作者:私语茶馆
1.前言
HTML多种场景下需要菜单的实现,这里提供两种方式:
(1)基于CSS的POPUP式菜单
特征:按需显示POPUP菜单,但布局是浮动的。
(2)覆盖式弹出菜单。
特征:按需显示菜单,菜单以弹出窗口模式显示,会覆盖下面的内容
2.基于CSS的POPUP式菜单
先来看一下效果,这个是挤压式弹出菜单,默认隐藏,如果点击后,会显示菜单,界面上其他元素会根据弹出菜单来重新布局。
2.1. 效果
2.1.1. 初始效果
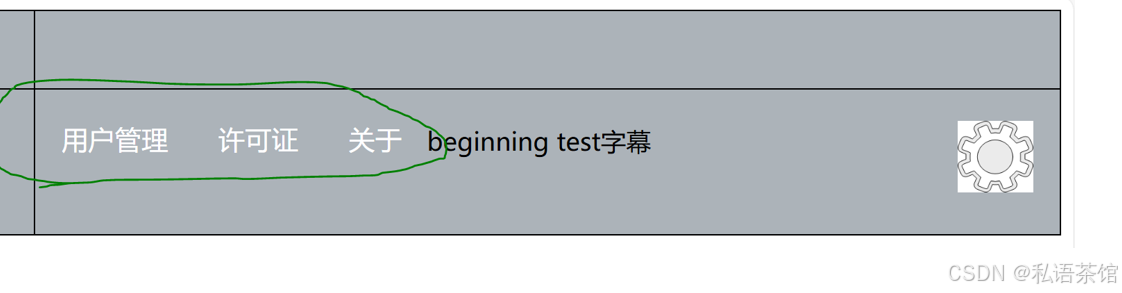
 2.1.2. 点击按钮显示菜单:
2.1.2. 点击按钮显示菜单:

点击图形化按钮后,会把背景字幕往后挤压,
2.1.3. 点击按钮隐藏菜单:
效果同步骤1,初始化的情况。背景字幕会往左边排序
这种样式的菜单可以用于界面比较简洁的首页。
2.2. 代码
2.2.1. HTML
<td style="width: 40%; text-align: right">
<div class="topnav">
<div id="myLinks">
<a href="#安全管理">用户管理</a>
<a href="#许可证管理">许可证</a>
<a href="#关于">关于</a>
</div>
<p style="float: left">beginning test字幕</p>
<a href="javascript:void(0);" class="icon" onclick="myFunction()">
<img class="iconImg" src="/HomeCloudsy/Images/setting.png" alt="setting"/>
</a>
</div>
</td>说明:- Div myLinks是显示菜单内容,会通过CSS控制其默认不显示。
- Test字幕:用来测试布局关系的,这个模式是浮动方式,会把这几个字往后推
- <a>: 是图形化按钮,
- Javascript:void(0):空的JS函数,没有输入,也没有返回,控制没有超级链接。 Onclick=myFunction控制菜单显示
2.2.2.JavaScript代码
<script>
function myFunction() {
var x = document.getElementById("myLinks");
if (x.style.display === "block") {
x.style.display = "none";
} else {
x.style.display = "block";
}
}
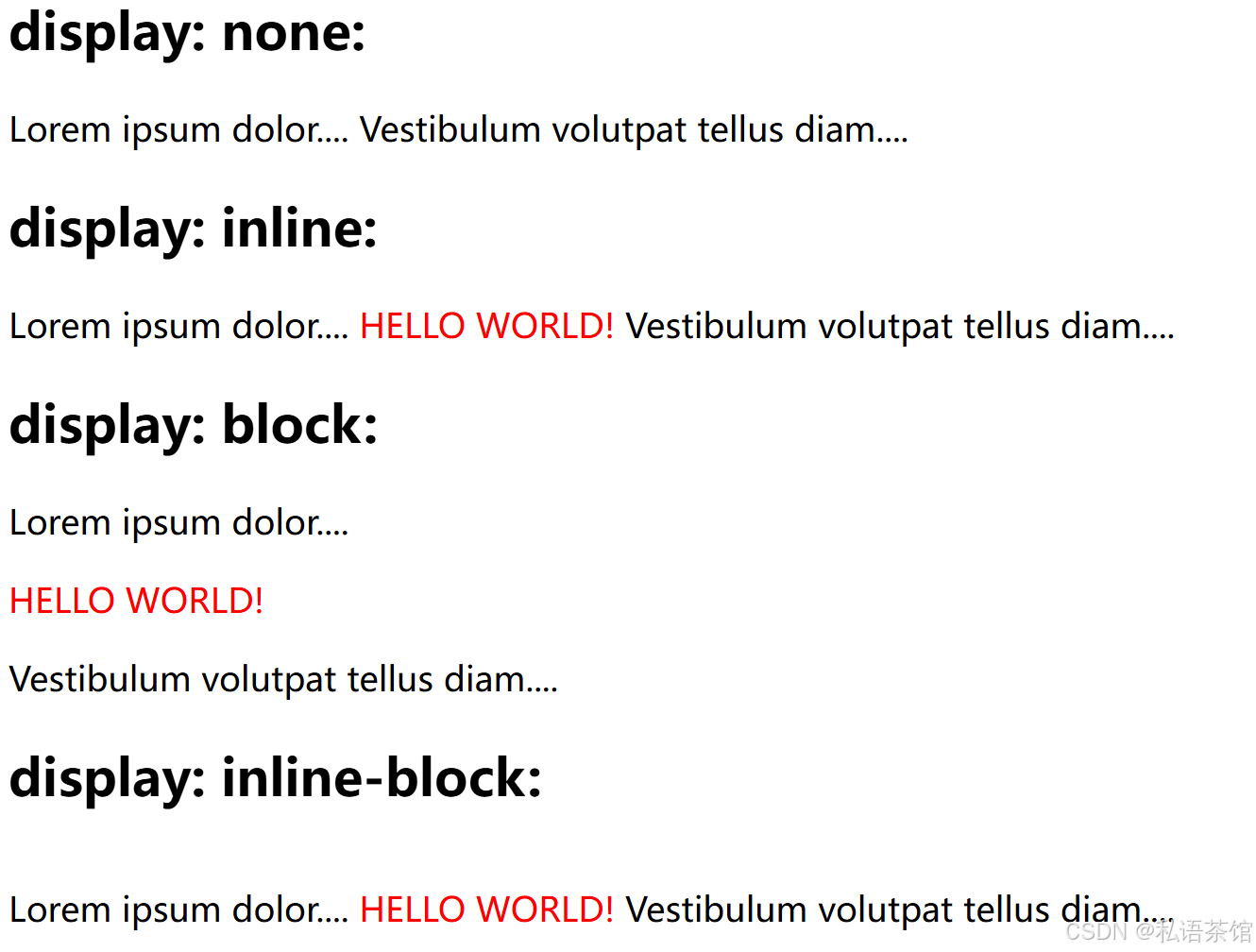
</script>说明:Dislay常用的有四种取值,取值如下:
1)none:不显示
2)block:按照block模式显示本元素,block会换行显示一个块,类似<p>
- inline:元素在一行类显示,类似<span>
4)inline-block:元素在一行内按照块显示
效果如下图的hello world

2.2.3.CSS控制
.topnav {
overflow: hidden; --溢出后不显示
background-color: #acb3b9;
position: relative; --采用相对布局
}
.topnav #myLinks {
display: none; ---不显示菜单内容
}
.topnav a {
float: left; -浮动模式
color: white;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.topnav .iconImg {
width: 100%;
}
.topnav a:hover {
background-color: #ddd;
color: black;
}
.topnav a.icon {
float: right;
width: 80px;
height: 80px;
}
.HomeLogo{
width: 90px;
height: 90px;
}
.HomeLogo img {
width: 100%;
align-content: left;
padding-top: 10px;
padding-left: 5px
}说明:
overflow: hidden; --溢出后不显示
background-color: #acb3b9;
position: relative; --采用相对布局
display: none; ---不显示菜单内容
3. 覆盖式弹出菜单
关键点:Position取值为Absolute(针对最近父节点排序,这个不受其他元素的影响),采用z-index布局图层,获得覆盖效果。
3.1. 效果
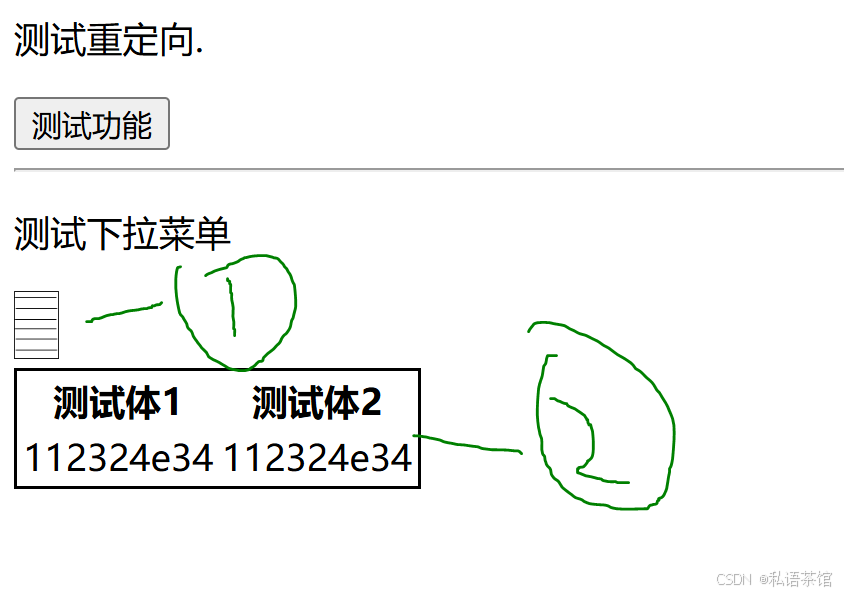
3.1.1. 初始化test.html

- 图形化菜单
- 是背景对象,用于测试菜单覆盖效果用
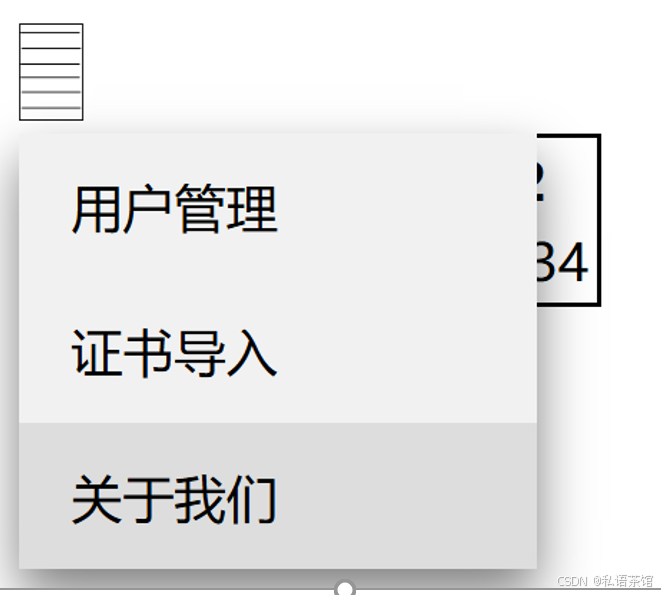
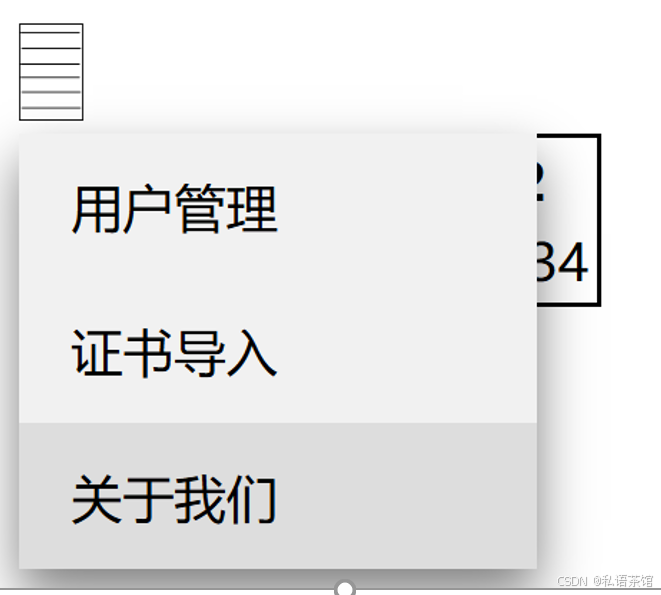
3.1.2. 鼠标移动到图形按钮显示:

这个菜单是按照hoverable模式显示菜单。
3.1.3. 点击关于我们

点击关于我们后,跳到aboute.html。
3.2. 代码
3.2.1.HTML
<p>测试下拉菜单</p>
<div class="dropMainMenuArea">
<input class="dropBtn" type="image" src="/HomeCloudsy/Images/menu.png" alt="Menu" />
<div class="dropMenu">
<a href="/HomeCloudsy/FuncEntries/ComingSoon.html">用户管理</a>
<a href="/HomeCloudsy/FuncEntries/About.html">证书导入</a>
<a href="/HomeCloudsy/FuncEntries/About.html">关于我们</a>
</div>
</div>
<table style="border: black solid">
<tr>
<th>测试体1</th>
<th>测试体2</th>
</tr>
<tr>
<td>112324e34</td>
<td>112324e34</td>
</tr>
</table>3.2.2. CSS
<style>
.dropBtn {
background-color: #2196F3;
color: white;
padding: 0px;
font-size: 16px;
width: 20px;
height: 30px;
border: none;
}
.dropBtn img{
padding-top: 0px;
padding-left: 0px;
}
.dropMainMenuArea{
position: relative;
display: inline-block;
}
.dropMenu{
display: none; ---不显示菜单
position: absolute;---让菜单内容显示位置只和dropMainuArea有关
background-color: #f1f1f1;
min-width:160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.5);---弹出盒子的阴影效果
z-index: 1;
}
.dropMenu a{
color:black;
padding:12px 16px;
text-decoration: none;
display:block;
}
.dropMenu a:hover{
background-color: #ddd; -菜单鼠标移动的效果,凸显
}
.dropMainMenuArea:hover .dropMenu { --鼠标移动到dropMainMenuArea显示dropMenu
display: block;
}
.dropMainMenuArea:hover .dropBtn {
background-color: #3e8e41;
}
</style>关键点:
display: none; ---不显示菜单
position: absolute; ---让菜单内容显示位置只和dropMainuArea有关
.dropMenu a:hover{
background-color: #ddd; -菜单鼠标移动的效果,凸显
}
.dropMainMenuArea:hover .dropMenu { --鼠标移动到dropMainMenuArea显示dropMenu
display: block;
}