我的netcore6项目,部署到IIS的时候,生成报告时,需要获取公司LOGO图片放到PDF报告文件中,这时候访问静态图片没有问题。 然后还有生成邀请二维码图片,这时候动态创建图片路径和图片也没有问题,可以在站点的wwwroot目录下正确创建二维码图片。
但是部署到linux的nginx站点之后,不管是访问静态LOGO图片,还是动态生成二维码图片,都有问题了。
获取logo图片提示如下异常:
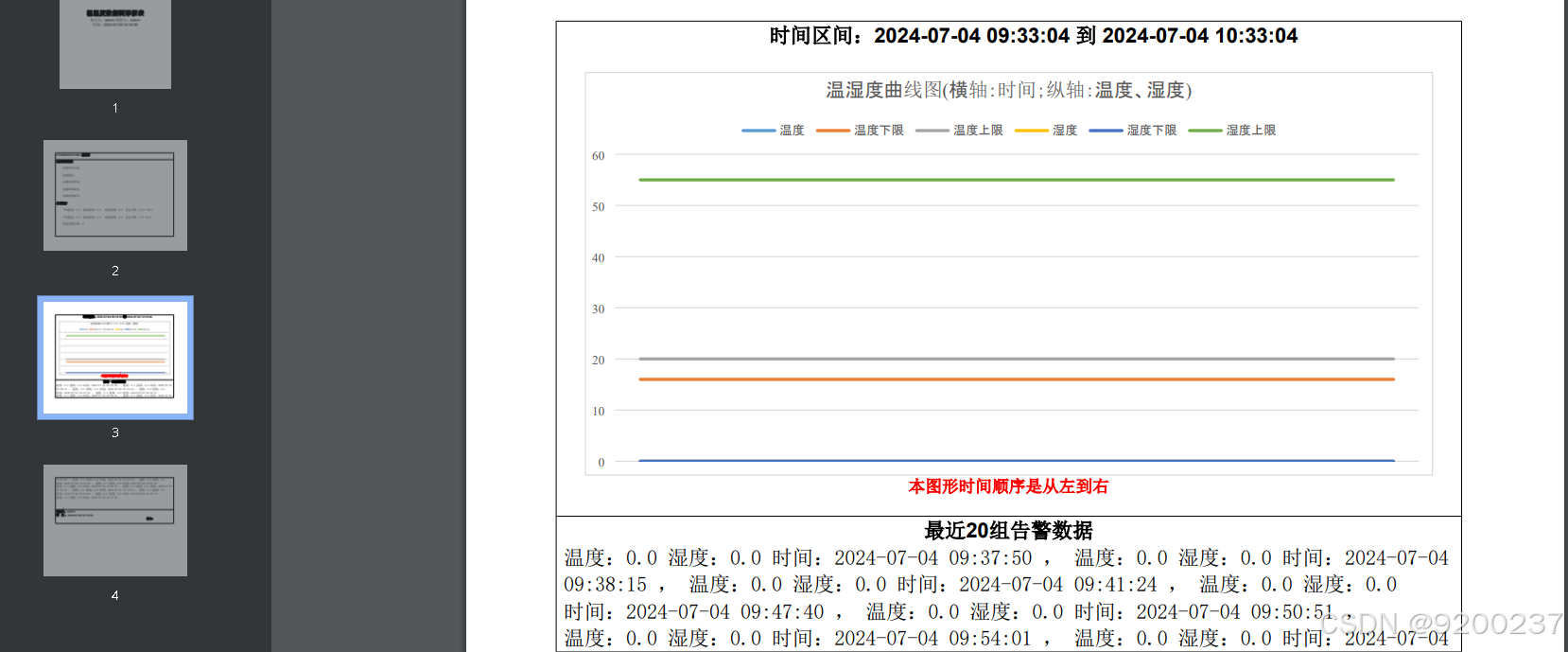
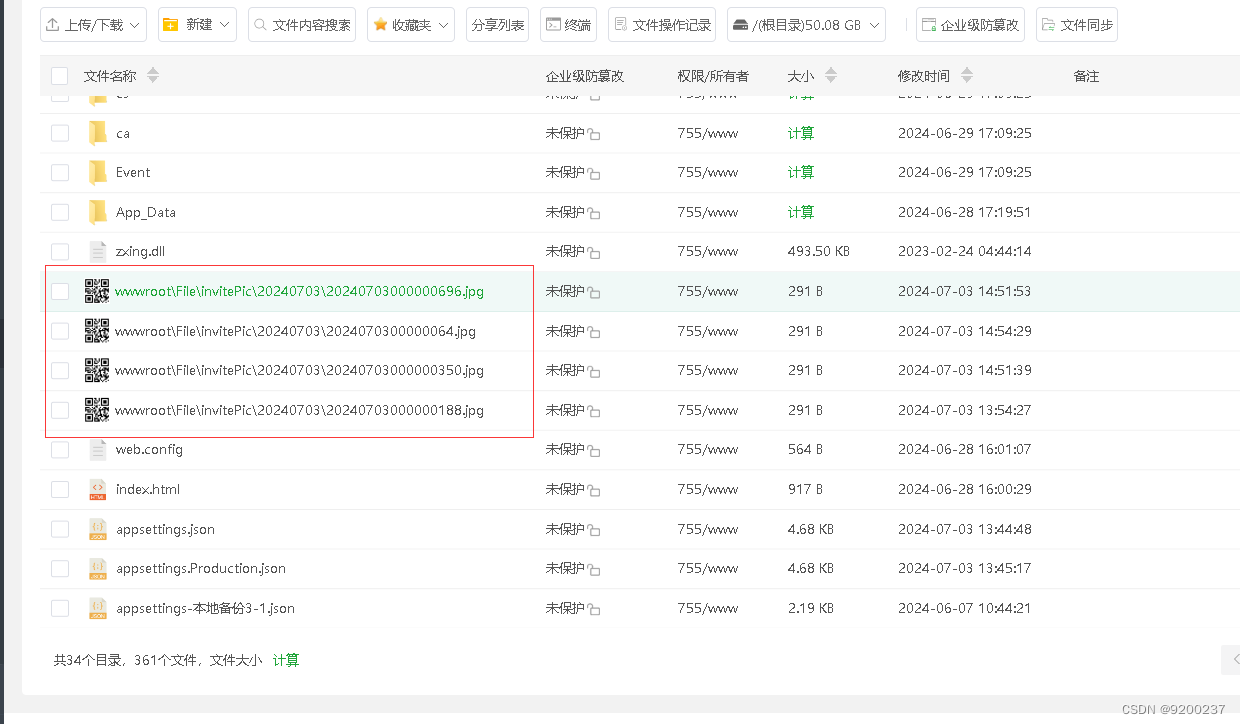
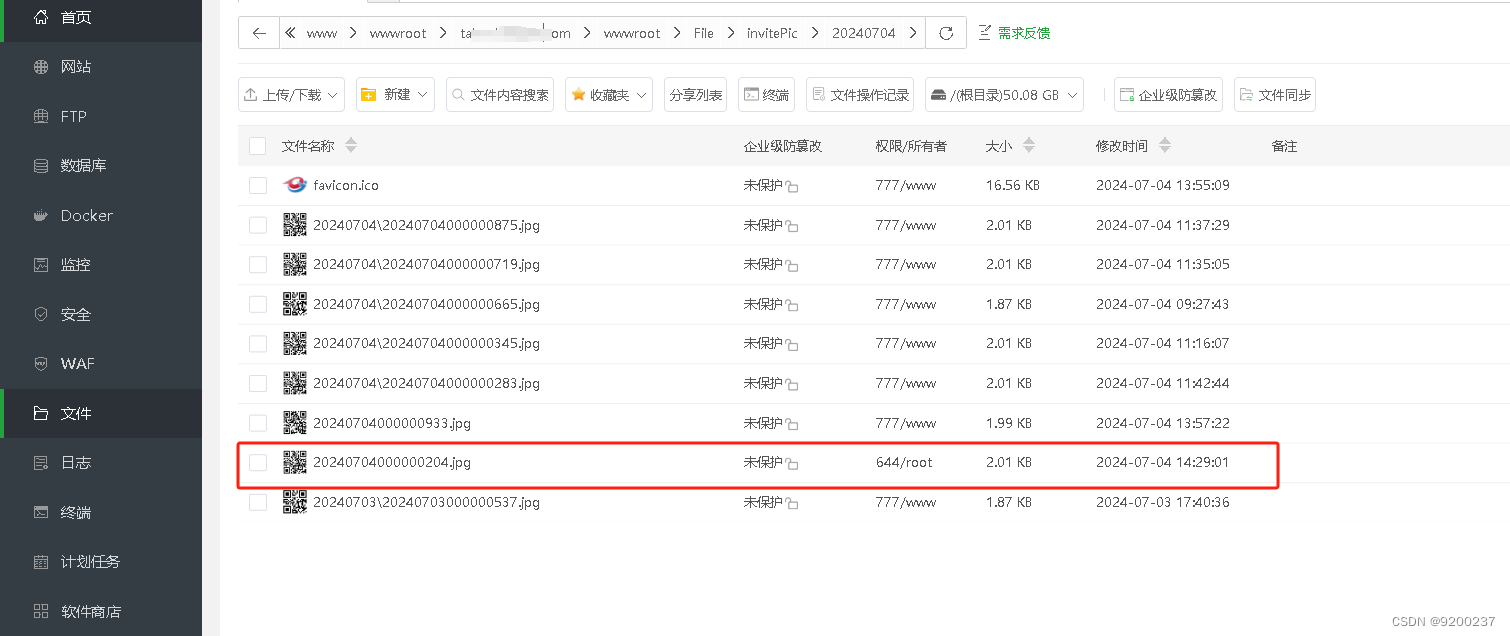
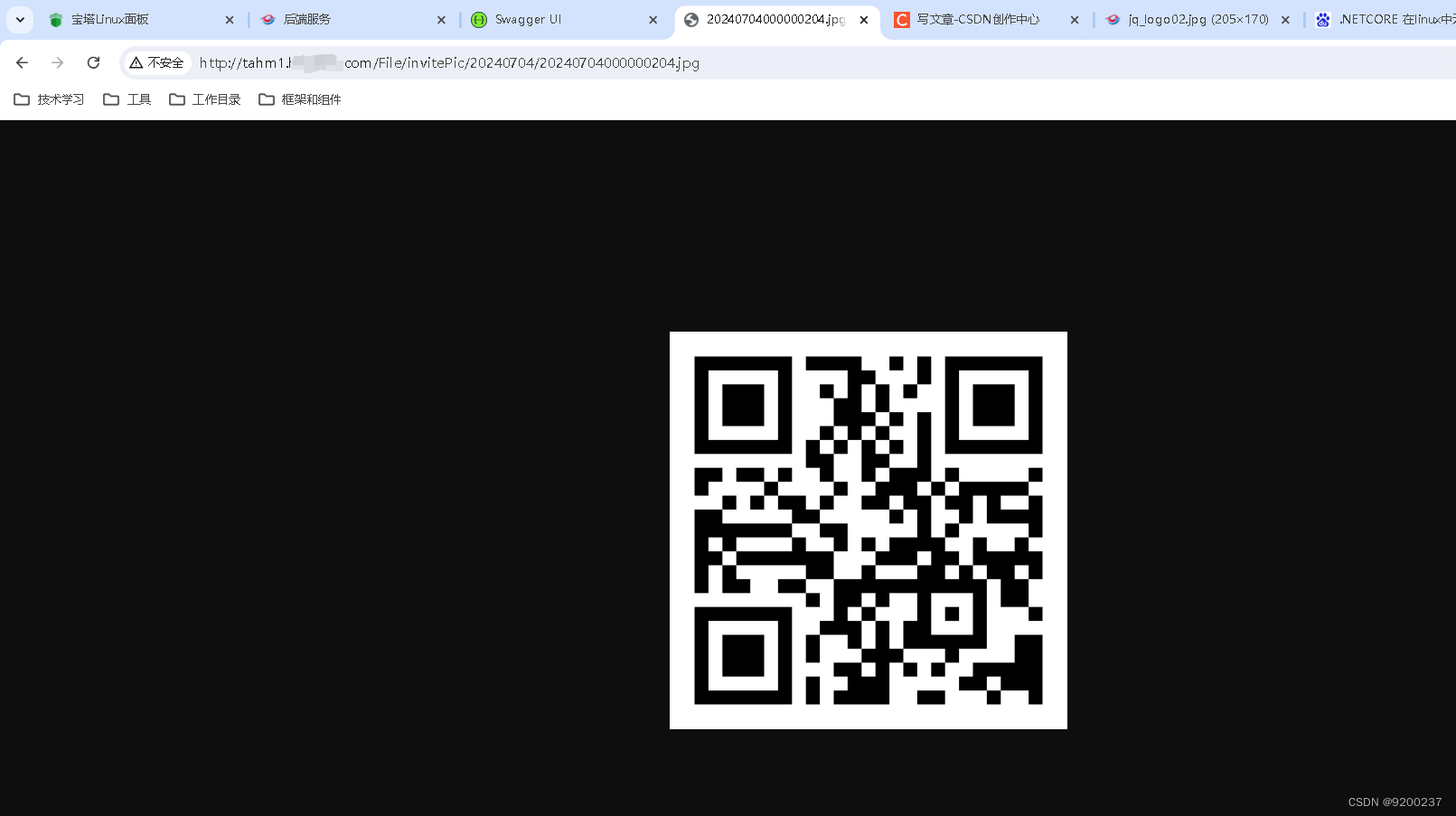
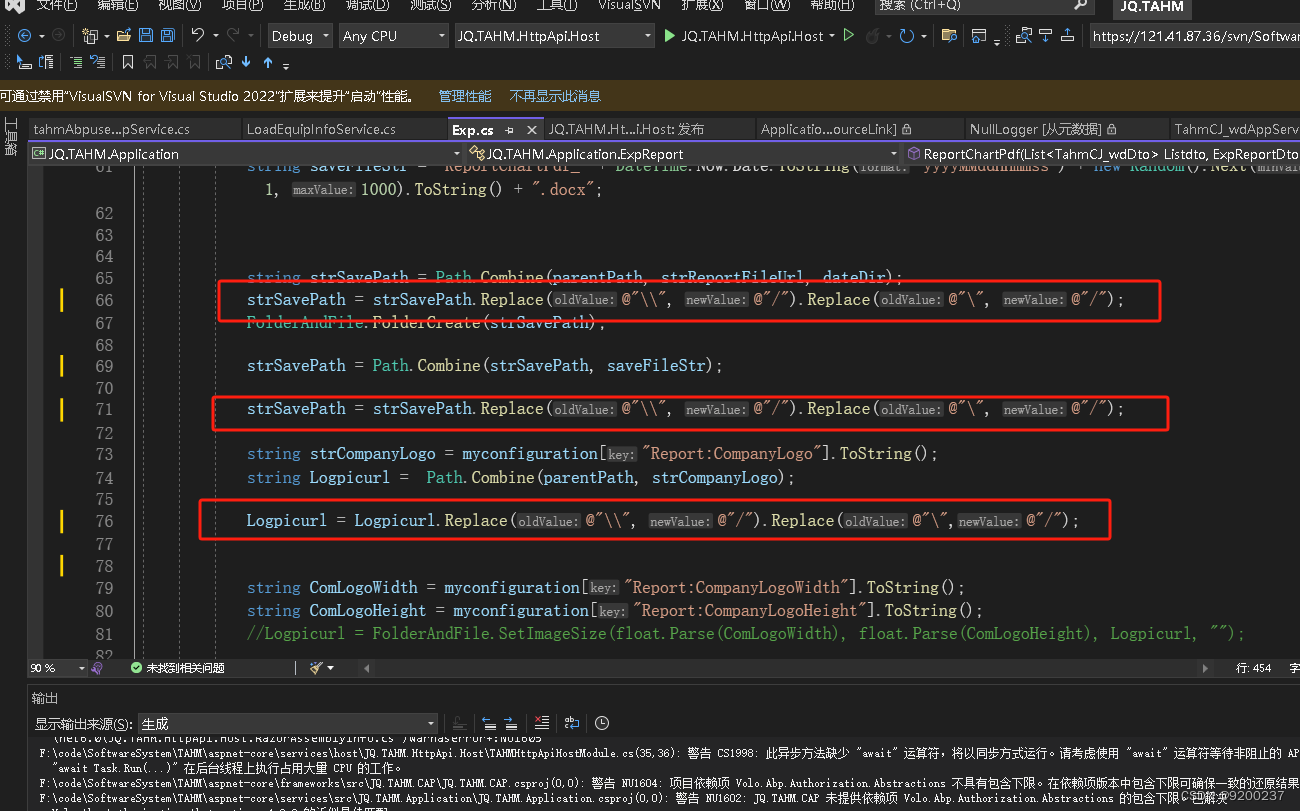
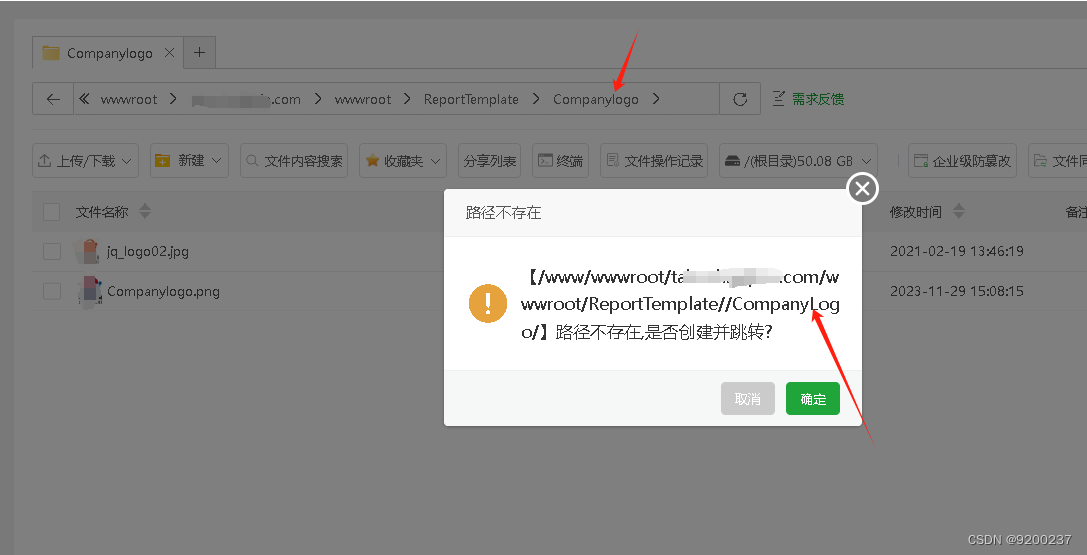
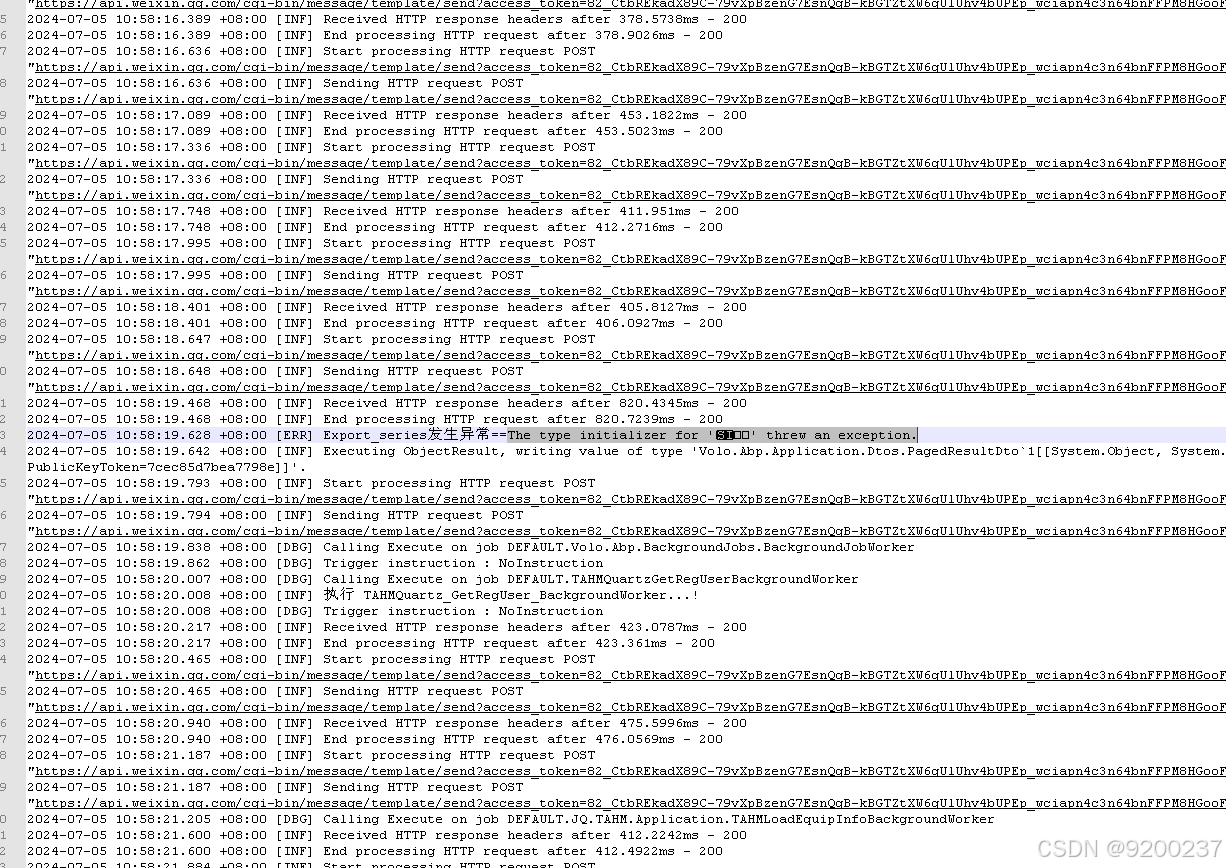
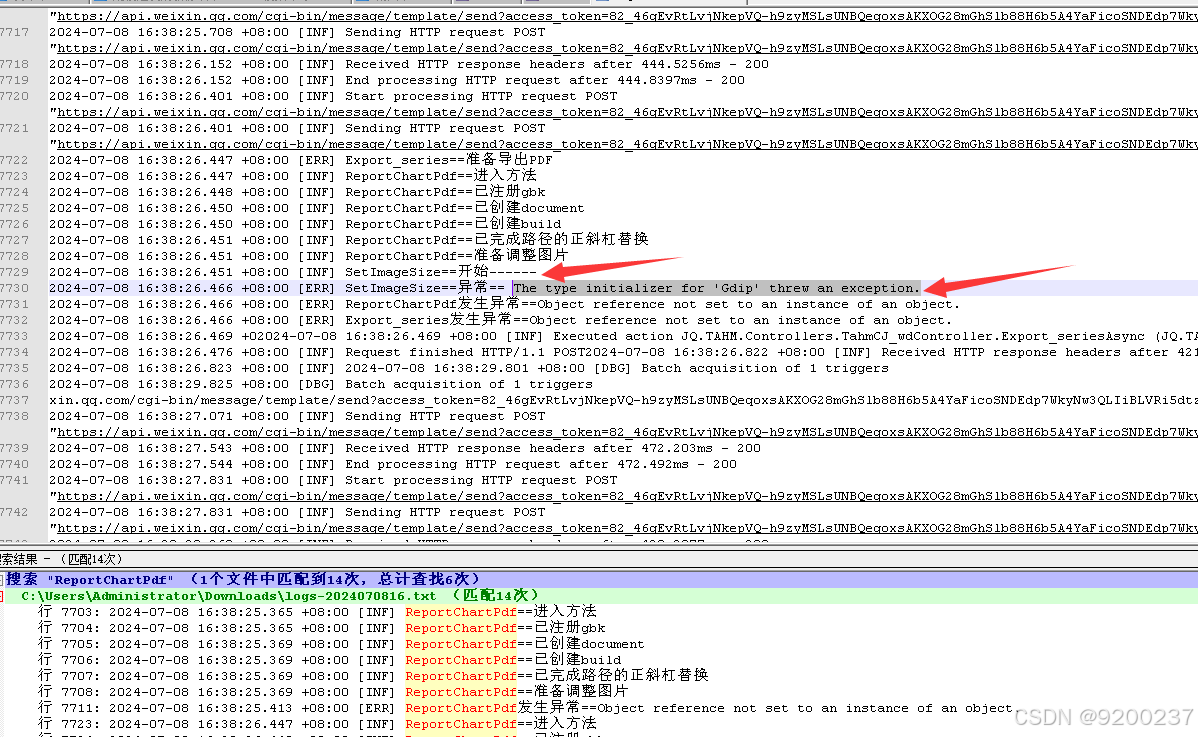
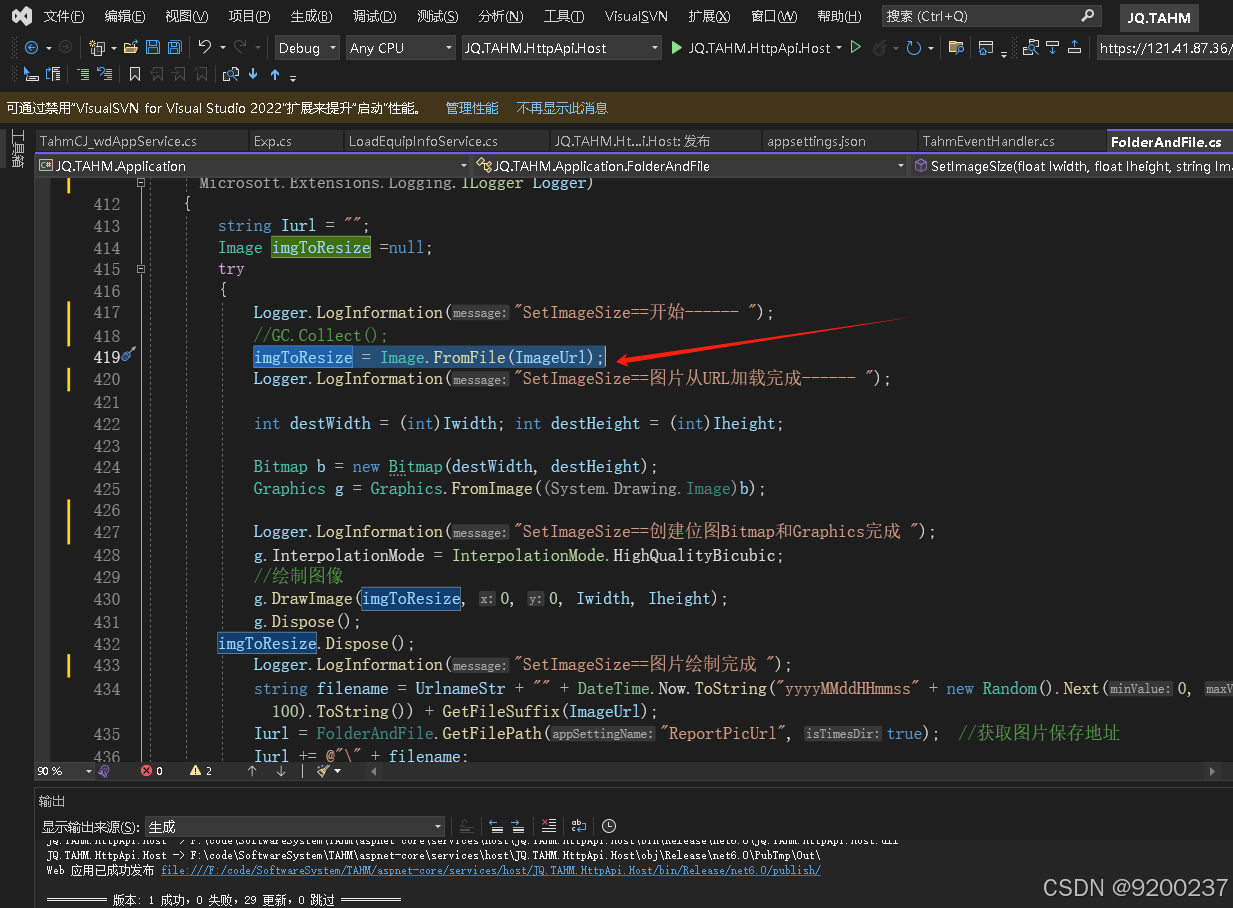
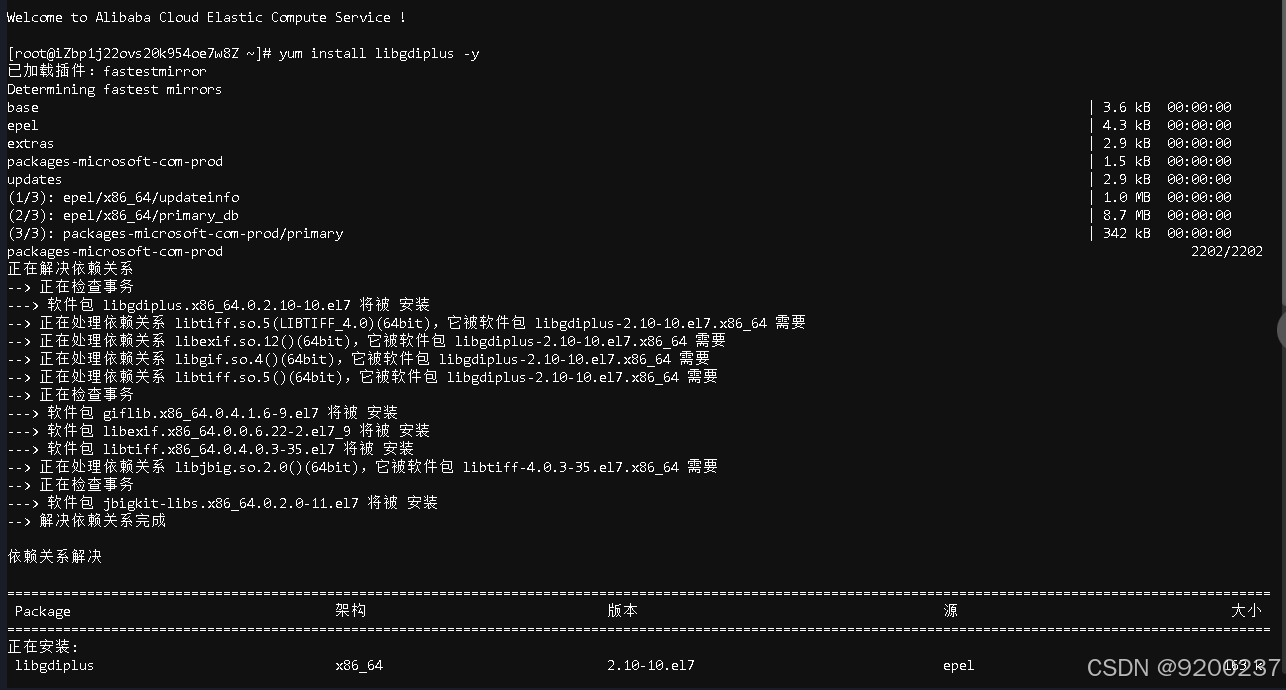
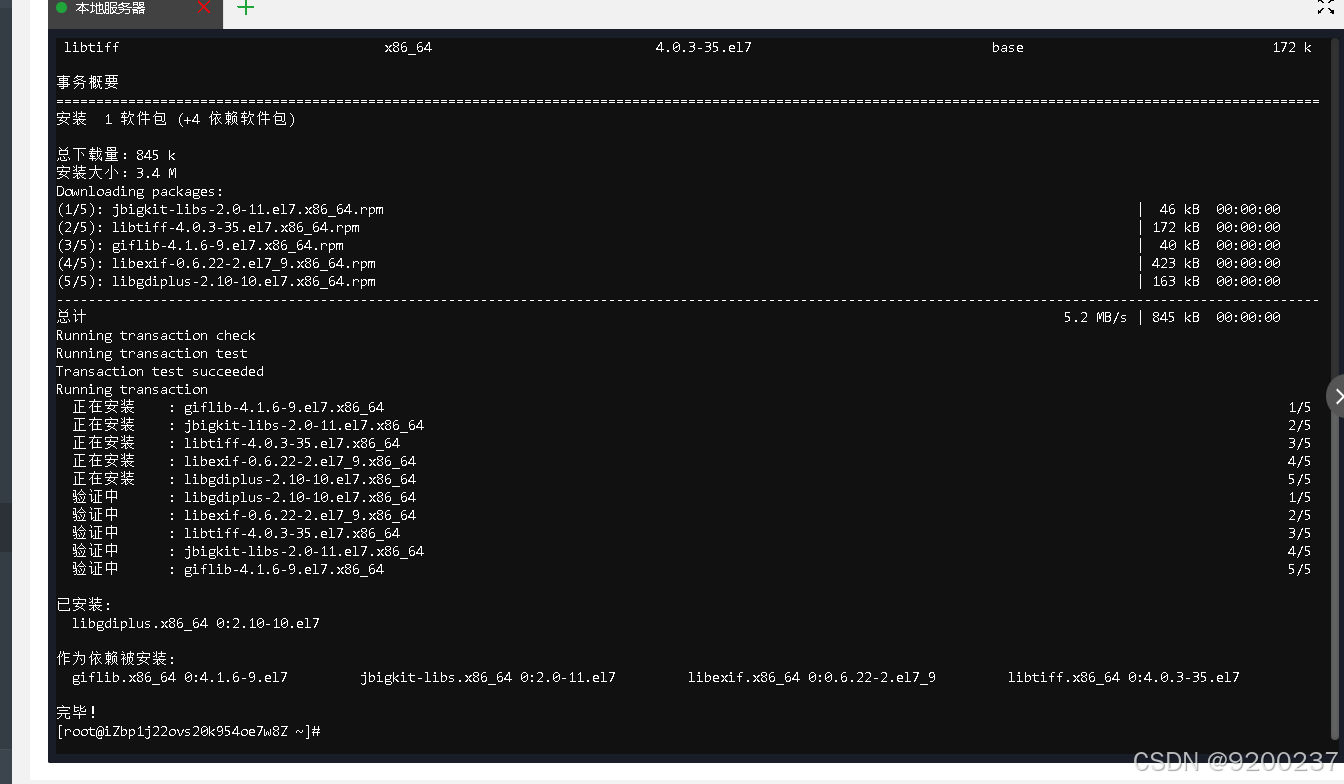
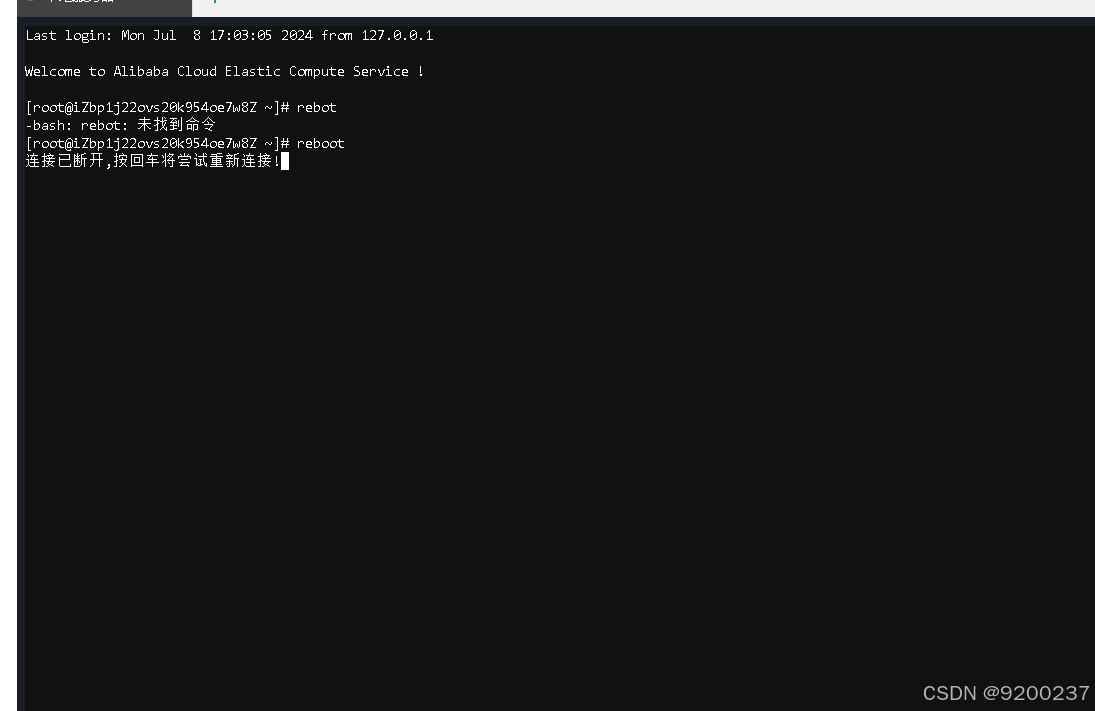
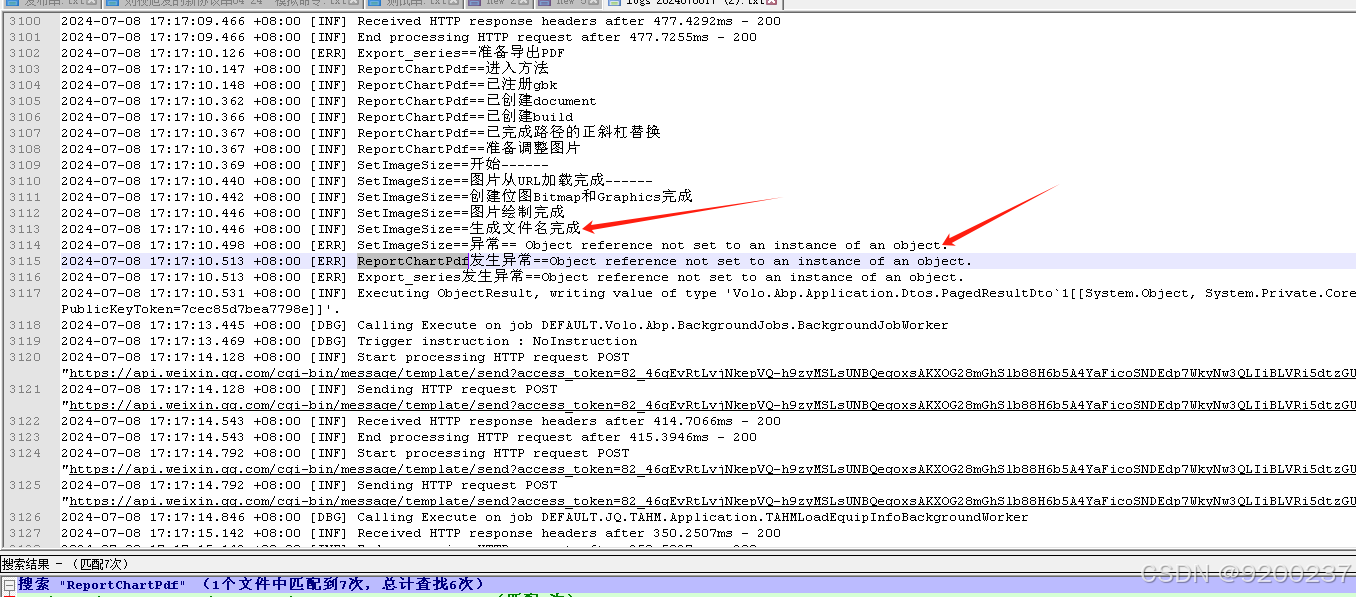
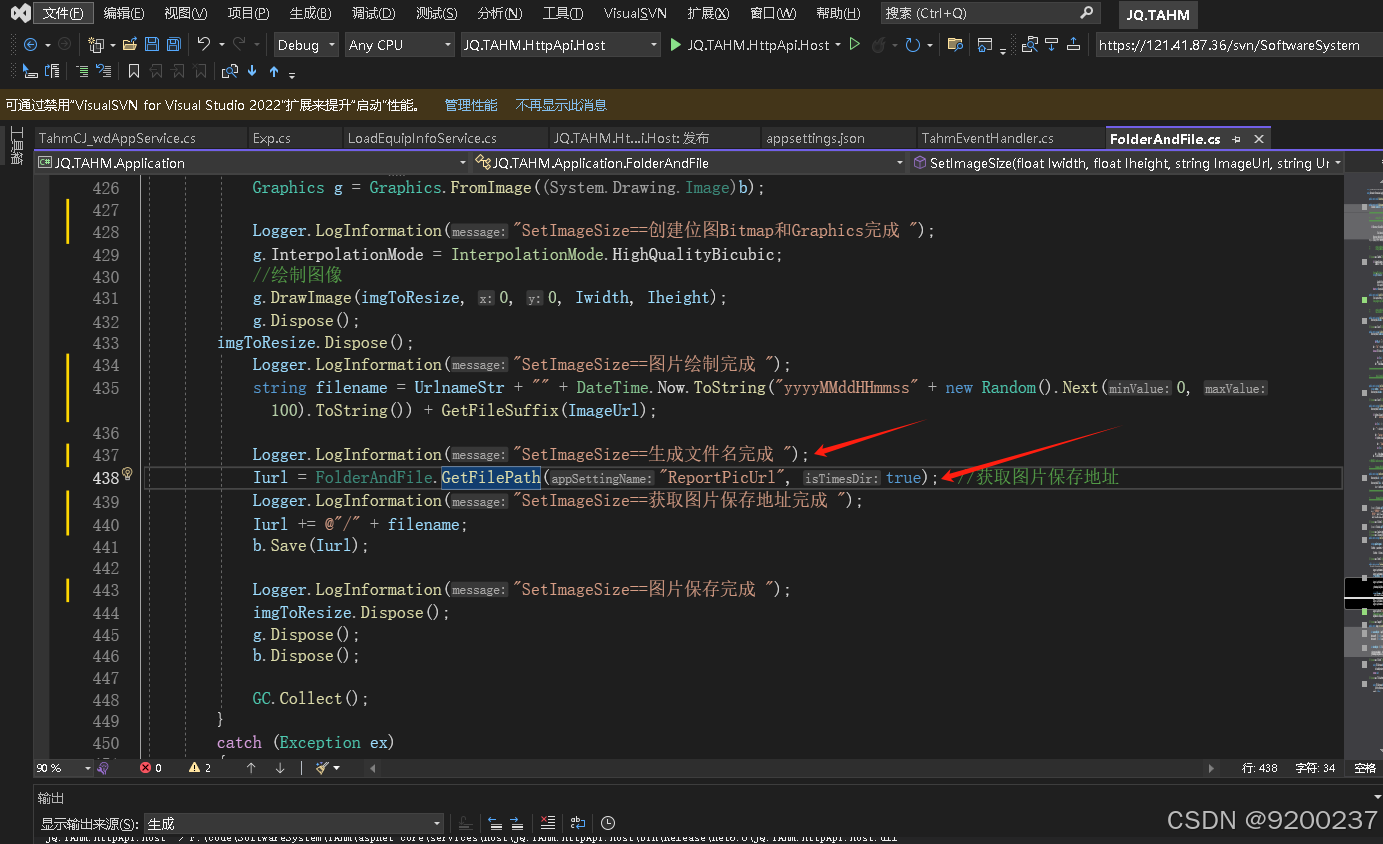
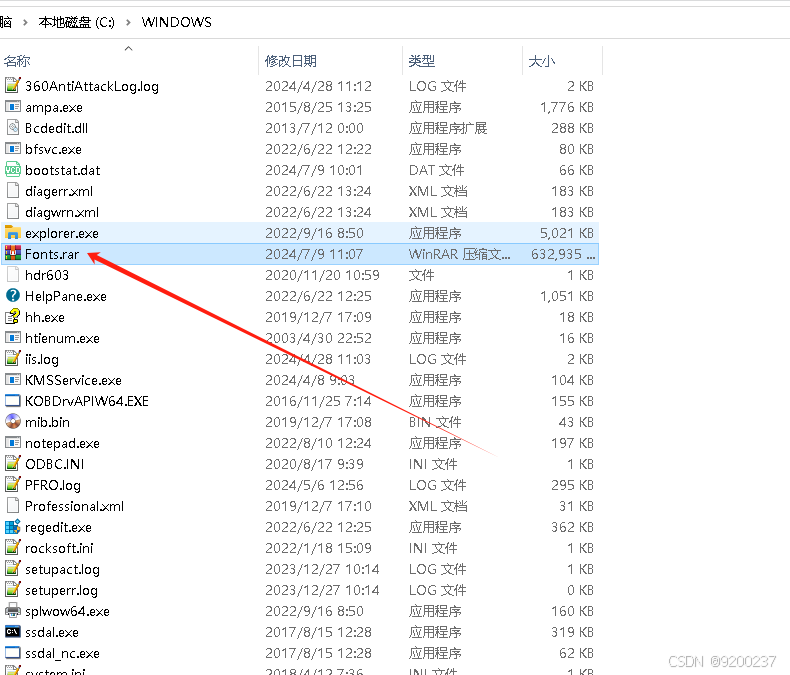
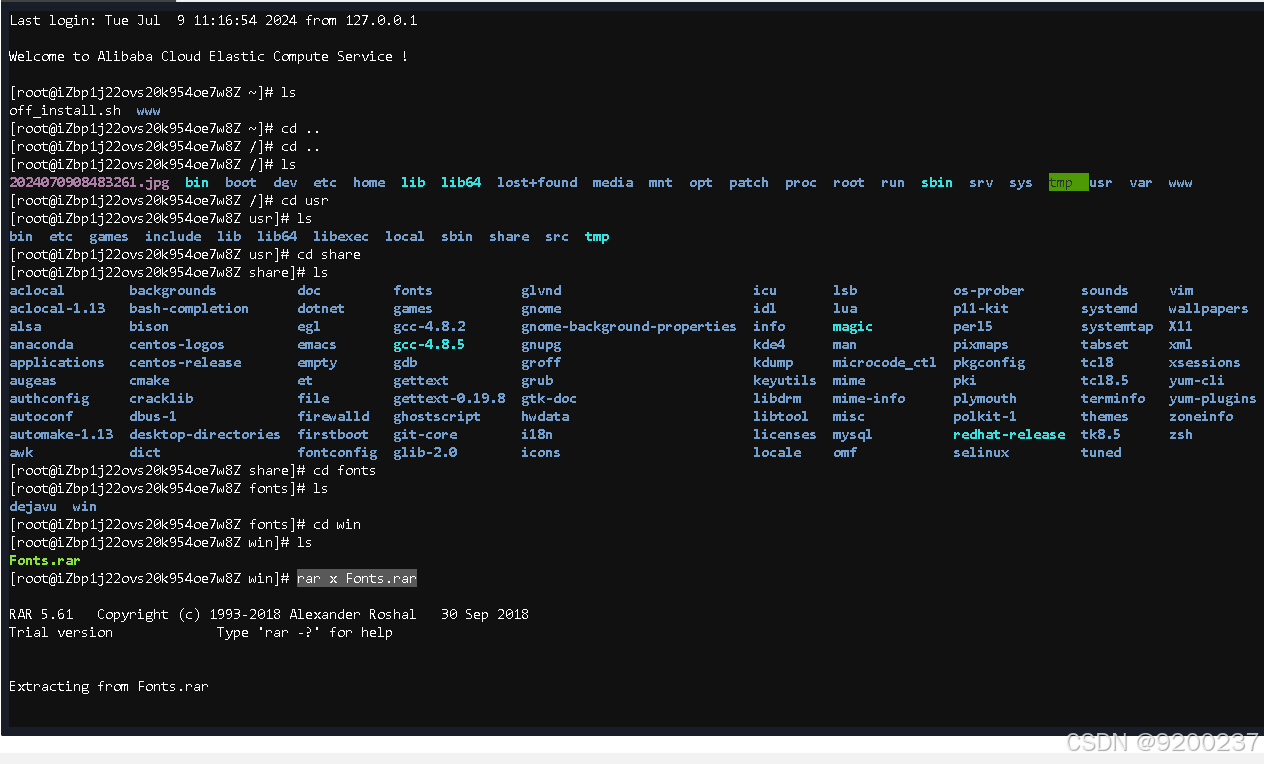
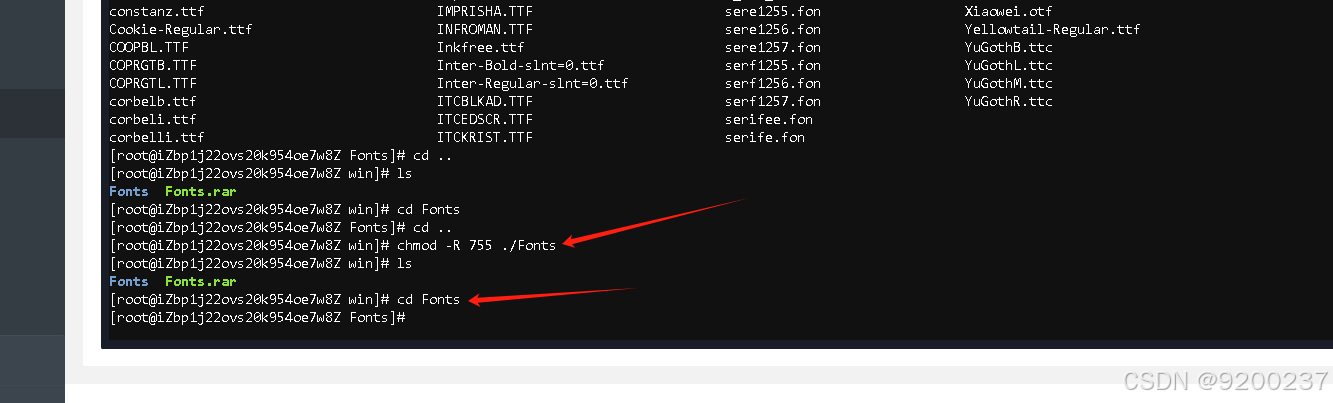
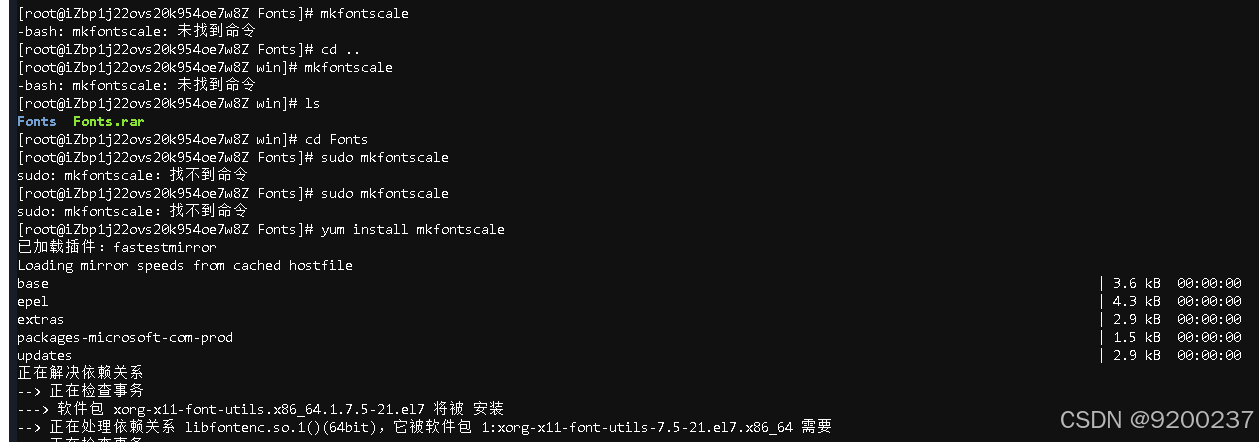
ERR\] Could not find file '/www/wwwroot/站点根目录名/wwwroot/ReportTemplate\\CompanyLogo\\jq_logo02.jpg'. 动态生成的二维码图片成了如下截图的样子:  问题解决过程: 1、关于无法生成二维码的问题,网上搜到的资料有个说法是linux系统中,路径中不能有 \\\\ 这样的反斜杠,应该用 / 这样的正斜杠来分隔目录上下级,而且windows是可以支持 正斜杠/这样的文件物理路径的。我照此办法修改生成的文件目录物理地址串之后,是可以成功创建二维码图片了的。效果如下:   2、关于导出时找不到LOGO图标的问题 ,错误提示里说的地址是下面这样的, '/www/wwwroot/站点根目录名/wwwroot/ReportTemplate\\CompanyLogo\\jq_logo02.jpg' 明显的这里面也有反斜杠,所以先想办法把导出报表里面的物理文件路径 的反斜杠 \\或者\\\\都替换成正斜杠/。 发布到nginx测试看是否可行。  结果还是提示找不到logo图片, 最后我到宝塔里直接用这个报错的路径去访问文件,也提示找不到,最后发现是目录最后一级的 CompanyLog 这个名字的l大写了, 但实际目录却没有大写,linux是区分大小写的,所以找不到文件了。  解决了这个问题之后,发现还有错误日志 Export_series发生异常==The type initializer for ' ' threw an exception. 如下图所示  这个错误日志是我的导出报表业务类抛出来的,但是明显的描述不够详细,没法诊断具体错误发生的行。 只能继续加日志 一段段代码来打印日志。得到了如下日志结果   引起这个异常日志The type initializer for 'Gdip' threw an exception. 的原因是 设置图片大小的时候用了Image对象 属于GDI的,但是linux默认可能没有GDI包。根据百度查出来的资料提示。参考这个链接给linux安装了GDI包 ,我的是centos,所以使用yum install libgdiplus -y 命令安装。[The type initializer for 'Gdip' threw an exception_the type initializer for 'gdip' threw an exception-CSDN博客](https://blog.csdn.net/u010476739/article/details/124317037 "The type initializer for ‘Gdip‘ threw an exception_the type initializer for 'gdip' threw an exception-CSDN博客")   安装了GDI包之后,重试接口导出,还是报GdIp异常,那就重启linux  重启之后,没有GIDP的异常了 又得到了如下异常。对应的代码又有一个生成文件路径的方法GetFilePath,里面又发现了反斜杠\\ 所以在下面替换成正斜杠。    至此,终于能导出PDF文件了, 结果他给我来个中文乱码,中文全部成了小方格。  我用的是aspose.words 插件来导出生成pdf文件,根据网上的说法是要把windows的字体上传到linux。下面展示windows字体上传至linux的操作步骤: 1、打包windows字体 windows字体在C:\\WINDOWS\\Fonts中。 直接将fonts文件夹压缩成压缩包。注意,到fonts文件夹里面全选再压缩貌似不能成功,我试过两次了,所以返回到上一级windows目录中对fonts文件夹压缩。  2、到linux创建目录并上传字体文件 执行命令创建win目录:mkdir /usr/share/fonts/win 上传文件到目录中,可以用ftp方式上传, 我用的是宝塔控制面板,网页界面直接上传的rar文件。 3、解压缩fonts.rar包 用cd .. 命令回到根目录,然后cd 几次进入 win文件夹. 用命令解压Fonts.rar文件: rar x Fonts.rar 如下图:  4、建立字体缓存 输入命令给字体文件夹更高权限:chmod -R 755 ./Fonts cd Fonts 进入 fonts文件夹 输入命令建立字体缓存:sudo mkfontscale # 如果提示 mkfontscale: command not found,需安装 yum install mkfontscale 安装好了之后继续执行 sudo mkfontscale sudo mkfontdir // 我没创建这个 sudo fc-cache -fv //使缓存生效 #如果提示 fc-cache: command not found,需安装 yum install fontconfig   5、是字体生效,重启项目 source /etc/profile fc-list #查看Linux下所有字体 fc-list :lang=zh #查看Linux下中文字体 然后重启项目就可以了 如果重启 项目还是不能正常导出中文,那就重启服务器。 正常导出如下图: