本文目录
【React Native】做了一个简约的雷达图组件
最近在使用 react-native 中需要绘制雷达图,没有找到合适的小组件(大的图表库未直接提供,需要自行绘制;小的封装好的雷达图组件外观一般或者有无法更改的瑕疵)。最后我选择了自造了一个适用于 react-native 的雷达图组件。
获取组件
- 已发布的 npm 包[1](#1)(@evanpatchouli/react-native-radar)
npm i -S @evanpatchouli/react-native-radar
- Github仓库项目源码[2](#2)
实现思路
利用 react-native-svg,计算好组成雷达图的每个图像元素的尺寸和坐标,依次绘制背景、边框、轴线、刻度、有效面积、值线和标签,并将他们按顺序层层叠加。
用法示例
简易用法
js
import EvpRadar from "@evanpatchouli/react-native-radar";
const MyRadar = () => (
<EvpRadar
data={[100, 20, 30, 10, 40]}
labels={["Aaa", "Bbb", "Ccc", "Ddd", "Eee"]}
labelSpace={30}
border={{
type: "circle", // polygon, circle, none
}}
strokeColor="none"
Axis={{
type: "dashed", // solid, dashed, none
}}
/>
);
export default function App() {
return (<MyRadar />);
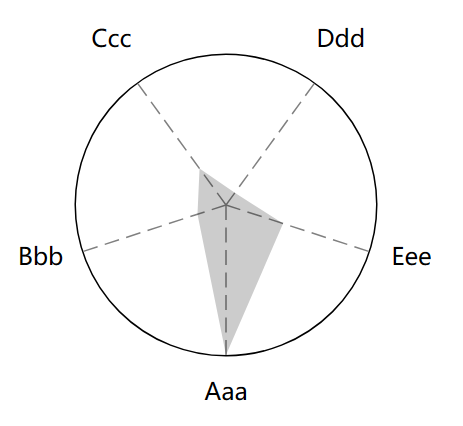
}效果图:

自定义美化
多传入和覆盖一些参数,进行更细节的样式设置。详细的参数说明已写在代码注释中,文中不再花篇幅做介绍。
js
const MyRadar = (
<EvpRadar
// containerViewProps={{ // 设置容器属性
// style: {
// borderColor: "rgba(0, 0, 200, 0.5)",
// borderWidth: 1,
// borderRadius: 10,
// overflow: "hidden",
// margin: 10,
// padding: 10,
// },
// }}
data={[100, 20, 30, 10, 40]}
labels={["Aaa", "Bbb", "Ccc", "Ddd", "Eee"]} // 文本标签
// labels={[ //使用自定义的标签元素
// <Text key="Aaa">Aaa</Text>,
// <Text key="Bbb">Bbb</Text>,
// <Text key="Ccc">Ccc</Text>,
// <Text key="Ddd">Ddd</Text>,
// <Text key="Eee">Eee</Text>,
// ]}
radius={100} // 图片半径,默认: 100
backgroundColor="rgba(0, 0, 200, 0.05)" //背景色,默认: none
strokeColor="rgba(0, 0, 200, 0.5)" // 值线的颜色,默认: black
strokeWidth={1.5} // 值线的宽度,默认: 1
strokeType="solid" // 值线的类型:dashed 或 solid,默认: solid
// strokeOpacity={1} // 值线的不透明度,默认: 1
dashArray={[5, 3]} // 虚线形值线的形式,画多长留多少空白,默认: [10, 5]
fillColor="rgba(0, 255, 255, 0.4)" // 值线围起来的区域的填充颜色,默认: none
labelProps={{ fill: "rgba(0, 0, 200, 0.3)" }} // 文本标签属性
coefficient={1} // 系数,值线的长度 = 系数 * 值,默认: 1
labelSpace={40} // 文本标签与雷达边界的间距,默认: 0
border={{ // 雷达边界配置项
type: "polygon", // 边界形状,circle 或 polygon(多边形)或 none, 默认: none
color: "rgba(0, 0, 200, 0.5)", // 边界颜色,默认: black
width: 10, // 边界宽度,默认: 1
}}
Axis={{
// 雷达轴线配置项
type: "dashed", // 轴线线条类型,solid 或 dashed 或 none,默认: none
width: 1, // 轴线宽度,默认: 1
color: "rgba(0, 0, 200, 0.2)", // 轴线颜色,默认: grey
dashArray: [5, 4], // 虚线形轴线的形式,默认: [10, 5]
}}
ScaleLine={{
// 刻度线配置项
type: "solid", // 刻度线线条类型,solid 或 dashed 或 none,默认: none
shape: "polygon", // 刻度线形状,polygon 或 circle. 如果未指定,将跟随边框 border 的类型. 如果雷达边框形状也未指定,默认为 polygon
number: 4, // 等分刻度线数量,默认: 0
width: 1, // 刻度线宽度,默认: 1
color: "rgba(0, 0, 200, 0.2)", // 刻度线颜色,默认: grey
dashArray: [5, 4], // 虚线形刻度线: [20, 5]
// opacity: 1 // 刻度线的不透明度,默认: 1
}}
/>
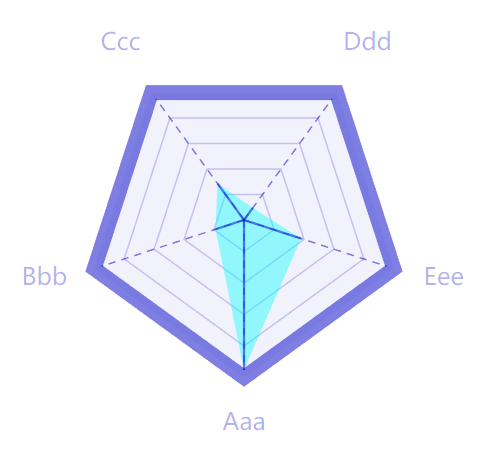
);效果图:

结语
笔者觉得这个雷达图还是挺好用的,当然不足之处一定是存在的,如果有小伙伴门有任何方面的建议,可以留言、私信或在仓库提issue,欢迎共建!