本文介绍Nginx Proxy Manager配置Halo的反向代理和申请 SSL 证书,如需要了解Halo 2的安装,参考**如何在Linux云服务器上通过Docker Compose部署安装Halo,搭建个人博客网站?**。
目录
- [安装Nginx Proxy Manager](#安装Nginx Proxy Manager)
- [Nginx Proxy Manager安装](#Nginx Proxy Manager安装)
- 新建docker-compose.yaml
- 启动NPM
- [配置 Halo 的反向代理](#配置 Halo 的反向代理)
- 申请SSL证书
安装Nginx Proxy Manager
Nginx Proxy Manager安装
Nginx Proxy Manager就是一个 Nginx 的代理管理器。没有Nginx基础的小伙伴,也能轻松地用它来完成反向代理的操作,而且因为自带面板,操作极其简单,非常适合配合 docker 搭建的应用使用。
安装了 NPM 之后,就不需要再安装 Nginx 了,否则会端口冲突(不建议修改 NPM 的 80、443 端口)。如果你的服务器安装了宝塔面板,也可以和 NPM 一起使用,只要你到软件后台把宝塔安装的 Nginx 关闭或者卸载即可。
新建docker-compose.yaml
我们创建一个文件夹来存放 NPM 的 docker-compose.yaml 文件:
bash
mkdir -p ~/data/docker_data/nginxproxymanager # 创建一个 npm 的文件夹
cd ~/data/docker_data/nginxproxymanager # 进入该文件夹
vi docker-compose.yml在英文状态的输入法下,按下 i,左下角出现 --INSERT-- 后,粘贴填入下面的内容:
bash
version: '3'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80' # 不建议修改端口
- '81:81' # 可以把冒号左边的 81 端口修改成你服务器上没有被占用的端口
- '443:443' # 不建议修改端口
volumes:
- ./data:/data # 点号表示当前文件夹,冒号左边的意思是在当前文件夹下创建一个 data 目录,用于存放数据,如果不存在的话,会自动创建
- ./letsencrypt:/etc/letsencrypt # 点号表示当前文件夹,冒号左边的意思是在当前文件夹下创建一个 letsencrypt 目录,用于存放证书,如果不存在的话,会自动创建启动NPM
bash
docker-compose up -d使用 http://127.0.0.1:81 就可以访问 NPM 的网页端了,默认登录的用户名:admin@example.com 密码:changeme。第一次登录会提示更改用户名和密码,建议修改一个复杂一点的密码。
配置 Halo 的反向代理
首先登录网页端之后,会弹出修改用户名和密码的对话框,根据自己的实际来修改自己的用户名和邮箱。

保存之后,会让我们修改密码(建议用一个复杂的密码)。

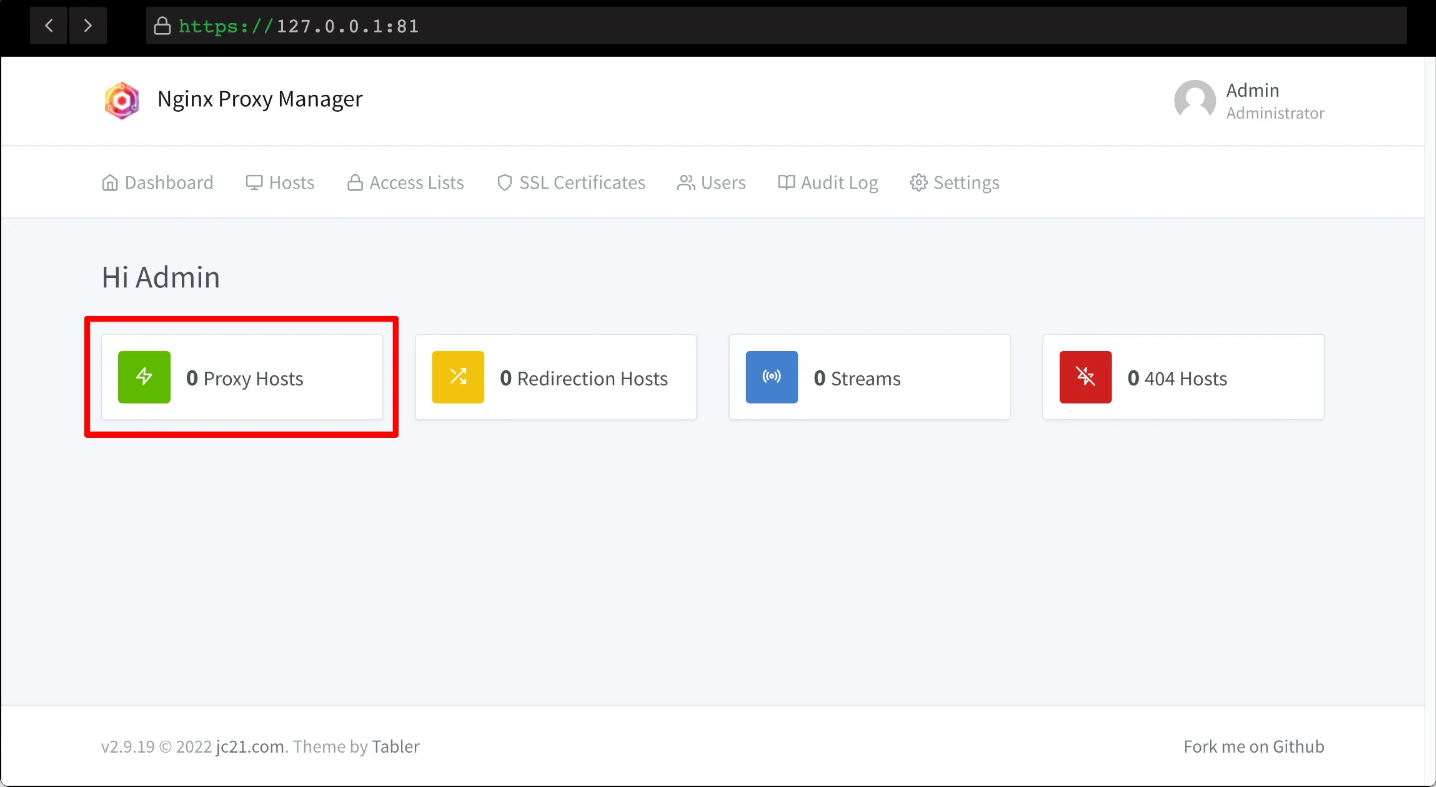
接着我们就可以来给 Halo 来添加一个反向代理了,点击Proxy Hosts.

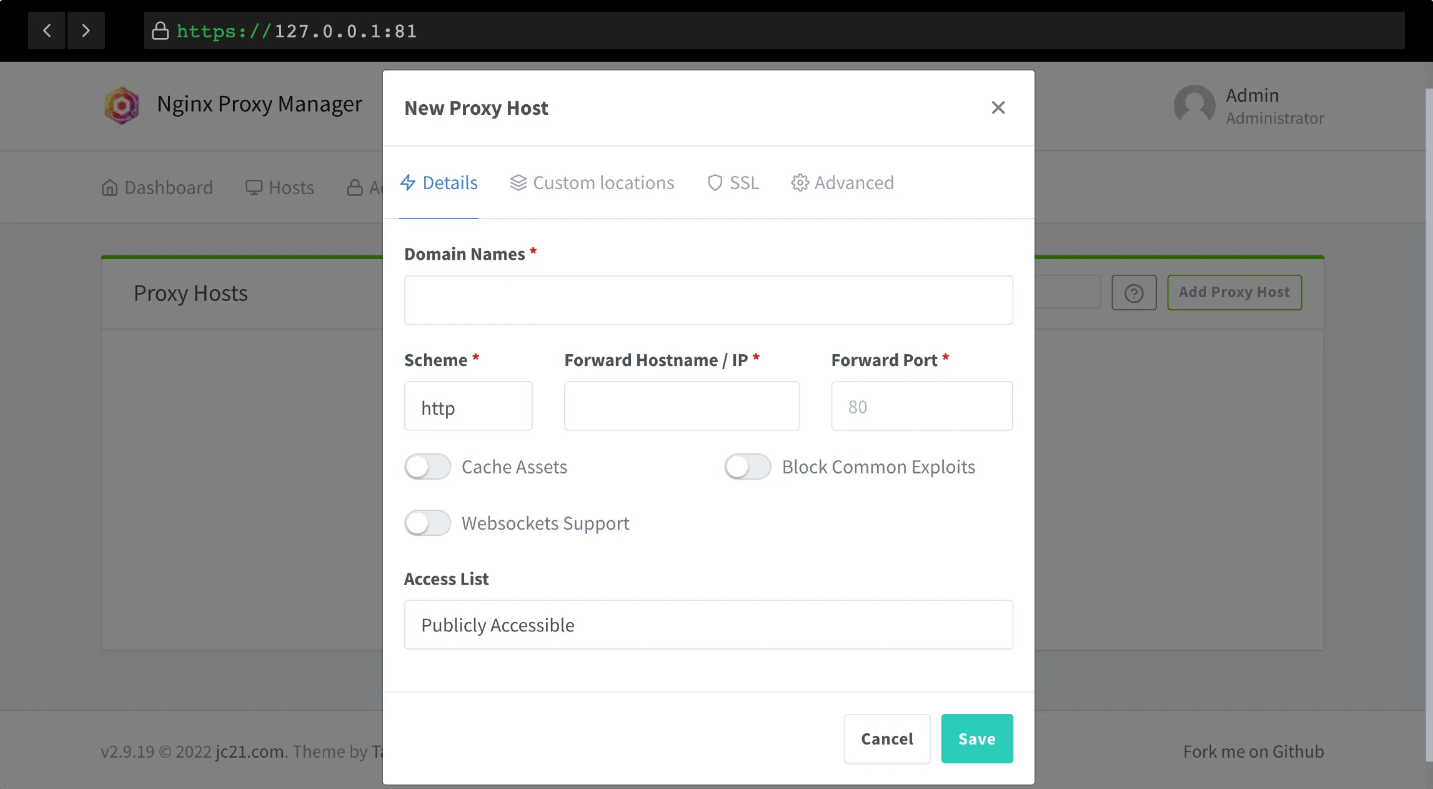
接着点击Add Proxy Host,弹出如下对话框:

参数解释:
| 参数名 | 描述 |
|---|---|
| Domain Names | 填我们 Halo 网站的域名,首先记得做好 DNS 解析,把域名绑定到我们的服务器的 IP 上 |
| Scheme | 默认 http 即可,除非你有自签名证书 |
| Forward Hostname/IP | 填入服务器的 IP,或者 Docker 容器内部的 IP(如果 NPM 和 Halo 搭建在同一台服务器上的话) |
| Forward Port | 填入 Halo 映射出的端口,这边默认是 8090 |
| Cache Assets | 缓存,可以选择打开 |
| Block Common Exploits | 阻止常见的漏洞,可以选择打开 |
| Websockets Support | WS 支持,可以选择打开 |
| Access List | 这个是 NPM 自带的一个限制访问功能,后续可以自行研究 |
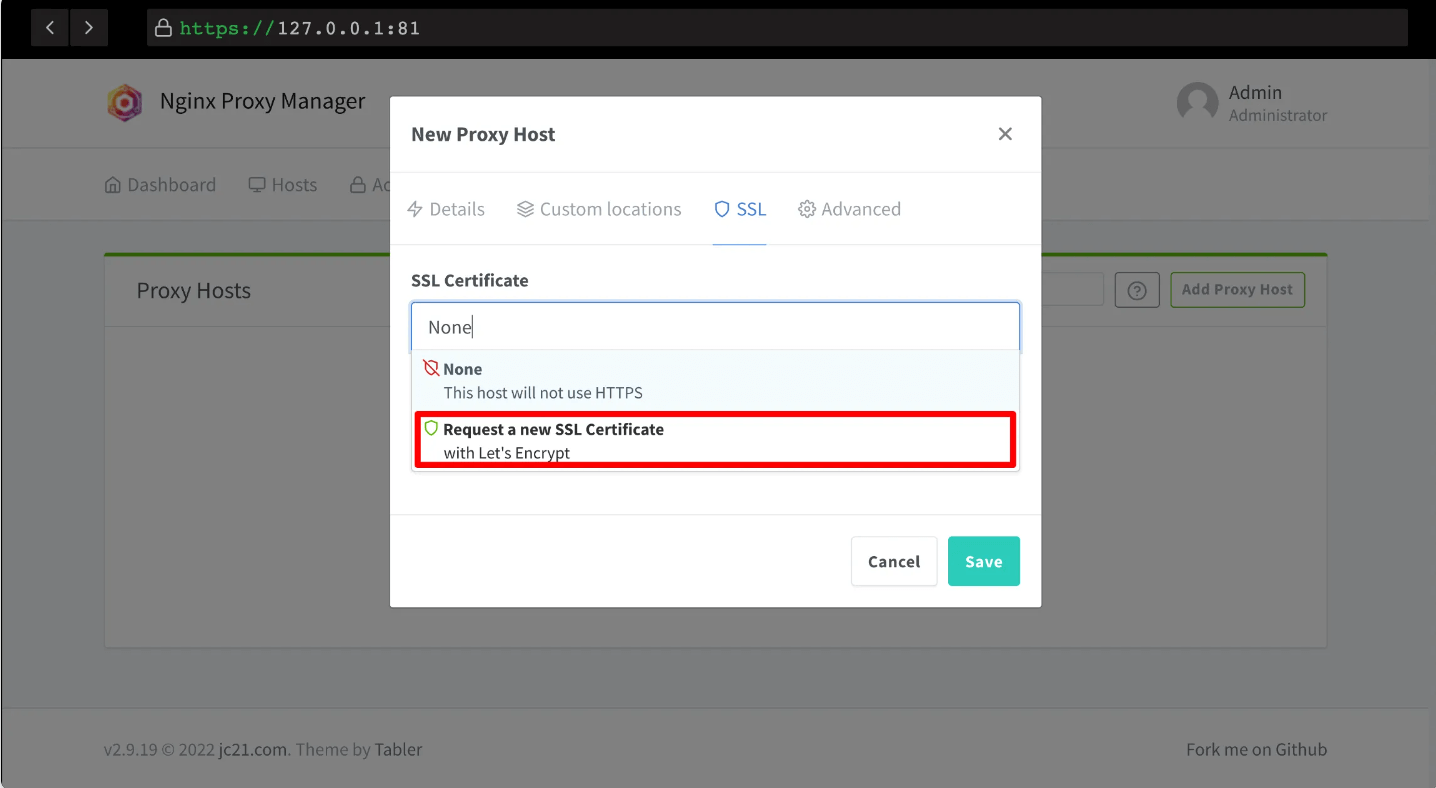
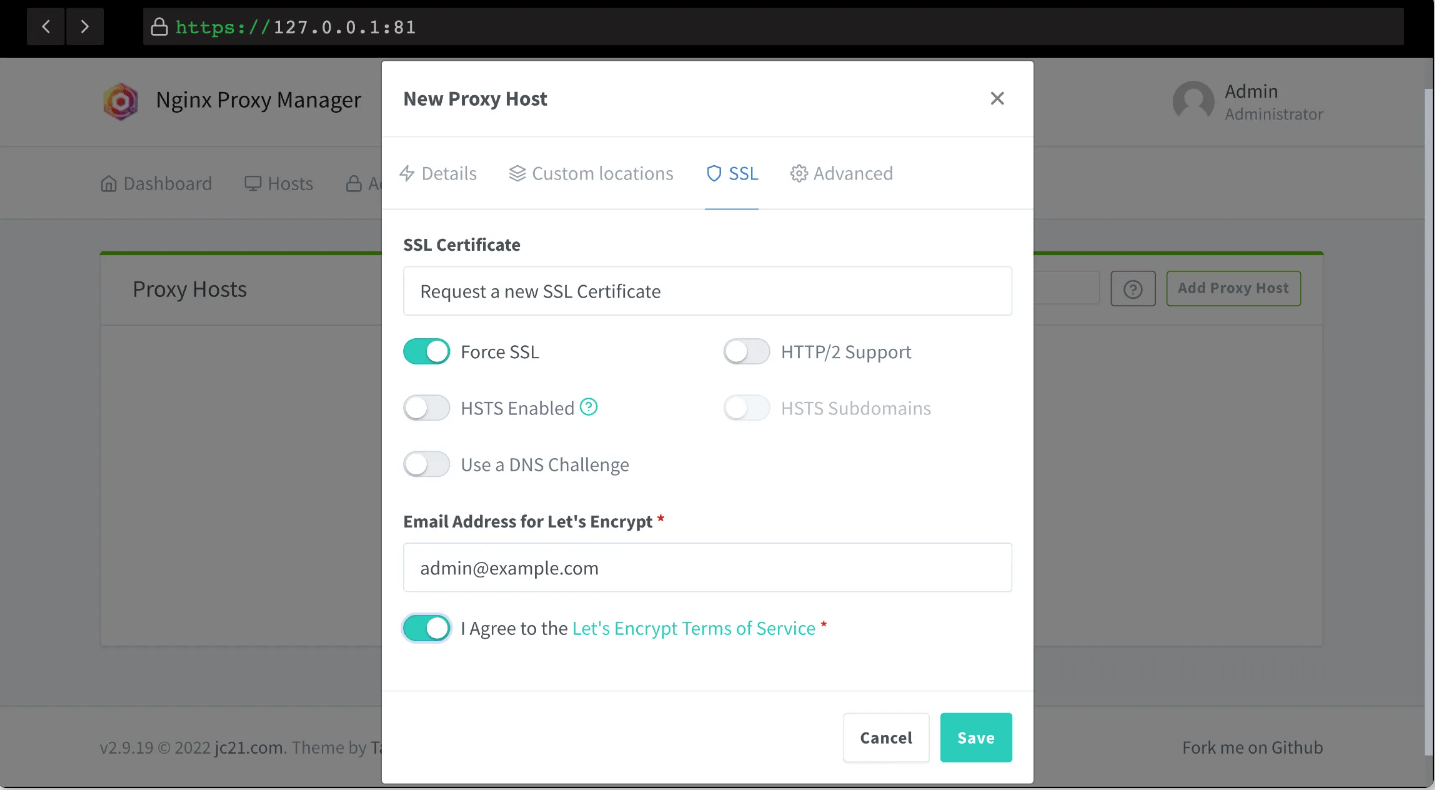
申请SSL证书
NPM支持申请SSL证书,证书会三个月自动续期,使得网站支持https访问。申请证书需要你提前将域名解析到NPM所在的服务器的IP上。


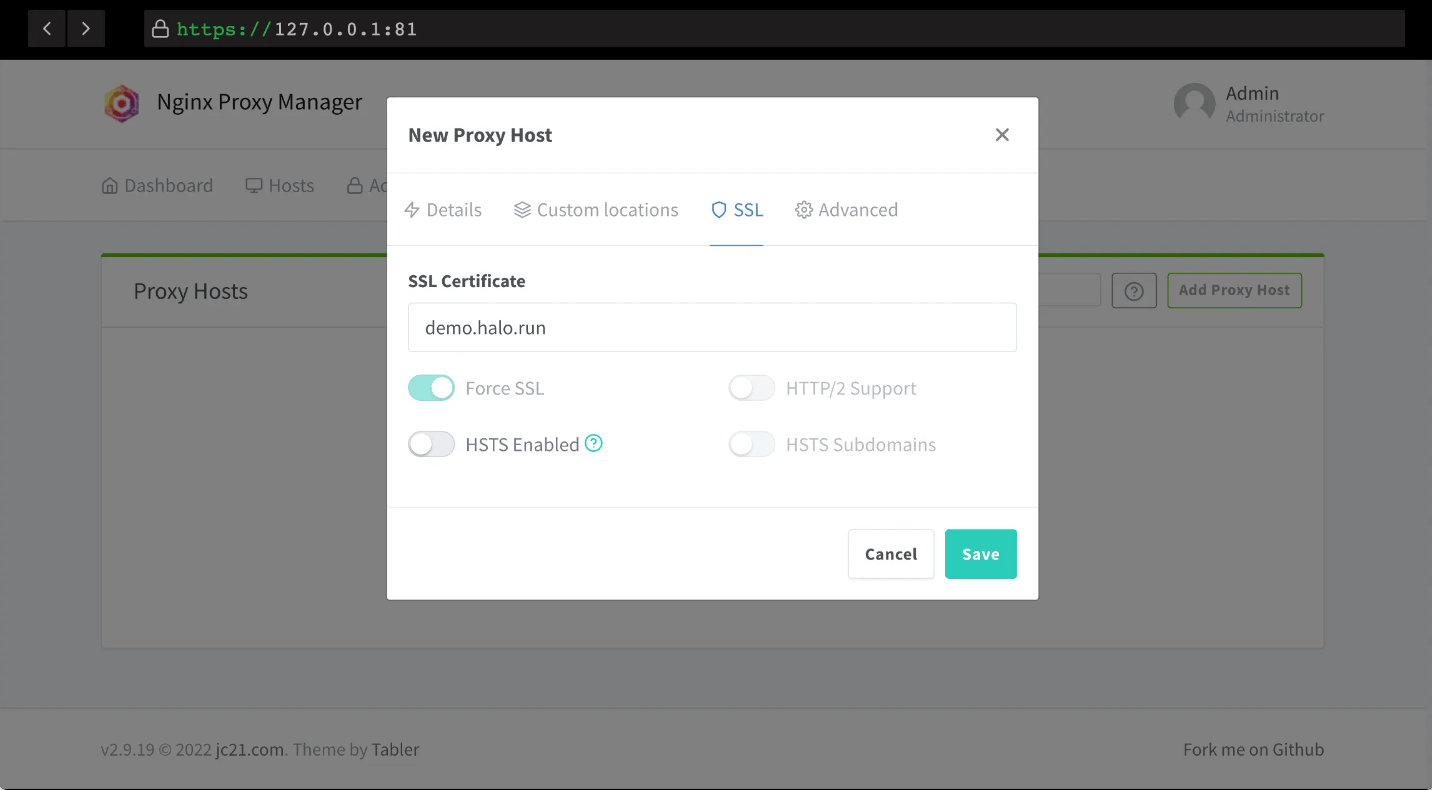
成功申请到SSL证书后。再次点开配置,查看一下,将强制SSL打开。

到这里,就大功告成了,完成了Halo的反向代理。