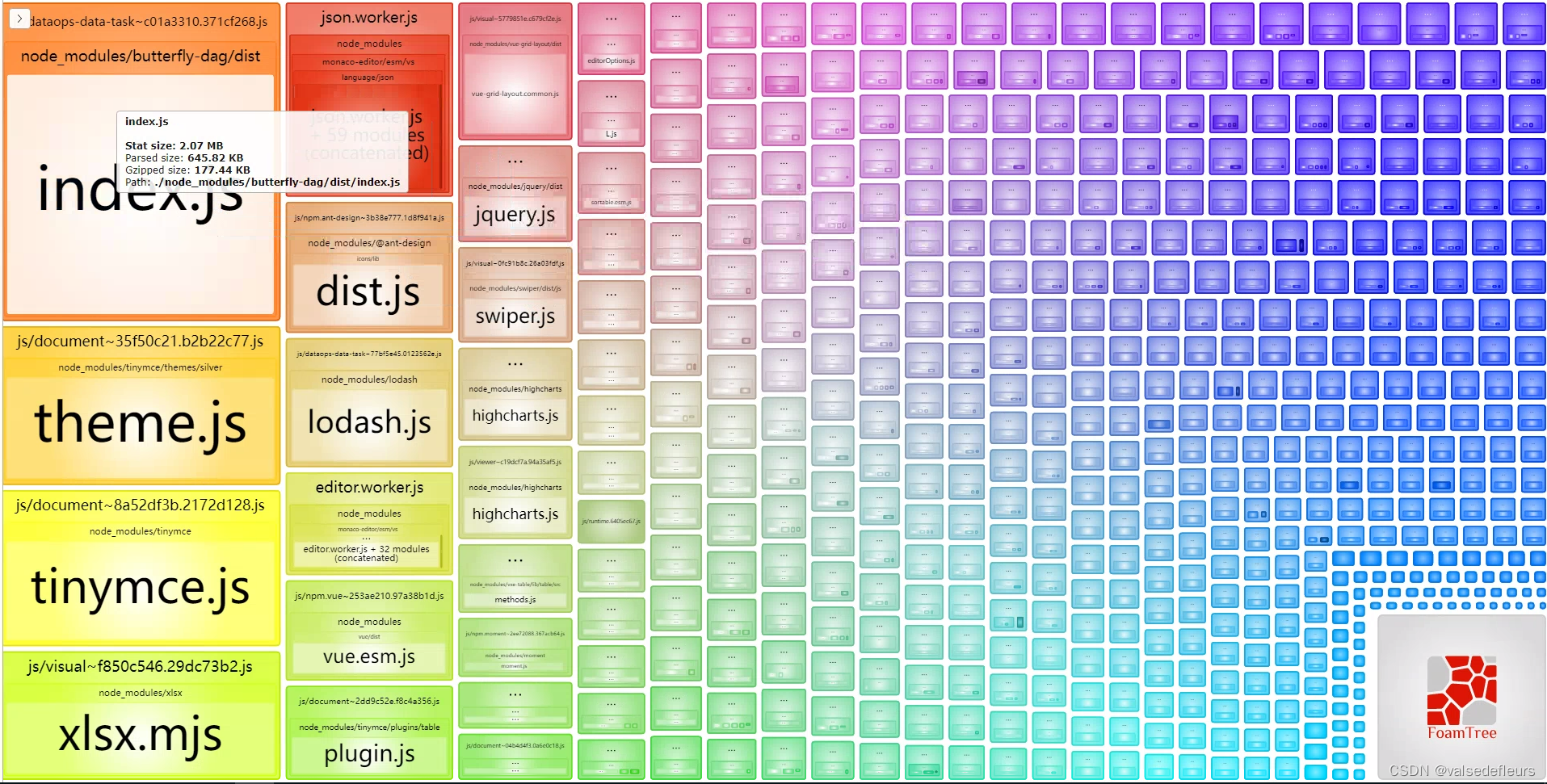
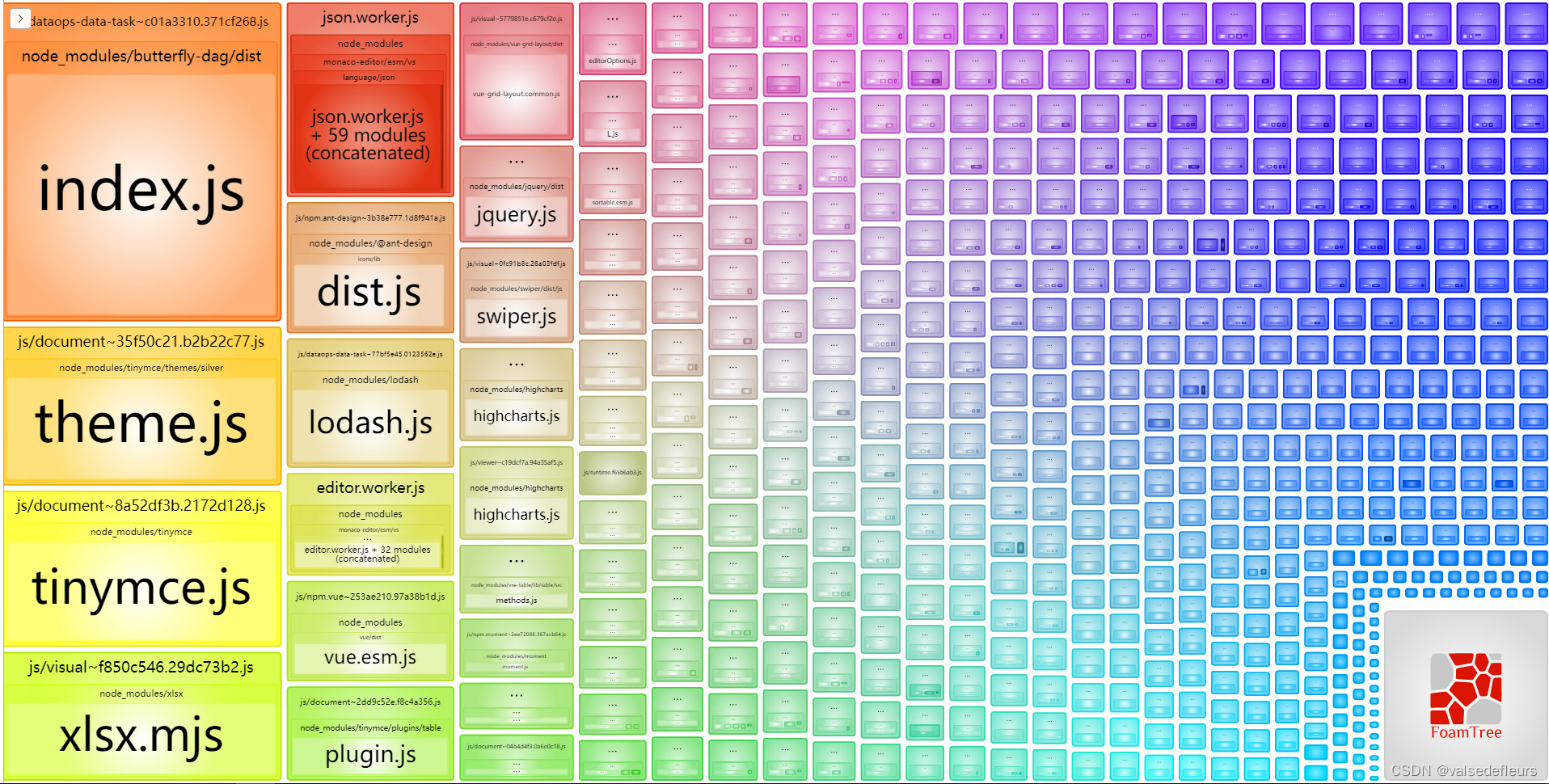
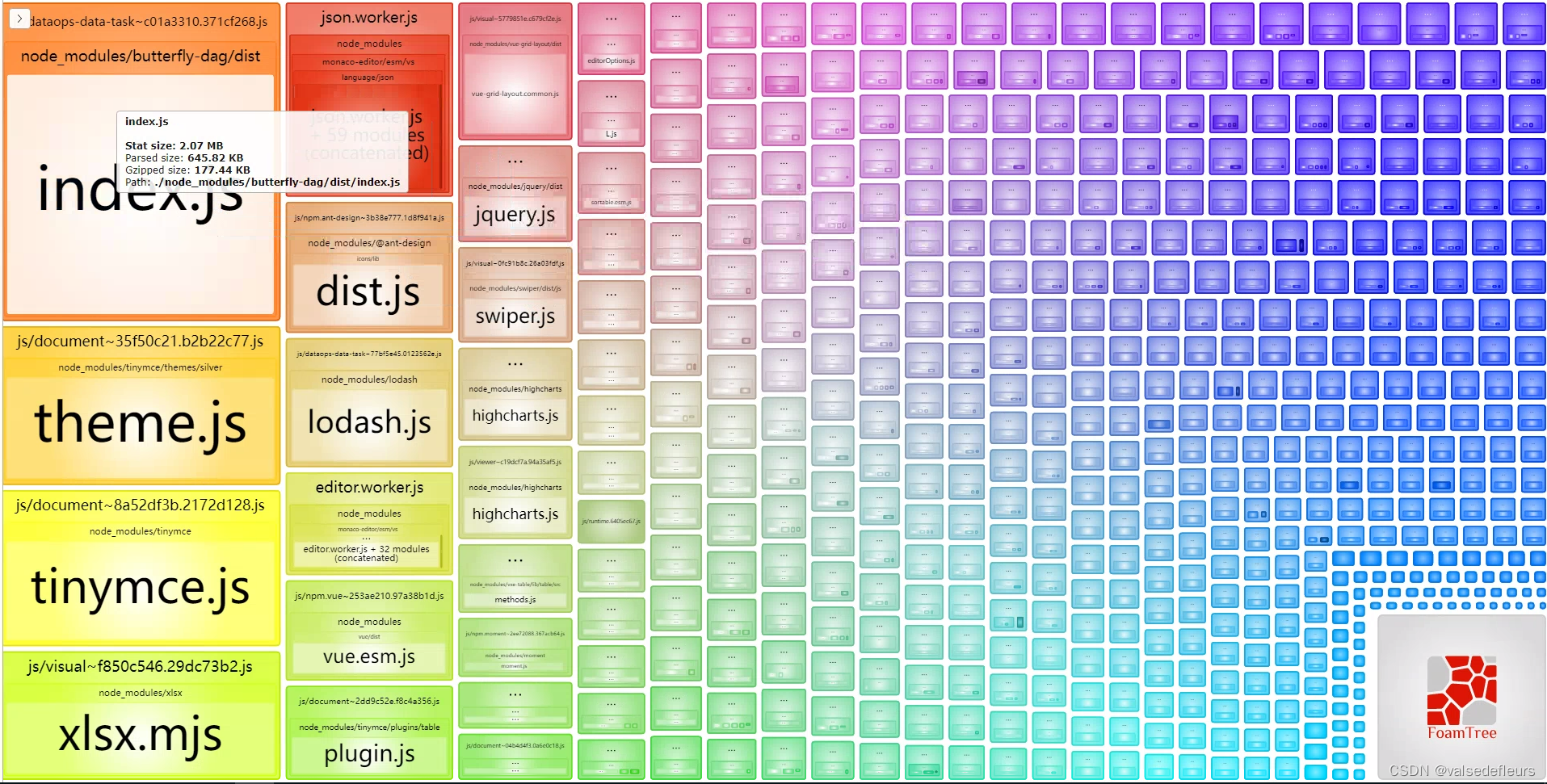
优化前

在上一篇文章,我们介绍了通过删除不再使用的第三方库和按需引入第三方库的方式,缩小了打包文件的体积,打包的总体积减小到初始值的55%,但是依然存在很大的js文件,在这片文章我们介绍通过代码分割和压缩的方式,继续优化打包过程,实现FCP首屏加载优化。

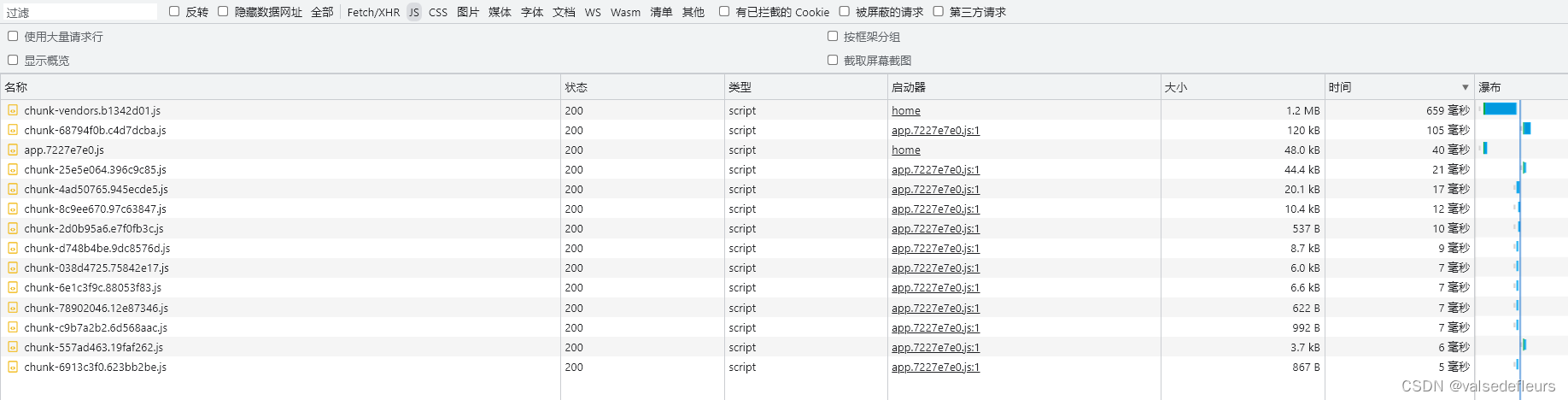
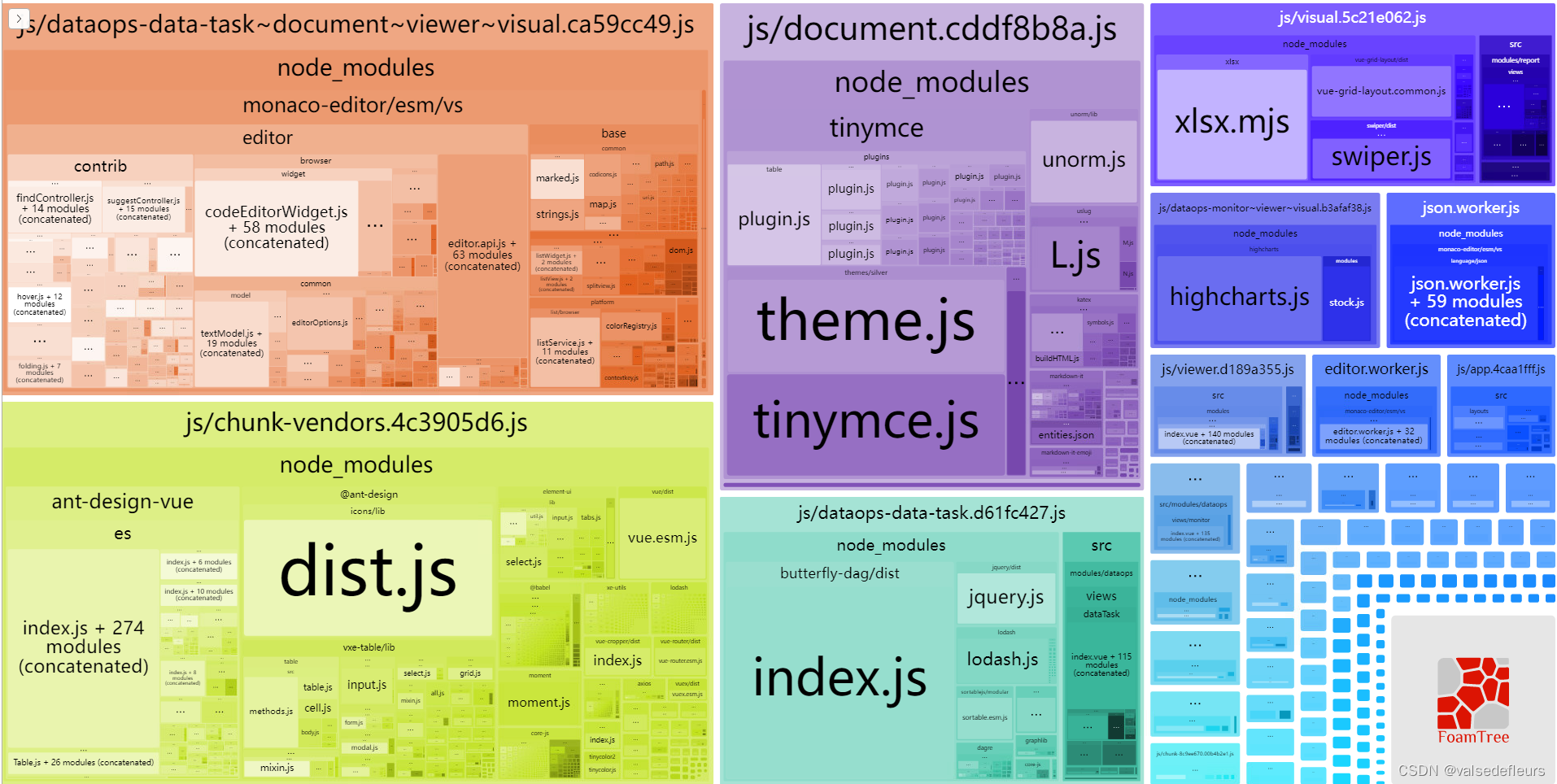
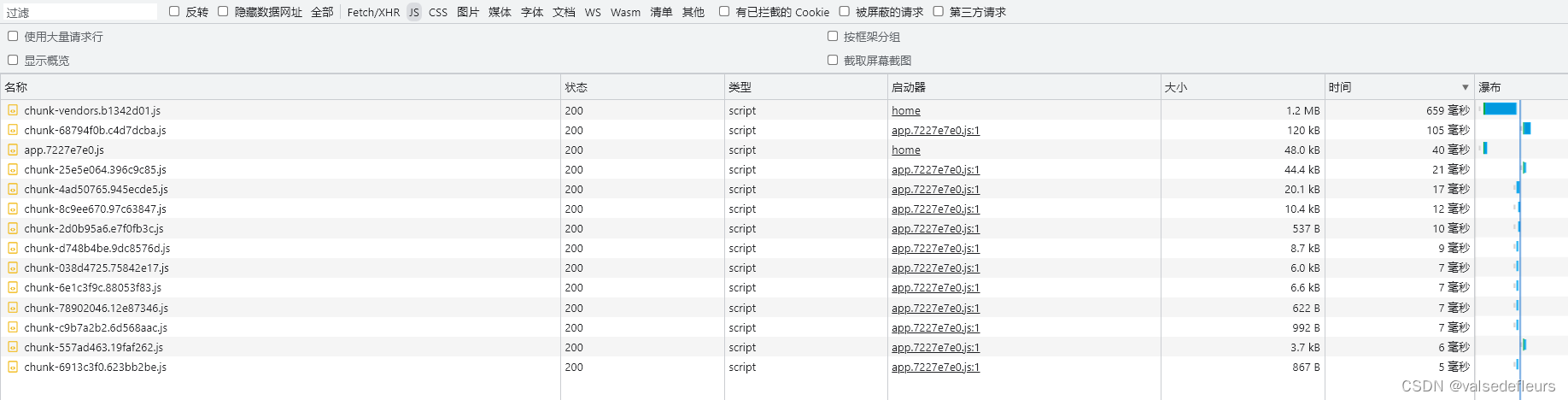
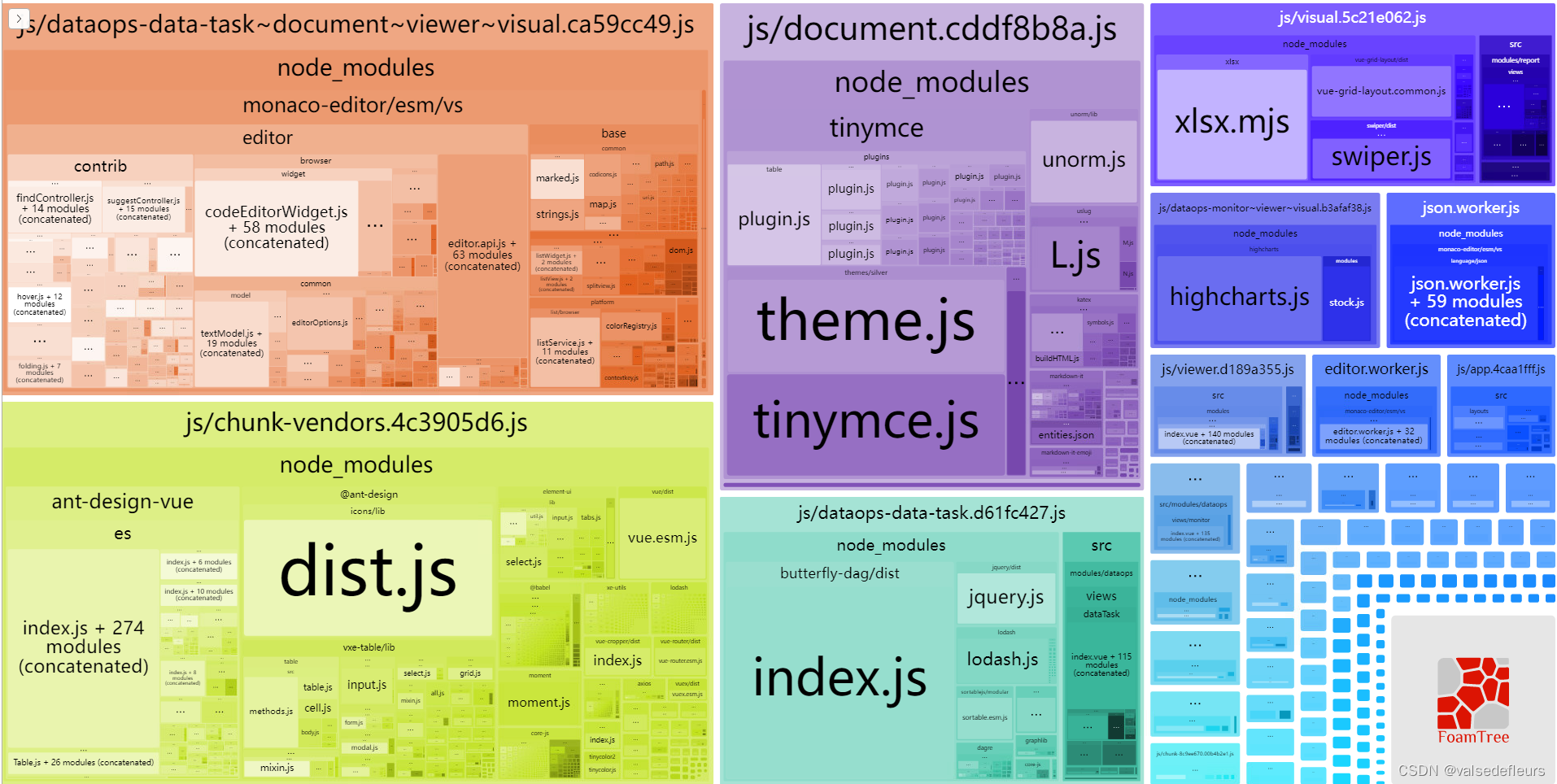
chunk-vendors.js进行分包之后
截图

compression-webpack-plugin压缩之后
截图

优化前

在上一篇文章,我们介绍了通过删除不再使用的第三方库和按需引入第三方库的方式,缩小了打包文件的体积,打包的总体积减小到初始值的55%,但是依然存在很大的js文件,在这片文章我们介绍通过代码分割和压缩的方式,继续优化打包过程,实现FCP首屏加载优化。

chunk-vendors.js进行分包之后
截图

compression-webpack-plugin压缩之后
截图