目录
配置VSCode自定义代码片段console.log()
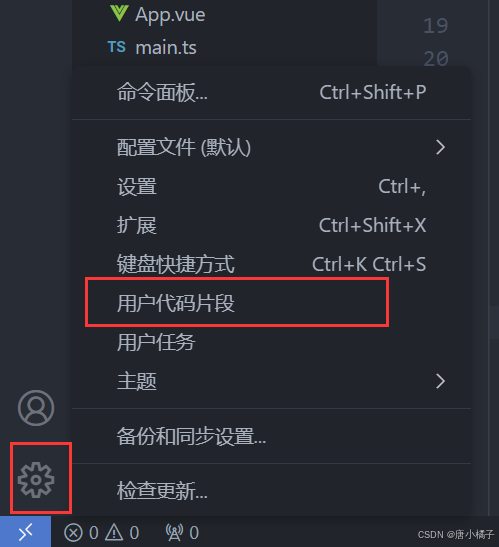
- 点击VSCode左下角设置图标,点击用户代码片段

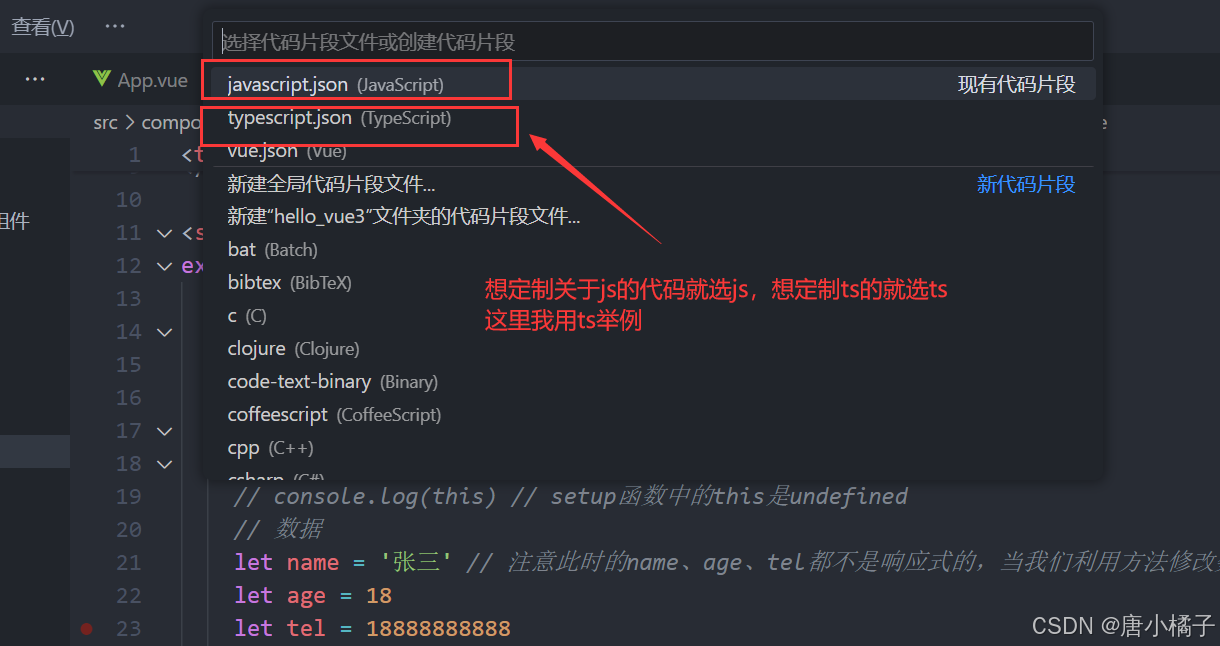
- 点击用户代码片段后,VSCode上方出现弹窗如下图(没有显示这两个文件的话搜索一下就有了,VSCode自带这两个文件,不用新建文件)

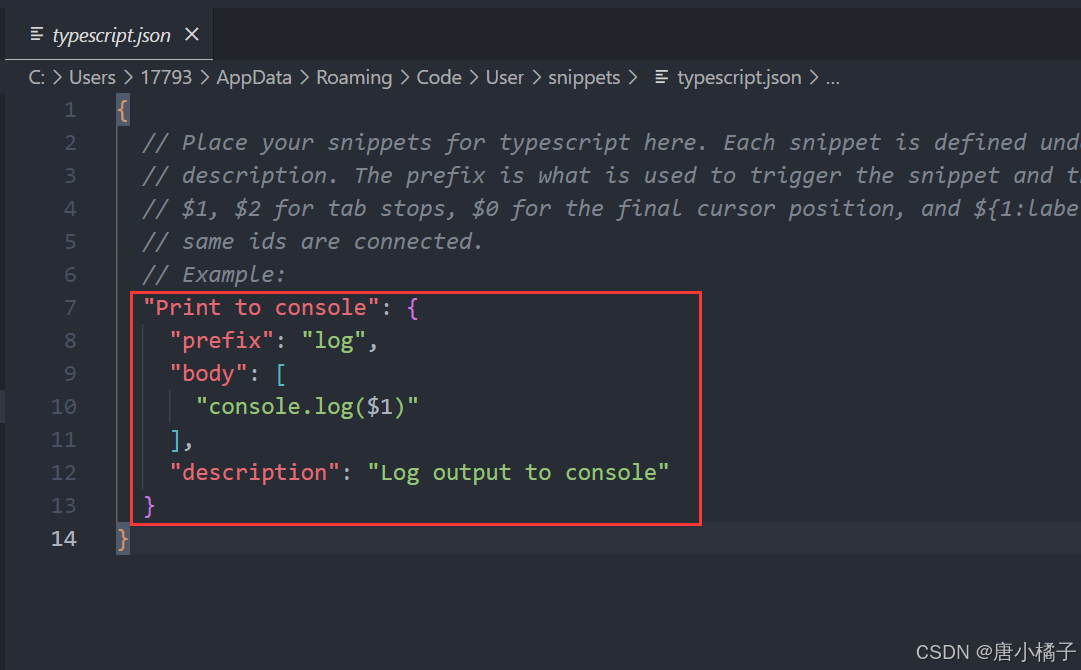
- 打开后添加红框中的代码(我这里设置的是不加分号,括号里面没有内容),修改后保存

- 测试一下,可以看到配置成功


log代码段快捷提示放在首位
-
可以看到 log 的快捷代码片段设置成功了,但是位于第3个位置,每次敲完 log 后还得去手动选择,能不能让它直接出现在最上面呢?
-
点击VSCode左下角设置的图标,点击设置

-
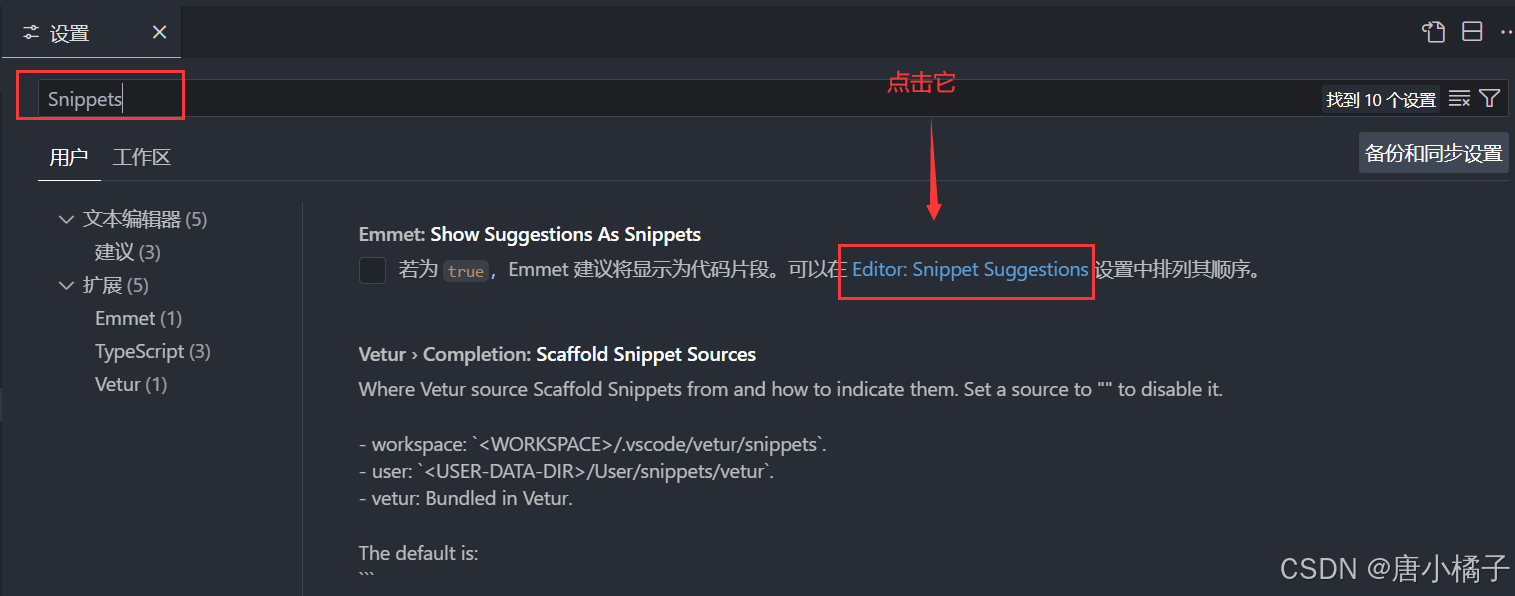
搜索Snippets,点击Editor:Snippet Suggestions

- 选择top

- 可以看到我们自己定义的代码片段处在首位了
