上一篇文章(初识HTML文件,创建自己的第一个网页!)介绍了HTML文件,并实战练习了如何编写一个结构简单的HTML网页,但最后也提到了单纯使用HTML语言创建的网页并不美观,有没有一个东西像PS能够美化图片一样让我们能够对我们的网页进行美化操作呢?答案是有的,我们可以使用CSS来对HTML网页自由地进行美术上的加工。
CSS(Cascading Style Sheets,层叠样式表),能够起到给我们的HTML设计样式、为网页内容添加外观属性的作用。比如我们可以自由修改页面上文本的字体、字号、颜色,可以完成自己对页面内容的排版,在深入学习后,我们甚至可以通过CSS给网页增加一些特殊的效果,如动态响应、开场动画等。
与HTML相似,CSS也算不上一门真正的编程语言,而是一门样式表语言,就是为了给HTML元素增添样式而生的,接下来我们将介绍如何使用CSS美化我们的网页界面,并在最后进行一个CSS样式实战练习。
一、创建CSS样式表
给HTML文件增加CSS样式主要有两种方法,第一种方法是直接添加在HTML文件内部,但这种方式不太美观优雅,一般建议第二种方法------创建一个.css后缀的文件,然后链接HTML文件与该css文件。但二者在写法上并没有太大区别,只是笔者更加倾向于使用第二种方法,因为第二种方法在后期处理起大型网页时更加清楚方便,在后面的介绍中也会以第二种方法呈现。
方法一:将CSS样式表直接添加在HTML文件中
我们先创建一个空白的html文件。

然后我们可以在head部分的title元素后添加一个style元素,表示CSS样式表。

这样我们就完成CSS样式表的嵌入了,之后我们只需要把CSS样式表的相关内容写在style标签下就可以给对应的内容添加样式了。
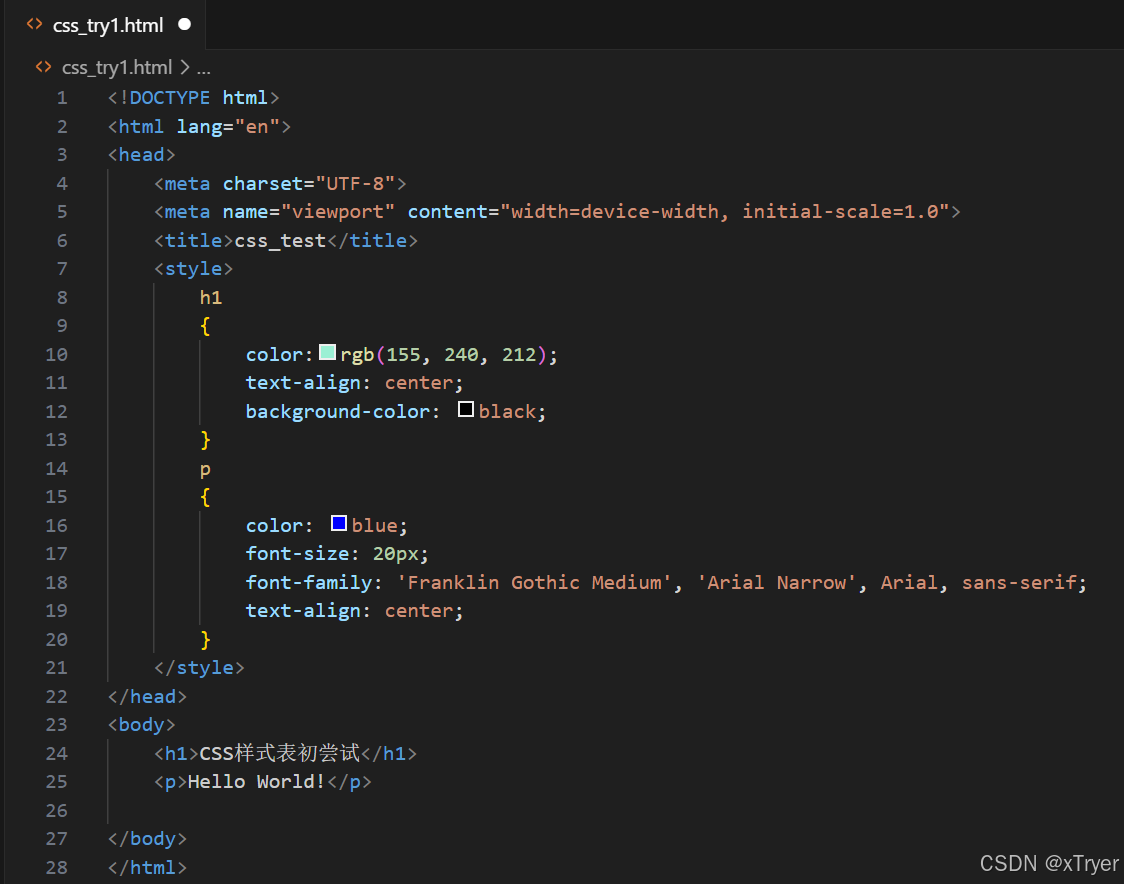
在这里先呈现一个样例,CSS的具体写法在之后会详细讲解。

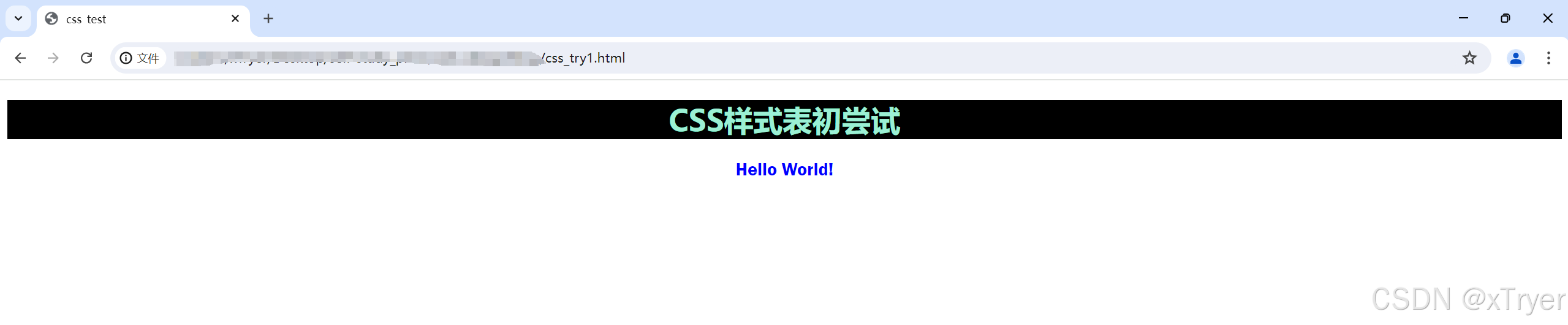
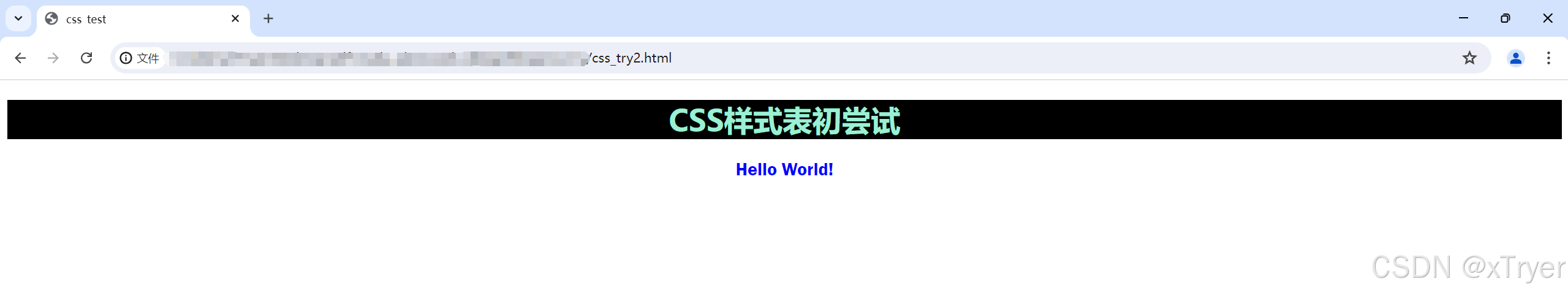
最后呈现的效果如下:

方法二:将CSS样式表文件与HTML文件进行链接
同样的,我们先创建一个空白的html文件,然后在html文件的同一目录下创建一个css样式表文件,比如style.css。接着我们在html文件的head部分内添加一个link标签来标识与style.css进行链接(具体实现见下图)。

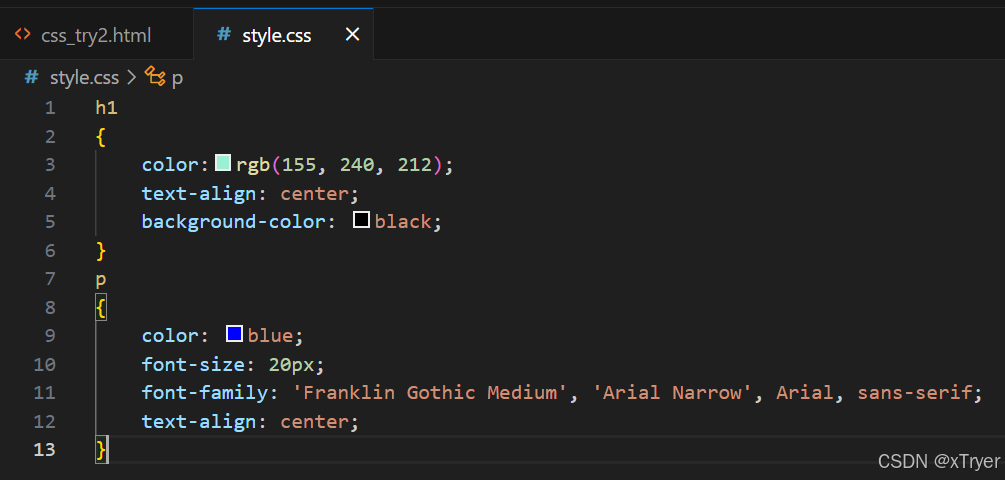
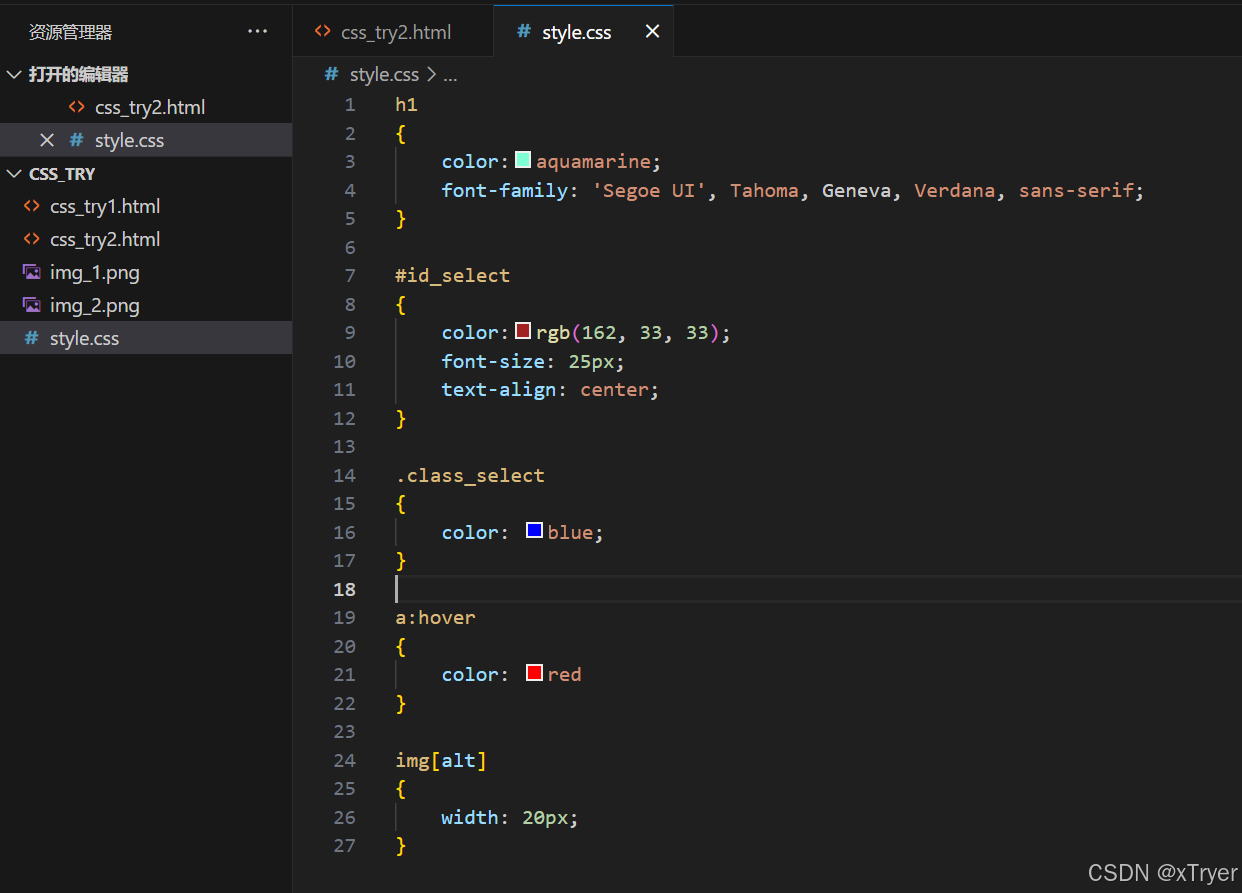
然后我们就可以在style.css文件中实现对该html网页的元素样式的编辑,我们不妨直接复制第一种方法style标签内的样式:

将css文件保存后,我们运行css_try2.html,得到与第一种方法一模一样的网页:

二、CSS样式表语法介绍
CSS样式表的书写很规范,我们将其称为规则集,其具体结构如下:
css
选择器(Selector)
{
/* 声明块(Declaration) */
属性(Properties):属性值(Property Value);
}具体例子:
css
p
{
color:blue;
}在这个例子中,p就是选择器,表示选中了所有p标签元素,color表示编辑选中元素的颜色属性,blue表示将颜色属性修改为蓝色。
三、CSS样式表选择器介绍
在一个HTML文件中,我们可能存在很多地方使用到了同一种元素,比如一个页面上会有很多的段落p元素,这时如果我们想要给不同的段落增添不同的效果可能就不能再使用上面的这种选择方式,因为这样会导致所有的p元素应用同一种CSS样式。对此CSS样式表提供了多种选择器,换种说法,除了对于元素的种类进行选择,我们还可以自行给元素添加属性,来方便我们进行选择(定位)操作。(题外话:这也大大方便了爬虫程序对特定内容进行爬取,定位越清晰,爬虫越方便)
首先来讲讲我们可以给元素添加什么属性:
**①id属性:**我们可以赋予元素一个特定的id,这个id就像元素的身份证一样,是独一无二的,即每个id只能对应一个元素,一个元素只能对应一个id。
**②class属性:**我们可以将元素归类成一个特定的class,这个class下可以包含不同种类的元素,一个class可以对应多个元素。
**③元素自带属性:**一些元素是自带一些可以选择性添加的属性的,比如<img>标签,就可以自行添加src属性。
**④元素响应状态属性:**HTML网页会检测用户的活动,比如键盘操作、鼠标操作等,如果我们需要元素在特定状态下(如鼠标悬停)做出特殊响应,我们就需要定位该元素的相应的响应状态属性。
因此,CSS为我们提供了五种主要的选择器:
**①元素选择器(标签/类型选择器):**选择所有对应类型的标签 比如上面示例里的p,选择了所有p元素。
**②ID选择器:**选择特定id对应的元素 写法: #test_id 选择了id为test_id的特定元素。
**③类选择器:**选择特定class包含的元素 写法: .test_class 选择了class为test_class的所有元素。
**④属性选择器:**选择拥有特定属性的元素 写法: img[alt] 选择了<img src="xxxx" alt="xxx">而不会选择<img src="xxx">。
**⑤伪类选择器:**选择特定状态下的元素 写法: a:hover 选择了鼠标指针悬停在其上的<a>元素。
学习了这么多选择器,我们不妨自己尝试一下!
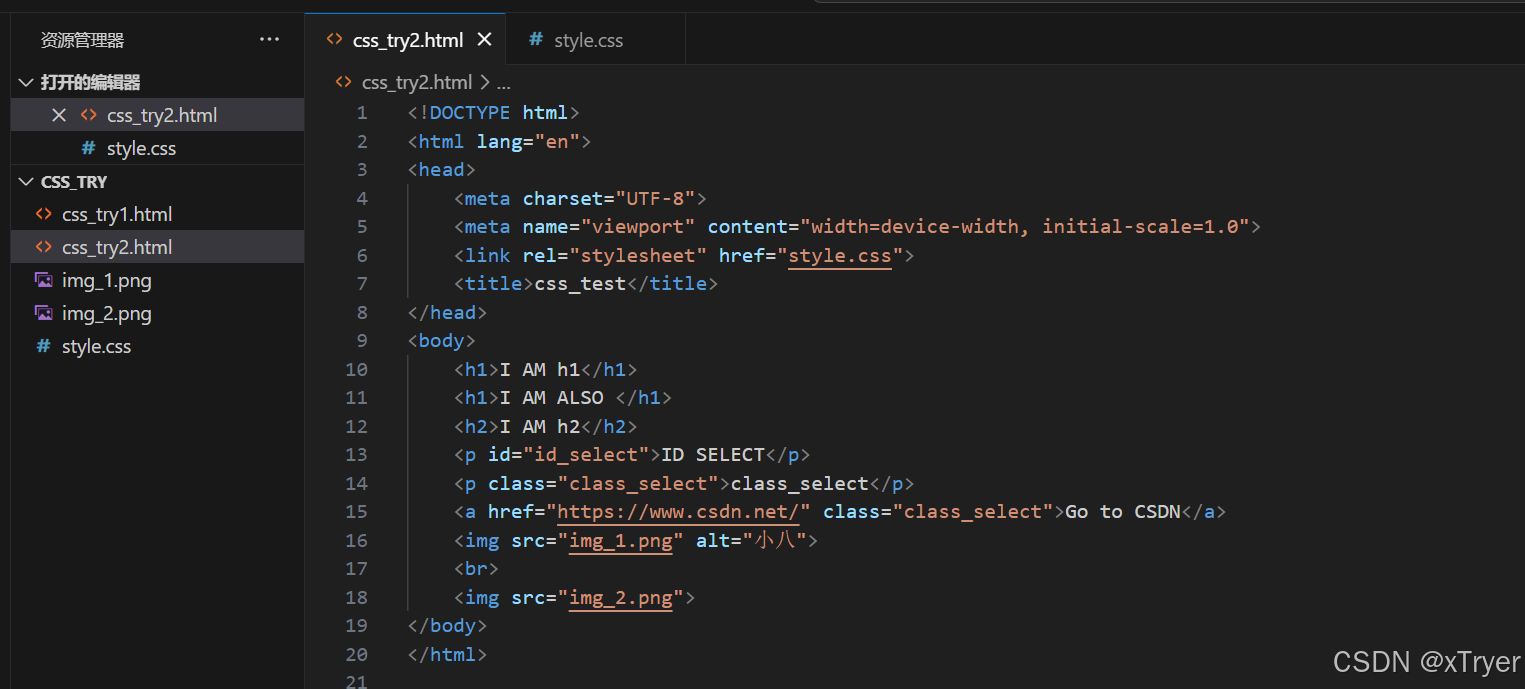
下面是笔者给出的一个示例,将这五种不同的选择器全部用上了:

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>css_test</title>
</head>
<body>
<h1>I AM h1</h1>
<h1>I AM ALSO </h1>
<h2>I AM h2</h2>
<p id="id_select">ID SELECT</p>
<p class="class_select">class_select</p>
<a href="https://www.csdn.net/" class="class_select">Go to CSDN</a>
<img src="img_1.png" alt="小八">
<br>
<img src="img_2.png">
</body>
</html>
css
h1
{
color:aquamarine;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
#id_select
{
color:rgb(162, 33, 33);
font-size: 25px;
text-align: center;
}
.class_select
{
color: blue;
}
a:hover
{
color: red
}
img[alt]
{
width: 20px;
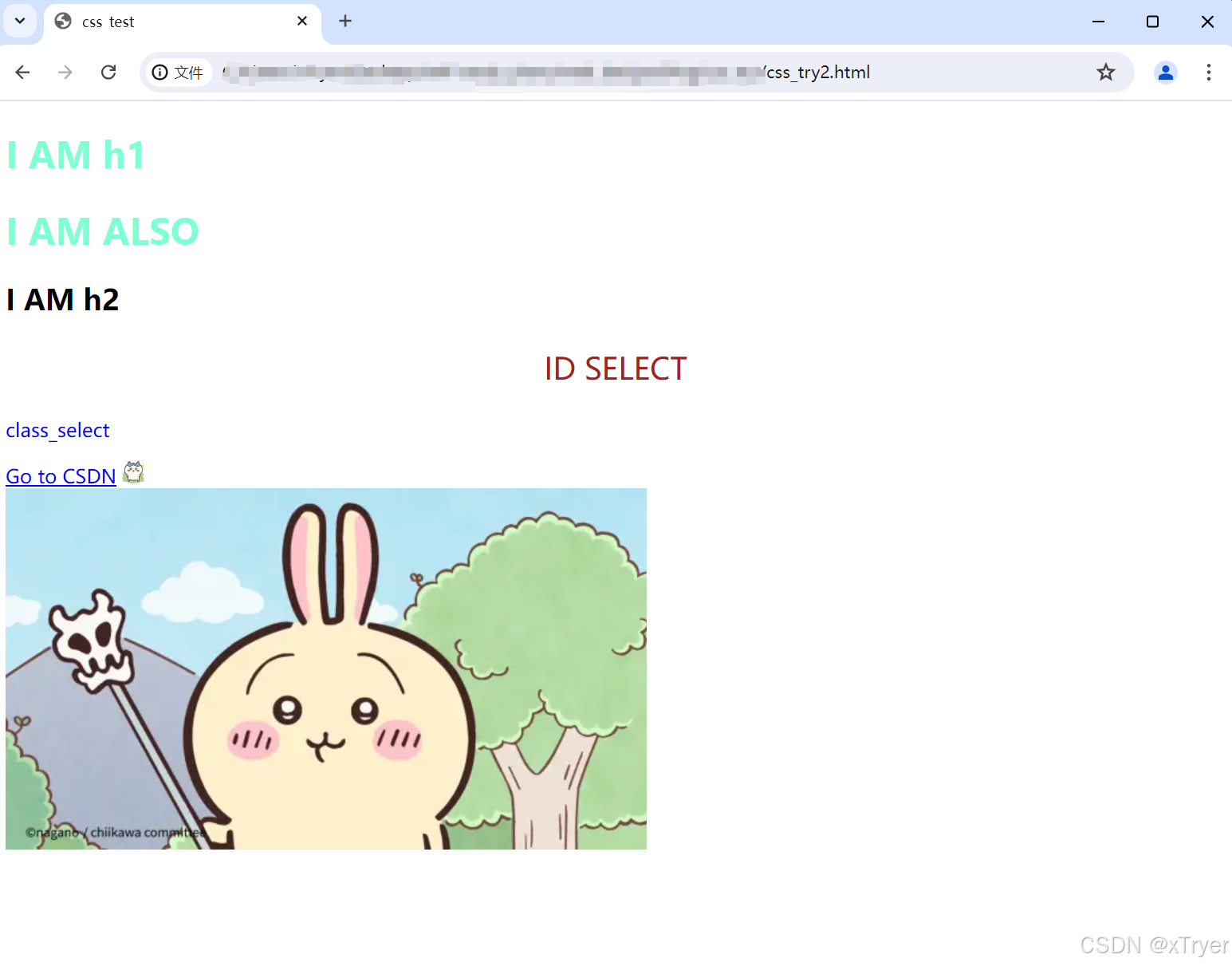
}最终呈现的网页效果是这样的:

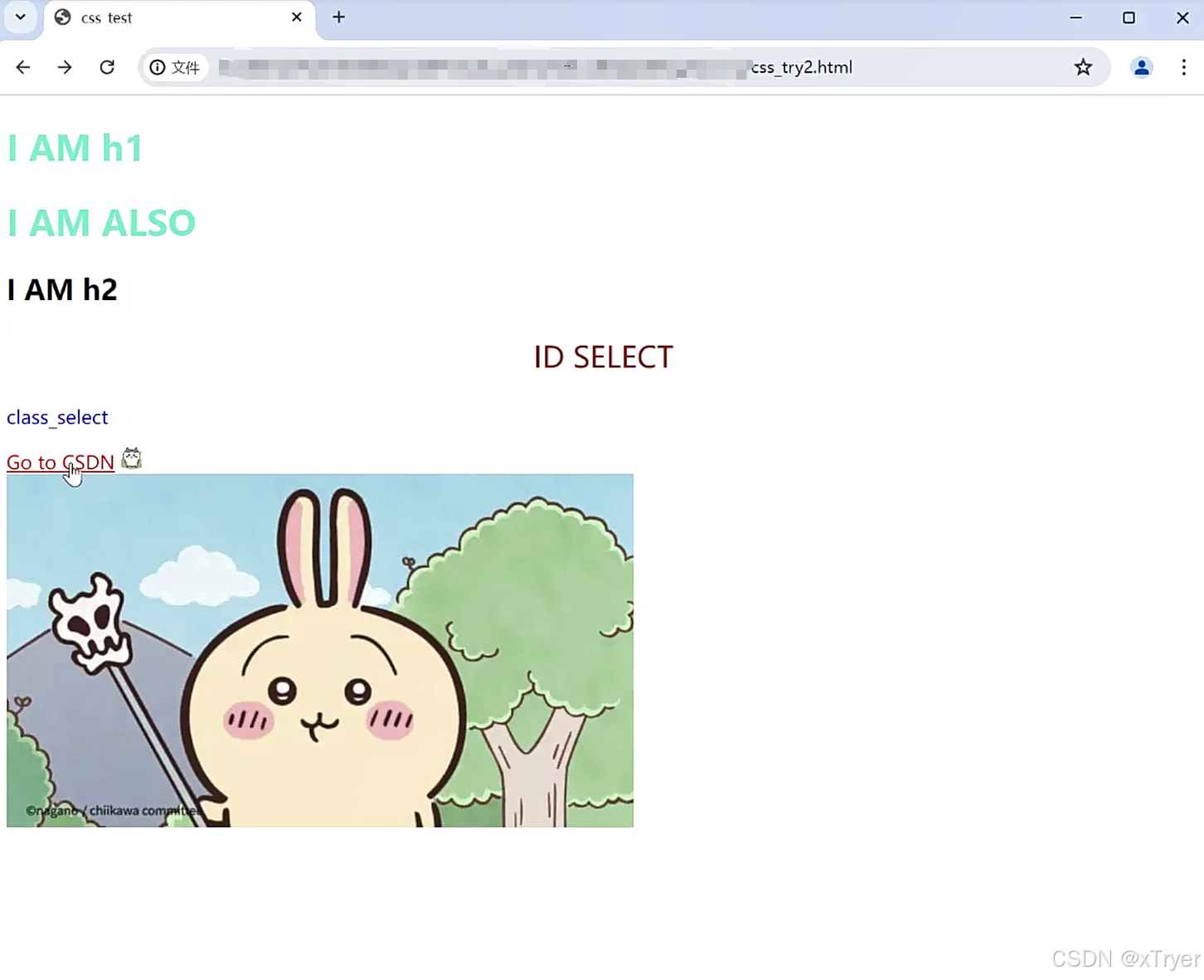
当我们将鼠标光标移动到Go to CSDN上:

我们可以发现伪类选择器触发了,将字体颜色改变成红色。
四、CSS样式表属性介绍
CSS样式表为我们提供了各种各样的属性用于美化我们的界面,笔者无法面面俱到地介绍每一种属性,因此笔者会介绍一些常用的重要的属性进行介绍,其他的属性供读者自行探索~
①文本字体属性:
font-size:字号大小,支持不同的单位,如10px表示10个像素,也可以直接选择small,large等笼统的字号大小。
font-family:字体家族,用于加载不同的字体,可以自己导入(本地/线上字体库)。
color:颜色,可以用于设置文本的字体颜色。
②布局属性:
text-align:文本字体位置,用于设置文本在页面上出现的位置。
width:设置元素的宽度。
padding:内边距,设置元素内容周围的空间大小。
border:边框,设置紧贴着内边距的线的粗细。
margin:外边距,设置围绕元素边界外侧的空间大小。
background-image:背景图片,可以设置对应元素的底图
事实上,我们可以把HTML文件的布局想象成一个又一个盒子,或者说,HTML页面的布局实际上是一个又一个容器的布局,我们可以对这个容器的边距、大小、背景等等进行一系列操作。
五、实战练习:使用CSS样式表美化自己的网页
笔者这里用到的网页是上一篇介绍HTML文件的文章中最后完成的网页。

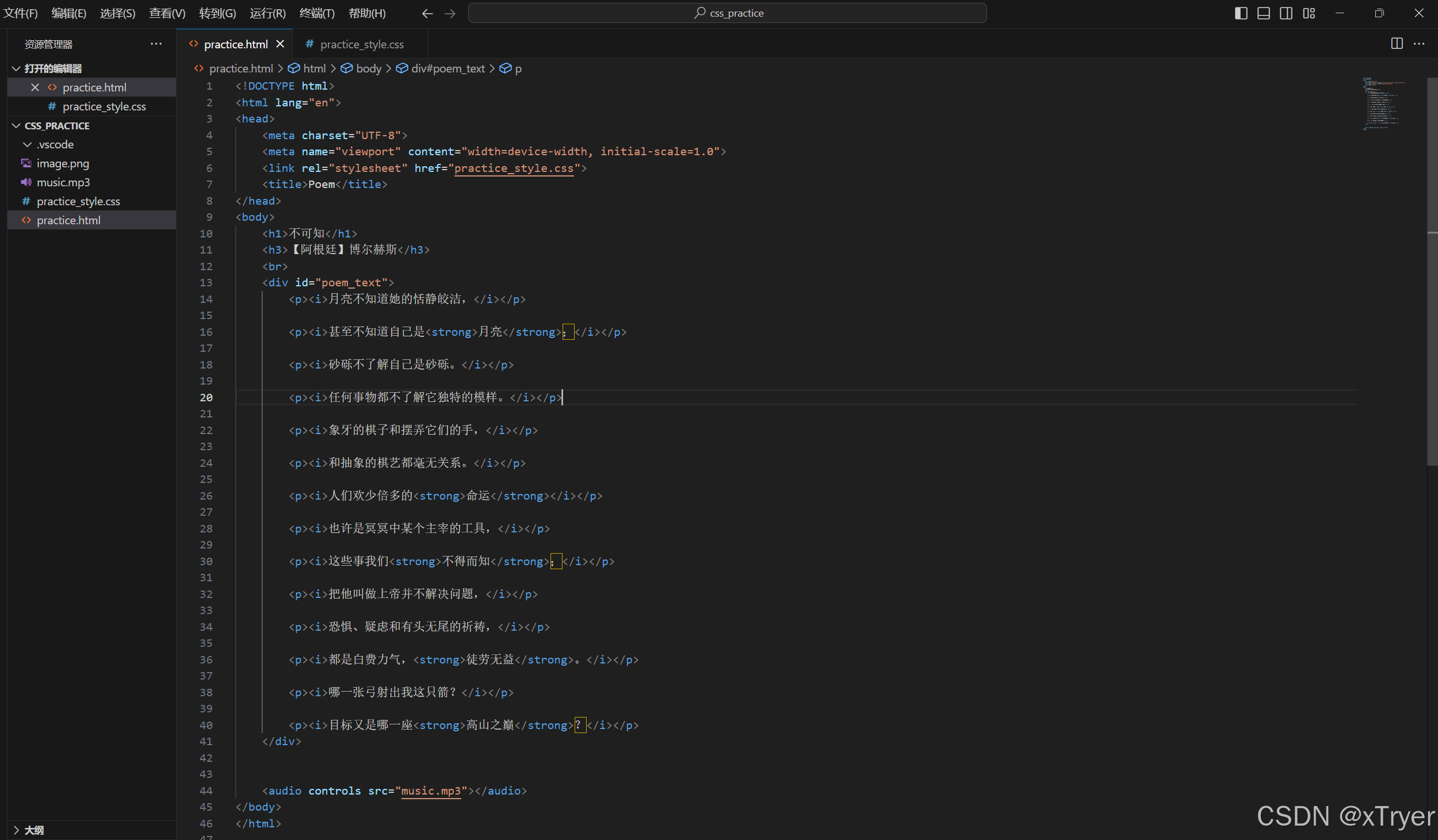
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="practice_style.css">
<title>Poem</title>
</head>
<body>
<h1>不可知</h1>
<h3>【阿根廷】博尔赫斯</h3>
<br>
<div id="poem_text">
<p><i>月亮不知道她的恬静皎洁,</i></p>
<p><i>甚至不知道自己是<strong>月亮</strong>;</i></p>
<p><i>砂砾不了解自己是砂砾。</i></p>
<p><i>任何事物都不了解它独特的模样。</i></p>
<p><i>象牙的棋子和摆弄它们的手,</i></p>
<p><i>和抽象的棋艺都毫无关系。</i></p>
<p><i>人们欢少倍多的<strong>命运</strong></i></p>
<p><i>也许是冥冥中某个主宰的工具,</i></p>
<p><i>这些事我们<strong>不得而知</strong>;</i></p>
<p><i>把他叫做上帝并不解决问题,</i></p>
<p><i>恐惧、疑虑和有头无尾的祈祷,</i></p>
<p><i>都是白费力气,<strong>徒劳无益</strong>。</i></p>
<p><i>哪一张弓射出我这只箭?</i></p>
<p><i>目标又是哪一座<strong>高山之巅</strong>?</i></p>
</div>
<audio controls src="music.mp3"></audio>
</body>
</html>
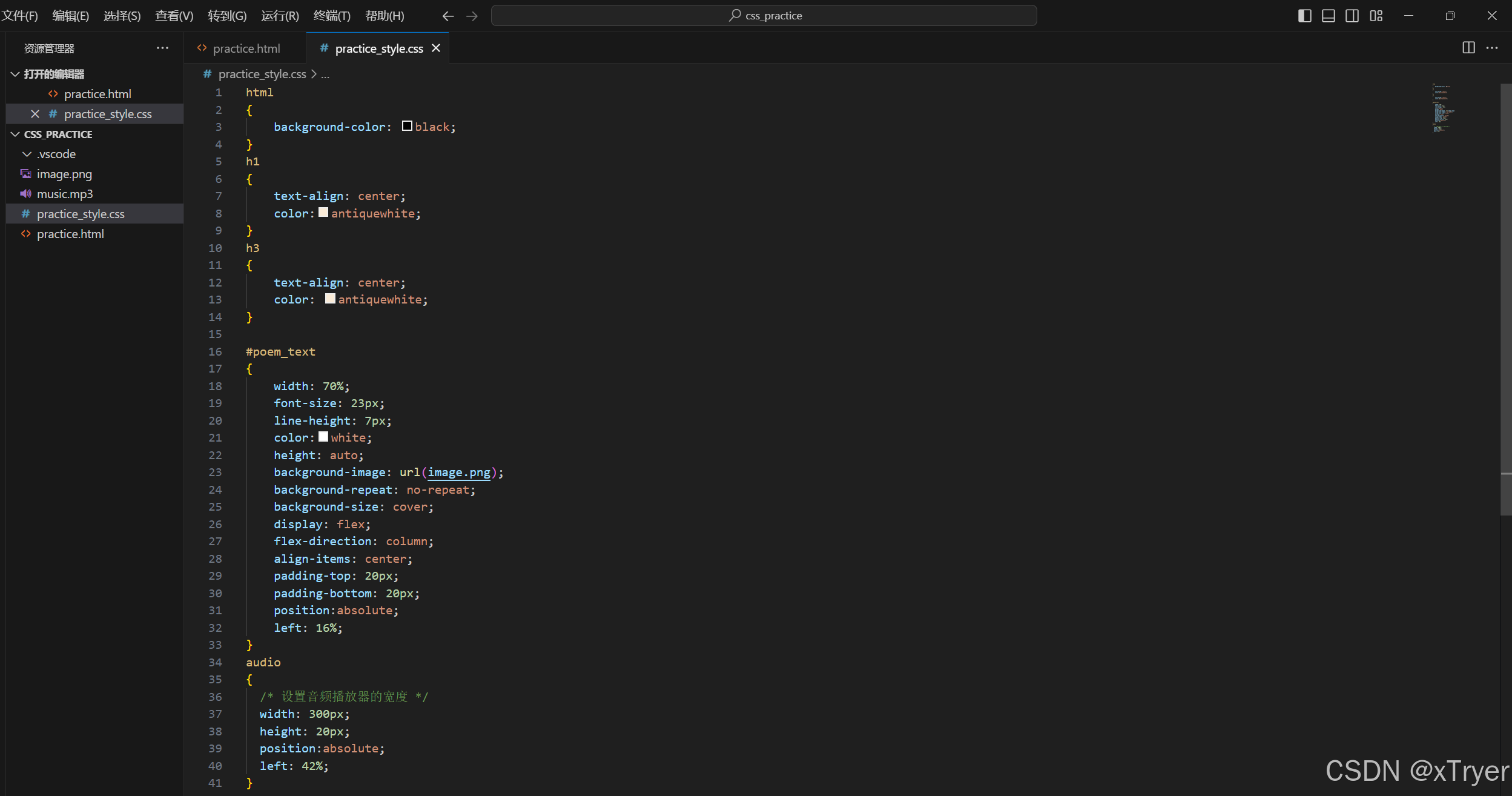
css
html
{
background-color: black;
}
h1
{
text-align: center;
color:antiquewhite;
}
h3
{
text-align: center;
color: antiquewhite;
}
#poem_text
{
width: 70%;
font-size: 23px;
line-height: 7px;
color:white;
height: auto;
background-image: url(image.png);
background-repeat: no-repeat;
background-size: cover;
display: flex;
flex-direction: column;
align-items: center;
padding-top: 20px;
padding-bottom: 20px;
position:absolute;
left: 16%;
}
audio
{
/* 设置音频播放器的宽度 */
width: 300px;
height: 20px;
position:absolute;
left: 42%;
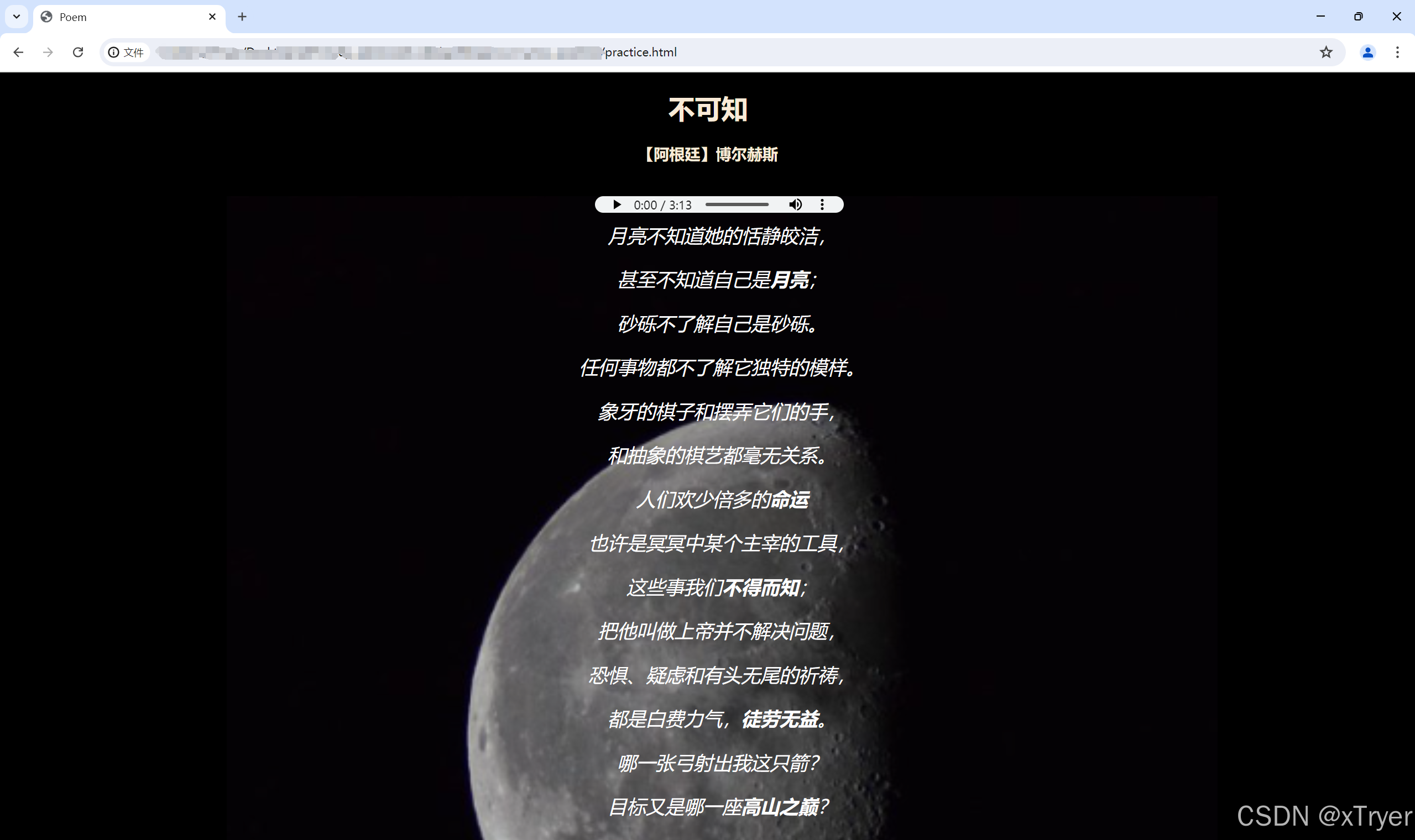
}最后对比一下用CSS美化前后的界面:
(美化前)


(美化后)

到这里,我们的CSS之旅就结束啦,但CSS样式表语言的内容不仅局限于此,关于CSS还有更广阔的天地等待读者你去尽情探索!
感谢您的耐心浏览!