文章目录
练手小项目
☀️作者简介:大家好我是言不及行yyds
🐋个人主页:言不及行yyds的CSDN博客
🎁系列专栏:【前端】
前言
今天给大家带来两个练手小项目
- 多轮播图
- 图片变色
1.多轮播图
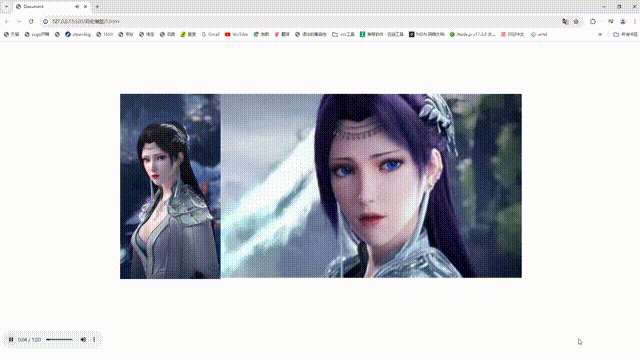
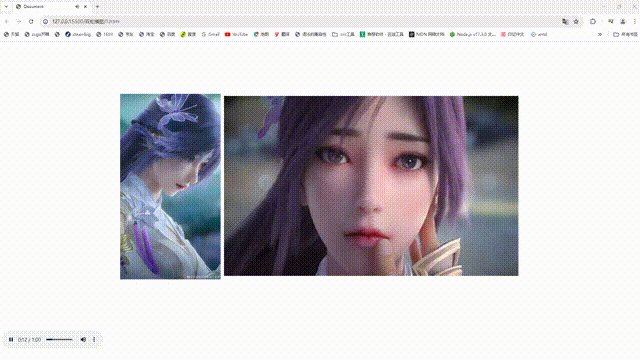
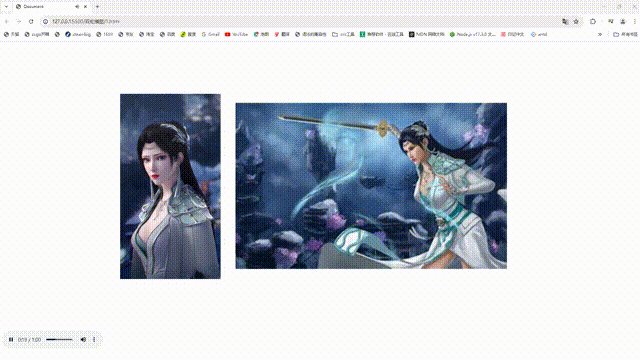
1.1 效果展示
多轮播图

1.2 实现思路
实现该小项目主要有三块内容
- 三张图片依次从上而下展示
- 左侧轮播图
- 右侧轮播图
1.2.1 三张轮播图
实现思路:
- 三张图片一行排列,最外面的盒子设置position: relative;
- 为每张图片设置position: absolute; top: -100%
- 设置不同的左偏移量
- 通过animation实现由 top:-100%到top:0%;
html部分
javascript
<div class="content">
........
<div class="first" id="first">
<img src="./images/1.jfif" class="firstImg1">
<img src="./images/2.jfif" class="firstImg2">
<img src="./images/3.jfif" class="firstImg3">
</div>
</div>css 部分
css
.content{
width:1200px;
height:530px;
margin:150px auto;
}
.first{
width:1200px;
height:530px;
display:flex;
position: relative;
}
.first img{
width:300px;
height:530px;
}
.firstImg1{
position: absolute;
top: -100%;
left:0;
animation: img1 2s forwards;
}
.firstImg2{
position: absolute;
top: -100%;
left:300px;
animation: img1 4s forwards;
}
.firstImg3{
position: absolute;
top: -100%;
left:600px;
animation: img1 5s forwards;
}
@keyframes img1{
from{
top:-100%;
}
to{
top:0;
}
}1.2.2 左侧轮播图
实现思路:通过设置img的src来展示不同的图片
html部分
javascript
<div class="content">
<div class="imgs" id="imgs">
<div class="left">
<img src="./images/1.jfif" id="left">
</div>
......
</div>
......
</div>js部分
javascript
let LeftImgs=document.getElementById('left')
let LeftNth=2
let LeftIndex=0
function handelLeft(){
let timeIr=null
clearInterval(timeIr)
timeIr=setInterval(() => {
LeftIndex+=1
if(LeftIndex > LeftNth){
LeftIndex=0
LeftImgs.src=`./images/1.jfif`
}else{
LeftImgs.src=`./images/${LeftIndex+1}.jfif`
}
}, 5000);
}
handelLeft()css
css
.imgs{
width:1200px;
height:530px;
display: flex;
}
.left{
width:300px;
height:100%;
}
.left img{
width:300px;
position: absolute;
}1.2.3 右侧轮播图
html部分
javascript
<div class="content">
<div class="imgs" id="imgs">
.....
<div class="right">
<img src="./images/2-1.jfif" id="right">
</div>
</div>
......
</div>css部分
css
.right{
width:900px;
height:530px;
}
.right img{
width:900px;
height:530px;
position: absolute;
animation: imgChange 1s infinite;
}js部分
javascript
function handelRight(){
let timeIr=null
clearInterval(timeIr)
timeIr=setInterval(() => {
RightIndex+=1
if(RightIndex > RightNth){
RightIndex=0
RightImgs.src=`./images/2-1.jfif`
}else{
RightImgs.src=`./images/2-${RightIndex+1}.jfif`
}
}, 1000);
}1.2.4 整体结合
初始状态: display 三张图片 :block 左右轮播图none
一段时间后: display 三张图片 :none 左右轮播图block
全部代码如下
html 部分
javascript
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="content">
<div class="imgs" id="imgs">
<div class="left">
<img src="./images/1.jfif" id="left">
</div>
<div class="right">
<img src="./images/2-1.jfif" id="right">
</div>
</div>
<div class="first" id="first">
<img src="./images/1.jfif" class="firstImg1">
<img src="./images/2.jfif" class="firstImg2">
<img src="./images/3.jfif" class="firstImg3">
</div>
</div>
<script src="./1.js"></script>
</body>css 部分
css
.content{
width:1200px;
height:530px;
margin:150px auto;
}
.imgs{
width:1200px;
height:530px;
display: flex;
}
.left{
width:300px;
height:100%;
}
.left img{
width:300px;
position: absolute;
}
.right{
width:900px;
height:530px;
}
.right img{
width:900px;
height:530px;
position: absolute;
animation: imgChange 1s infinite;
}
.first{
width:1200px;
height:530px;
display:flex;
position: relative;
}
.first img{
width:300px;
height:530px;
}
.firstImg1{
position: absolute;
top: -100%;
left:0;
animation: img1 2s forwards;
}
.firstImg2{
position: absolute;
top: -100%;
left:300px;
animation: img1 4s forwards;
}
.firstImg3{
position: absolute;
top: -100%;
left:600px;
animation: img1 5s forwards;
}
@keyframes img1{
from{
top:-100%;
}
to{
top:0;
}
}
@keyframes imgChange {
from{
transform: scale(0.5);
}
to{
transform: scale(1);
}
}js部分
javascript
let LeftImgs=document.getElementById('left')
let LeftNth=2
let LeftIndex=0
let RightImgs=document.getElementById('right')
let Right=document.querySelector('.right')
let RightNth=14
let RightIndex=0
let first=document.getElementById('first')
let imgs=document.getElementById('imgs')
function handelLeft(){
let timeIr=null
clearInterval(timeIr)
timeIr=setInterval(() => {
LeftIndex+=1
if(LeftIndex > LeftNth){
LeftIndex=0
LeftImgs.src=`./images/1.jfif`
}else{
LeftImgs.src=`./images/${LeftIndex+1}.jfif`
}
}, 5000);
}
function handelRight(){
let timeIr=null
clearInterval(timeIr)
timeIr=setInterval(() => {
RightIndex+=1
if(RightIndex > RightNth){
RightIndex=0
RightImgs.src=`./images/2-1.jfif`
}else{
RightImgs.src=`./images/2-${RightIndex+1}.jfif`
}
}, 1000);
}
window.onload = function(){
addAudio()
}
function addAudio() {
let audio=document.createElement('audio')
audio.controls = true //这样控件才能显示出来
audio.autoplay=true
audio.preload = 'auto';
audio.src='./Dino Sor - Geisha (3D环绕版).mp3'
document.body.appendChild(audio)
}
imgs.style.display='none'
setTimeout(()=>{
first.style.display='none'
imgs.style.display='block'
Right.style.margin='-530px 0px 0px 300px'
handelLeft()
handelRight()
},5000)2.图片变色
2.1 效果展示

2.2 实现
实现思路
通过css的filter: grayscale(100%);来实现对图片进行处理
通过css的clip-path对生成的内容进行切割
扩展filter: grayscale(100%); 是CSS中的一个过滤器应用,
它将图像转换为完全的灰度。
这意味着图片中的所有颜色都会被转换成不同程度的灰色,
从而创建出黑白效果clip-path 允许你裁剪元素的可见区域,
只显示元素的某一部分。
这个属性可以使用预定义的裁剪形状或自定义的路径来实现
html 部分
javascript
<div class="content">
<ul>
<li>
<div class="other"></div>
<img src="./images/1.webp" alt="">
<p>
Charles Aubert
de La Chesnaye
</p>
</li>
<li>
<div class="other"></div>
<img src="./images/2.webp" alt="">
<p>
Gilles Trottier
and
Catherine Loyseau
</p>
</li>
<li>
<div class="other"></div>
<img src="./images/3.webp" alt="">
<p>
Antoine Trottier
Desruisseaux
</p>
</li>
<li>
<div class="other"></div>
<img src="./images/4.webp" alt="">
<p>
Marie-Catherine
Trottier
</p>
</li>
</ul>
</div>css部分
css
body{
background-color: #1d1d1d;
height:100vh;
overflow: hidden;
}
.content{
margin:300px auto;
width:900px;
height:400px;
}
.content ul{
width:100%;
height:100%;
list-style: none;
display:grid;
grid-template-columns: repeat(4,1fr);
gap:15px;
}
li img{
width:170px;
height:161px;
position: relative;
}
li{
width:100%;
height:100%;
text-align: center;
color:#726f6f;
font-size: 26px;
filter: grayscale(100%);
}
li:hover{
filter: grayscale(0%);
color:#fff;
position: relative;
}
li:hover .other{
display:block;
animation: img1 3s forwards;
}
.other{
content: '';
position: absolute;
top:-30px;
left:30px;
width:144px;
height:144px;
border:1px solid #f8ece7;
border-radius: 50%;
display:none;
clip-path: polygon(0% 0%, 100% 0%, 100% 80%, 0% 80%);
}
@keyframes img1 {
from{
opacity: 0;
}
to{
opacity: 1;
}
}好了这次的文章就到这了
如果觉得还不错的话,帮忙点个关注吧
希望能给博主点赞哎🎨,评论🧶,收藏🥼三连一波加粗样式