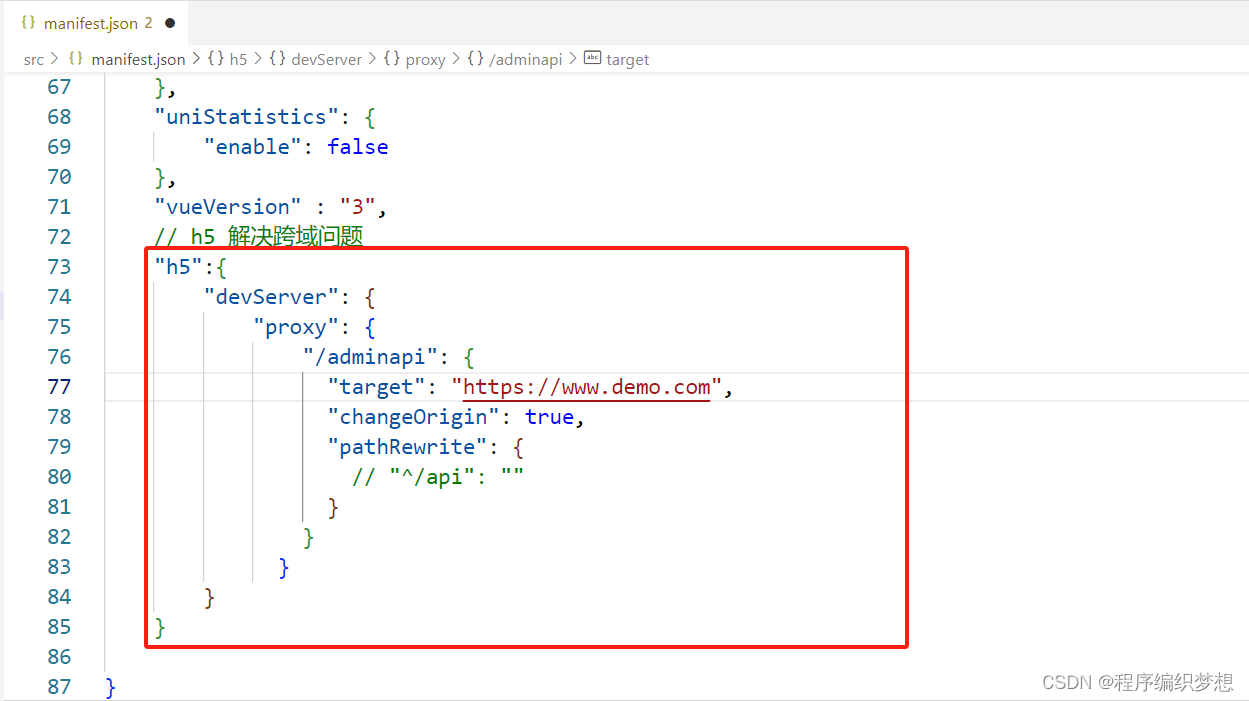
找到menifest文件,在文件的最后添加如下代码:
// h5 解决跨域问题
"h5":{
"devServer": {
"proxy": {
"/adminapi": {
"target": "https://www.demo.com", // 目标访问网址
"changeOrigin": true, // 是否跨域
"pathRewrite": {
// "^/api": ""
}
}
}
}
}
好了,就说到这里