这里写自定义目录标题
在VScode上写前端,采用vue3。
登录
创建项目
- 检查node版本
node -v

- 创建一个新的项目
npm init vite@latest blog-front-admin
中间会弹出询问是否要安装包,选择"y"即可。然后依次选择Vue和JavaScript。

ps:刚刚我的位置建错了,我换了一个位置重新建。
- 按照提示,进入项目,安装依赖并运行项目
cd blog-front-admin
npm install
npm run dev


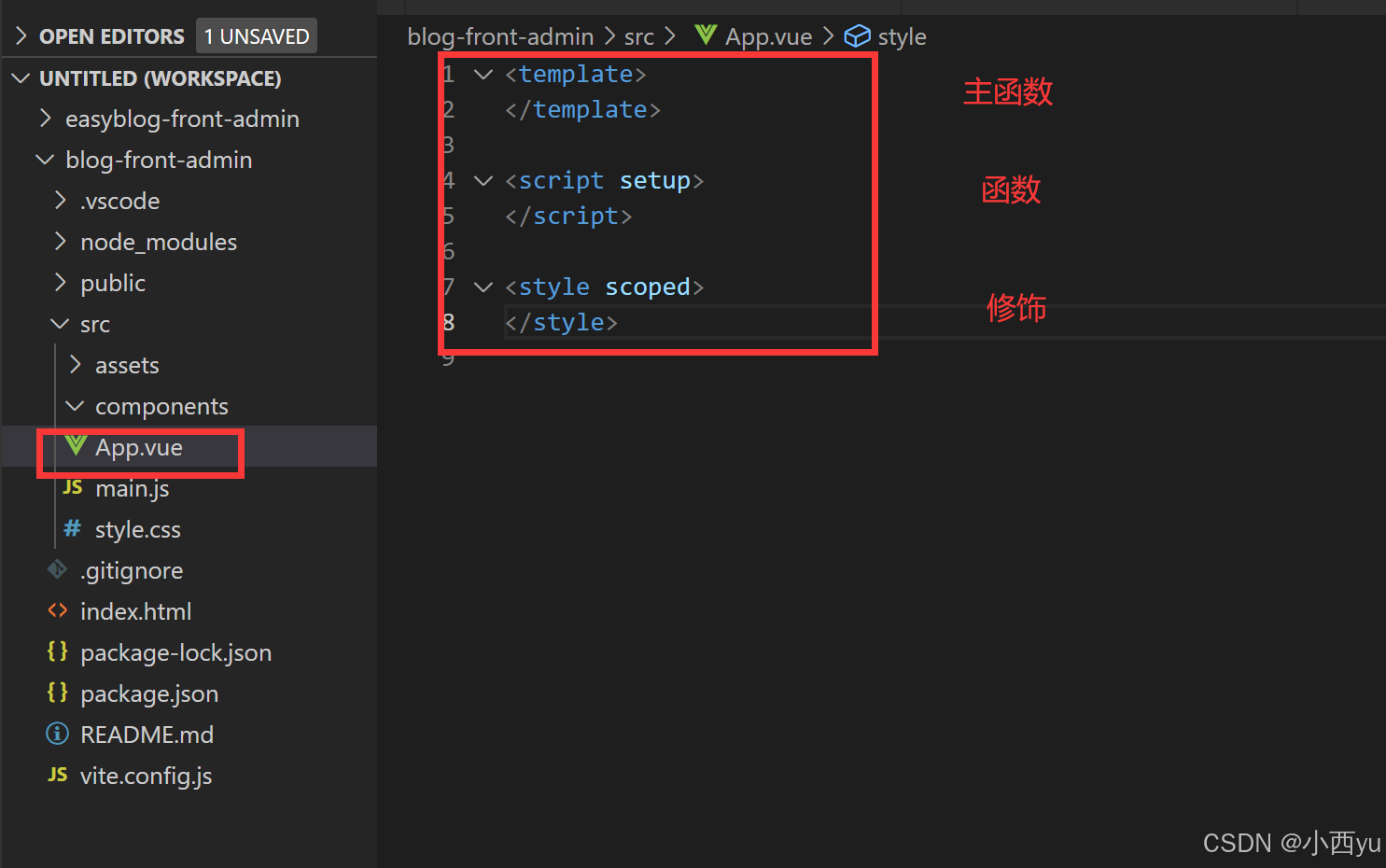
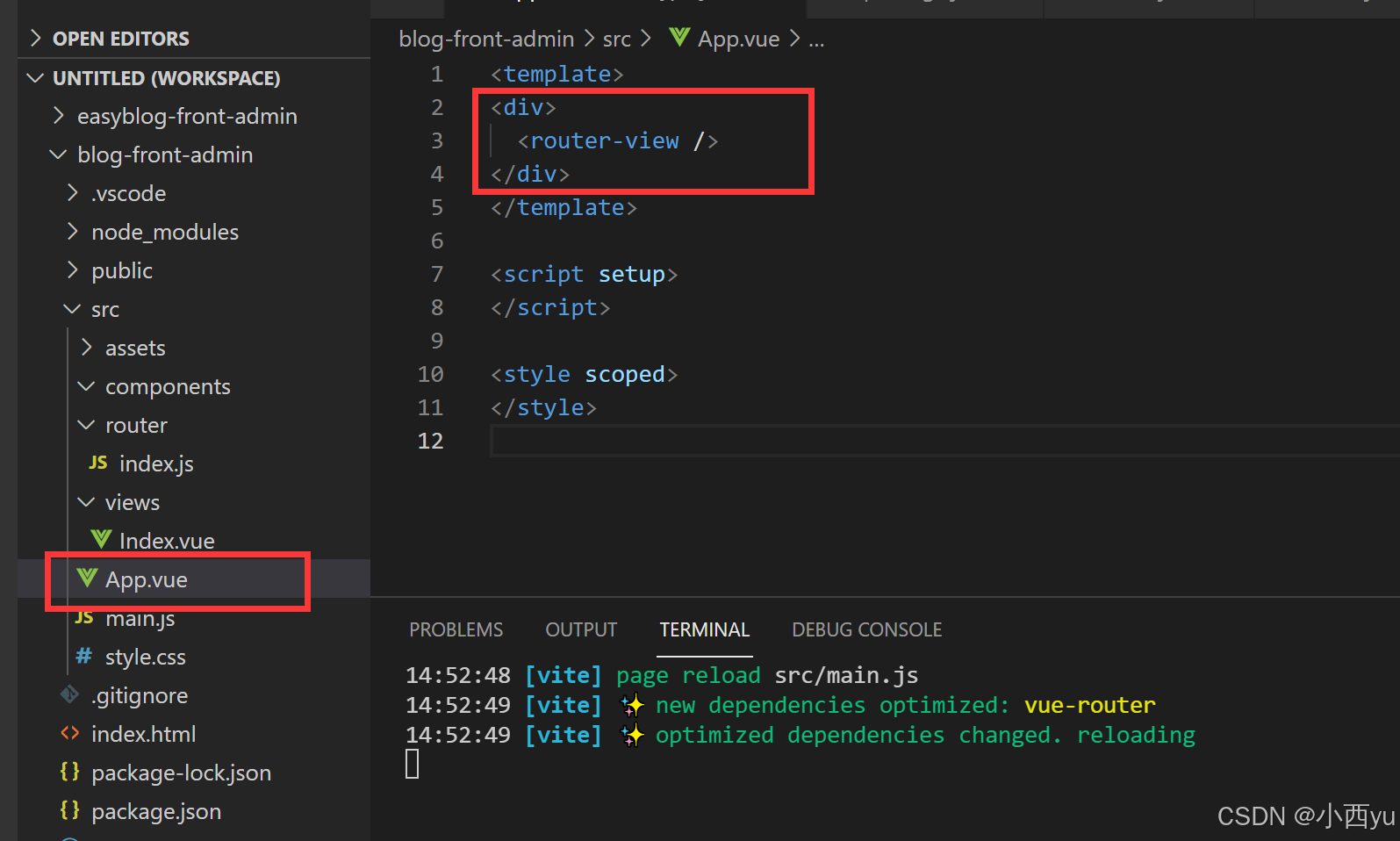
- 删减得到一个干净的APP.vue

- 在src文件下新建路由文件,并安装路由包
npm install vue-router@4 --save
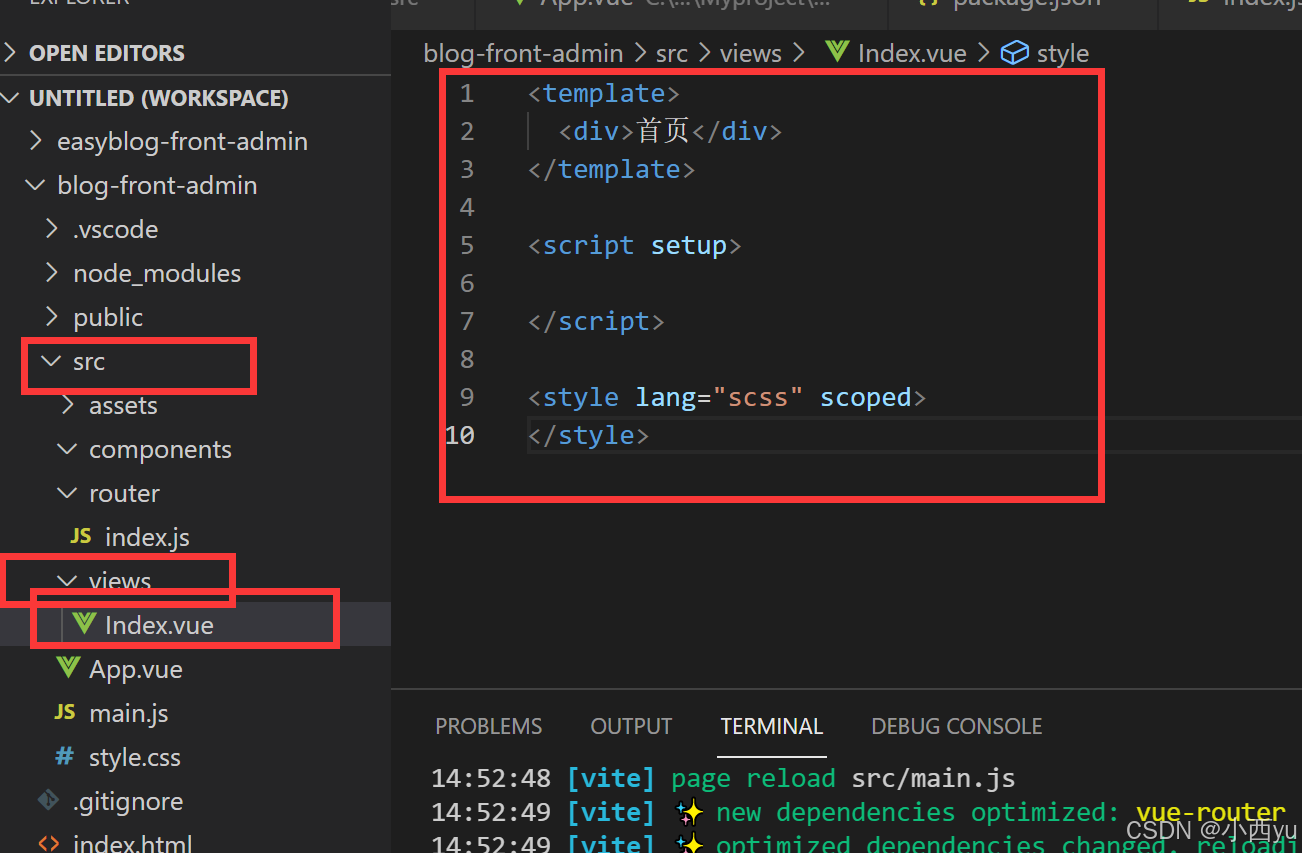
- 在src文件下新建视图文件,然后在视图文件下新建Index.vue,并简单写点东西,写的时候输入"vue",然后选择vue3,它会自动填充vue3模板。

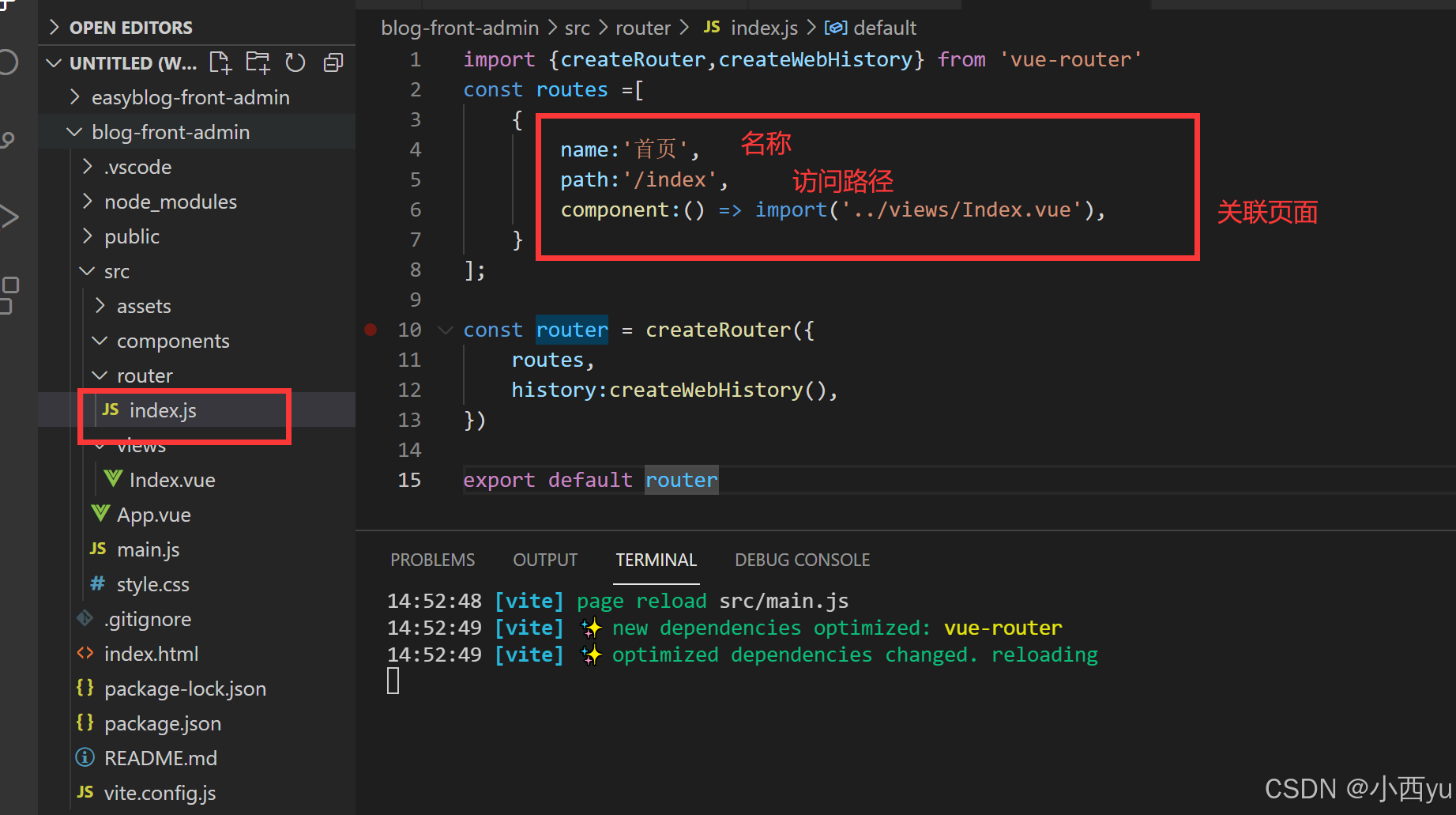
- 在router里面新建index.js文件,并补充完整简单的路由信息
bash
import {createRouter,createWebHistory} from 'vue-router'
const routes =[
{
name:'首页',
path:'/index',
component:() => import('../views/Index.vue'),
}
];
const router = createRouter({
routes,
history:createWebHistory(),
})
export default router
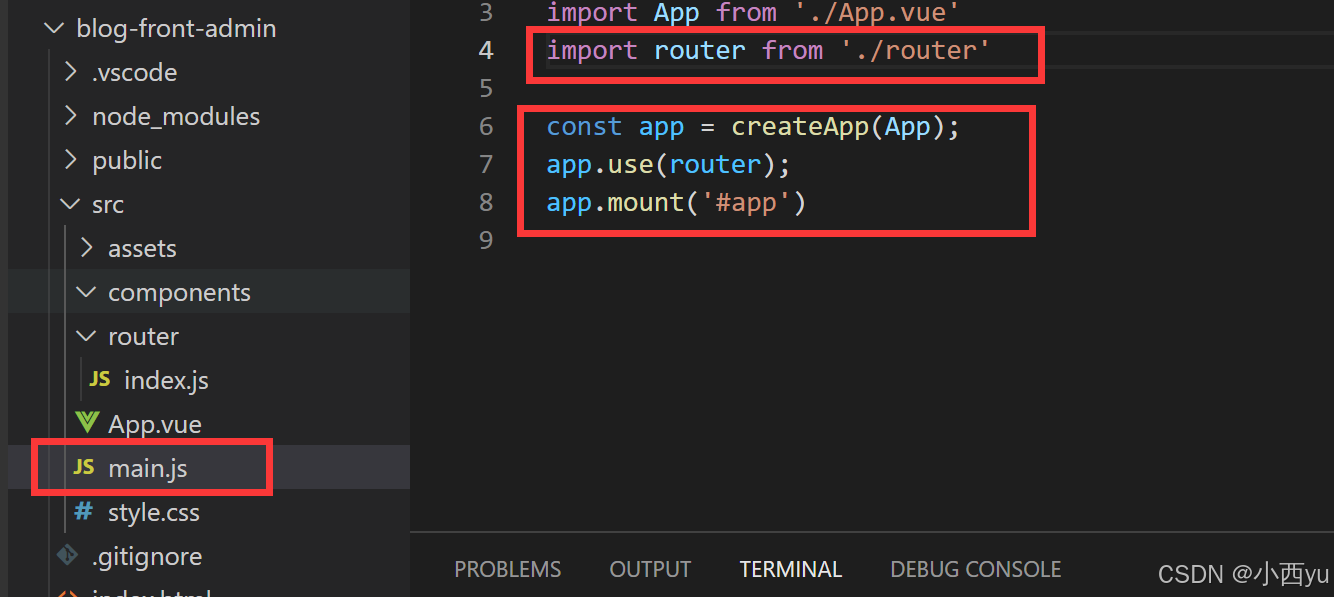
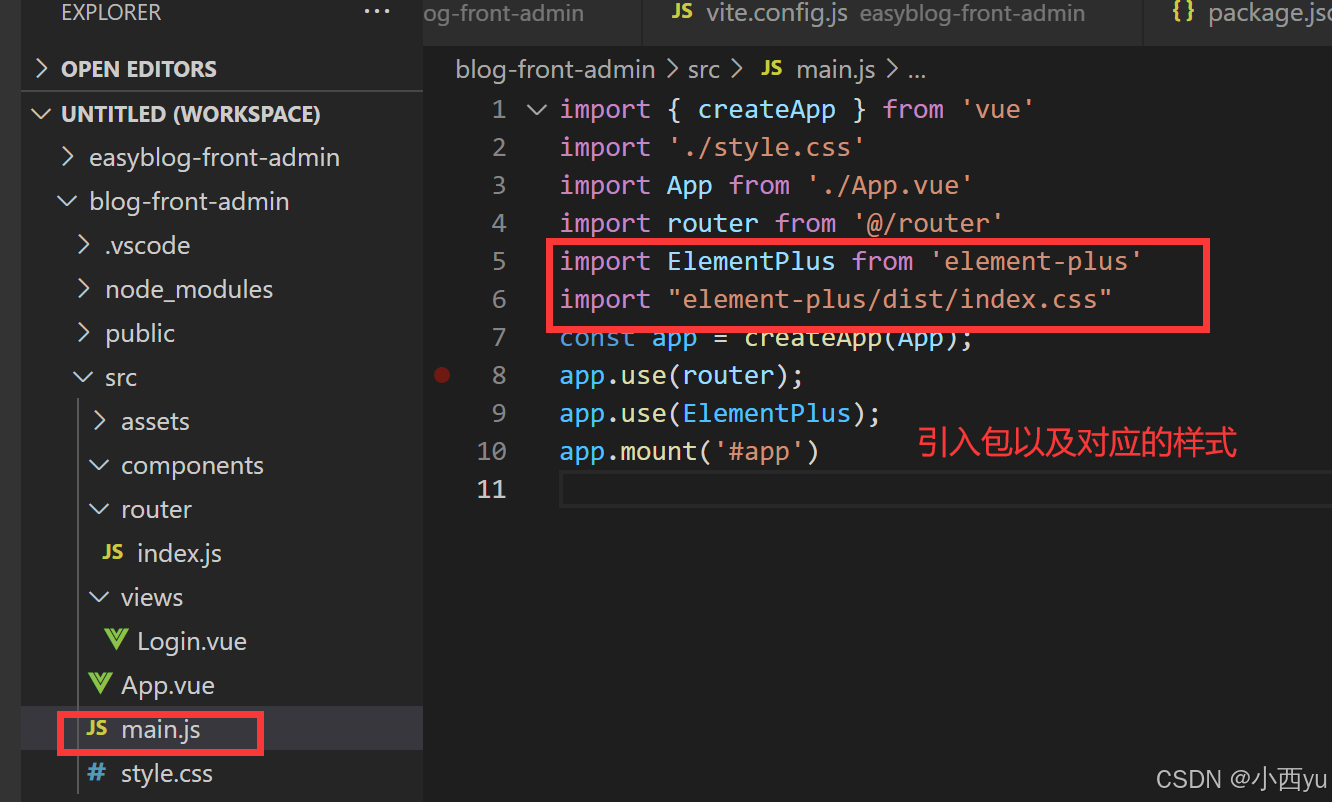
- 在main.js里面引用router,在App.vue里面加入路由


- 运行结果。

配置环境变量,方便使用
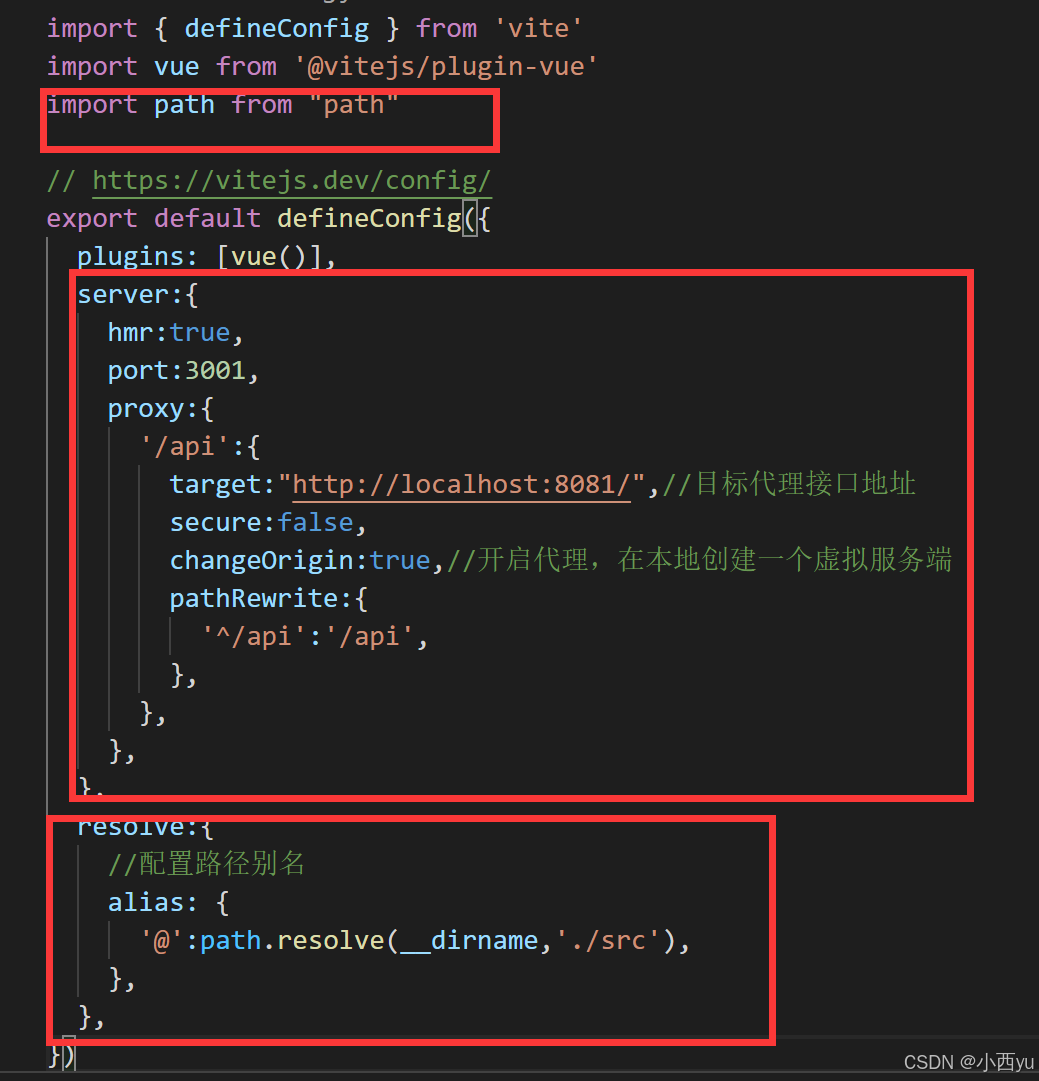
- 配置代理路径,方便使用后端路径
bash
server:{
hmr:true,
port:3001,
proxy:{
'/api':{
target:"http://localhost:8081/",//目标代理接口地址
secure:false,
changeOrigin:true,//开启代理,在本地创建一个虚拟服务端
pathRewrite:{
'^/api':'/api',
},
},
},
},- 配置本项目路径,方便引用
bash
resolve:{
//配置路径别名
alias: {
'@':path.resolve(__dirname,'./src'),
},
},安装路径依赖,并使用
npm install path --save

- 根据配置,前面的代码做出相应修改

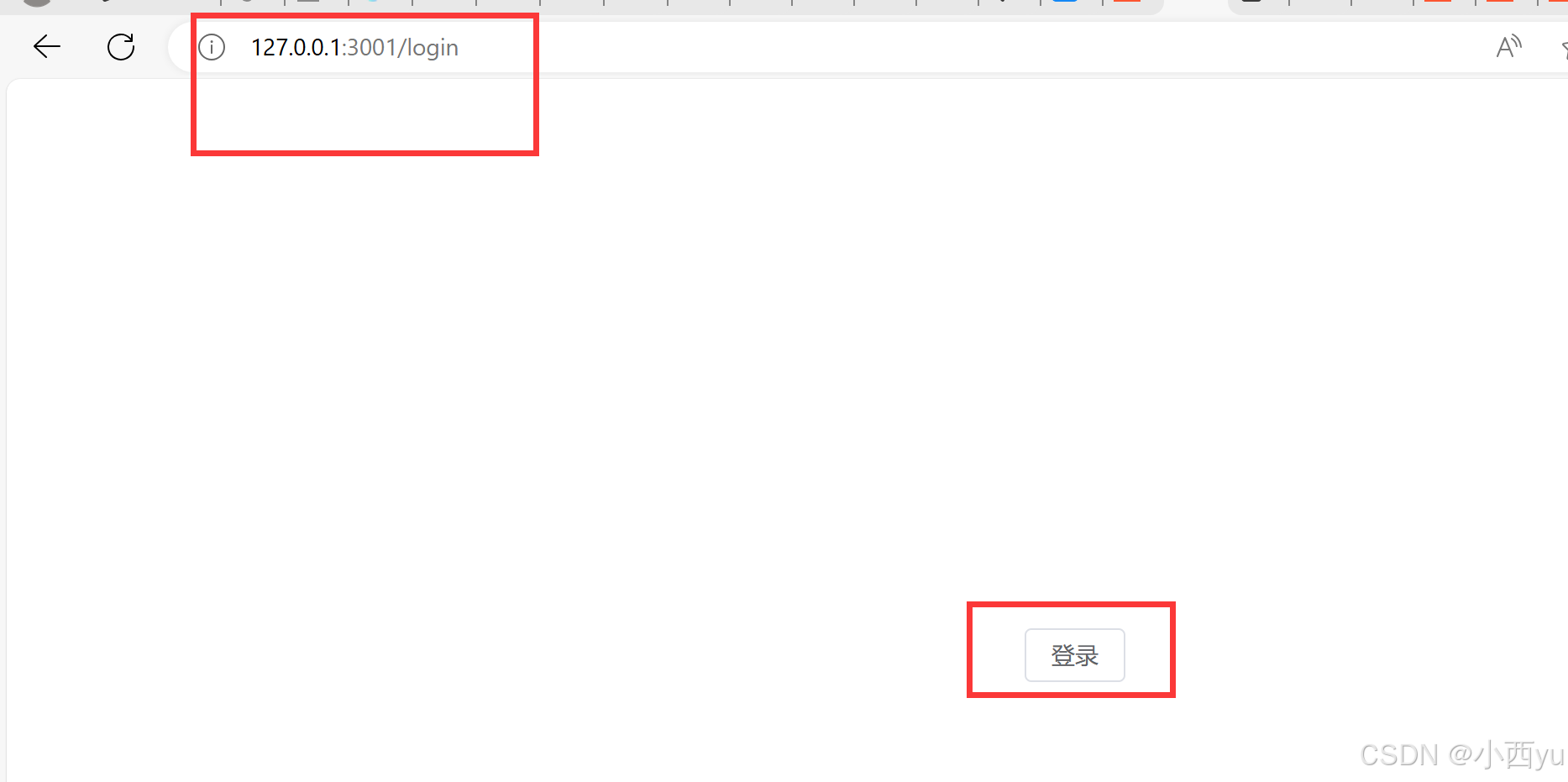
- 运行,此时的路径端口变成了修改后的3001

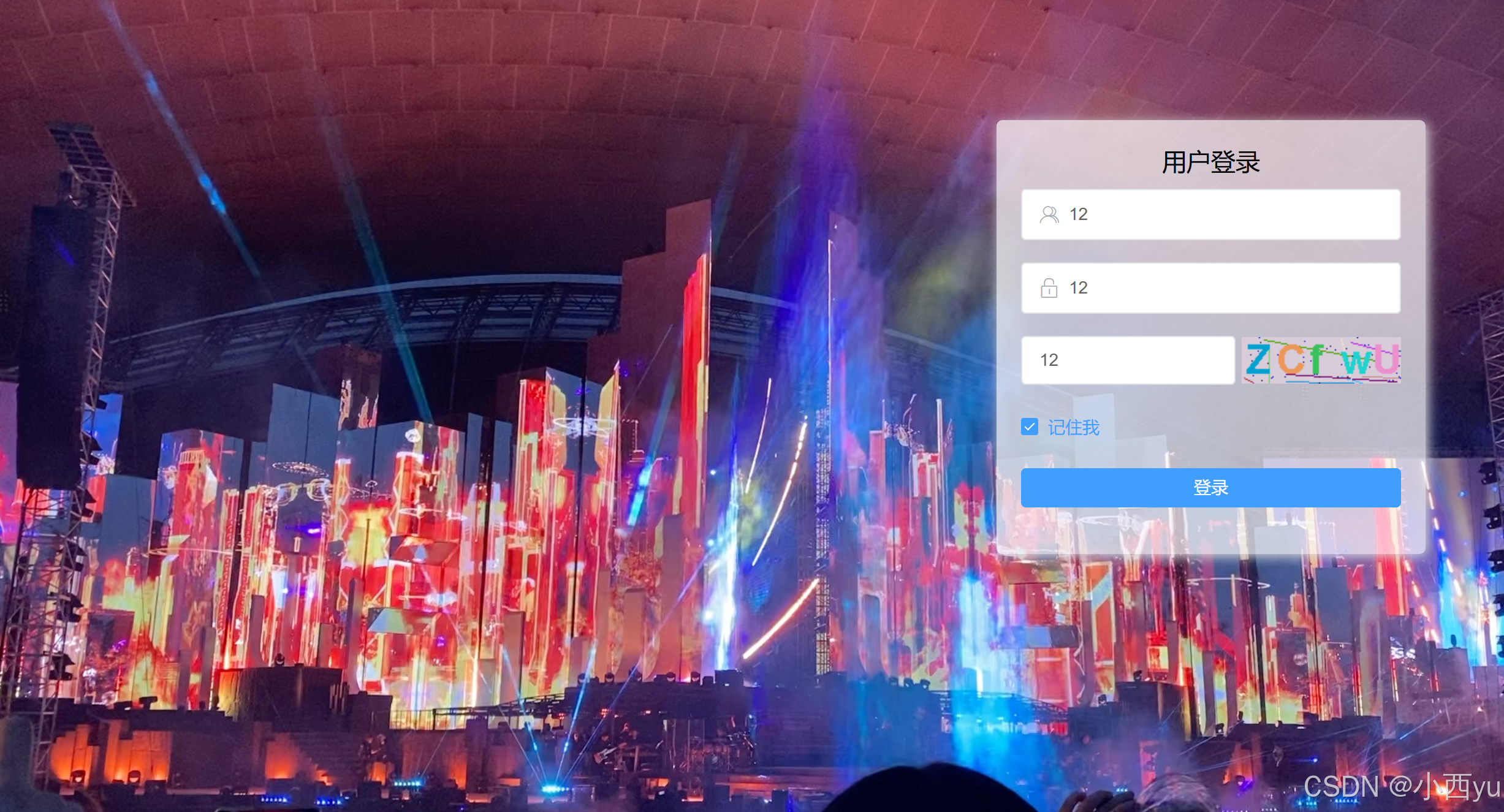
登录页面
- 安装element-plus依赖,并在main.js里面引入
npm install element-plus --save

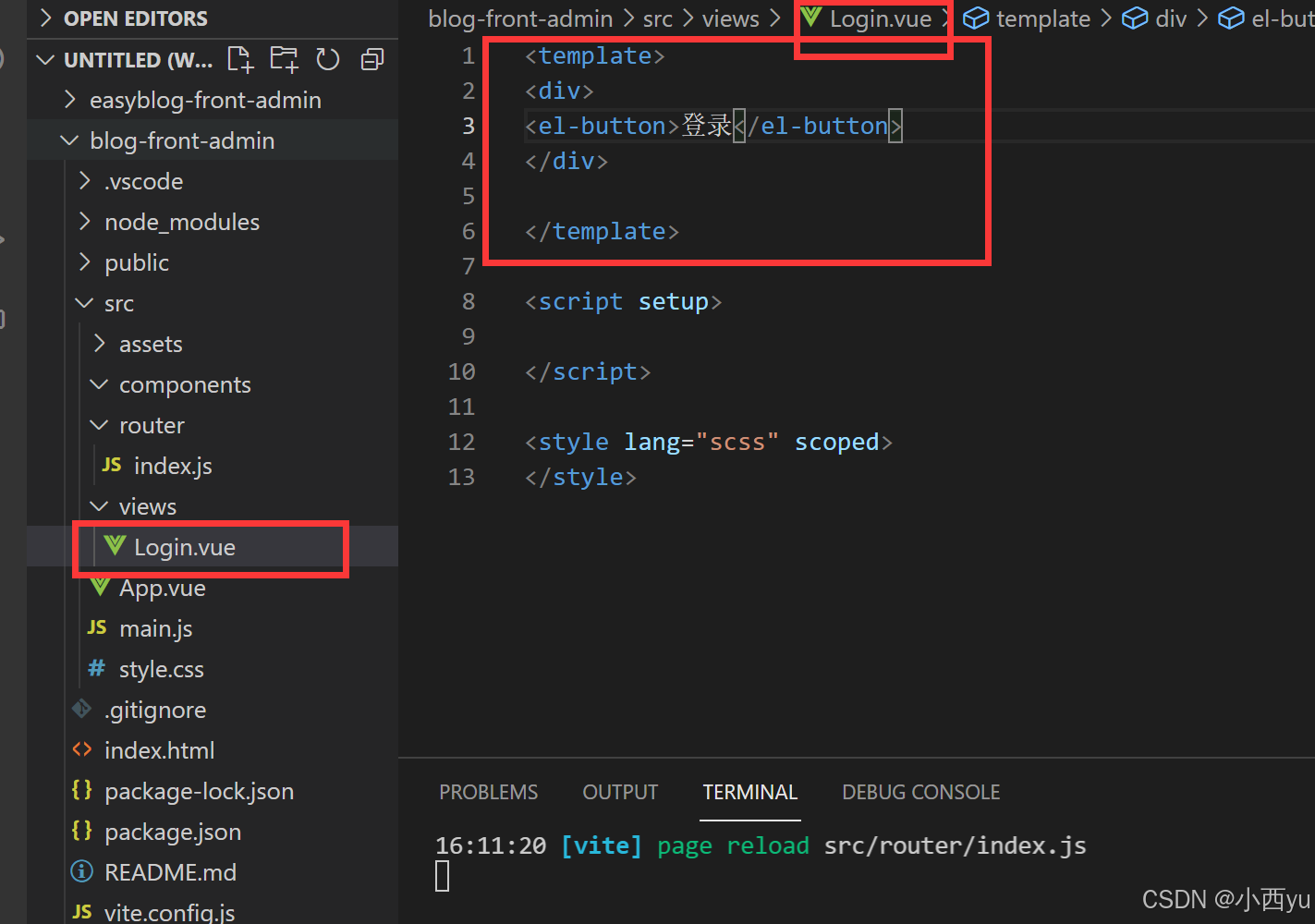
ps:要做登录页,那就把之前的Index.vue改为Login.vue,以及修改路由。

- 在Login.vue里面试用element-plus


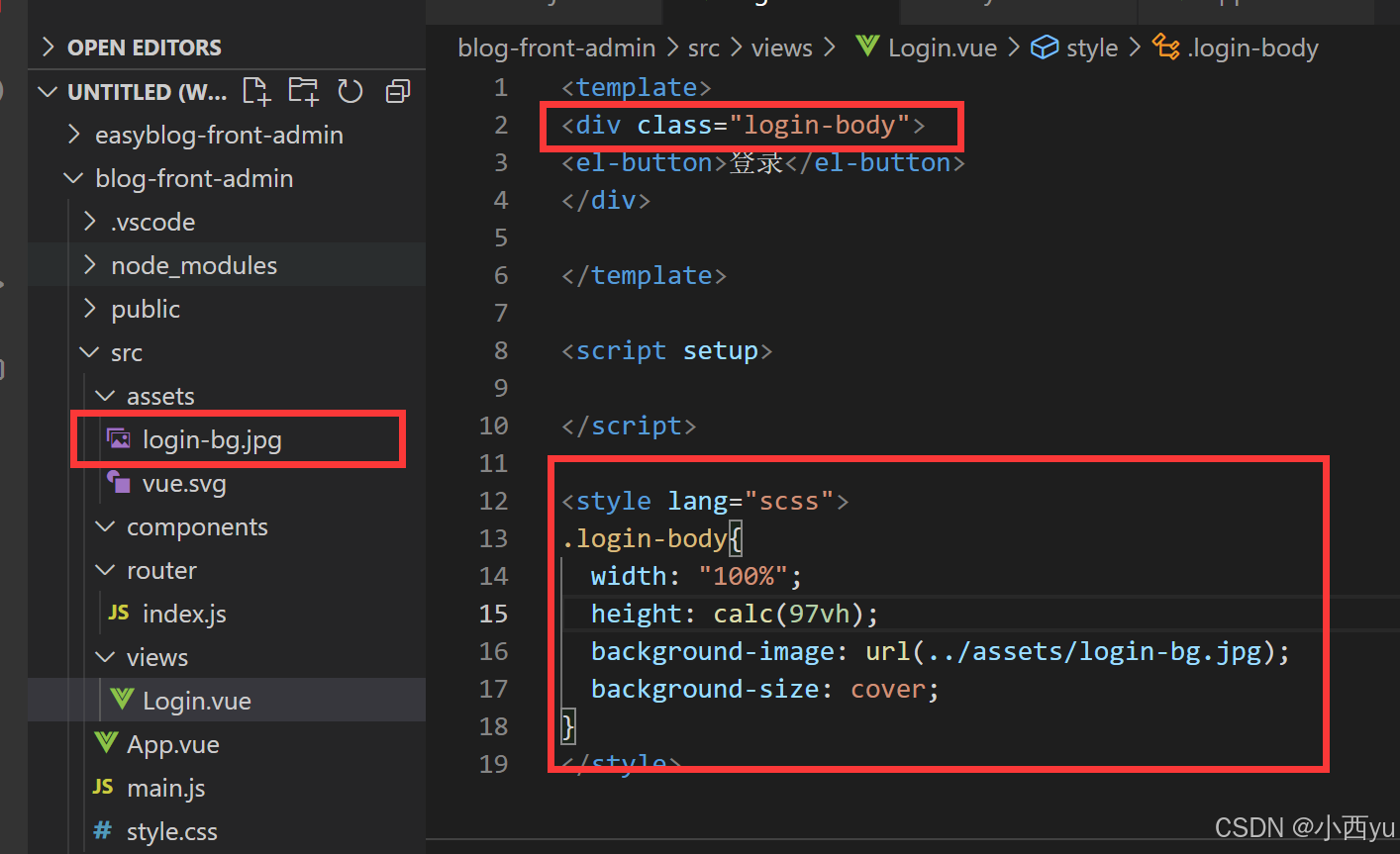
- 设置登陆背景,安装相关依赖,
npm install sass --save
npm install sass-loader --save
然后设置背景图片,注意把style.css里面的内容都清空,添加简单的内容,不然会有影响。对于height,不知道为什么使用"height:100%"就不对。



-
使用表格
-
padding作用

注释的结果

没注释的结果

验证码


登陆表单





html
<div class="login-body">
<div class="login-panel">
<div class="login-title">用户登录</div>
<el-form :model="formData" :rules="rules" ref="formDataRef">
<el-form-item prop="account">
<el-input placeholder="请输入账号" v-model="formData.account" size="large">
<template #prefix>
<span class="iconfont icon-account"></span>
</template>
</el-input>
</el-form-item>
<!-- 其他表单项 -->
</el-form>
</div>
</div>在这段代码中:
<div class="login-body">和<div class="login-panel">是用来布局和样式化登录表单的外部容器。<div class="login-title">用户登录</div>显示了登录表单的标题。<el-form>是 Element UI 提供的表单组件,通过:model="formData"绑定了表单数据对象formData,:rules="rules"绑定了表单验证规则对象rules,ref="formDataRef"为表单组件添加了引用名称formDataRef。<el-form-item prop="account">定义了一个表单项,prop="account"指定了与formData对象中的account字段进行绑定。<el-input>是 Element UI 提供的输入框组件,通过v-model="formData.account"实现了与formData中account字段的双向绑定,placeholder属性设置了输入框的占位符文本,size="large"设置了输入框的尺寸为大号。<template #prefix>中的内容是输入框的前缀,这里使用了一个图标作为账号输入框的前缀图标,具体的图标样式是通过类名iconfont icon-account来定义的。
这段代码片段展示了一个基本的使用 Element UI 实现的用户登录表单界面,其中只包含了账号输入框的部分。你可以继续类似的方式添加密码输入框、登录按钮等其他表单元素,以完善整个登录界面的功能。
全部代码以及效果
html
<template>
<div class="login-body">
<div class="login-panel">
<div class="login-title">用户登录</div>
<el-form :model="formData"
:rules="rules"
ref="formDataRef">
<el-form-item prop="account">
<el-input placeholder="请输入账号"
v-model="formData.account"
size="large" >
<template #prefix>
<span class="iconfont icon-account"></span>
</template>
</el-input>
</el-form-item>
<el-form-item prop="password">
<el-input placeholder="请输入密码"
v-model="formData.password"
size="large" >
<template #prefix>
<span class="iconfont icon-password"></span>
</template>
</el-input>
</el-form-item>
<el-form-item prop="checkCode">
<div class="check-code-panel">
<el-input placeholder="请输入验证码"
v-model="formData.checkCode"
class="input-panel"
size="large"/>
<img :src="checkCodeUrl"
class="check-code"
@click="changeCheckCode">
</div>
</el-form-item>
<el-form-item label="">
<el-checkbox
v-model="formData.rememberMe" :label="true" >记住我
</el-checkbox>
</el-form-item>
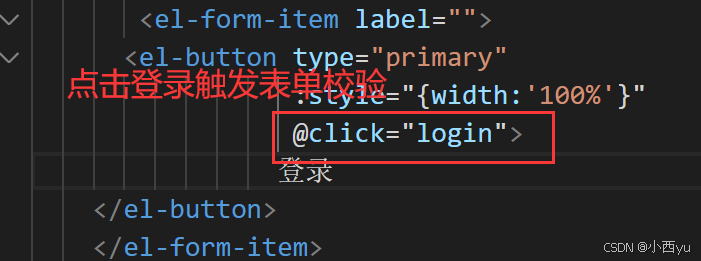
<el-form-item label="">
<el-button type="primary"
:style="{width:'100%'}"
@click="login">
登录
</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script setup>
import { reactive, ref } from "vue";
const api={
checkCode:"api/checkCode"
}
const checkCodeUrl = ref(api.checkCode);
const changeCheckCode = () =>{
checkCodeUrl.value = api.checkCode+"?"+new Date().getTime();
}
//表单相关
const formDataRef=ref();
const formData=reactive({});
const rules={
account:[{
required:true,
message:"请输入用户名",
}],
password:[{
required:true,
message:"请输入密码",
}],
checkCode:[{
required:true,
message:"请输入验证码",
}]
}
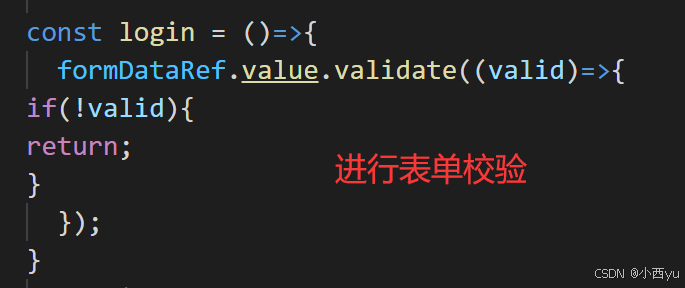
const login = ()=>{
formDataRef.value.validate((valid)=>{
if(!valid){
return;
}
});
}
</script>
<style lang="scss">
.login-body{
width: "100%";
height: calc(100vh);
background-image: url(../assets/login-bg.jpg);
background-size: cover;
background-position: center;
.login-panel{
float: right;
margin-right: 100px;
margin-top: 100px;
padding: 20px;//内容不顶着边
width: 350px;
border-radius: 5px;//圆角
box-shadow: 2px 2px 10px #ddd;//阴影
background: rgba(255,255,255,0.7);
.login-title{
font-size: 20px;
text-align: center;
margin-bottom: 10px;
}
.check-code-panel{
width:100%;
display:flex;
align-items: center;
.input-panel{
// flex:1;
// margin-right: 5px;
}
.check-code{
// height: 30px;
margin-right: auto;
margin-left:5px;
cursor:pointer;
}
}
}
}
</style>