#先查下电脑有没有安装过node和npm
node -v
npm -v

#安装vue
npm install -g vue
#安装webpack
npm install webpack -g

都安装好后,进入你想创建的文件夹内
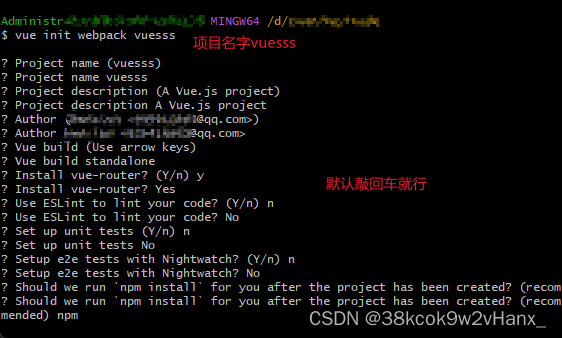
创建名字:vue init webpack <project_name>
就默认回车 然后根据项目需求Y/n 比如vue-router之类的可以Y

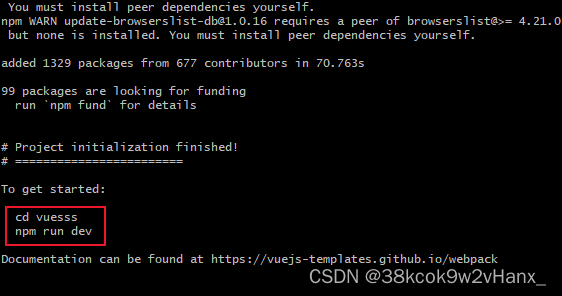
完成后提示 cd 进入文件夹内,然后去运行

进入该文件夹内,打开终端
运行命令行:npm run dev
默认端口是8080,如果端口被占用,就更改个端口

运行起来就是这样的