1.简介
在日常工作中,我们会遇到需要使用不同的硬件设备测试兼容性的问题,尤其是现在手机型号基本上是每个厂家每年发布一款新机型,而且手机的屏幕大小分辨率五花八门的,我们基本不可能全部机型都用真机测试一遍,playwright提供了模仿机型的功能,我们可以使用playwright来模拟设备。使用 Playwright,你可以在任何浏览器上测试你的应用程序,也可以模拟真实设备,例如手机或平板电脑。只需配置你想要模拟的设备,Playwright 就会模拟浏览器行为,例如"userAgent"、"screenSize"、"viewport"以及是否启用了"hasTouch"。你还可以为所有测试或特定测试模拟"地理位置"、"区域设置"和"时区",以及设置"权限"以显示通知或更改"colorScheme"。
在今天的 Web 开发中,移动设备已经成为用户访问网站的主要方式之一。因此,确保网站在移动设备上的正确显示和功能正常运行至关重要。Playwright 是一个强大的自动化测试工具,可以帮助开发人员模拟各种移动设备,并进行自动化测试。本文将深入介绍如何使用 Python 编写代码来模拟手机设备,并进行移动端自动化测试。
2.什么是移动设备模拟?
移动设备模拟是指模拟移动设备的硬件和软件特性,以便在桌面浏览器中准确呈现网站。这包括模拟设备的屏幕大小、分辨率、用户代理字符串等。通过模拟移动设备,开发人员可以更准确地测试其网站在移动设备上的性能和用户体验。
3.模拟手机语法
模拟手机介绍官方API的文档地址:Emulation | Playwright Python
3.1devices
1.Playwright 附带了一个设备参数注册表,使用 playwright.devices 为选定的台式机、平板电脑和移动设备提供服务。它可用于模拟特定设备的浏览器行为,例如用户代理、屏幕尺寸、视口以及是否启用了触摸。所有测试都将使用指定的设备参数运行。
from playwright.sync_api import sync_playwright, Playwright
def run(playwright: Playwright):
iphone_13 = playwright.devices['iPhone 13']
browser = playwright.chromium.launch(headless=False)
context = browser.new_context(
**iphone_13,
)
# context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com")
page.wait_for_timeout(5000)
with sync_playwright() as playwright:
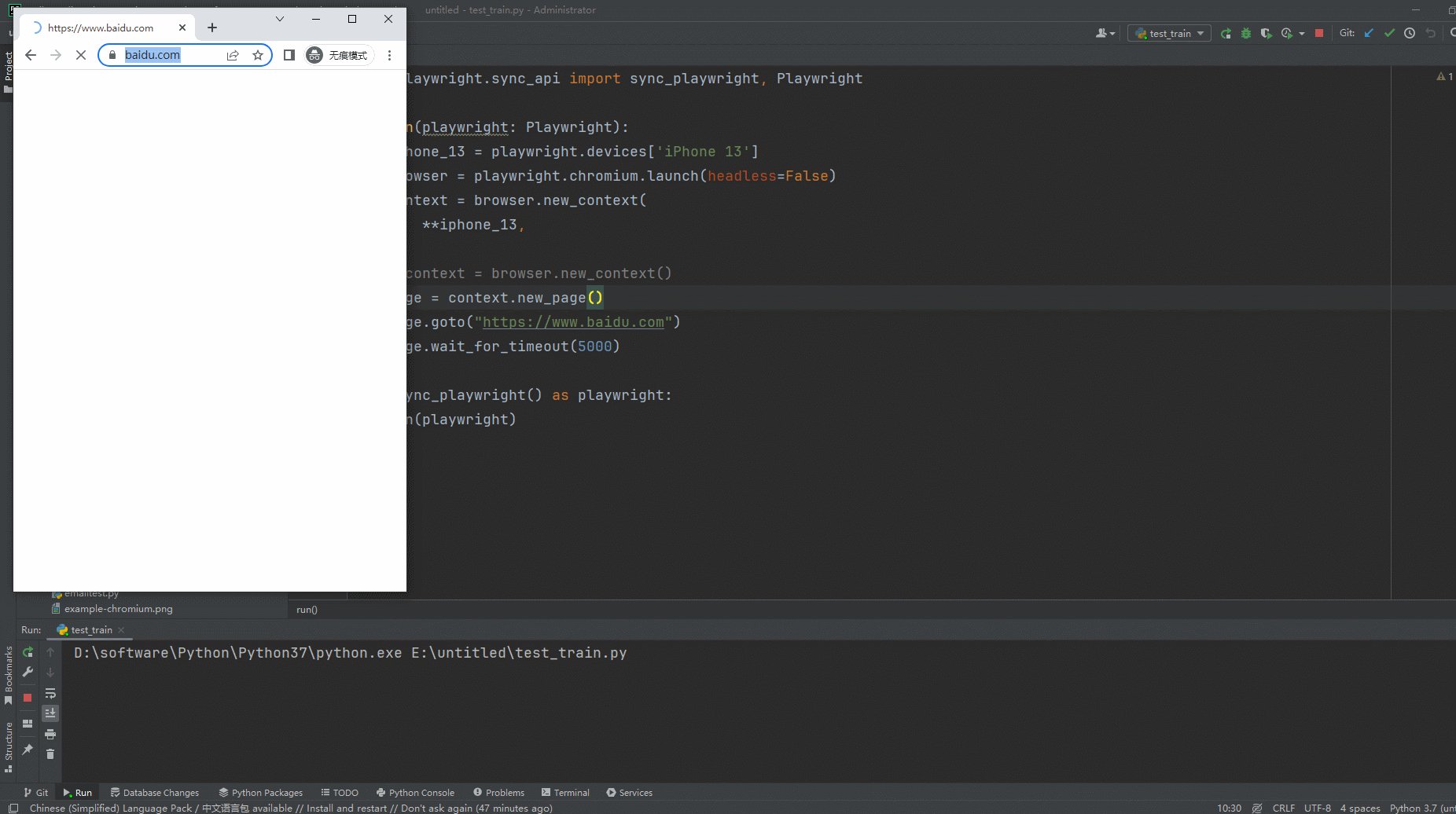
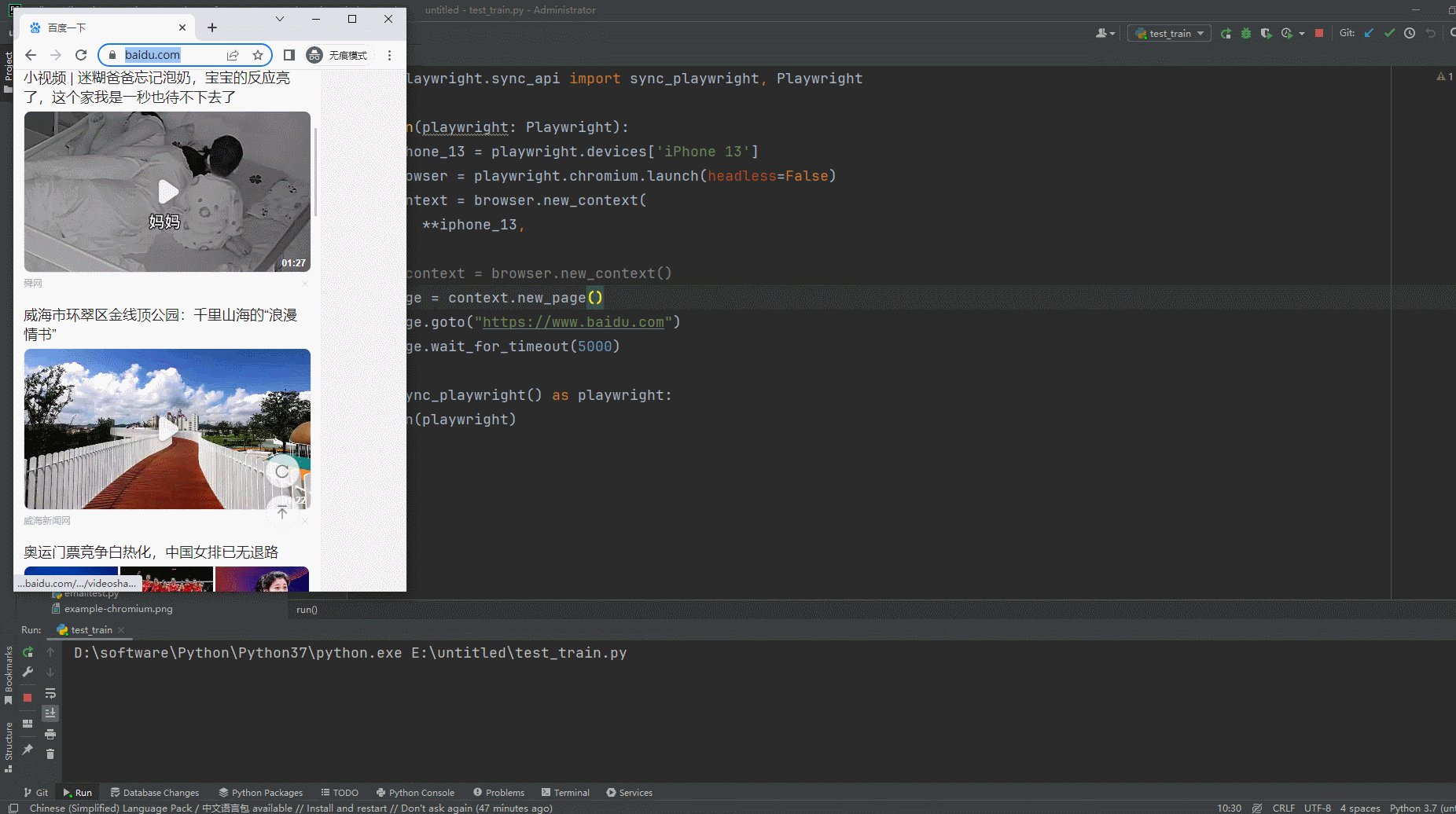
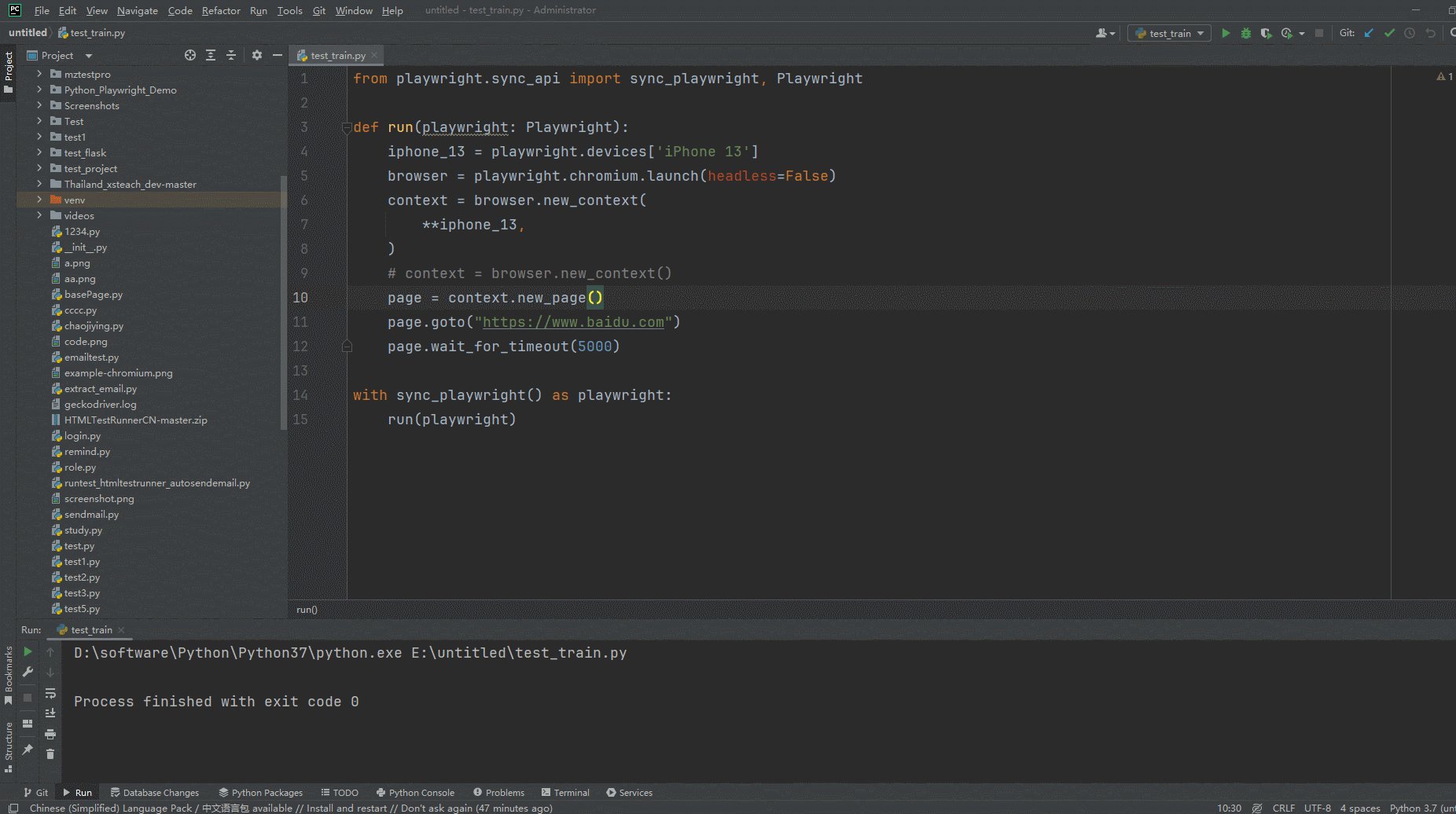
run(playwright)2.运行代码后电脑端的浏览器的动作(窗口界面变成手机模式的窗口)。如下图所示:

3.2Viewport
1.viewport包含在设备中,但是你可以使用Page.setViewportSize()来覆盖设备中的viewport,对其重新设置。
from playwright.sync_api import sync_playwright, Playwright
def run(playwright: Playwright):
# iphone_13 = playwright.devices['iPhone 13']
browser = playwright.chromium.launch(headless=False)
# context = browser.new_context(
# **iphone_13,
# )
# page = context.new_page()
# Create context with given viewport
context = browser.new_context(
viewport={'width': 1280, 'height': 1024}
)
page = context.new_page()
# Resize viewport for individual page
page.set_viewport_size({"width": 1600, "height": 1200})
# Emulate high-DPI
context = browser.new_context(
viewport={'width': 2560, 'height': 1440},
device_scale_factor=2,
)
page.goto("https://www.baidu.com")
page.wait_for_timeout(5000)
with sync_playwright() as playwright:
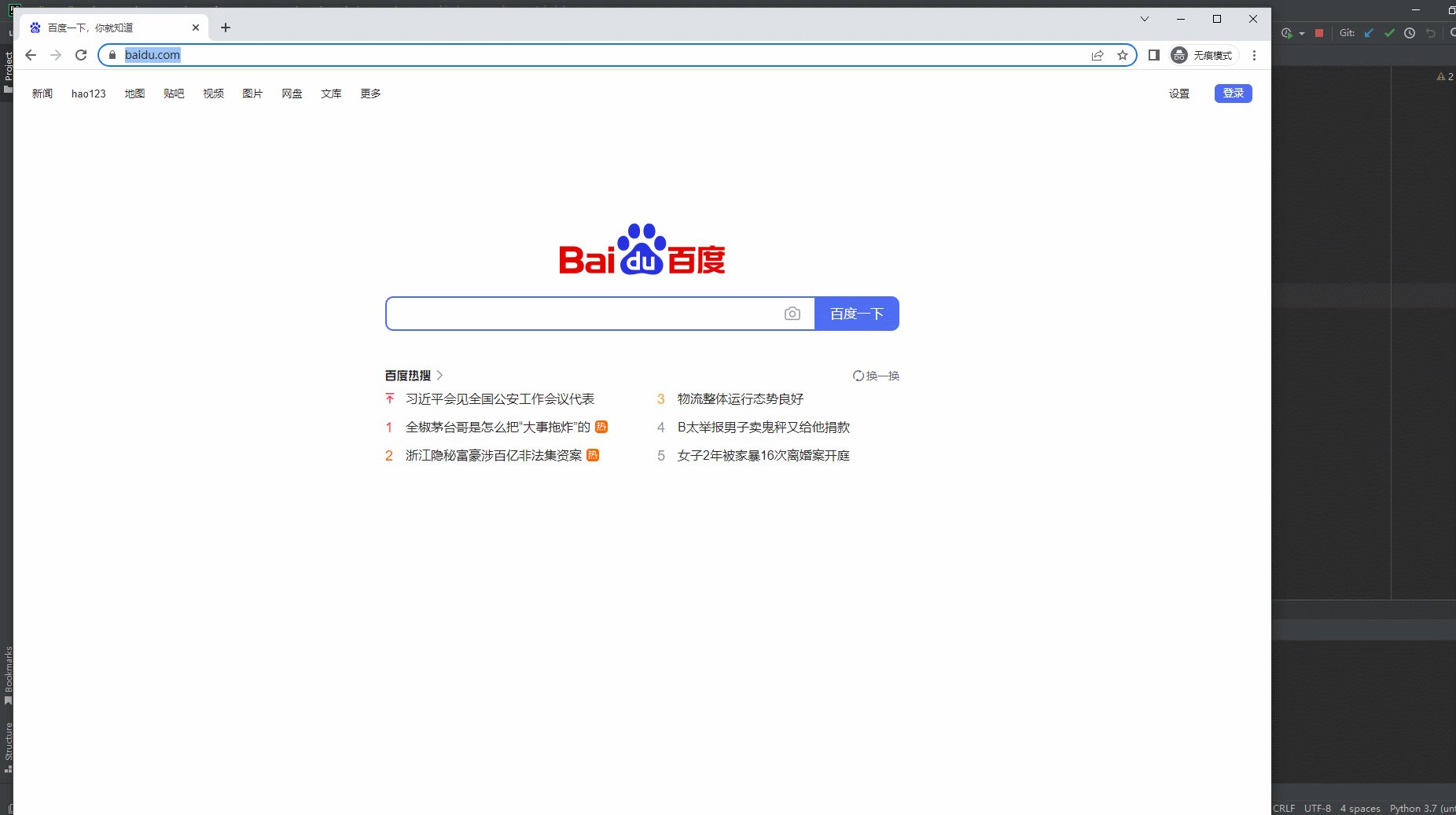
run(playwright)2.运行代码后电脑端的浏览器的动作。如下图所示:

3.3isMobile
是否考虑原viewport标记并启用了触摸事件。
from playwright.sync_api import sync_playwright, Playwright
def run(playwright: Playwright):
browser = playwright.chromium.launch(headless=False)
context = browser.new_context( is_mobile = False)
page = context.new_page()
page.goto("https://www.baidu.com")
page.wait_for_timeout(5000)
with sync_playwright() as playwright:
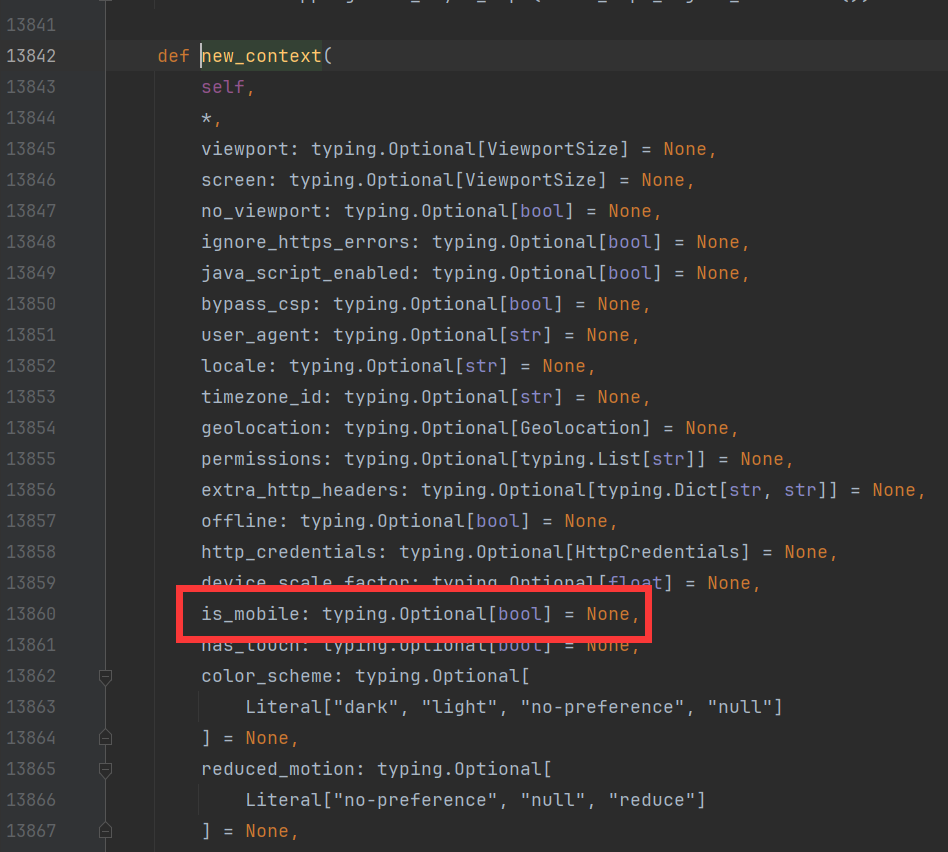
run(playwright)官网的写法如下,但是宏哥运行报错了:
context = browser.new_context(
isMobile=false
)然后宏哥进入方法中看了一下,可能官方文档没有更新吧。如下图所示:

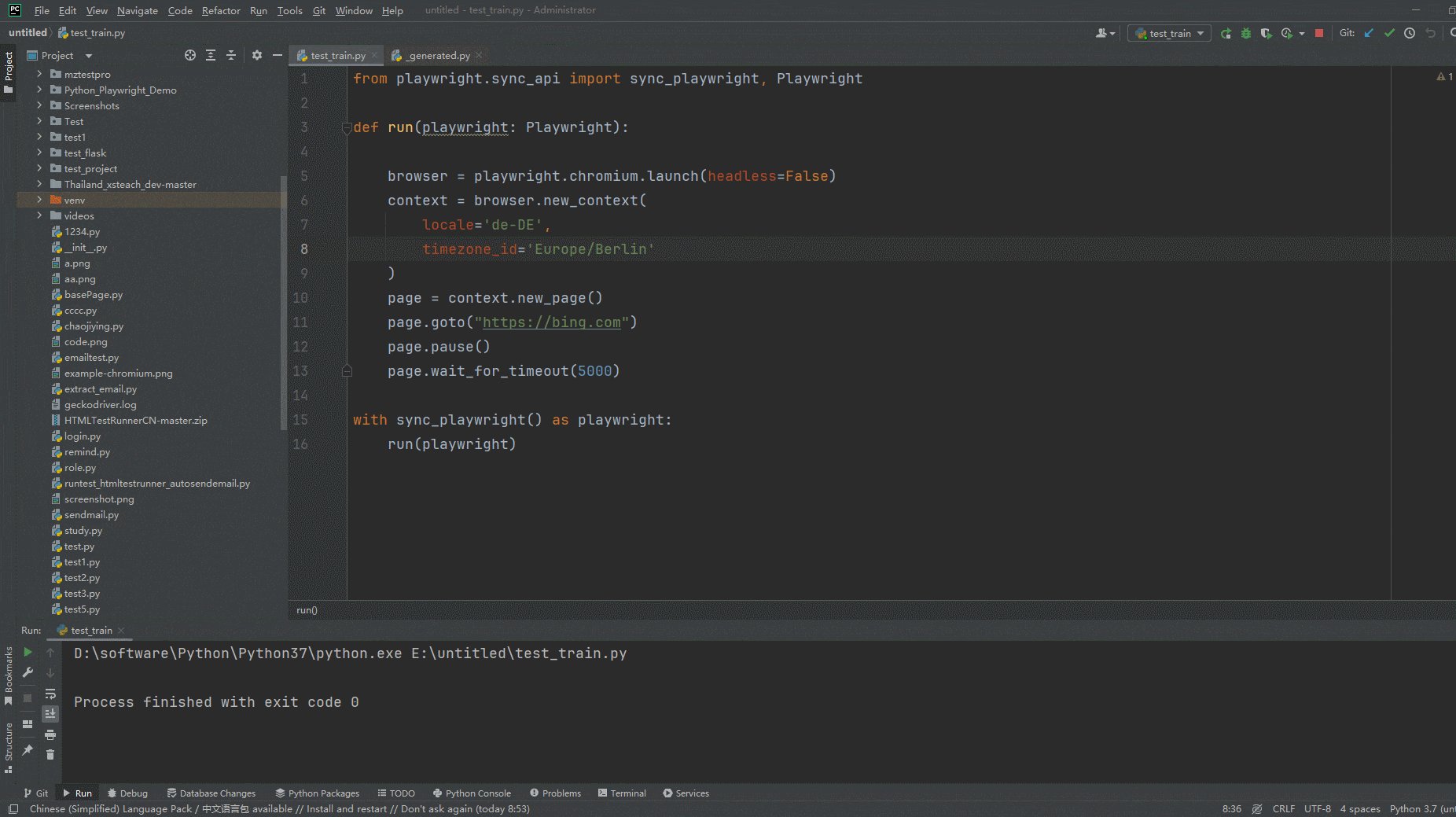
3.4设置语言和时区
1.模拟用户区域设置和时区,可以为配置中的所有测试全局设置,然后为特定测试覆盖。
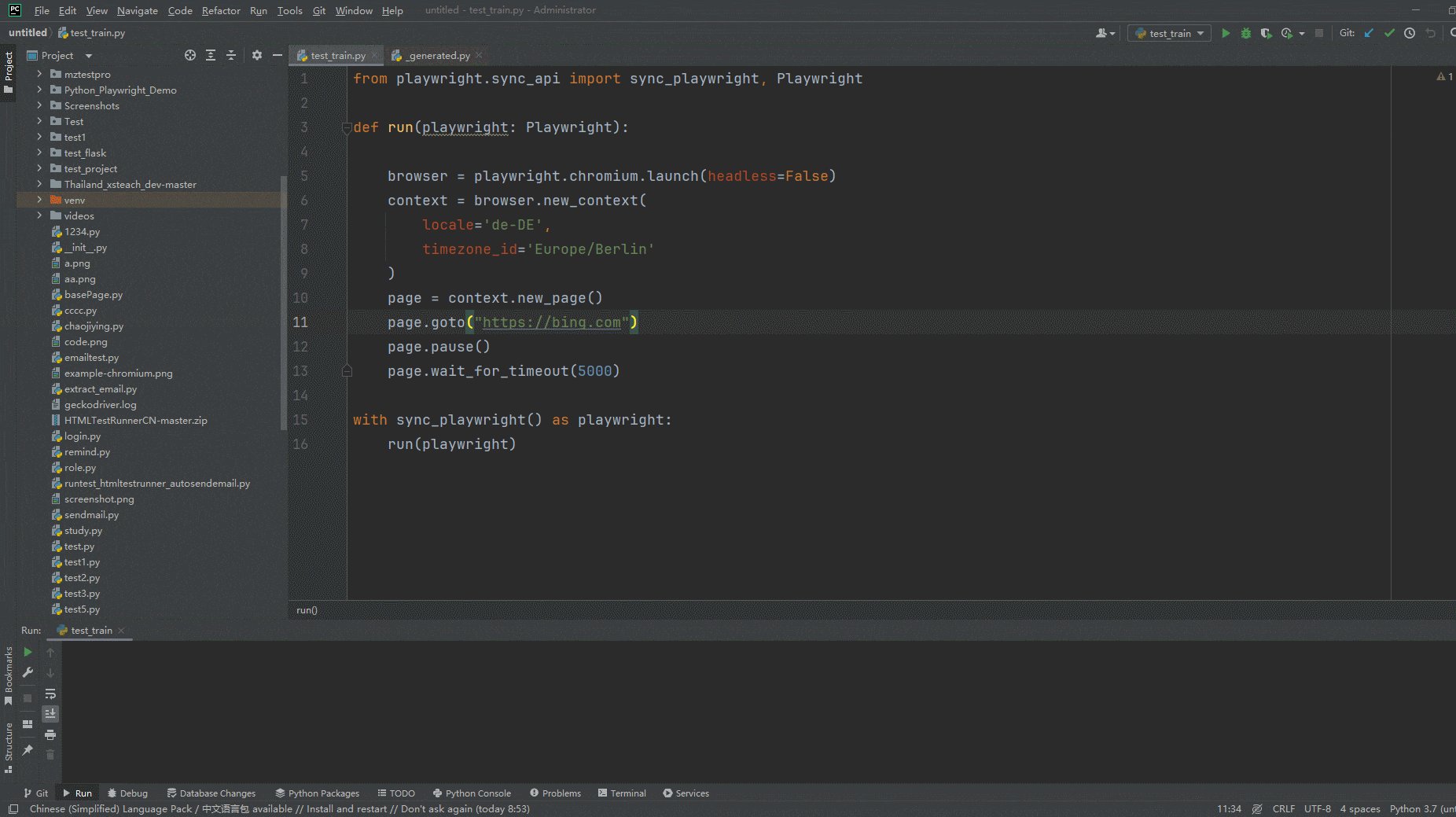
from playwright.sync_api import sync_playwright, Playwright
def run(playwright: Playwright):
browser = playwright.chromium.launch(headless=False)
context = browser.new_context(
locale='de-DE',
timezone_id='Europe/Berlin'
)
page = context.new_page()
page.goto("https://bing.com")
page.pause()
page.wait_for_timeout(5000)
with sync_playwright() as playwright:
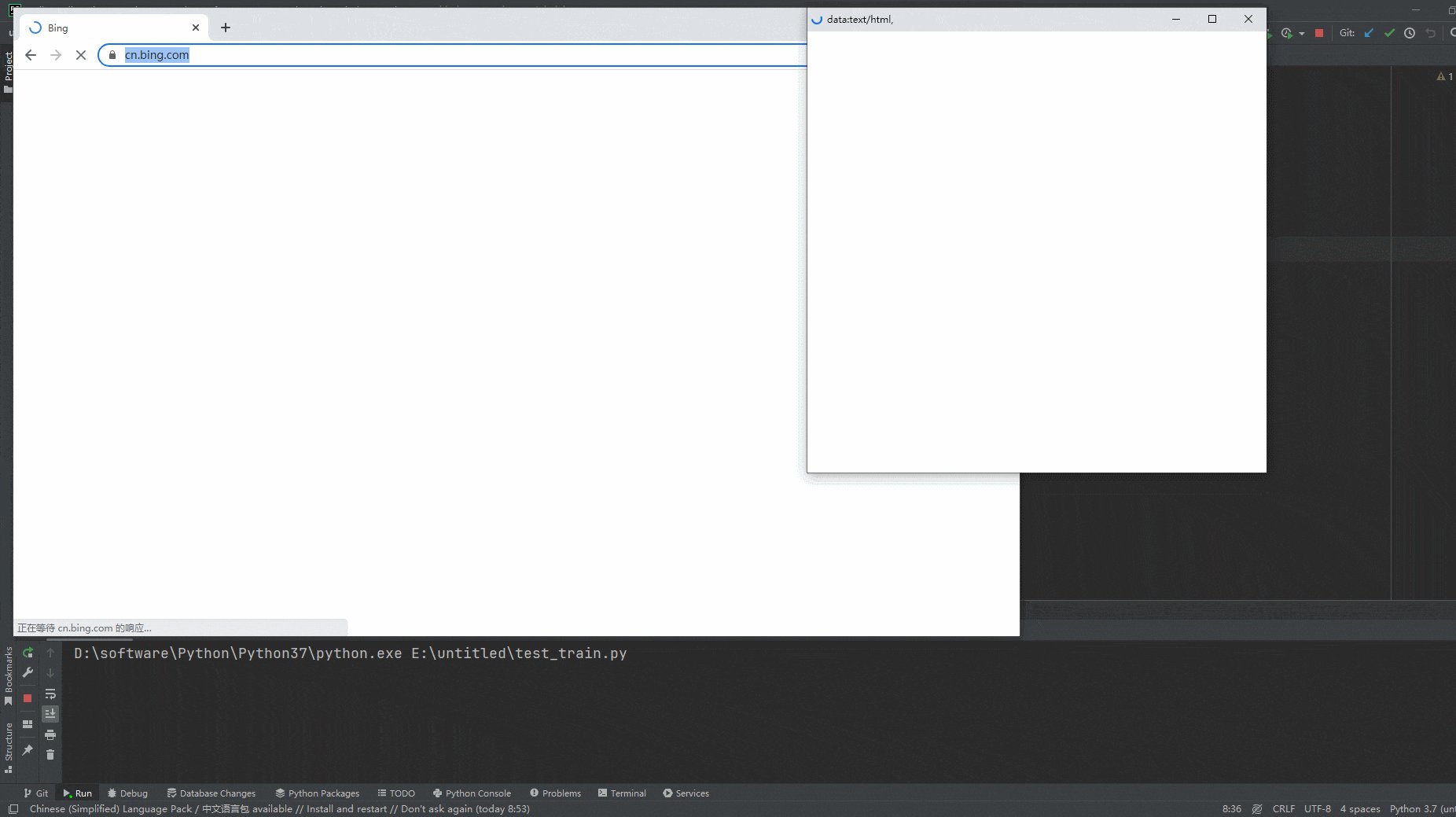
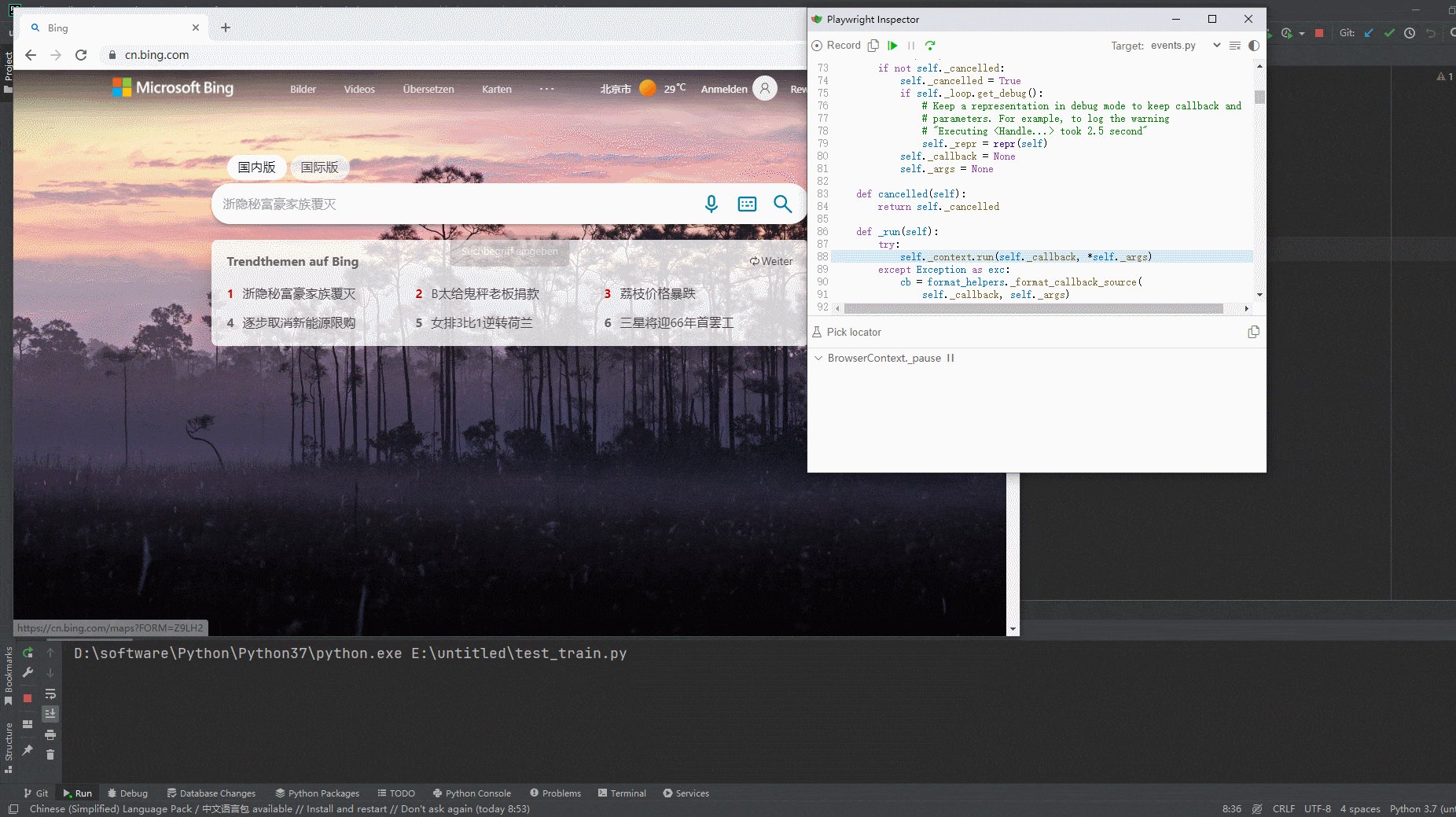
run(playwright)2.运行代码后电脑端的浏览器的动作(可以看到浏览器的一些内容已经变成德文了)。如下图所示:

3.5权限
1.允许应用显示系统通知。
context = browser.new_context(
permissions=['notifications'],
)2.允许针对特定域(网站)的通知。
context.grant_permissions(['notifications'], origin='https://skype.com')3.撤销所有权限。
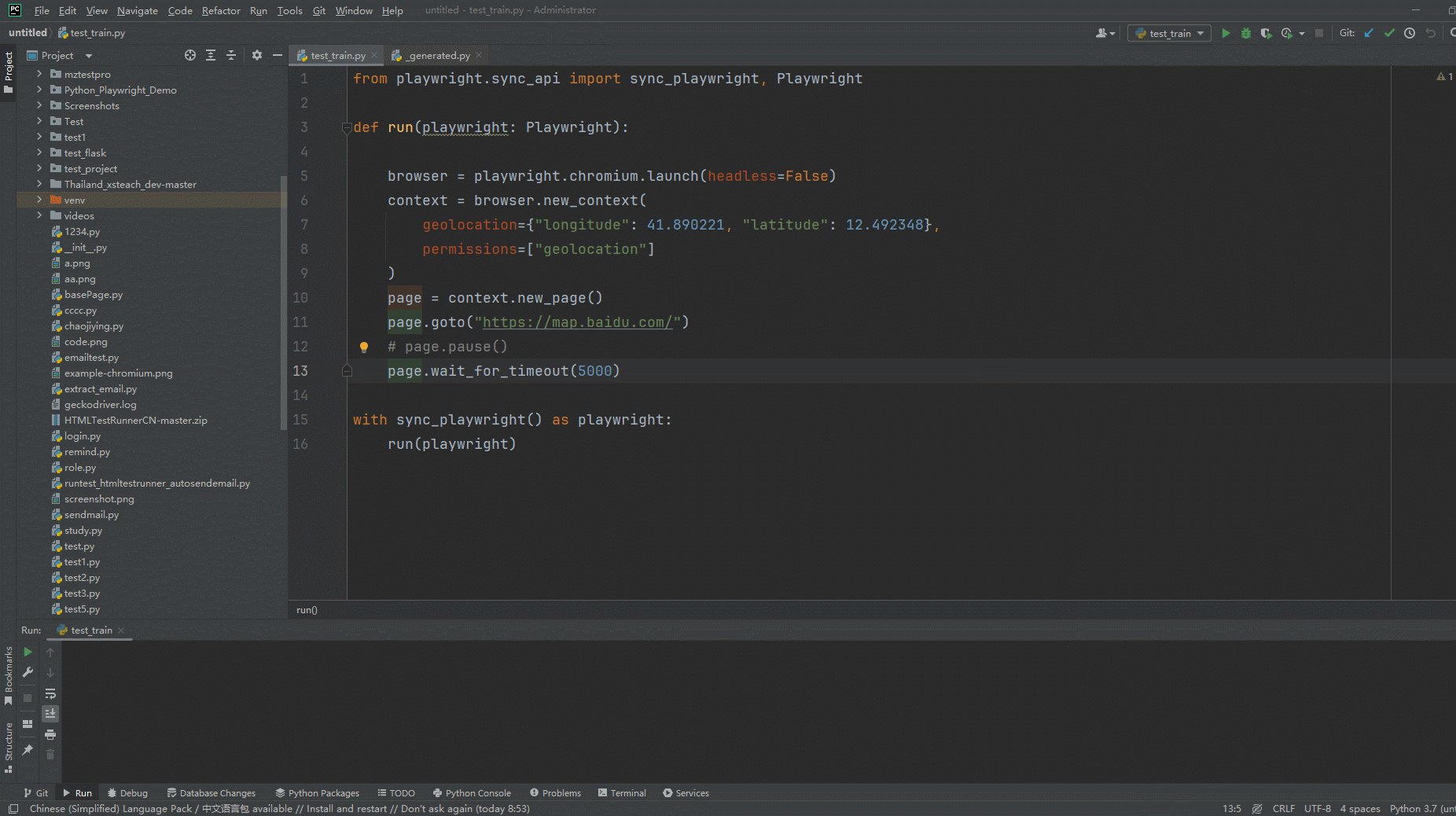
context.clear_permissions()3.6设置地理位置
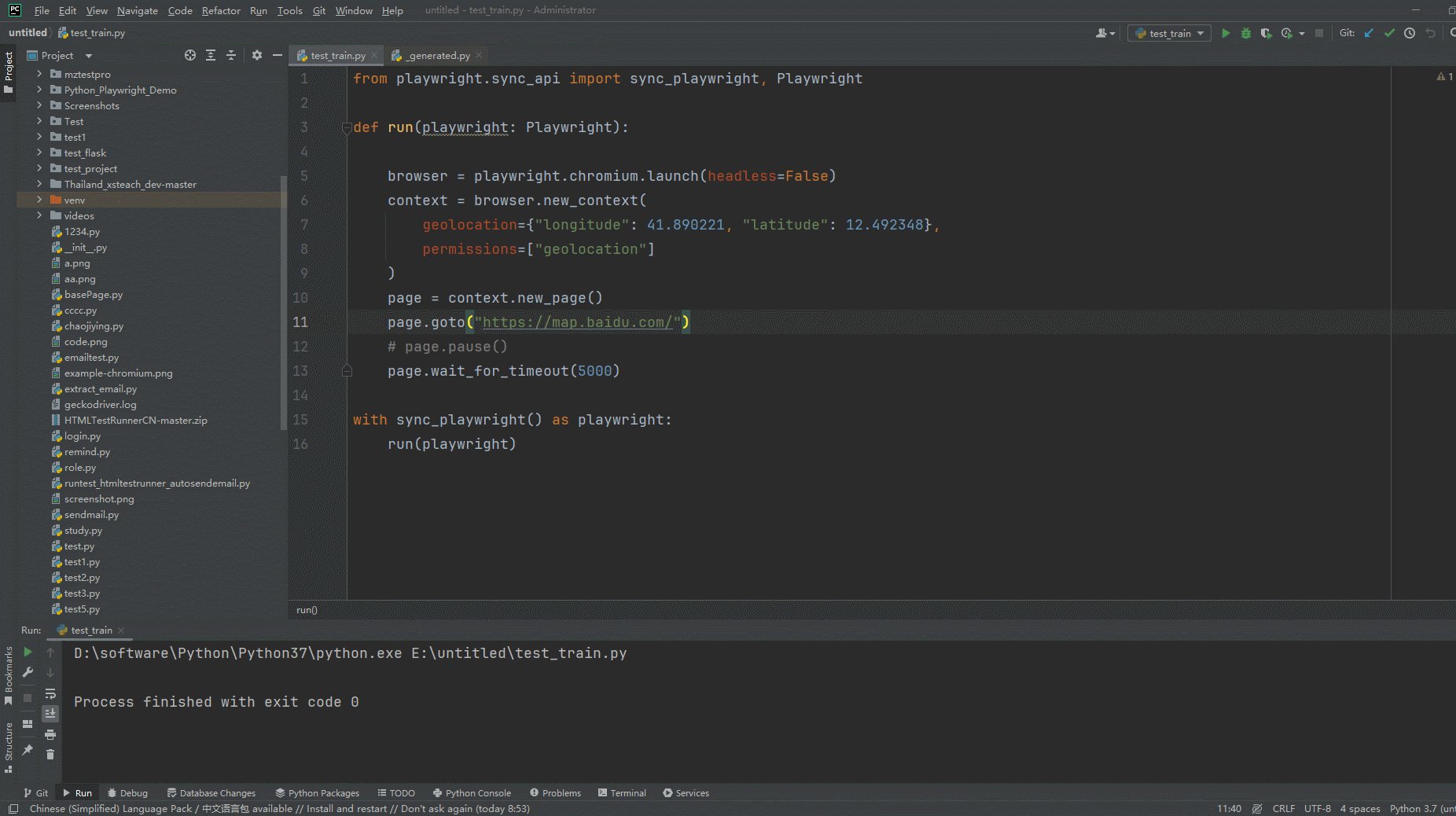
1.授予权限并将地理位置设置为特定区域。
from playwright.sync_api import sync_playwright, Playwright
def run(playwright: Playwright):
browser = playwright.chromium.launch(headless=False)
context = browser.new_context(
geolocation={"longitude": 41.890221, "latitude": 12.492348},
permissions=["geolocation"]
)
page = context.new_page()
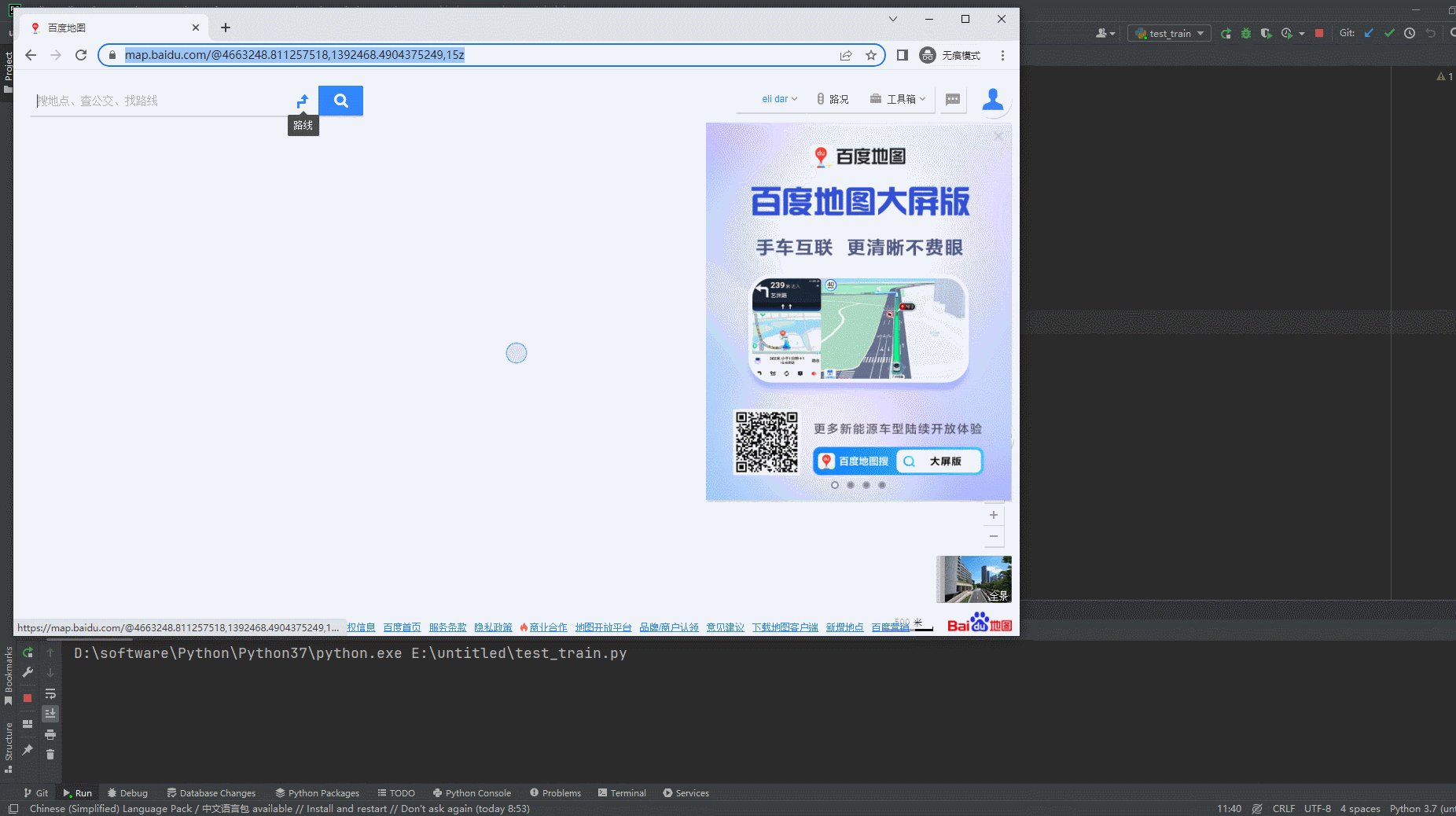
page.goto("https://map.baidu.com/")
page.pause()
page.wait_for_timeout(5000)
with sync_playwright() as playwright:
run(playwright)2.运行代码后电脑端的浏览器的动作(我们看到位置信息由"北京市"变成了"eli dar")。如下图所示:

稍后更改位置:
context.set_geolocation({"longitude": 48.858455, "latitude": 2.294474})敲黑板:请注意,您只能更改上下文中所有页面的地理位置。
3.7设置网站显示颜色(深色或浅色)
模拟用户。支持的值为 'light'、'dark'、'no-preference'。您还可以使用 page.emulate_media() 模拟媒体类型。"colorScheme"
# Create context with dark mode
context = browser.new_context(
color_scheme='dark' # or 'light'
)
# Create page with dark mode
page = browser.new_page(
color_scheme='dark' # or 'light'
)
# Change color scheme for the page
page.emulate_media(color_scheme='dark')
# Change media for page
page.emulate_media(media='print')3.8User Agent
用户代理包含在设备中,因此您很少需要更改它,但是,如果您确实需要测试其他用户代理,则可以使用该属性覆盖它。userAgent
context = browser.new_context(
user_agent='My user agent'
)3.9模拟网络离线
模拟网络处于脱机状态。
context = browser.new_context(
offline=True
)3.10启用和禁用JavaScript
模拟禁用 JavaScript 的用户方案。
context = browser.new_context(
java_script_enabled=False
)4.设置手机模式
其实这个在前边的设备中就已经提到过在了,不过她作为今天的主角,宏哥这里就拿出来 再次讲解一下。具体步骤如下:
1.配置需要模拟的设备,我们需要配置我们使用的设备,Playwright 就会模拟浏览器行为,例如"userAgent"、"screenSize"以及"viewport"是否"hasTouch"启用。
2.还可以为所有测试或特定测试模拟,以及设置以"geolocation"显示通知或更改."locale""timezone""permissions""colorScheme"
3.Playwright使用playwright.devices为选定的台式机、平板电脑和移动设备提供设备参数注册表。
4.它可用于模拟特定设备的浏览器行为,例如用户代理、屏幕尺寸、视口以及是否启用了触摸。所有测试都将使用指定的设备参数运行。
Playwright 提供了丰富的 API,可以方便地模拟各种移动设备。以下是一个示例,演示了如何使用 Playwright 模拟 iPhone X 并访问网站:
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch()
context = browser.new_context(
**p.devices['iPhone X']
)
page = context.new_page()
page.goto('https://example.com')
# 进行移动端自动化测试
# Your code here在这个示例中,我们使用 p.devices['iPhone X'] 来选择模拟的设备。然后,我们在该设备上创建一个新的浏览器上下文,并访问网站。
4.1执行移动端自动化测试
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch()
context = browser.new_context(
**p.devices['iPhone X']
)
page = context.new_page()
page.goto('https://example.com')
# 测试响应式布局
# Your code here
# 测试交互功能
# Your code here4.2项目实战
宏哥这里还是以度娘搜索"北京宏哥"为例进行实战演示。
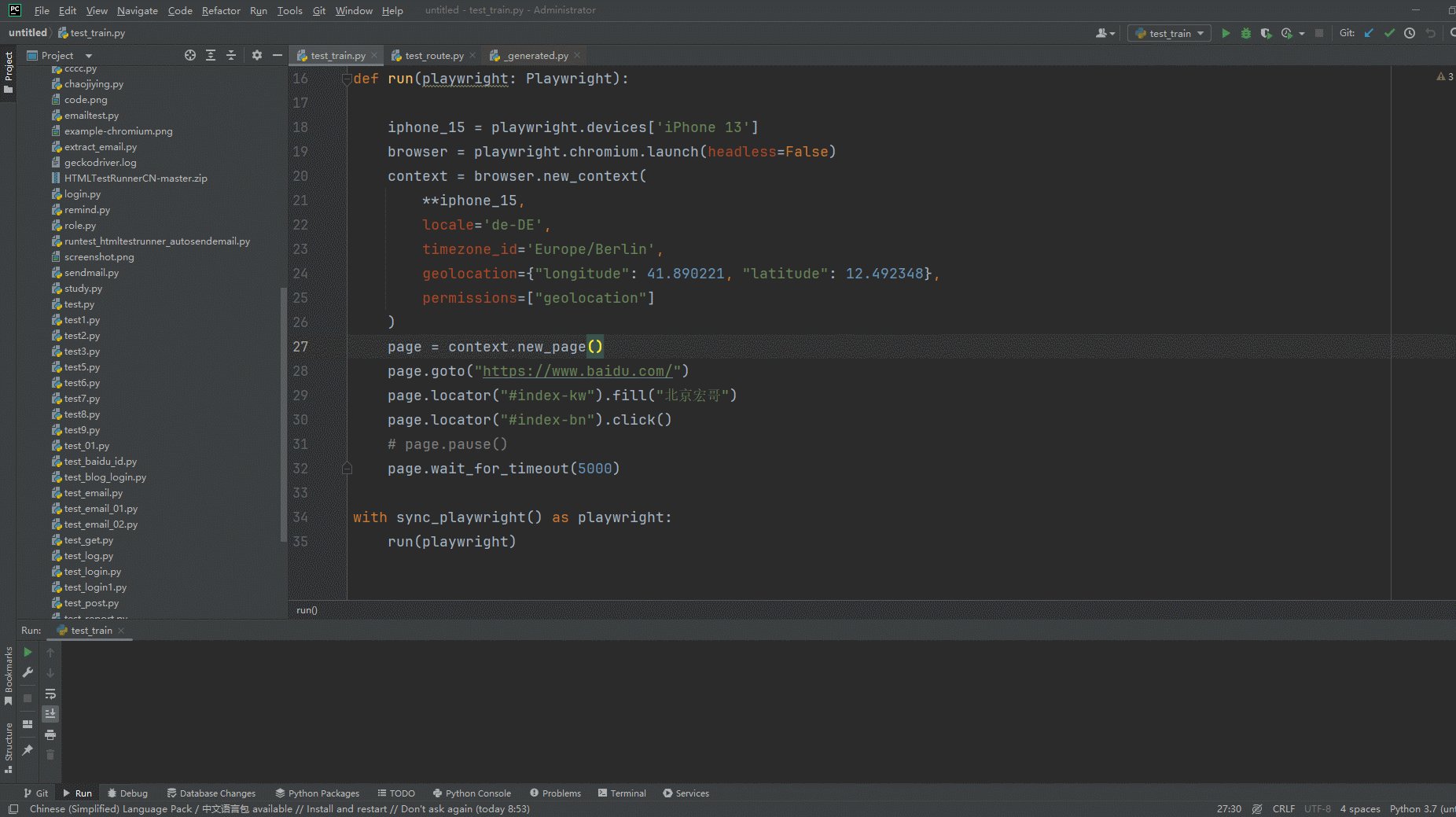
4.2.1代码设计

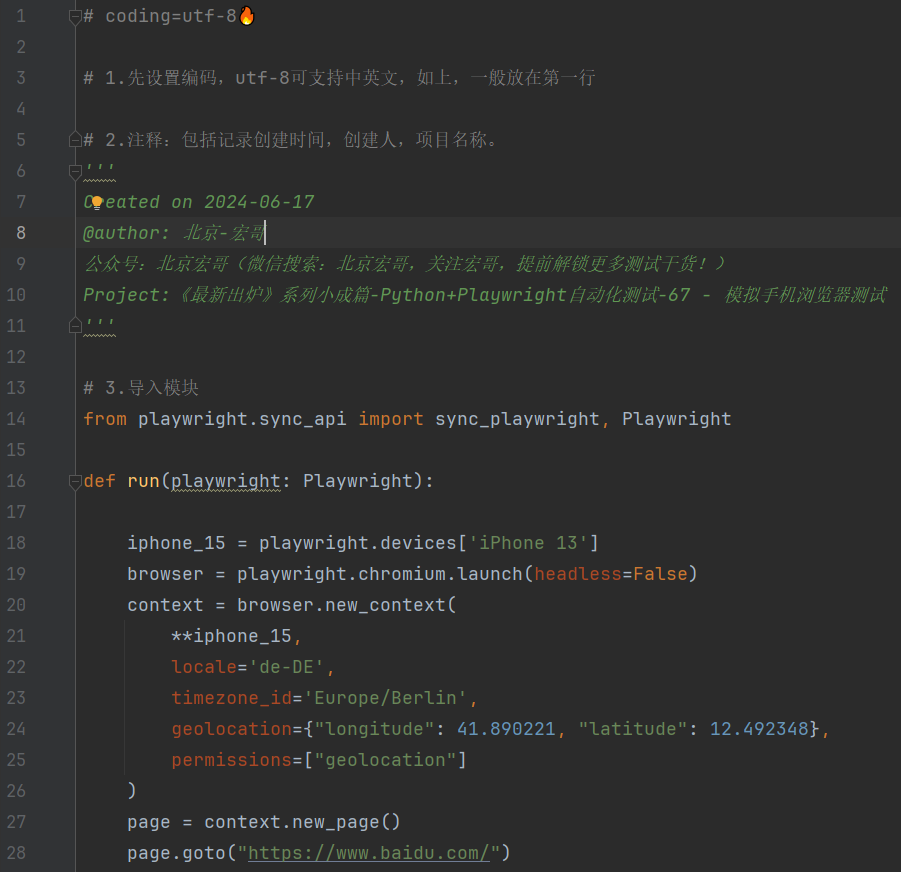
4.2.2参考代码
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2024-06-17
@author: 北京-宏哥
公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!)
Project:《最新出炉》系列小成篇-Python+Playwright自动化测试-67 - 模拟手机浏览器测试
'''
# 3.导入模块
from playwright.sync_api import sync_playwright, Playwright
def run(playwright: Playwright):
iphone_15 = playwright.devices['iPhone 13']
browser = playwright.chromium.launch(headless=False)
context = browser.new_context(
**iphone_15,
locale='de-DE',
timezone_id='Europe/Berlin',
geolocation={"longitude": 41.890221, "latitude": 12.492348},
permissions=["geolocation"]
)
page = context.new_page()
page.goto("https://www.baidu.com/")
page.locator("#index-kw").fill("北京宏哥")
page.locator("#index-bn").click()
page.pause()
page.wait_for_timeout(5000)
with sync_playwright() as playwright:
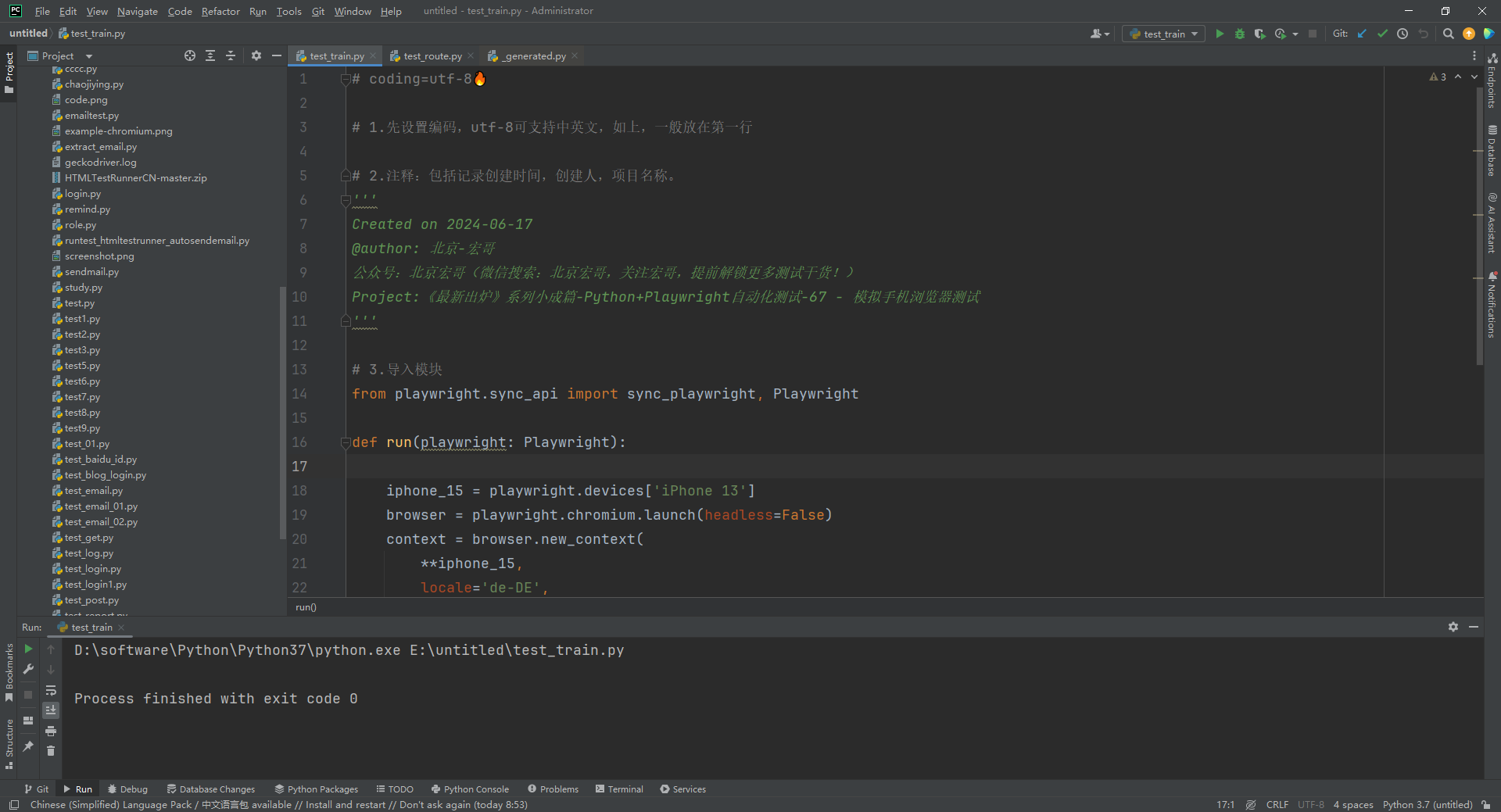
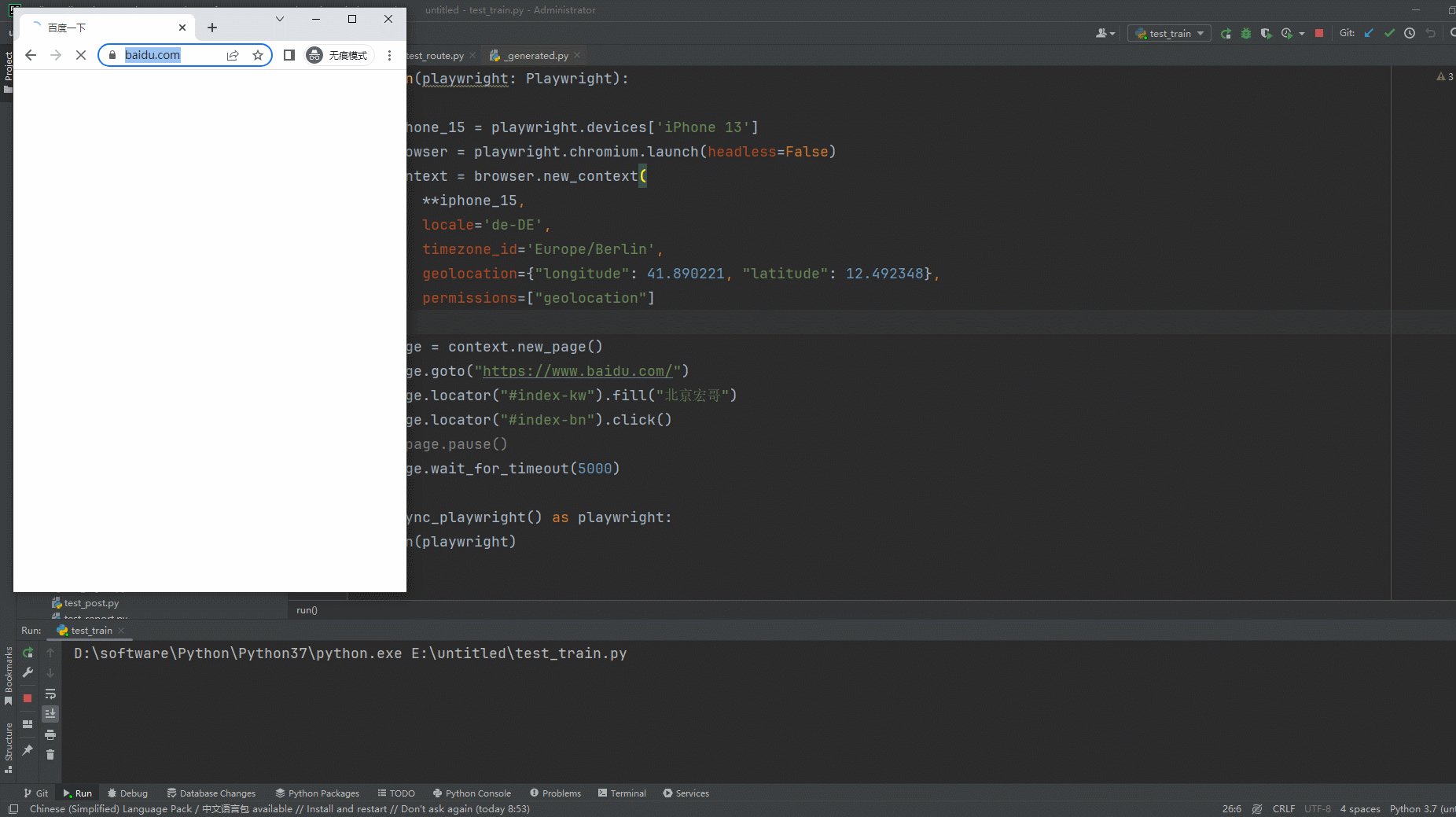
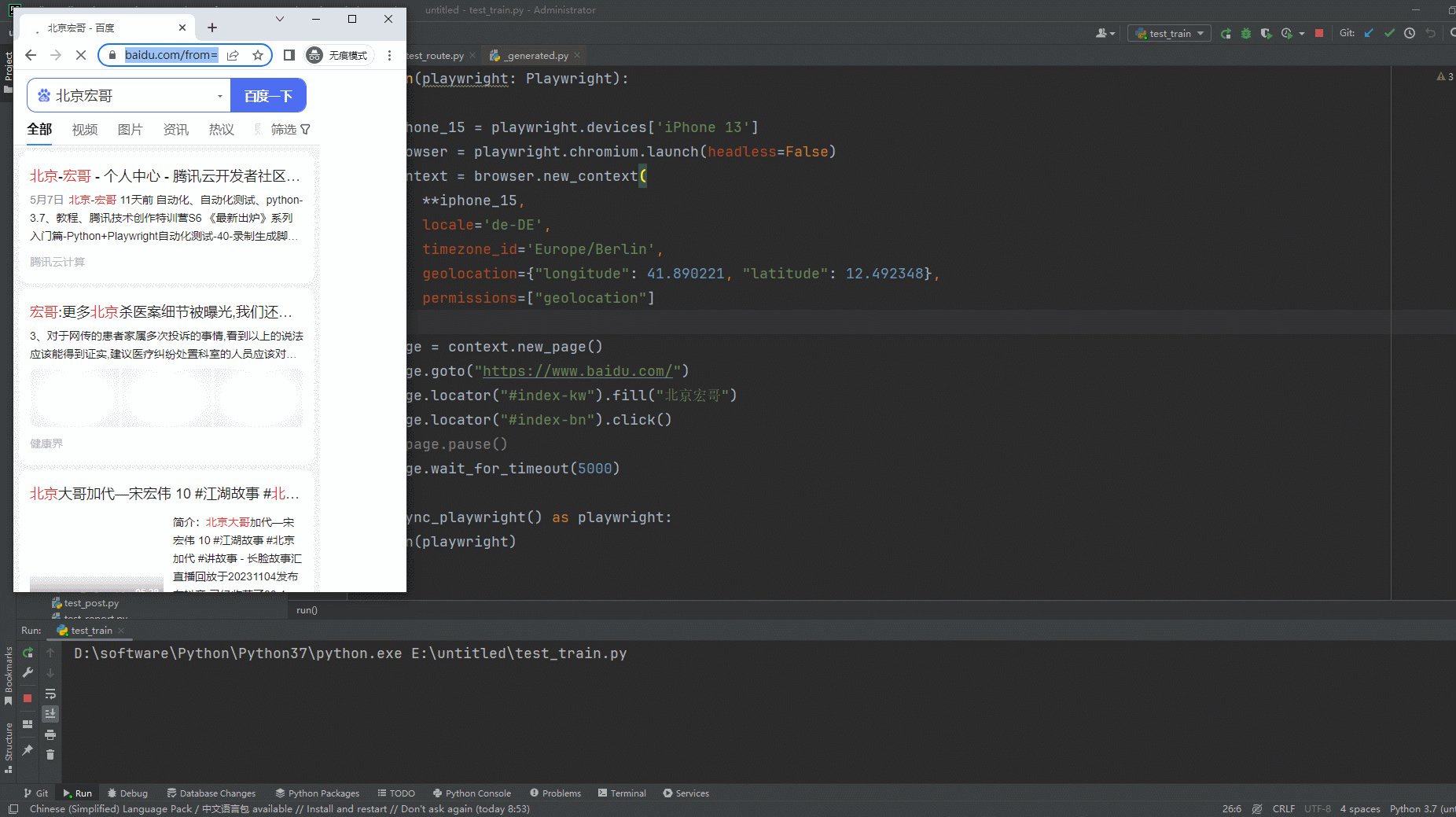
run(playwright)4.2.3运行代码
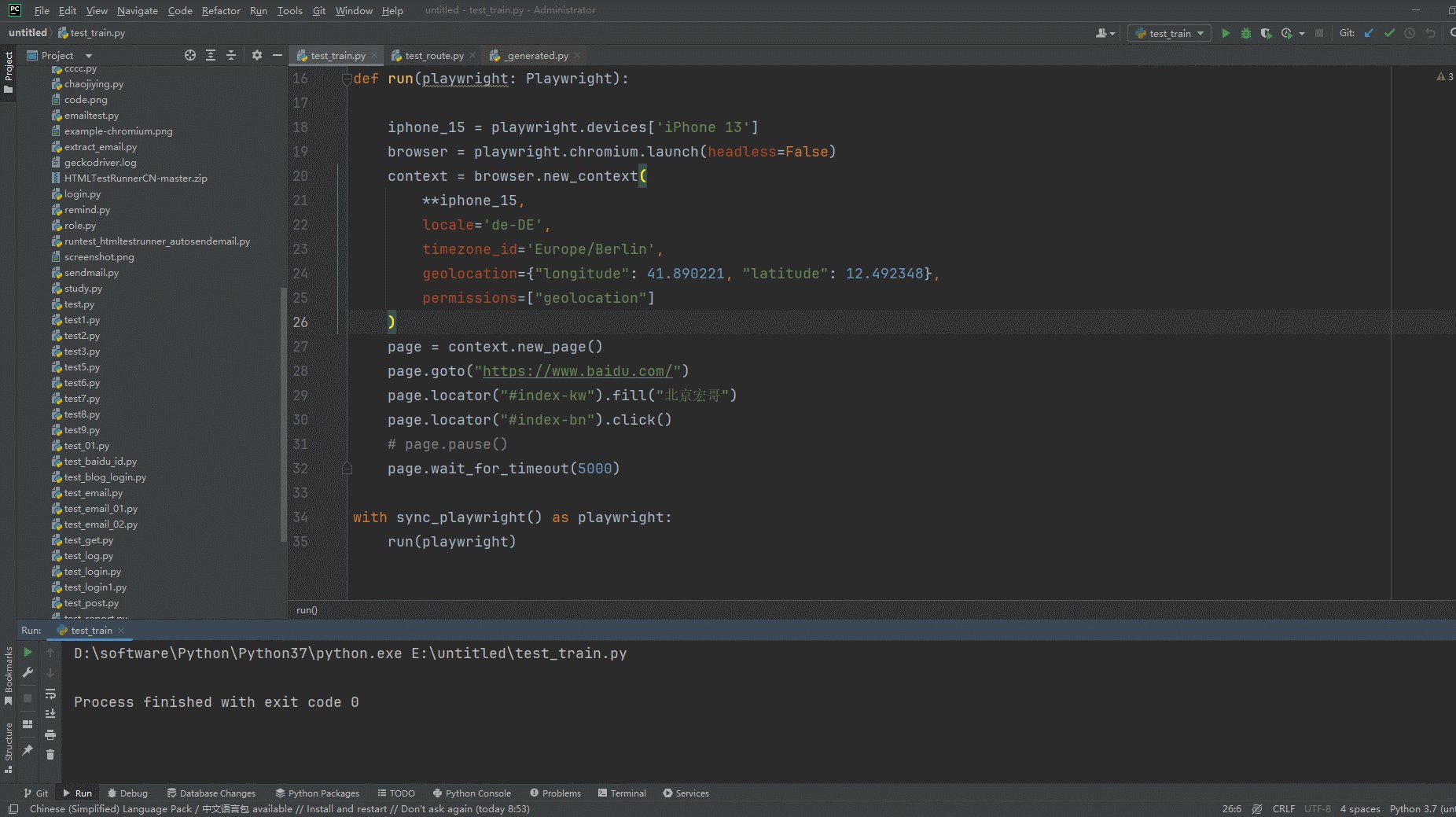
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

4.3pytest-playwright 测试用例
- conftest.py文件
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2024-06-17
@author: 北京-宏哥
公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!)
Project:《最新出炉》系列小成篇-Python+Playwright自动化测试-67 - 模拟手机浏览器测试
'''
import pytest
@pytest.fixture(scope="session")
def browser_context_args(browser_context_args, playwright):
iphone_13 = playwright.devices['iPhone 13']
return {
**browser_context_args,
**iphone_13,
}2.测试用例写法如下(最好这样写,不然运行就报错,作者已采坑):
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2024-06-17
@author: 北京-宏哥
公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!)
Project:《最新出炉》系列小成篇-Python+Playwright自动化测试-67 - 模拟手机浏览器测试
'''
import pytest
from playwright.sync_api import Page
def test_example(page: Page):
page.goto("http://www.baidu.com")
assert page.title() == "百度一下"
page.wait_for_timeout(5000)
page.close()
if __name__ == '__main__':
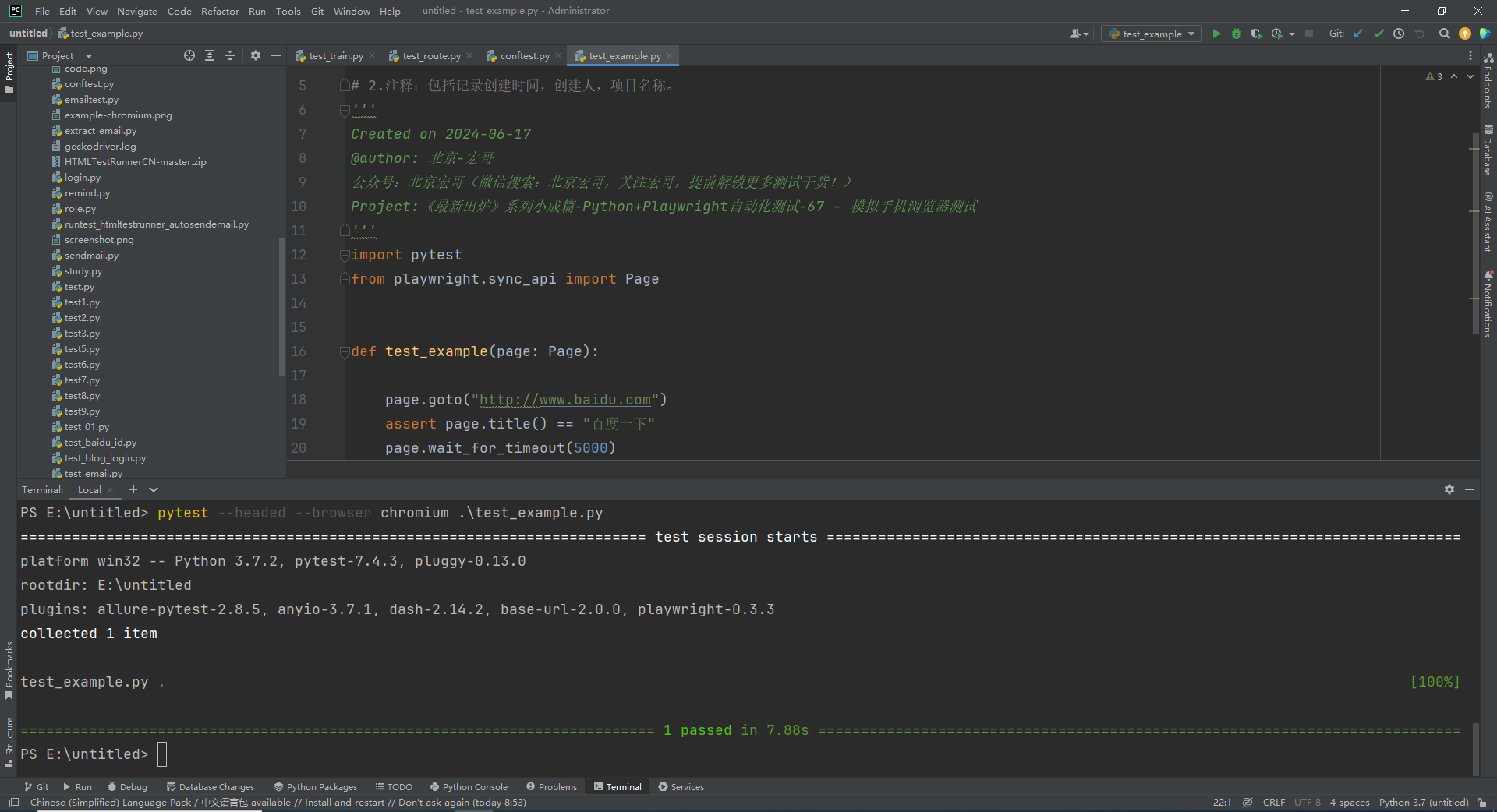
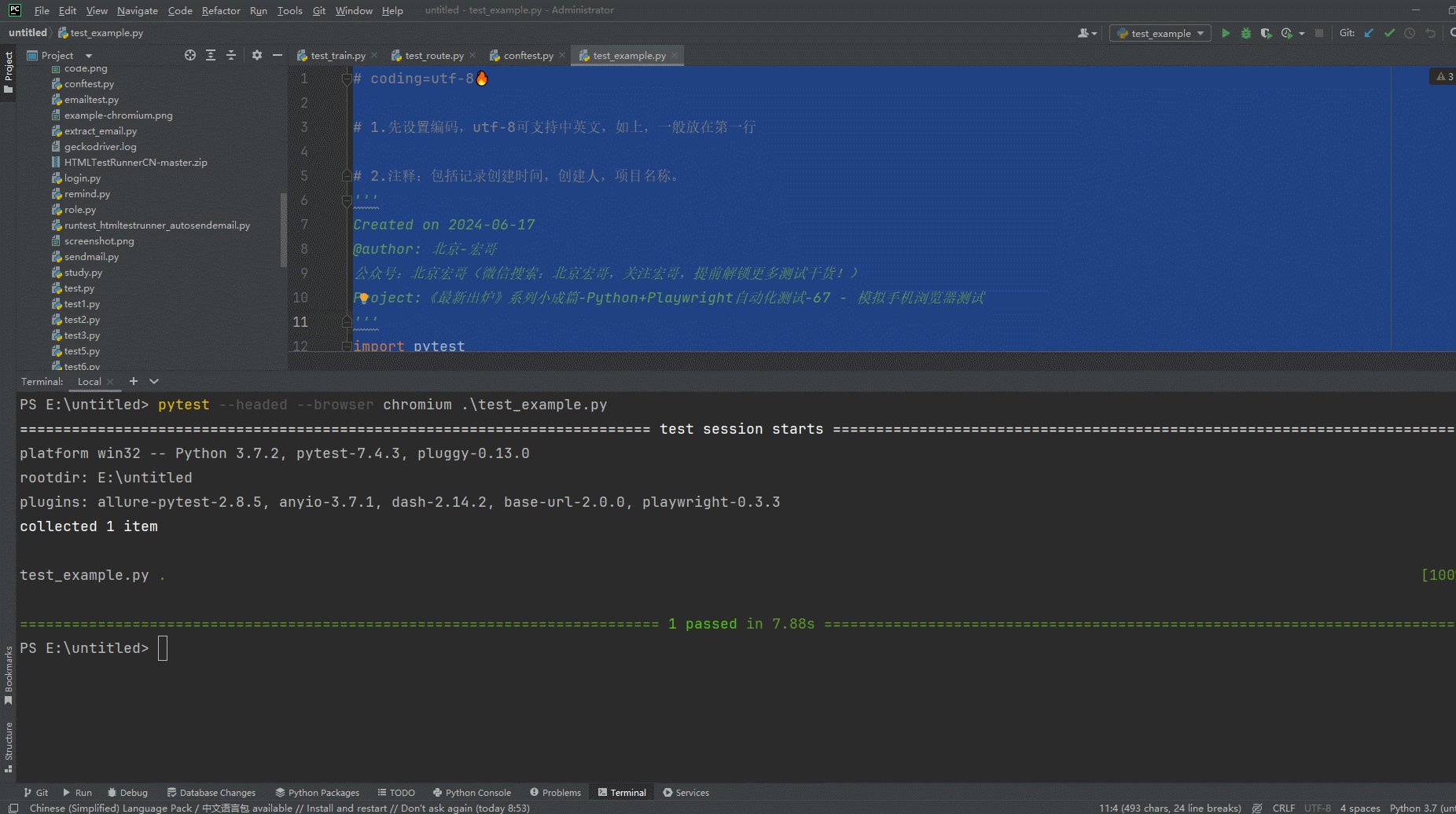
pytest.main(["-v", "test_example.py"])3.命令行运行测试用例
pytest --headed --browser chromium .\test_example.py
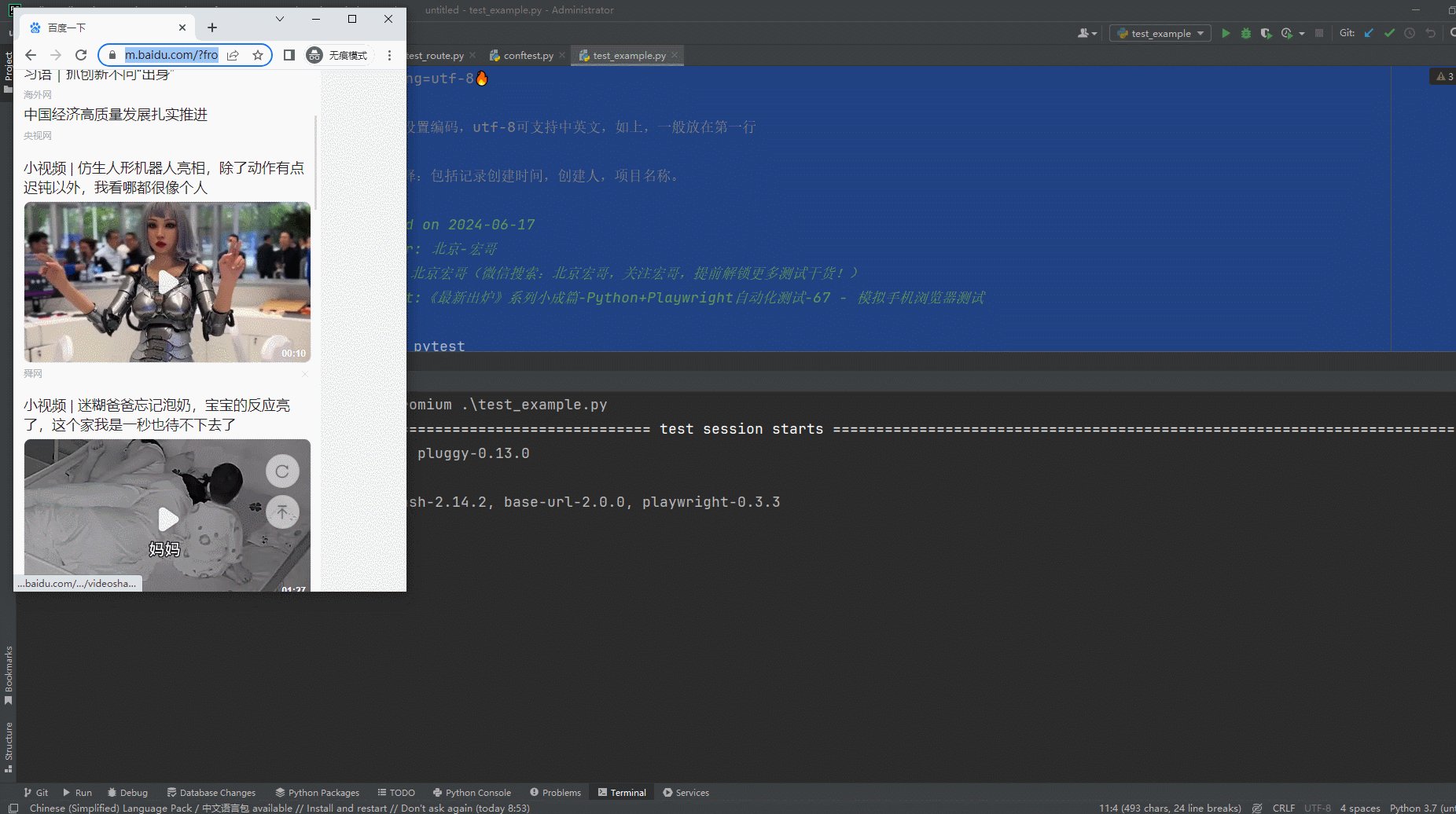
4.运行代码后电脑端的浏览器的动作(运行后,打开的web页面,是一个手机形状的页面,仿的是手机浏览器(代码中指定的是iPhone 13))。如下图所示:

5.小结
今天主要讲解了如何使用 Python 和 Playwright 模拟手机设备,并进行移动端自动化测试。Playwright 提供了强大的 API,使得模拟移动设备变得非常简单。但是毕竟与真机可能还是有差别的,如果有条件还是在真机上测试,不过现在好像可以租用手机也不是很贵的。实在没有条件就用这个方法测试一下。好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。哦,对了差点忘记了在实际演示过程中,宏哥的遇到的一个小问题,就是因为比较熟悉百度的搜索框和搜索按钮的定位元素,所有宏哥就按之前电脑网页的百度首页,进行了定位,结果运行代码,出现手机屏幕的窗口,但是没有按照预想的执行搜索"北京宏哥"的测试用例。纠结了半天恍然大悟,可能手机端的定位元素和电脑端的定位元素不一样,结果就是这样的。
5.1Chrome模拟手机查看定位元素
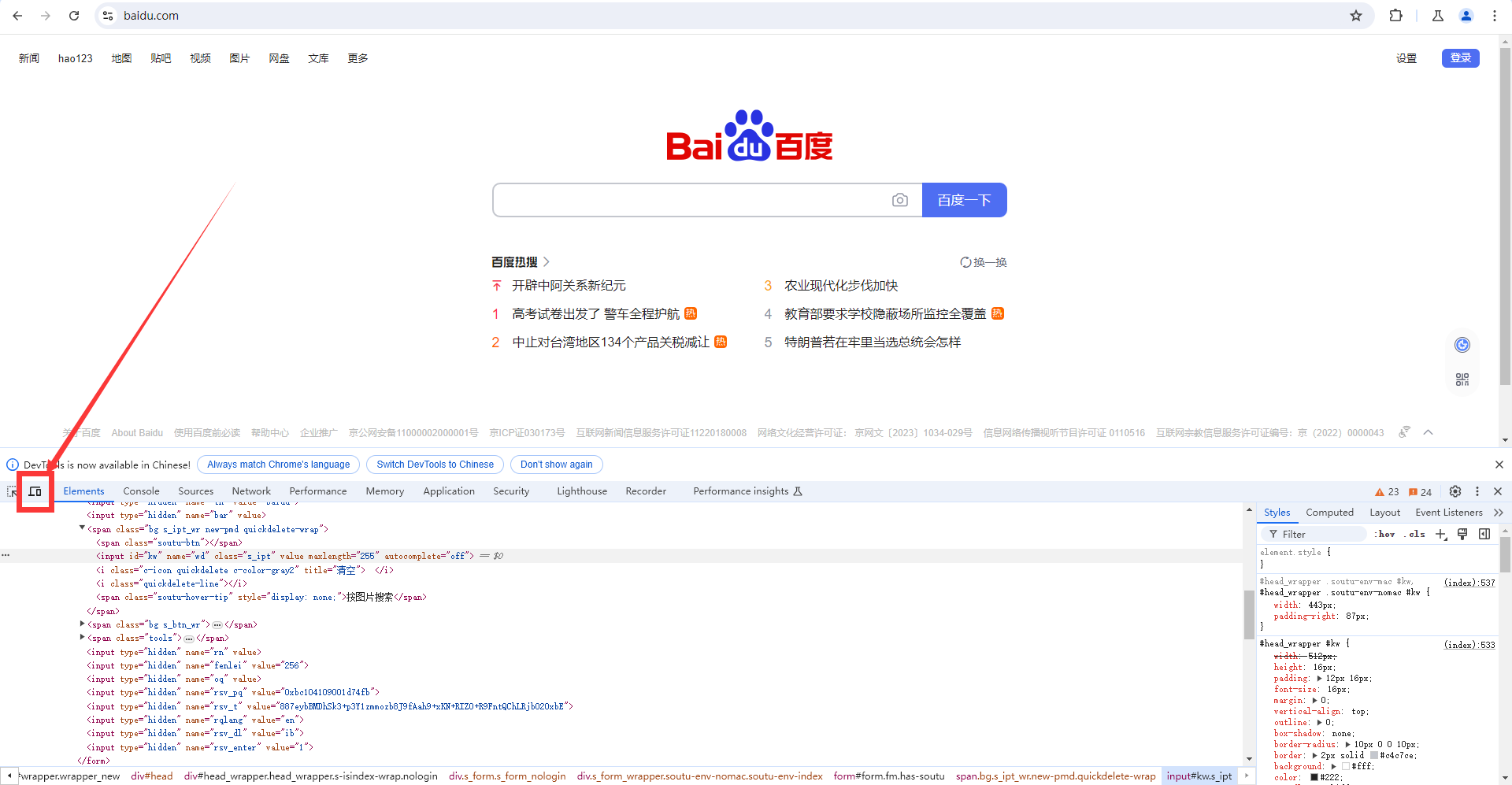
1.首先访问百度首页,然后打开开发者工具,点击"toggler device toolbar",如下图所示:

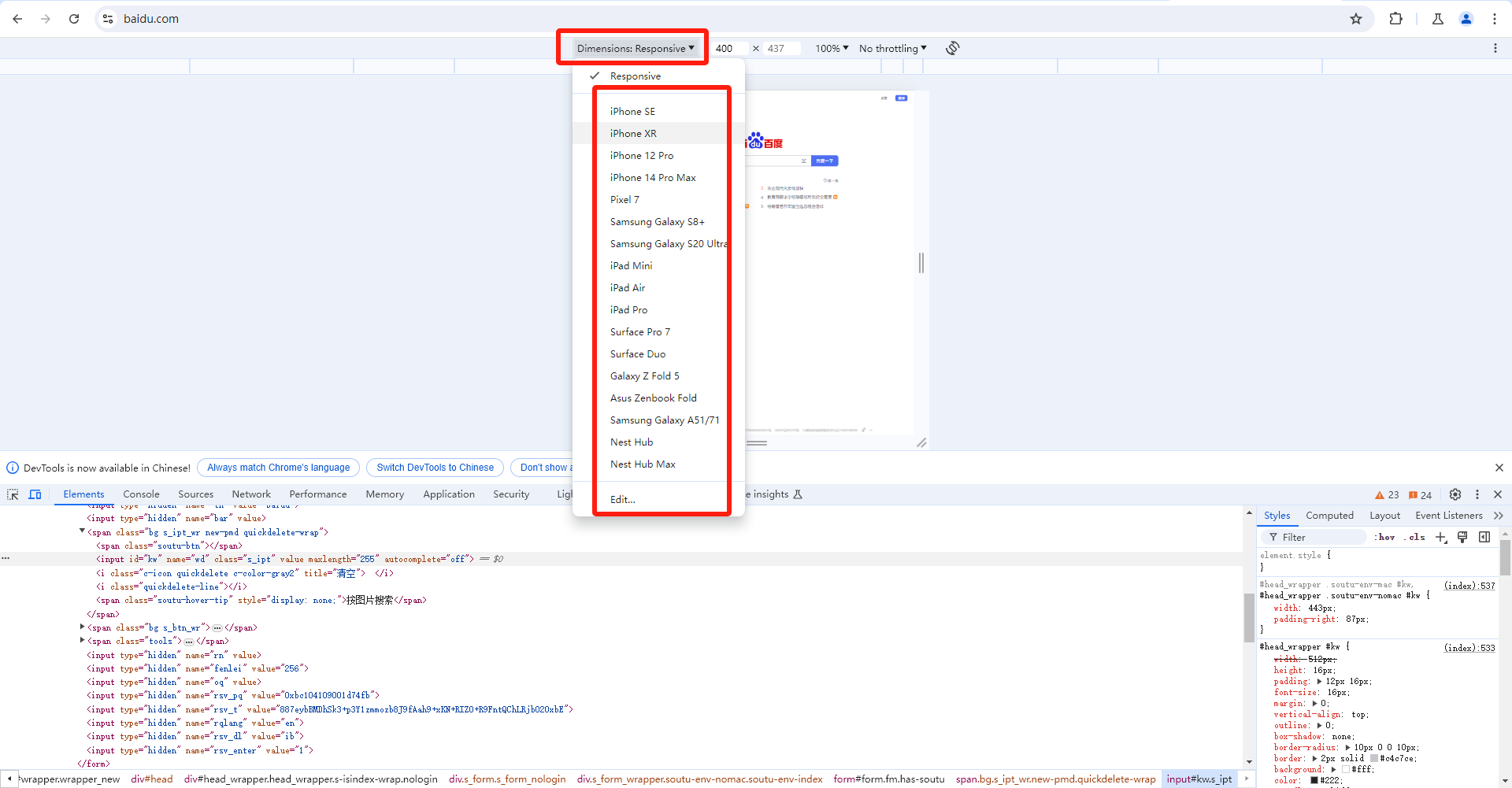
2.点击"toggler device toolbar"后,进入设备页面,点击"Dimensions Responsive",在下拉菜单选择手机设备类型,如下图所示:

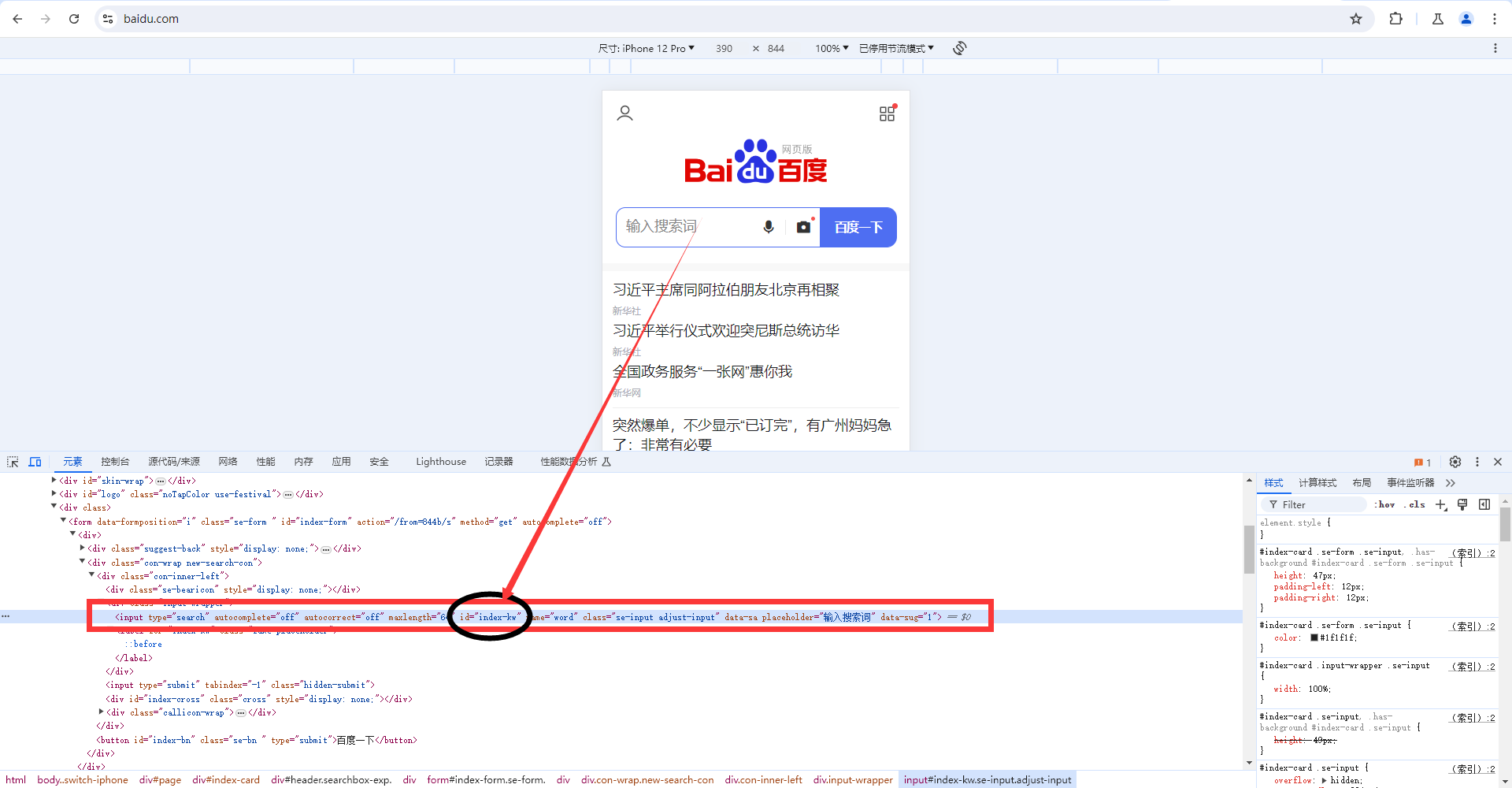
3.然后刷新一下页面,开始定位元素id查找,如下图所示:
查找输入框的定位元素:

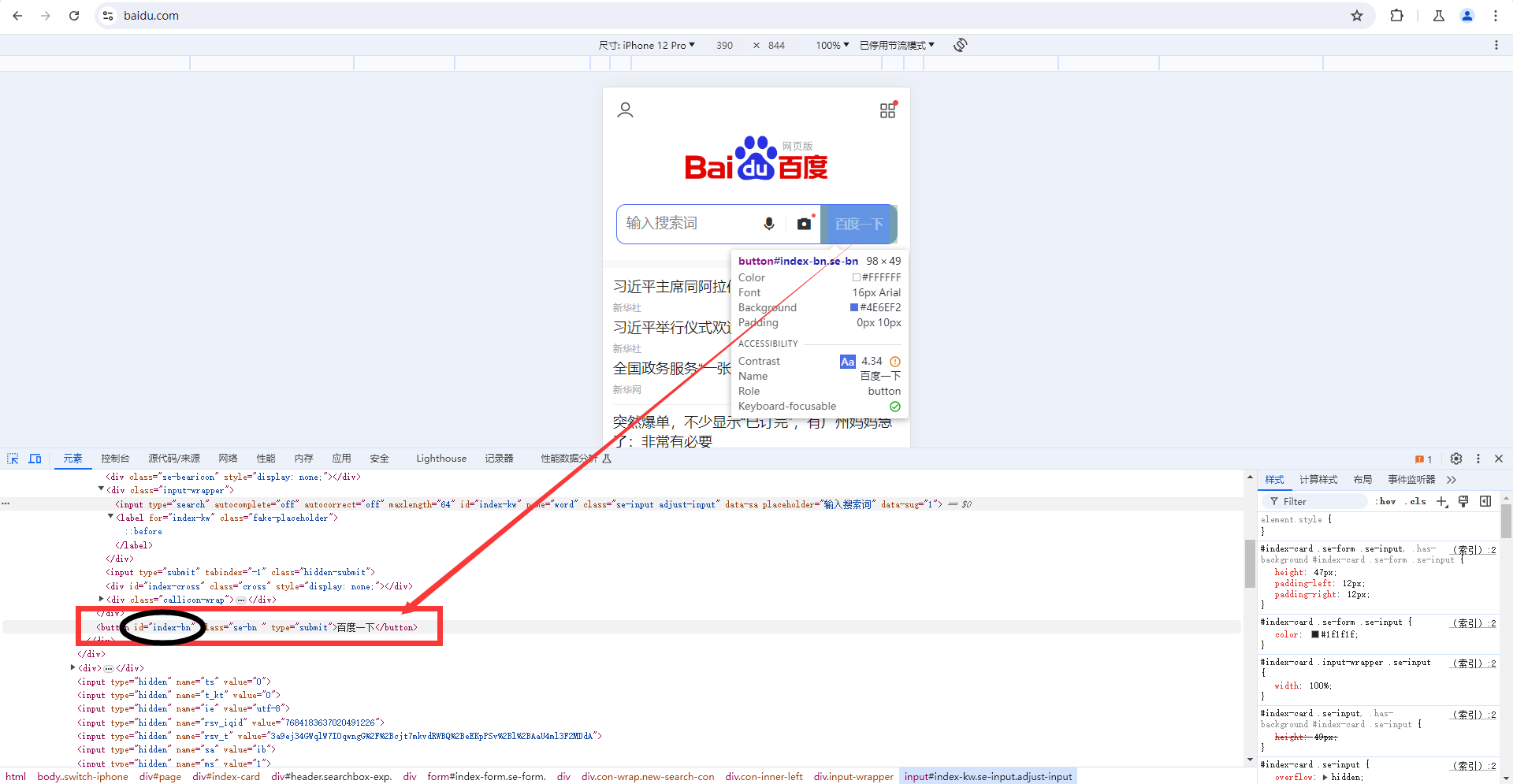
查找"百度一下"按钮的定位元素:

此时查找到的定位元素才是手机端的元素。