目录
环境配置
为了正确的安装Mkdocs,需要先下载Python环境
下载完毕后输入下面的指令安装MkDocs
pip install mkdocs为了使网页更加精美,可以安装Materia For MkDocs,使用下面的指令进行安装
pip install mkdocs-material创建网页仓库
首先进入Github,对于Github Pages来说,一共有两种网站:
-
个人网站:仓库名为<username>.github.io,<username>为当前账户的名字,不可以为其他名字,后面内容github.io是固定的不可以修改,一个账户只可以创建一个
-
仓库网站:仓库名随意,一个账户可以创建多个
本次教程以仓库网站为例
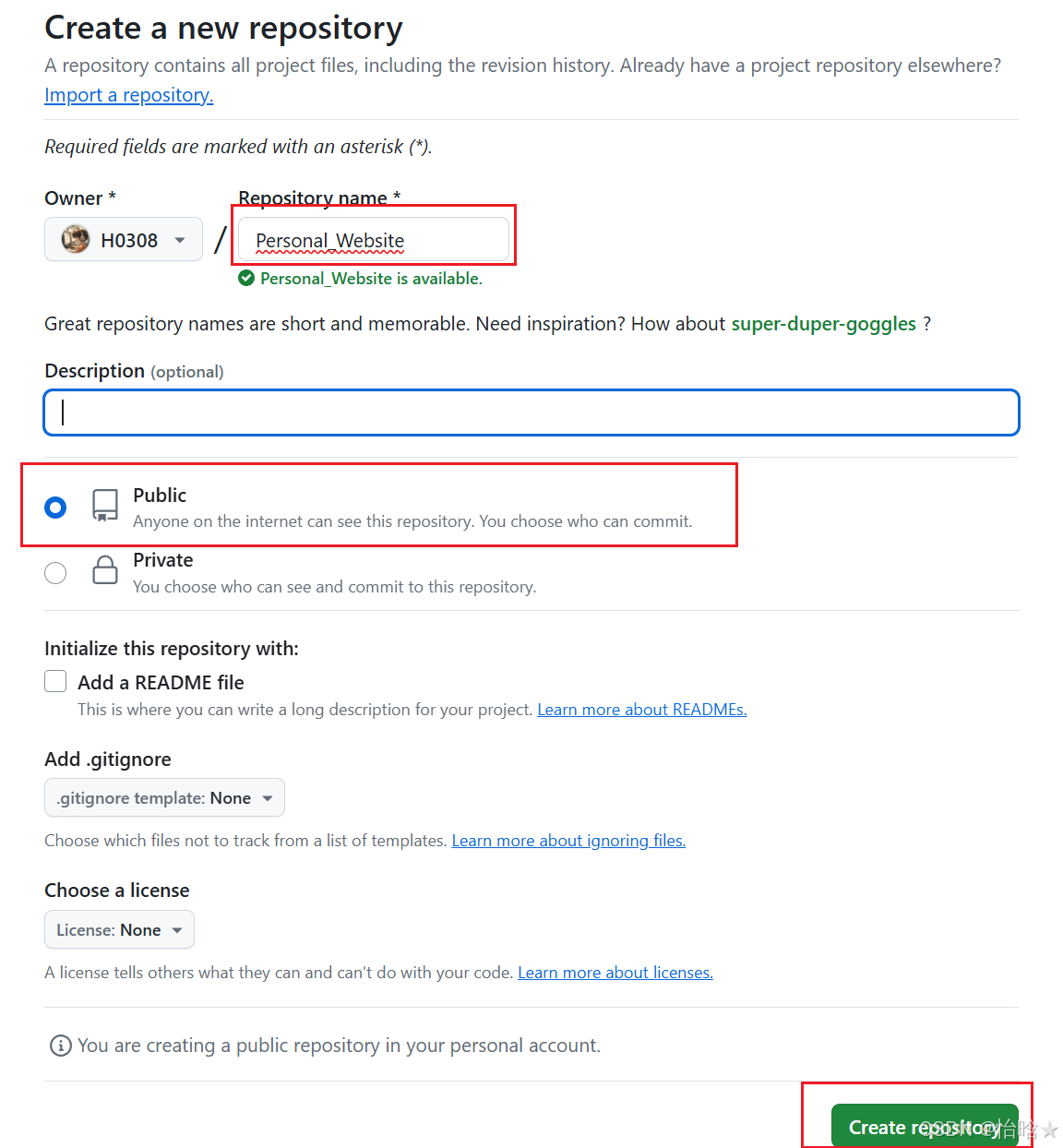
创建Github仓库
作为网页的仓库必须为公开,不可以私有
创建本地仓库
使用git将Github的仓库克隆到本地
git clone 远程仓库地址克隆完成后进入该目录,在该目录下使用命令行工具打开,输入下面的指令
mkdocs new 网站项目名称创建成功后可以看到两个默认文件
在docs文件夹中有一个index.md,这个文件
mkdocs build  是主页文件,当直接进入页面时会优先加载这个markdown文件,以后要展示在网页的文档也写在
是主页文件,当直接进入页面时会优先加载这个markdown文件,以后要展示在网页的文档也写在docs文件夹中,第二个文件mkdocs.yml是mkdocs的配置文件,用于一些功能的配置
本地运行网页
创建完成网页文件后,进入网页项目目录,输入下面的指令在本地构建网页
mkdocs build 构建完成后输入下面的指令运行本地服务器
mkdocs serve 下面的
下面的http://127.0.0.1:8000/就是本地服务器运行的网址,在浏览器地址栏中粘贴该网址即可访问网站
在命令行使用Ctrl+C结束服务器的运行
配置主题
前面已经安装了主题文件,接下来需要在mkdocs.yml文件中配置主题
theme:
name: 'material'配置成功后重新构建运行后如下图所示:
网站部署到Github
将刚才创建的文件push到Github,再执行下面的命令进行部署
mkdocs gh-deploy结果如下:
https://H0308.github.io/Personal_Website/即为云端服务器网址,只要复制到地址栏即可访问
docs文件夹介绍
修改主页显示内容
docs文件夹主要放置用于显示在网页中的md文件,如果想要修改主页文件,可以对index.md进行修改,例如将网页内容修改为:Welcome to my wiki
保存index.md文件,将index.md文件上传到云端后重新进行一次部署,部署后将修改过的文件再一次进行部署,最后上传到云端,刷新网页就可以看到修改后的网页
添加新文件
直接在docs文件夹下新建一个新的md文件,通过与更新index.md文件同样的步骤即可完成网页新增文件,例如直接创建一个blogs.md文件
部署完成后在网页中即可看到新建的md文件,文档的文件名会被默认当做标题,如果文件中有1级标题,则该标题作为文件名
mkdocs.yml文件介绍
mkdocs.yml文件是mkdocs的配置文件,默认情况下会有一个site_name,该属性的值是网站的标题,
修改site_name前效果如下:
修改site_name:
修改
mkdocs.yml文件后需要重新构建网站,构建后才能进行部署
部署成功后效果如下:
其他效果
可以参考下面的网站进行相关修改:
MkDocs文档:
MkDocs 中文文档 (markdown-docs-zh.readthedocs.io)
MkDocs开发文档(设置多级目录时需要使用):
简介 - MkDocs 文档开发教程 (mkdocs-like-code.readthedocs.io)
Material主题文档: