本教程主要教大家如何使用vscode+插件编写汇编语言,这样更方便,不用在32位虚拟机中编写汇编语言,后续的汇编实验代码都是使用vscode编写,话不多说,开始教学
安装vscode
如果已经安装过vscode,可以跳过这一步
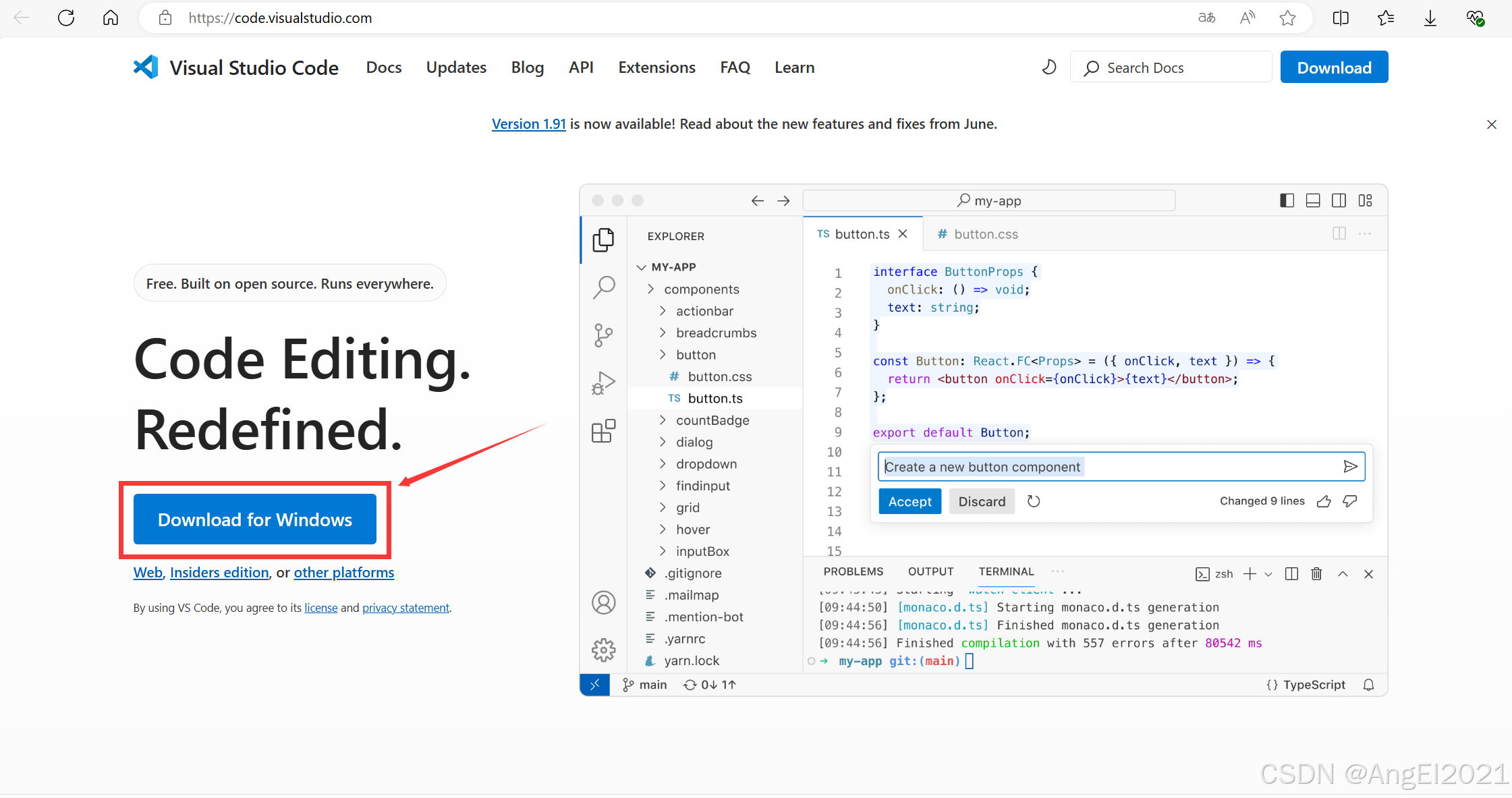
官网地址:https://code.visualstudio.com/
进入后点击红框中的按钮下载

下载好之后运行安装程序


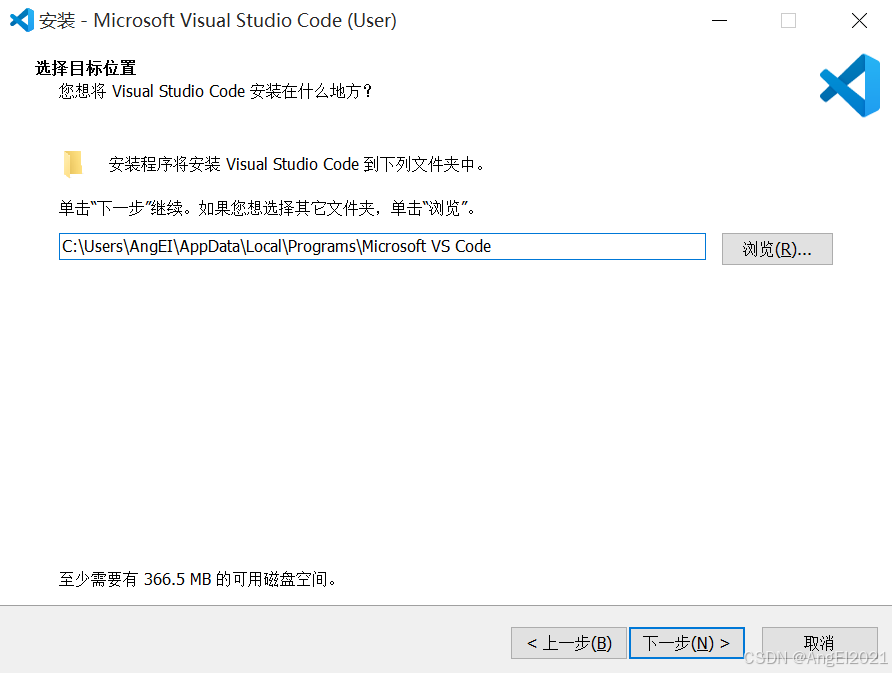
可以点击浏览按钮更改安装位置

直接下一步

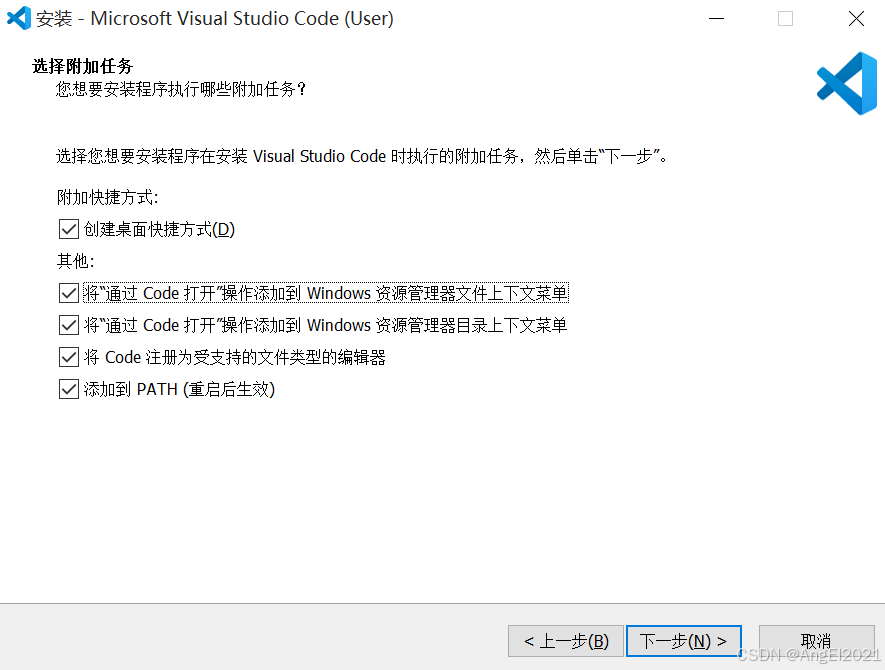
这几个建议全部勾选

下一步之后点击安装
安装成功之后点击完成

vscode安装完成

安装插件
点击下方箭头指向按钮

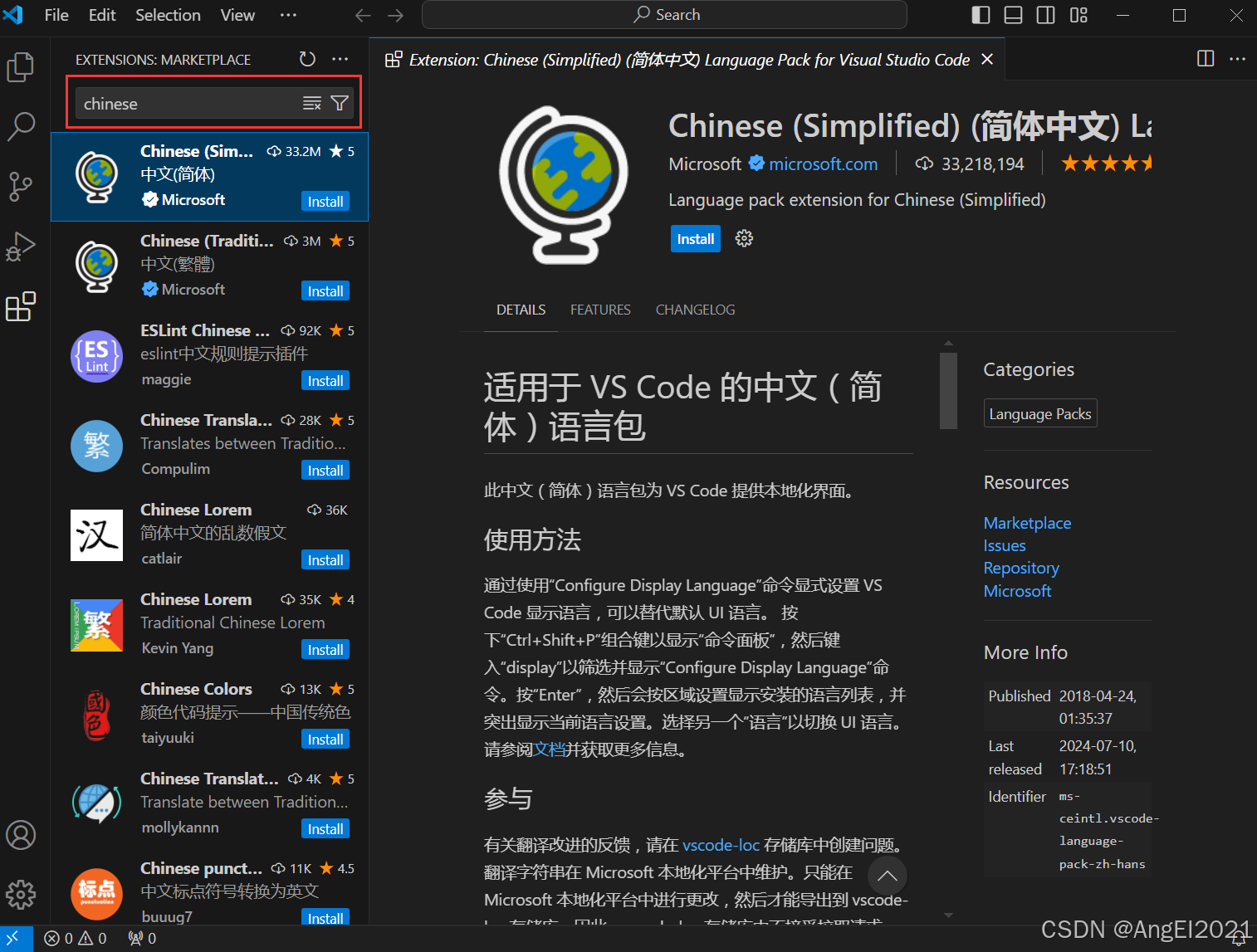
在搜索框中搜索chinese安装简体中文语言包

安装后vscode要重启一次,点击右下角弹出按钮重启即可
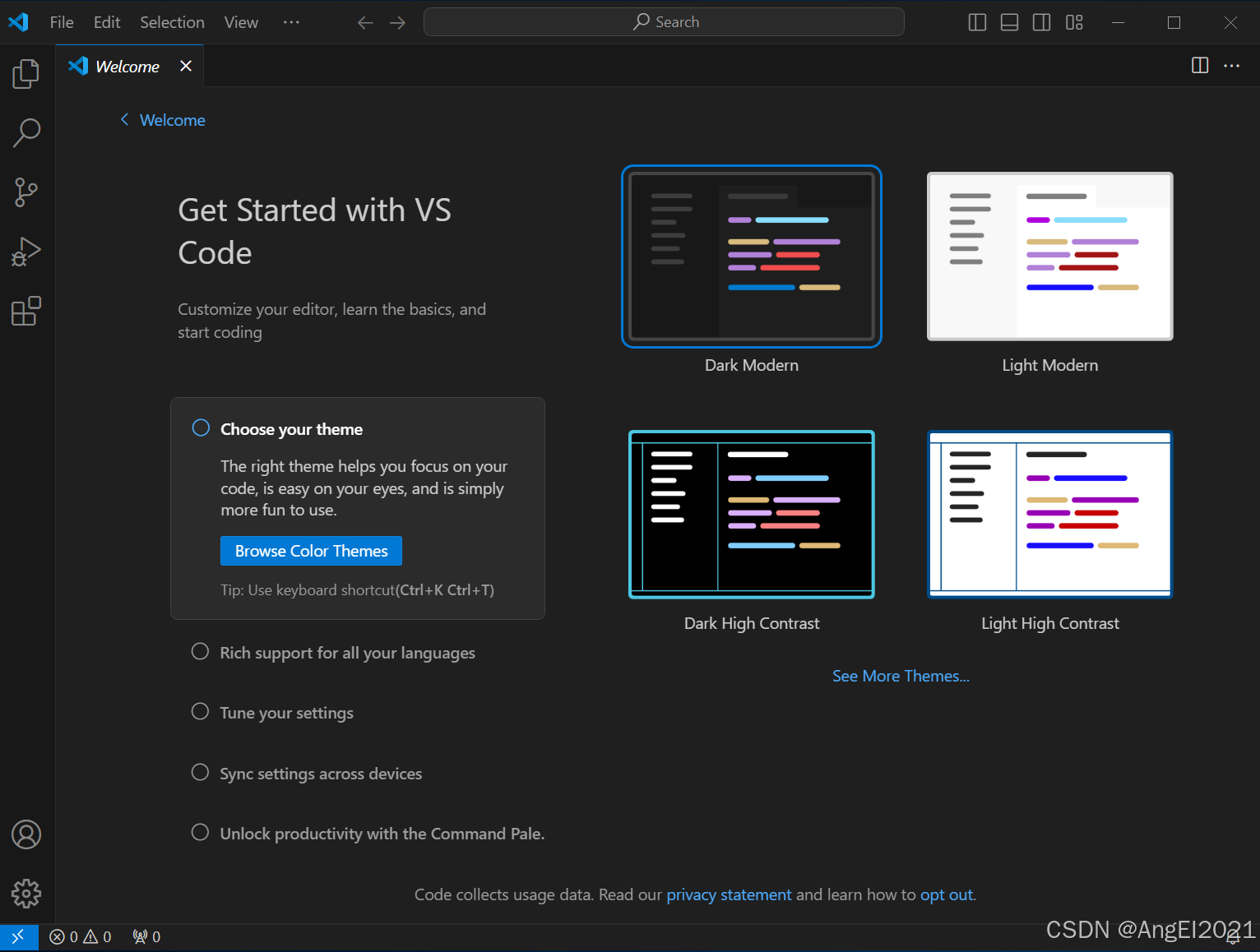
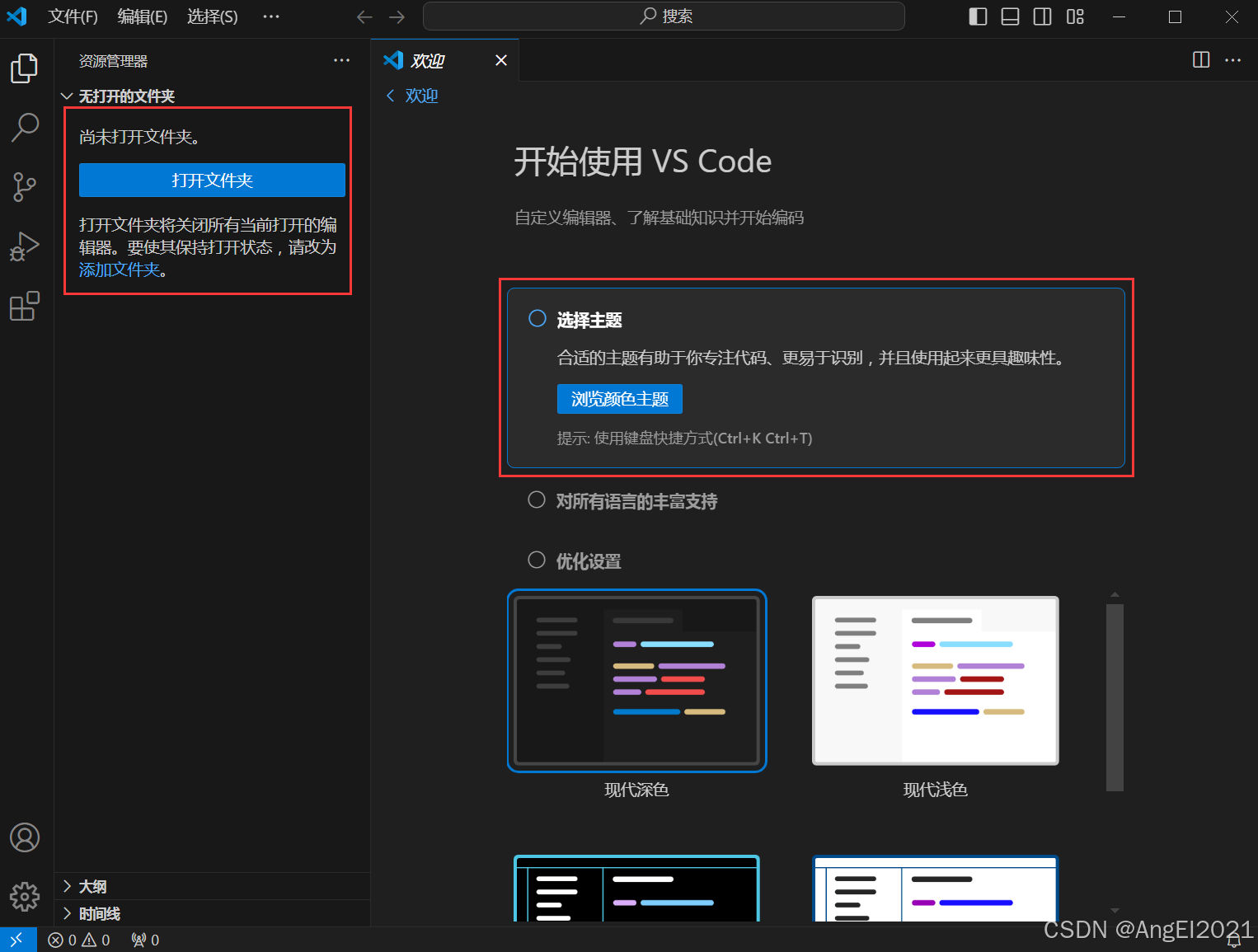
重启之后变成这样,可以选择主题或者添加文件夹为工作区,建议添加工作区,以后每次打开都会显示工作区,编写的汇编文件或其他文件也可以存在工作区目录下

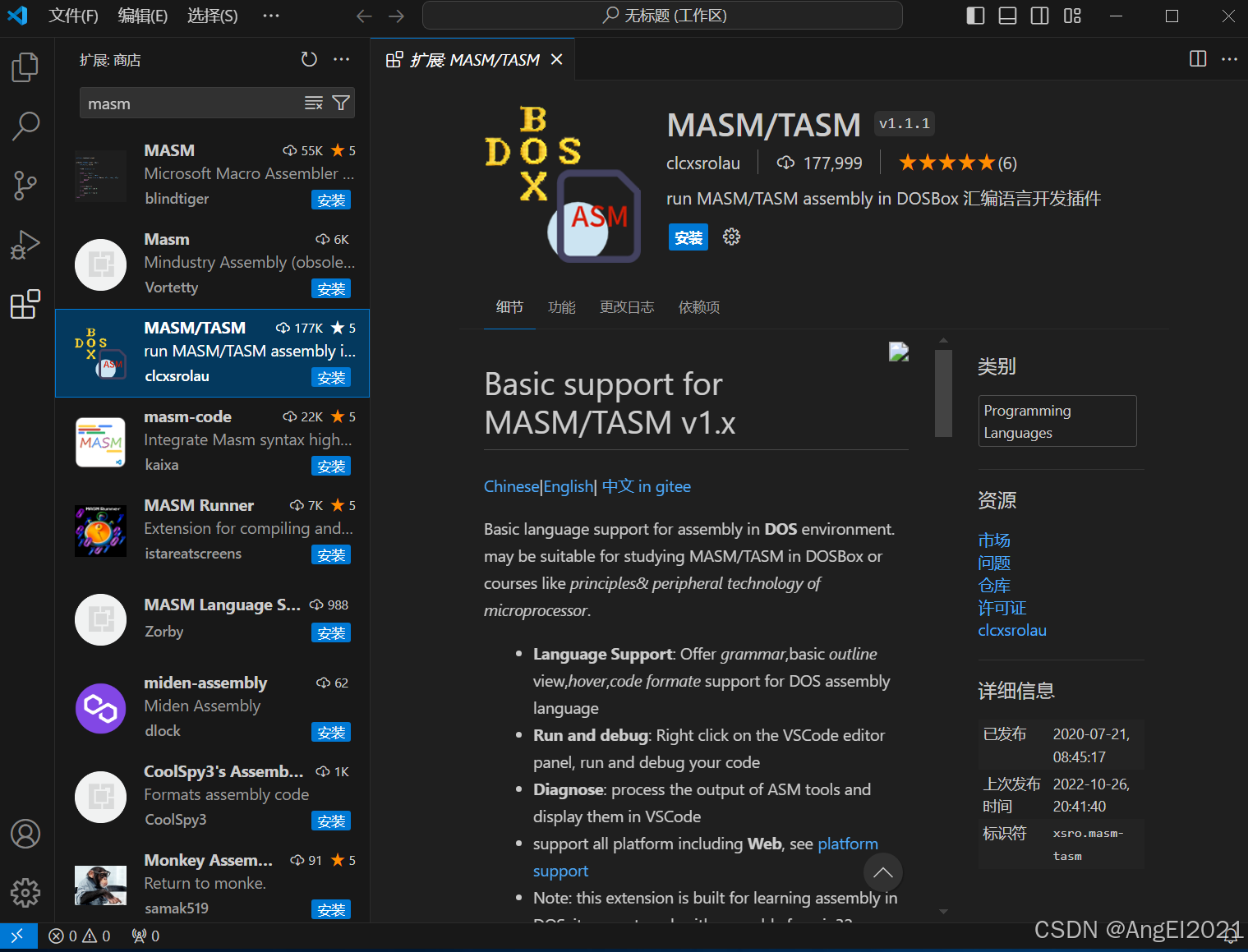
继续在插件搜索框中搜索masm,安装下图中的插件

设置和调试
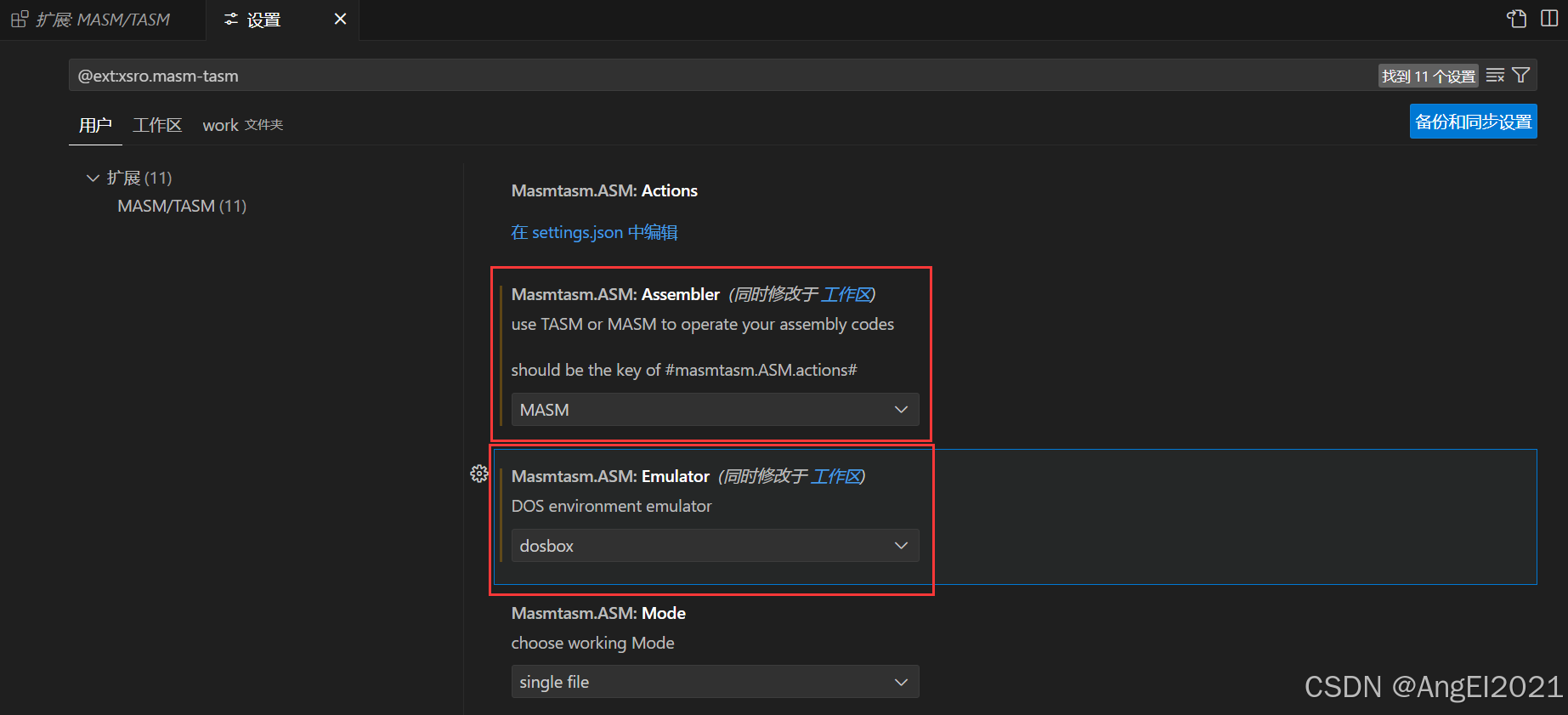
安装好之后对插件进行设置

按照图中进行设置分别选MASM和dosbox

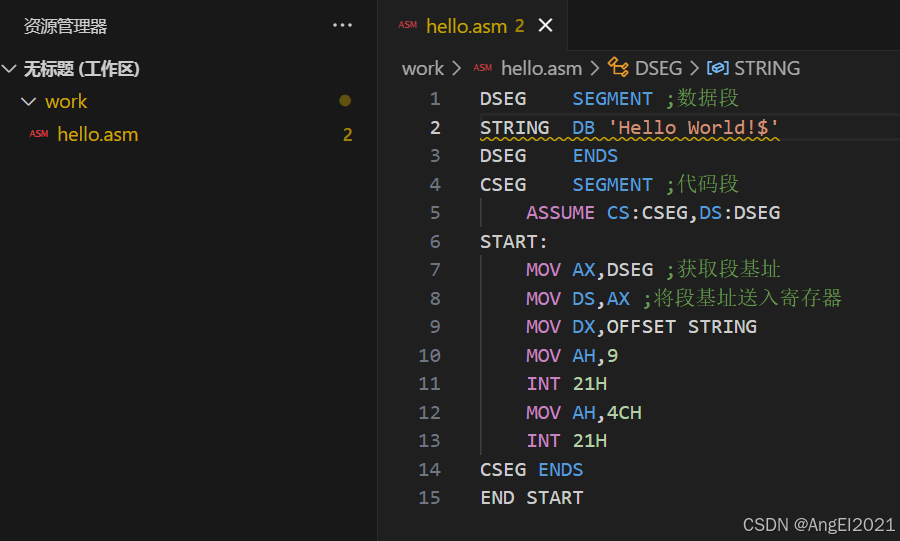
保存之后在工作区新建后缀.asm的文件

hello.asm
cpp
DSEG SEGMENT ;数据段
STR DB 'Hello World!$'
DSEG ENDS
CSEG SEGMENT ;代码段
ASSUME CS:CSEG,DS:DSEG
START:
MOV AX,DSEG ;获取段基址
MOV DS,AX ;将段基址送入寄存器
MOV DX,OFFSET STR
MOV AH,9
INT 21H
MOV AH,4CH
INT 21H
CSEG ENDS
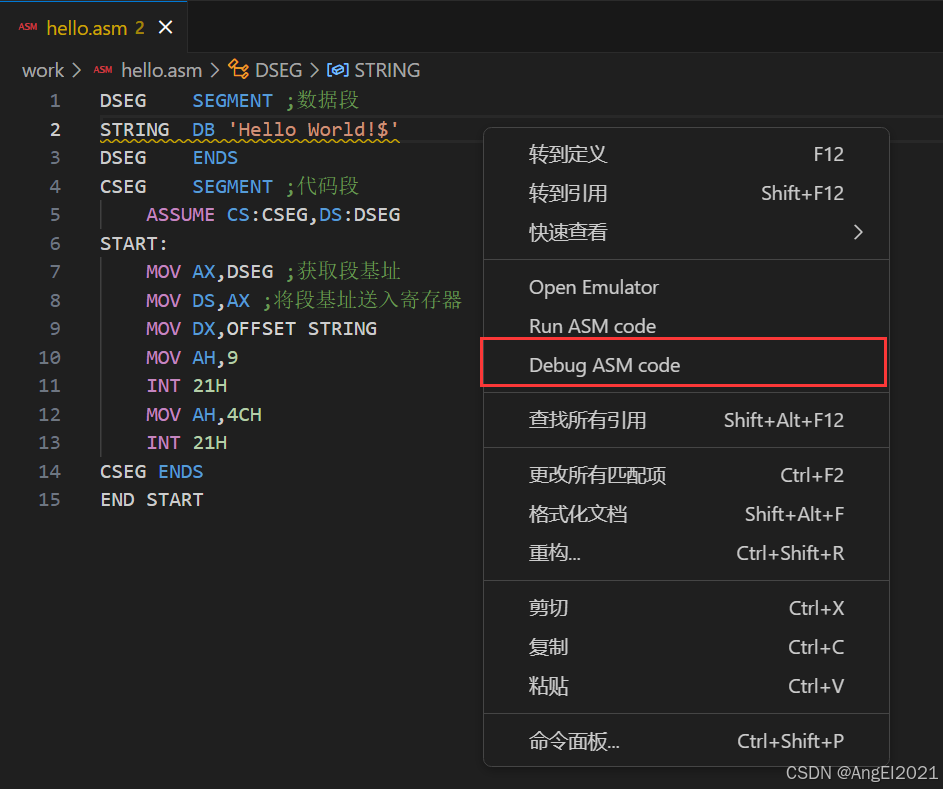
END START空白区域右键选择debug

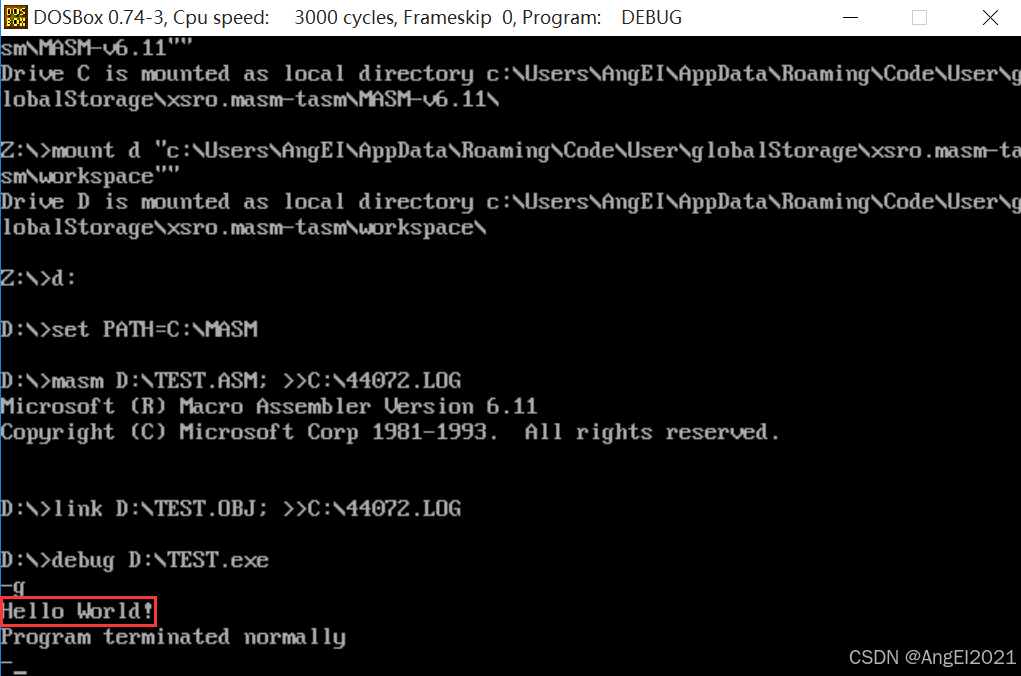
在弹出的dosbox窗口输入g,回车,显示Hello World!

显示成功,输入q,回车即可退出
到此为止,所有的准备工作全部结束,后续的汇编实验代码都是使用vscode+插件编写和调试(vscode不仅有丰富的插件还能当做一个文本编辑器,能打开多种格式的文件,真的很方便)