最近在学黑马程序员Java最新AI+若依框架项目开发,里面前端用的是Visual Studio Code 所以我也就下载安装了一下,系统是M1芯片的,安装过程还是有点坑的写下来大家注意一下
1.在appstore中下载

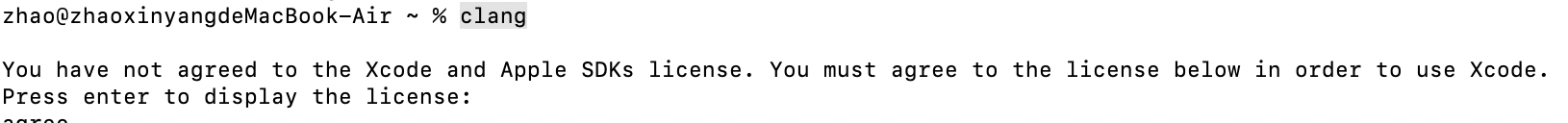
2.在系统终端中输入 clang 显示如下图

那么在终端输入: sudo xcodebuild -license accept 然后输入电脑密码
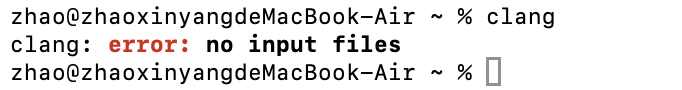
再次输入 clang 显示这样才对

3.到官网下载。
Download Visual Studio Code - Mac, Linux, Windows
4.安装成功

5.安装以下插件
- ESLint:ESLint 是一个可扩展的 JavaScript 代码检查工具,可以帮助你发现代码中的错误和不一致性。在 VSCode 中安装 ESLint 插件后,你可以配置 ESLint 以符合你的代码规范,并在编辑器中实时检查代码。
- Prettier:Prettier 是一个强大的代码格式化工具,可以自动格式化你的代码,使其符合各种代码风格规范。在 VSCode 中安装 Prettier 插件后,你可以配置 Prettier 以符合你的代码风格,并在保存文件时自动格式化代码。
- Vue Snippets:Vue Snippets 是一个 VSCode 插件,提供了许多实用的 Vue.js 代码片段,可以帮助你快速编写 Vue.js 组件。通过简单的快捷键或命令,你可以快速插入常用的 Vue.js 模板和组件。
- Vue VS Code Extension Pack:这是一个包含多个 Vue.js 相关插件的扩展包,包括 Vue Snippets、Vue Resolver、Vue Router 和 Vuex。这个扩展包可以帮助你更好地开发和管理 Vue.js 项目。
- Debugger for Chrome:Debugger for Chrome 是一个 VSCode 插件,可以帮助你在浏览器中调试 Vue.js 项目。通过配置 Chrome 浏览器和 VSCode 的相关设置,你可以在 VSCode 中直接启动和调试你的 Vue.js 项目。
- Vetur:Vetur 是一个全面的 Vue.js 开发工具集,包括语法高亮、智能提示、Emmet、Linting、格式化、Sass/Less 支持等功能。通过安装 Vetur 插件,你可以在 VSCode 中获得更好的 Vue.js 开发体验。
这些插件可以帮助你提高开发效率和代码质量,是 VSCode 中开发 Vue.js 项目的必备工具。在使用这些插件时,请注意根据项目的实际需求进行配置和调整。
6.打开项目
