
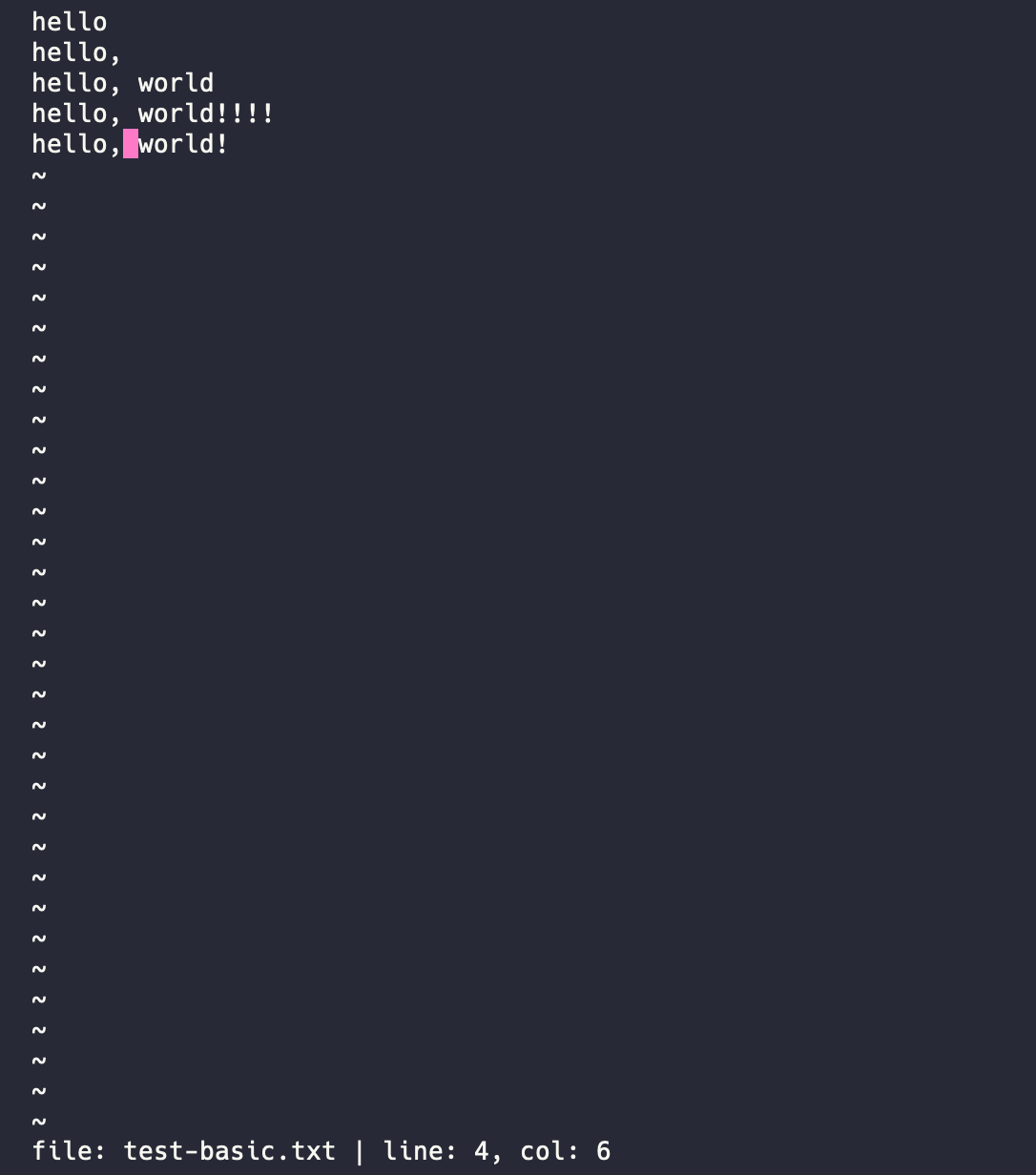
本章我们来完成文本编辑器的文件打开和查看功能,最后成品如上图。我们将分4步,逐渐完成本章所需功能。内容比较多,会分为两个部分,第一部分主要关注于"View视图"和"buffer及文本读取"。
如上图最终效果所示,我们希望在终端的最下方增加一个状态栏,能够展示当前被打开的文件和当前的光标位置。
同时我们打算对整个终端视图做一些划分和重构。
首先先介绍一下编辑器各个组件的定位:
- 编辑器
editor:此组件主要在不同的用户界面组件(当前仅View)之间进行协调。 - 视图
View:此组件接收来自编辑器的每个与文本相关的事件,例如字符的按键输入、换行等。视图使用此信息来进行渲染,并将文本修改事件转化并传递给缓冲区buffer。 - 缓冲区
buffer(一会儿会介绍到):此组件将保存我们的文本。本项目我们只会从处理ascii码的字符,不会针对全角字符、emoji符号进行处理 ,所以对这类特殊字符的展示和编辑可能会有异常。

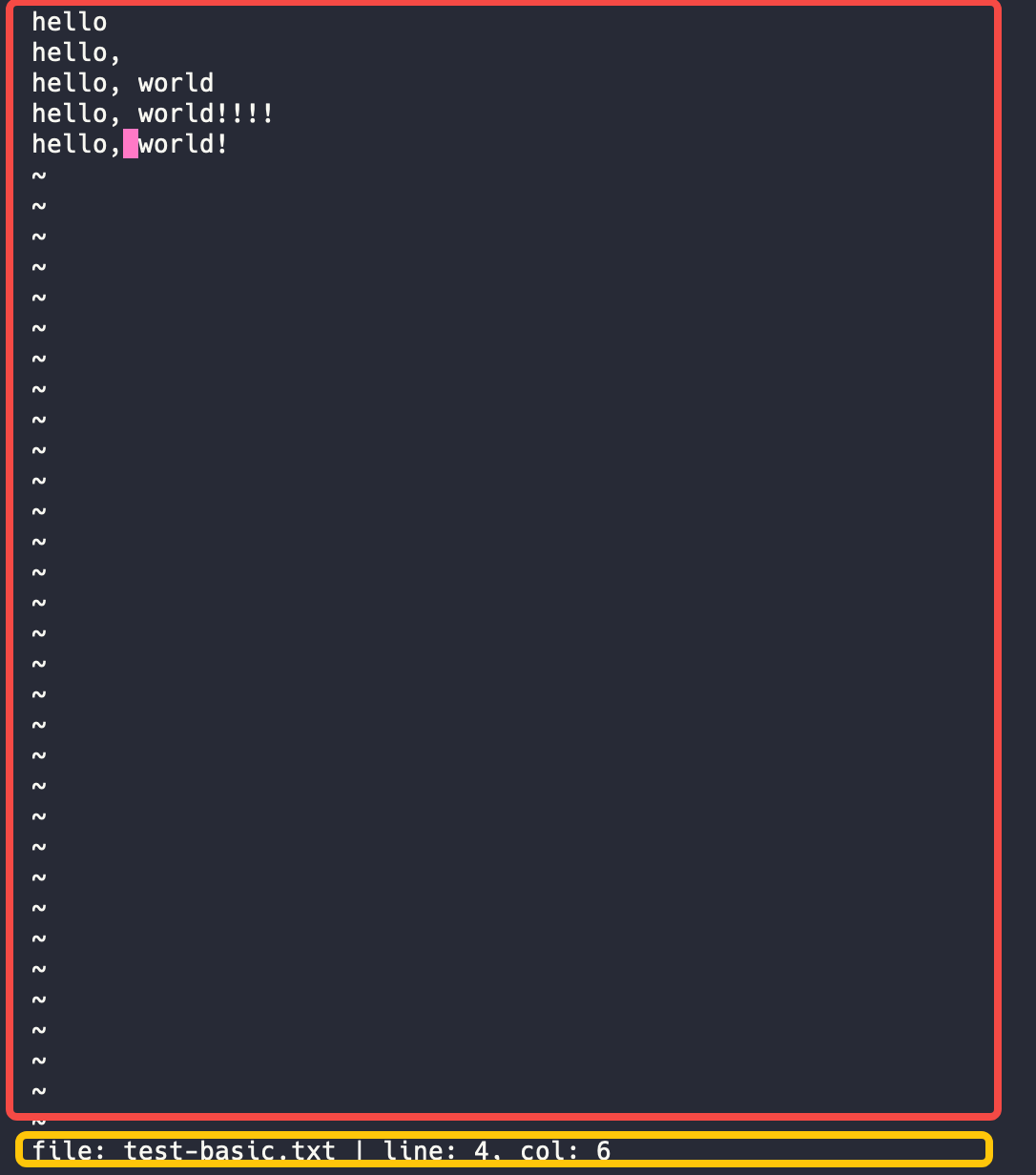
具体来说,红框内部分是编辑器的主要交互部分,我们把它用一个名为view的结构体来表示;下方橙黄色框内的部分我们把它用status_bar的结构体来表示,它会显示编辑器的一些状态信息,如当前打开的文件名和当前光标在第几行第几列。
View结构
首先我们来重构项目部分代码,来把一些现有功能放入view结构体以及它的方法中,因此我们的editor结构体应该持有一个View
type editor struct {
view *view.View
needQuit bool
}而对于View来说,因为光标只能在View内移动,所以指示光标位置的TextLocX、TextLocY应当被移动到View结构的成员中。
type View struct {
TextLocX int
TextLocY int
}其余和View相关的函数页应被重构为View的方法,包括
- CursorPos
- Render
- MoveCursor
作业1
按"View结构"的要求,重构代码。
Code Review 我的实现
简单的Buffer
缓冲区是一种常见的结构,它保存了文本编辑器修改和显示文本文件所需的一切。视图与缓冲区交互以在屏幕上呈现文本。在许多文本编辑器中,您可以轻松地从一个缓冲区切换到下一个缓冲区,从而允许您并行打开多个文件。
缓冲区的实现细节因文本编辑器而异。例如,Nano 使用一种简单直接的缓冲区结构:保存文件时,缓冲区的内容(不包括语法高亮显示的颜色等数据)会保存到磁盘。而Vim 具有复杂的内部结构,即使在处理大型文件时也能高效地处理操作,并且包括一个单独的屏幕缓冲区,用于表示当前屏幕上可见的内容。这些设计选择反映了每个编辑器的愿景:Nano 旨在成为一个小型、轻量级的编辑器,适用于快速更新配置文件。而 Vim 则被设计为一个功能齐全、功能丰富的文本编辑器,非常适合处理冗长的文件。
作业2 简单的buffer
- 创建一个名为 Buffer 的新结构体,其中包含一个
string切片 - 更改View结构以容纳一个Buffer
- buffer提供load_file方法:该方法读取文本,并将文本内容存到buffer中,一行文本对应buffer中的一个string元素
- 你可以使用
bufio.NewScanner的scan方法来逐行读取文本 - 逐行在终端上渲染Buffer中的每个string元素。对于屏幕上的每个空行,仍然渲染一个
~
- 你可以使用
Code Review 我的实现