hi,大家好,我是爱听书的程序员阿超
非常开心能在这里介绍我的第一个正式开源项目 Annotree,项目具体情况如下,请继续阅读📖~

Annotree 注释树
一款生成带注释的目录树工具,大大方便技术文档的编写
项目介绍 🎉
本项目基于 folder-explorer 进行二次开发,感谢 FairyEver 的创意和贡献!
- GitHub 地址:https://github.com/itchaox/annotree
- 官方文档:https://www.annotree.com
- 视频讲解:https://www.bilibili.com/video/BV1fS421R7UM 这是我在 B 站发布的第 2 个技术视频,如果对你有帮助的话,感谢一键三连,加关注~ 💗
- 使用场景:编写技术文档的目录注释树,帮助你高效地编写技术文档。 这是我的第一个正式开源项目,如果对你有帮助,感谢 Star ⭐️ 和分享给你的朋友们,这对我很重要,谢谢 💖!
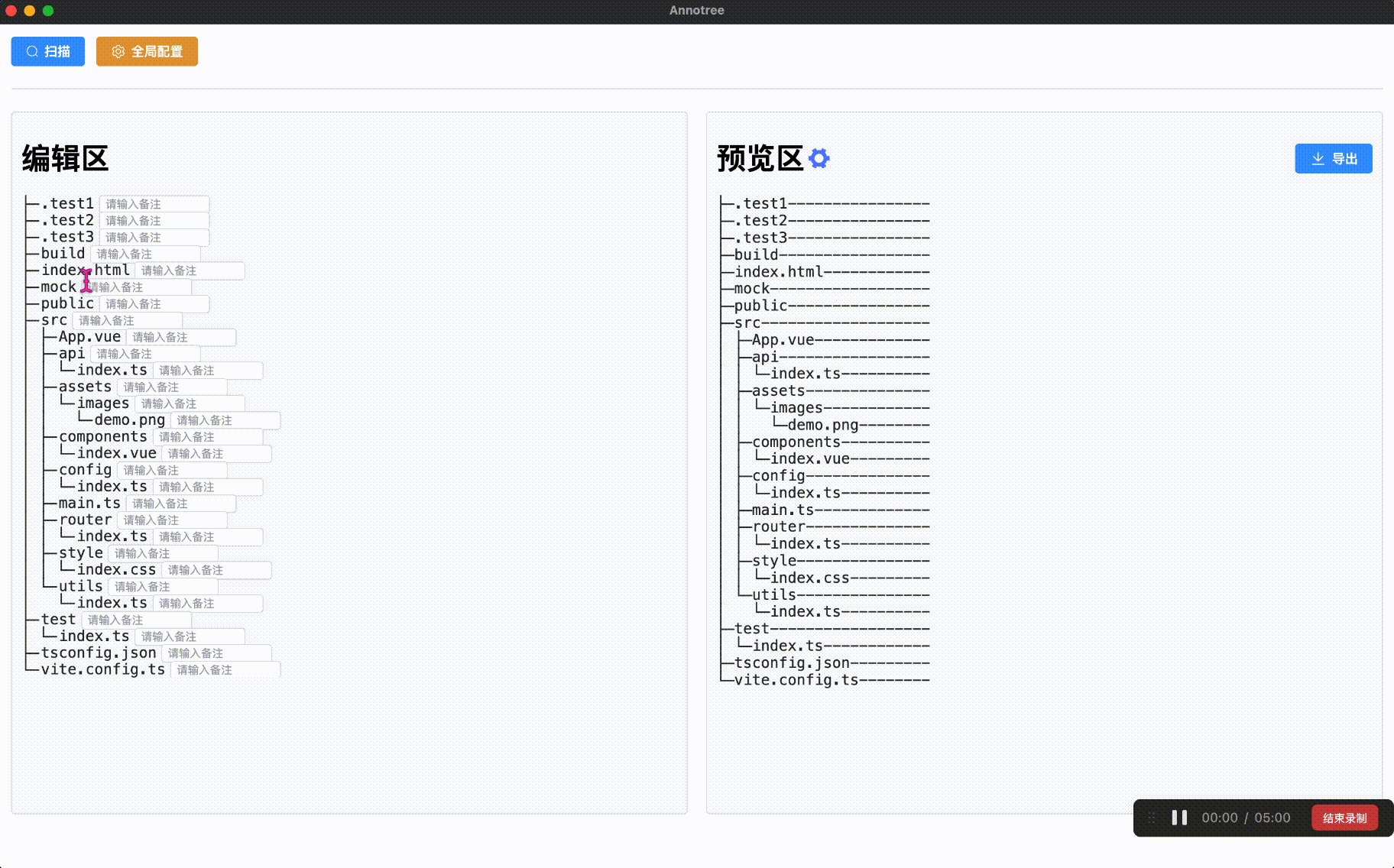
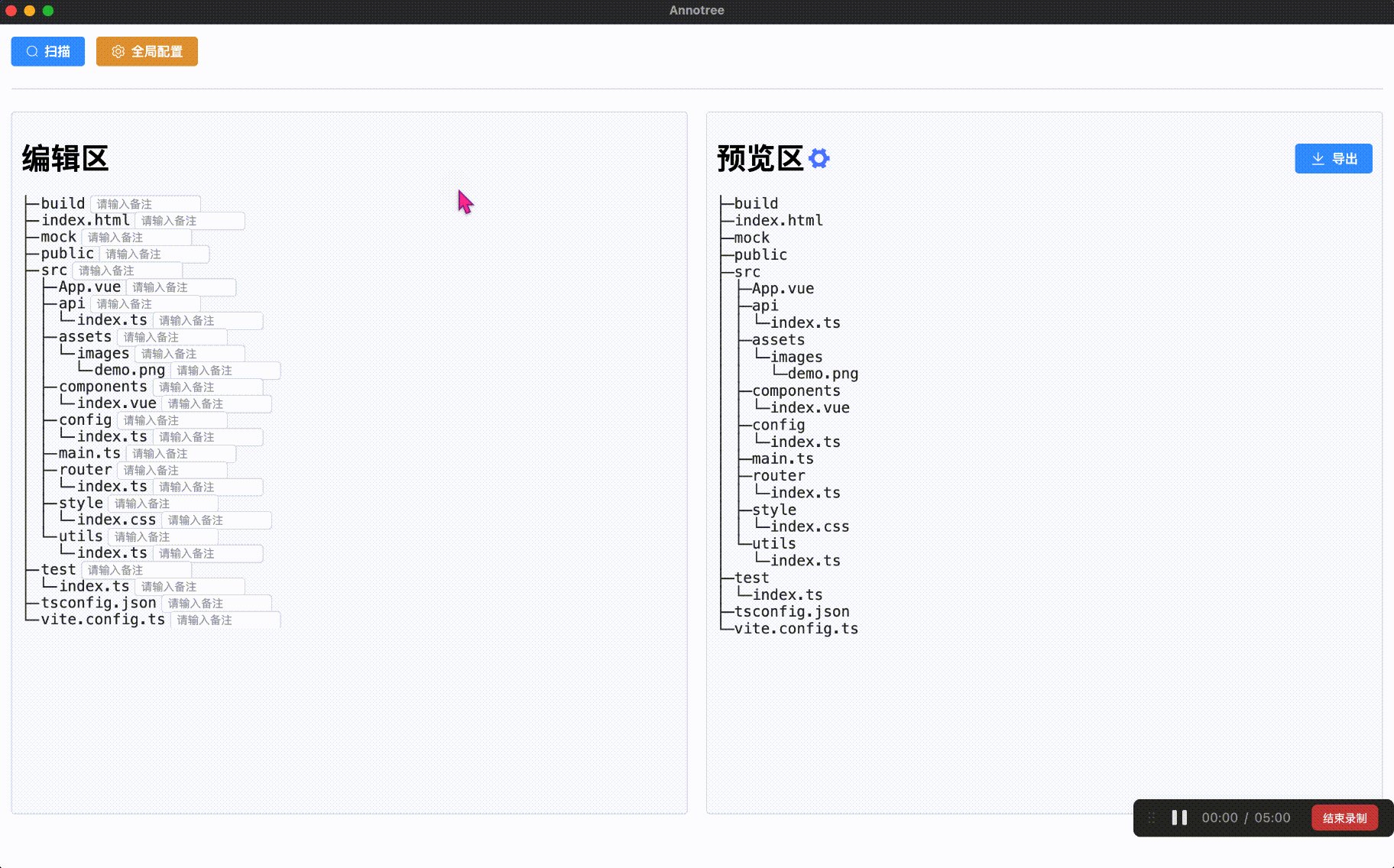
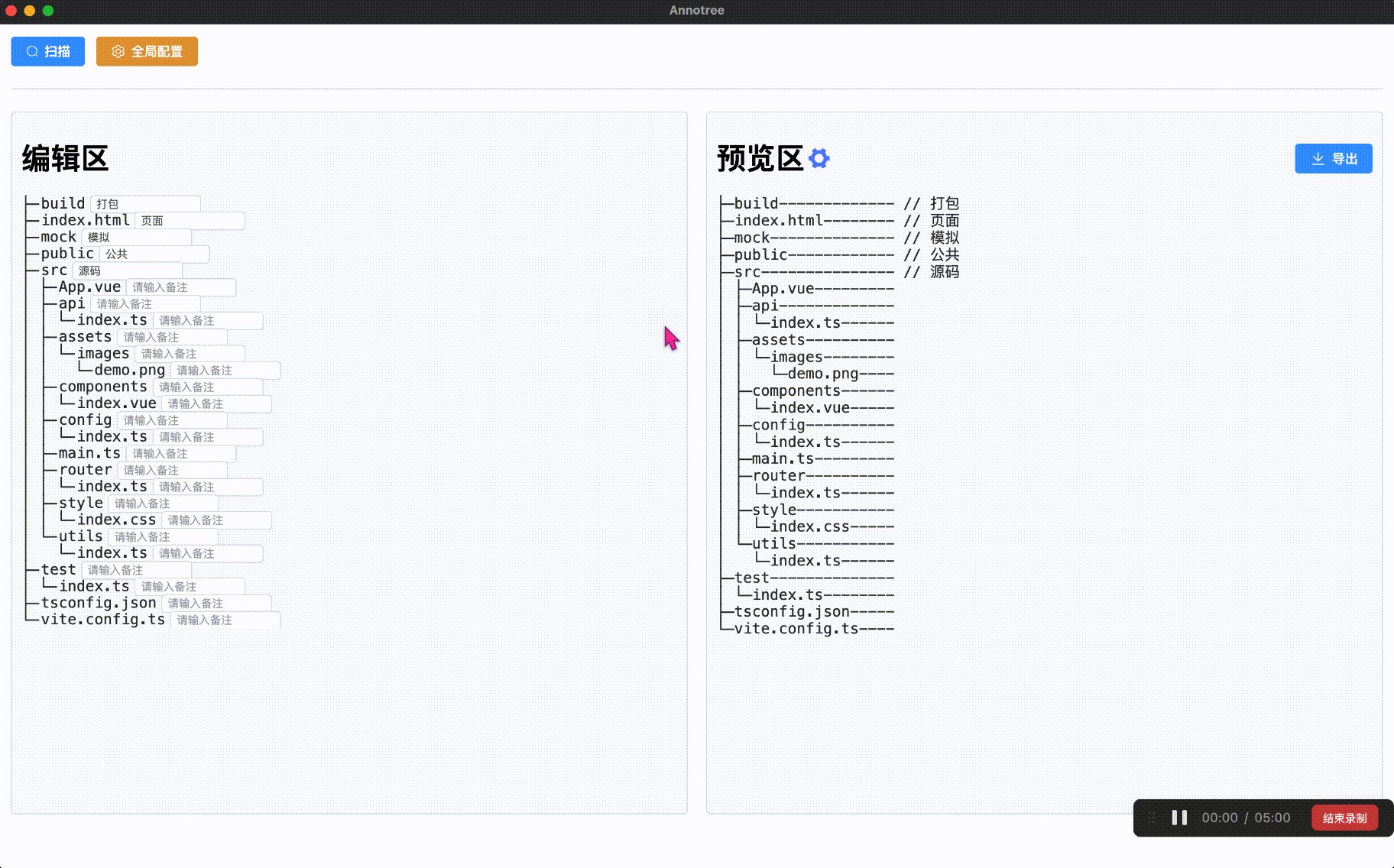
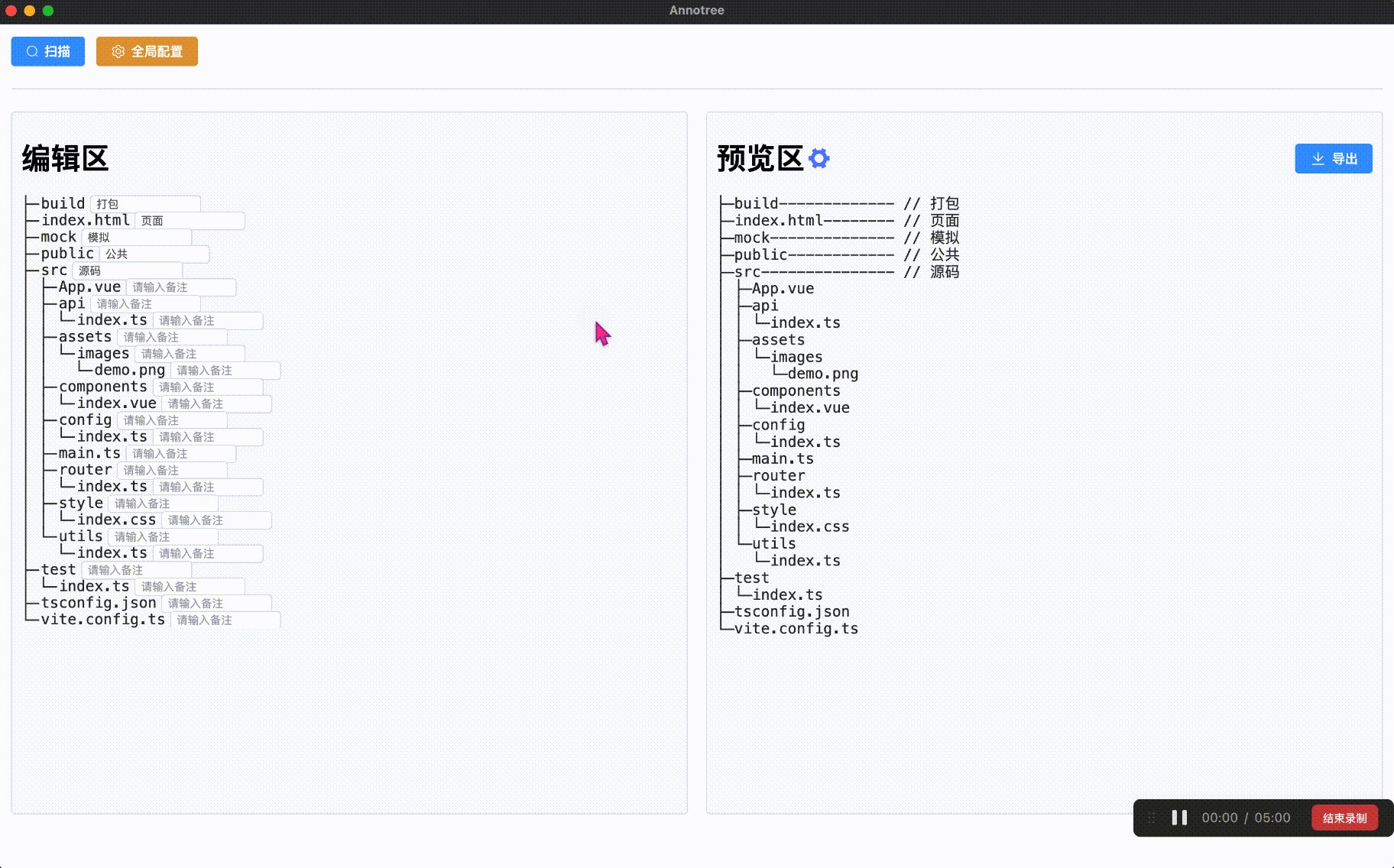
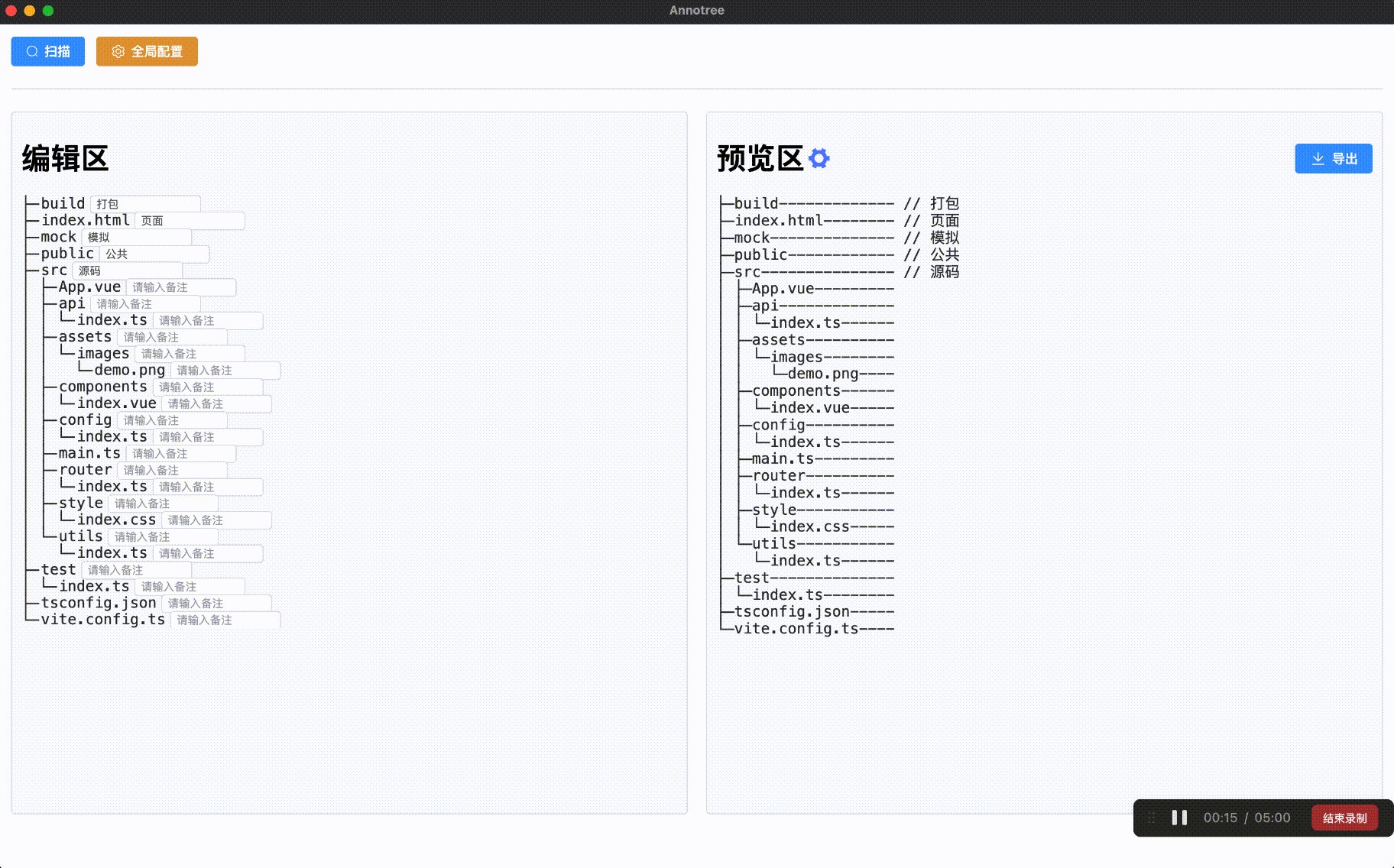
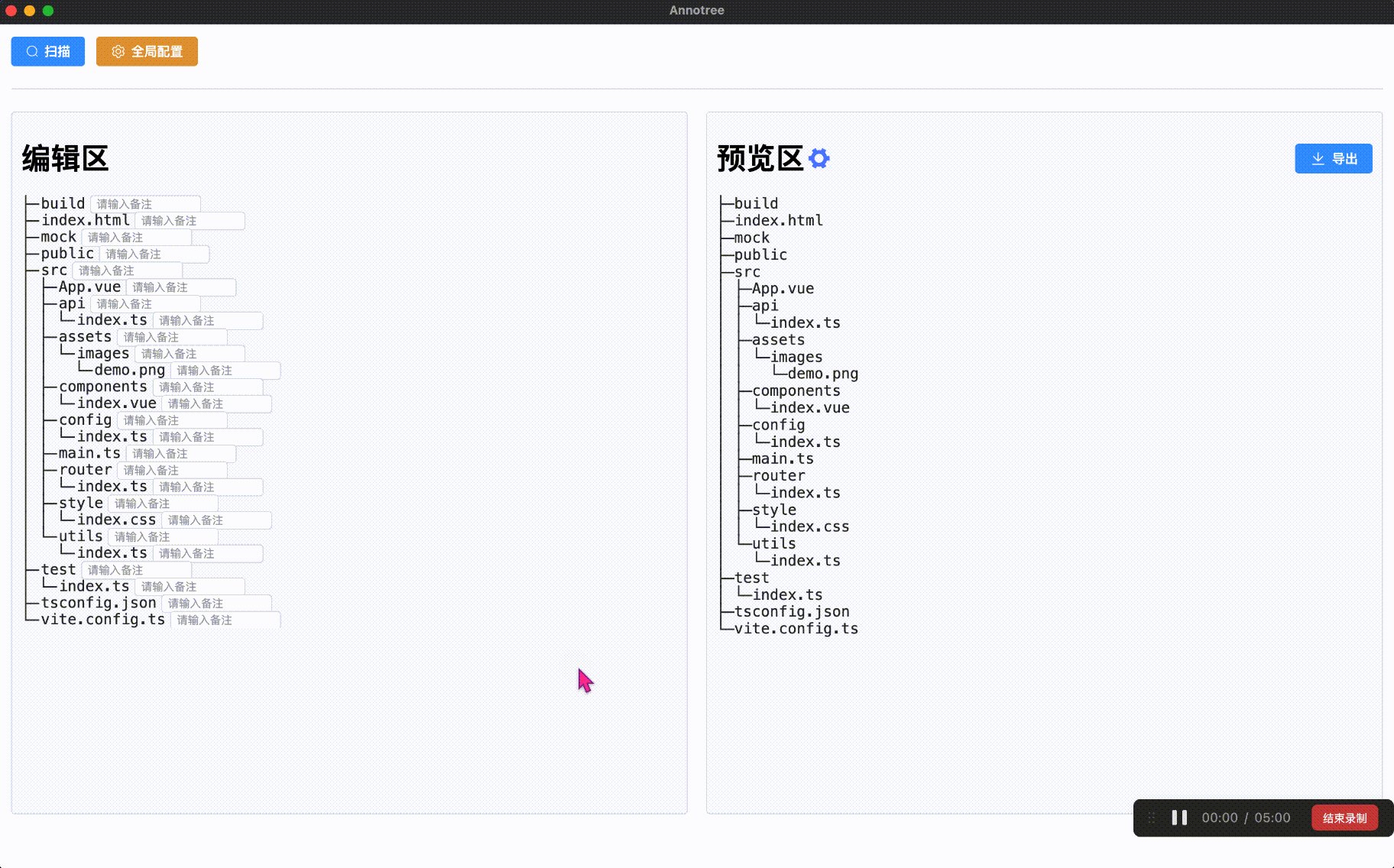
效果演示 📺︎

官方文档首页 📖

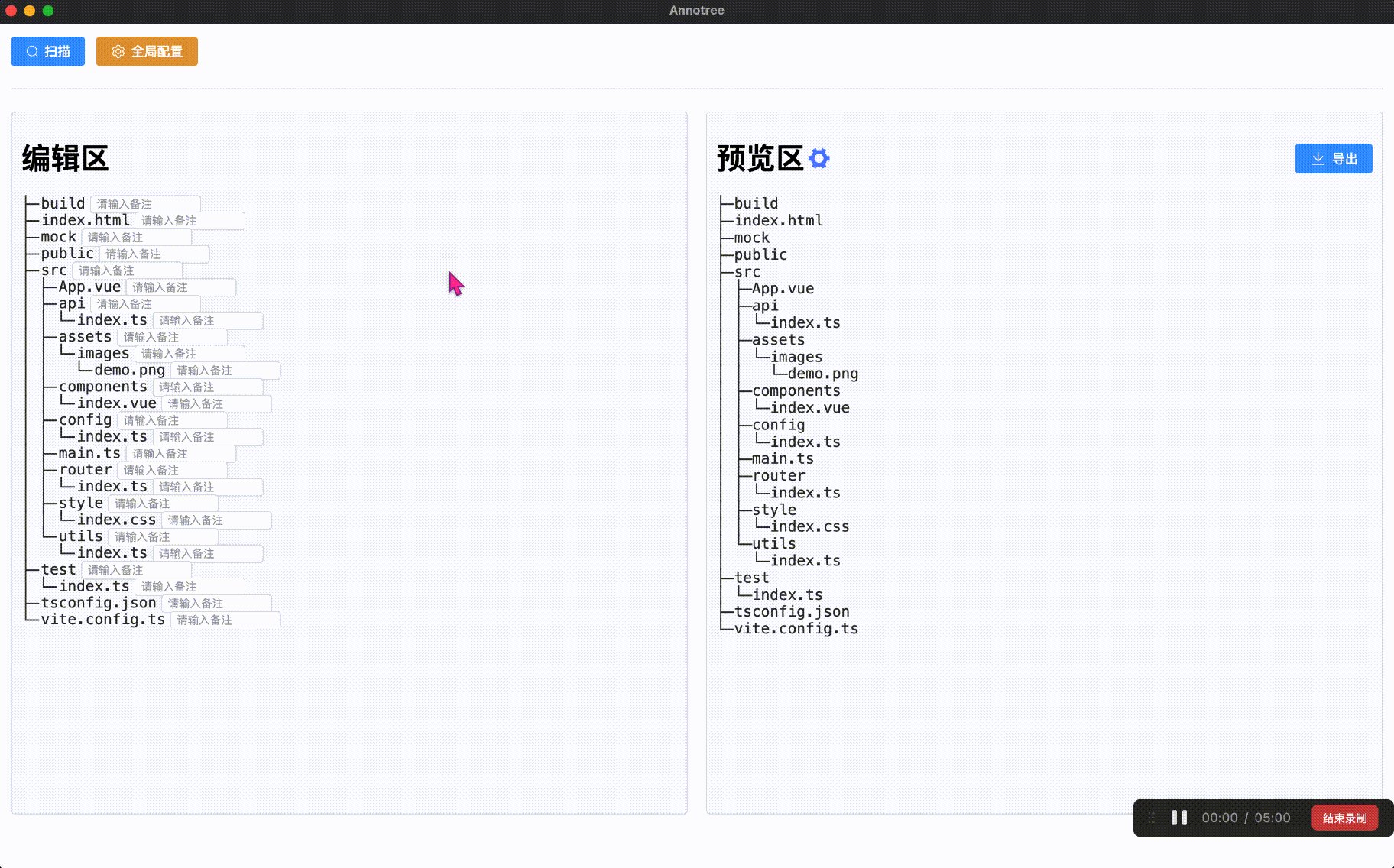
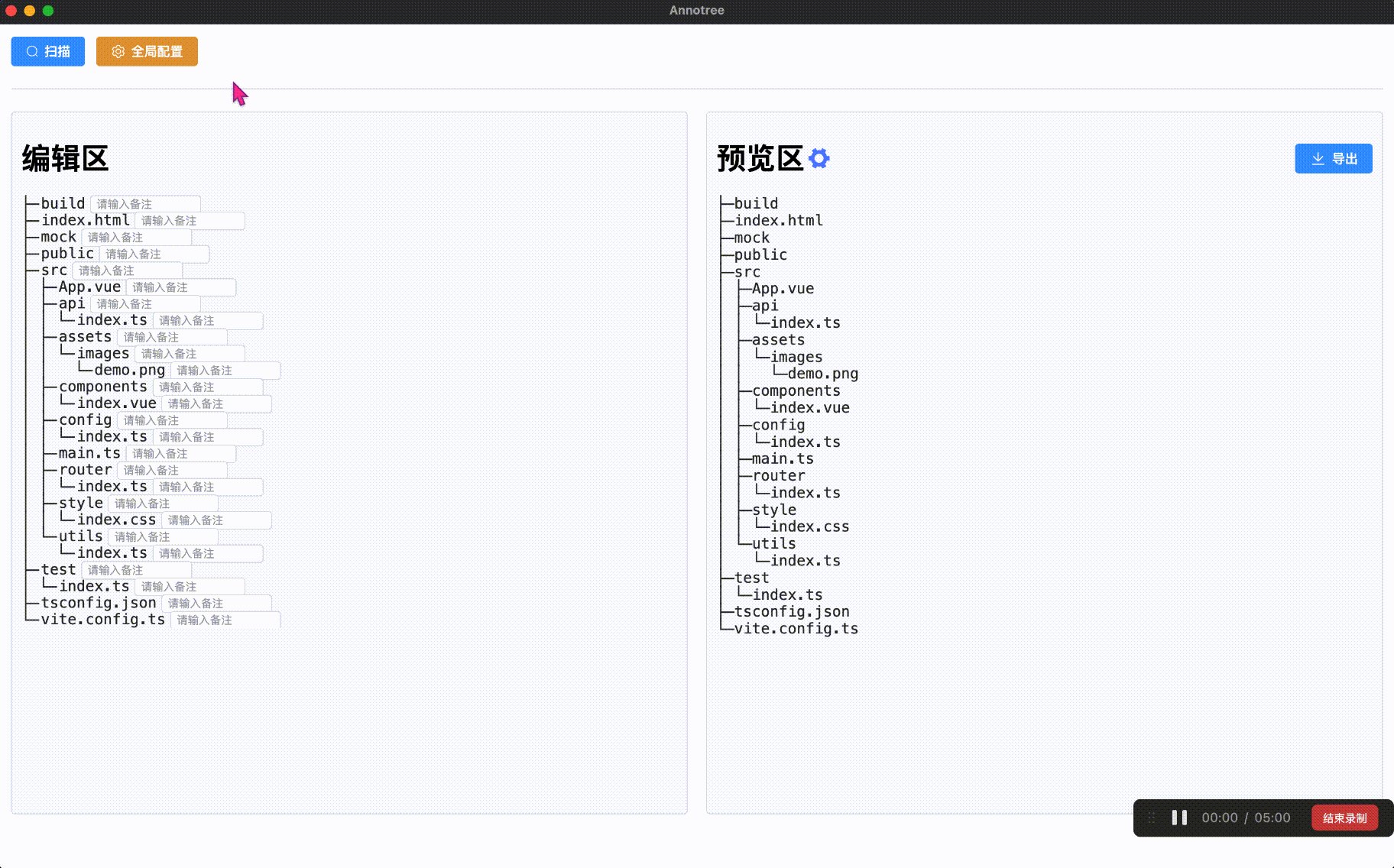
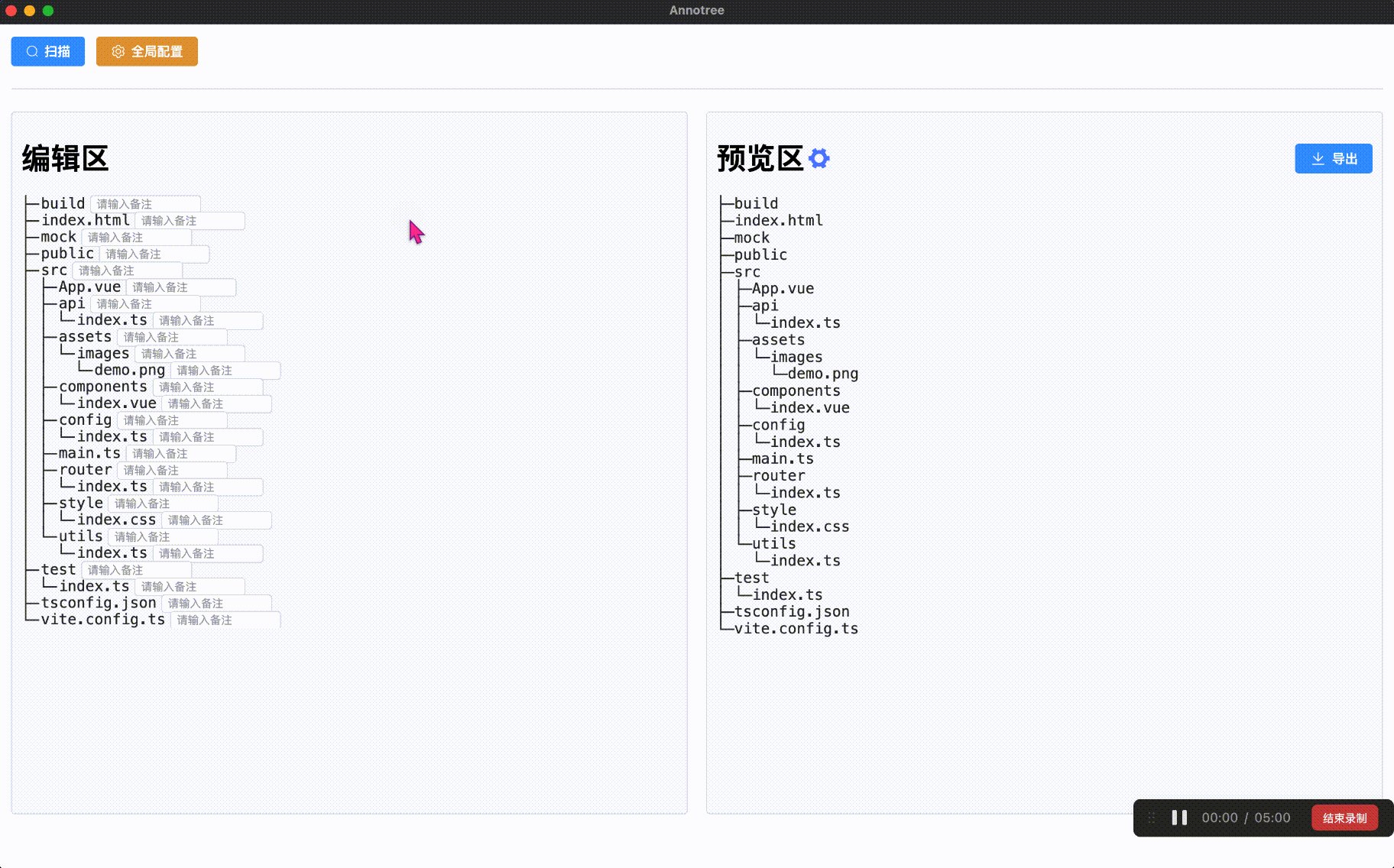
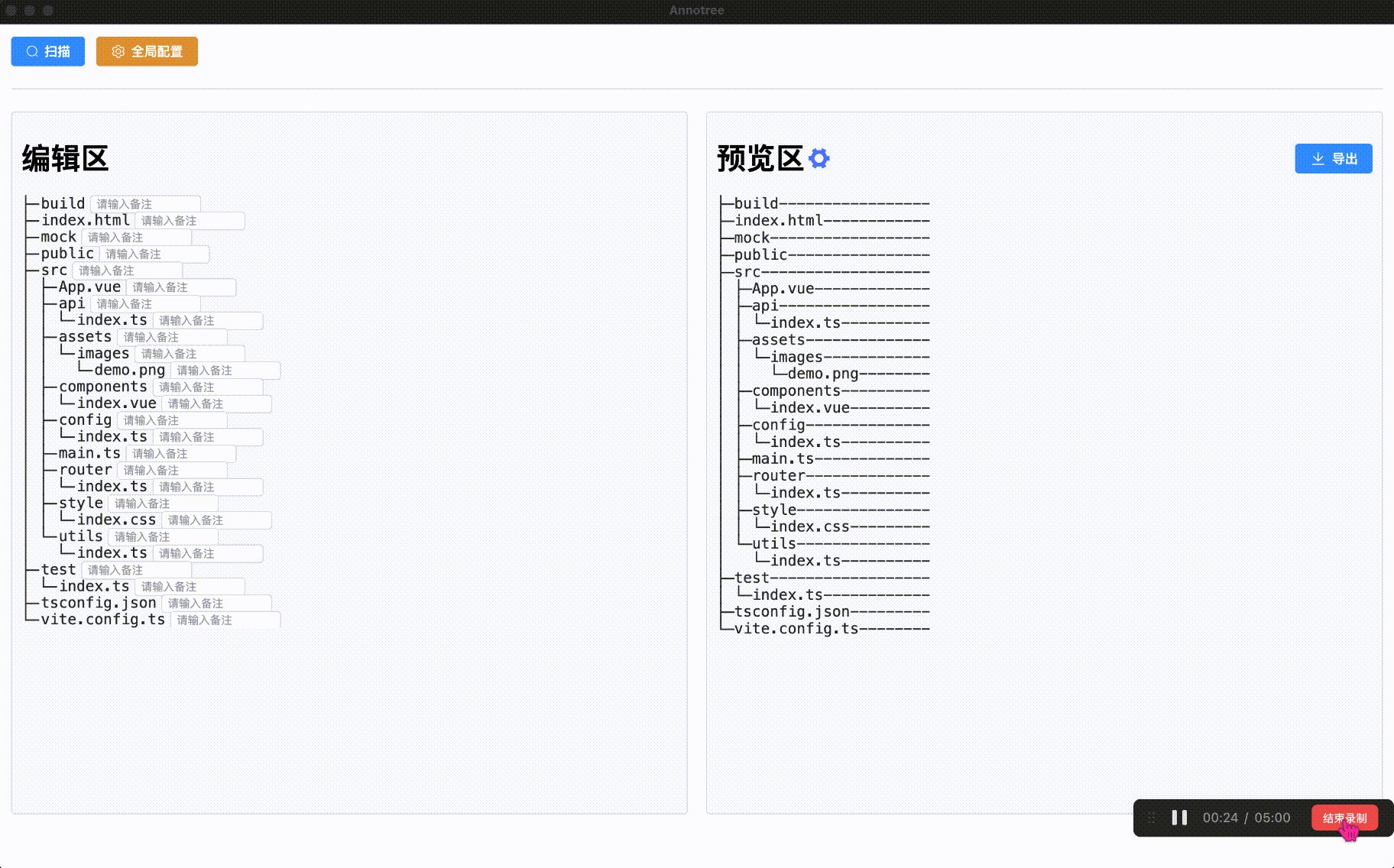
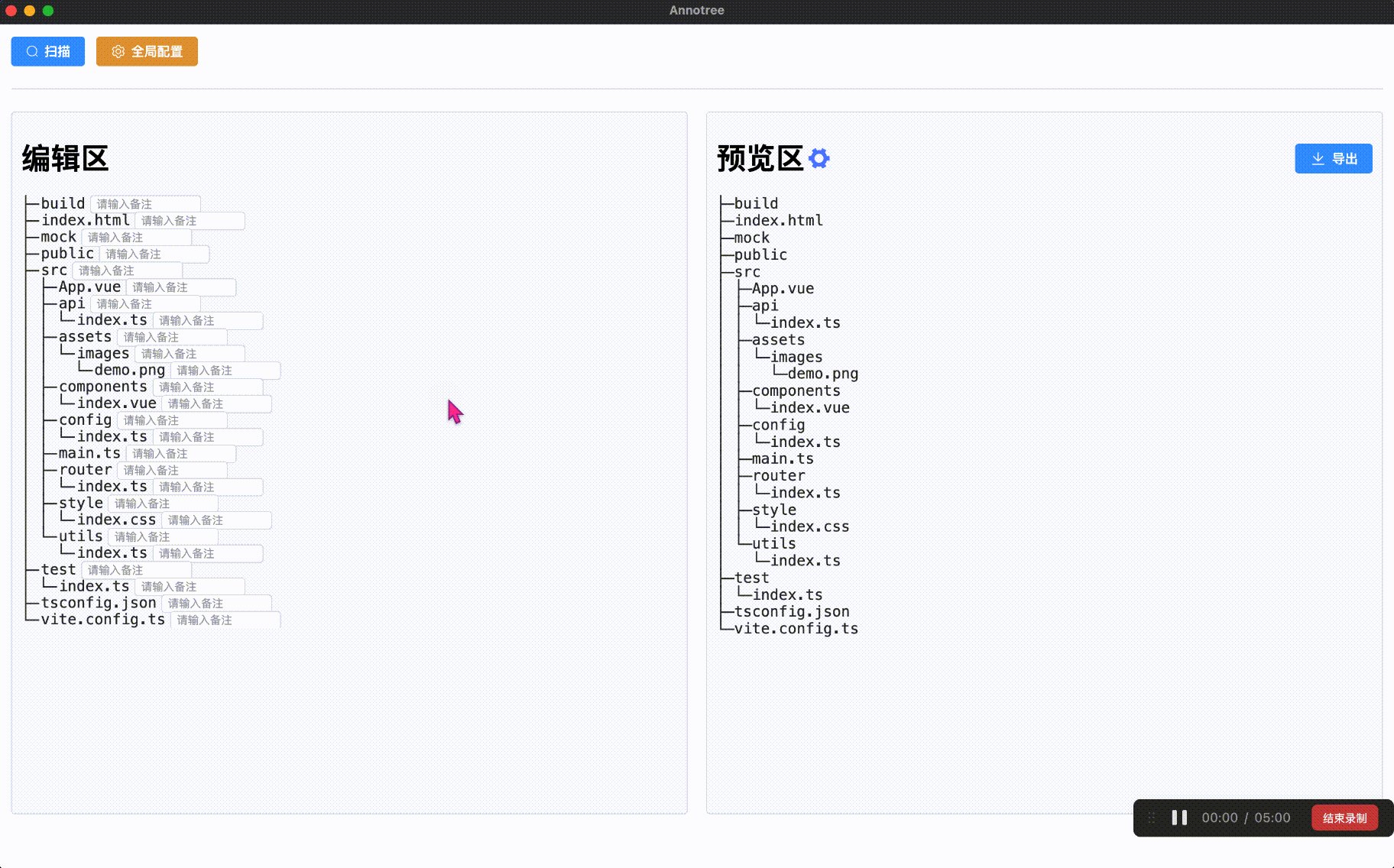
功能展示 🛠
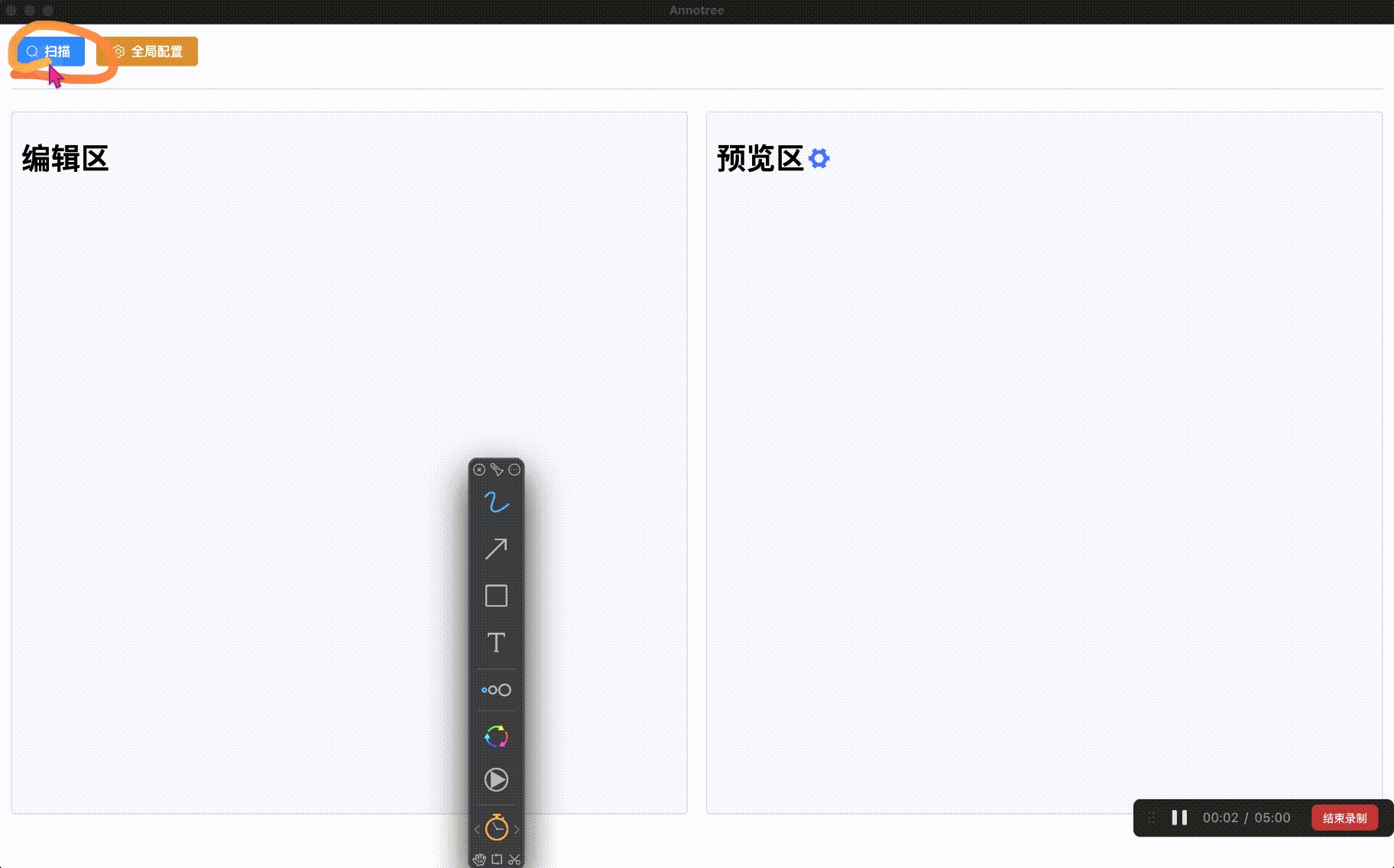
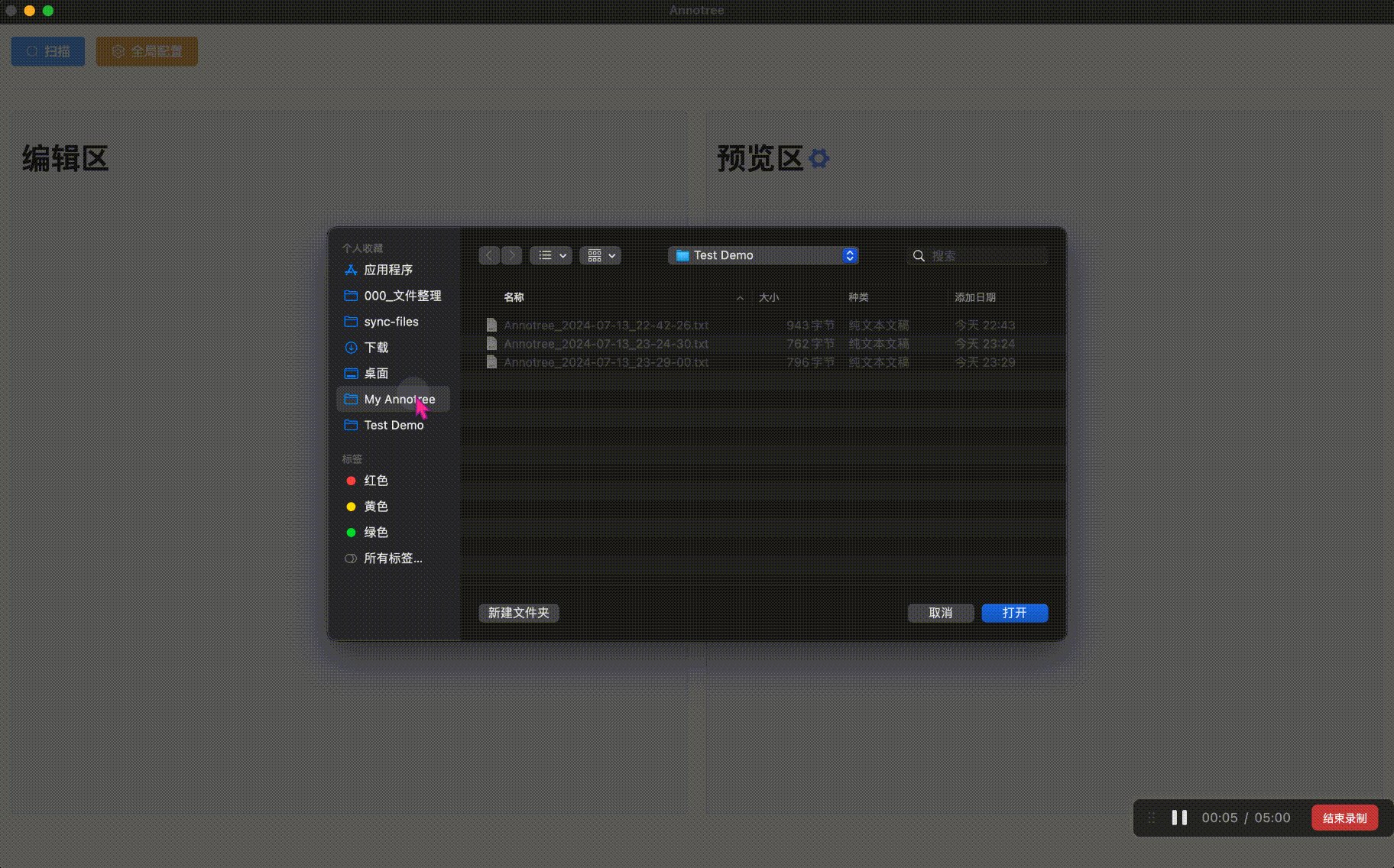
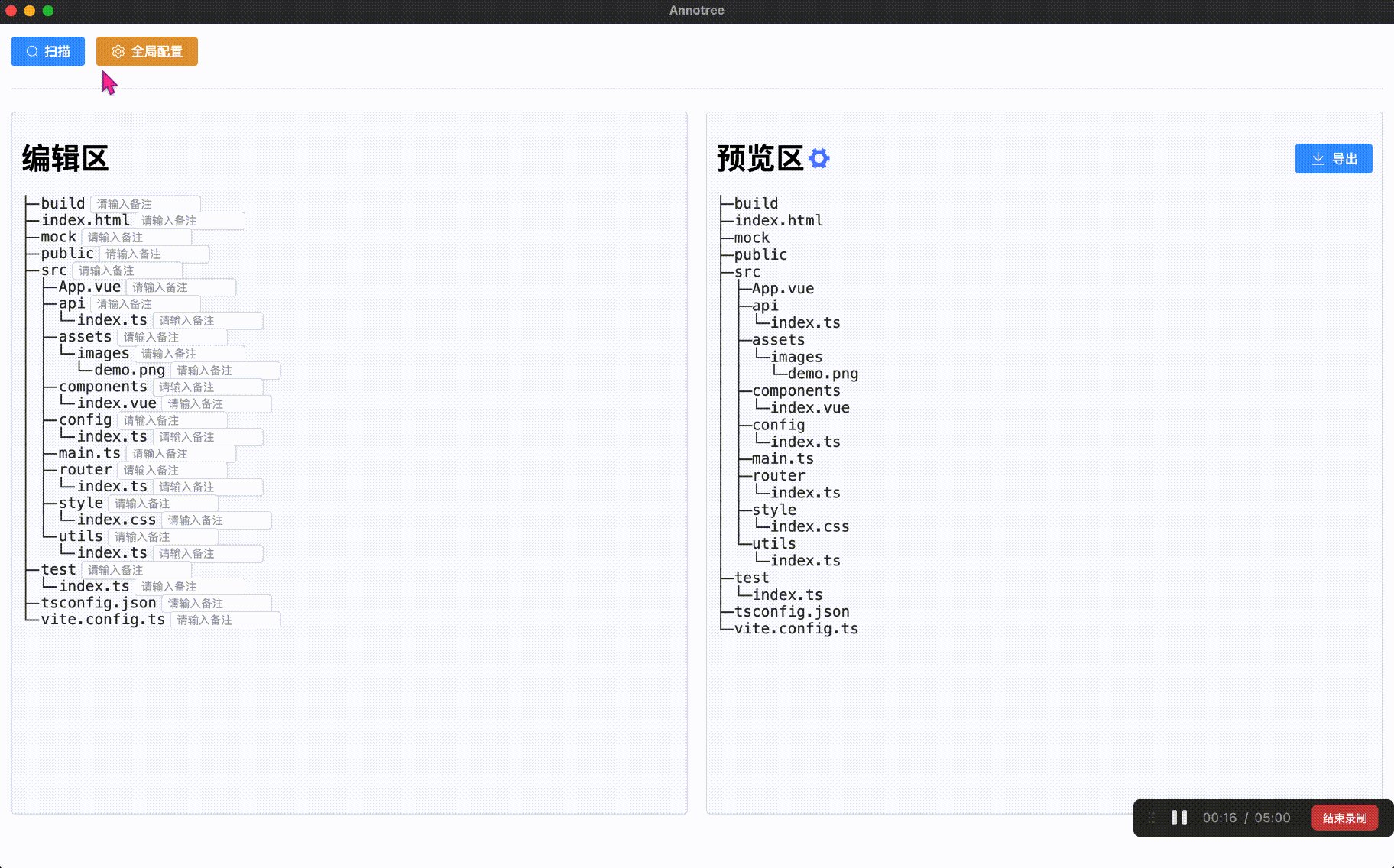
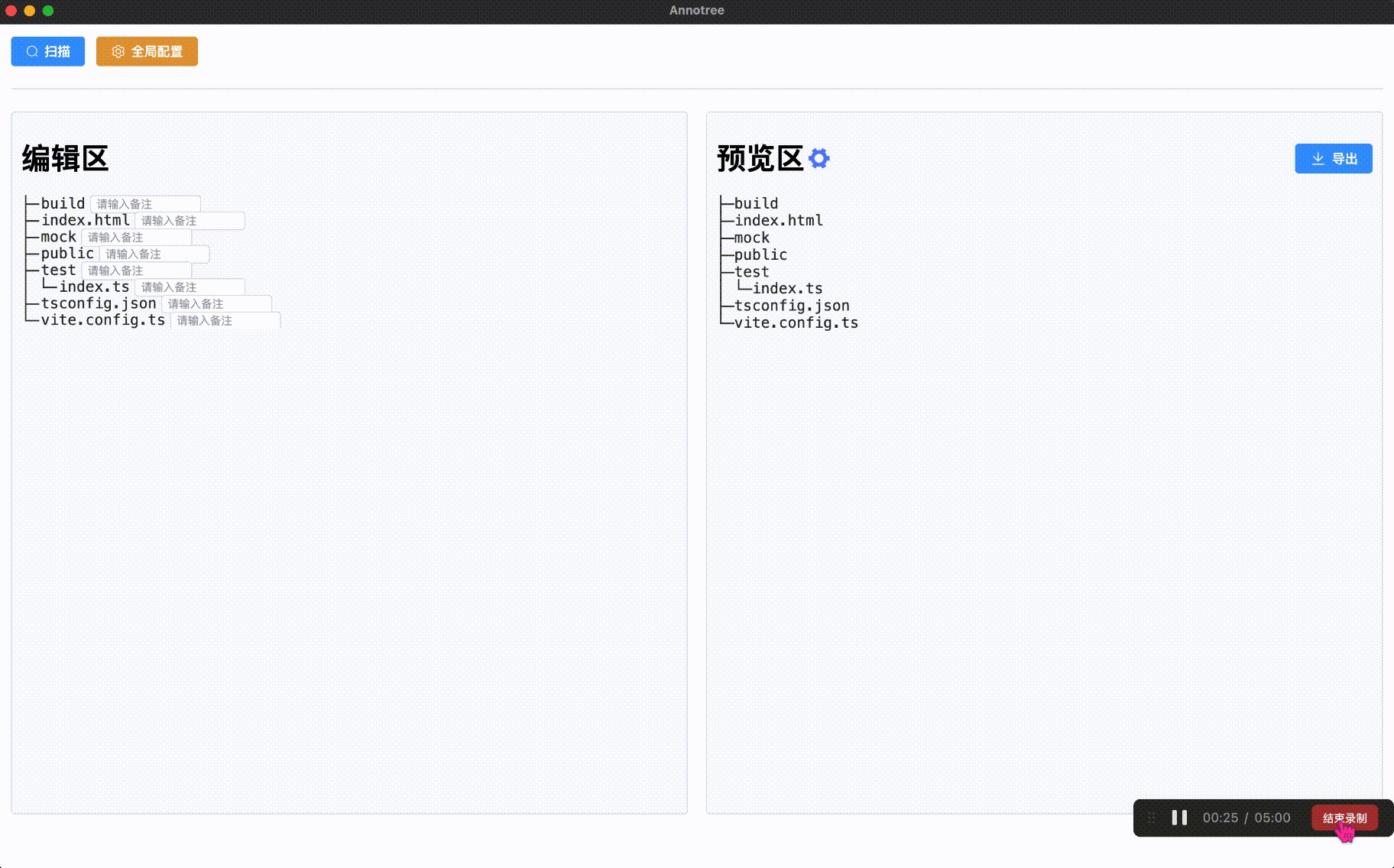
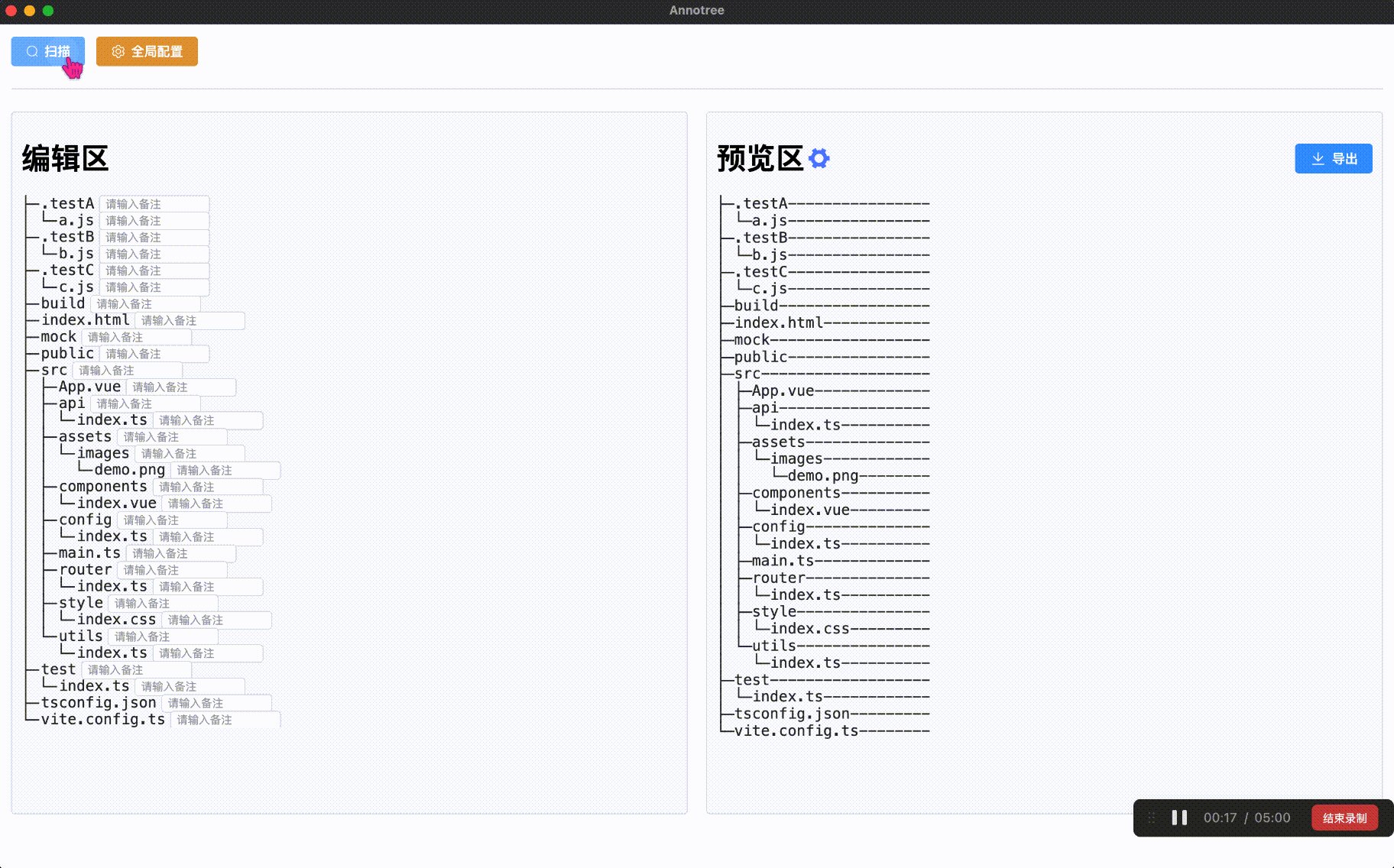
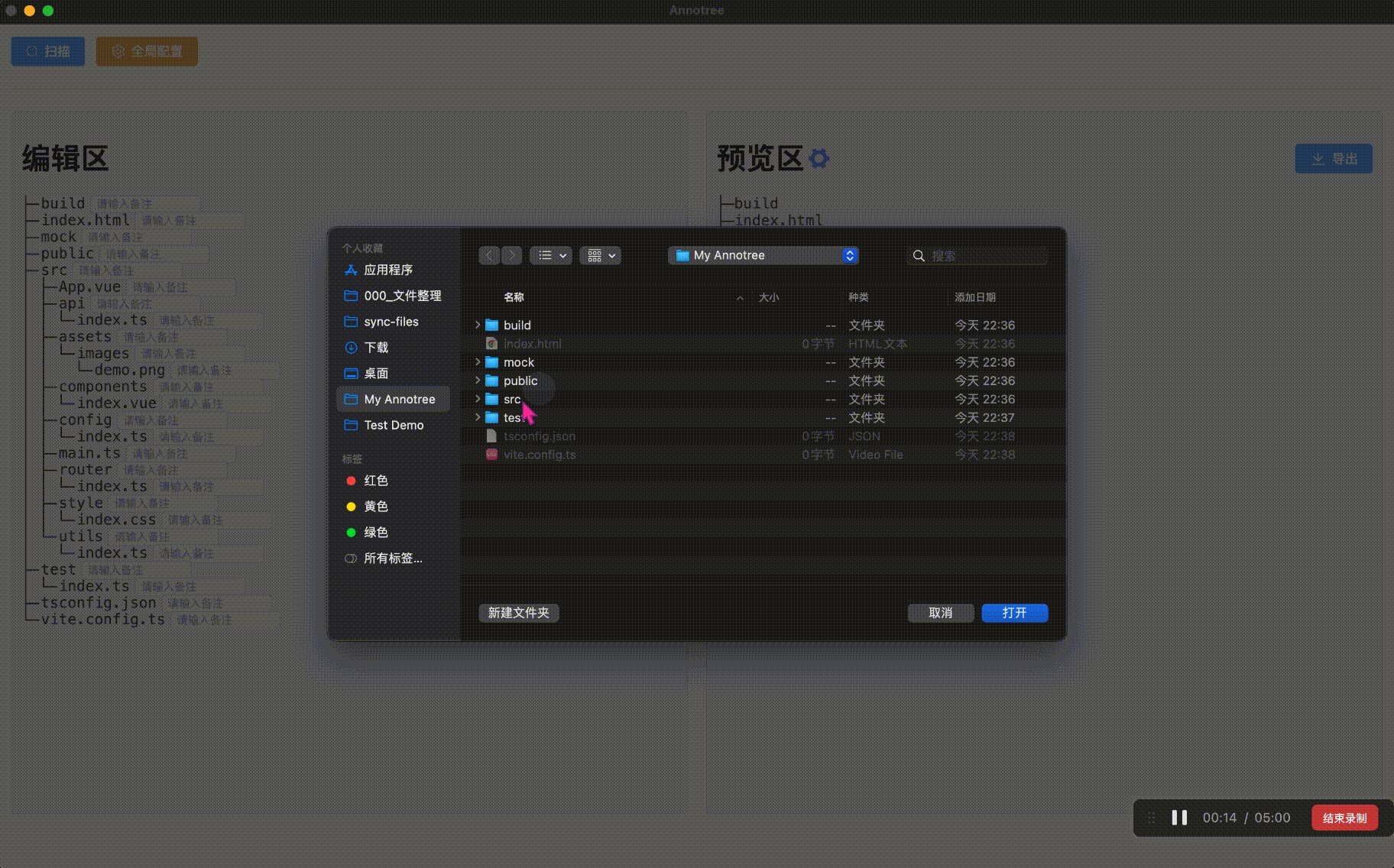
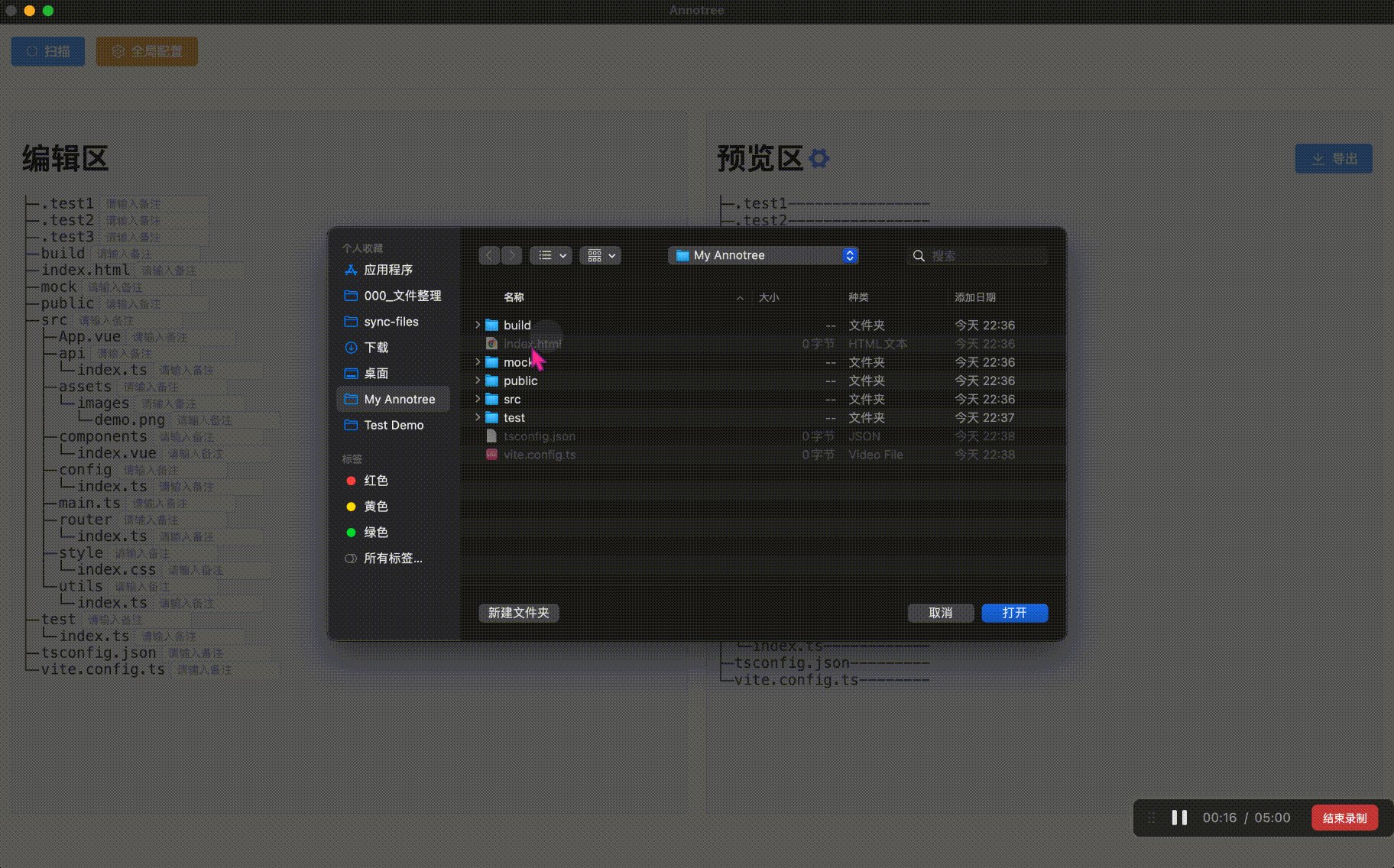
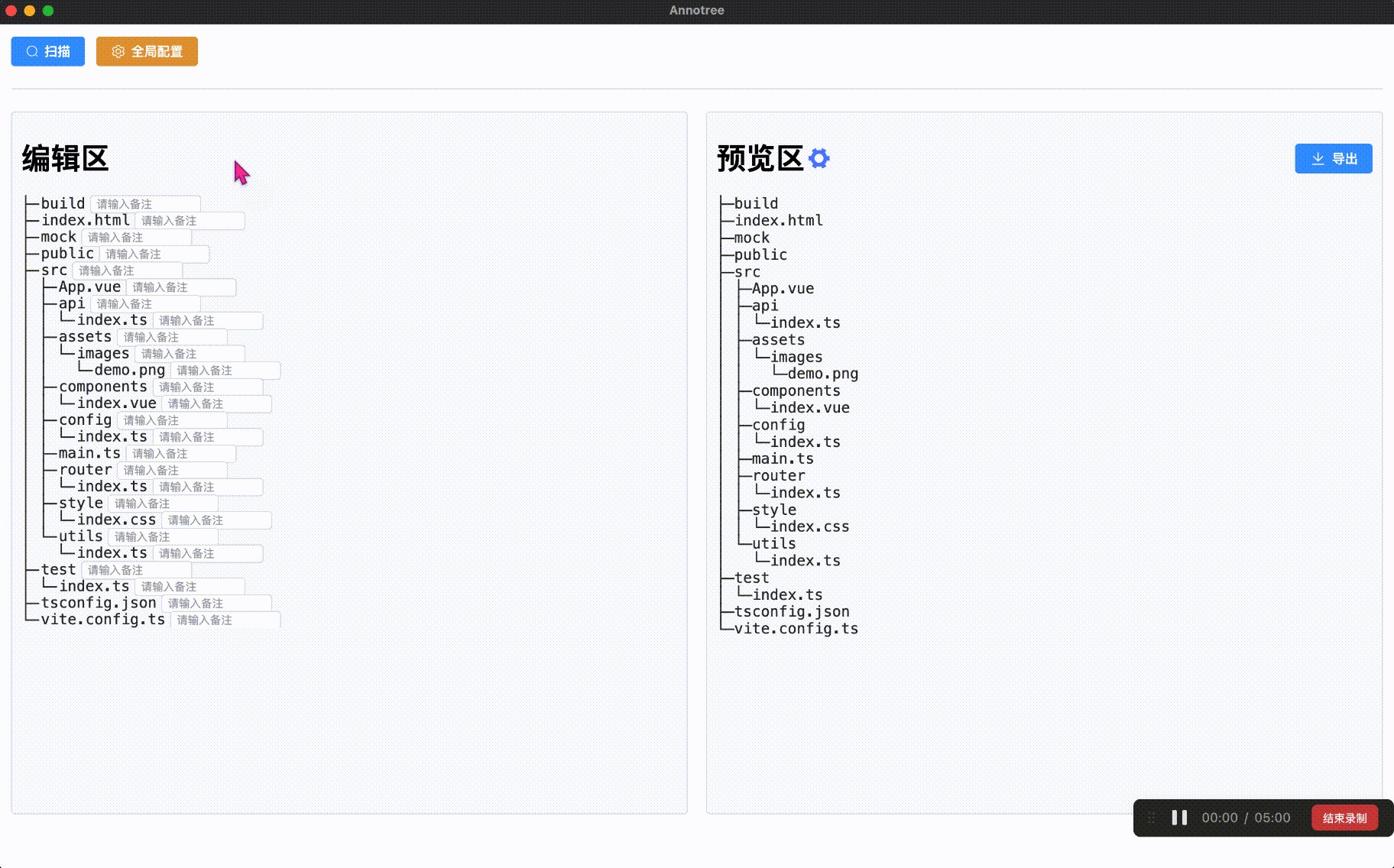
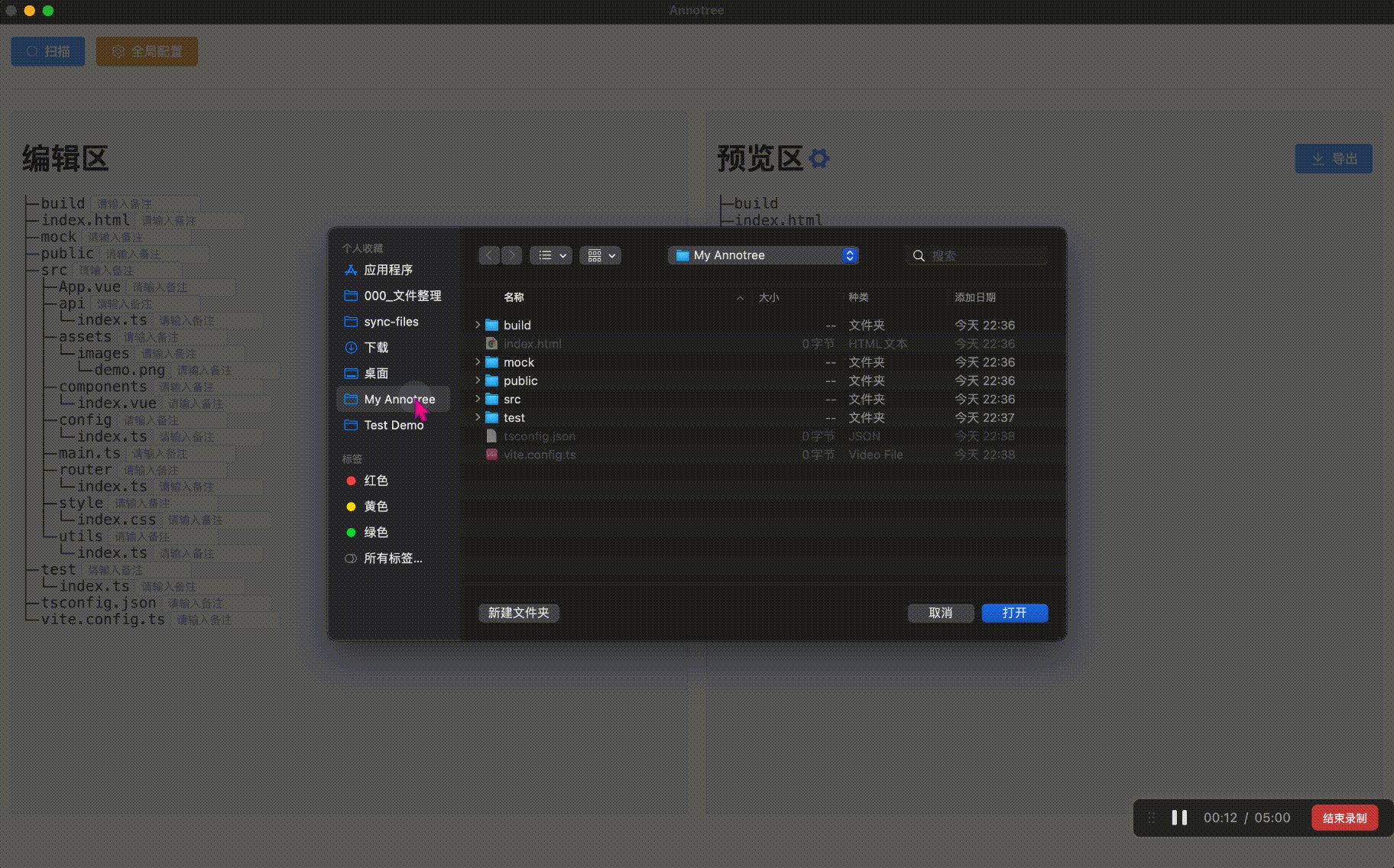
扫描
点击扫描按钮后打开文件选择器,选择需要扫描的文件夹,即可开始扫描。

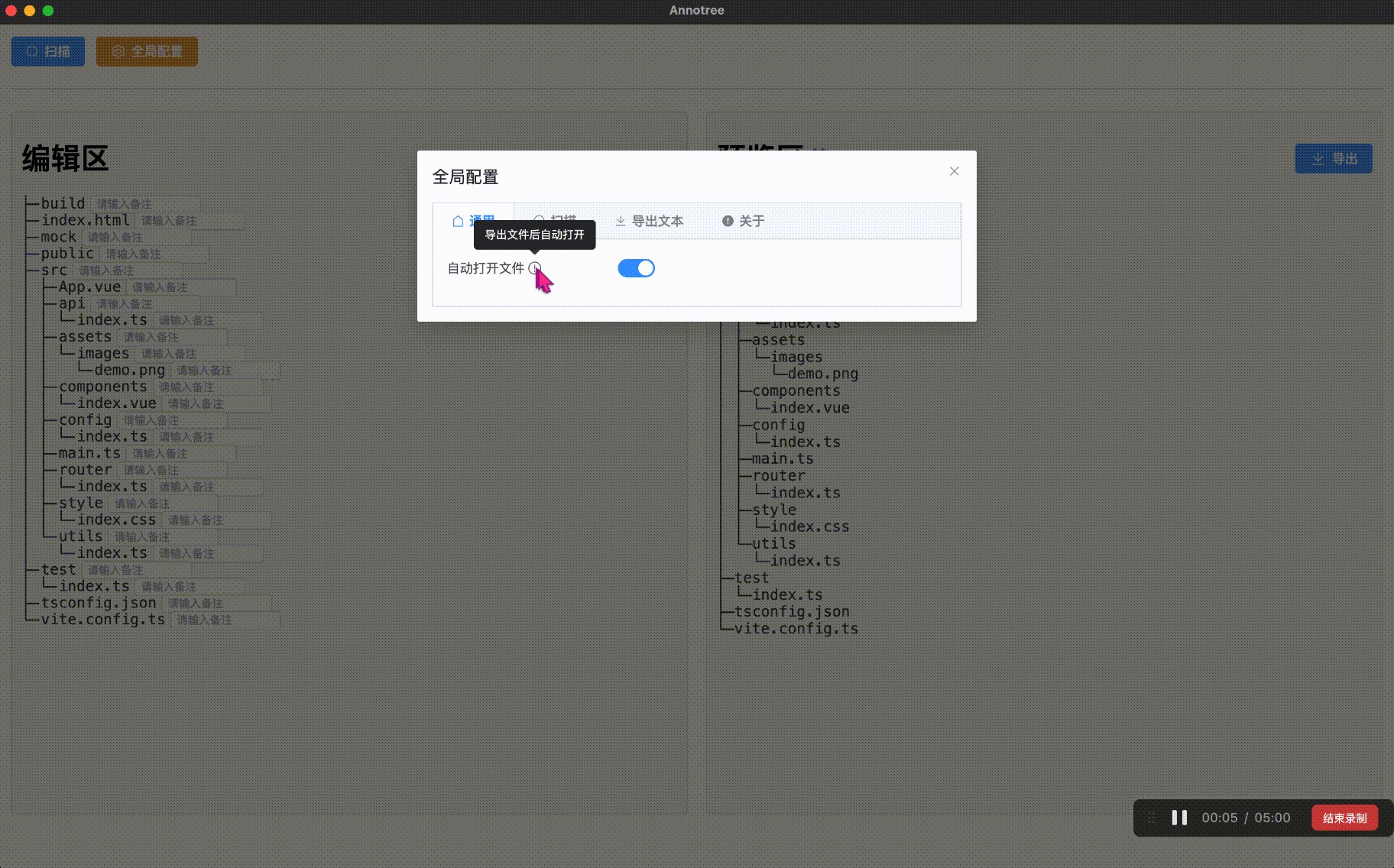
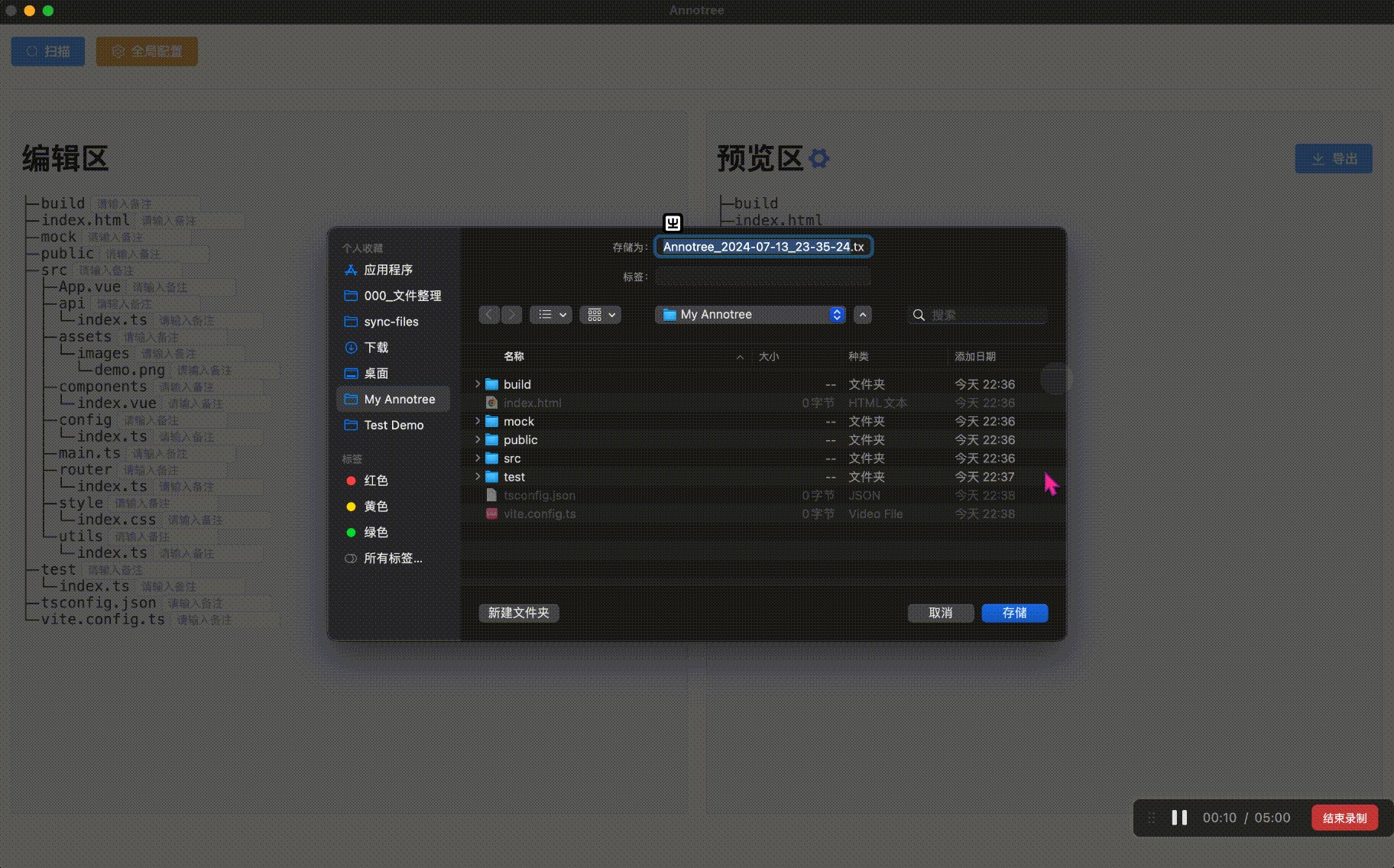
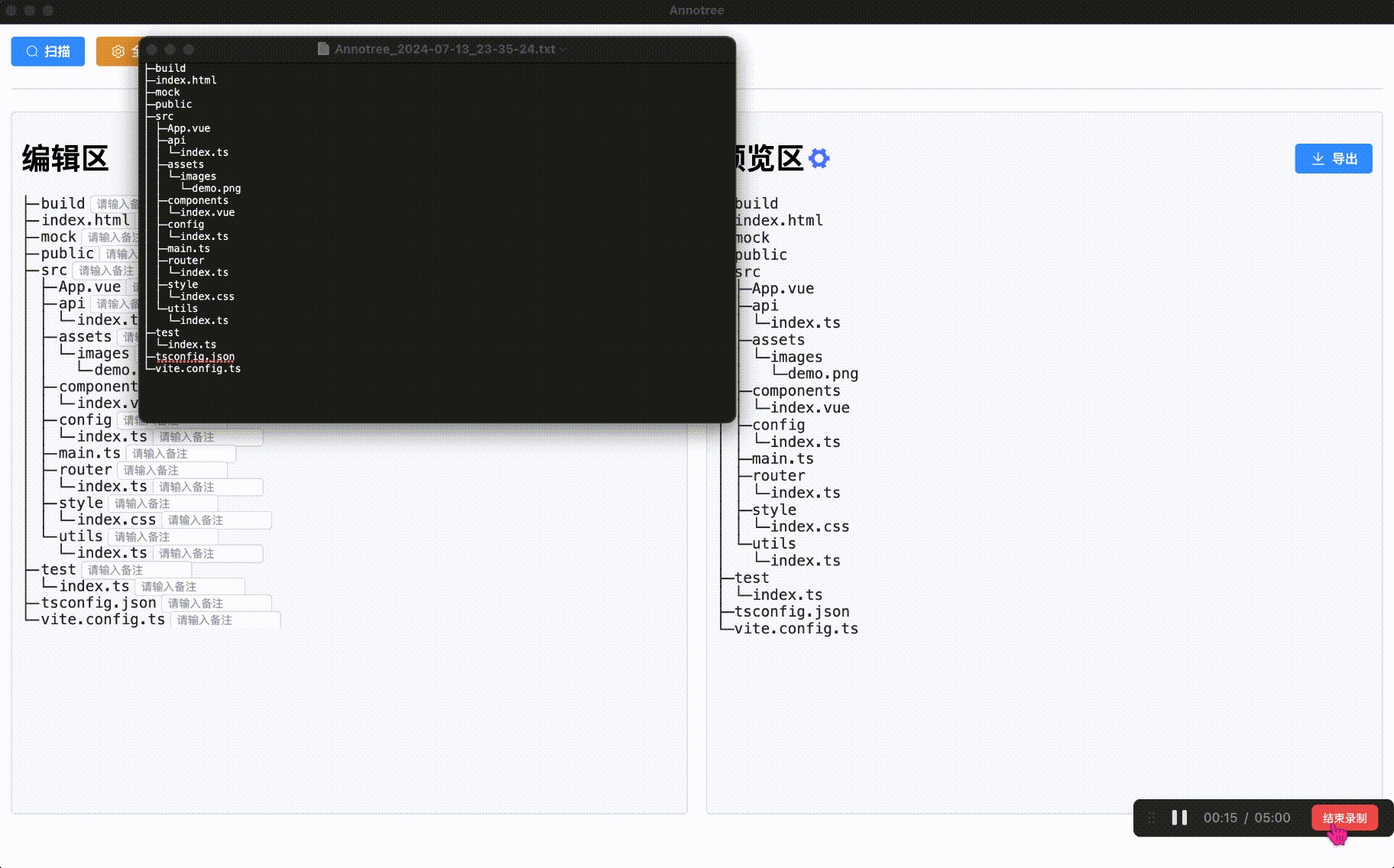
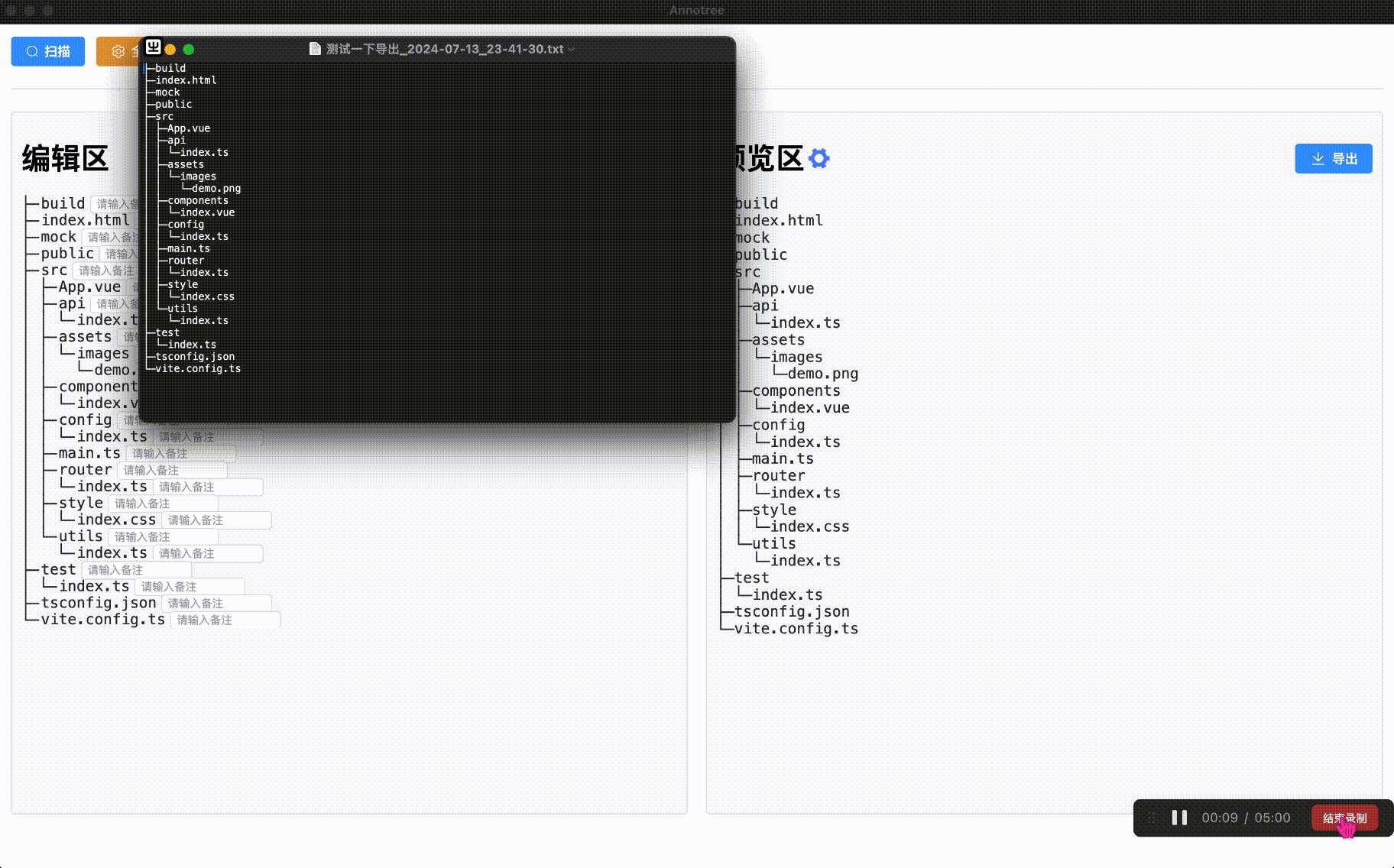
自动打开文件
导出文件后自动打开。

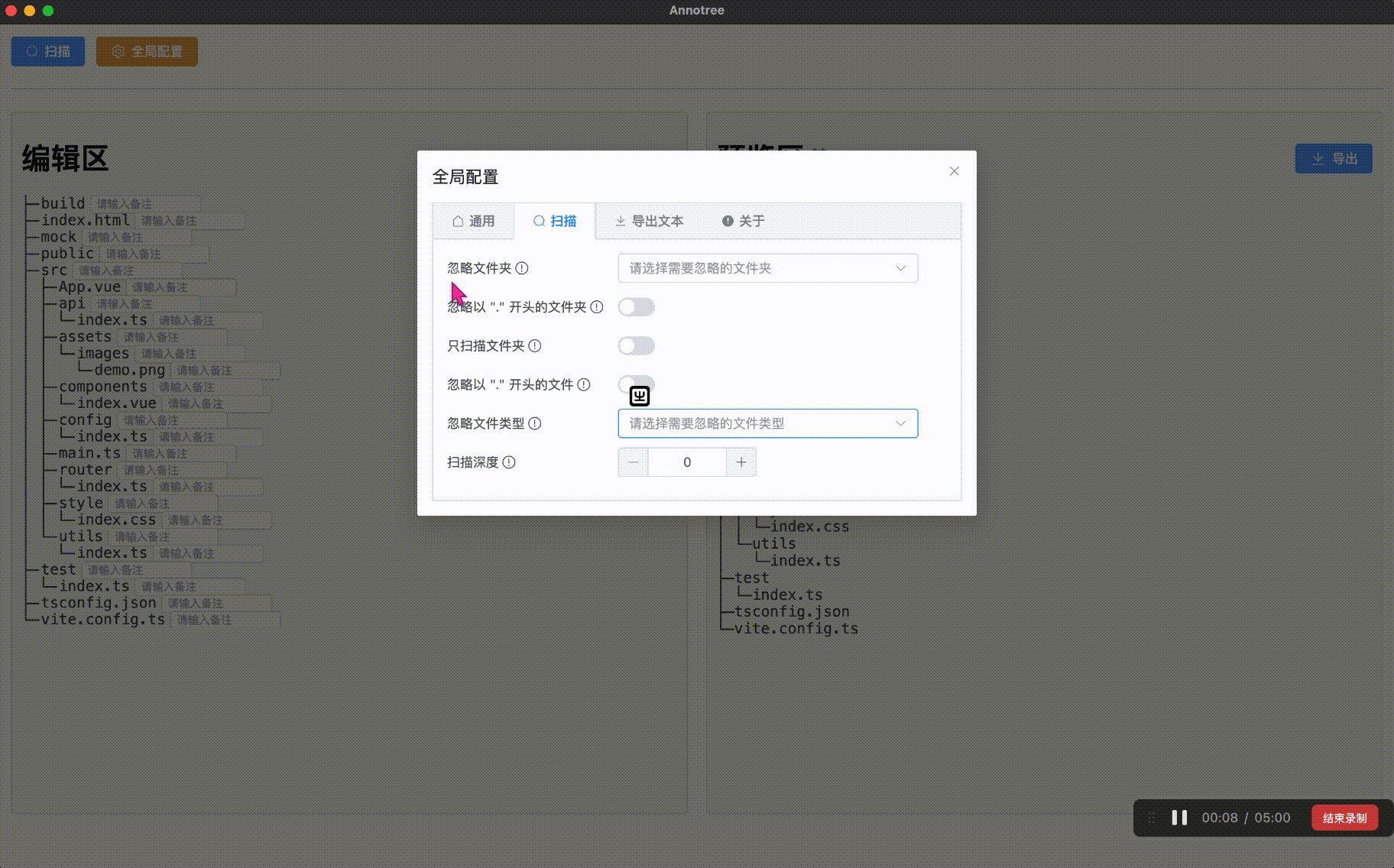
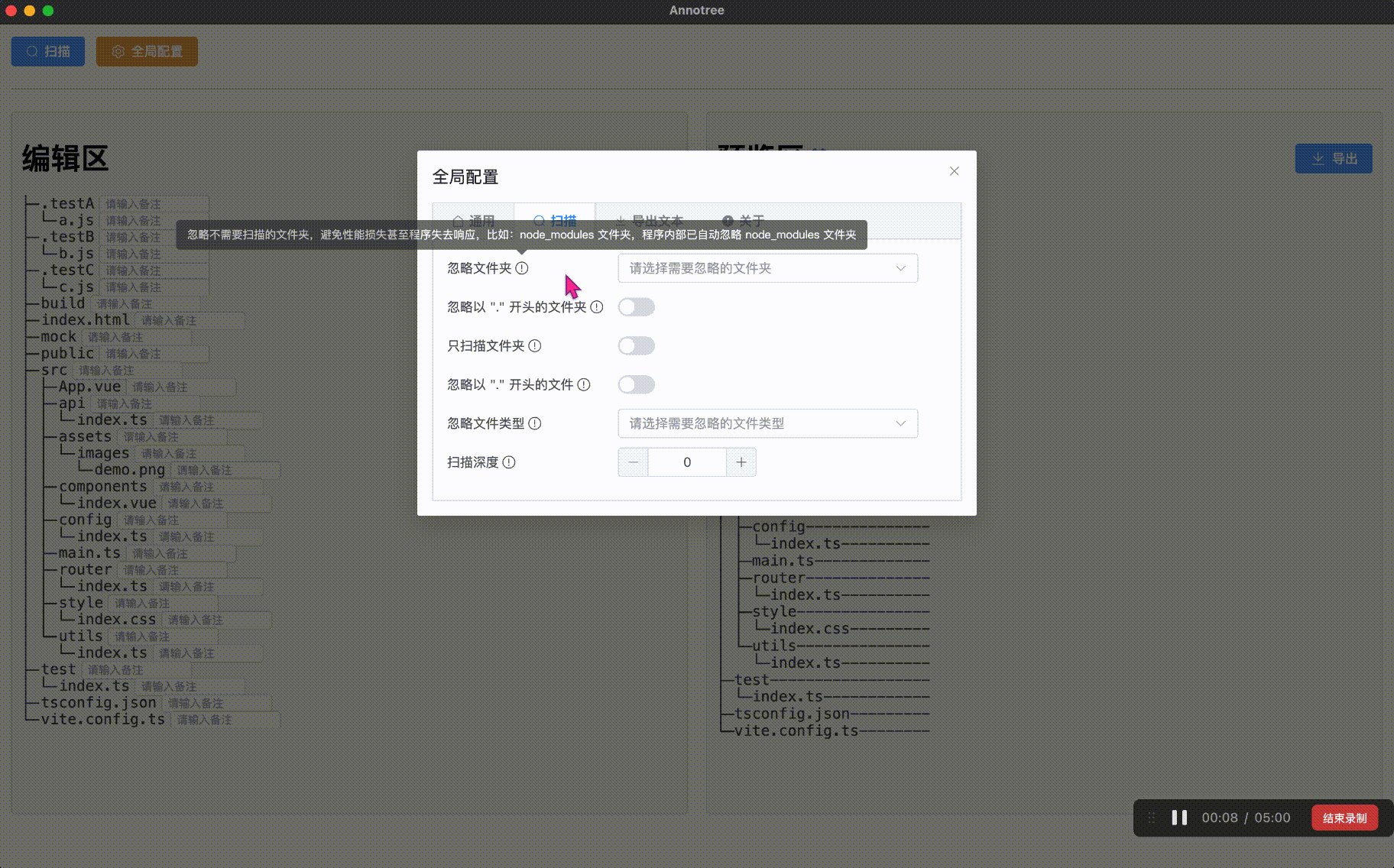
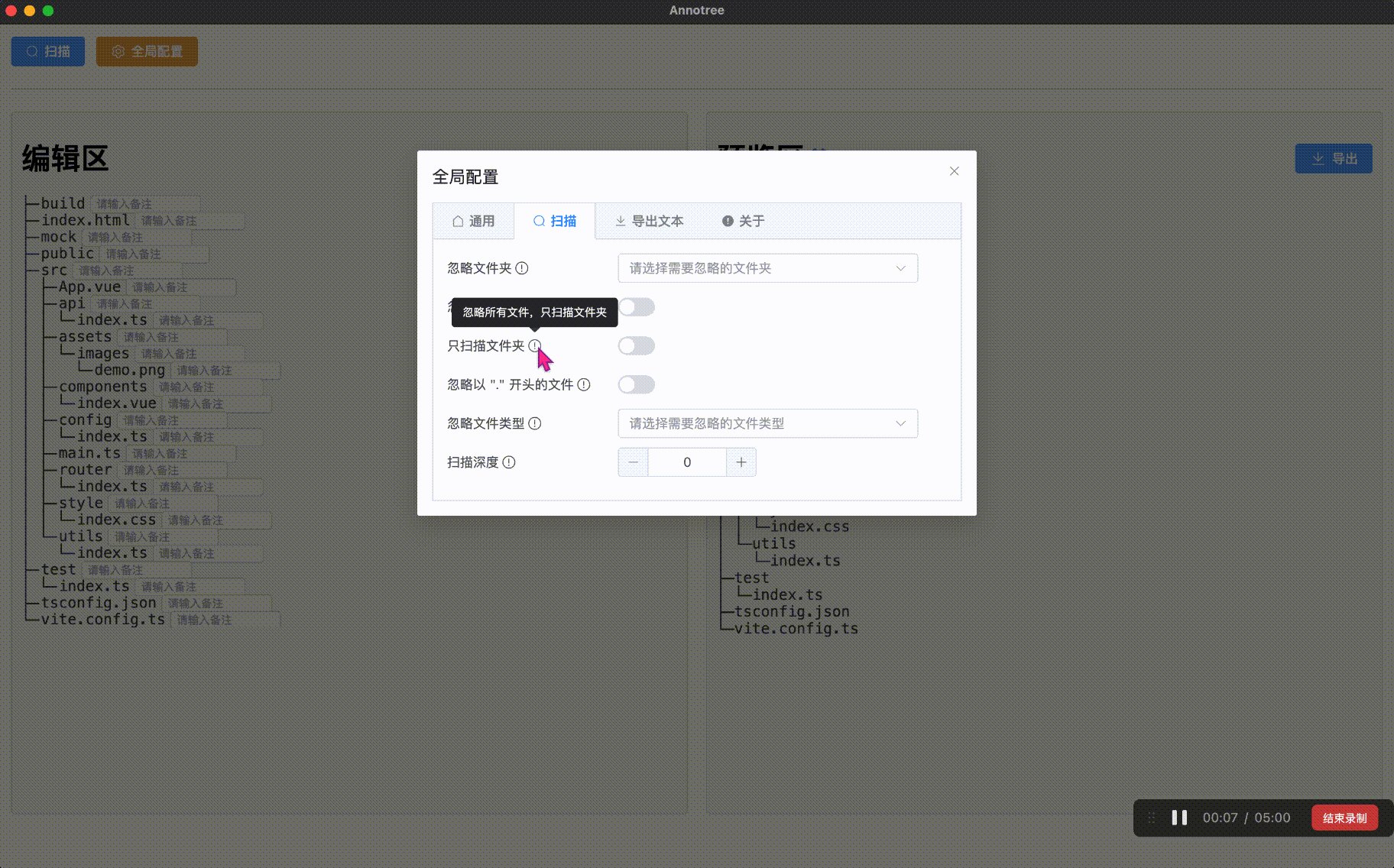
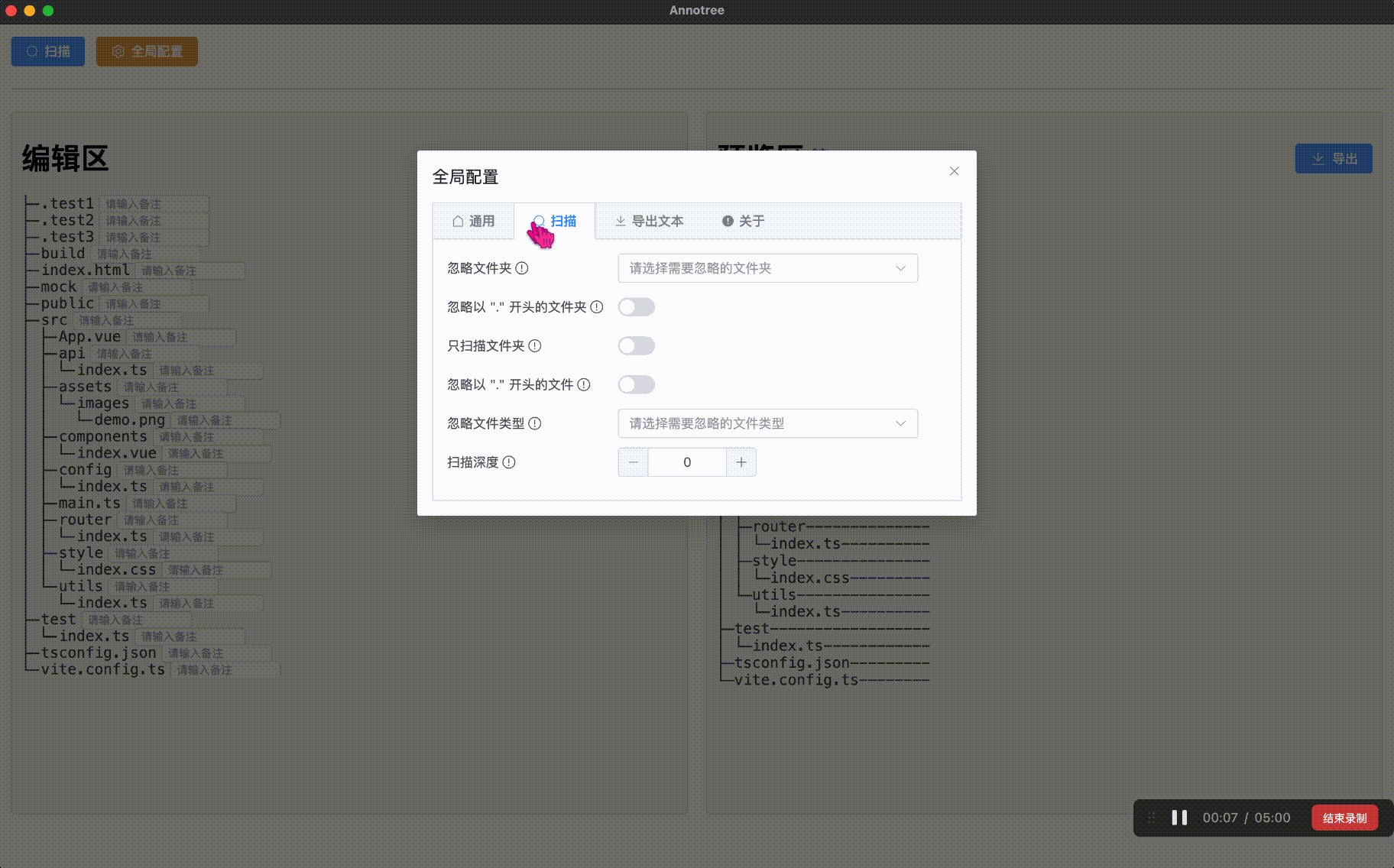
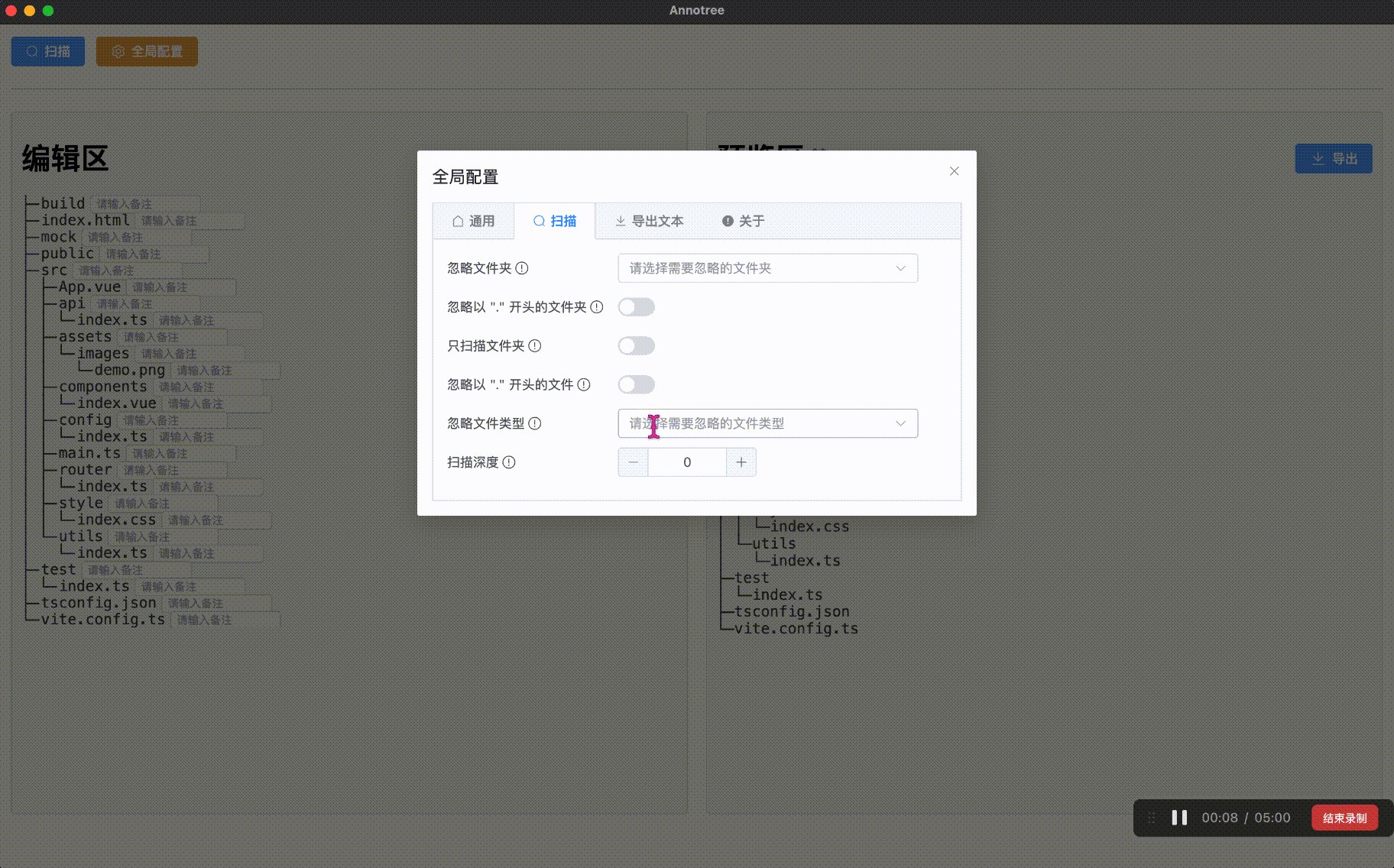
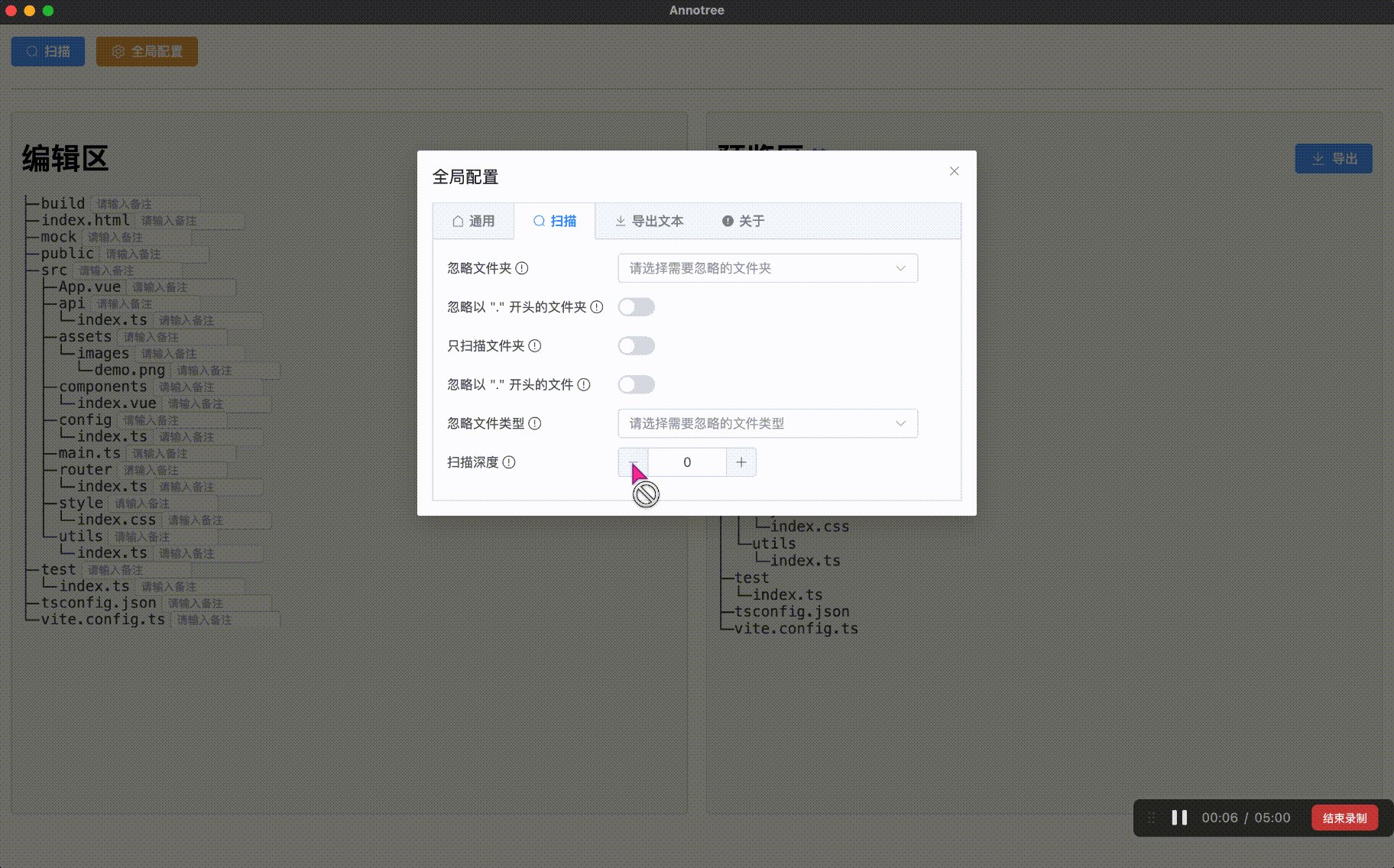
忽略文件夹
忽略不需要扫描的文件夹,避免性能损失甚至程序失去响应,比如:node_modules 文件夹,程序内部已自动忽略 node_modules 文件夹。

忽略以 "." 开头的文件夹
这类文件夹在 MacOS 和 Linux 上是默认隐藏的文件夹。

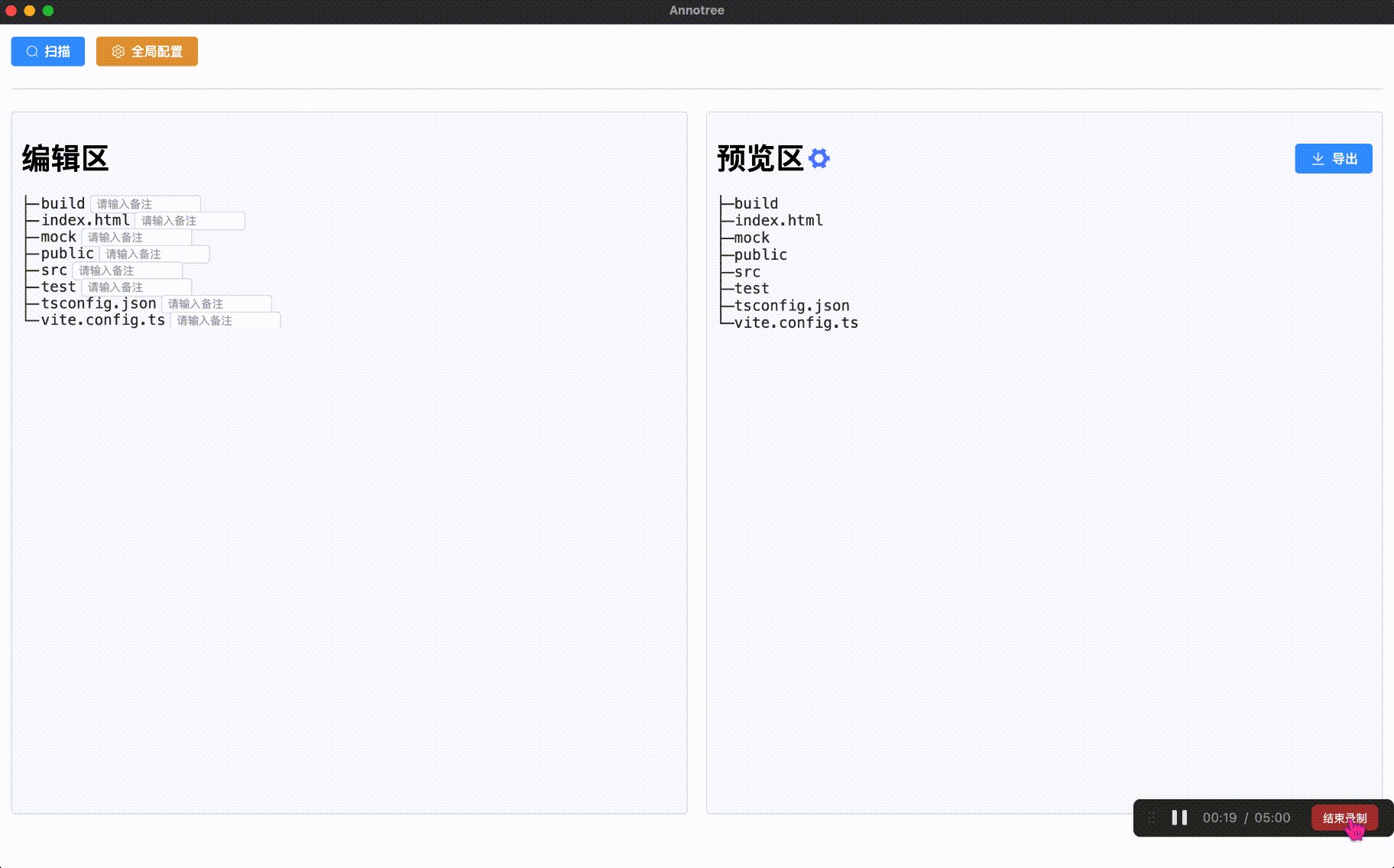
只扫描文件夹
忽略所有文件,只扫描文件夹。

忽略以 "." 开头的文件
这类文件在 MacOS 和 Linux 上是默认隐藏的文件。

忽略文件类型
在扫描一次后,会生成此次扫描后的所有文件类型,可以选择忽略不需要的文件类型,以提高扫描效率。

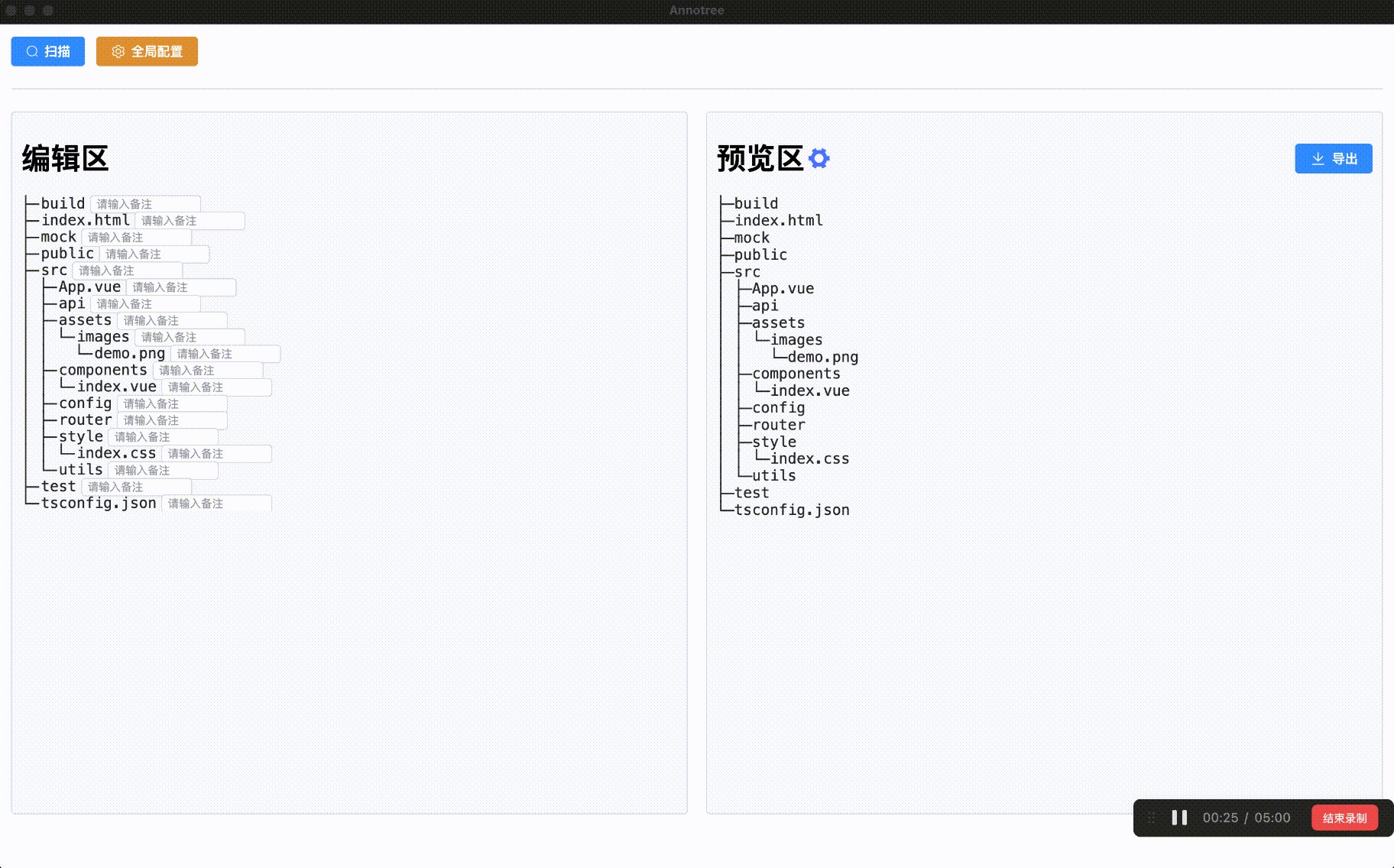
扫描深度
设置扫描目录的深度,0 为所有深度,每递增一个数字则代表扫描深度 +1。

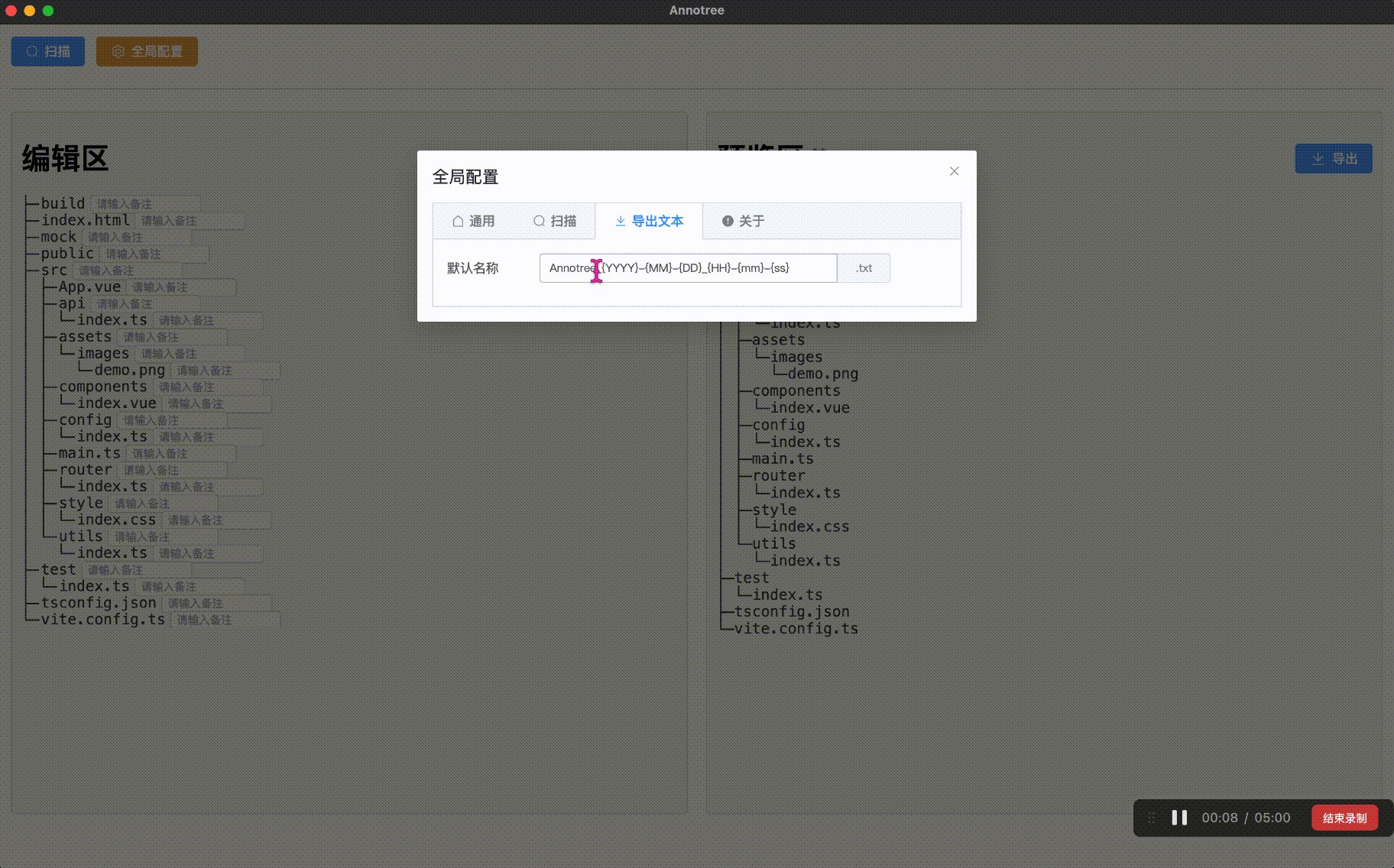
默认名称
导出文本的默认名称配置。

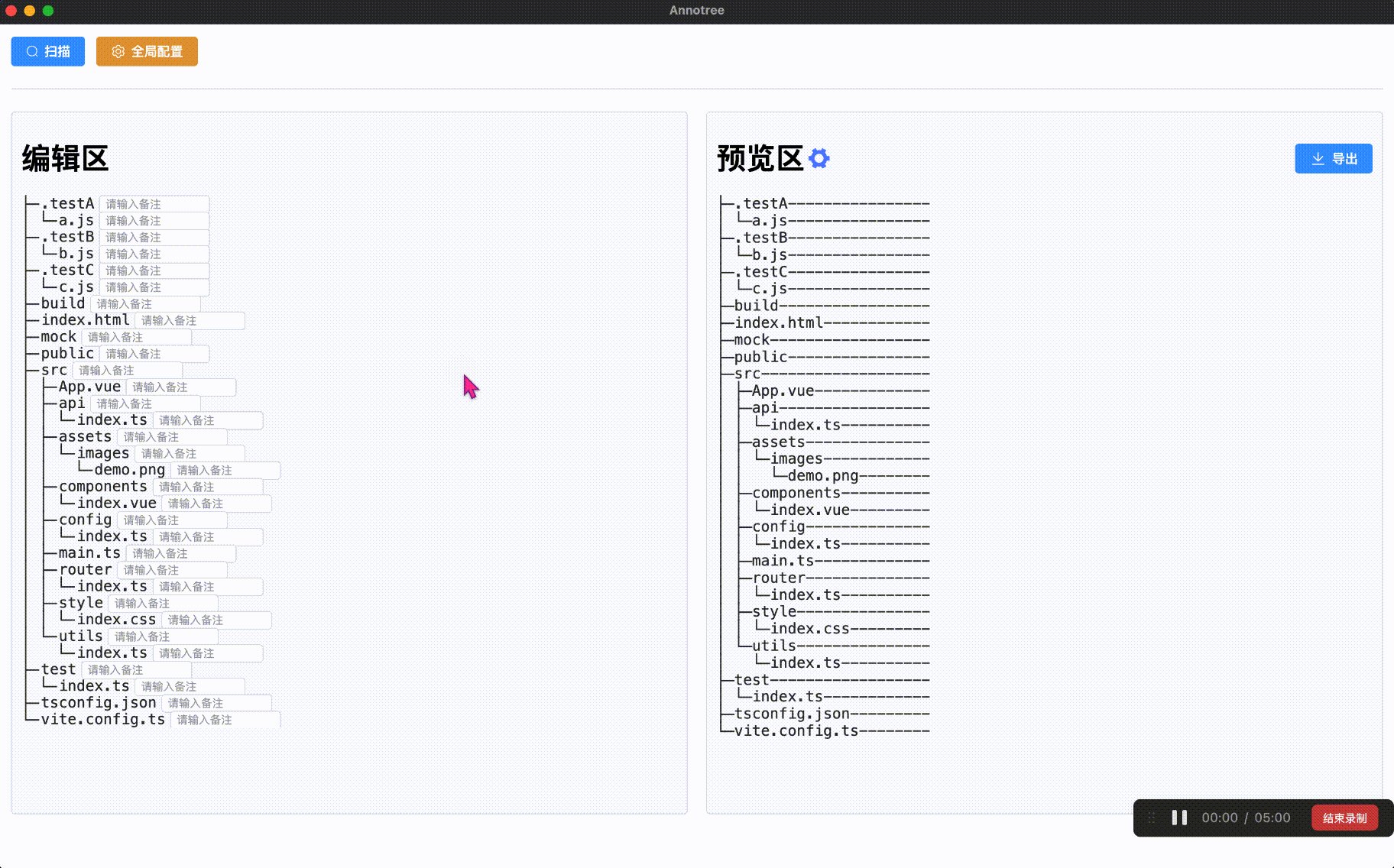
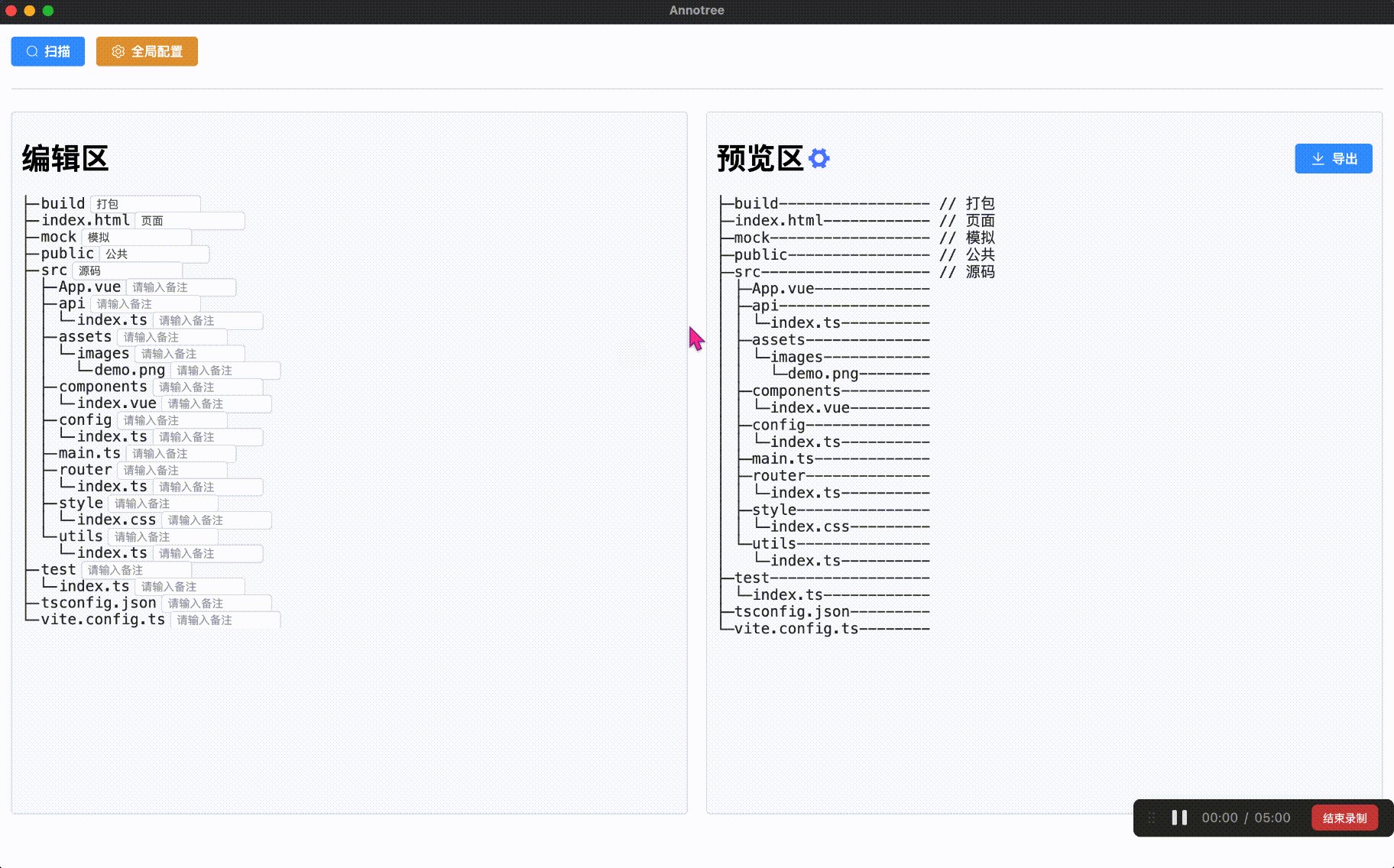
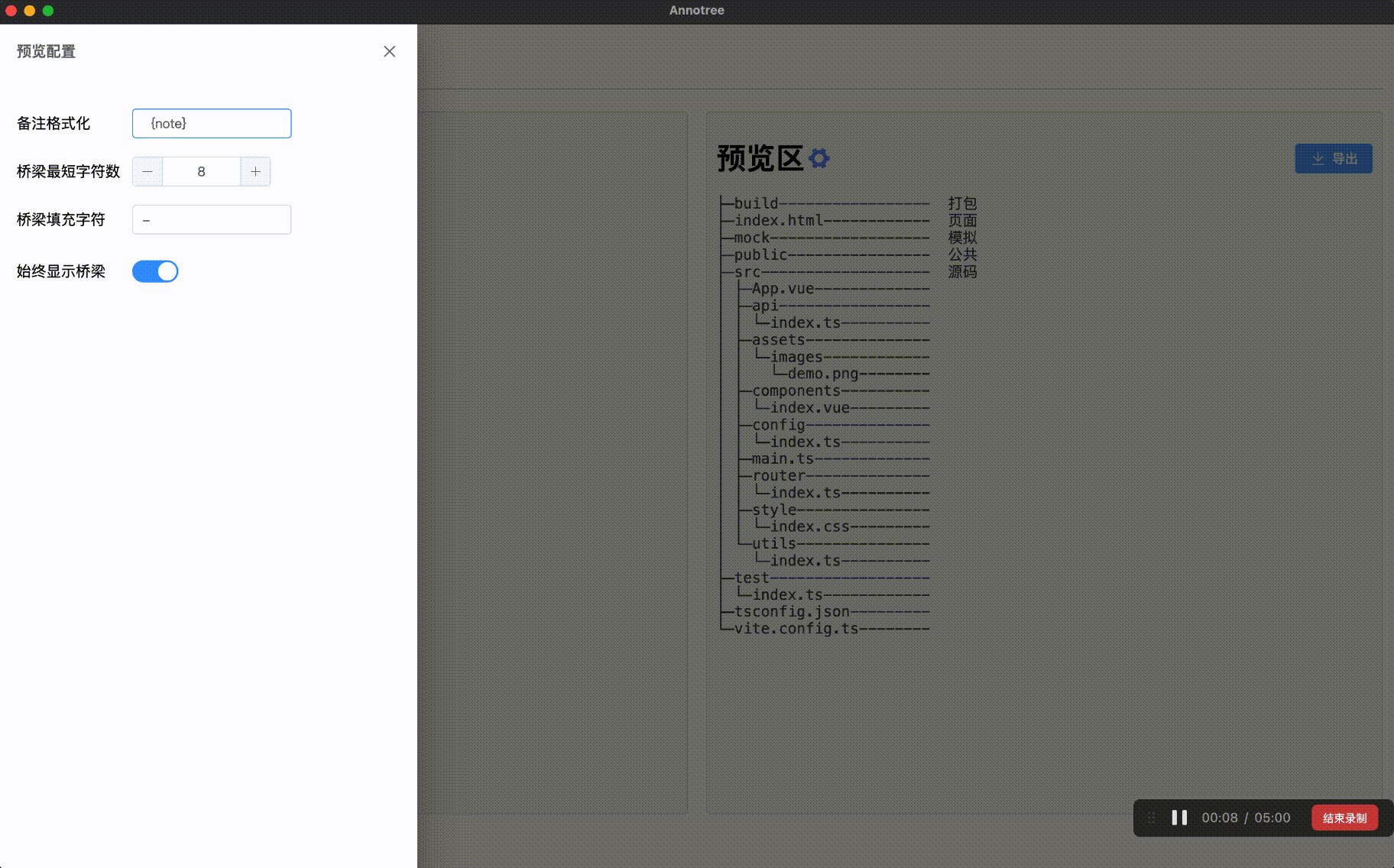
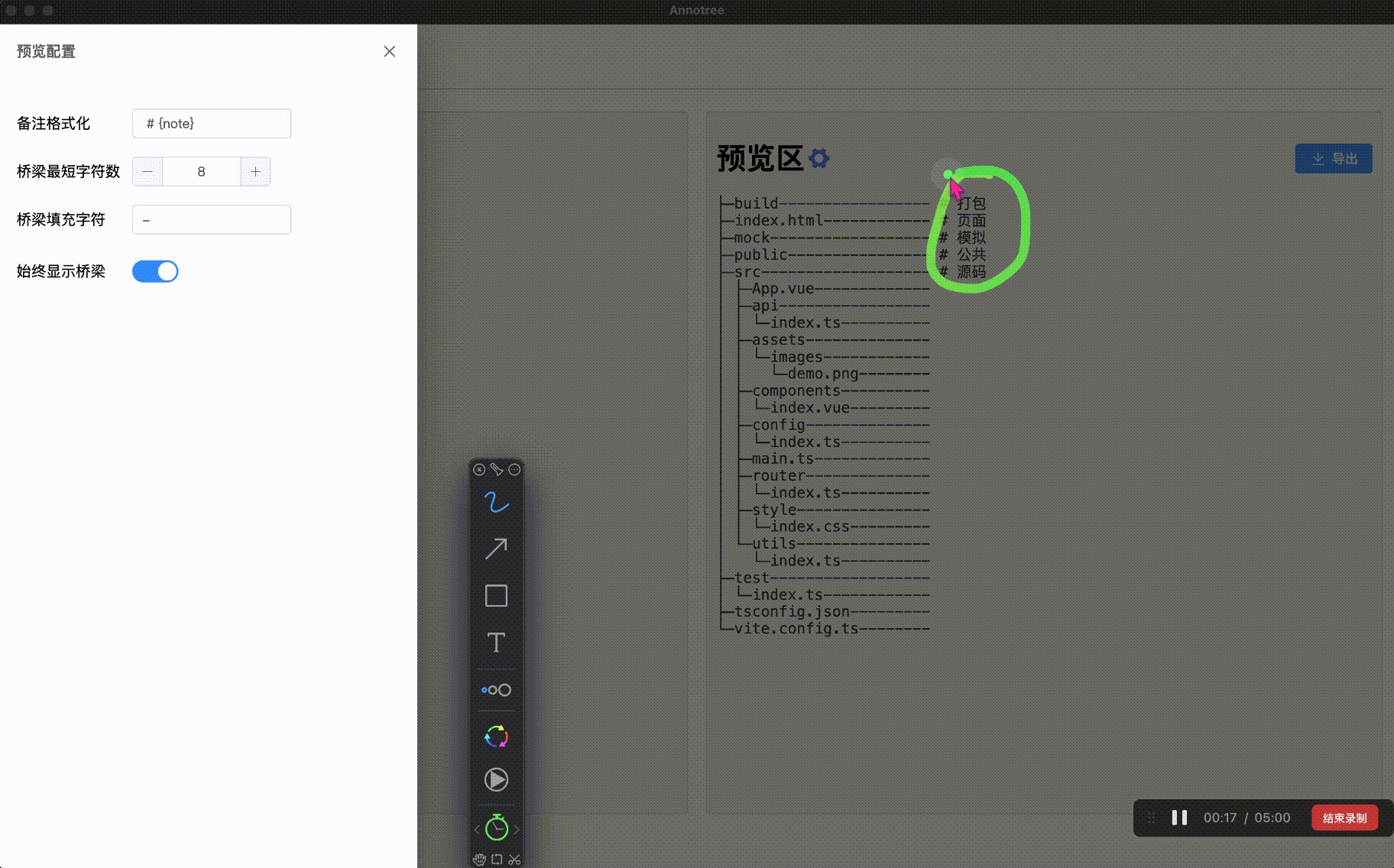
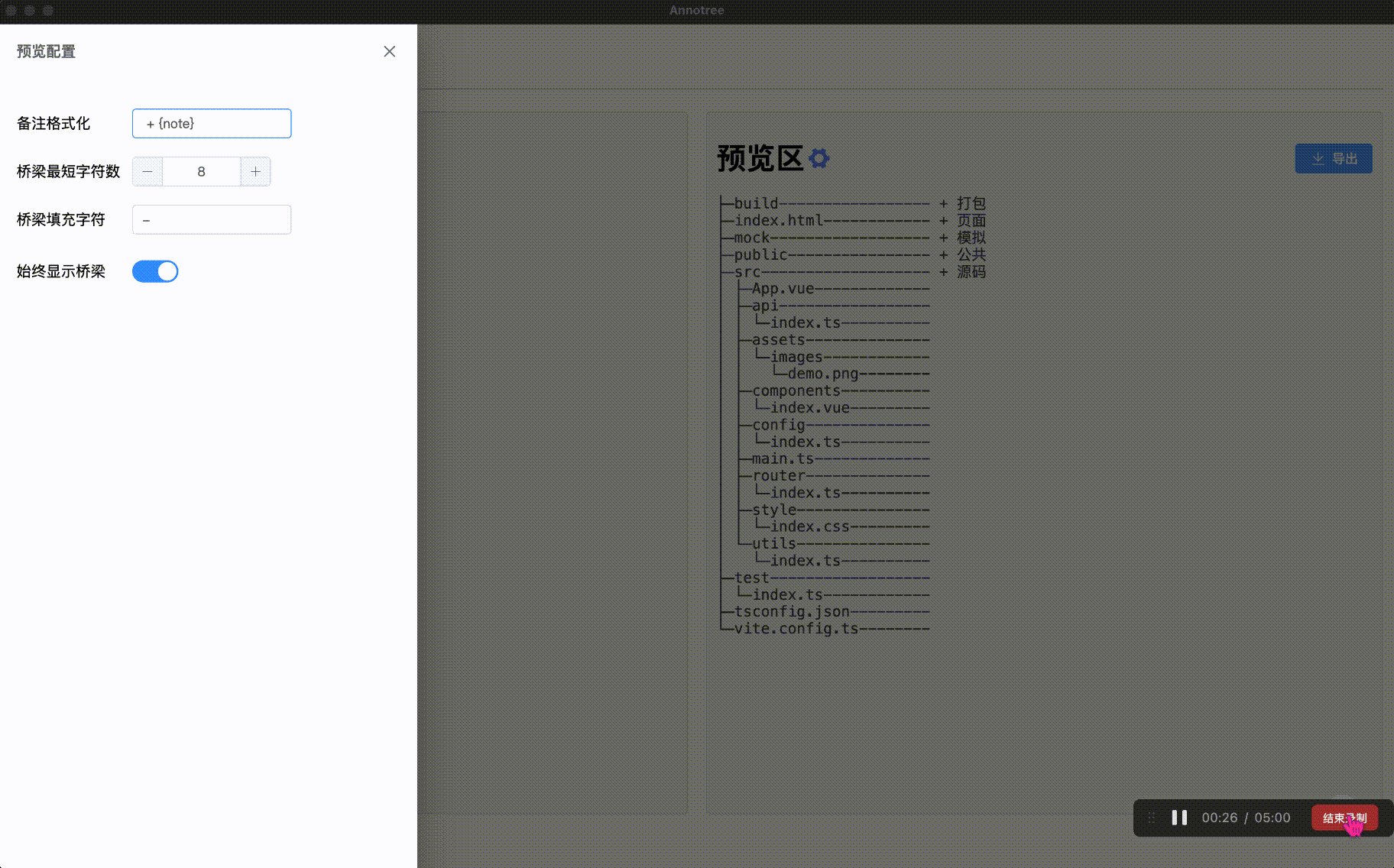
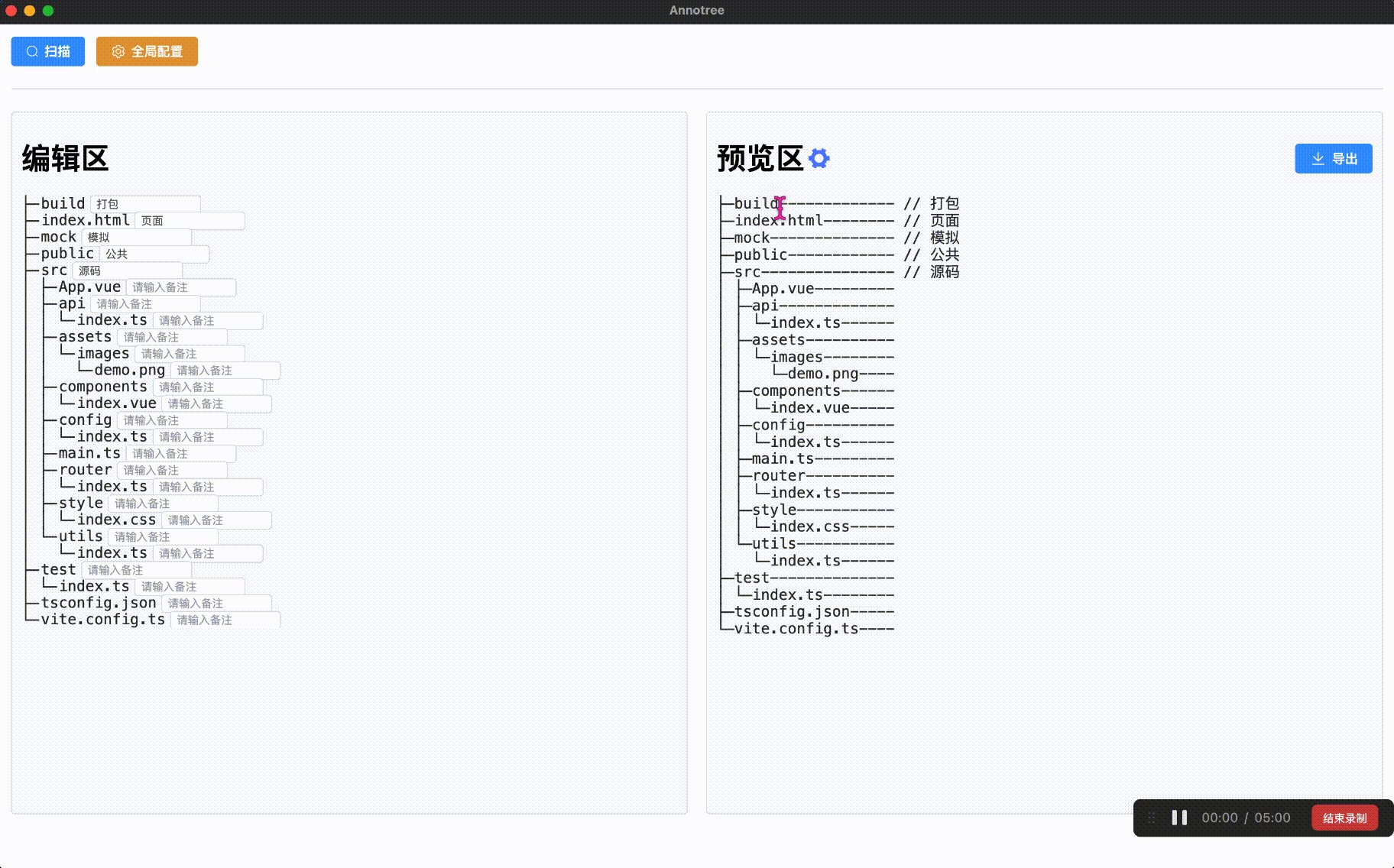
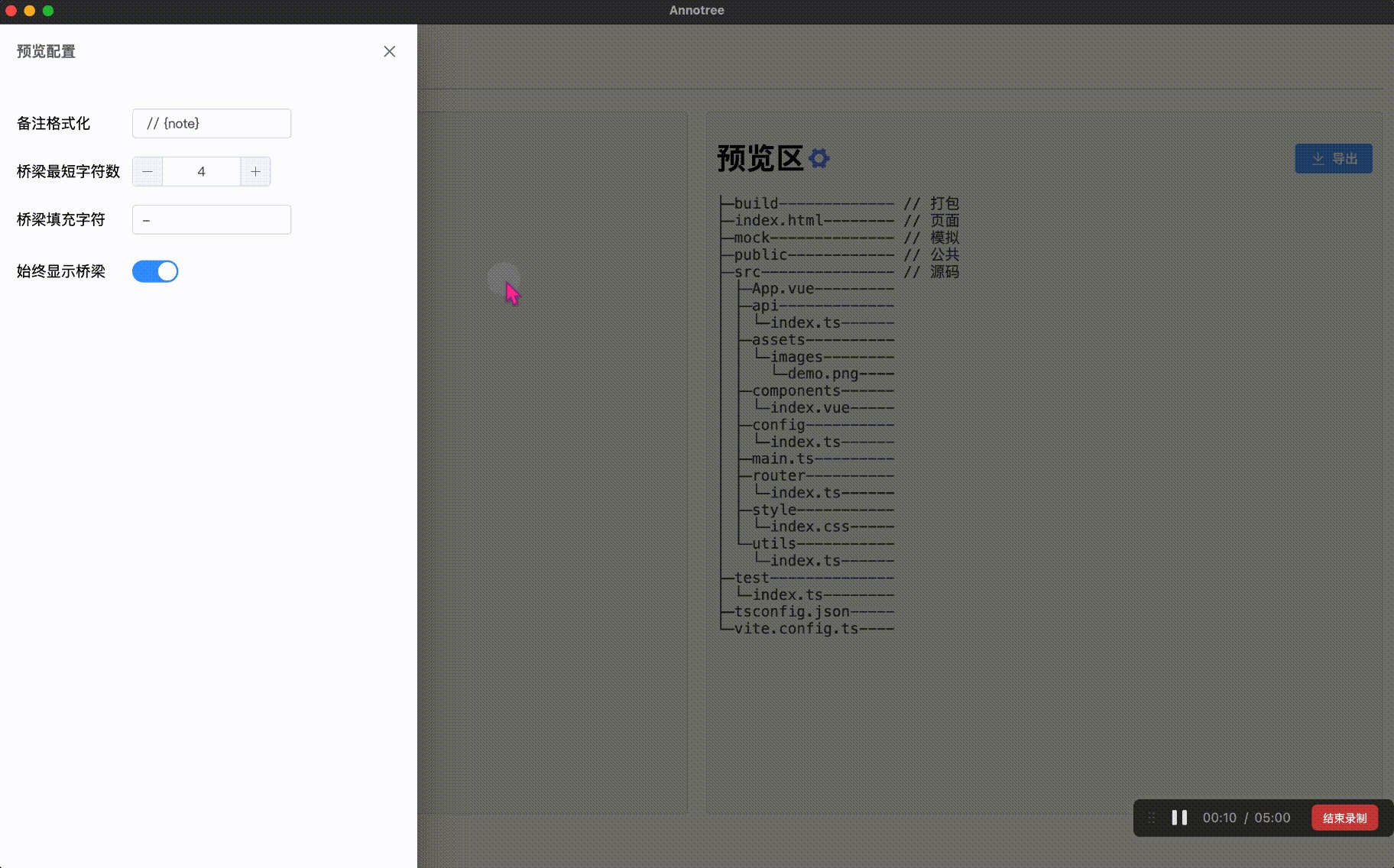
注释格式化
填充注释的格式

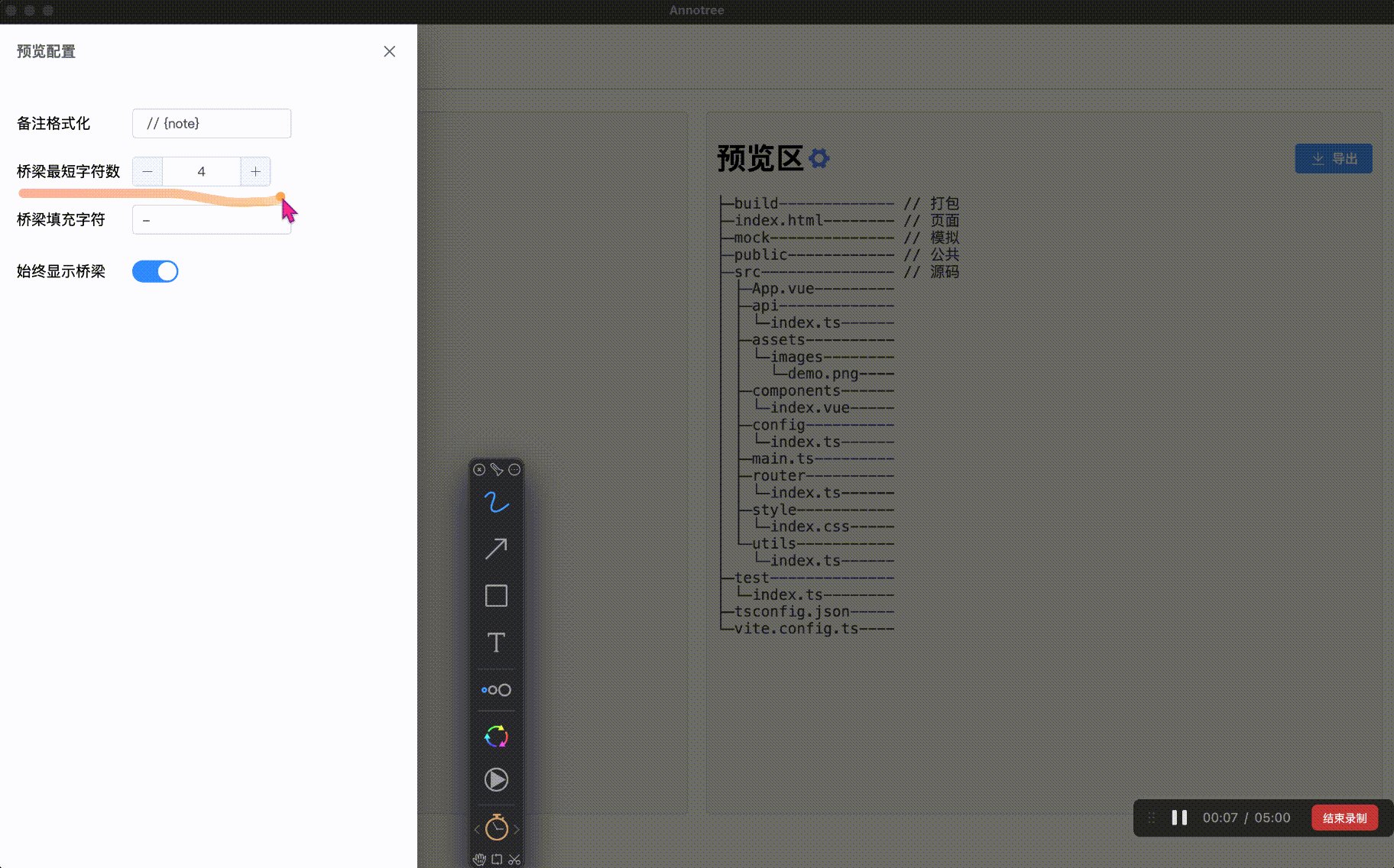
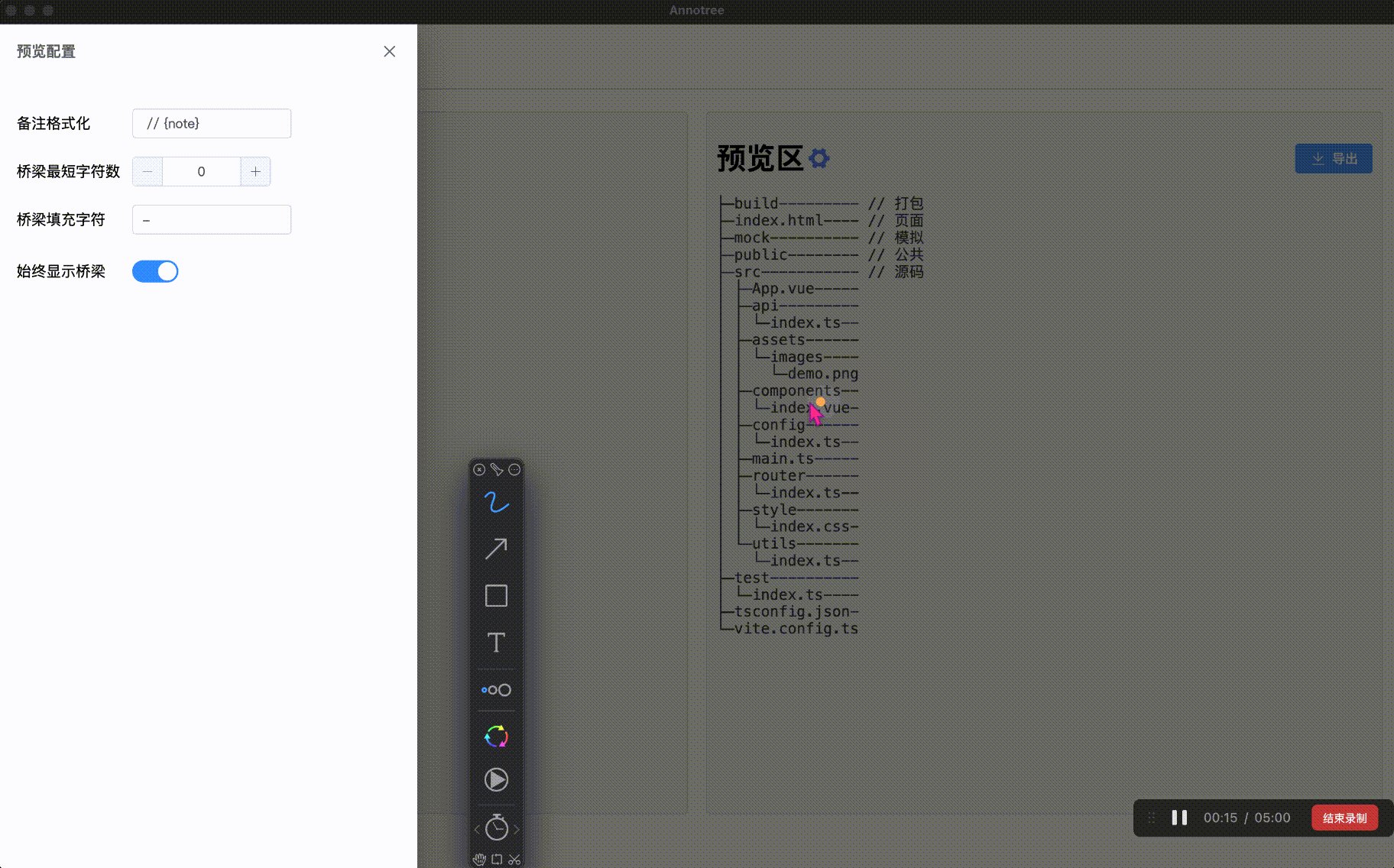
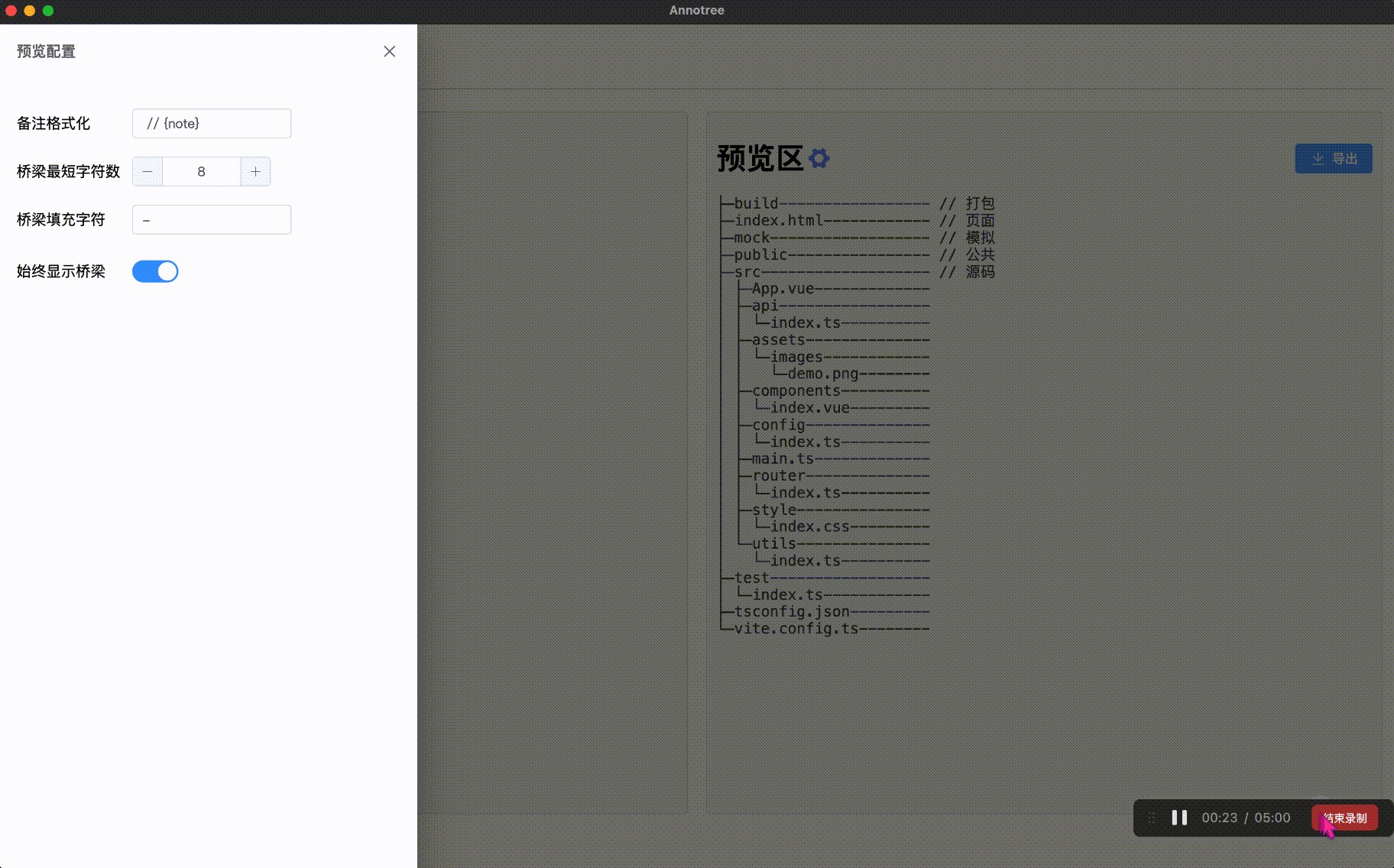
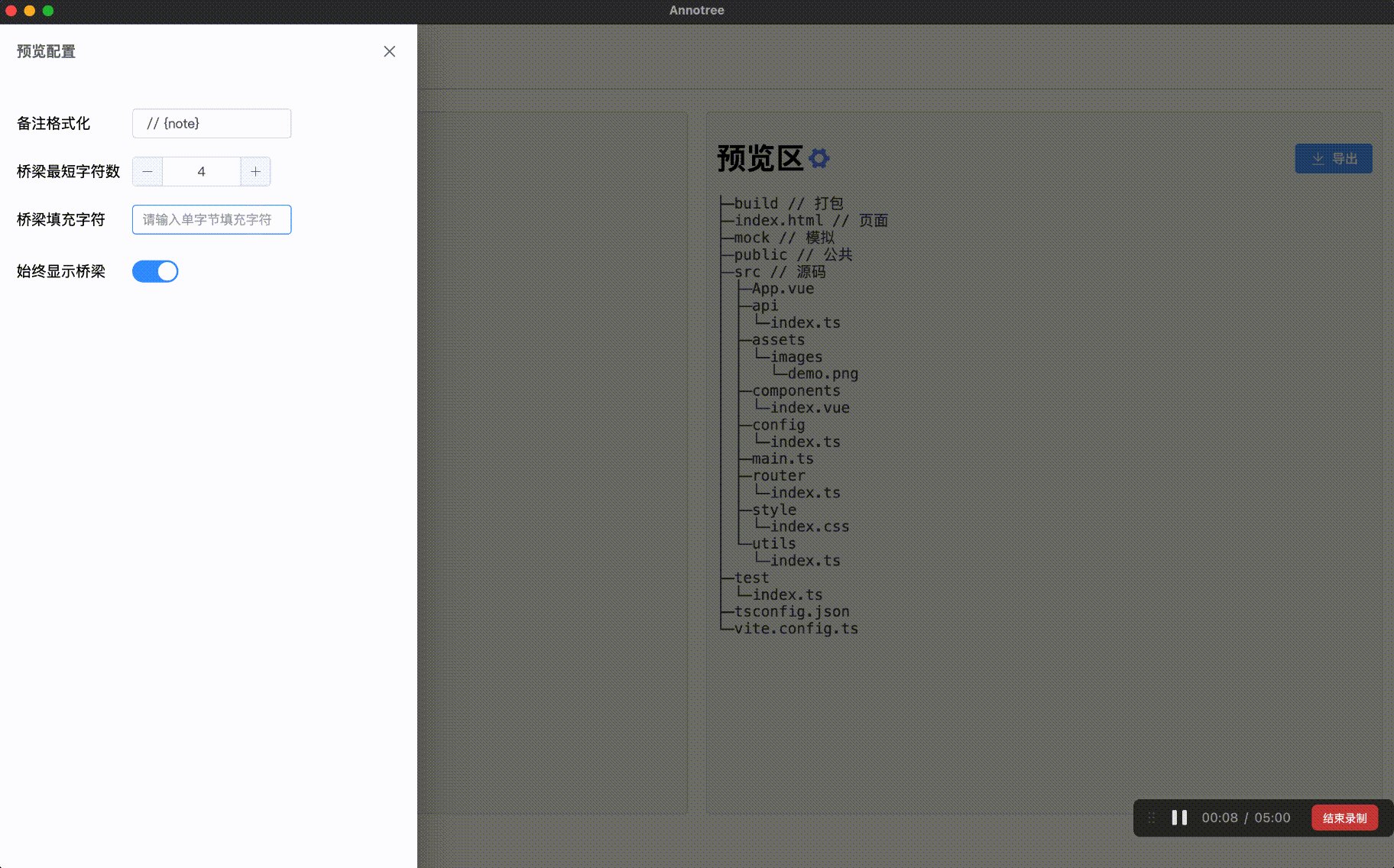
桥梁最短字符数
路径最长的地方,显示的桥梁字符数

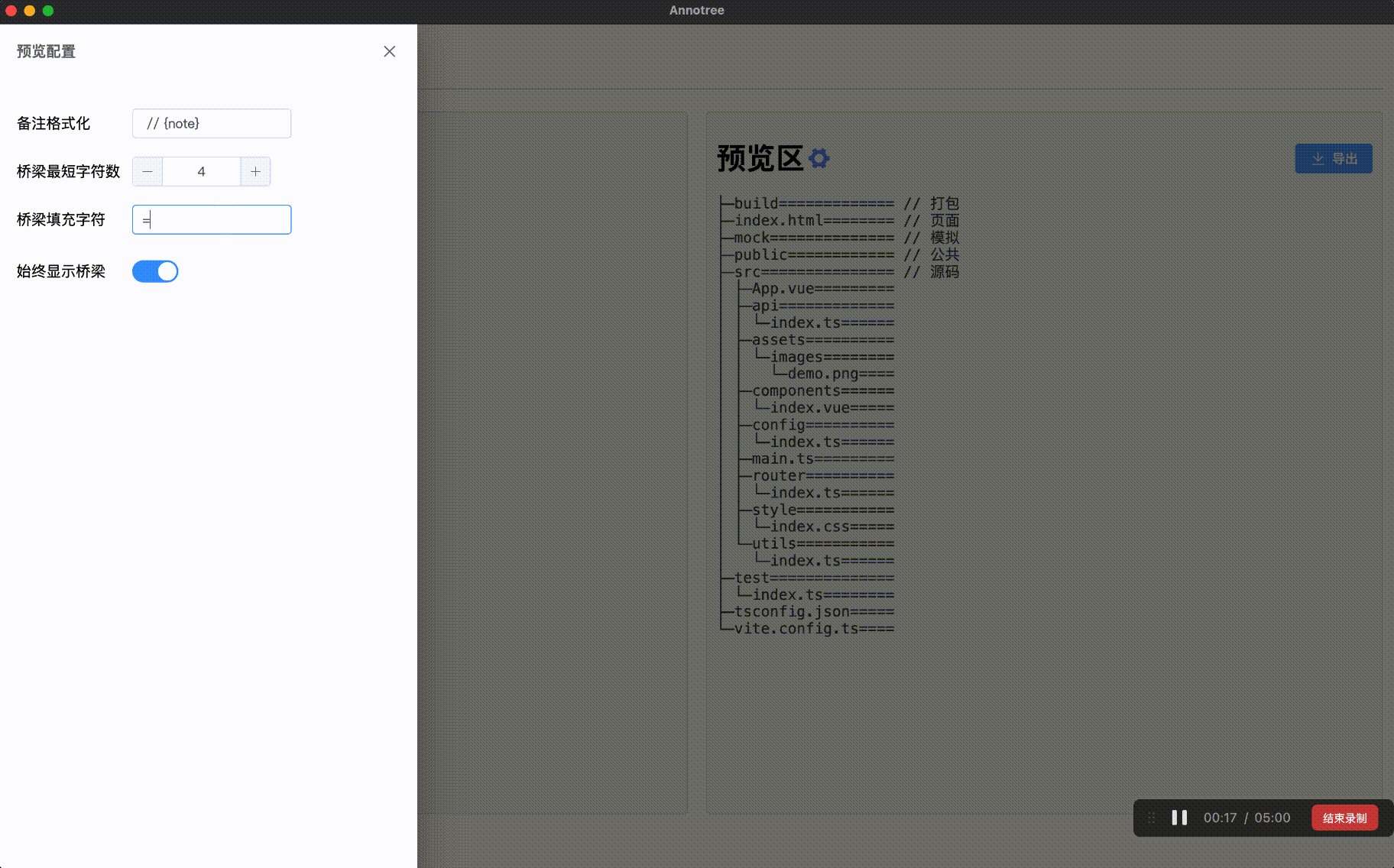
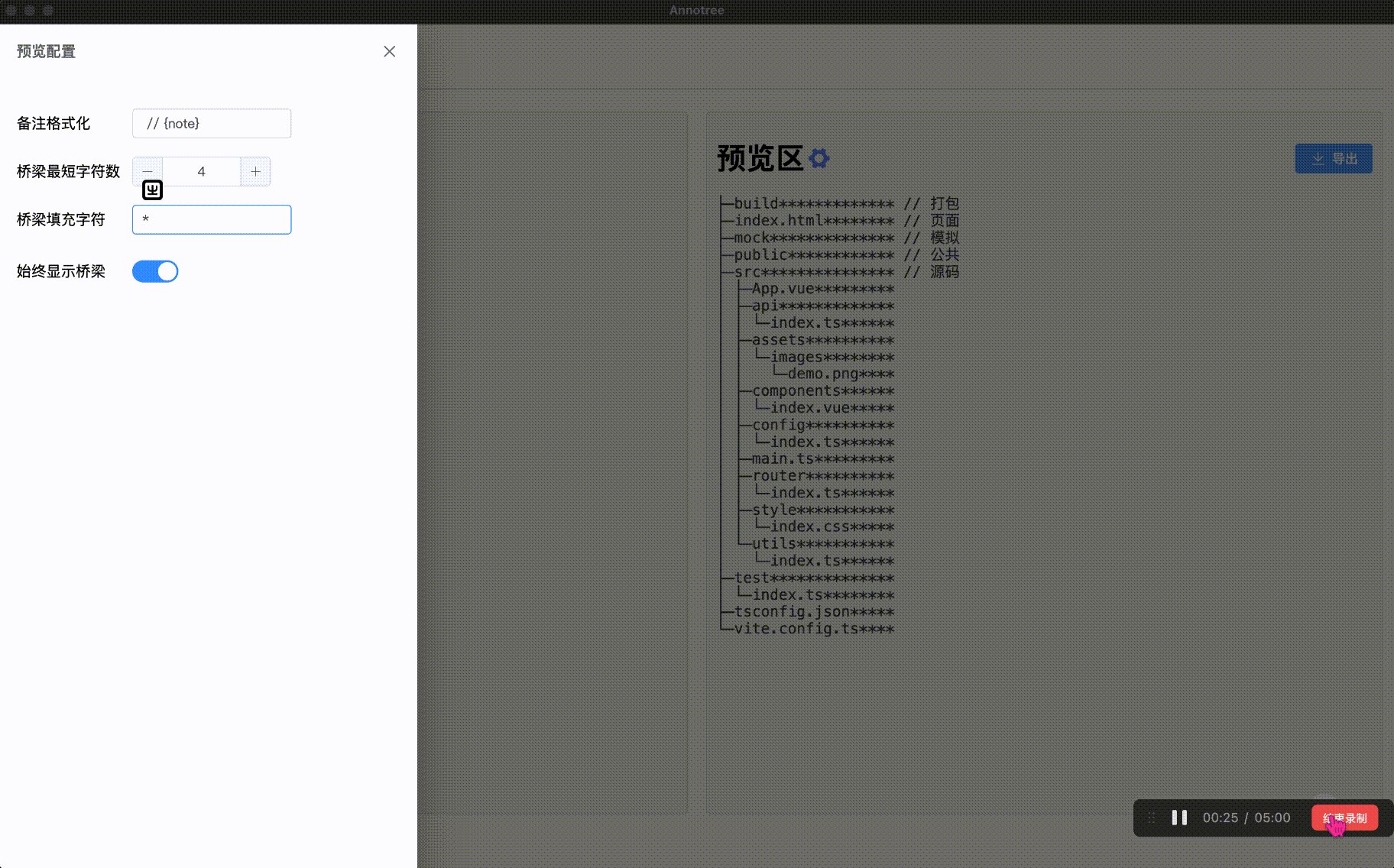
桥梁填充字符
输入一个单字节填充字符,比如:*,#,$,-,@,_ 等。

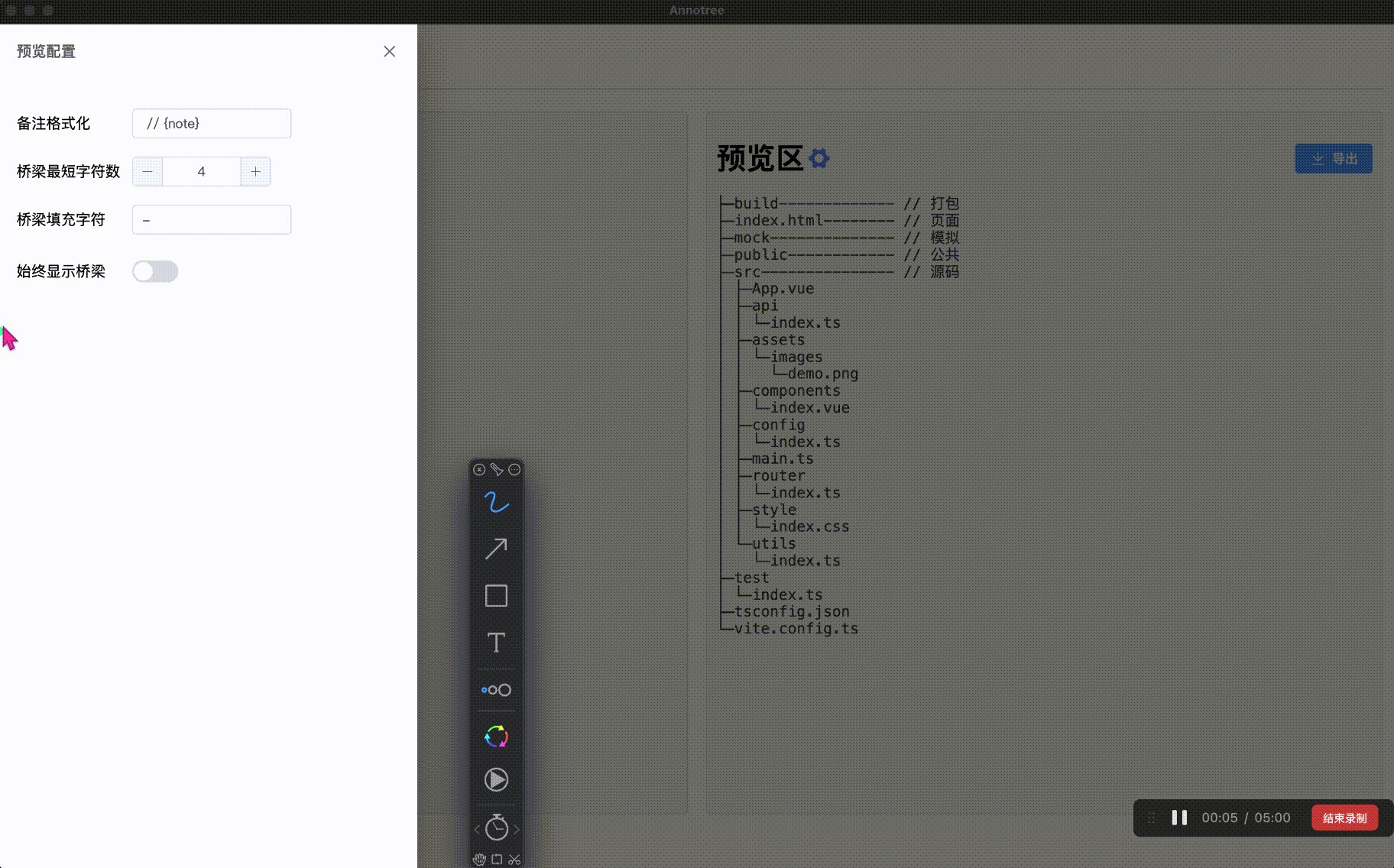
始终显示桥梁
配置没有注释的地方是否显示桥梁。

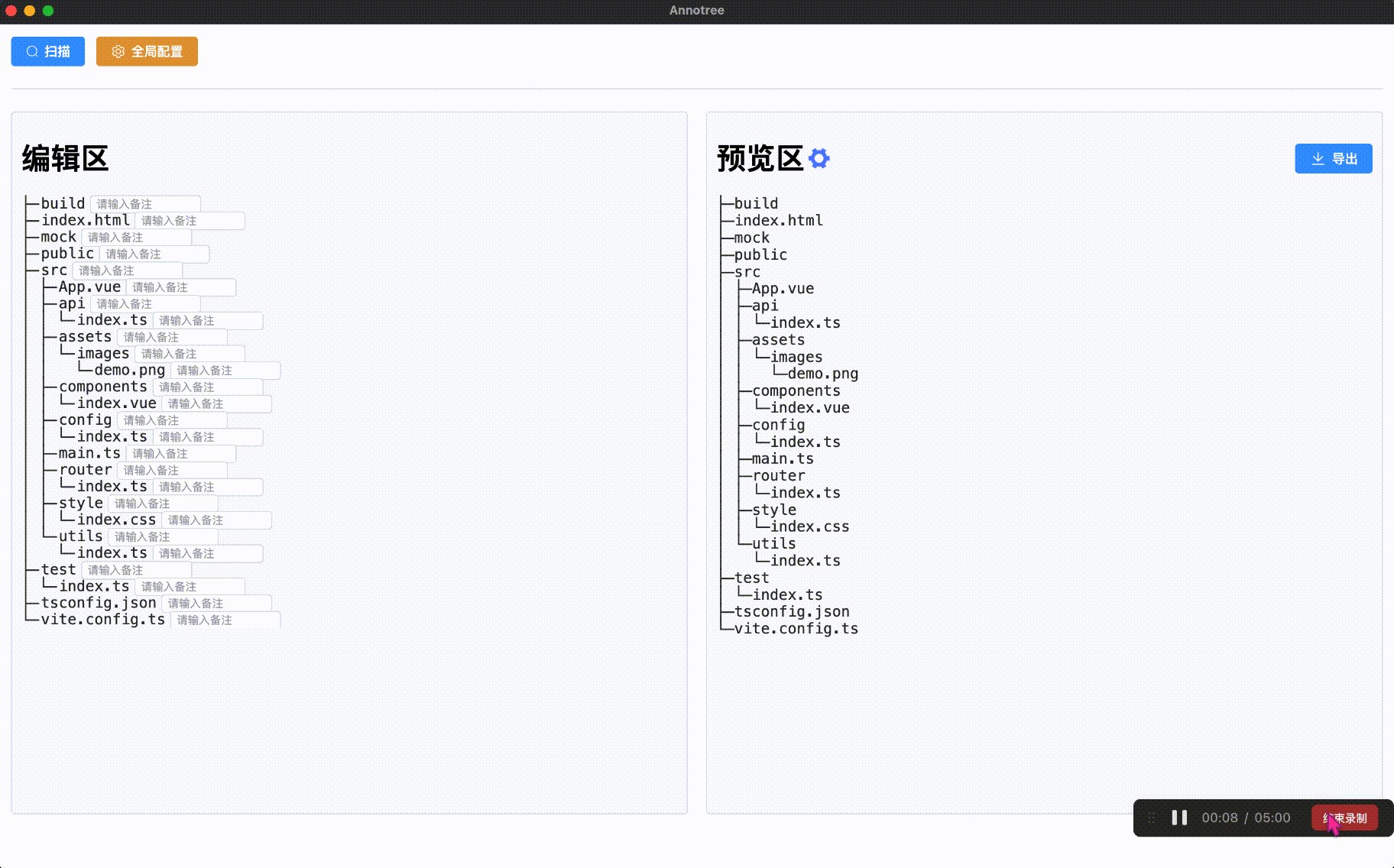
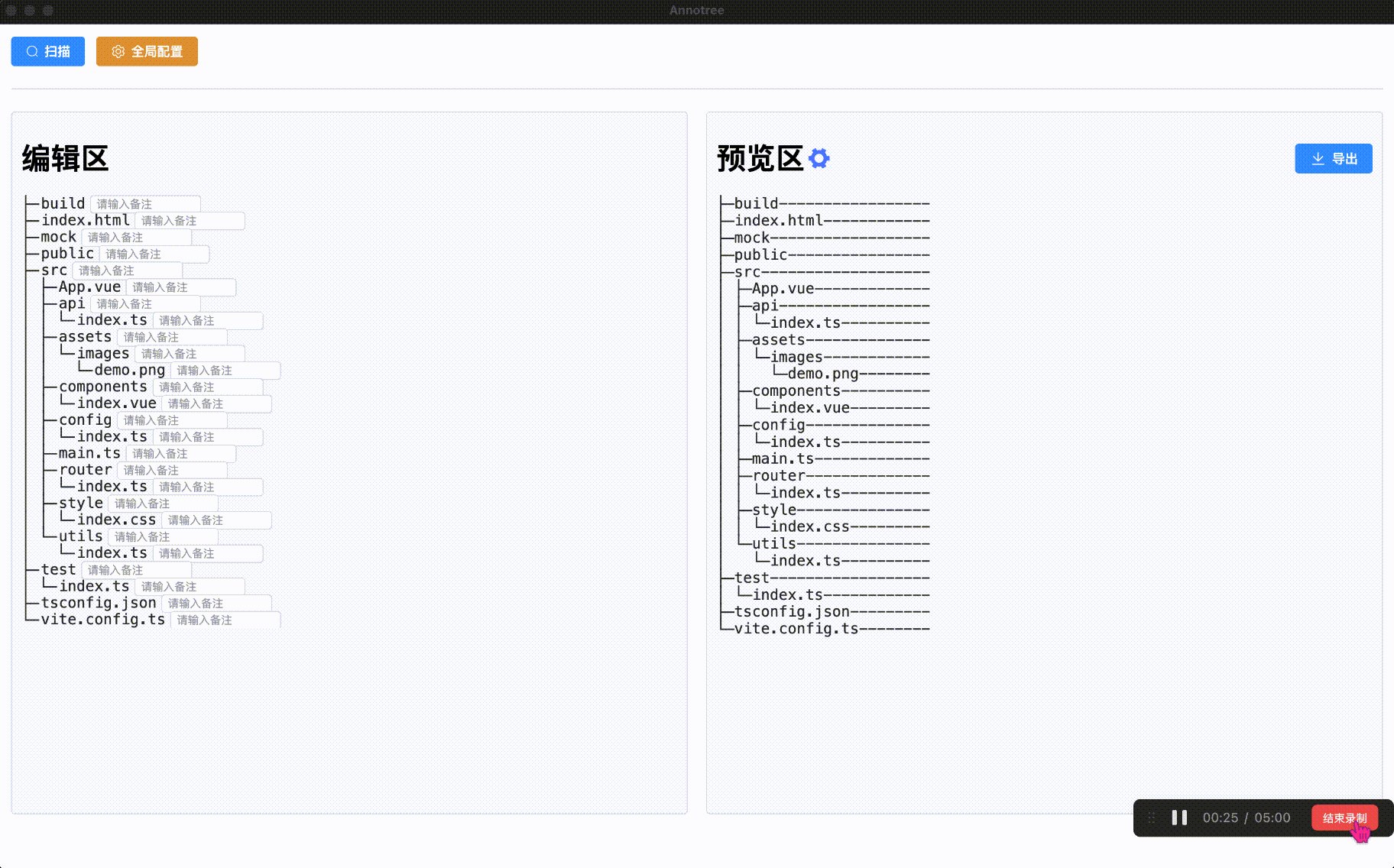
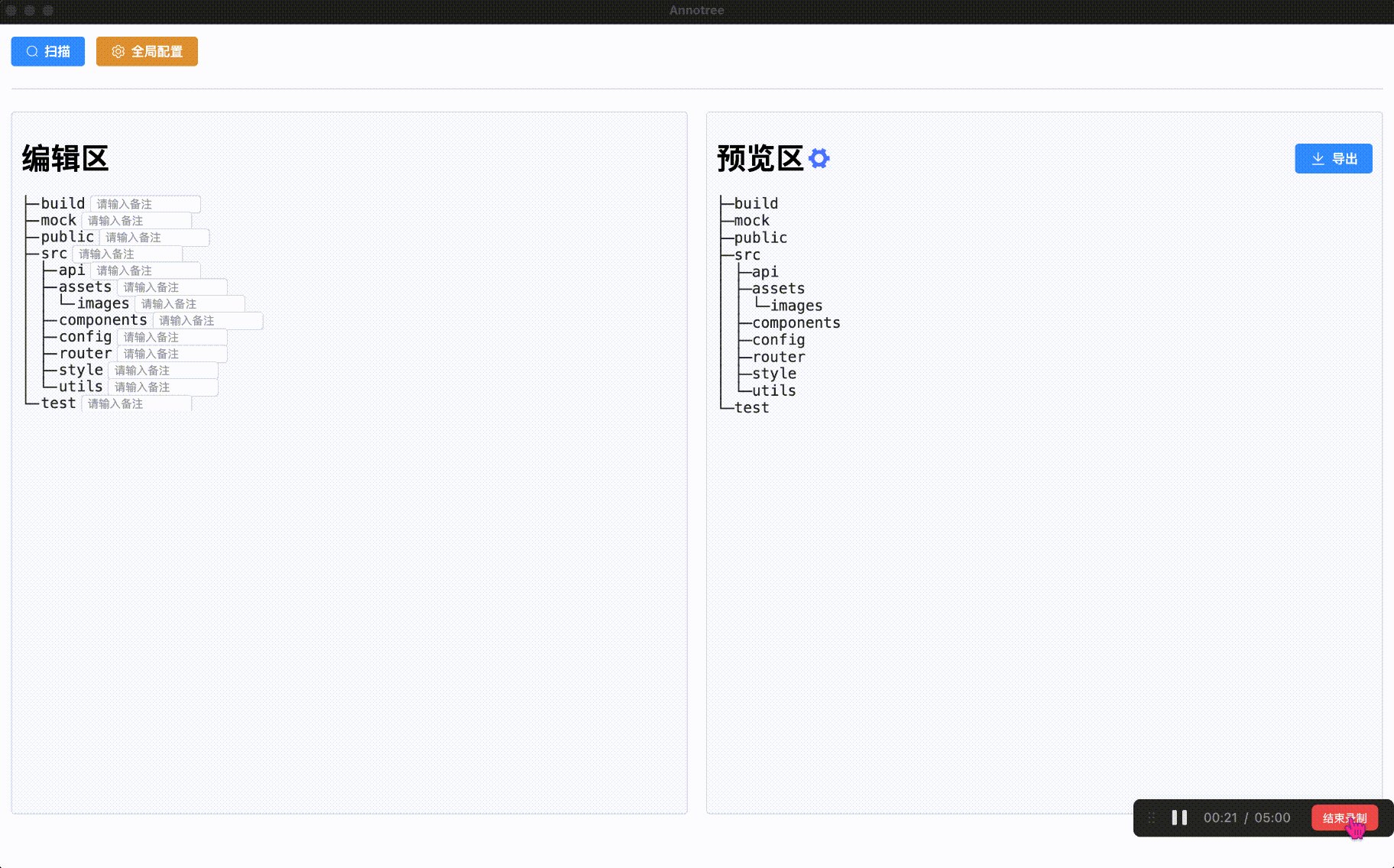
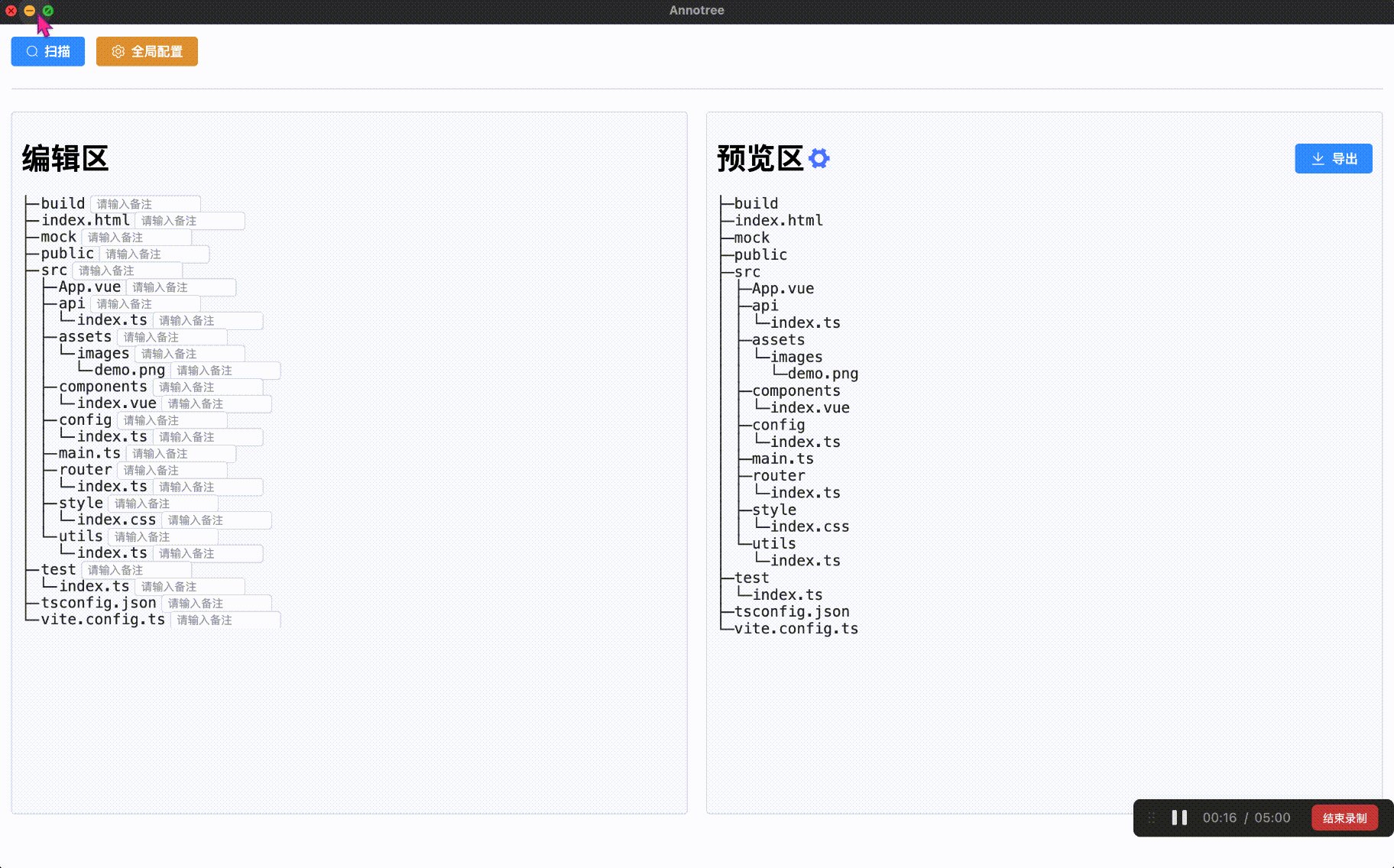
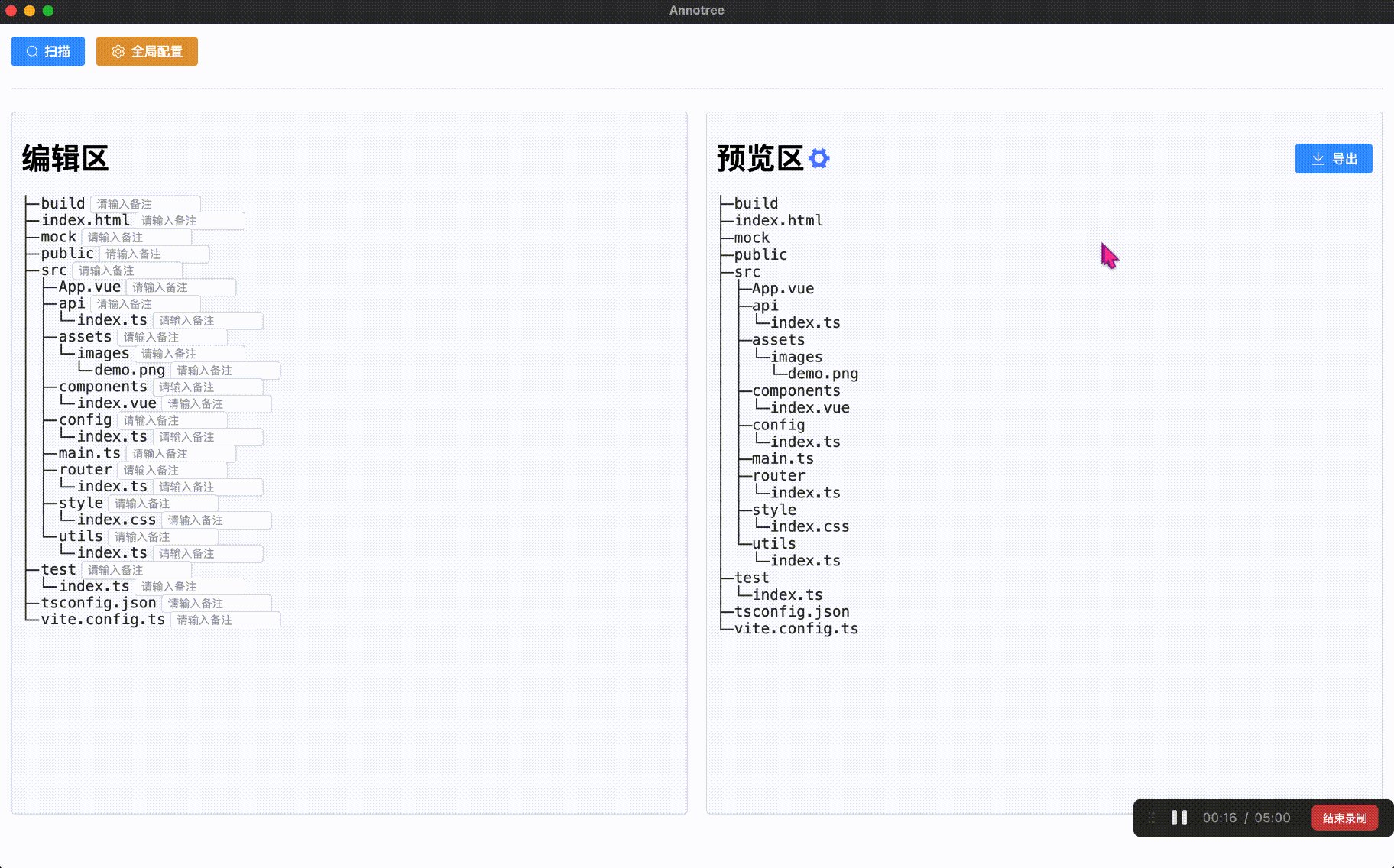
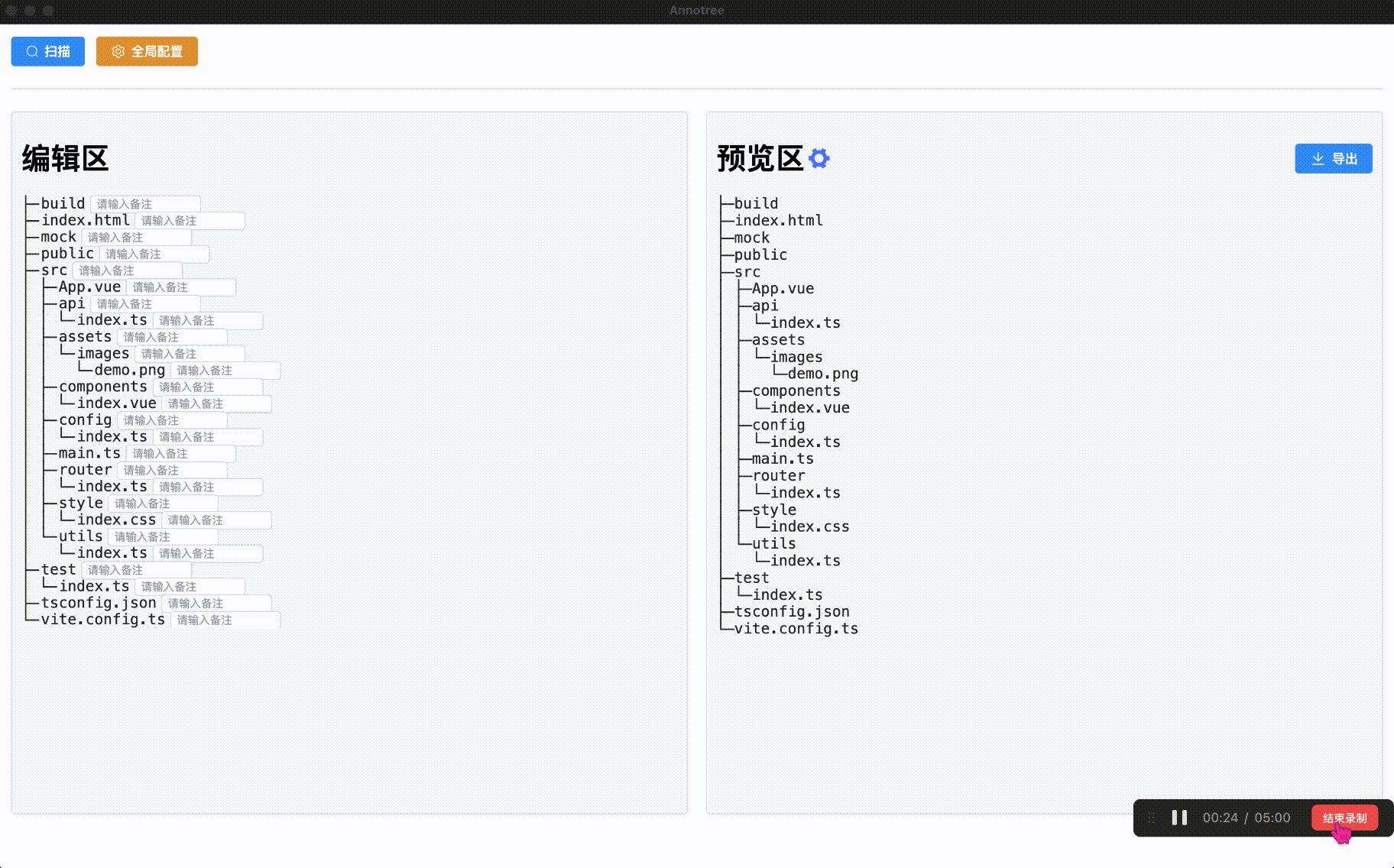
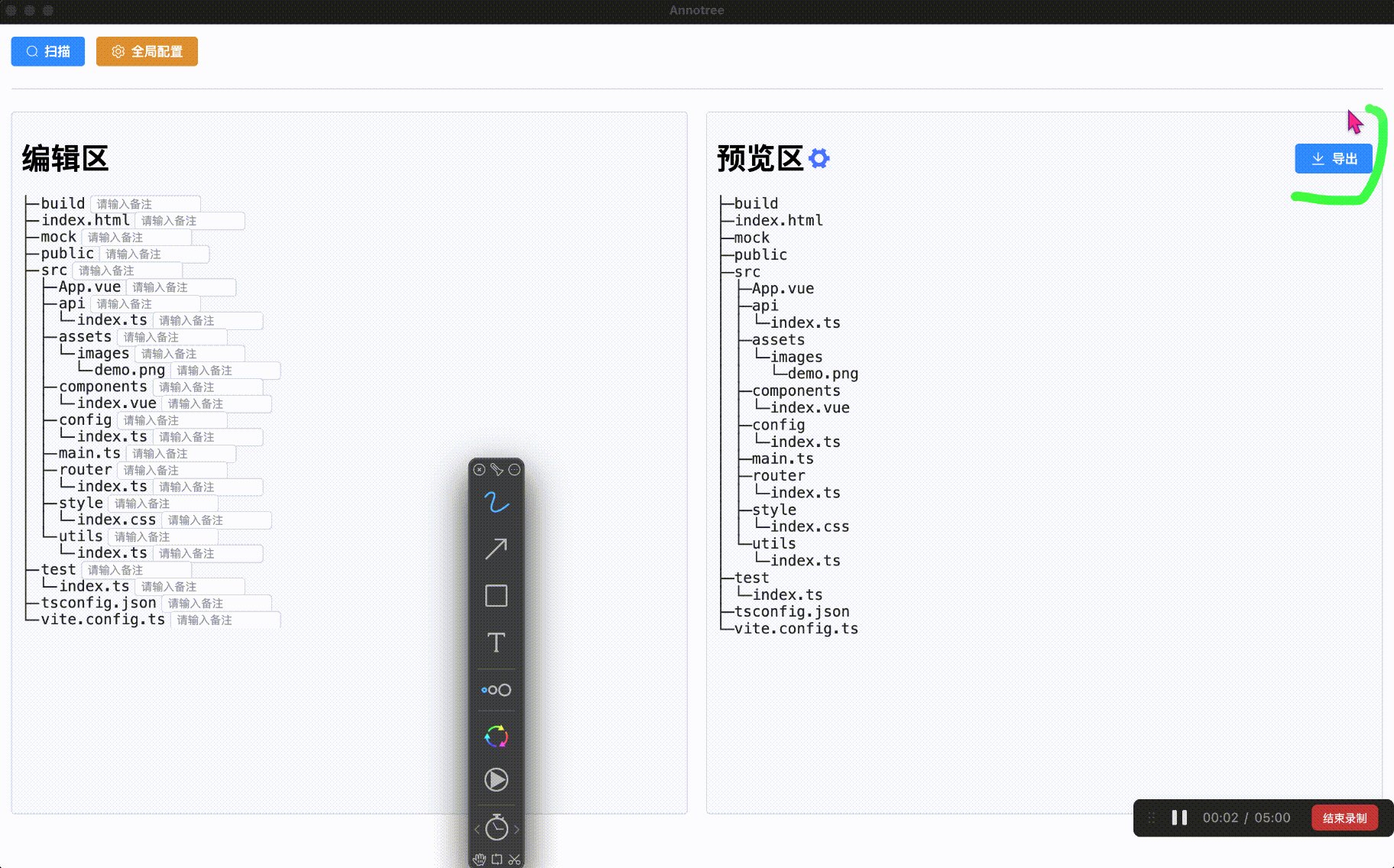
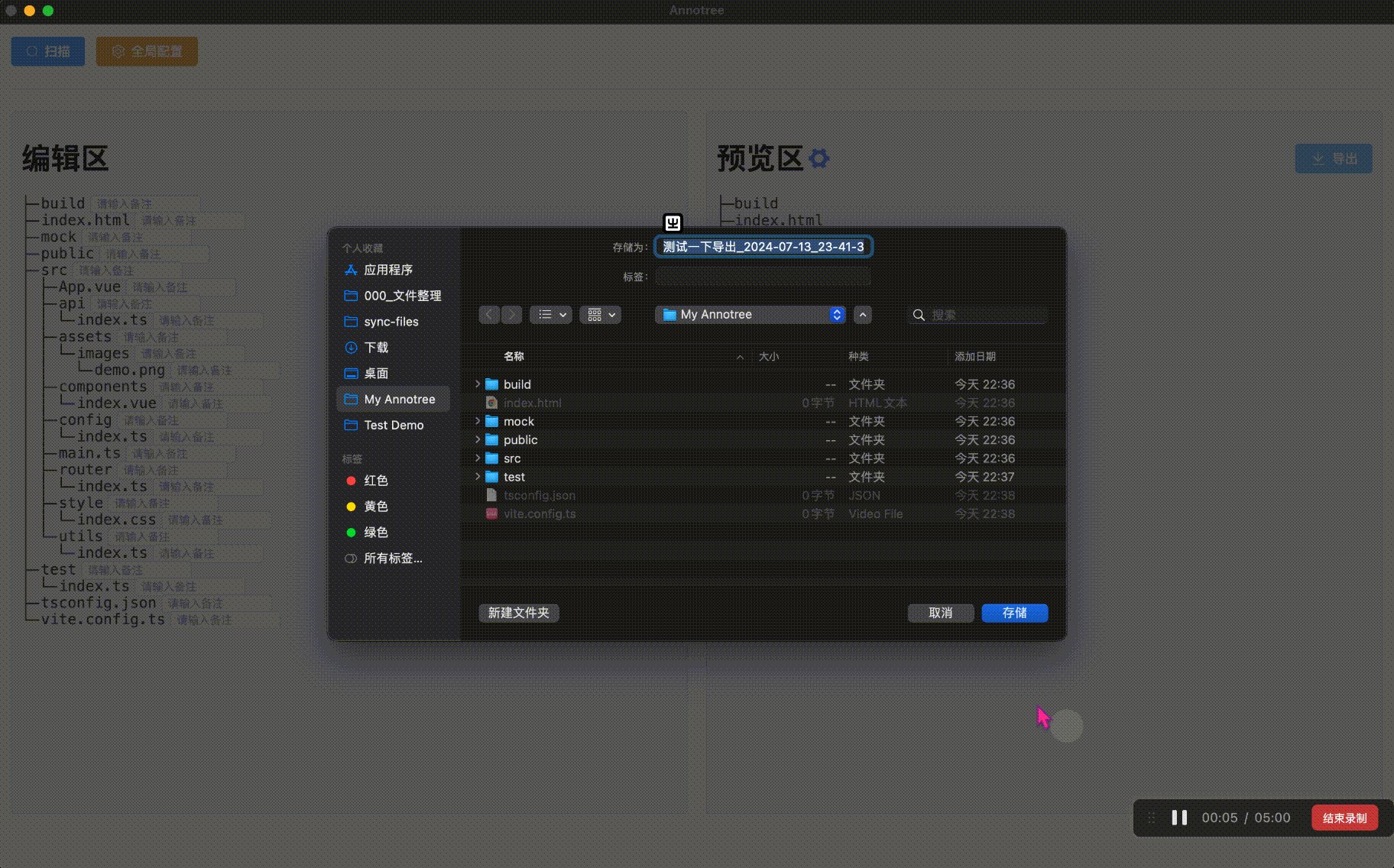
导出
设置好相关配置,编写好注释后,导出注释目录树。

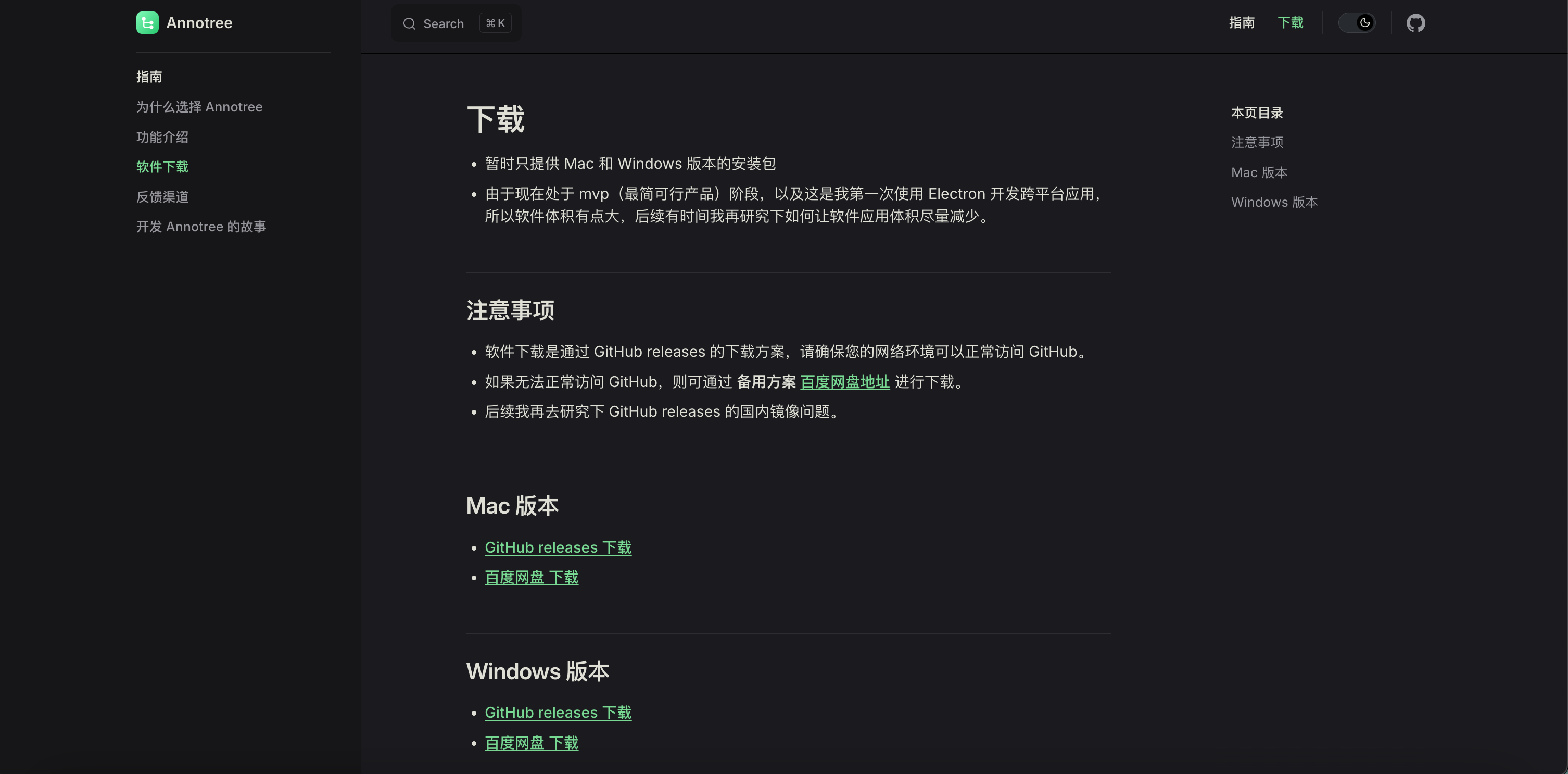
下载地址 ⬇️

反馈渠道 💬
如果你有任何意见或建议,欢迎通过以下方式与我联系:
- 提交 GitHub Issue
- 飞书群 点击入群
我为何选择飞书群作为社区沟通渠道:
- 我平时飞书用的较多,沟通方便。
- 飞书话题群沟通问题,效率更高。
开发 Annotree 的故事 📚️
本项目基于 folder-explorer 进行二次开发,感谢 FairyEver 的创意和贡献!
起源
- 2023 年 6 月,我负责搭建公司内部前端基础框架。框架搭建完成后,我希望通过注释来帮助团队成员快速理解目录结构。
- 我发现 tree 命令可以扫描项目目录结构,但注释需要手动添加,不够便捷。
- 之后发现了 folder-explorer,这个工具提供了目录注释和对齐功能,但仍不完全符合我的需求。
- 为了解决上述问题,我基于 folder-explorer 进行了二次开发,创建了 Annotree。
- 由于其他工作和对 Electron 不熟悉,直到 2024 年 7 月我才开始开发 Annotree。
为何二次开发
- folder-explorer 的部分功能对我而言冗余,不符合我的使用习惯。
- folder-explorer 导出文本后才看到效果,我希望有实时预览功能。
- folder-explorer 编辑备注需要右键打开菜单,操作不便。
期望 🥳
- 这是我做的第一个正式开源项目,大家的反馈和支持,对我很重要 💗,谢谢 🙏🏻
- 现在项目还处于快速迭代中,期待大家的反馈与 pr,期待与大家一起共建更好的 Annotree 🤝🏻
致谢 🙏🏻
- 感谢 electron-vite 提供的 electron 框架,大大提升我的开发效率。
- 感谢 md 提供给我的 README.md 文档思路。
谁在使用 👤
如果你使用了本 Annotree 工具生成带注释的项目文件树形结构,并且希望在本项目 README 中展示你的项目,请到 Discussions #2 留言。