下面是一个完整的卡片模板代码,包含所有元素,并使用Django的模板语言来处理状态字段的条件渲染。同时还包括示例视图和URL配置。
完整的卡片模板
<div class="card">
<!-- 卡片图片 -->
<img src="{{ product_package.image_url }}" class="card-img-top" alt="产品图片">
<div class="card-body">
<!-- 卡片标题 -->
<h5 class="card-title"><strong>产品:</strong> {{ product_package.item_no }}</h5>
<!-- 卡片文本内容 -->
<p class="card-text"><strong>纸箱:</strong> {{ product_package.box_code }}</p>
<p class="card-text"><strong>栈板:</strong> {{ product_package.pallet_code }}</p>
<p class="card-text"><strong>产品单重:</strong> {{ product_package.product_weight }}</p>
<p class="card-text"><strong>单箱产品数量:</strong> {{ product_package.box_product_qty }}</p>
<p class="card-text"><strong>每层箱数:</strong> {{ product_package.pallet_boxes_layer }}</p>
<p class="card-text"><strong>最高层数:</strong> {{ product_package.pallet_max_layers }}</p>
<p class="card-text"><strong>其他包材重量(栈箱以外):</strong> {{ product_package.pallet_other_weight }}</p>
<!-- 条件显示状态 -->
<p class="card-text">
<strong>状态:</strong>
{% if product_package.state %}
启用
{% else %}
未启用
{% endif %}
</p>
</div>
<!-- 卡片底部操作按钮 -->
<div class="card-footer text-muted">
<a href="{% url 'edit_product' product_package.id %}" class="btn btn-primary">编辑</a>
<a href="{% url 'delete_product' product_package.id %}" class="btn btn-danger">删除</a>
</div>
</div>解释:
-
卡片图片:
<img src="{{ product_package.image_url }}" class="card-img-top" alt="产品图片">:在卡片顶部显示产品图片。确保image_url是你的模型或上下文中提供的图片URL。
-
卡片标题:
<h5 class="card-title"><strong>产品:</strong> {{ product_package.item_no }}</h5>:显示产品编号作为卡片标题。
-
卡片文本内容:
<p class="card-text"><strong>纸箱:</strong> {{ product_package.box_code }}</p>:显示纸箱代码。- 其他字段如
pallet_code、product_weight、box_product_qty等,以类似方式显示。
-
条件显示状态:
{% if product_package.state %}:检查state是否为真。- 如果
state为真,显示"启用";否则显示"未启用"。
-
卡片底部操作按钮:
<div class="card-footer text-muted">:包含编辑和删除产品的操作按钮。<a href="{% url 'edit_product' product_package.id %}" class="btn btn-primary">编辑</a>:链接到编辑页面。<a href="{% url 'delete_product' product_package.id %}" class="btn btn-danger">删除</a>:链接到删除操作。
Django视图示例
from django.shortcuts import render, get_object_or_404
def product_detail_view(request, product_id):
product_package = get_object_or_404(ProductPackage, id=product_id)
return render(request, 'product_detail.html', {'product_package': product_package})URL配置示例
from django.urls import path
from .views import product_detail_view
urlpatterns = [
path('product/<int:product_id>/', product_detail_view, name='product_detail'),
path('product/<int:product_id>/edit/', edit_product_view, name='edit_product'),
path('product/<int:product_id>/delete/', delete_product_view, name='delete_product'),
]确保在你的视图中传递product_package对象到模板,并定义edit_product_view和delete_product_view视图。根据实际情况替换ProductPackage为你的实际模型名称。
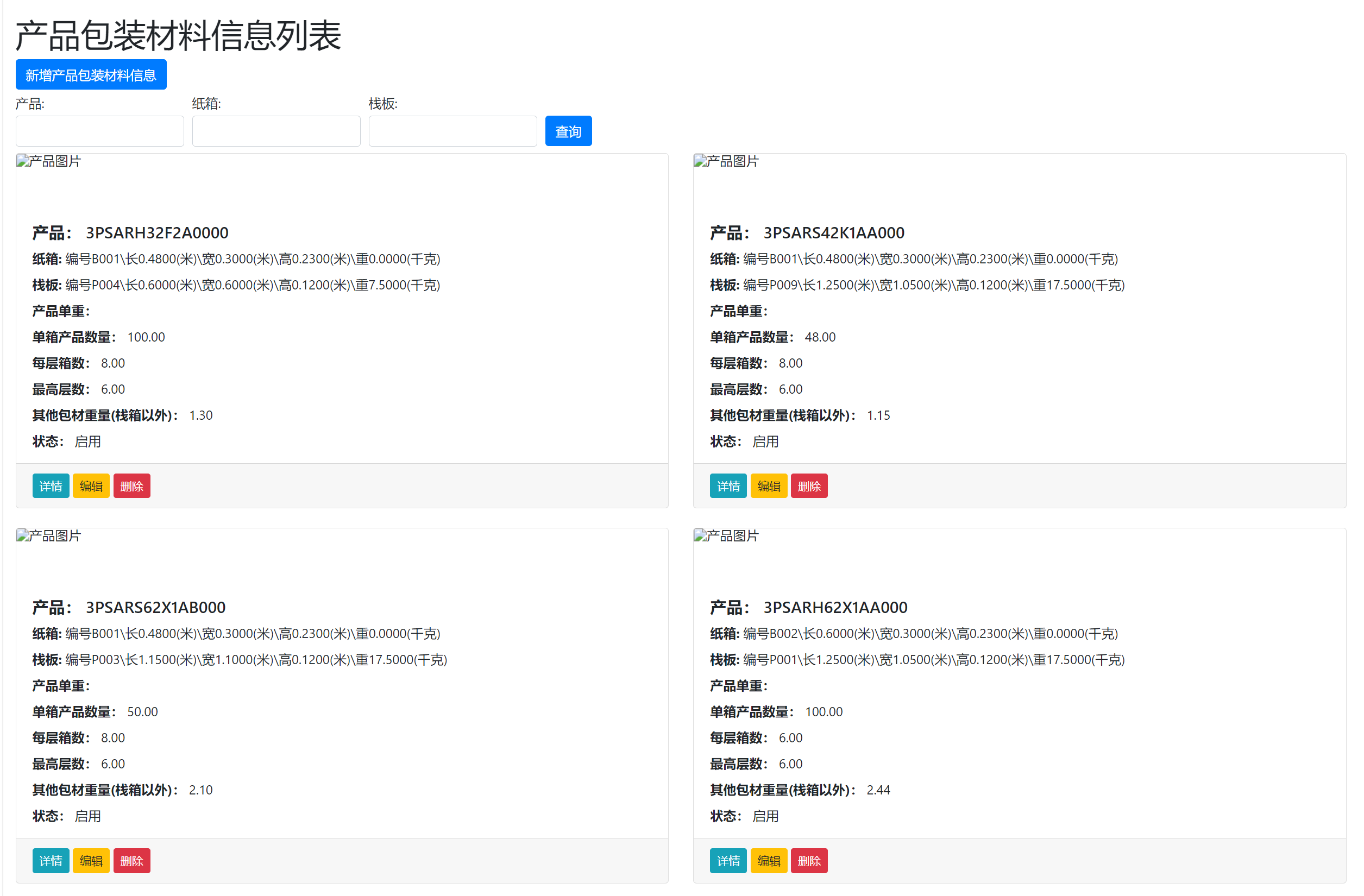
效果图