1.简介
前边的三篇文章基本上对文件上传的知识介绍和讲解的差不多了,今天主要是来分享宏哥在文件上传的实际操作中发现的一个问题:input控件和非input控件的上传API对其都可以上传成功。废话不多说直接进入正题。
2.项目实战
宏哥之前在讲解和分享Java+selenium系列时,将其划分为非input控件上传文件,当时为了实现文件上传可是费了一番周折。我们接下来看看这个测试场景。
2.1测试场景
打开百度首页,搜索按钮左侧有一个照相机的图标,点击可以选择图片搜索,我们通过本地上传图片的过程来模拟文件自动化上传操作,上传成功后,百度识图会识别是不是百度搜索的图片,如果是,就会显示图片的信息,如果不是,就会识别失败,提示重新上传。准备条件,你在百度图片搜索一个图片,保存到你桌面,例如宏哥找到一个关于selenium的图片,然后保存在桌面的test文件夹,名称为北京宏哥的拼音首字母:bjhg.jpeg。首先宏哥按我们常规思路:非input控件上传文件。
3.非input控件上传文件
3.1代码设计

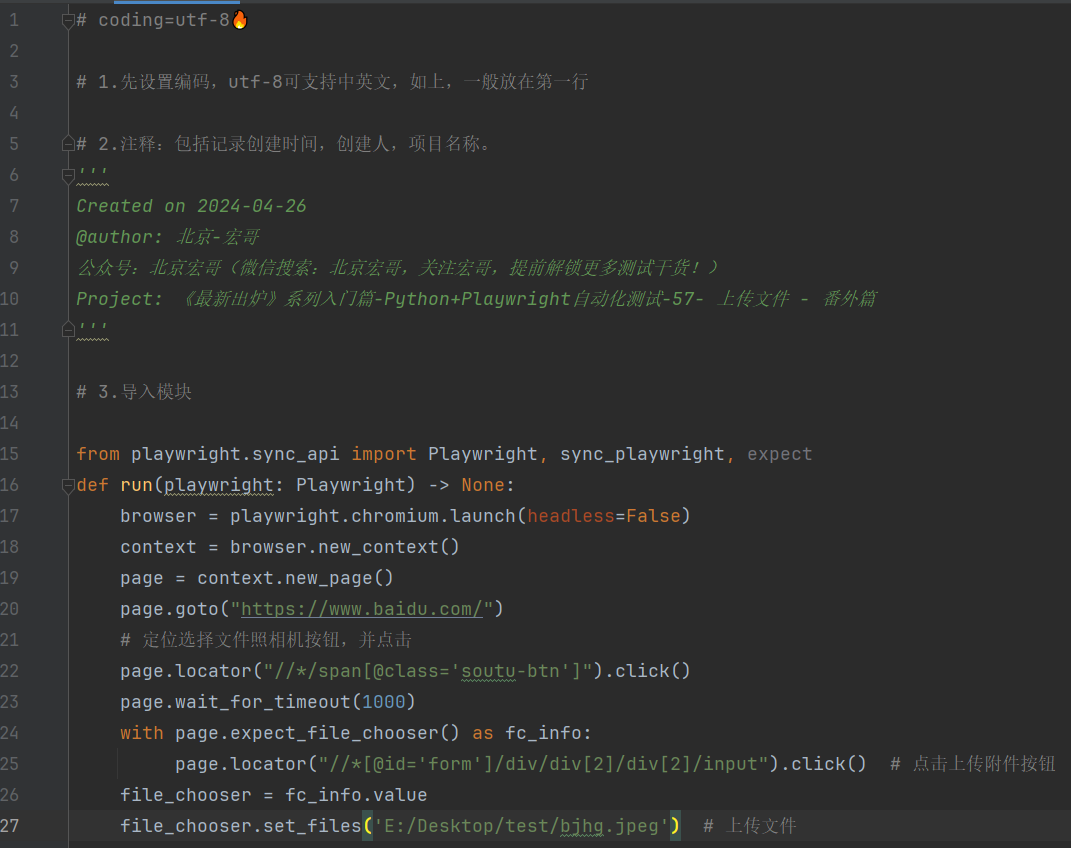
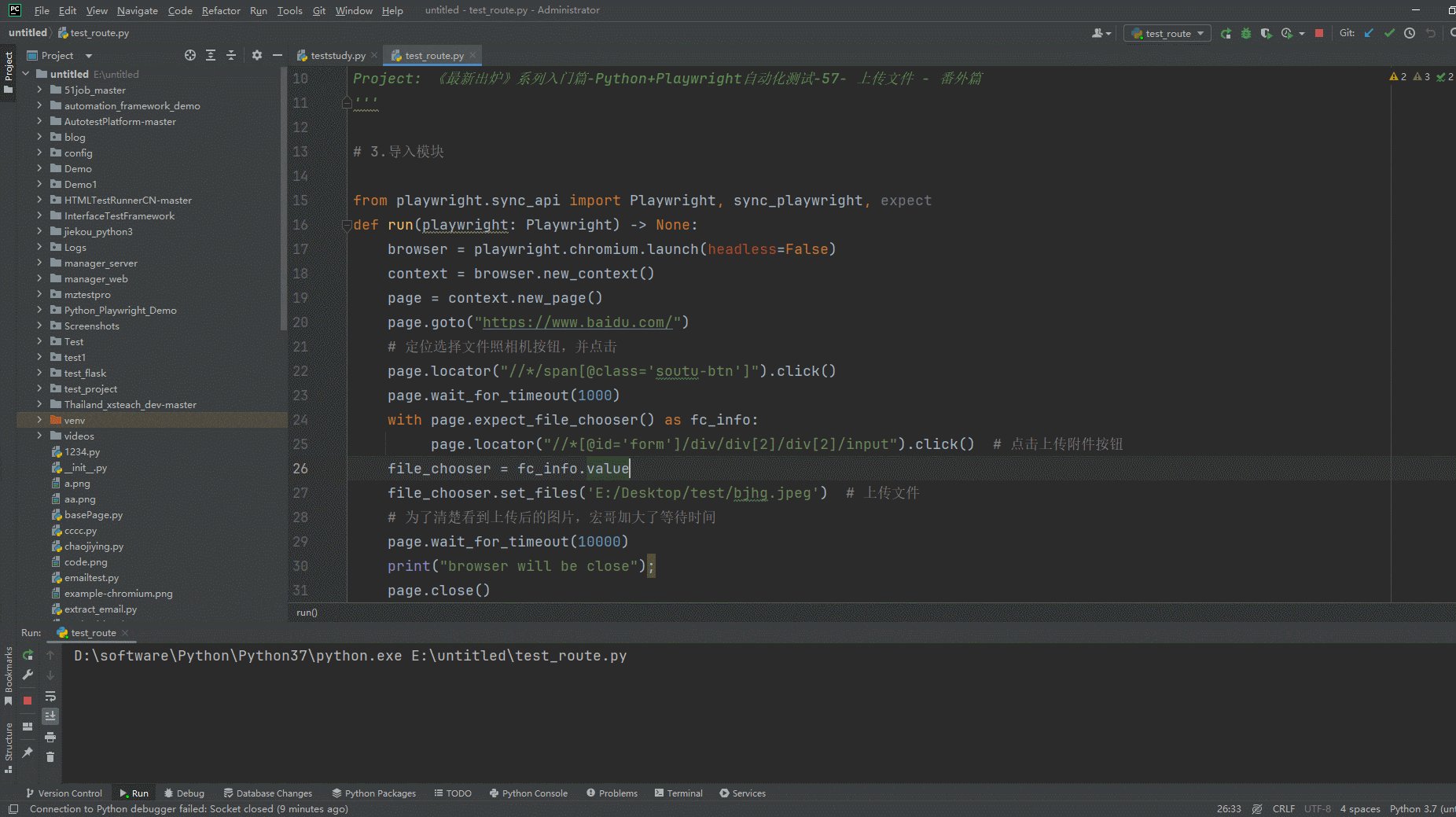
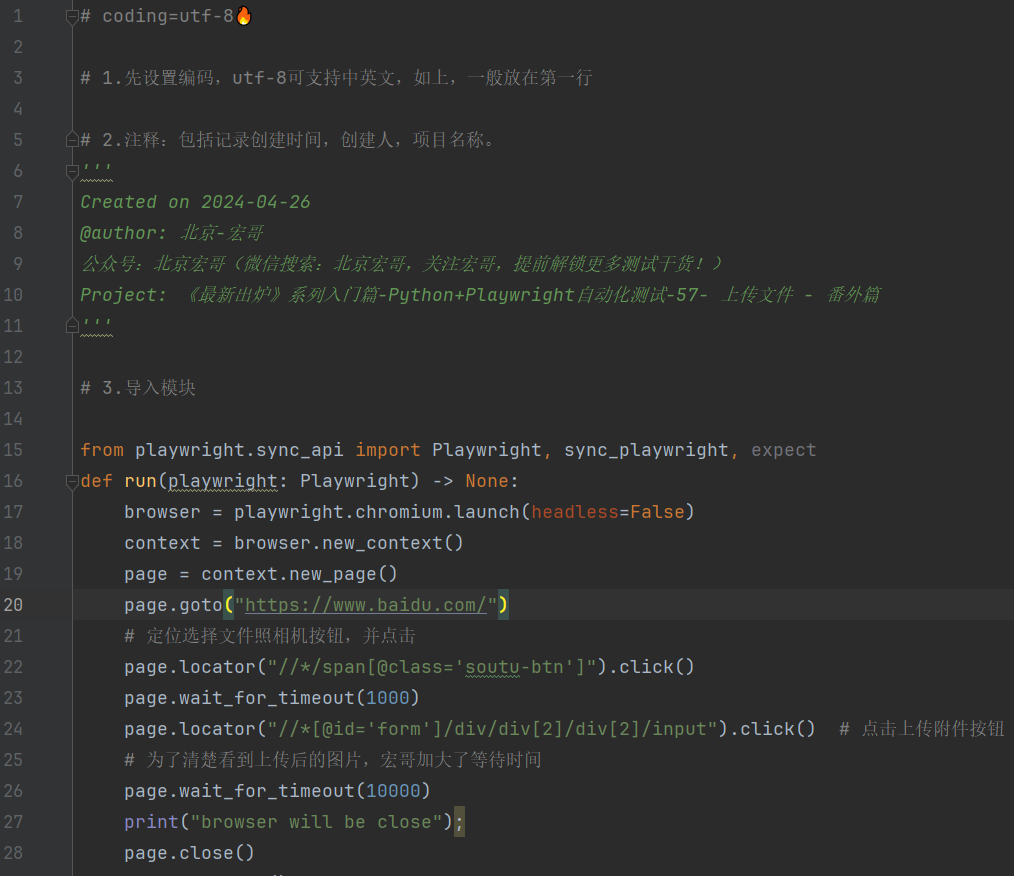
3.2参考代码
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2024-04-26
@author: 北京-宏哥
公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!)
Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-57- 上传文件 - 番外篇
'''
# 3.导入模块
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
# 定位选择文件照相机按钮,并点击
page.locator("//*/span[@class='soutu-btn']").click()
page.wait_for_timeout(1000)
with page.expect_file_chooser() as fc_info:
page.locator("//*[@id='form']/div/div[2]/div[2]/input").click() # 点击上传附件按钮
file_chooser = fc_info.value
file_chooser.set_files('E:/Desktop/test/bjhg.jpeg') # 上传文件
# 为了清楚看到上传后的图片,宏哥加大了等待时间
page.wait_for_timeout(10000)
print("browser will be close");
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)3.3运行代码
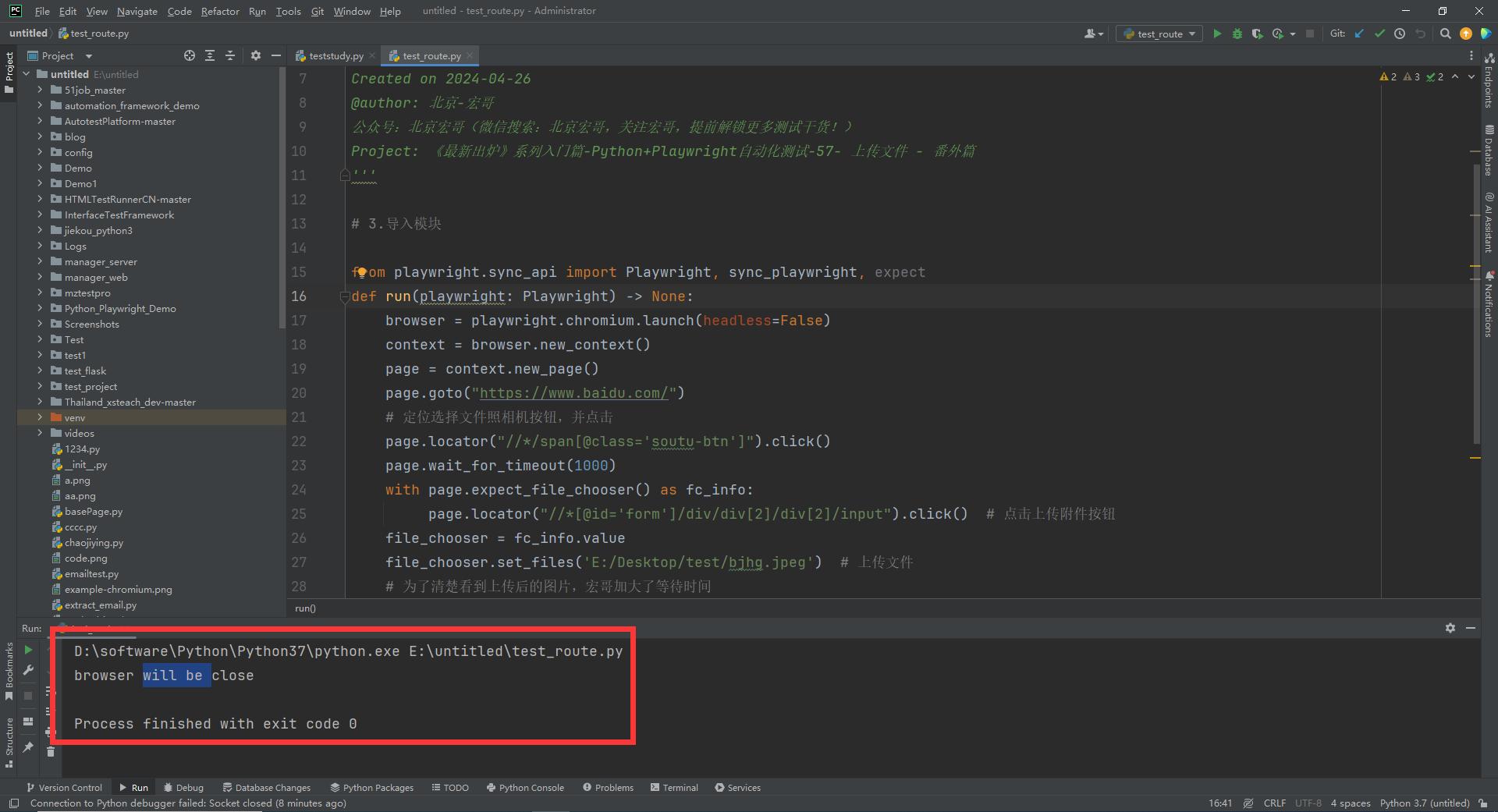
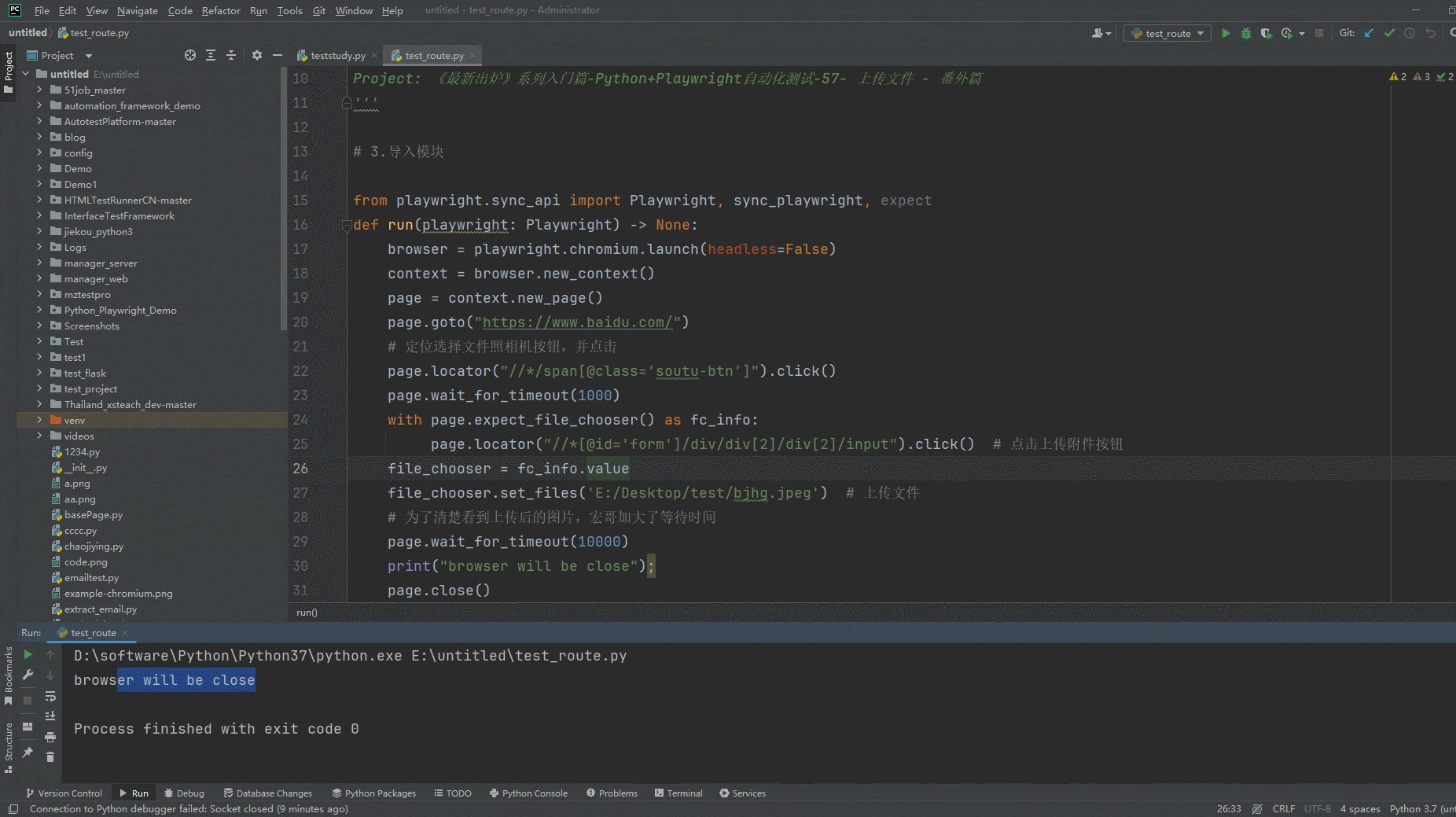
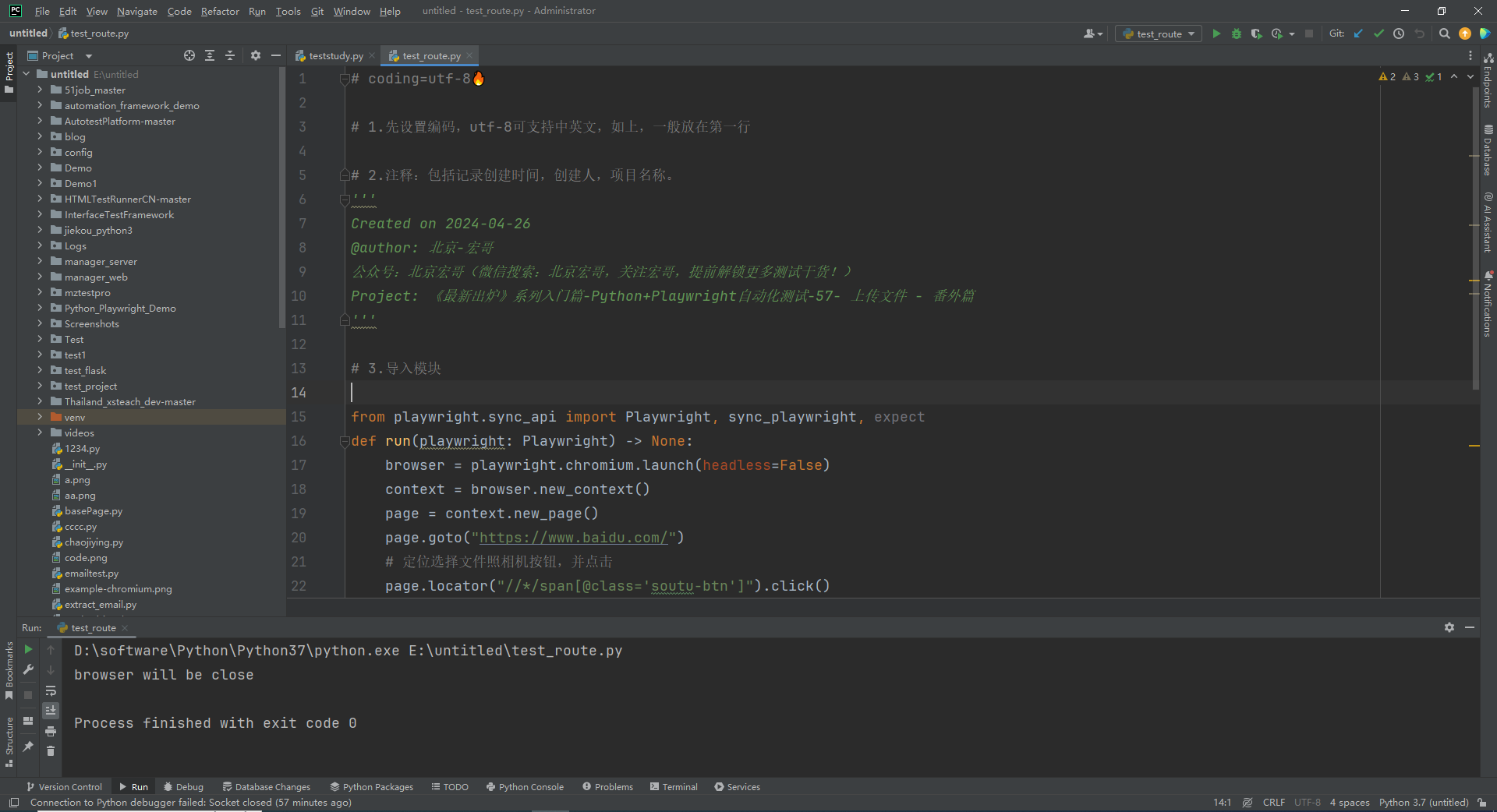
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

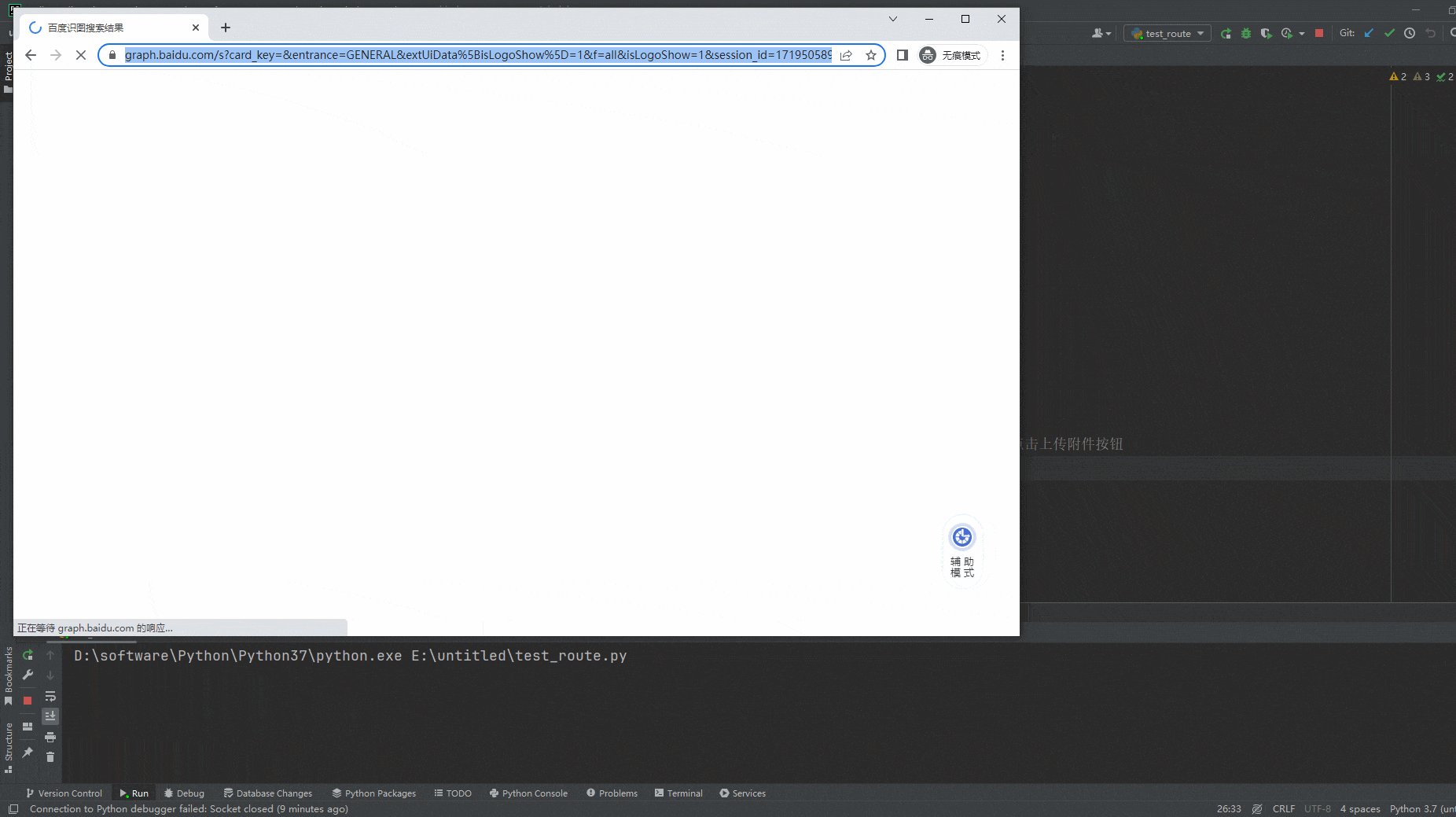
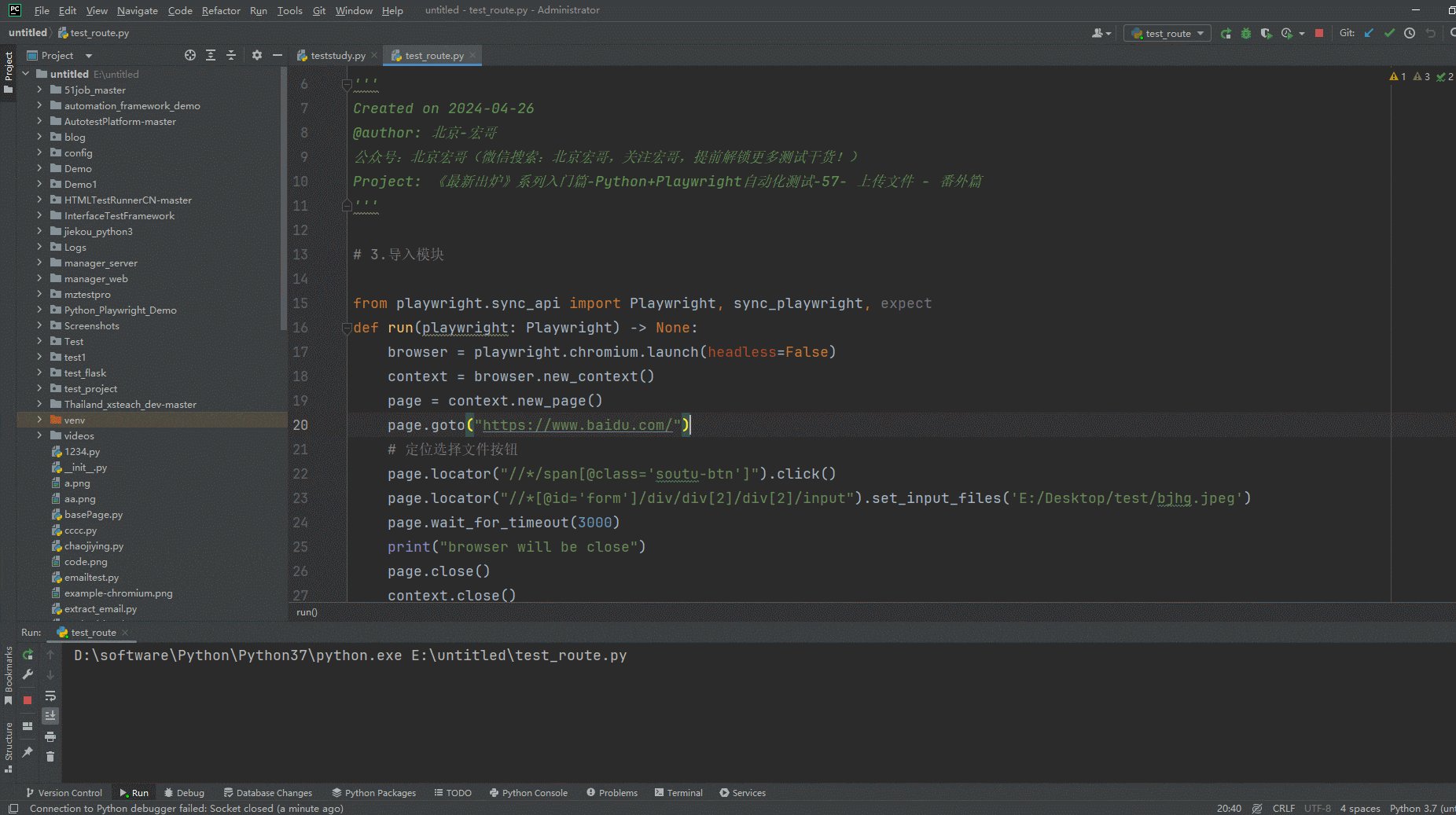
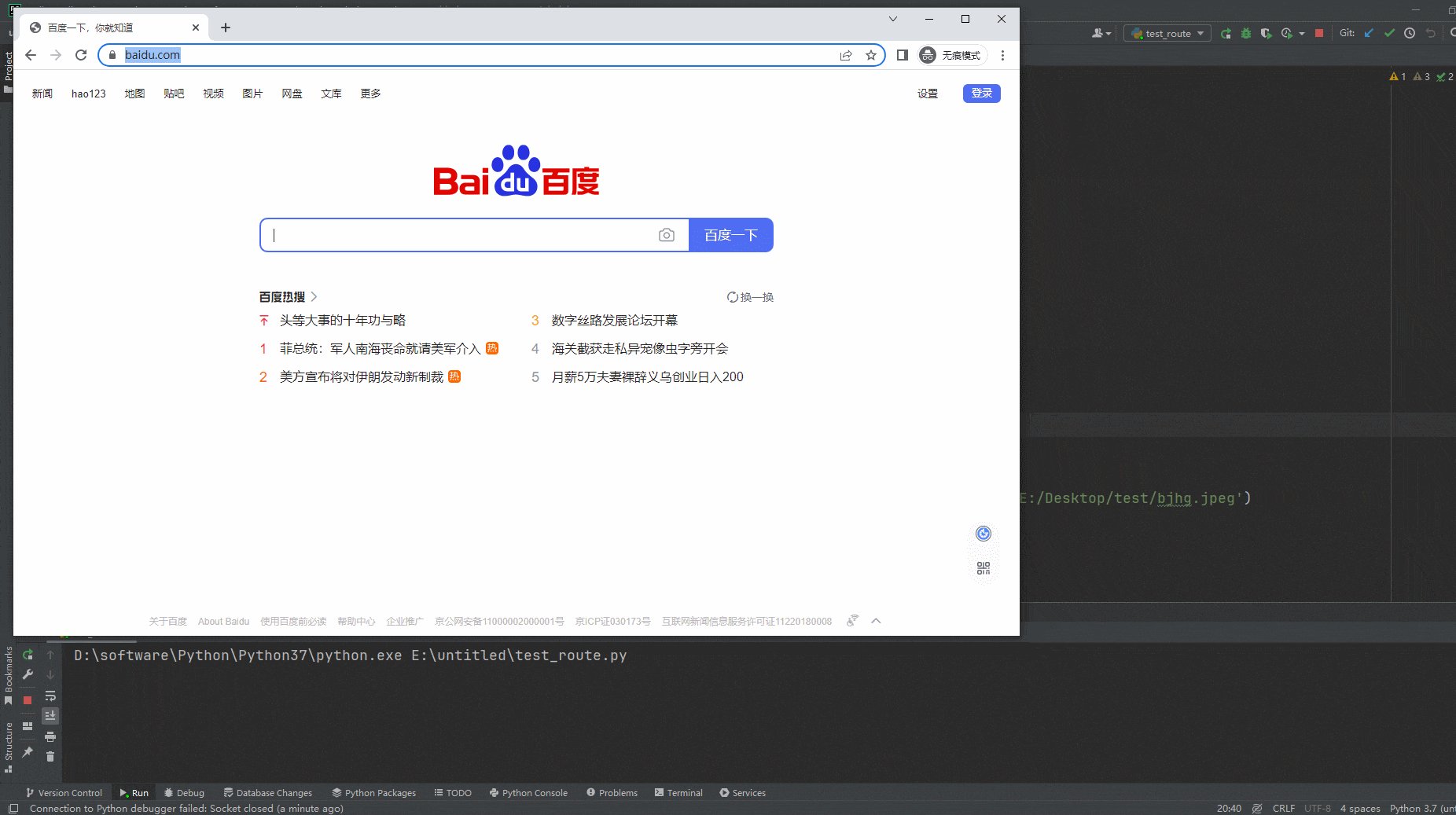
2.运行代码后电脑端的浏览器的动作。如下图所示:

接下来,我们再按input控件上传文件,看看能不能成功,马上就是见证奇迹的时候了。
4.input控件上传文件
4.1代码设计

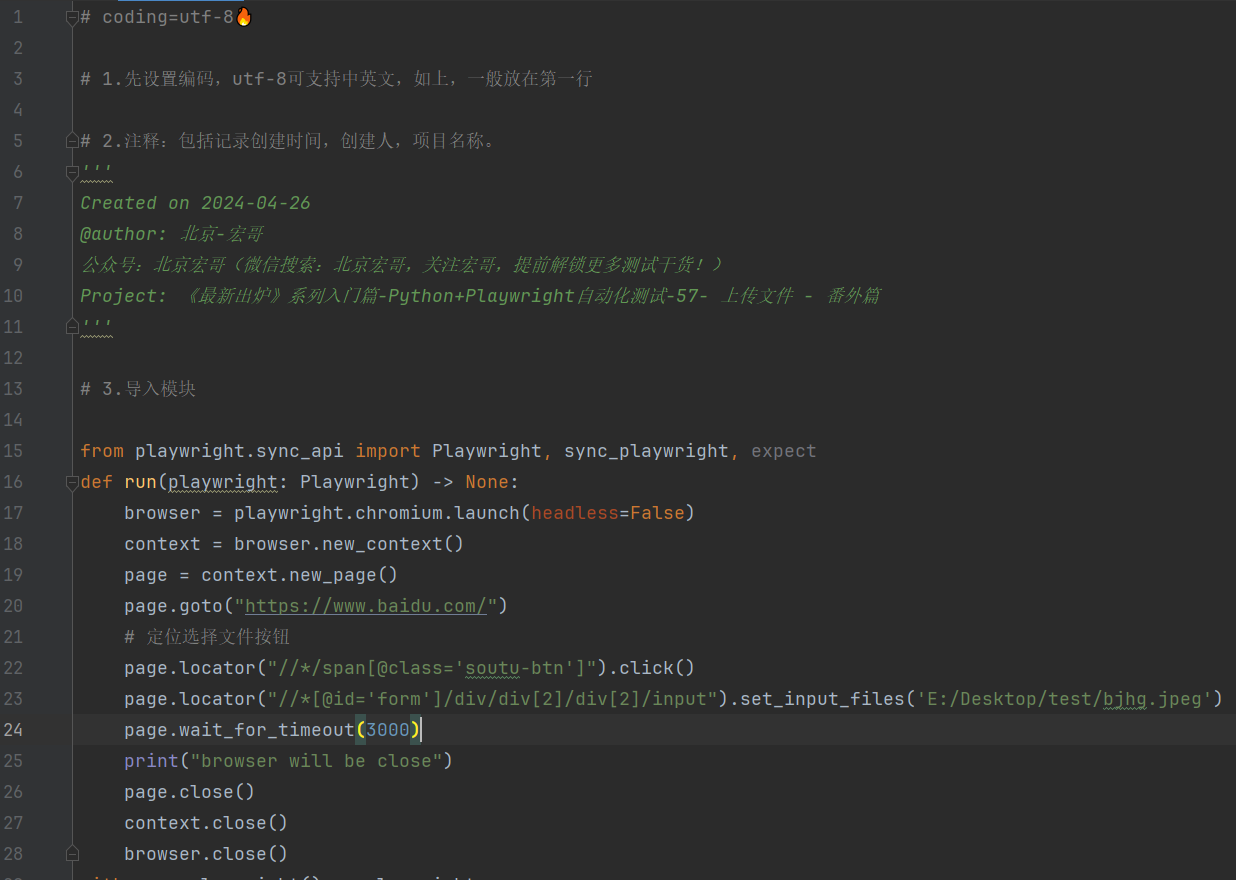
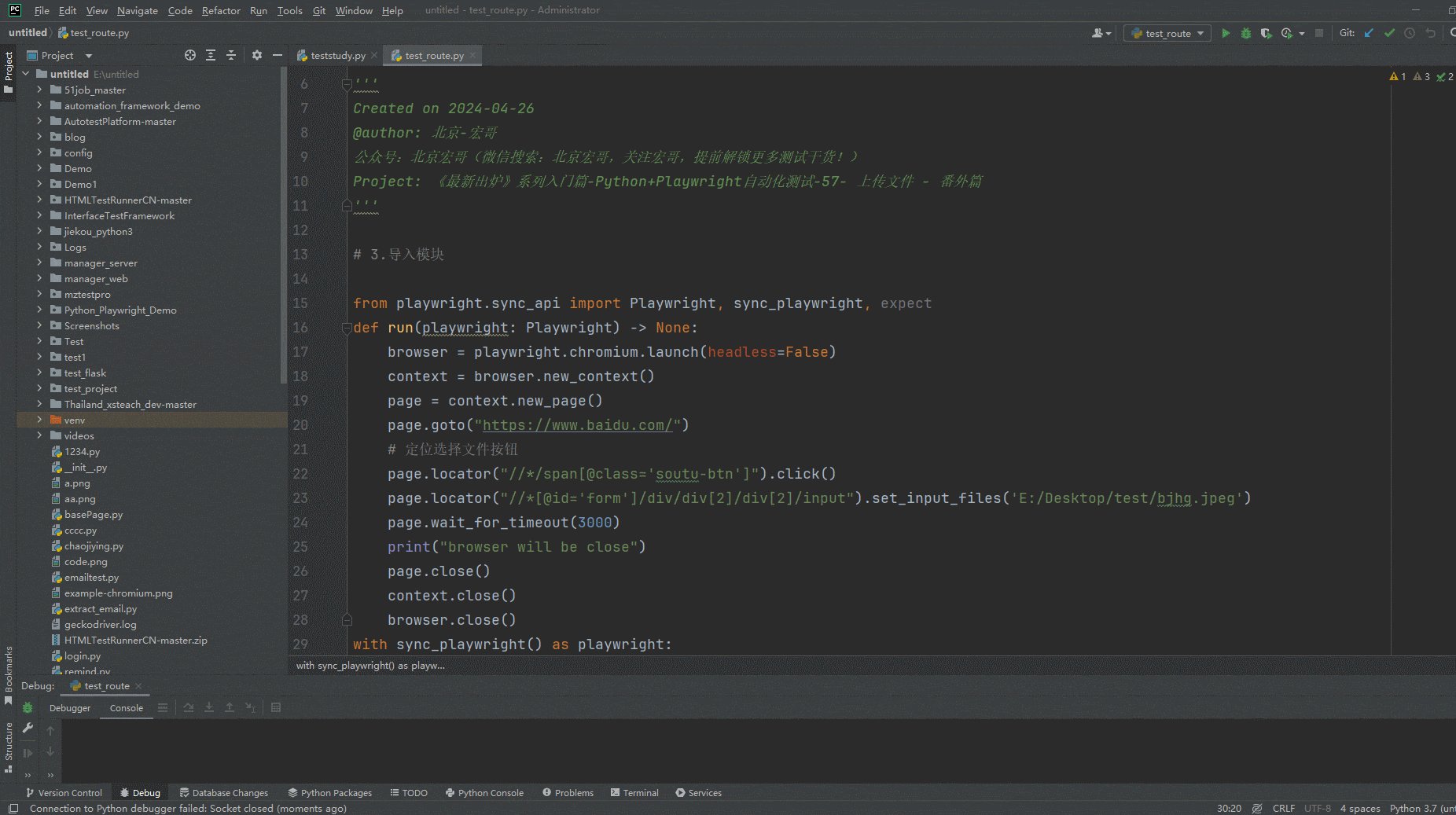
4.2参考代码
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2024-04-26
@author: 北京-宏哥
公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!)
Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-57- 上传文件 - 番外篇
'''
# 3.导入模块
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
# 定位选择文件按钮
page.locator("//*/span[@class='soutu-btn']").click()
page.locator("//*[@id='form']/div/div[2]/div[2]/input").set_input_files('E:/Desktop/test/bjhg.jpeg')
page.wait_for_timeout(3000)
print("browser will be close")
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)4.3运行代码
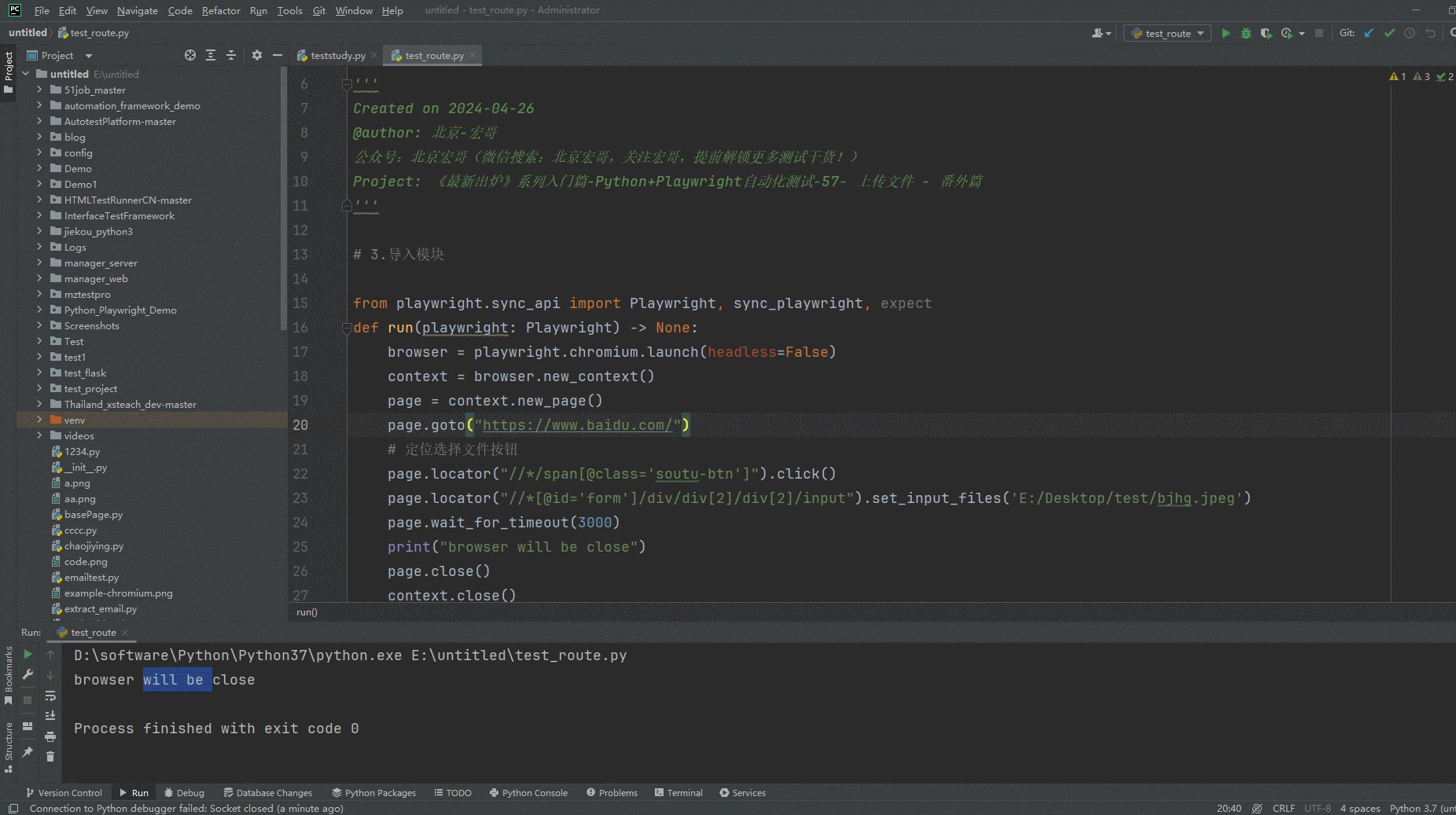
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

5.总结分析
input控件API上传成功和非input控件API上传成功的原因是:宏哥刚好定位的是input控件,而且这个input控件点击后会弹出文件选择对话框事件,所有两种方法都可以。
5.1input控件API上传成功的原因
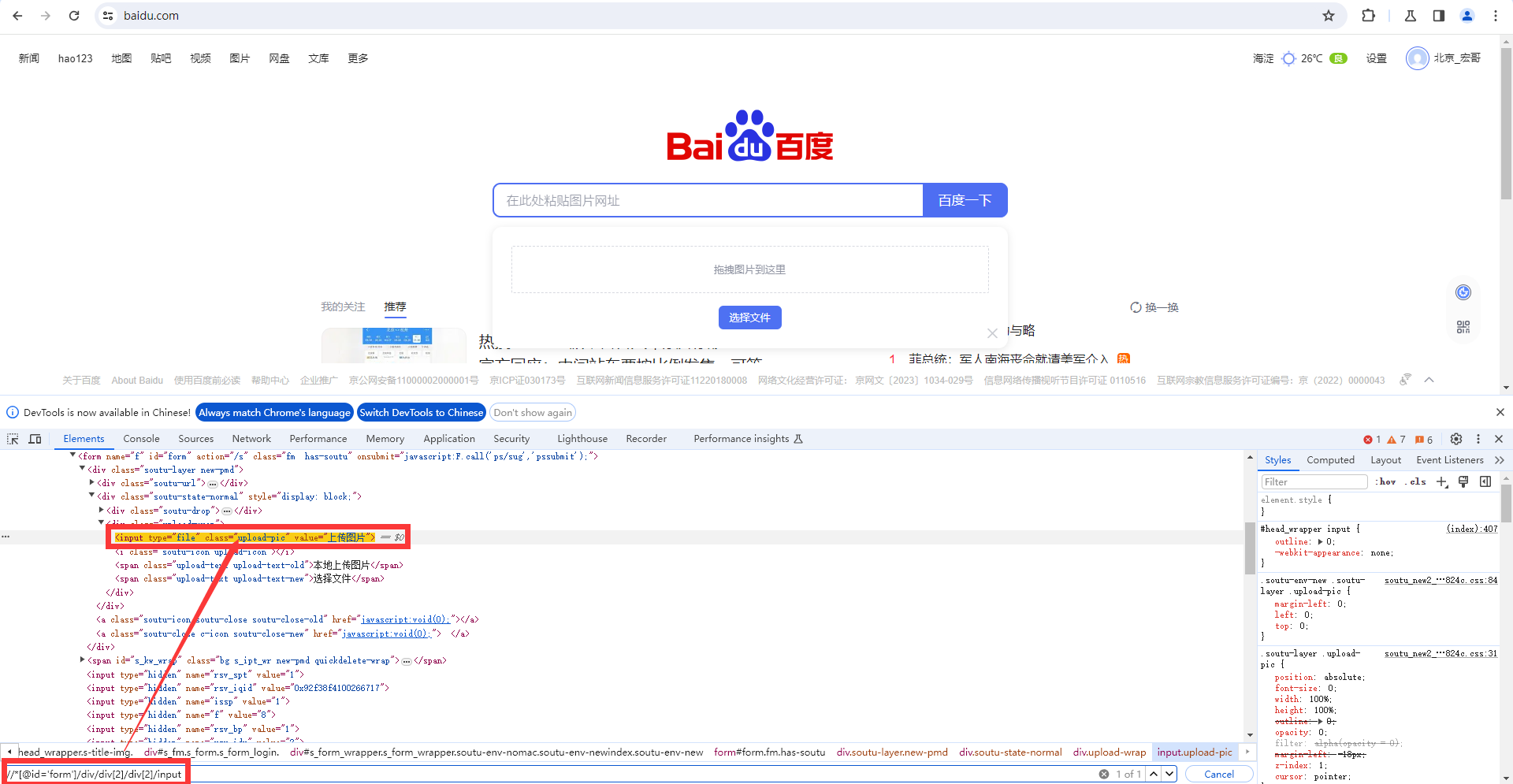
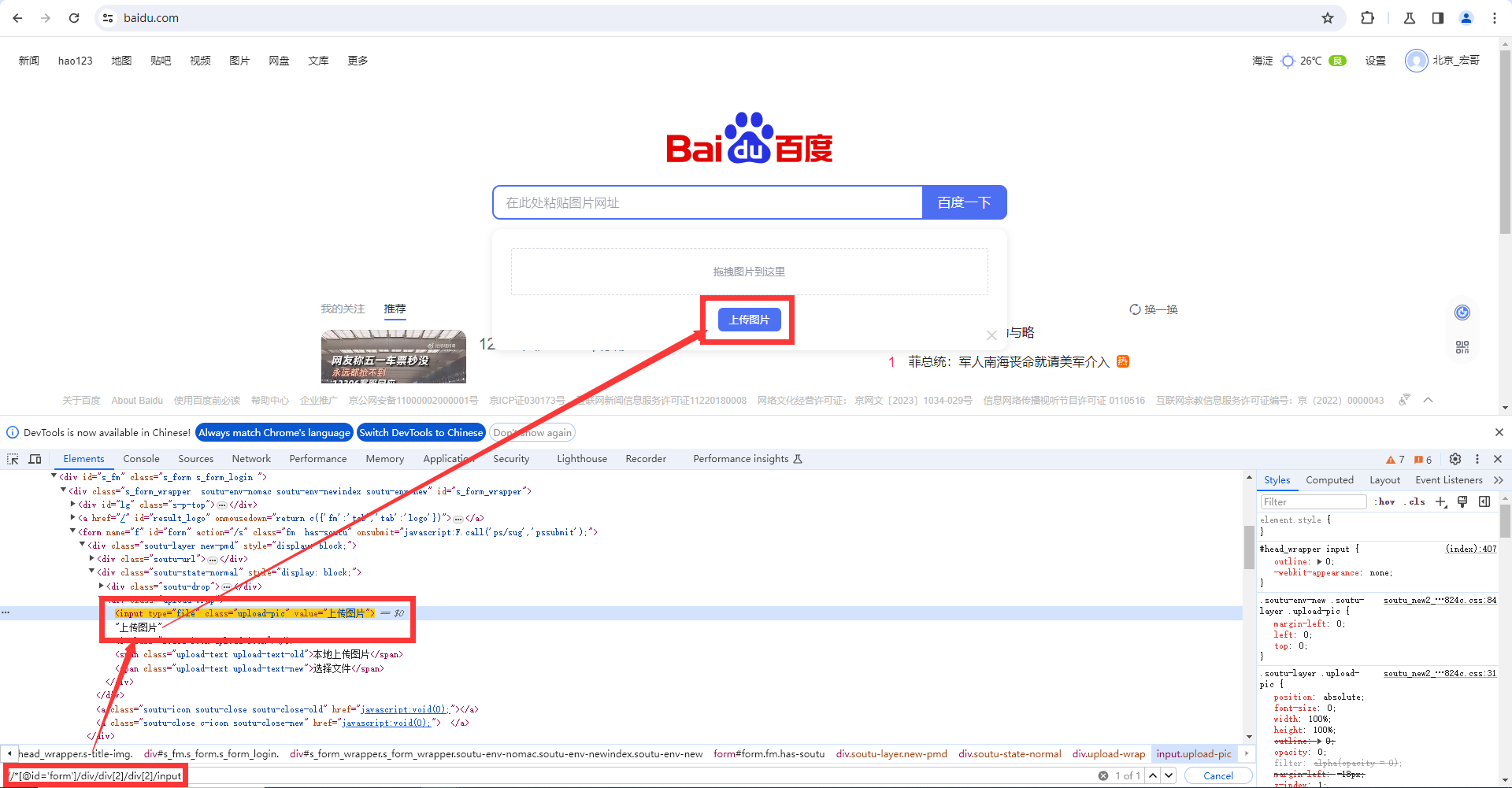
1.宏哥经过长时间的总结和分析,最后再一次偶然机会中,突然发现以上两种方法都可以上传的原因了:宏哥刚好将定位在input控件上了所以适用input的控件上传文件的API可以成功上传图片。如下图所示:

5.2input控件API上传成功的原因
从上边的原因得知宏哥定位在input控件上了怎么非input的控件方法也适用,将图片上传成功。因为这个input就是之前的"选择文件"的按钮,点击后,非input控件监听窗口弹出事件,然后就上传成功了,不信的话,宏哥将这个input控件加上文字"上传图片",我们可以看到刚好就之前的"选择文件"的文字覆盖了。如下图所示:

6.验证
可能有的小伙伴或者童鞋们不信或者还是不明白,宏哥在这里再次验证一下。怎么验证???
第一步:首先宏哥定位到input控件然后点击看看会不会弹出文件选择对话框事件即可。这个就非常简单了。
6.1代码设计

6.2参考代码
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2024-04-26
@author: 北京-宏哥
公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!)
Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-57- 上传文件 - 番外篇
'''
# 3.导入模块
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
# 定位选择文件照相机按钮,并点击
page.locator("//*/span[@class='soutu-btn']").click()
page.wait_for_timeout(1000)
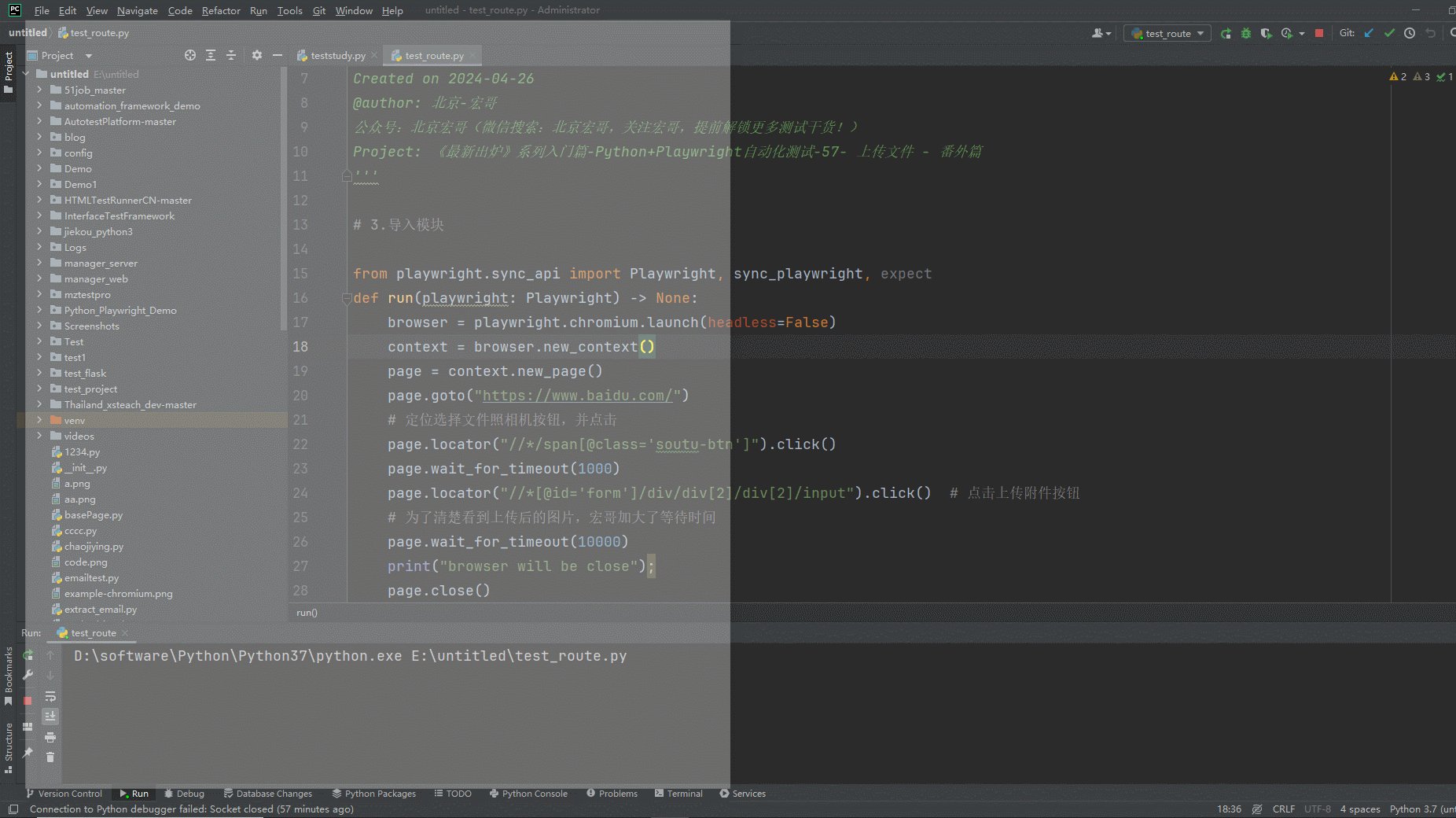
page.locator("//*[@id='form']/div/div[2]/div[2]/input").click() # 点击上传附件按钮
# 为了清楚看到上传后的图片,宏哥加大了等待时间
page.wait_for_timeout(10000)
print("browser will be close");
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)6.3运行代码
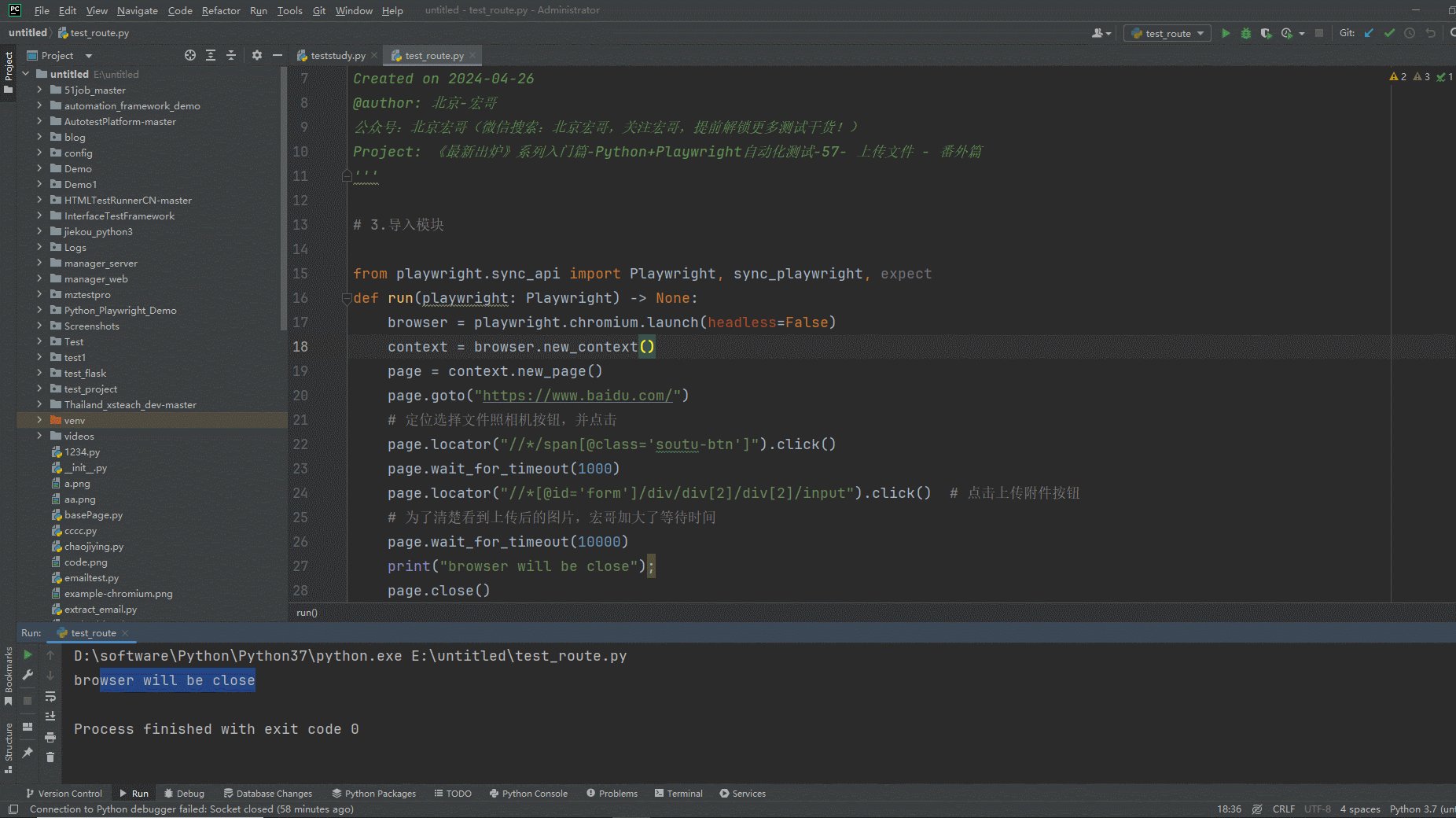
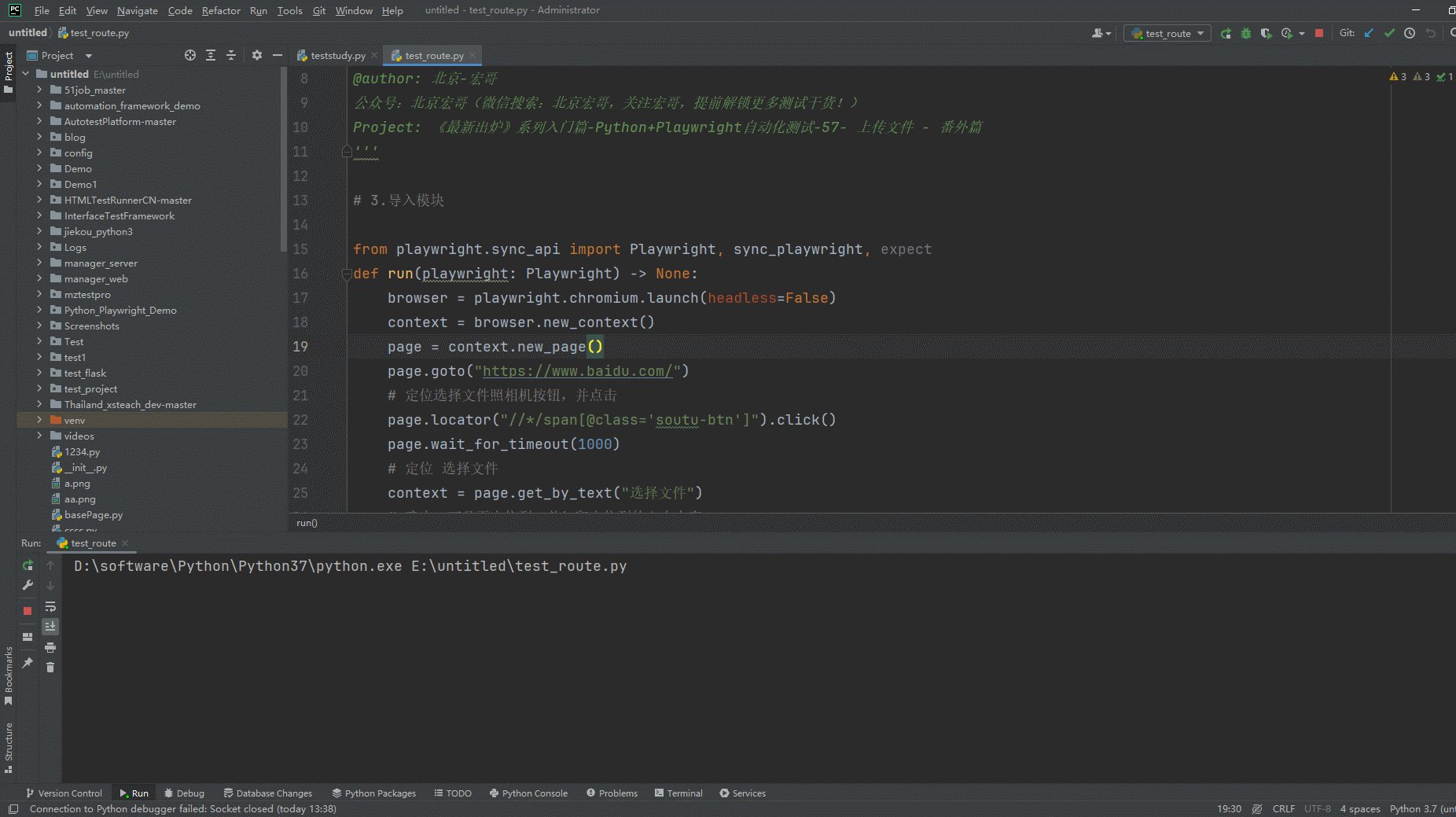
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

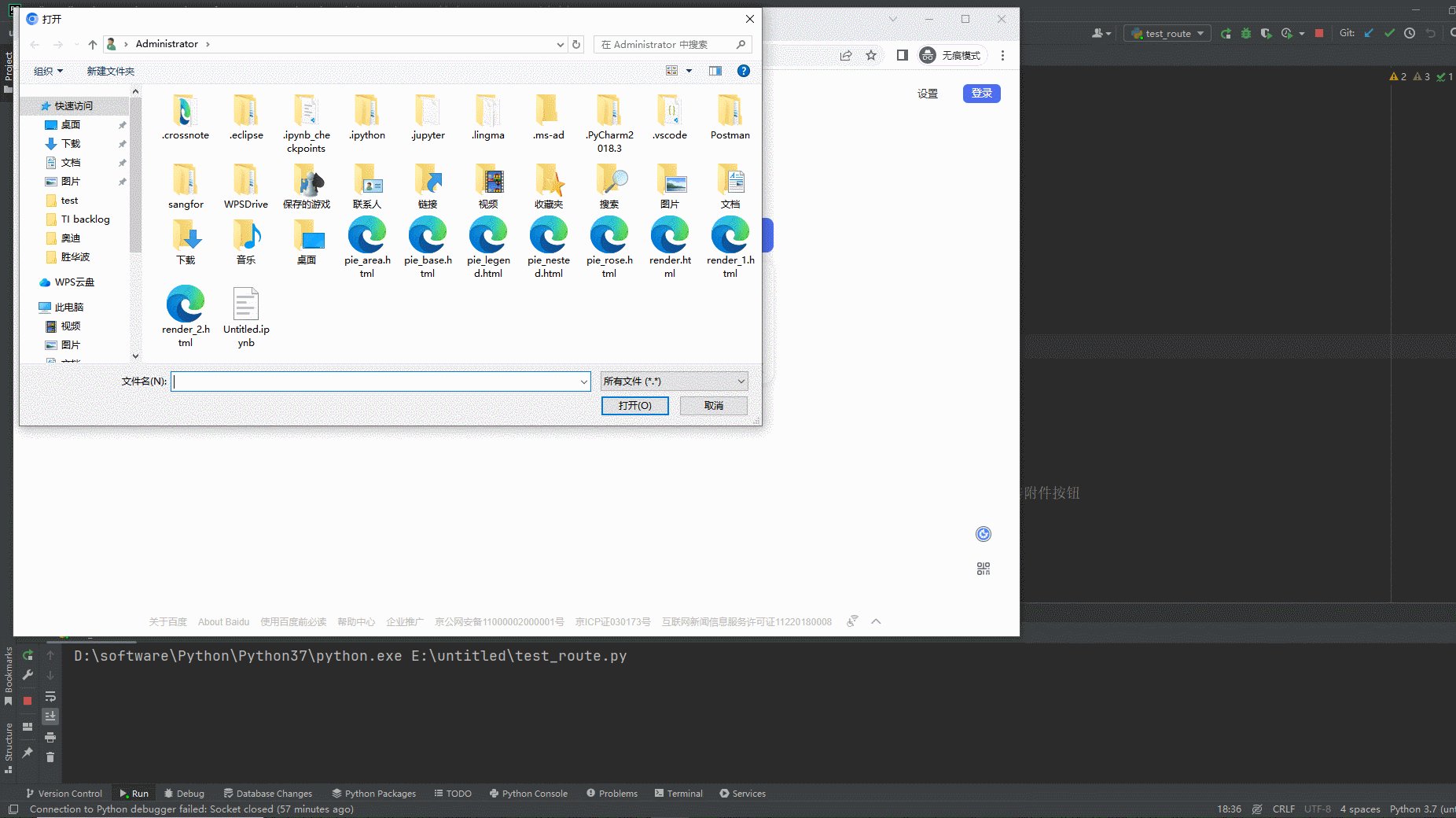
2.运行代码后电脑端的浏览器的动作。如下图所示:

第二步:如果我们定位"选择文件",点击的话,不会弹出文件选择对话框事件,filechooser监听不到弹出文件选择对话框事件,就会报错。
6.4代码设计

6.5参考代码
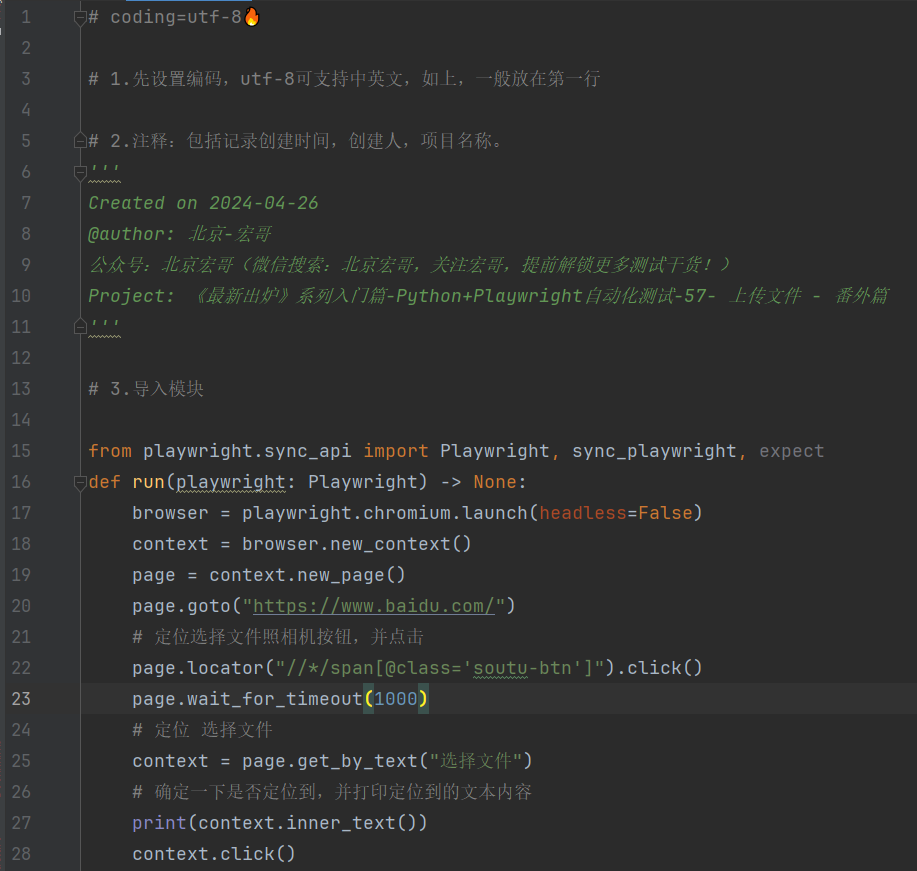
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2024-04-26
@author: 北京-宏哥
公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!)
Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-57- 上传文件 - 番外篇
'''
# 3.导入模块
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
# 定位选择文件照相机按钮,并点击
page.locator("//*/span[@class='soutu-btn']").click()
page.wait_for_timeout(1000)
# 定位 选择文件
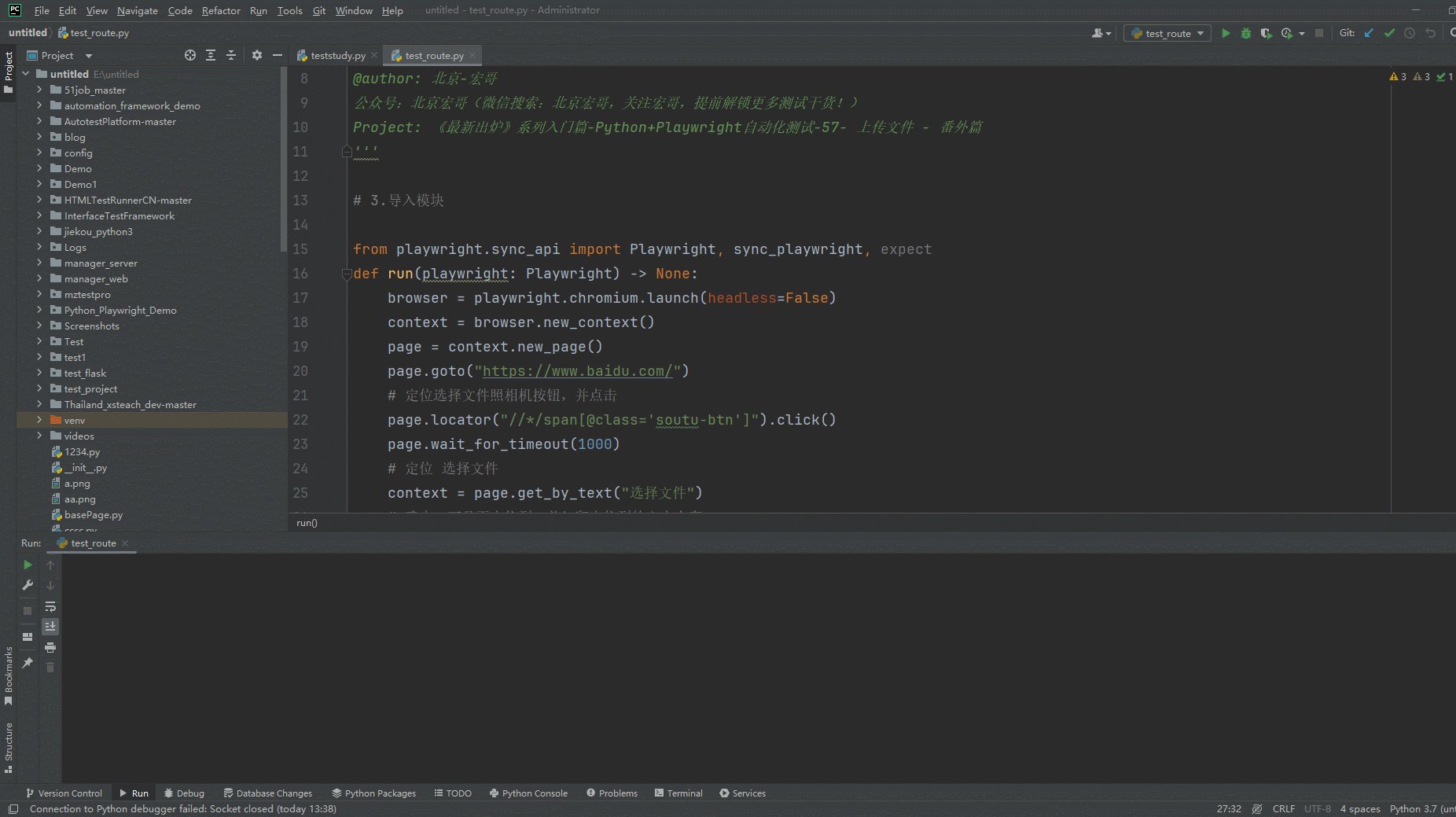
context = page.get_by_text("选择文件")
# 确定一下是否定位到,并打印定位到的文本内容
print(context.inner_text())
context.click()
# 为了清楚看到上传后的图片,宏哥加大了等待时间
page.wait_for_timeout(1000)
print("browser will be close");
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)6.6运行代码
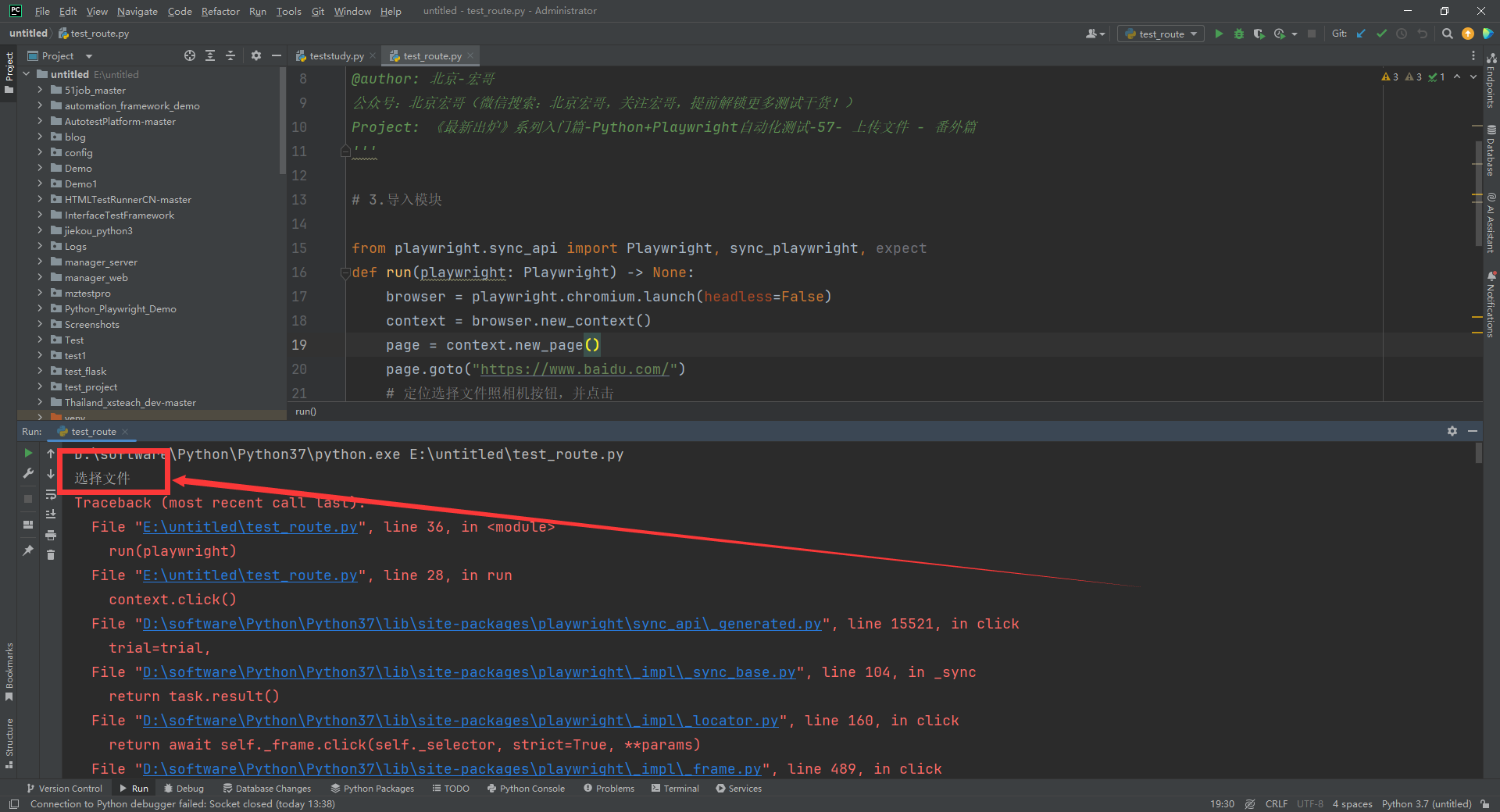
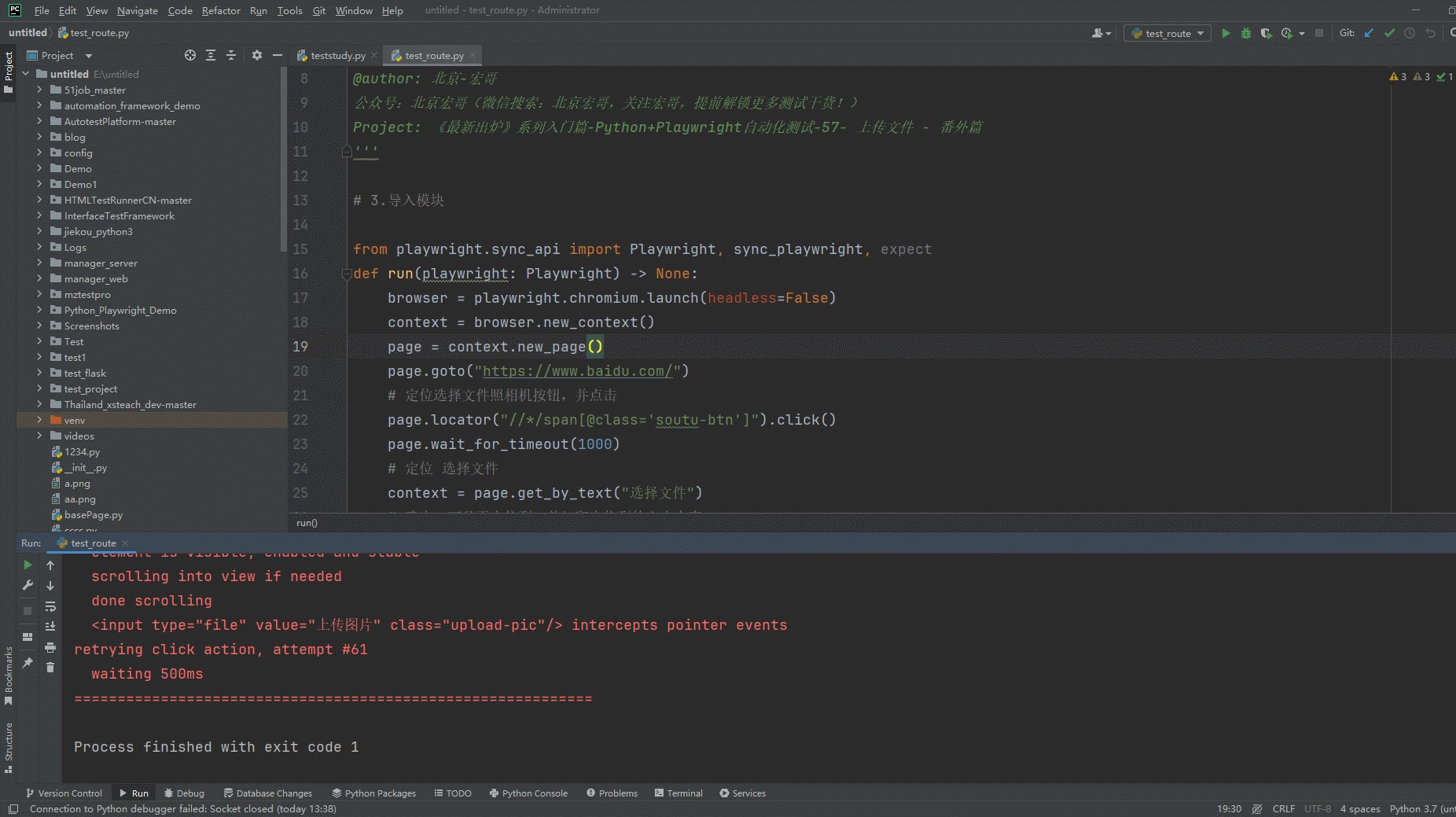
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

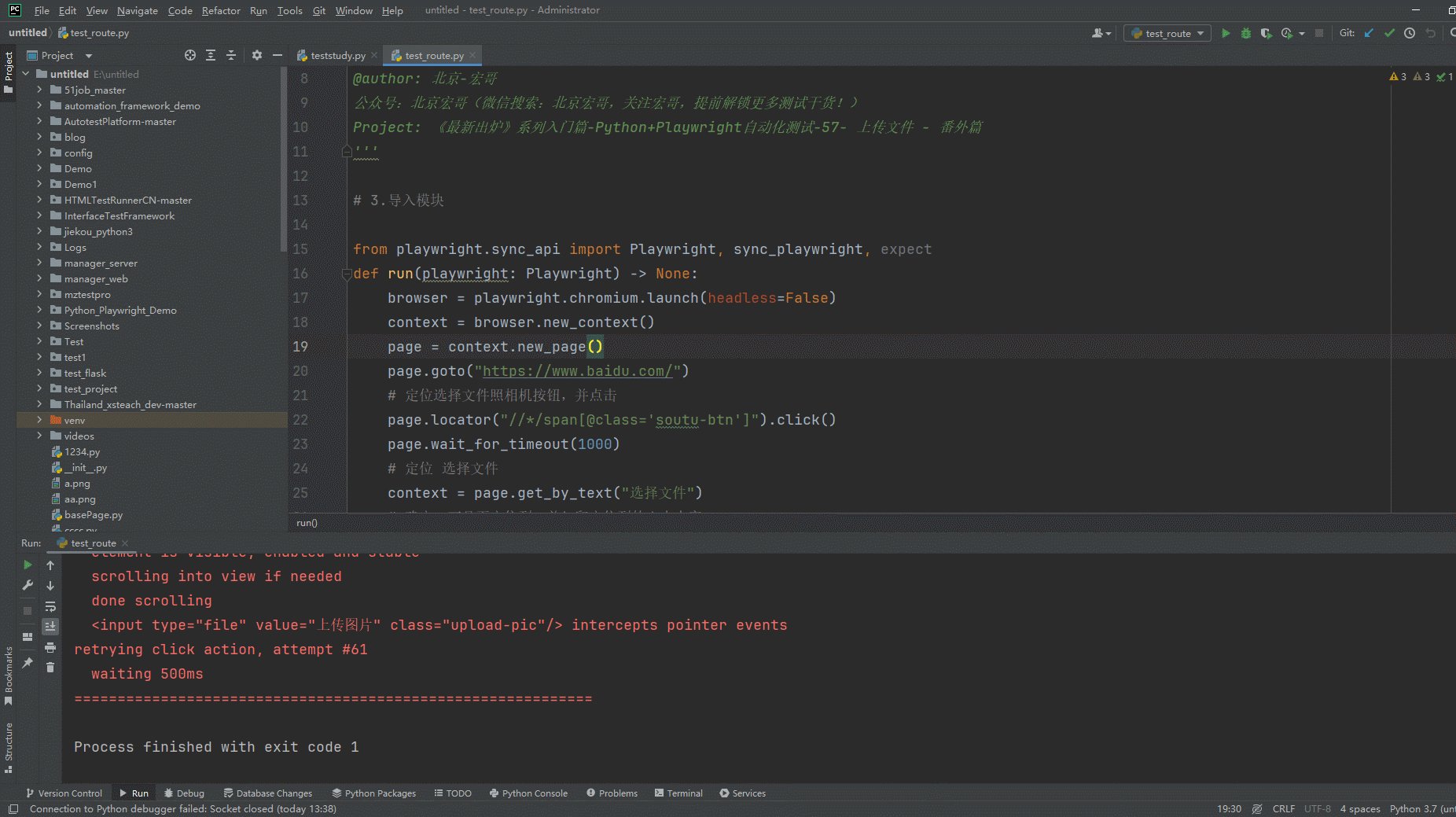
从上边我们可以看到尝试点击多次都不行,最后报错,如果定位到这个"选择文件"应用非input的API,最后filechooser监听不到弹出文件选择对话框事件,就会报错。宏哥这里就不做演示了,有兴趣的可以自己实践一下。
7.小结
这一篇主要是介绍一下宏哥在文件上传的实践过程中遇到的一个小插曲,以及为啥会出现这个小插曲的原因。其实搞明白了也很简单的。 好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。下一篇介绍文件下载。