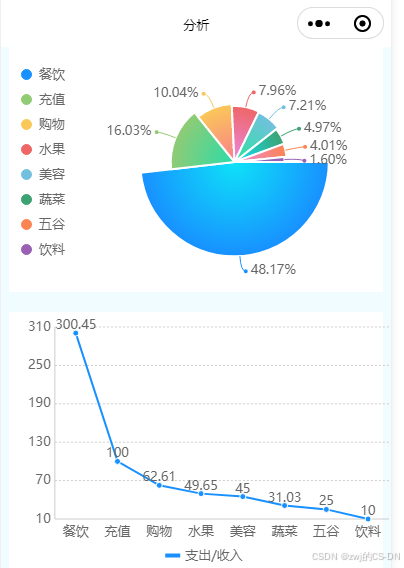
效果图如下

以上为加载接口所得数据的玫瑰图与折线图
具体步骤如下
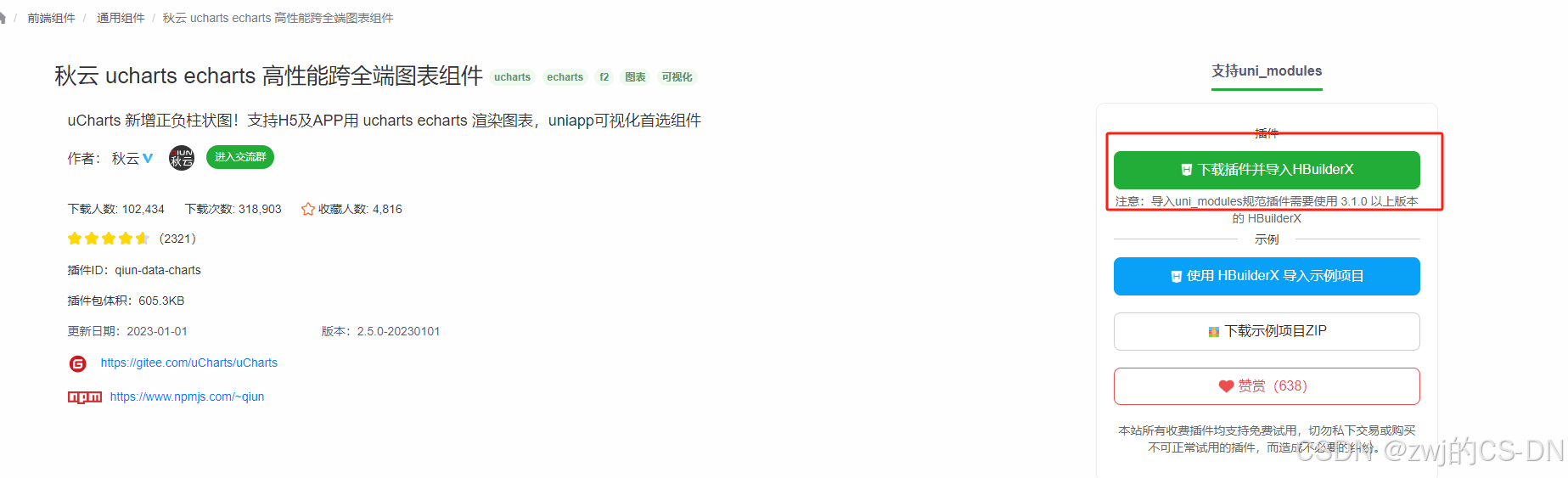
1,将插件导入Hbuiler 所需要的项目中(插件地址:秋云 ucharts echarts 高性能跨全端图表组件 - DCloud 插件市场)

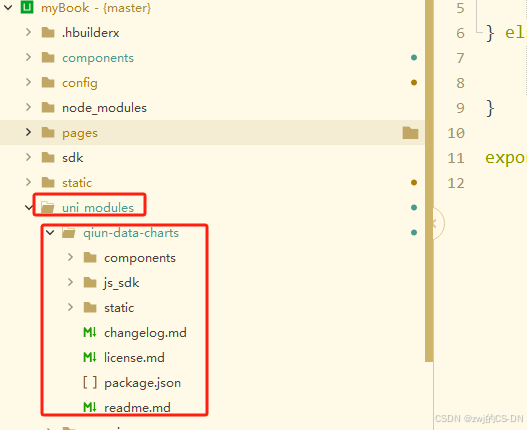
2,导入成功是这样的

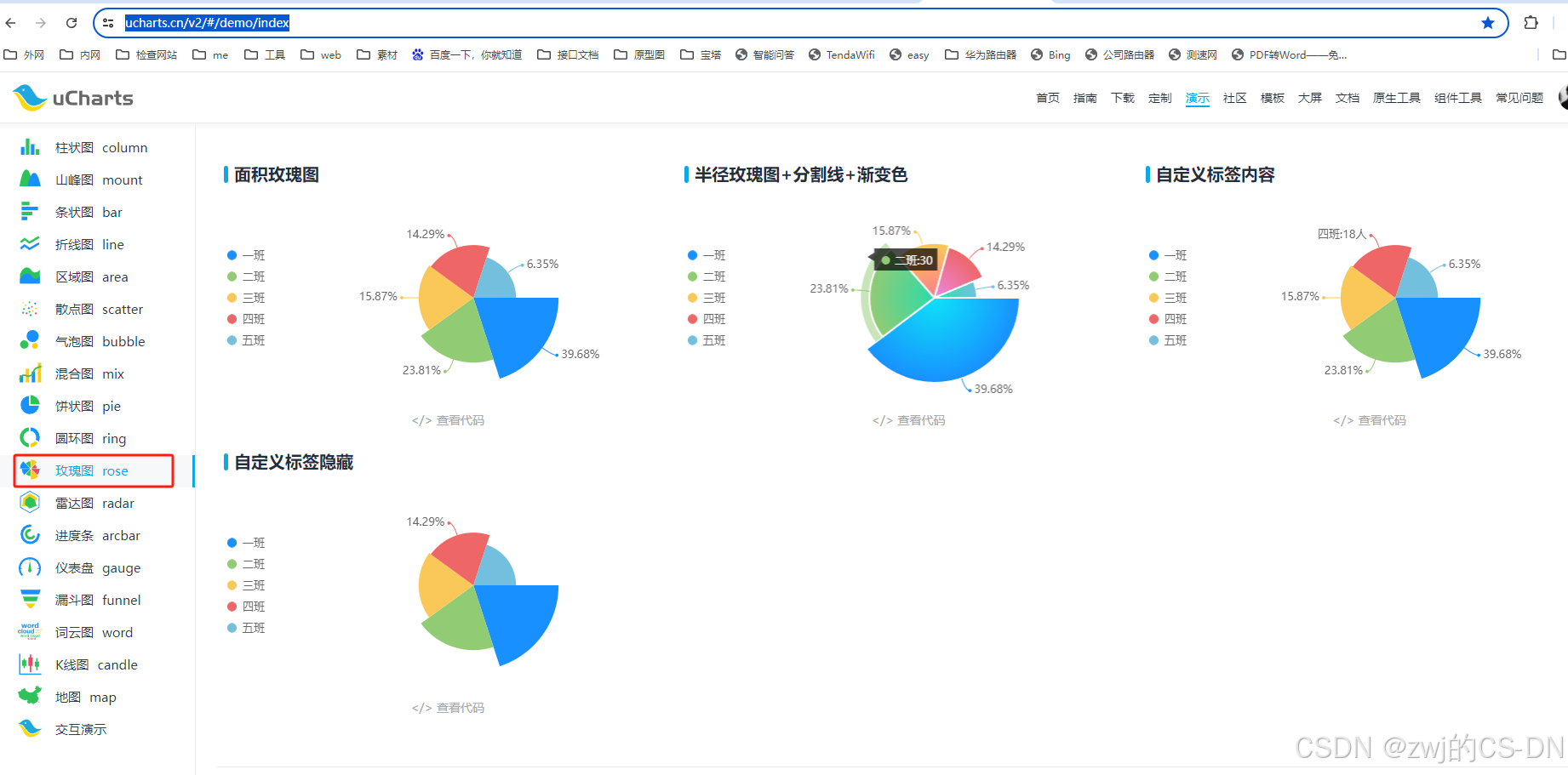
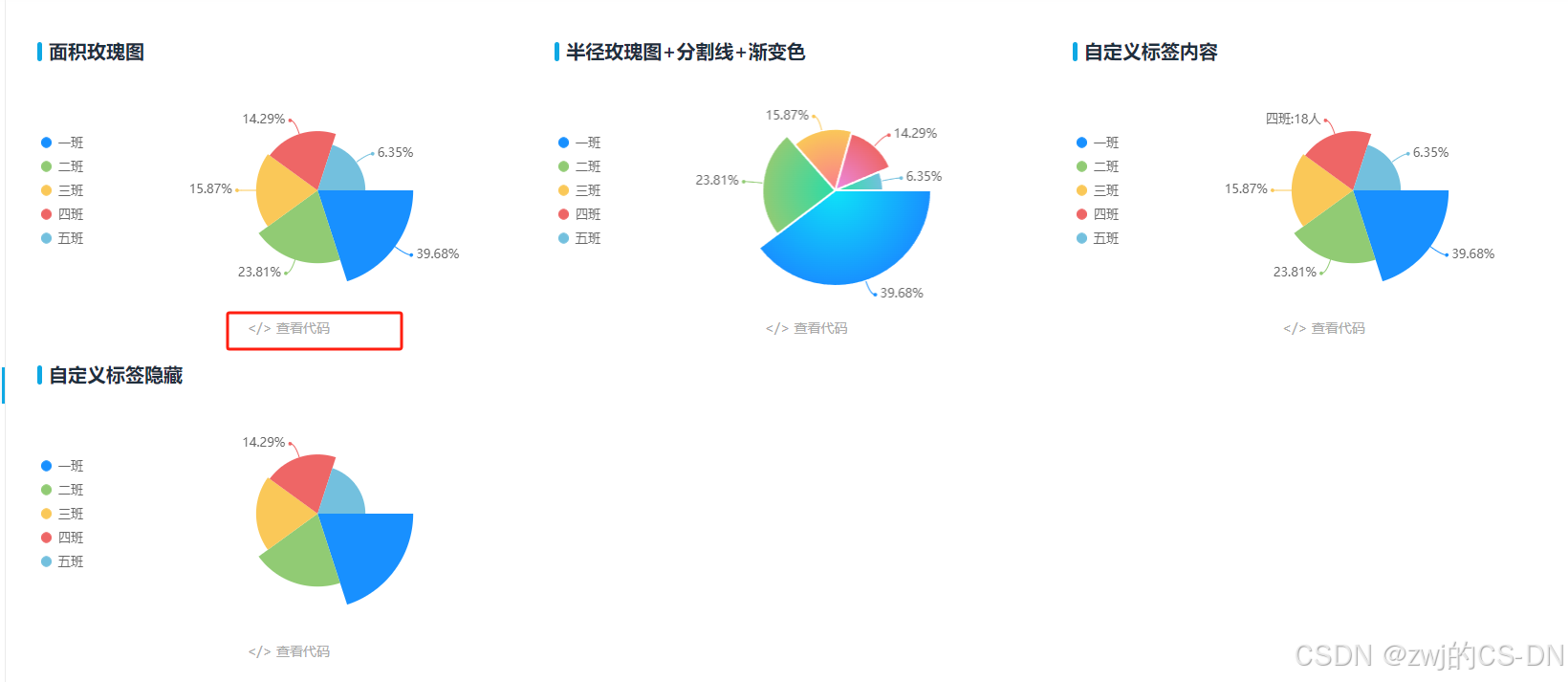
3,打开Ucharts官方地址(uCharts官网 - 秋云uCharts跨平台图表库) 各种图形应有尽有,如下

4,选择自己需要的图形,这里我用玫瑰图,折线图举例

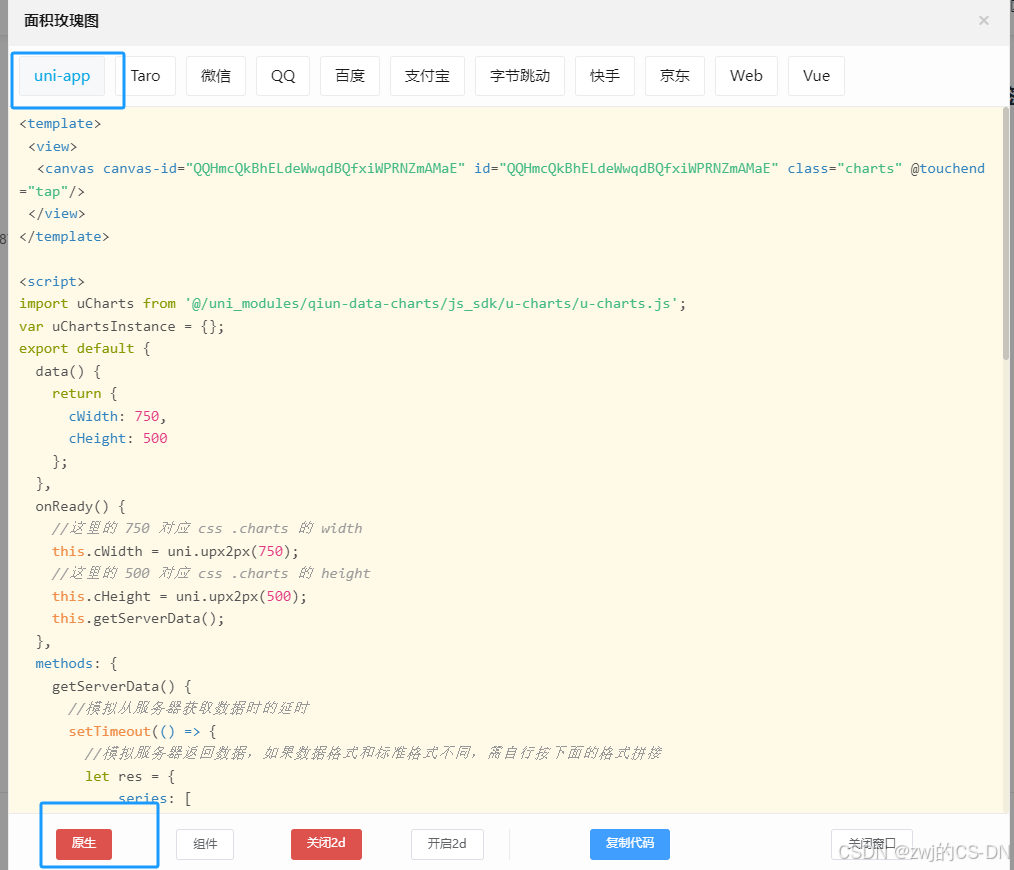
选择喜欢的类型点击查看代码 ,支持很多app,小程序,我这里用的UNiapp 原生代码

5,复制代码到自己项目页面中,调整好css,我的代码如下
a,页面代码
<view class="echartPieClass">
<canvas canvas-id="oCwSurlEYAHlHHJgTshuROhNgUmUHblO" id="oCwSurlEYAHlHHJgTshuROhNgUmUHblO" class="charts" @touchend="tap"/>
</view>
<view class="echartPieClass">
<canvas canvas-id="shSXlKCaGHqXyosxTHYDuRySdVunSfAT" id="shSXlKCaGHqXyosxTHYDuRySdVunSfAT" class="charts" @touchend="tap1"/>
</view>b,js,css代码
<script>
//引入插件js
import uCharts from '@/uni_modules/qiun-data-charts/js_sdk/u-charts/u-charts.js';
var uChartsInstance = {};//玫瑰图
uChartsInstance1 = {};//折线图
export default {
data() {
return {
pieList:[],
nameList:[],
pricesList:[],
cWidth: 750,
cHeight: 500
};
},
onReady() {
this.MtypeName();//加载接口
//这里的 750 对应 css .charts 的 width
this.cWidth = uni.upx2px(750);
//这里的 500 对应 css .charts 的 height
this.cHeight = uni.upx2px(500);
},
methods: {
MtypeName(){
this.$api.getTypeNameList({
}).then(res => {
let list=res.result;
let lists="",names="",prices="";
for(var i=0;i<list.length;i++){
if(i<list.length-1){
lists+="{"+'"name"'+":"+'"'+list[i].typename+'"'+","+'"value"'+":"+list[i].allmoney+"}"+",";
names+='"'+list[i].typename+'"'+",";
prices+='"'+list[i].allmoney+'"'+",";
}
else{
lists+="{"+'"name"'+":"+'"'+list[i].typename+'"'+","+'"value"'+":"+list[i].allmoney+"}";
names+='"'+list[i].typename+'"';
prices+='"'+list[i].allmoney+'"';
}
}
lists="["+lists+"]";
names="["+names+"]";
prices="["+prices+"]";
this.pieList=JSON.parse(lists);
this.nameList=JSON.parse(names);
this.pricesList=JSON.parse(prices);
this.getServerData();
this.getServerData1();
})
},
getServerData() {
//模拟从服务器获取数据时的延时
setTimeout(() => {
//模拟服务器返回数据,如果数据格式和标准格式不同,需自行按下面的格式拼接
let res = {
series: [
{
data: this.pieList,//[{"name":"一班","value":50},{"name":"二班","value":30},{"name":"三班","value":20},{"name":"四班","value":18},{"name":"五班","value":8}]
}
]
};
this.drawCharts('QQHmcQkBhELdeWwqdBQfxiWPRNZmAMaE', res);
}, 500);
},
drawCharts(id,data){
const ctx = uni.createCanvasContext(id, this);
uChartsInstance[id] = new uCharts({
type: "rose",
context: ctx,
width: this.cWidth,
height: this.cHeight,
series: data.series,
animation: true,
background: "#FFFFFF",
color: ["#1890FF","#91CB74","#FAC858","#EE6666","#73C0DE","#3CA272","#FC8452","#9A60B4","#ea7ccc"],
padding: [5,5,5,5],
enableScroll: false,
legend: {
show: true,
position: "left",
lineHeight: 25
},
extra: {
rose: {
type: "area",
minRadius: 50,
activeOpacity: 0.5,
activeRadius: 10,
offsetAngle: 0,
labelWidth: 15,
border: false,
borderWidth: 2,
borderColor: "#FFFFFF"
}
}
});
},
tap(e){
uChartsInstance[e.target.id].touchLegend(e);
uChartsInstance[e.target.id].showToolTip(e);
},
getServerData1() {
let res = {
categories:this.nameList,//["2020-12-10","2020-12-11","2020-12-12","2020-12-13","2020-12-14","2020-12-15","2020-12-16","2020-12-17","2020-12-18"],
series: [
{
name: "支出/收入",
data:this.pricesList//[10,5,1,8,0,1,30,20,13]
}
]
};
this.drawCharts1('shSXlKCaGHqXyosxTHYDuRySdVunSfAT', res);
},
drawCharts1(id,data){
const ctx = uni.createCanvasContext(id, this);
uChartsInstance1[id] = new uCharts({
type: "line",
context: ctx,
width: this.cWidth,
height: this.cHeight,
categories: data.categories,
series: data.series,
animation: true,
background: "#FFFFFF",
color: ["#1890FF","#91CB74","#FAC858","#EE6666","#73C0DE","#3CA272","#FC8452","#9A60B4","#ea7ccc"],
padding: [15,10,0,15],
enableScroll: false,
legend: {},
xAxis: {
disableGrid: true
},
yAxis: {
gridType: "dash",
dashLength: 2
},
extra: {
line: {
type: "straight",
width: 2,
activeType: "hollow"
}
}
});
},
tap1(e){
uChartsInstance1[e.target.id].touchLegend(e);
uChartsInstance1[e.target.id].showToolTip(e);
}
}
};
</script>
<style scoped>
.charts{
width: 750rpx;
height: 500rpx;
}
.echartPieClass{
float: left;
width: 96%;
margin-left: 2%;
margin-top: 20px;
background-color: #fff;
}
</style>所有过程就这些,非常容易上手。