Vue的设置
我们创建并启动一个Vue项目,如下所示:

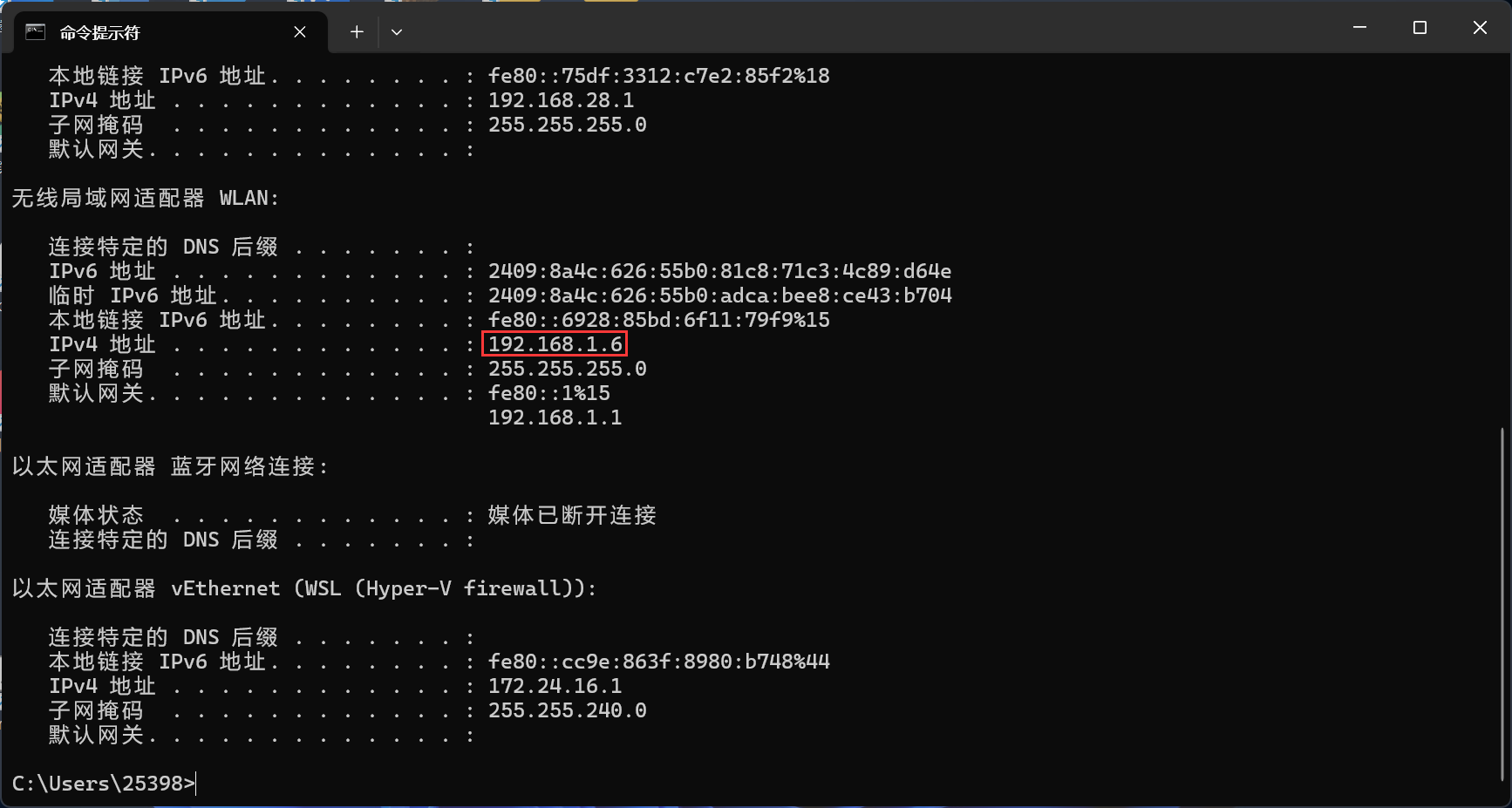
打开cmd,输入ipconfig查询本地ip地址:

想通过本地ip地址访问,把localhost改成本地ip地址,发现打不开:

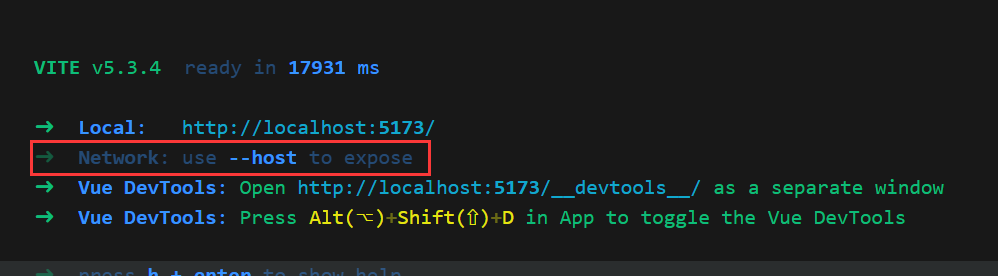
这是因为Vue项目默认只有localhost,查看启动终端:

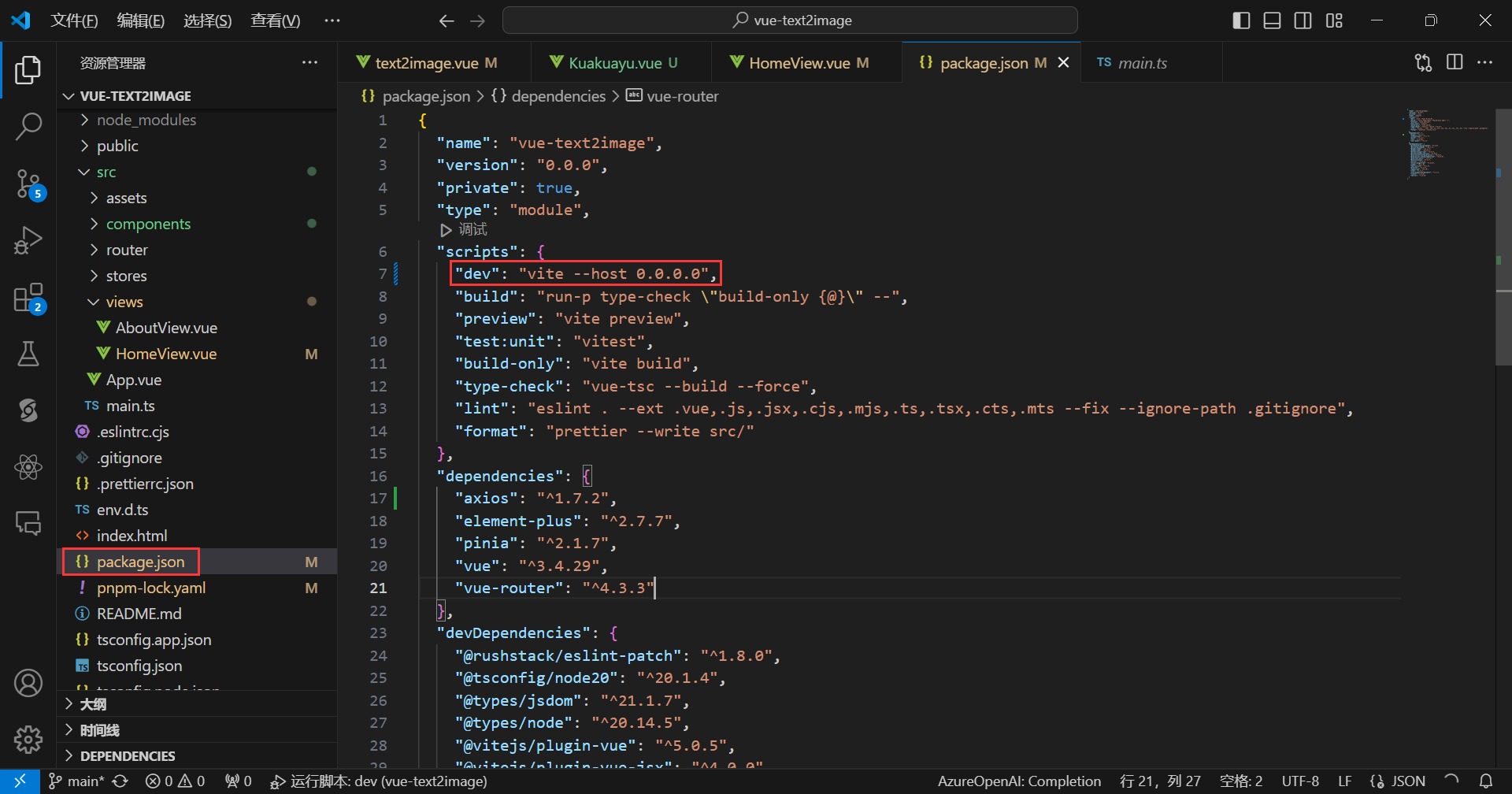
这时候就需要进行配置,打开package.json,在scripts下的dev中加上--host 0.0.0.0:

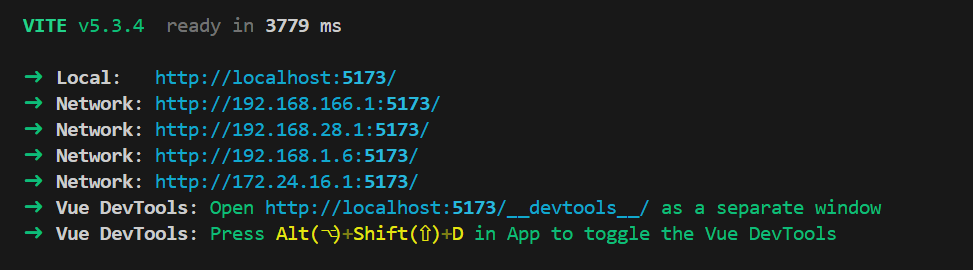
再次启动,查看终端:

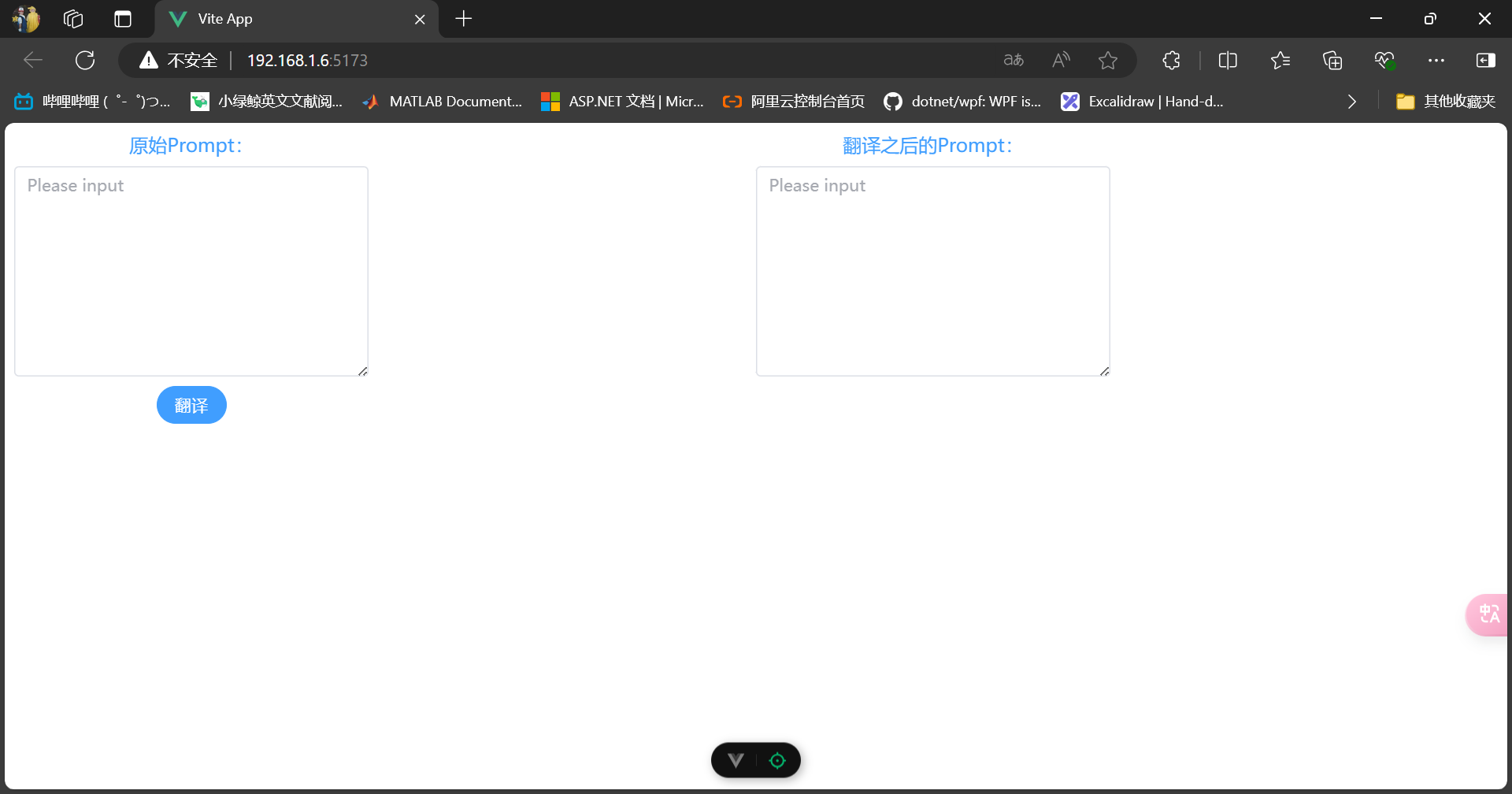
这样子就可以了,通过本地ip访问服务,如下所示:

ASP.NET Core Web Api的设置
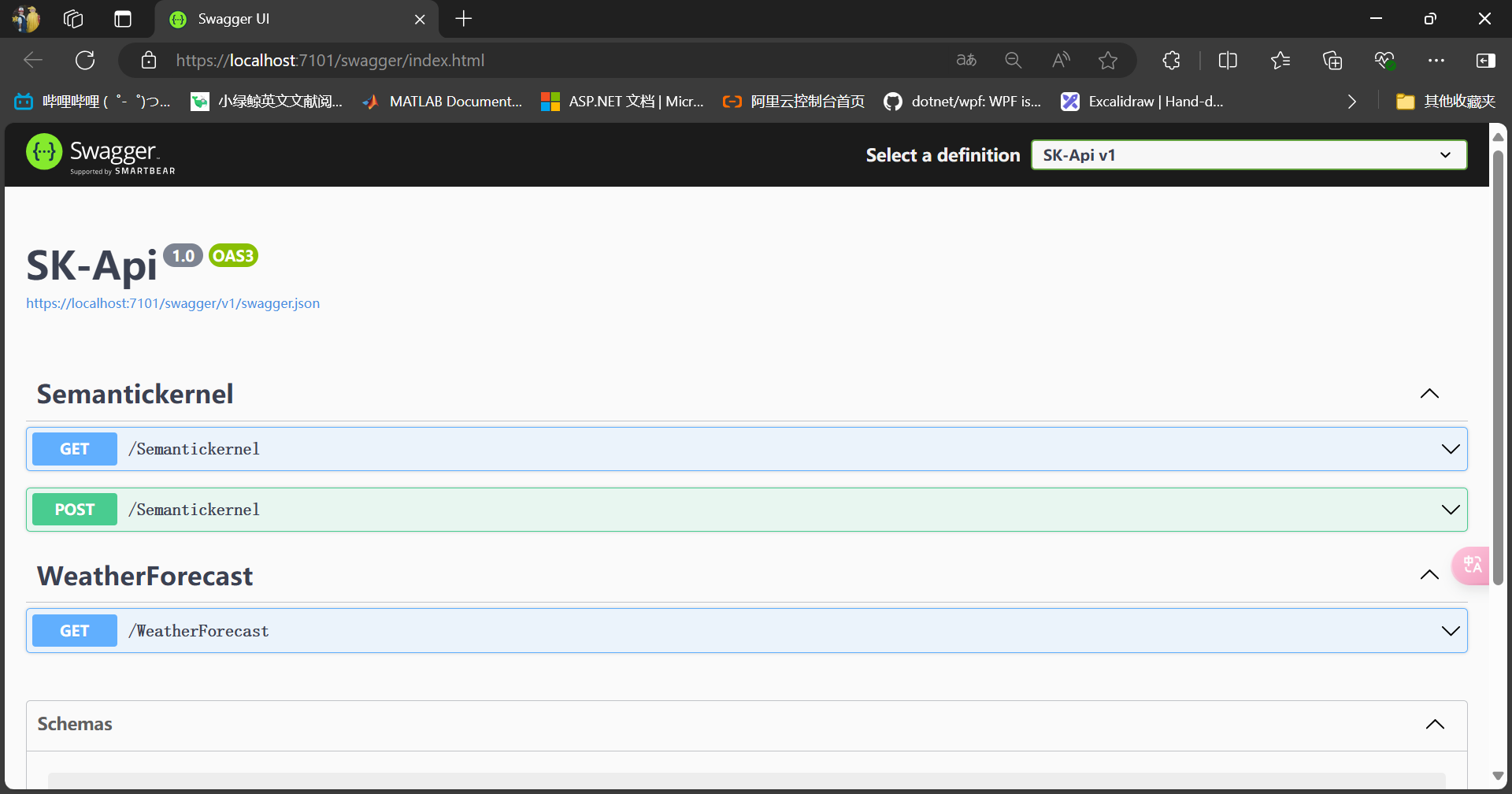
我们创建并启动一个Web Api,默认也是localhost,如下所示:

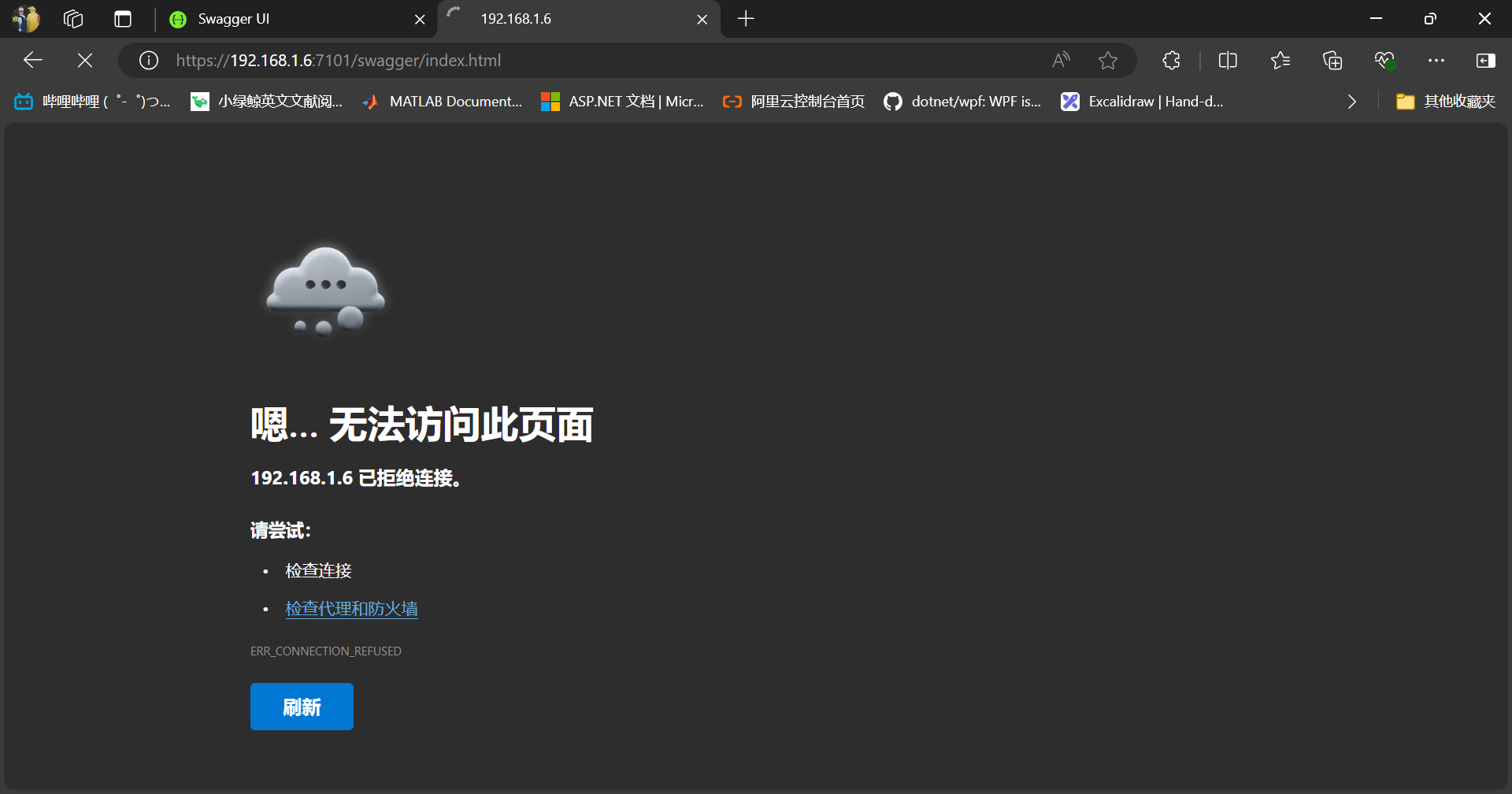
直接本地ip地址访问,也是打不开如下所示:

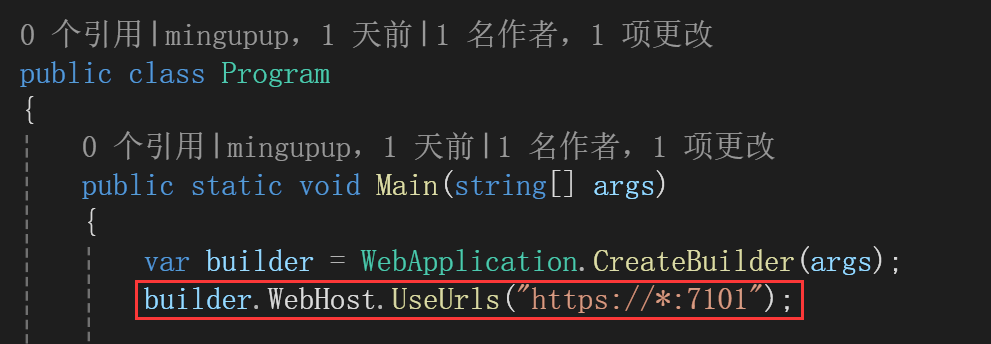
在Program中加上一行
csharp
builder.WebHost.UseUrls("https://*:7101");即可,如下所示:

再次启动,现在通过localhost与本地ip地址都可访问服务了,如下所示: