Eel入门还有一些案例
Eel 是一个 Python 库,它允许 Python 程序通过简单的 API 与网页进行交互。它使用 WebSocket 协议来实现 Python 后端和 JavaScript 前端之间的实时通信。下面是关于 Eel 的用法、通信原理和使用场景的一篇博客文章。
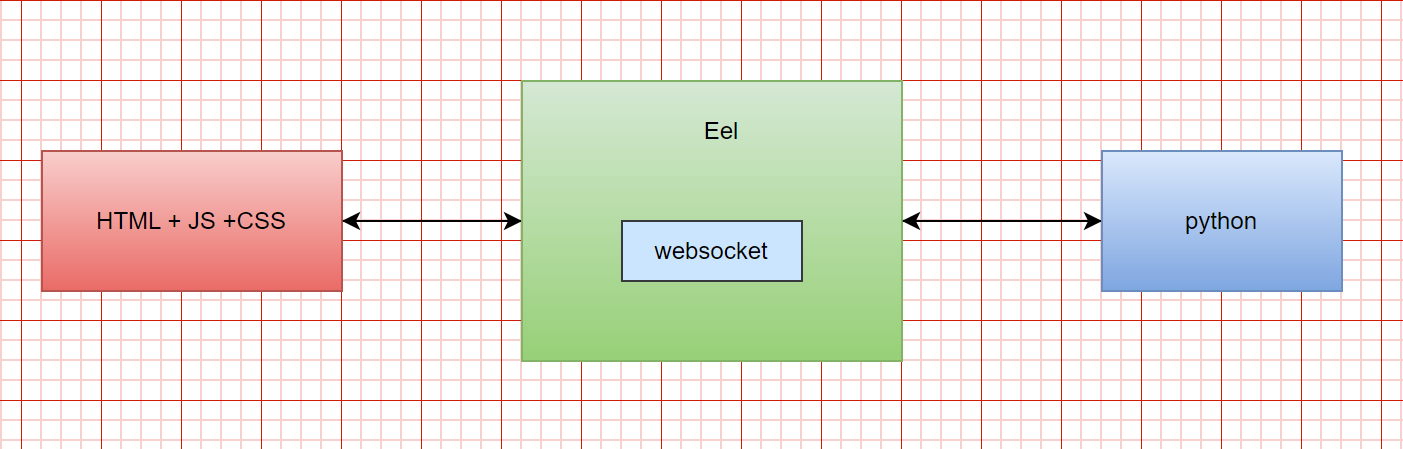
Eel的基本原理

Eel的基本原理可以分为以下几个方面:
- WebSocket通信:WebSocket是一种网络通信协议,它允许在用户的浏览器和服务器之间建立一个持久的连接。Eel利用WebSocket实现前端和后端之间的实时、双向通信。
- Python后端:Eel的后端使用Python编写,可以执行复杂的逻辑和数据处理任务。Python代码可以通过Eel提供的API来向前端发送数据和接收前端的事件。
- HTML/JS/CSS前端:Eel允许开发者使用标准的Web技术来创建用户界面。HTML定义页面的结构,CSS用于样式设计,而JavaScript用于处理用户交互和动态更新页面内容。
- 动态内容更新:Eel的前端可以通过JavaScript调用后端Python函数,并将结果动态显示在网页上。同样,前端也可以监听用户的交互事件,并将这些事件发送到后端进行处理。
- 跨平台:由于Eel基于Web技术,因此它可以在任何支持现代Web浏览器的平台上运行,包括Windows、macOS、Linux以及移动设备。
- 简单易用:Eel旨在简化Python GUI开发过程,使得开发者可以快速构建具有丰富交互性的应用程序,而无需深入了解底层的网络通信细节。
eel + vue 实现一个python脚本
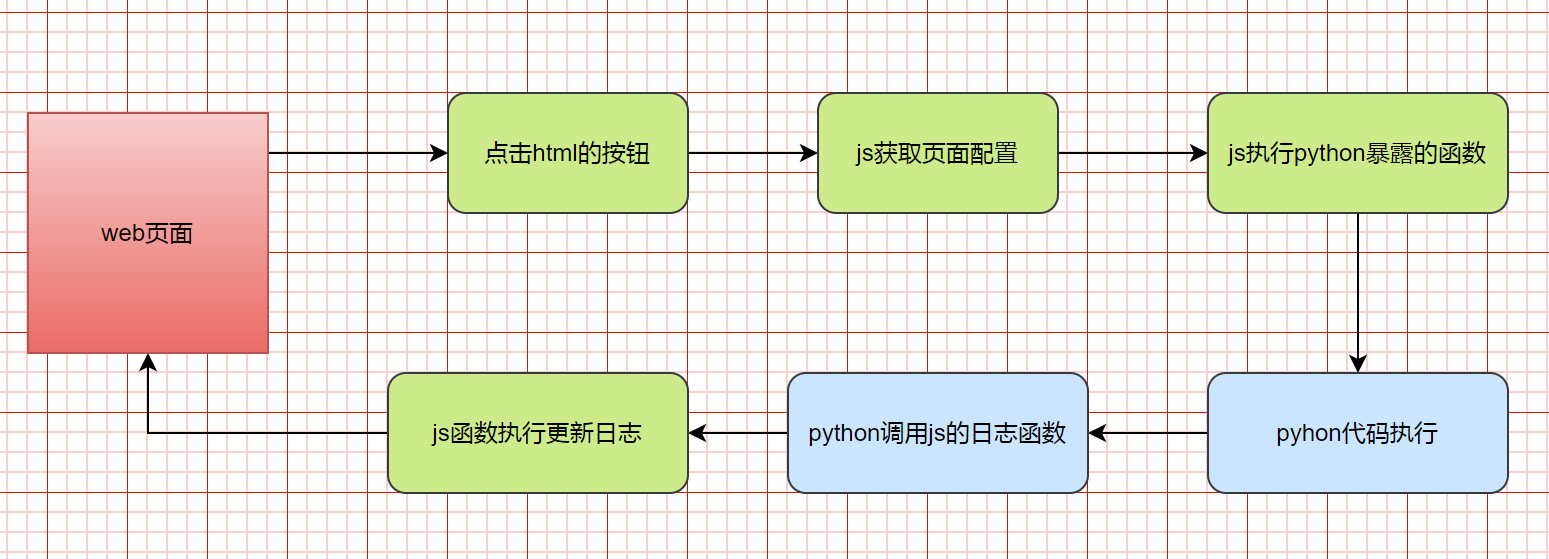
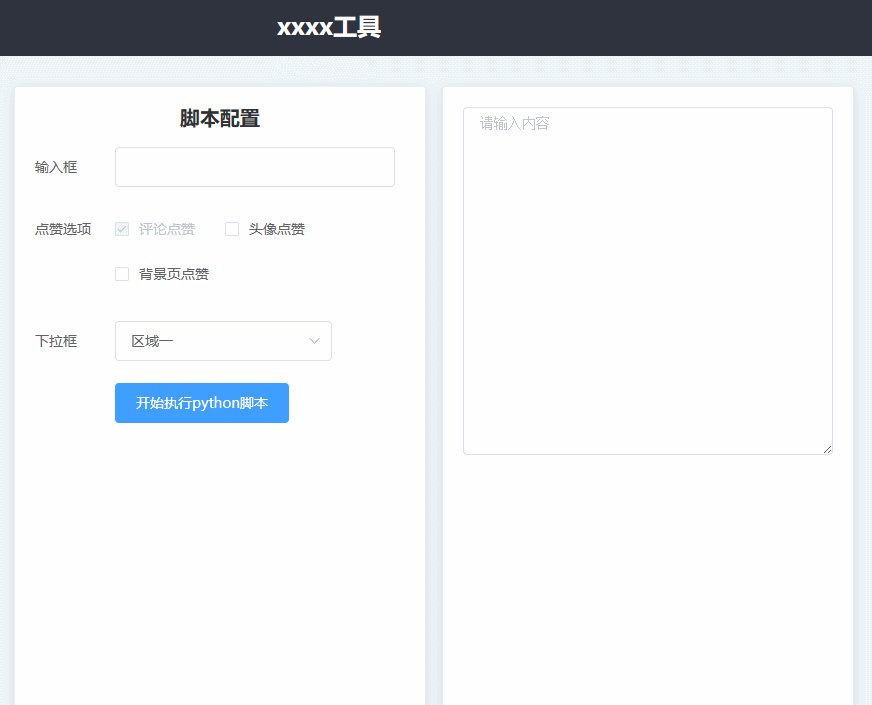
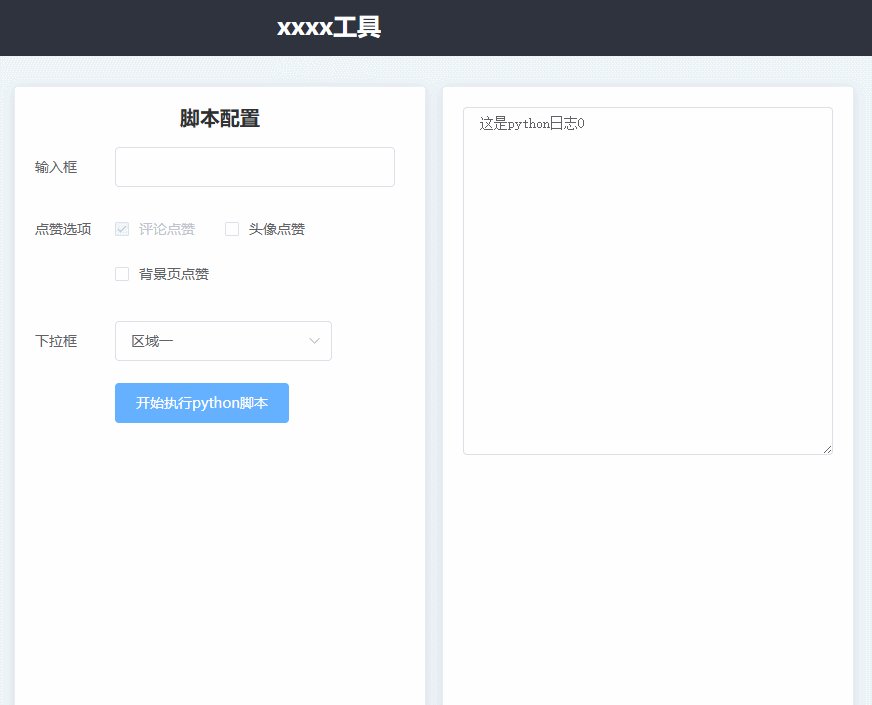
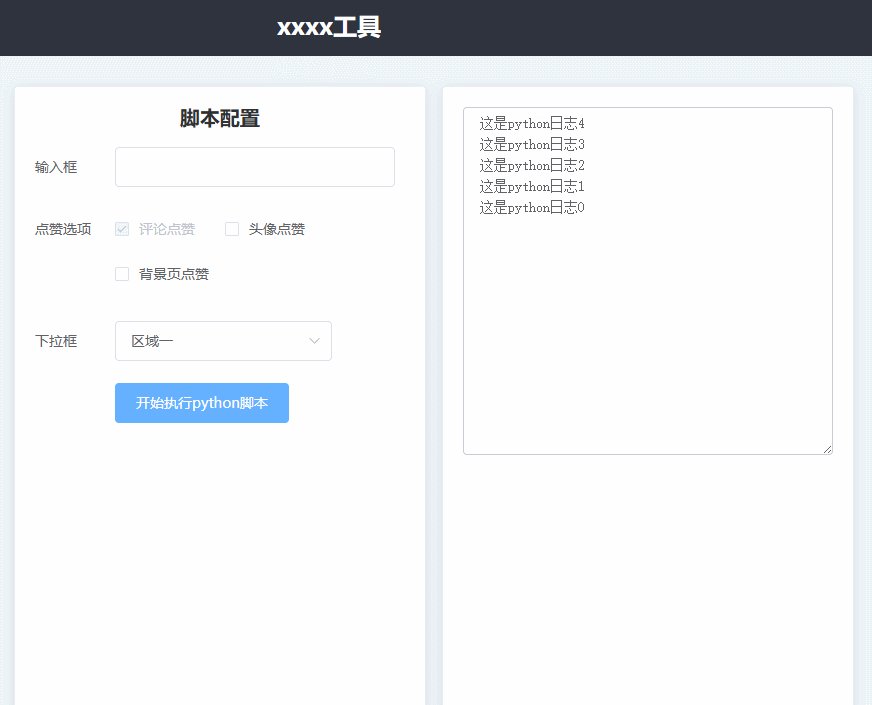
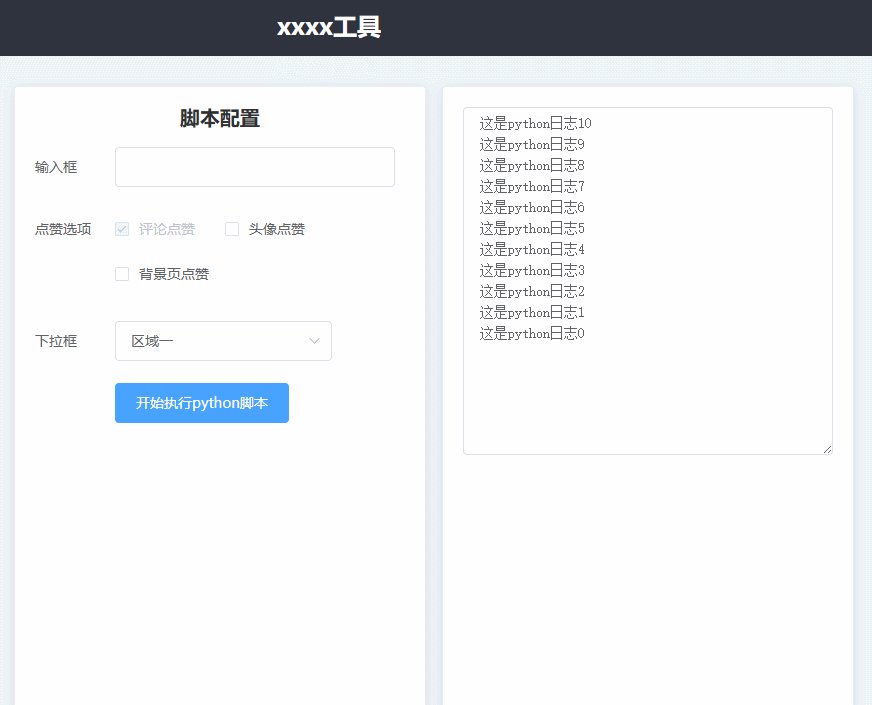
我先要实现如下效果,根据配置执行python脚本,并且输出pyhton 脚本的日志。

效果展示

代码讲解
python代码,main.py
- 引入eel,配置web目录,配置页面入口,模式,然后启动。
- 定义暴露给js 的 python 函数 。
python
import eel
import os
import platform
import sys
import time
#指定web文件的文件夹
eel.init("web")
#暴露函数给 js的 eel 对象
@eel.expose
def py_start():
print("开始执行")
for i in range(100):
#调用js方法
eel.js_insertLog(f'这是python日志{i}')
time.sleep(0.5)
if sys.platform in ['win32', 'win64'] and int(platform.release()) >= 10:
eel.start('index.html', mode='edge')
else:
raise EnvironmentError('Error: System is not Windows 10 or above')前端代码 web/index.html
- 使用vue + elementui来作为web的框架
- 调用 python 暴露的方法
- 定义暴露给python 用来在页面上输出日志的 js 方法
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>小红书点赞</title>
<link rel="stylesheet" href="./reset.css">
<link rel="stylesheet" href="https://unpkg.com/element-ui@2.15.13/lib/theme-chalk/index.css">
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div id="app">
<el-container>
<el-header>
<h2>xxxx工具</h2>
</el-header>
<el-container>
<el-aside width="210px">目录</el-aside>
<el-main>
<el-card class="form-box">
<div class="title">脚本配置</div>
<el-form ref="form"
label-position="left"
:model="form" label-width="80px">
<el-form-item label="输入框">
<el-input style="width: 280px" v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="点赞选项">
<el-checkbox-group v-model="checkList">
<el-checkbox label="1" disabled="">评论点赞</el-checkbox>
<el-checkbox label="2">头像点赞</el-checkbox>
<el-checkbox label="3">背景页点赞</el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="下拉框">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="startPython()">开始执行python脚本</el-button>
</el-form-item>
</el-form>
</el-card>
<el-card class="log-box">
<el-input
type="textarea"
:rows="16"
placeholder="请输入内容"
v-model="logTextarea">
</el-input>
</el-card>
</el-main>
</el-container>
</el-container>
</div>
<script type="text/javascript" src="/eel.js"></script>
<script src="https://unpkg.com/vue@2.7.14/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui@2.15.13/lib/index.js"></script>
<script>
var vm = new Vue({
el: '#app',
data() {
return {
logTextarea: "",
logArr: [],
checkList: ['1'],
form: {
region: "shanghai"
}
};
},
methods: {
startPython(){
//调用python暴露的方法
eel.py_start()
}
}
})
</script>
<script type="text/javascript">
//暴露给python 的js方法
eel.expose(js_insertLog)
function js_insertLog(log) {
vm.logArr.unshift(log)
vm.logTextarea = vm.logArr.join('\n');
}
</script>
</body>
</html>