文章目录
-
- [1. 下载和安装](#1. 下载和安装)
- [2. 使用](#2. 使用)
-
- [1. 准备一个 新创建 或者 已有的 Vue项目](#1. 准备一个 新创建 或者 已有的 Vue项目)
- [2. git仓库](#2. git仓库)
- [3. 添加Jenkinsfile文件](#3. 添加Jenkinsfile文件)
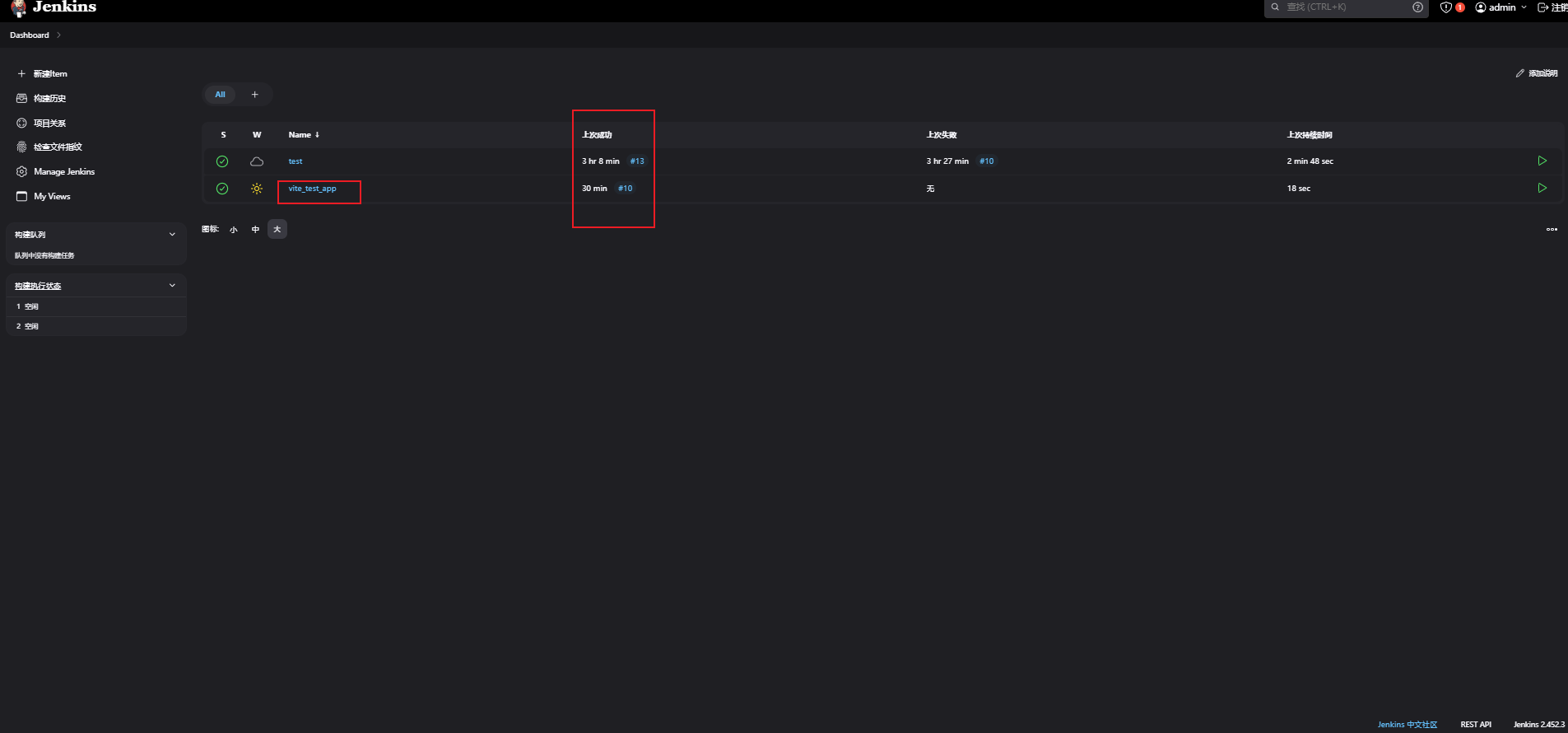
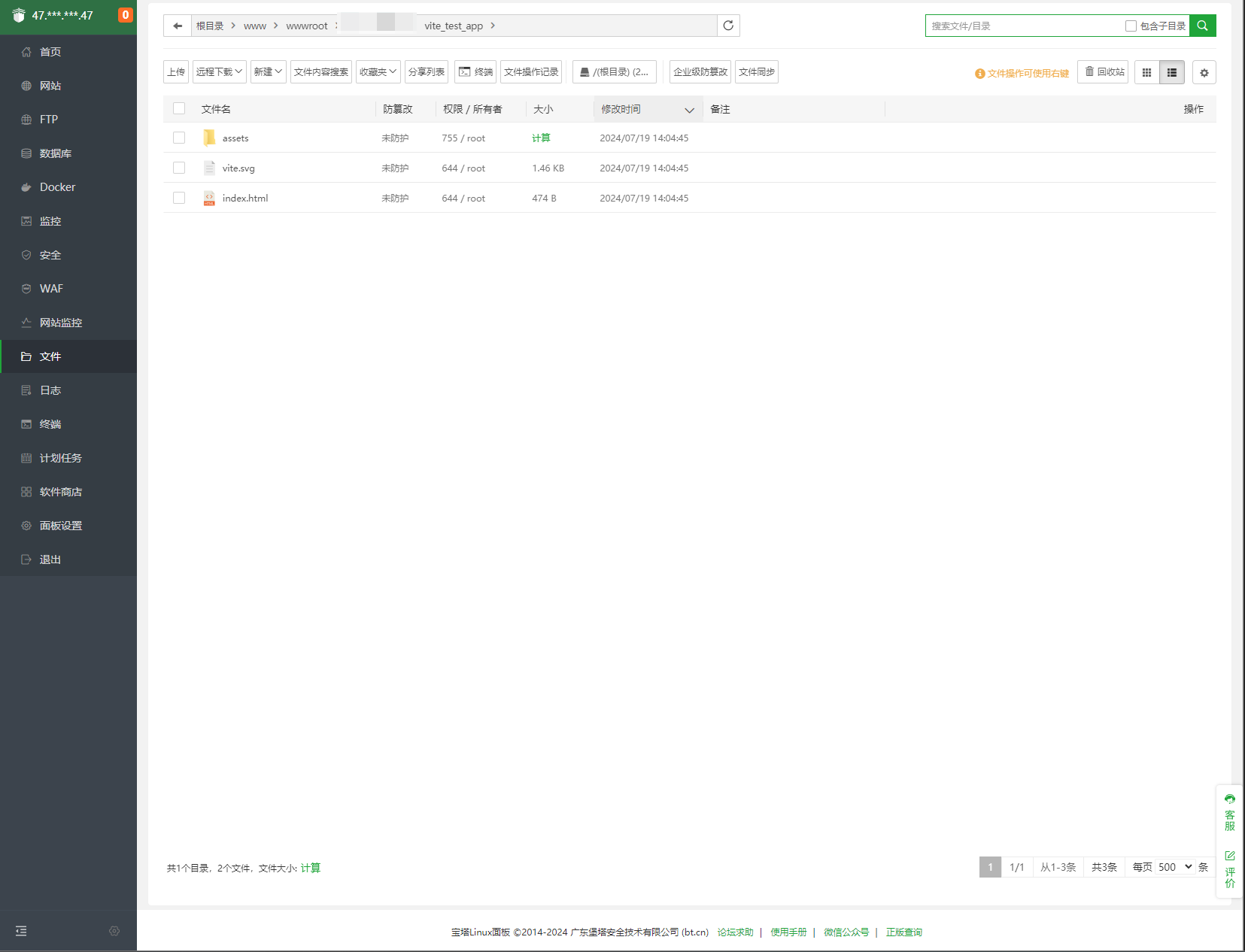
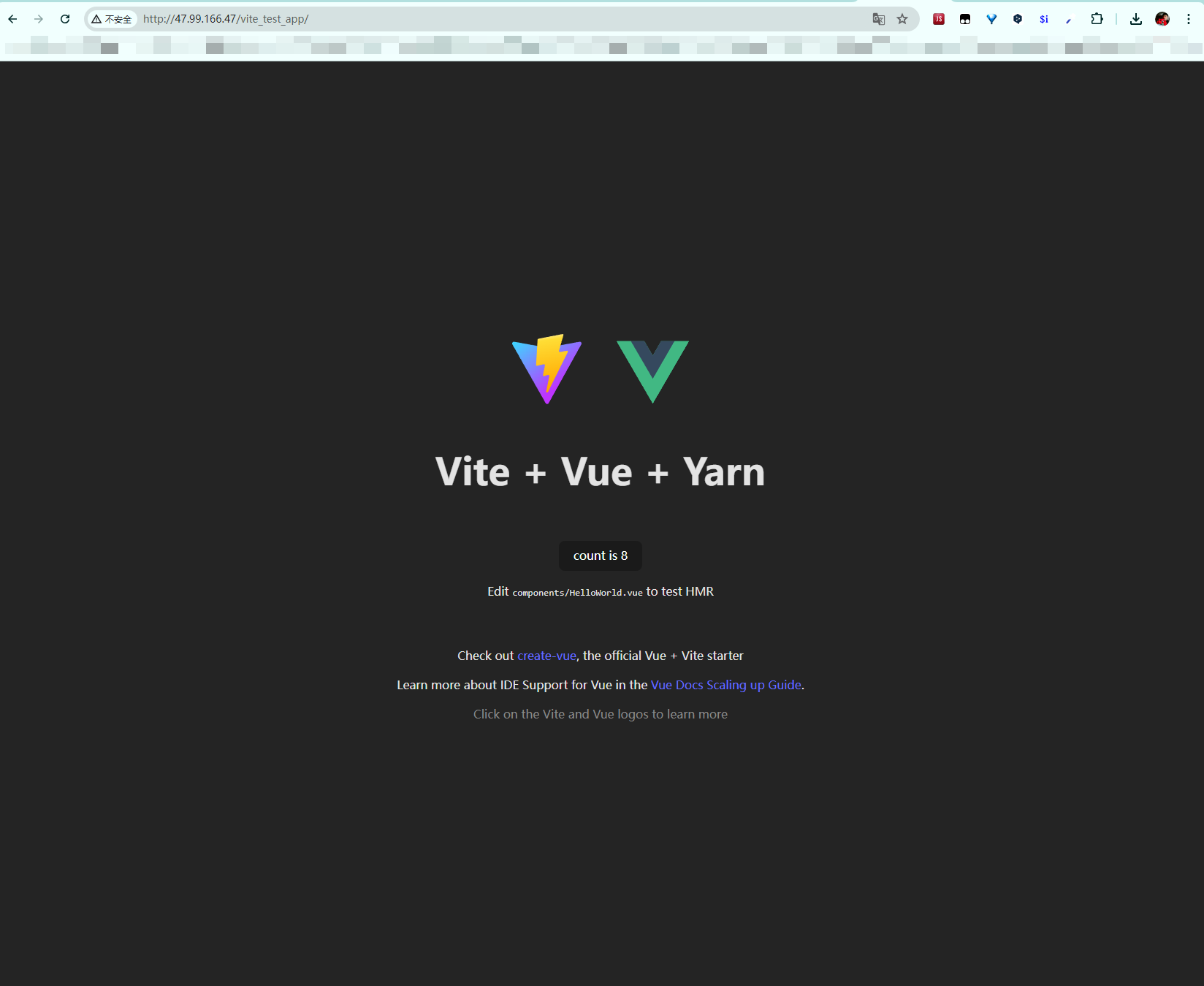
- [4. 成功示例](#4. 成功示例)
1. 下载和安装
网上有许多安装教程,简单罗列几个
2. 使用
在Jenkins已经安装的基础上,可以开始下面的教程
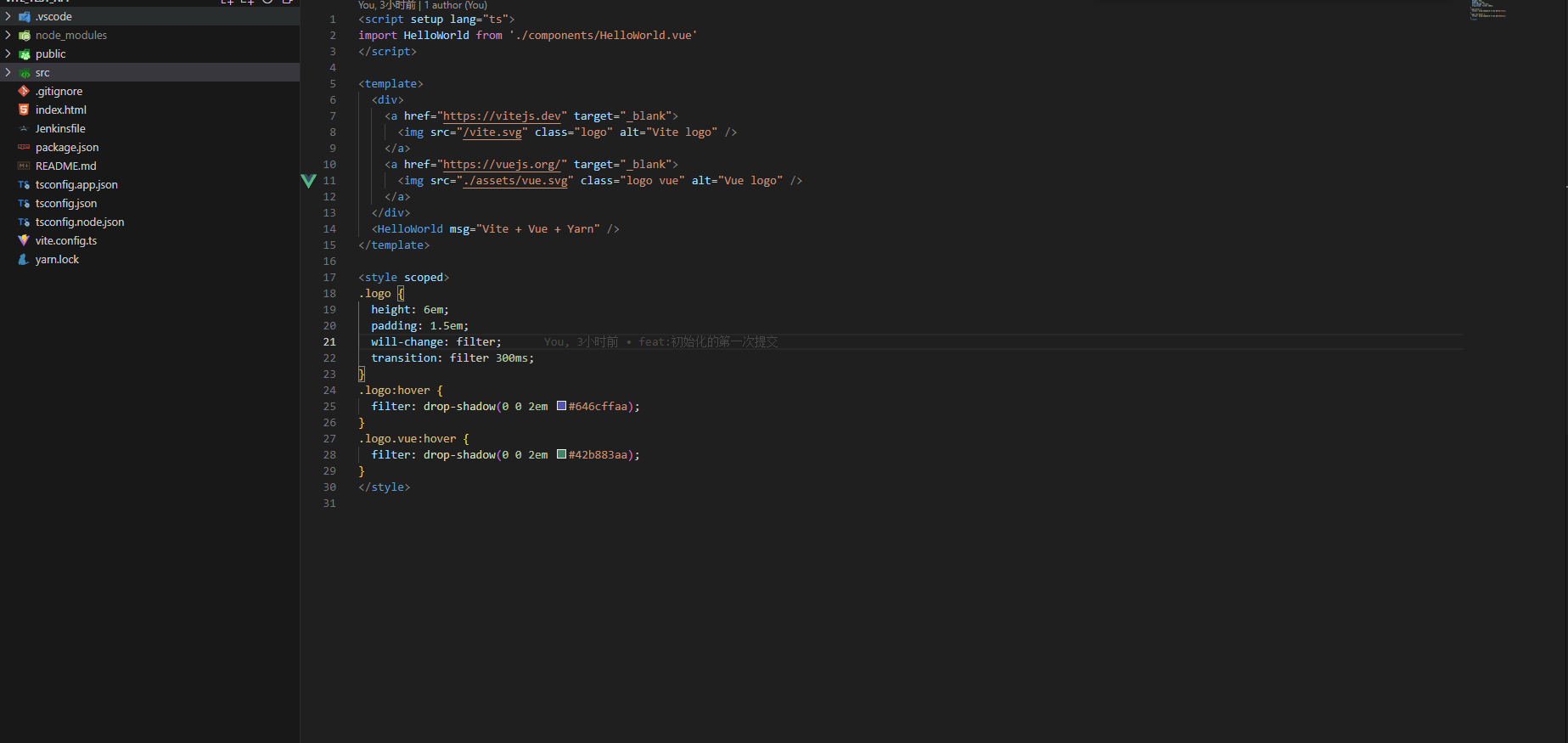
1. 准备一个 新创建 或者 已有的 Vue项目

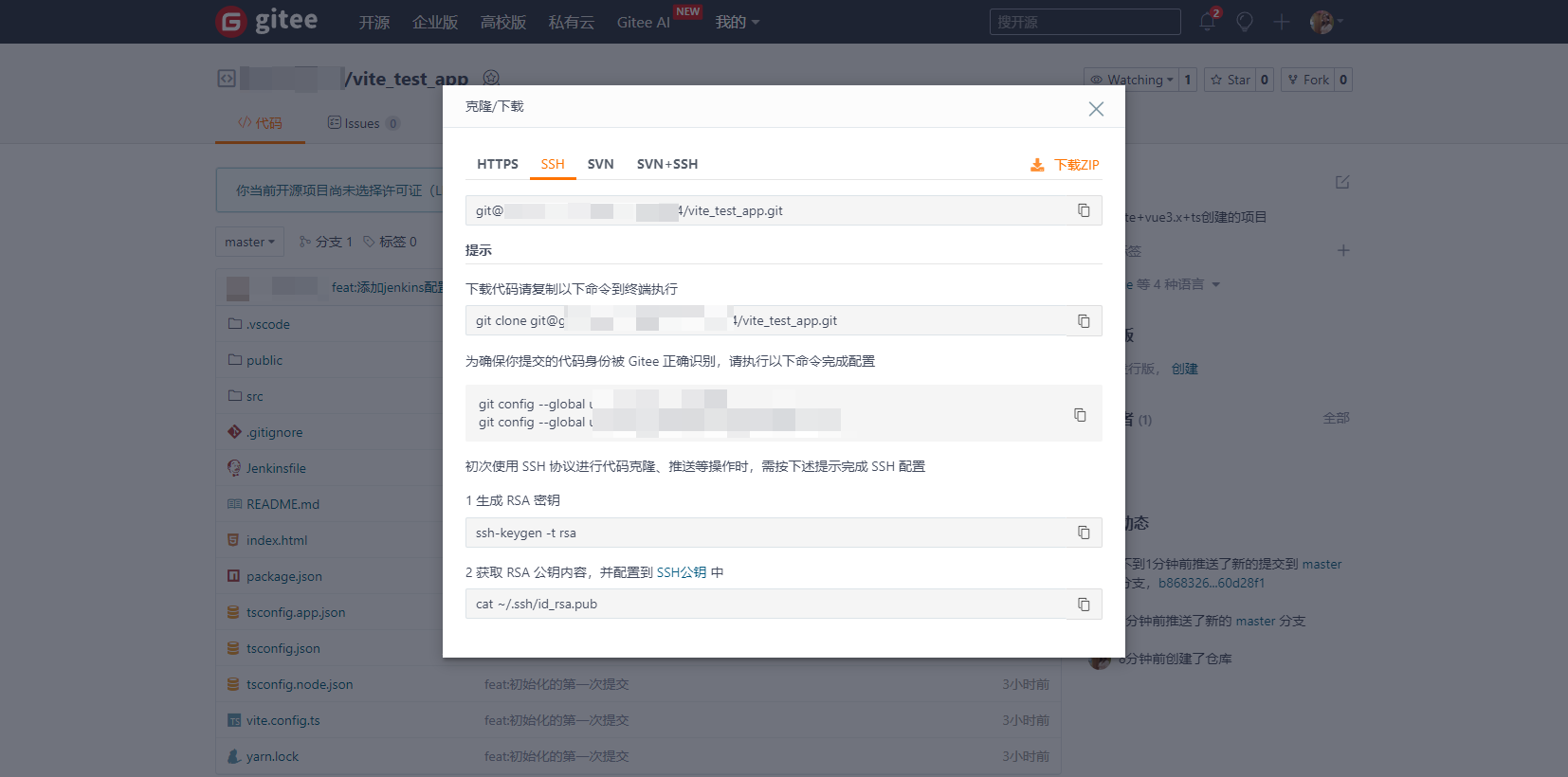
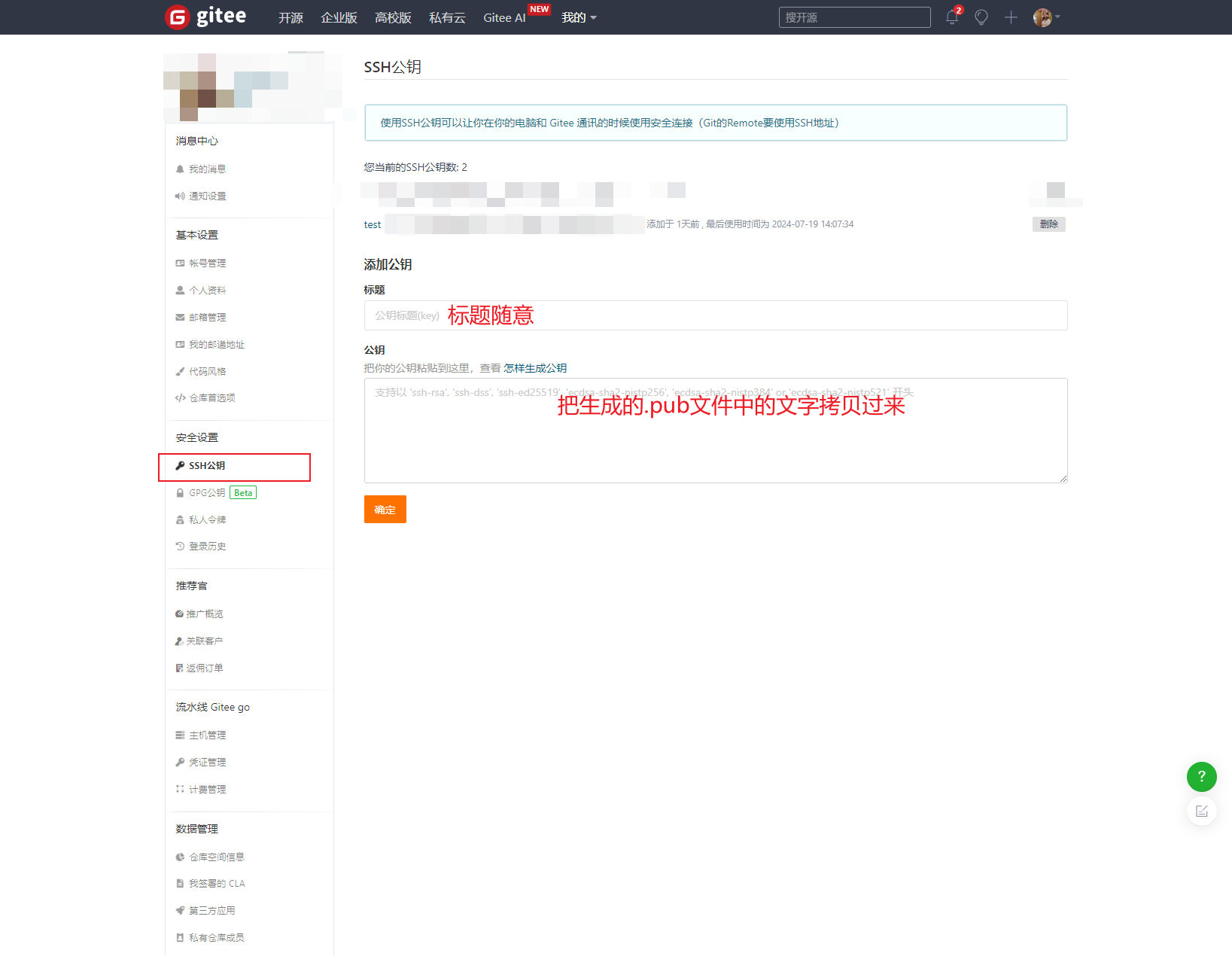
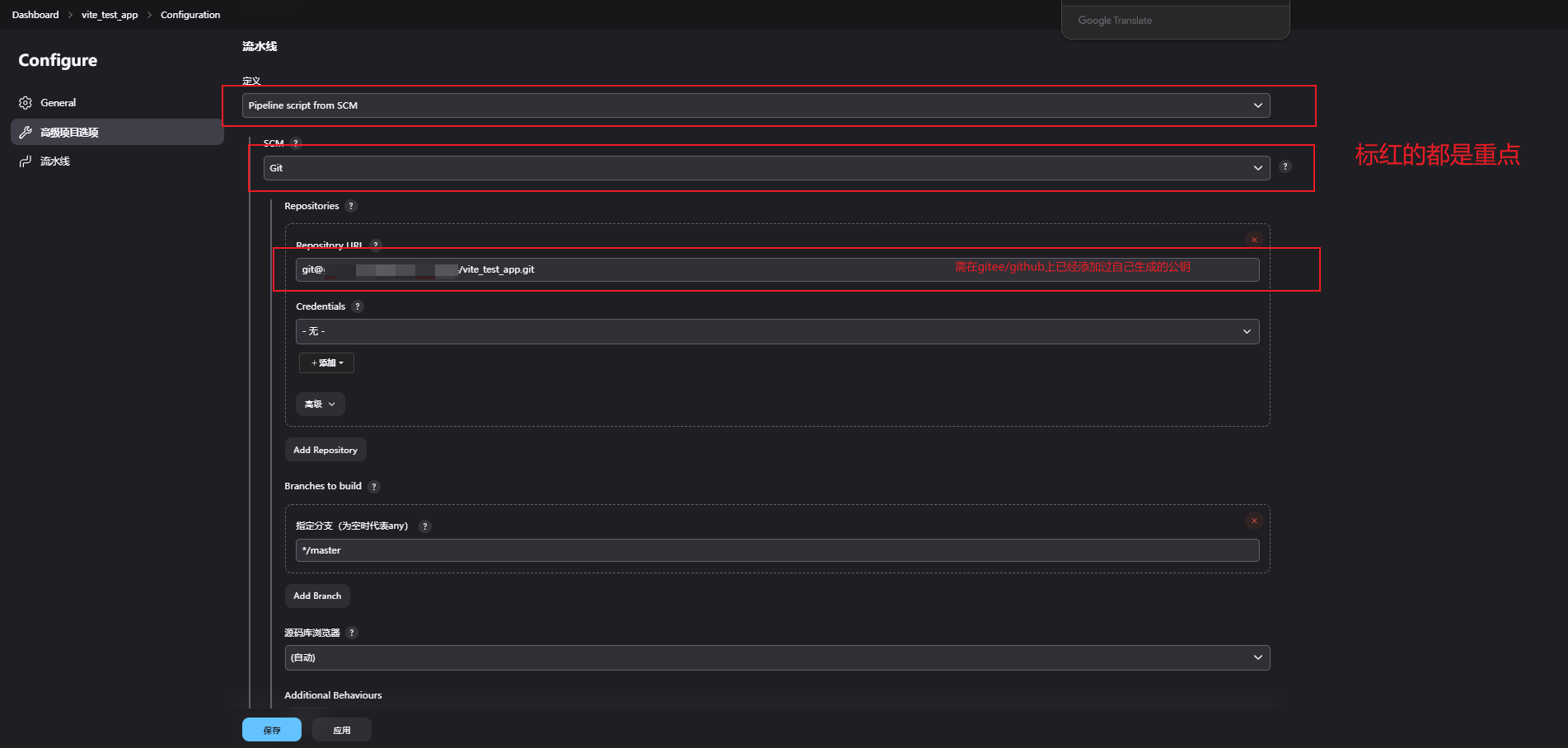
2. git仓库
- github/gitee/gitlab都一样
- Jenkins需要凭证,所以我使用的ssh链接
- 需要生成秘钥,然后在gitee和Jenkins中添加



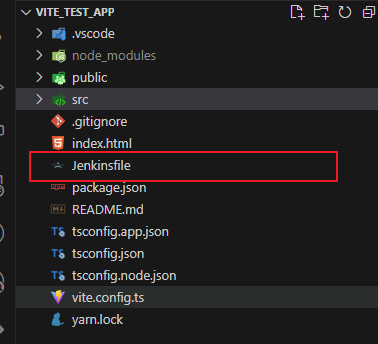
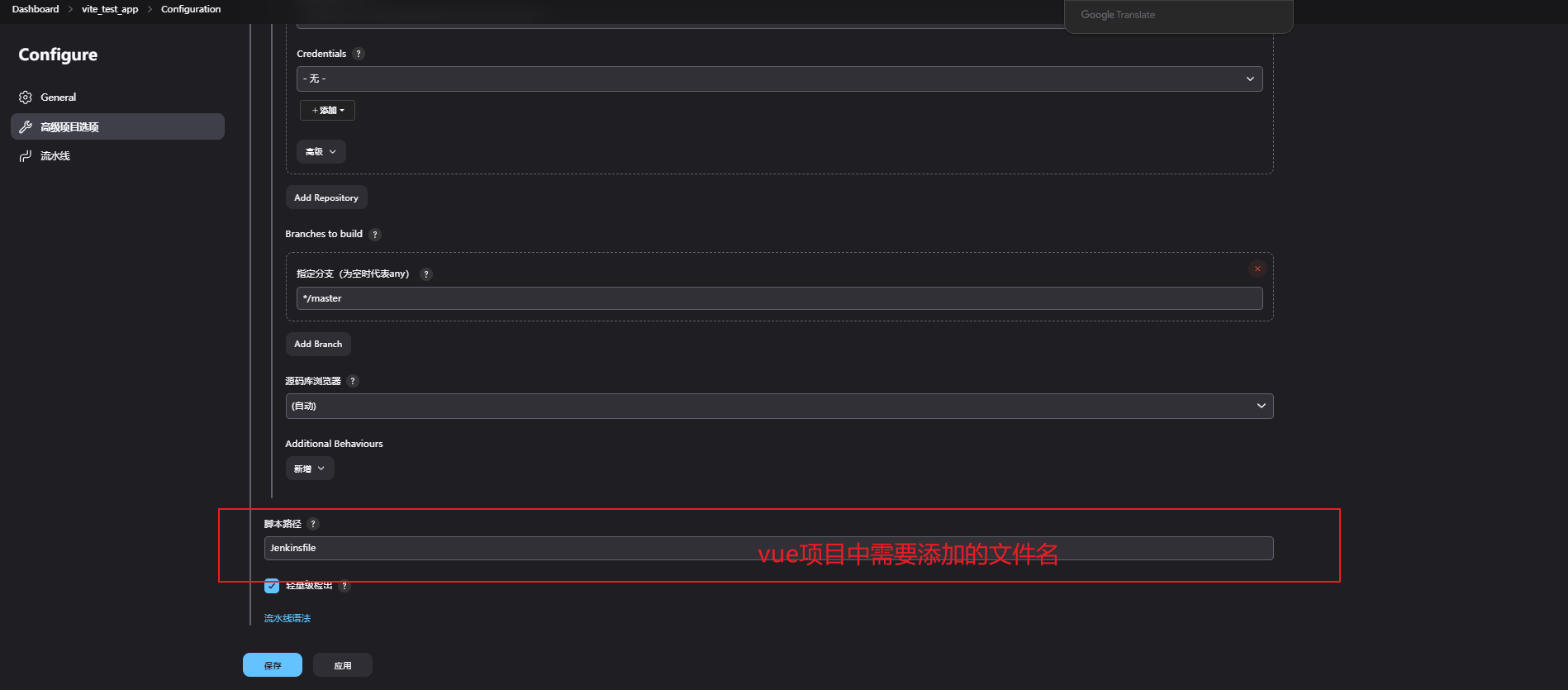
3. 添加Jenkinsfile文件


- Jenkinsfile代码
groovy
pipeline {
agent any
// 定义变量, 使用方式: ${变量名}
environment {
REMOTE_SERVER_DIR = "/www/wwwroot/XXXXX/vite_test_app"
REMOVE_PREFIX = "dist"
ARTIFACT_PATTERN = "**/dist/**"
SOURCE_FILES = "dist/**"
}
stages {
stage('Checkout') {
steps {
checkout scm
}
}
stage('Install Dependencies') {
steps {
bat 'npm install --legacy-peer-deps'
}
}
stage('Build') {
steps {
bat 'npm run build'
}
}
stage('Archive Artifacts') {
steps {
archiveArtifacts artifacts: "${ARTIFACT_PATTERN}", fingerprint: true
}
}
stage('Deploy to Remote Server') {
steps {
sshPublisher(publishers: [sshPublisherDesc(
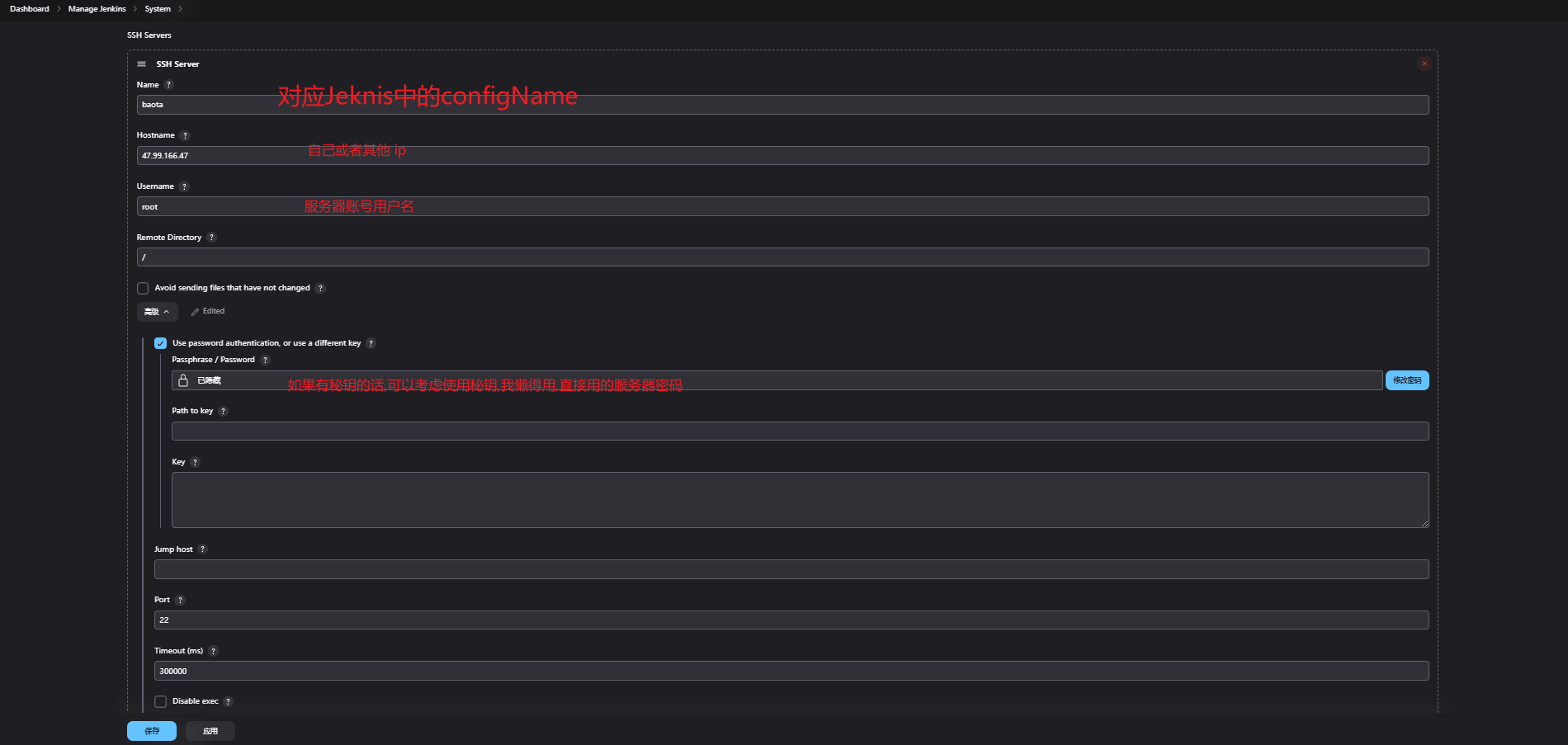
configName: 'baota', // 修改为您的配置名 baota
transfers: [sshTransfer(
cleanRemote: true,
excludes: '',
execCommand: "", // 如果有部署后需要执行的命令,可以在这里添加
execTimeout: 120000,
flatten: false,
makeEmptyDirs: false,
noDefaultExcludes: false,
patternSeparator: '[, ]+',
remoteDirectory: "${REMOTE_SERVER_DIR}", // 确保remote_directory变量已定义
remoteDirectorySDF: false,
removePrefix: "${REMOVE_PREFIX}", // 假设源文件夹结构中dist是要移除的前缀
sourceFiles: "${SOURCE_FILES}" // 指定要传输的源文件或目录模式
)],
usePromotionTimestamp: false,
useWorkspaceInPromotion: false,
verbose: false
)])
}
}
}
post {
always {
cleanWs()
}
}
}
4. 成功示例