9.1、案例编写
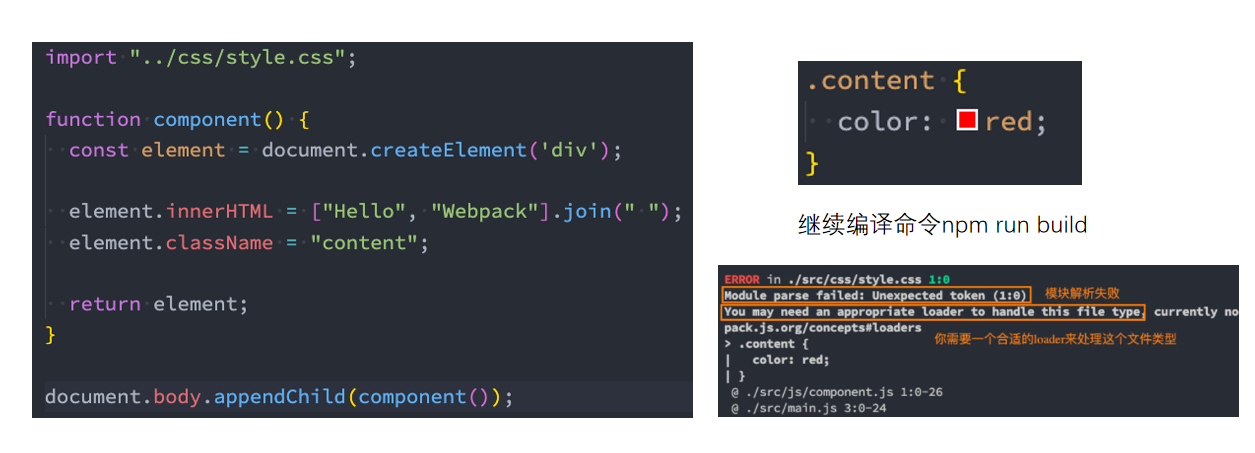
我们创建一个component.js
- 通过JavaScript创建了一个元素,并且希望给它设置一些样式;

我们自己写的css,要把他加入到Webpack的图结构当中,这样才能被webpack检测到进行打包,
style.css-->div_cn.js-->main.js main.js就是工程的入口文件
但是没有对应的处理器loader我们也不能把css文件进行打包,打包css我们需要用的loader为css-loader
shell
npm install css-loader -D9.2、css-loader的使用
上面的错误信息告诉我们需要一个loader来加载这个css文件,但是loader是什么呢?
- loader 可以用于对模块的源代码进行转换;
- 我们可以将css文件也看成是一个模块,我们是通过import来加载这个模块的;
- 在加载这个模块时,webpack其实并不知道如何对其进行加载,我们必须制定对应的loader来完成这个功能;
那么我们需要一个什么样的loader呢?
- 对于加载css文件来说,我们需要一个可以读取css文件的loader;
- 这个loader最常用的是css-loader;
css-loader的安装:
sh
npm install css-loader -Dwebpack这个东西,你在不配置其他插件的同时他是具备处理js功能的,但是对于其他的一些文件,比如css,图片,vue文件他是不知道怎么处理的,但是我们可以配置一大堆的插件,来达到打包各种文件,进行代码压缩,代码转换的功能,webpack的拓展性是无敌
9.3、css-loader的使用方案
如何使用这个loader来加载css文件呢?有三种方式:
- 内联方式;
- CLI方式(webpack5中不再使用);
- 配置方式;
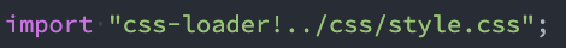
内联方式:
-
内联方式使用较少,因为不方便管理;
-
在引入的样式前加上使用的loader,并且使用!分割;

CLI方式
- 在webpack5的文档中已经没有了==--module-bind==;
- 实际应用中也比较少使用,因为不方便管理;
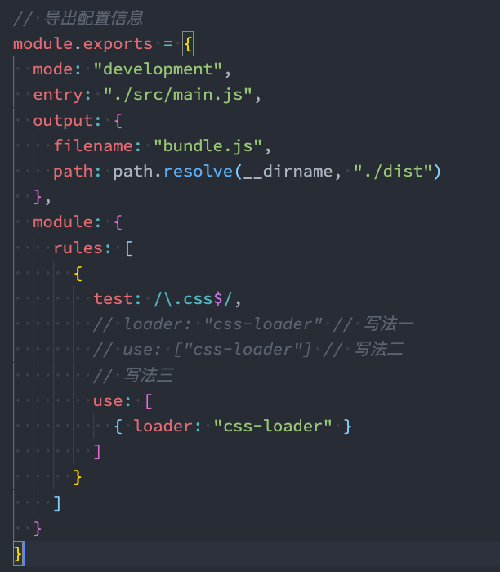
9.4、loader配置方式
配置方式表示的意思是在我们的webpack.config.js文件中写明配置信息:
- module.rules中允许我们配置多个loader(因为我们也会继续使用其他的loader,来完成其他文件的加载);
- 这种方式可以更好的表示loader的配置,也方便后期的维护,同时也让你对各个Loader有一个全局的概览;
module.rules的配置如下:
-
rules属性对应的值是一个数组:[Rule]
-
数组中存放的是一个个的Rule,Rule是一个对象,对象中可以设置多个属性:
- ==test属性:==用于对 resource(资源)进行匹配的,通常会设置成正则表达式;
- ==use属性:==对应的值时一个数组:[UseEntry]
- UseEntry是一个对象,可以通过对象的属性来设置一些其他属性
- loader:必须有一个 loader属性,对应的值是一个字符串;
- options:可选的属性,值是一个字符串或者对象,值会被传入到loader中;
- query:目前已经使用options来替代;
- 传递字符串(如:use: [ 'style-loader' ])是 loader 属性的简写方式(如:use: [ { loader: 'style-loader'} ]);
- UseEntry是一个对象,可以通过对象的属性来设置一些其他属性
- loader属性: Rule.use: [ { loader } ] 的简写。

测试后发现,我们打包后的css并没有生效,怎么解决?
9.5、认识style-loader
我们已经可以通过css-loader来加载css文件了
- 但是你会发现这个css在我们的代码中并没有生效(页面没有效果)。
这是为什么呢?
- 因为css-loader只是负责将.css文件进行解析,并不会将解析之后的css插入到页面中;
- 如果我们希望再完成插入style的操作,那么我们还需要另外一个loader,就是style-loader;
安装style-loader:
sh
npm install style-loader -D9.6、配置style-loader
那么我们应该如何使用style-loader:
-
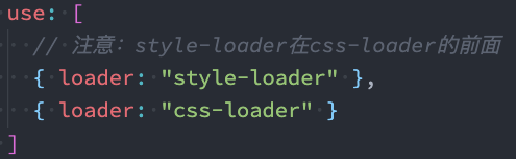
在配置文件中,添加style-loader;
-
注意:因为loader的执行顺序是从右向左(或者说从下到上,或者说从后到前的),所以我们需要将style-loader写到css-loader的前面;

-
重新执行编译npm run build,可以发现打包后的css已经生效了:
- 当前目前我们的css是通过页内样式的方式添加进来的;
- 后续我们也会讲如何将css抽取到单独的文件中,并且进行压缩等操作;
css-loader跟style-loader都是开发时依赖,所以我们加-D
9.7、配置插件的简写方式
js
const path = require("path")
module.exports = {
entry: "./src/main.js",
output: {
filename: "bundle.js",
//写成配置的话一定要写成绝对路径
//否则会提示:-configuration.output.path:The provided value "./build" is not an absolute path!
//_dirname,当前文件webpack.config.js所在的路径
path: path.resolve(__dirname, "./build")
},
//完整写法
// module:{
// rules:[
// {
// //告诉webpack配置什么样的文件
// test:"/\.css$/",
// use:[ //use中多个loader的使用顺序是从后往前
// {loader:"style-loader"},
// {loader:"css-loader"},
// {loader:"css-loader",options:{}}
// ]
// }
// ]
// }
//简写一:如果loader只有一个,不写use
// module:{
// rules:[
// {
// //告诉webpack配置什么样的文件
// test:"/\.css$/",
// loader:"css-loader"
// }
// ]
// }
//简写二:多个loader不需要其他属性时,可以直接写loader字符传形式
// module:{
// rules:[
// {
// //告诉webpack配置什么样的文件
// test:"/\.css$/",
// use:["style-loader","css-loader"]
// }
// ]
// }
//目前截断我们使用的这种方式并没有将css抽取成一个css文件用link的方式导入
//而是用style标签的方式导入的css样式,如果想要抽取成一个文件,我们需要用到webpack文件的高级特性
}9.8、如何处理less文件
在我们开发中,我们可能会使用less、sass、stylus的预处理器来编写css样式,效率会更高。
那么,如何可以让我们的环境支持这些预处理器呢?
- 首先我们需要确定,less、sass等编写的css需要通过工具转换成普通的css;
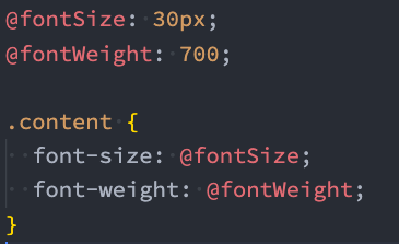
比如我们编写如下的less样式:

我们需要借用Less工具处理
-
我们可以使用less工具来完成它的编译转换:
shnpm install less -D -
执行如下命令:
shnpx lessc ./src/css/title.less title.css
这种方式只能处理单个或者多个less文件,我们怎么让他可以进行自动转换
9.1、less-loader处理
但是在项目中我们会编写大量的css,它们如何可以自动转换呢?
-
这个时候我们就可以使用less-loader,来自动使用less工具转换less到css;
shnpm install less-loader -D
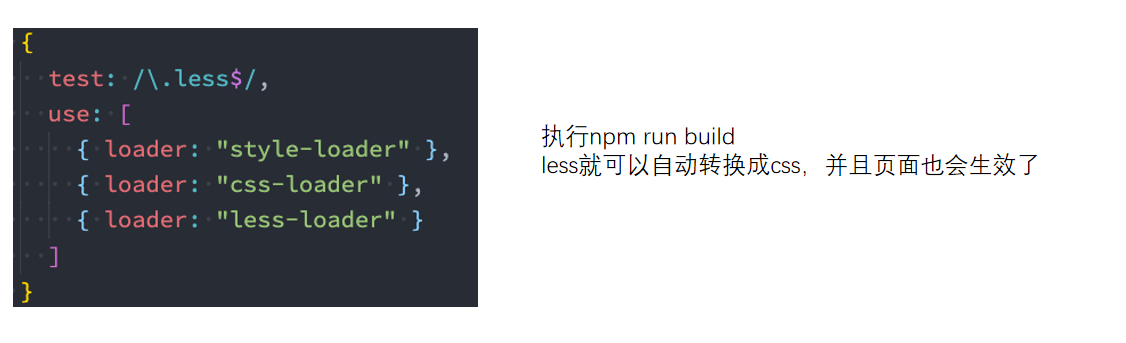
配置webpack.config.js

9.2、如何处理sass文件
很好的一个开发的文档
https://cloud.tencent.com/developer/section/1477538
区分node-sass和sass的区别
https://blog.csdn.net/feiying0canglang/article/details/126372260
快速开始
sh
npm install sass-loader sass webpack --save-dev将 sass-loader 、css-loader 与 style-loader 进行链式调用,可以将样式以 style 标签的形式插入 DOM 中,或者使用 mini-css-extract-plugin 将样式输出到独
立的文件中。
app.js
js
import './style.scss';style.scss
scss
$body-color: red;
body {
color: $body-color;
}webpack.config.js
js
module.exports = {
module: {
rules: [
{
test: /\.s[ac]ss$/i,
use: [
// 将 JS 字符串生成为 style 节点
'style-loader',
// 将 CSS 转化成 CommonJS 模块
'css-loader',
// 将 Sass 编译成 CSS
'sass-loader',
],
},
],
},
};启动我们的webpack完成操作
9.3、关于sass怎么导入node_modules里的sass文件
在Sass和Webpack的环境中,使用@import指令来导入其他Sass文件或模块是非常常见的。然而,当涉及到从node_modules中导入第三方库的Sass文件时,事情就变得稍微复杂一些。这里,~符号的作用就体现出来了。
1、什么是~符号?
在Sass中直接使用@import "bootstrap"这样的语句时,Sass编译器会尝试在当前文件所在的目录及其子目录中查找bootstrap文件。如果找不到,它不会自动去node_modules目录下查找。但是,当我们使用@import "~bootstrap"时,我们实际上是告诉Webpack(而不是Sass编译器)去node_modules目录下查找bootstrap。
2、~符号的使用场景
当你在项目中使用了像Bootstrap这样的外部Sass库,并且想要在你的Sass文件中导入它们的样式时,~符号就是必要的。这是因为Bootstrap(或其他库)的Sass文件位于node_modules目录下,而默认情况下,Sass的@import指令不会去那里查找文件。
3、为什么可以移除~?
随着Webpack和Sass-loader的改进,它们现在能够更好地协同工作,理解@import指令,并在必要时自动查找node_modules目录。这意味着,即使你不使用~,只要Webpack配置正确,它仍然可以识别出你试图从node_modules中导入一个库。因此,现代的配置通常推荐去掉~,使得Sass代码更加干净和易于阅读。
4、总结
~符号最初被引入是为了明确告诉Webpack在node_modules中查找库文件。- 现代的Webpack和Sass-loader配置已经足够智能,能够自动处理
node_modules中的导入,因此~不再是必需的。 - 移除
~可以使你的Sass代码更加简洁,减少潜在的混乱。
然而,尽管推荐移除~,Webpack和Sass-loader仍然会支持它的使用,以保持向后兼容性。如果你在旧项目中看到~的使用,不必惊慌,它仍然是有效的,只是现代的最佳实践中不再推荐这样做。
9.4、认识PostCSS工具
什么是PostCSS呢?
- PostCSS是一个通过JavaScript来转换样式的工具;
- 这个工具可以帮助我们进行一些CSS的转换和适配,比如自动添加浏览器前缀、css样式的重置;
- 但是实现这些功能,我们需要借助于PostCSS对应的插件;
如何使用PostCSS呢?主要就是两个步骤:?
- 第一步:查找PostCSS在构建工具中的扩展,比如webpack中的postcss-loader;
- 第二步:选择可以添加你需要的PostCSS相关的插件;
9.5、postcss-loader
我们可以借助于构建工具:
- 在webpack中使用postcss就是使用postcss-loader来处理的;
我们来安装postcss-loader: 一定得先安装postcss-loader这个工具
sh
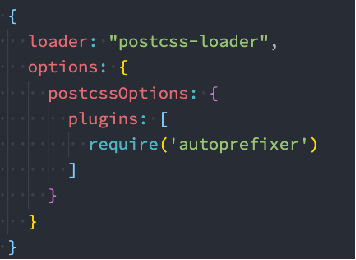
npm install postcss-loader -D我们修改加载css的loader:(配置文件已经过多,给出一部分了)
- 注意:因为postcss需要有对应的插件才会起效果,所以我们需要配置它的plugin;

安装autoprefixer工具
sh
npm i autoprefixer9.6、单独的postcss配置文件
因为我们需要添加前缀,所以要安装autoprefixer:
sh
npm install autoprefixer -D我们可以将这些配置信息放到一个单独的文件中进行管理:
- 在根目录下创建postcss.config.js

9.7、postcss-preset-env预设
事实上,在配置postcss-loader时,我们配置插件并不需要使用autoprefixer。
我们可以使用另外一个插件:postcss-preset-env
- postcss-preset-env也是一个postcss的插件;
- 它可以帮助我们将一些现代的CSS特性,转成大多数浏览器认识的CSS,并且会根据目标浏览器或者运行时环境添加所需的polyfill;
- 也包括会自动帮助我们添加autoprefixer(所以相当于已经内置了autoprefixer);
首先,我们需要安装postcss-preset-env:
sh
npm install postcss-preset-env -D之后,我们直接修改掉之前的autoprefixer即可:

注意:我们在使用某些postcss插件时,也可以直接传入字符串

总结:转特性颜色有#号格式转换为RGBA格式,加浏览器前缀等
postcss这个工具非常强大、后续的px转各种单位rem/vw/vh都可以下载插件进行配置
9.8、Webpack重要性总结
我们刚才了解的postcss是一个独立的工具,我们可以脱离webpack进行使用,刚才我们学了好多的loader,学习了一堆的配置,很多很杂,我觉得根本记不住,
配来配去的很容易乱,我们在开发当中并不会配置这些繁杂的东西,在真实的开发过程中,我们都是利用脚手架进行开发,脚手架里面把这些该配置的东西全部都帮
你配置好了,所以你可以直接在脚手架的基础上进行开发的,学习这个东西的目的是理解整个这个流程,目前前端的这个项目到底是如何跑起来的
也包括帮住你理解以前在学习css的时候,我说过一句话,我们现在的开发模式中我们根本不需要手动的添加浏览器前缀,以前你可能很疑惑,我不加这个浏览器
前缀以后怎么办呢?那有些浏览器需要适配的话那我怎么适配呢?我们现在就借助webpack配置postcss工具来进行加前缀的转换。是一个自动化的过程
现在的前端开发,更加的提倡四个现代化:模块化、组件化、规范化、自动化,关于这四个现代化在讲webpack之初我已经介绍过了,忘记了往前翻。
所以总的来说,webpack这个工具是非常的屌。
前边的loader我们去讲的如何处理css类型的文件,下边我们学习的是处理image图片资源、怎么处理Es5转Es6的js代码、怎么处理Vue组件转html。
9.9、Webpack打包图片资源
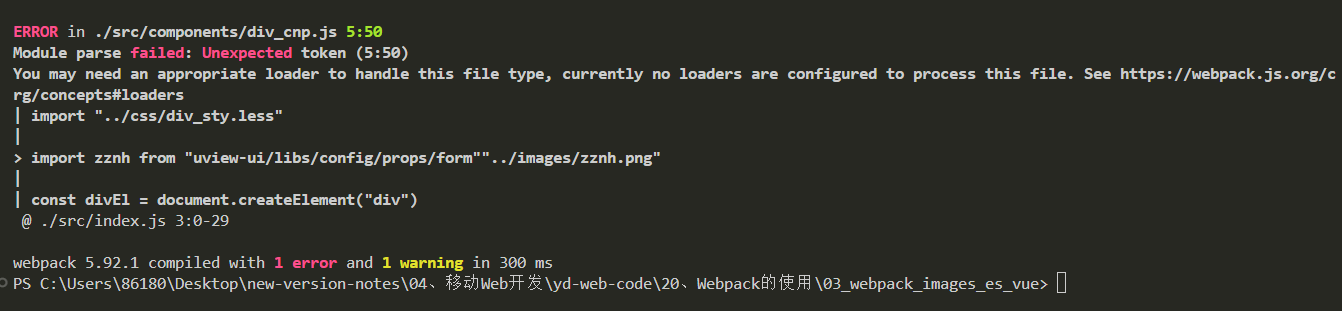
从新建立一个工程、导入俩文件、按照模块化的方式引入图片资源、把他放到图片标签的src属性上、最后打包-->发现报错,

为什么?因为没有对应的处理器?我们首先想到的是下载对应的loader,在早期的时候我们使用的loader为 npm insetall file-loader.早期的时候确实需要借助于这
个loader,但是在最新版本的webpack中对于文件的处理,现在的webpack已经内置了,以前的时候webpack是没有内置的,既然已经内置了为什么在运行的时候
还会报错?这是因为webpack默认把所有模块按照js模块的方式来进行处理的,也就是webpack不清楚我要按照那种格式去处理.
配置格式
js
const path = require("path")
module.exports = {
entry: "./src/index.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "./build")
},
module: {
rules:[
{
test:/\.css$/,
use:["style-loader","css-loader", "postcss-loader"]
},
{
test:/\.less$/,
use:["style-loader","css-loader","less-loader", "postcss-loader"]
},
{
test:/\.(png|jpe?g|svg|gif)$/,
type:"asset"
}
]
}
}9.1、认识asset module type
我们当前使用的webpack版本是webpack5:
在webpack5之前,加载这些资源我们需要使用一些loader,比如raw-loader 、url-loader、file-loader;
在webpack5开始,我们可以直接使用资源模块类型(asset module type),来替代上面的这些loader;
资源模块类型(asset module type),通过添加 4 种新的模块类型,来替换所有这些 loader:
asset/resource 发送一个单独的文件并导出 URL。
之前通过使用 file-loader 实现;
asset/inline 导出一个资源的 data URI。
之前通过使用 url-loader 实现;
asset/source 导出资源的源代码
之前通过使用 raw-loader 实现;
asset 在导出一个 data URI 和发送一个单独的文件之间自动选择。
asset 在导出一个 data URI 和发送一个单独的文件之间自动选择。
9.2、asset module type的使用
那么具体的asset/resource、asset/inline、asset/source、asset有什么区别呢?
如果是asset/resource,那么在打包的过程当中就把图片完成的给打包进了build目录了,底层做的事情就相当于一个复制,然后把url给设置了进去
如果是asset/inline那么在打包的时候就对图片进行base64的编码,然后把这个base64字符串放进去,编码的好处是,会减少网络请求、当然也有一定的坏处,资源越大编码的长度就非常大,相应的js文件也会变大。这会导致浏览器下载解析js文件过慢,但是一般我们都是做相应的取舍,小图片编码,大图片我们还是进行复制打包。显然前者都不能满足,
asset/source是把资源导出为源代码的形式,你像我们这个图片他本身就是二进制的,你拿到一个二进制的文件,本身来说没有太大的意义,因为毕竟不是要自己对这个文件做解码,如果要是自己需要对文件做解码,你就需要拿到这个源代码,但是我们一般是不需要自己去做解码的,这个工作通常都是浏览器去做
如果想要达到,大的打包,小的编码这种效果,必须采用asset参数、设置对应的参数limit,来规定,多大算大,多小算小
9.3、url-loader的limit效果?
开发中我们往往是小的图片需要转换,但是大的图片直接使用图片即可
这是因为小的图片转换base64之后可以和页面一起被请求,减少不必要的请求过程;
而大的图片也进行转换,反而会影响页面的请求速度;
我们需要两个步骤来实现:
步骤一:将type修改为asset;
步骤二:添加一个parser属性,并且制定dataUrl的条件,添加maxSize属性;

9.4、如何可以自定义文件的输出路径和文件名呢?
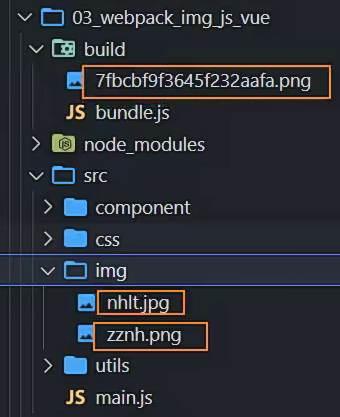
经过打包之后,发现打包后图片的名字,名字变了,我们并不能确定这个图片是打包前的那张图片,所以我想定制这个打包后图片的名字,怎么做?

方式一:修改output,添加assetModuleFilename属性;
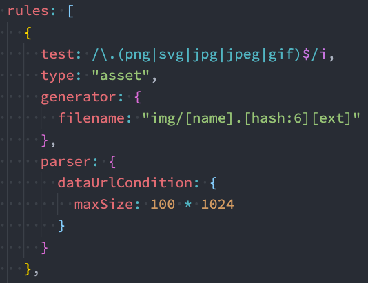
方式二:在Rule中,添加一个generator属性,并且设置filename;

我们这里介绍几个最常用的placeholder
-
ext\]: 处理文件的扩展名;
-
hash\]:文件的内容,使用MD4的散列函数处理,生成的一个128位的hash值(32个十六进制);
js
const path = require("path")
module.exports = {
entry: "./src/index.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "./build"),
//方式一:
assetModulFilename:"img/[name].[hash:6][ext]"
},
module: {
rules:[
{
test:/\.css$/,
use:["style-loader","css-loader", "postcss-loader"]
},
{
test:/\.less$/,
use:["style-loader","css-loader","less-loader", "postcss-loader"]
},
{
test:/\.(png|jpe?g|svg|gif)$/,
type:"asset",
//方式二
generator:{
//占位符
//name:指向原来的图片名称
//ext:拓展名
//hash: webpack按照某种规格生成的hash
filename:"image/[name].[hash:6][ext]"
},
//limit效果,根据图片不同的大小进行不同的处理1、小的编码成base64,大的打包
parser:{
dataUrlCondition:{
maxSize:100*1024
}
}
}
]
}
}9.5、为什么需要babel?
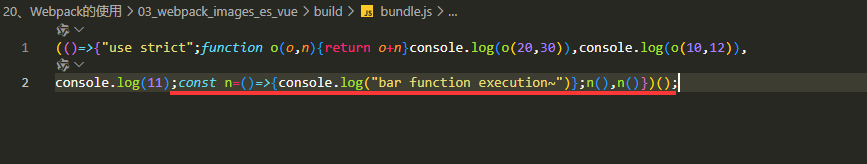
前面我们介绍了如何去打包css、less、sass、图片等资源下边我们需要学习如何打包js文件、有些同学就很奇怪了,不是一开始说,webpack不是都默认去处理js文件了嘛,那为啥还要去讲这个东西?我们观察意见的打包文件会发现,打包确实成功了,代码也进行了丑化,但是es6的代码并没有进行转es5的操作,你还是能看到箭头函数和const的身影、但是有些浏览器恰恰就不支持es6语法,所以我们需要利用webpack配置一些插件对js进行再次处理

事实上,在开发中我们很少直接去接触babel,但是babel对于前端开发来说,目前是不可缺少的一部分:
开发中,我们想要使用ES6+的语法,想要使用TypeScript,开发React项目,它们都是离不开Babel的;
所以,学习Babel对于我们理解代码从编写到线上的转变过程至关重要;
那么,Babel到底是什么呢?
Babel是一个工具链,主要用于旧浏览器或者环境中将ECMAScript 2015+代码转换为向后兼容版本的JavaScript;
包括:语法转换、源代码转换等;

9.6、Babel命令行使用?
babel本身可以作为一个独立的工具(和postcss一样),不和webpack等构建工具配置来单独使用。
如果我们希望在命令行尝试使用babel,需要安装如下库:
@babel/core:babel的核心代码,必须安装;
==@babel/cli:==可以让我们在命令行使用babel;
sh
npm install @babel/cli @babel/core -D使用babel来处理我们的源代码:
src:是源文件的目录;
--out-dir:指定要输出的文件夹dist;
shell
npx babel src --out-dir dist9.7、Babel插件的使用?
我们使用postcss的时候,也是装上那个工具然后配置插件、同样的Babel也是一个工具,你要想达到某种目的也需要配置插件
比如我们需要转换箭头函数,那么我们就可以使用箭头函数转换相关的插件:
npm install @babel/plugin-transform-arrow-functions -D
npx babel src --out-dir dist --plugins=@babel/plugin-transform-arrow-functions
查看转换后的结果:我们会发现 const 并没有转成 var
这是因为 plugin-transform-arrow-functions,并没有提供这样的功能;
我们需要使用 plugin-transform-block-scoping 来完成这样的功能;
npm install @babel/plugin-transform-block-scoping -D
npx babel src --out-dir dist --plugins=@babel/plugin-transform-block-scoping ,@babel/plugin-transform-arrow-functions
9.8、Babel的预设preset?
但是如果要转换的内容过多,一个个设置是比较麻烦的,我们可以使用预设(preset):
后面我们再具体来讲预设代表的含义;
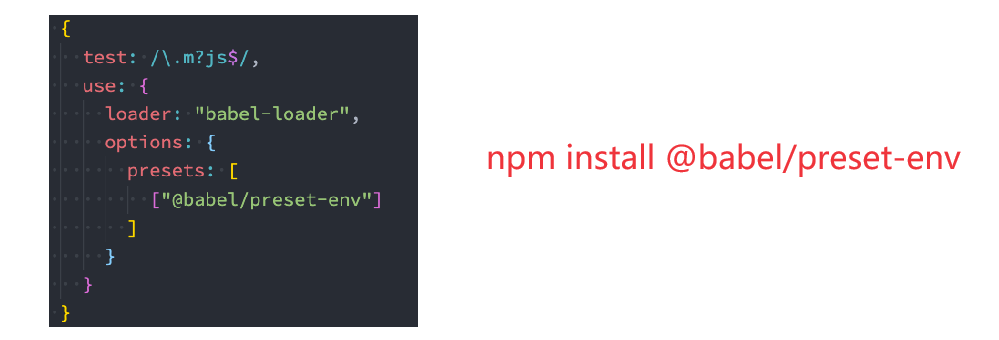
安装@babel/preset-env预设:
npm install @babel/preset-env -D
执行如下命令:
npx babel src --out-dir dist --presets=@babel/preset-env
9.1、babel-loader?
在实际开发中,我们通常会在构建工具中通过配置babel来对其进行使用的,比如在webpack中。
那么我们就需要去安装相关的依赖:
npm install babel-loader -D
我们可以设置一个规则,在加载js文件时,使用我们的babel:

配置这完成这个loader,我们还需要配置对应的插件、这个东西跟postcss那个工具一样,光指明他是没用的,我们还需要配置对应的插件
刚才我们测试不借助webpack,使用命令行的方式来用Babel我们一共下载过两个插件分别是
处理箭头函数的插件
npm install @babel/plugin-transform-arrow-functions -D
处理变量类型的插件
npm install @babel/plugin-transform-block-scoping -D
我们需要告诉babel来使用这俩插件(这个可以直接配置到webpack这个文件中--内部化配置)
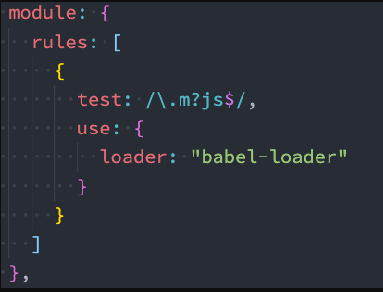
js
{
test:'/\.m?js$',
use:{
loader:"babel-loader"
options:{
plugins:[
"@babel/plugin-transform-arrow-functions"
"@babel/plugin-transform-block-scoping"
]
}
}
}9.2、babel配置文件抽取?
关于babel插件的配置插件你可以配置到webpack的配置文件中、当然也可以抽取一个单独的文件
Babel配置文件通常是一个名为==.babelrc的文件,或者是babel.config.js==。以下是一个基本的.babelrc配置文件示例,
js
module.exports = {
plugins:[
"@babel/plugin-transform-arrow-functions"
"@babel/plugin-transform-block-scoping"
]
};9.3、babel-preset预设环境?
如果我们一个个去安装使用插件,那么需要手动来管理大量的babel插件,我们可以直接给webpack提供一个preset,webpack会根据我们的预设来加载对应的插件列表,并且将其传递给babel。
比如常见的预设有三个:
- env
- react
- TypeScript
安装preset-env:

外部配置文件配置预设环境
js
module.exports = {
//预设环境配置了就不用在配置这个插件了
plugins:[
"@babel/plugin-transform-arrow-functions"
"@babel/plugin-transform-block-scoping"
]
//配置预设环境
presets:[
["@babel/preset-env"]
]
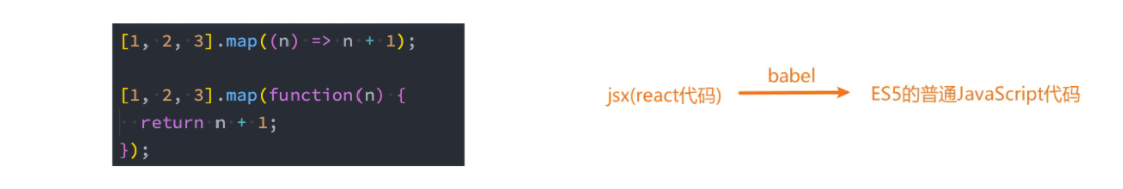
};9.4、webpack处理Vue文件?
本来不打算先讲关于Vue的东西、但是提前讲这个的话,可以为自己后期学Vue做一定的知识铺垫,那么webpack到底是怎么处理这个Vue的文件呢?可能有些人到这里还没有学习过Vue的一些语法,不用着急后面的话会非常详细去刨析这个Vue
白居易的琵琶行
千呼万唤始出来,犹抱琵琶半遮面。转轴拨弦三两声,未成曲调先有情。
我们现在,在示例项目中已经写了非常多的文件代码,但是项目结构看起来非常的乱,但是真是开发中,我们并不会这么做,通常都是采用某种脚手架来进行快速开发、其实不管什么框架最终的话都是展现为 HTML+CSS+JavaScript,一切的一切都是在加速开发。
我们观察打包好后的文件,东西真的非常的多,一个js文件塞了那么多东西,因为我们引入了Vue,所以不仅仅只是打包了我们自己些的代码Vue的代码也会打包进去这个不用担心后期我们学习webpack高级的时候会做分包处理
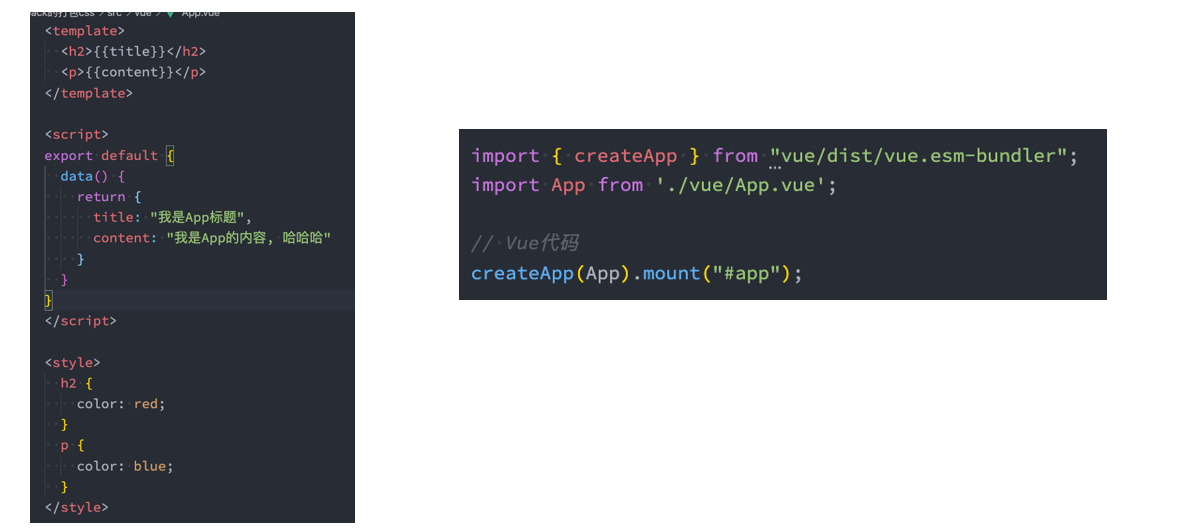
实战测试
在开发中我们会编写Vue相关的代码,webpack可以对Vue代码进行解析:
接下来我们编写自己的App.vue代码;
下载安装Vue依赖:npm i vue

所谓的处理我们书写的Vue文件,首先我们需要把这个Vue文件加入到Webpack的依赖图中,加入依赖图成功后在打包

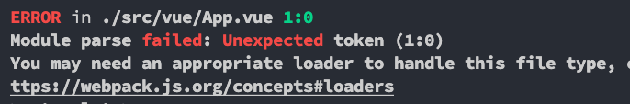
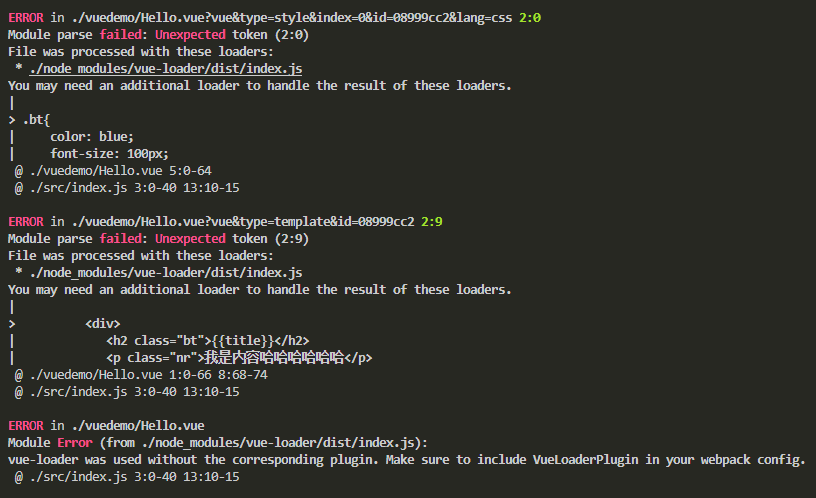
我们发现对代码打包会报错:我们需要合适的Loader来处理文件。
这个时候我们需要使用vue-loader:
shell
npm install vue-loader -D在webpack的模板规则中进行配置:

9.5、@vue/compiler-sfc
在编写Vue代码前我们通过 npm i Vue 来安装了Vue,所以这个插件自然而然就被装上了,如果没有安装过Vue,你可以先安装这个
npm install @vue/compiler-sfc -D
但是我们测试的时候可能会一个错

这是因为我们少配置了一个插件


重新打包即可支持App.vue的写法
另外,我们也可以编写其他的.vue文件来编写自己的组件;
9.6、resolve模块解析
resolve用于设置模块如何被解析:
-
在开发中我们会有各种各样的模块依赖,这些模块可能来自于自己编写的代码,也可能来自第三方库;
-
resolve可以帮助webpack从每个 require/import 语句中,找到需要引入到合适的模块代码;
-
webpack 使用 enhanced-resolve 来解析文件路径;
webpack能解析三种文件路径:
- 绝对路径
- 由于已经获得文件的绝对路径,因此不需要再做进一步解析。
- 相对路径(相对路径最后也会被拼接成一个绝对路径)
- 在这种情况下,使用 import 或 require 的资源文件所处的目录,被认为是上下文目录;
- 在 import/require 中给定的相对路径,会拼接此上下文路径,来生成模块的绝对路径;
- 模块路径(直接跟是一个Vue,根据modules属性来决定是那个文件夹查找的,这也是为啥会去找node_modules,因为默认值就是他)
- 在 resolve.modules中指定的所有目录检索模块;
- 默认值是 ['node_modules'],所以默认会从node_modules中查找文件;
- 我们可以通过设置别名的方式来替换初识模块路径,具体后面讲解alias的配置;
- 在 resolve.modules中指定的所有目录检索模块;
上述我们在测试那个Vue文件打包时,我们在导入Vue组件时,我们明确的书写了Vue文件的后缀,这是为什么呢?在webpack中我们通过resolve这个设置,来设置模块如何被解析的,在开发过程中我们可能会有各种各样的模块依赖,有可能时我们自己编写的代码也有可能来自第三方库,resolve可以帮助啊webpack从每个require/import语句中找到需要引入的模块代码,webpack底层时怎么做的就是利用enhanced-resolve这个库来解决这个问题的
9.8、解析的过程中具体会如何操作呢?
如果是一个文件:
- 如果文件具有扩展名,则直接打包文件;
- 否则,将使用 resolve.extensions选项作为文件扩展名解析;
比如我导入了一个 import utils from './utils/format.js'带拓展名了直接就帮我们找到这个文件了,如果我们些的是一个format,require,会自动往后边拼接,.js .json .node,但是webpack是怎么做的呢?如果没有跟上我们的后缀名,那么他是根据resolve.extensions的选项来作为文件拓展名解析的
如果是一个文件夹:
- 会在文件夹中根据 resolve.mainFiles配置选项中指定的文件顺序查找;
- resolve.mainFiles的默认值是 ['index'];
- 再根据 resolve.extensions来解析扩展名;
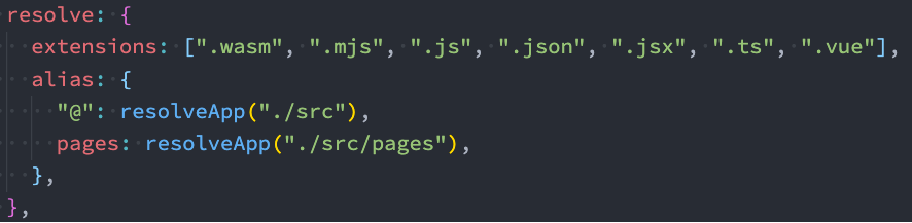
9.1、具体怎么配置extensions和alias
extensions是解析到文件时自动添加扩展名:
默认值是 ['.wasm', '.mjs', '.js', '.json'];
所以如果我们代码中想要添加加载 .vue 或者 jsx 或者 ts 等文件时,我们必须自己写上扩展名;
另一个非常好用的功能是配置别名alias:
特别是当我们项目的目录结构比较深的时候,或者一个文件的路径可能需要 .../.../.../这种路径片段;
我们可以给某些常见的路径起一个别名;