BOM浏览器对象模型
浏览器对象模型:将浏览器的各个组成部分封装成对象。是用于描述浏览器中对象与对象之间层次关系的模型,提供了独立于页面内容、并能够与浏览器窗口进行交互的对象结构。
-
组成部分
Window:浏览器窗口对象
Navigator:浏览器对象
Screen:屏幕对象
History:历史记录对象
Location:地址栏对象 -
Window窗口对象
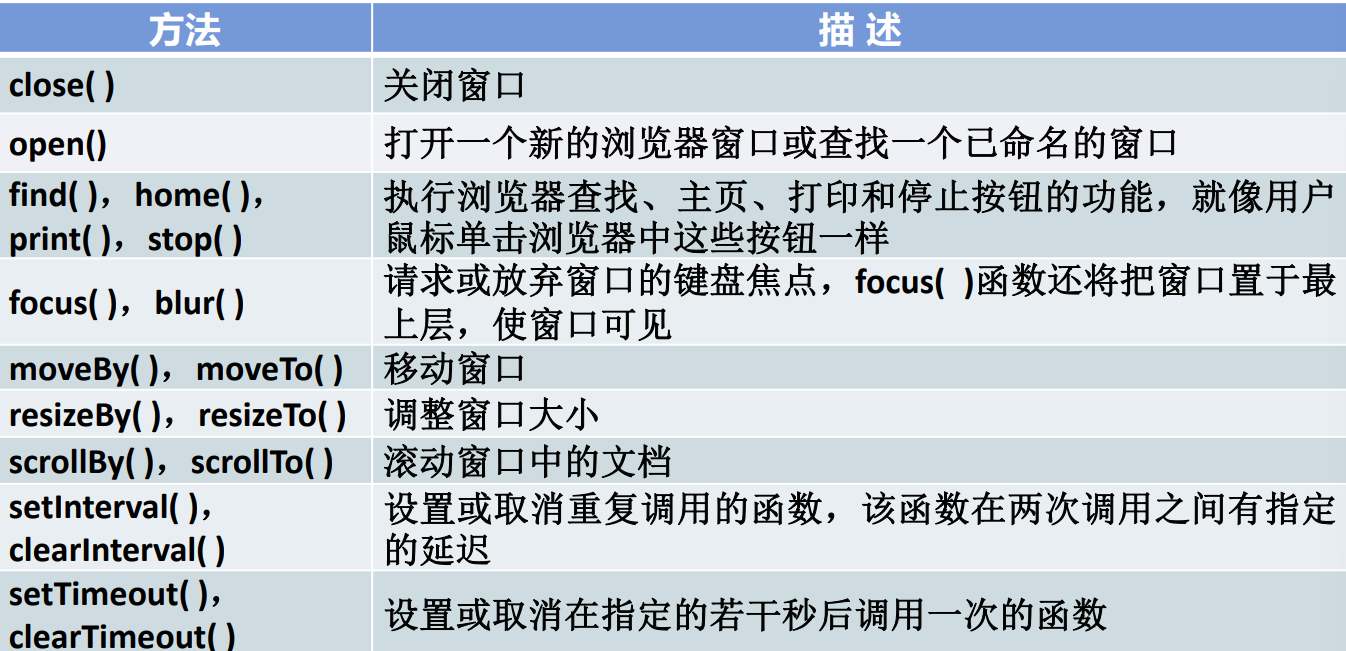
window对象是一个全局对象,因此可以直接使用全局对象的属性和方法,而无须写出全局对象的对象名。 window对象在某种意义上代表了浏览器本身,它包含了大量关于浏览器的属性
js
* Window对象不需要创建可以直接使用 window使用。 window.方法名();
* window引用可以省略。 方法名();1.常用属性

js
1. 获取其他BOM对象: history,location,Navigator,Screen
2. 获取DOM对象: document2.常用方法

3.常用方法详解
对话框方法
对话框是跟用户进行交流的一种形式,对话框有提示、选择 和获取信息的功能。JavaScript提供了三种标准的对话框,分别是弹出对话框、选择对话框和输入对话框。
| 方法 | 描述 |
|---|---|
| alert() | 弹出一个只包含确定的对话框 |
| confirm() | 弹出一个包含【确定】和【取消】按钮的对话框,如果单击 【确定】,则返回true,如果单击【取消】,则返回false |
| prompt() | 弹出一个包含【确定】按钮、【取消】按钮和一个文本框的对话框,可以接收用户输入的信息。如果单击【确定】,则 返回文本框已有内容,如果单击【取消】,则返回null |
窗口打开与关闭方法
| 方法 | 描述 |
|---|---|
| open() | 打开一个新window对象; open("URL")表示要指定打开的窗口; open()方法会返回一个表示新窗口的window对象 |
| close() | 关闭调用close方法的window窗口对象 |
定时器方法
setInterval-----周期性的执行某一个函数
js
let id = setInterval(方法对象, 毫秒值)
//会返回定时器的id值setTimeout-----延迟时间执行一次函数
js
let id = setTimeout(方法对象, 毫秒值)
//会返回定时器的id值clearInterval()-----取消由 setInterval() 设置的 timeout
js
clearInterval(id);clearTimeout()-----取消由 setTimeout() 方法设置的 timeout。
js
clearTimeout(id);案例:轮播图
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轮播图</title>
</head>
<body>
<img src="image/banner_1.jpg" id="banner" width="100%">
<script>
let num = 1;
setInterval(change, 3000);
function change() {
num++;
if (num === 4) {
num = 1;
}
let str = "image/banner_" + num + ".jpg";
document.getElementById("banner").src = str;
}
</script>
</body>
</html>- Location地址栏对象
常用方法
js
location.reload();//重新加载当前文档,刷新页面常用属性
js
获取地址
location.href
//作用:跳转地址
location.href="www.baidu.com"案例:自动跳转
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>跳转首页</title>
<style>
p {
text-align: center;
font-size: 30px;
}
.time {
color: red;
}
</style>
</head>
<body>
<p>
<span class="time" id="time">5</span>
秒后自动跳转首页
</p>
<script>
let count = 5;
let t = document.getElementById("time");
setInterval(change, 1000);
function change() {
count--;
t.innerHTML = count;
if (count == 1) {
location.href = "https://www.baidu.com";
}
}
</script>
</body>
</html>- History:历史记录对象
history对象只是表示在当前页面下访问了几个窗体,并不是指浏览器的历史记录
常用方法:
js
* back() 加载 history 列表中的前一个 URL。
* forward() 加载 history 列表中的下一个 URL。
* go(参数) 加载 history 列表中的某个具体页面。
正数:前进几个历史记录
负数:后退几个历史记录常用属性:
js
length 返回当前窗口历史列表中的 URL 数量。