7 月份非常忙碌,想系统性的写一篇文章,好几次不知道如何下手,后来想想还不如顺其自然,写一点自己的学习心得体会。
这篇文章,聊聊 7月份笔者的编程心得 ,希望对大家有所帮助。
1 IntelliJ IDEA 社区版
工欲善其事,必先利其器。
笔者的 Mac 电脑安装了 IntelliJ IDEA Ultimate Edition 2018 ,一次非正常关机,Ultimate Edition 再也启动不了,不愿意再用破解版了,于是下载了 IntelliJ IDEA 社区版。
体验一番,感觉很惊喜,启动速度非常快,界面非常简洁。

开发过程中,基本没有卡顿的场景,市场中免费的插件基本可以满足个人的需求 。

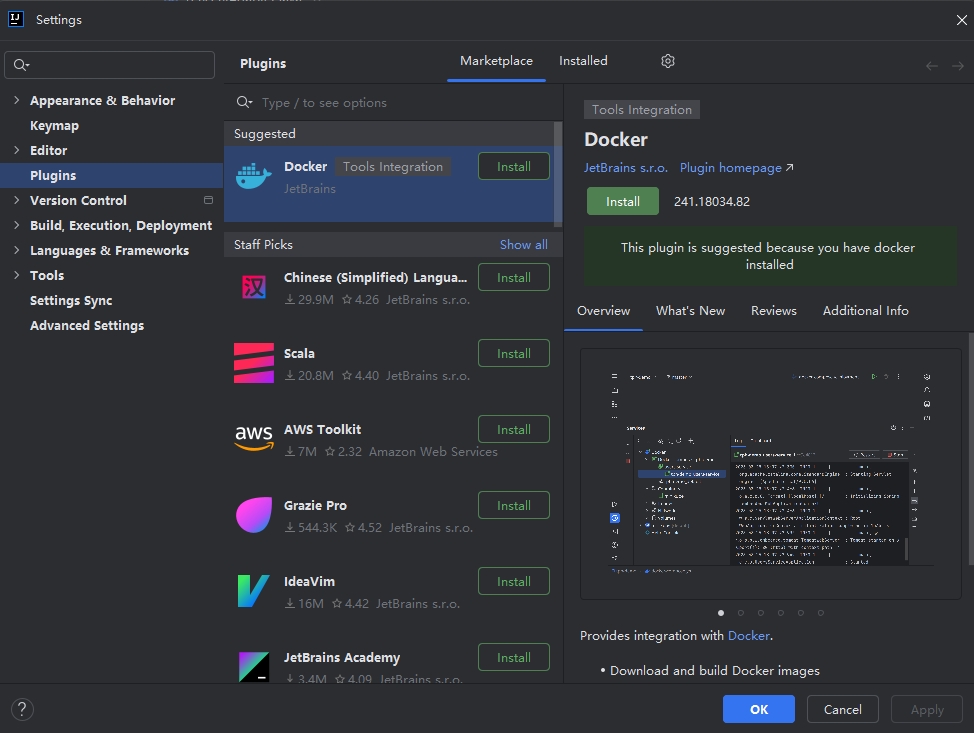
2 Hutool 初体验

Hutool 是最近几年非常火的 Java 工具类库 , 笔者一直没有使用过,这个月有机会就尝试了一番。
这次实战主要使用了 Hutool 的两个功能: HTTP 客户端 和 JSON 解析工具。
1、HTTP 客户端
我们可以按需依赖,比如我们只需要 HTTP 客户端工具,只需要依赖如下组件即可:
xml
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-http</artifactId>
<version>5.8.25</version>
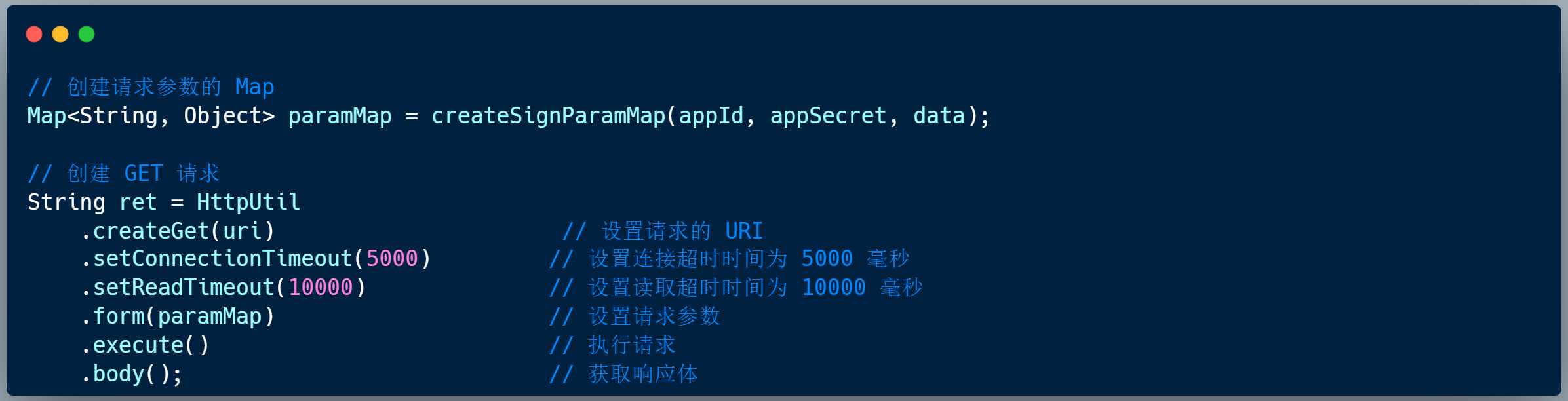
</dependency>下图是执行 HTTP GET 的流程:

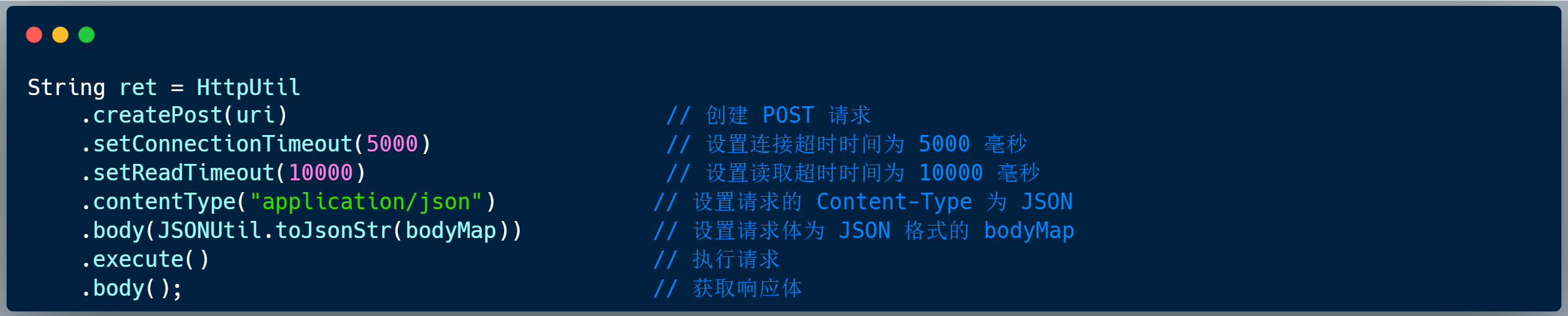
假如我们想换成 POST 请求,只需要简单的修改:

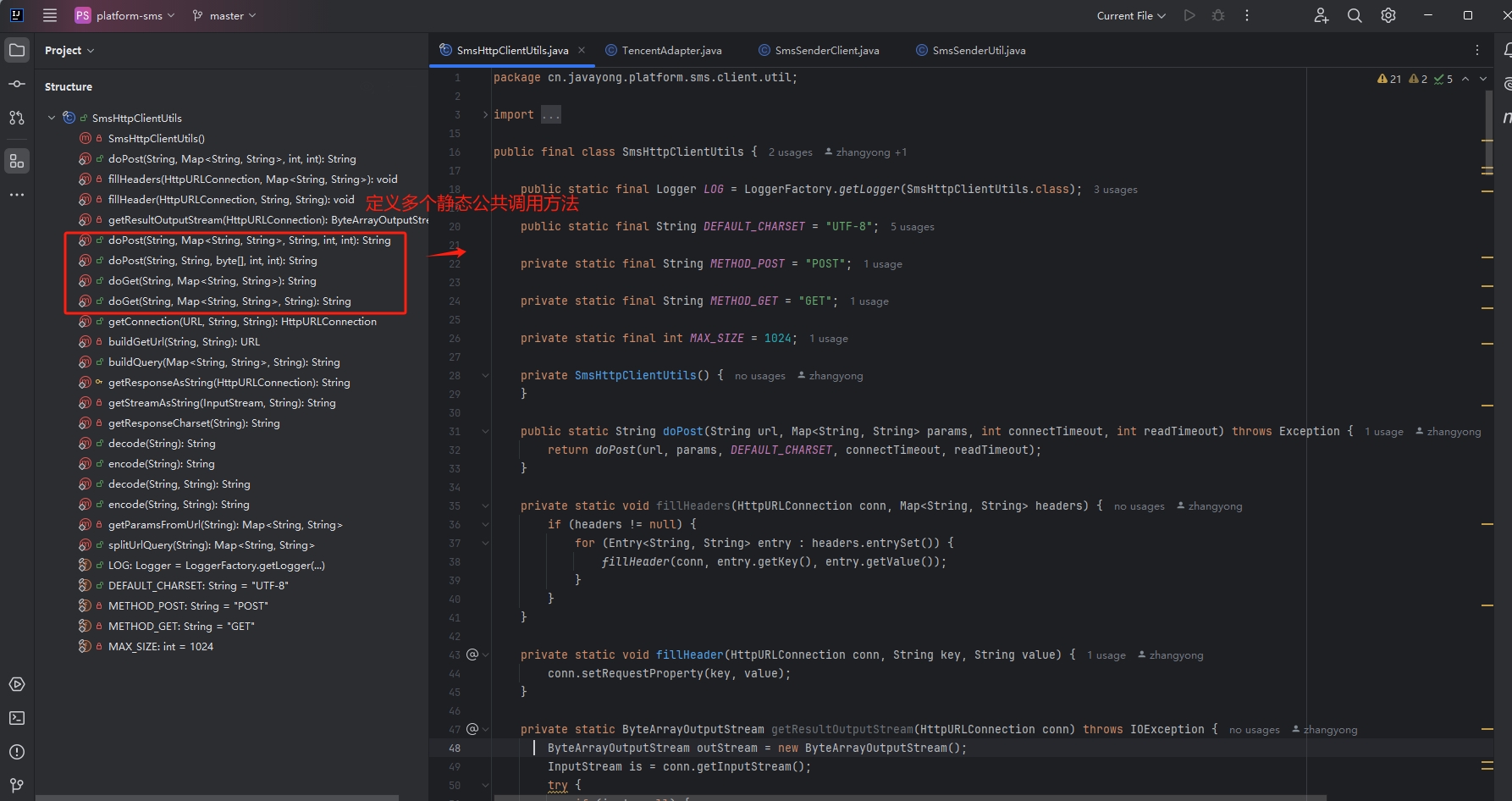
笔者自己也封装过 HTTP 工具类,大体的套路类似:

上图,笔者定义一个 HTTP 工具类,在类中定义多个静态公共方法供使用。这个工具类非常容易实现,但还是显得非常粗糙。
而 Hutool HTTP 工具的使用方式是链式调用 ,所谓链式调用是通过设置方法的返回值,让返回值变为对象自身,从而实现连续的方法调用。
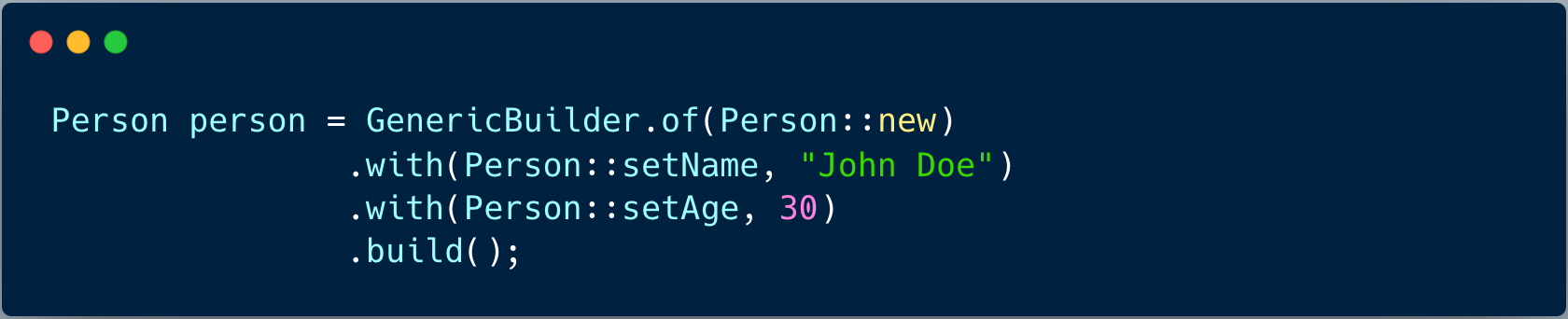
Hutool 提供了 GenericBuilder 类,可以实现链式调用,具体实现代码如下:

使用链式调用提高了代码的可读性和可组合性,使得代码更加简洁、灵活和易于维护,这种编程技巧值得我们学习。
2、JSON 解析工具
笔者曾经用得比较多的 JSON 解析工具是阿里的 FastJSON , 项目中使用的是 Hutool JSON ,所以也就尝试用了一下。

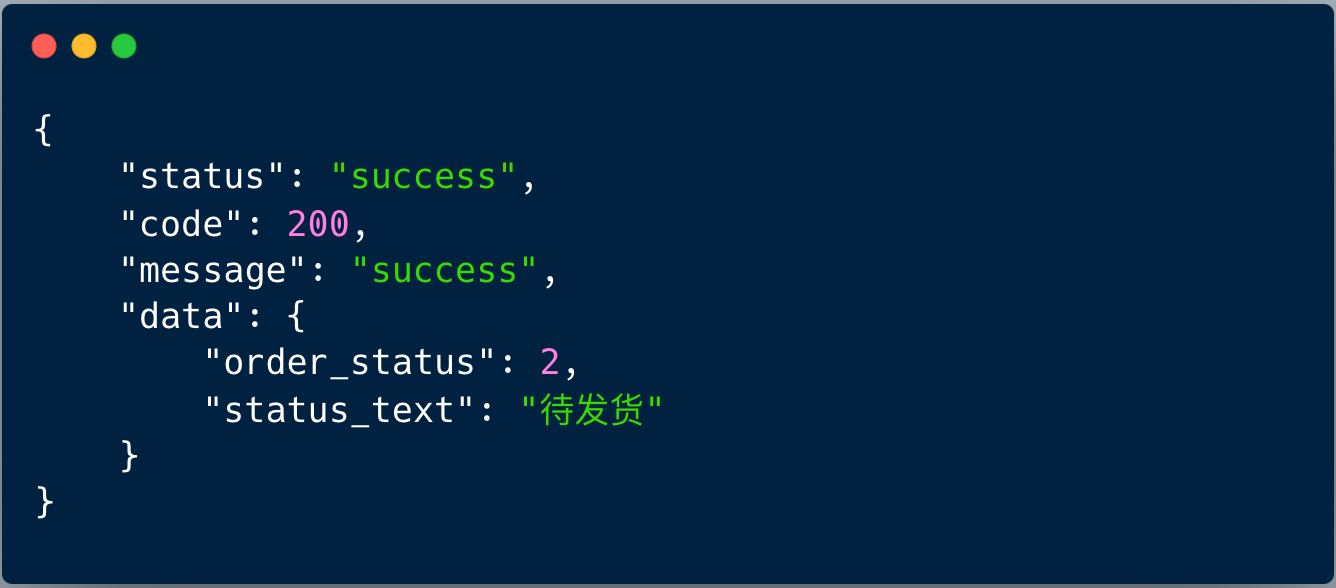
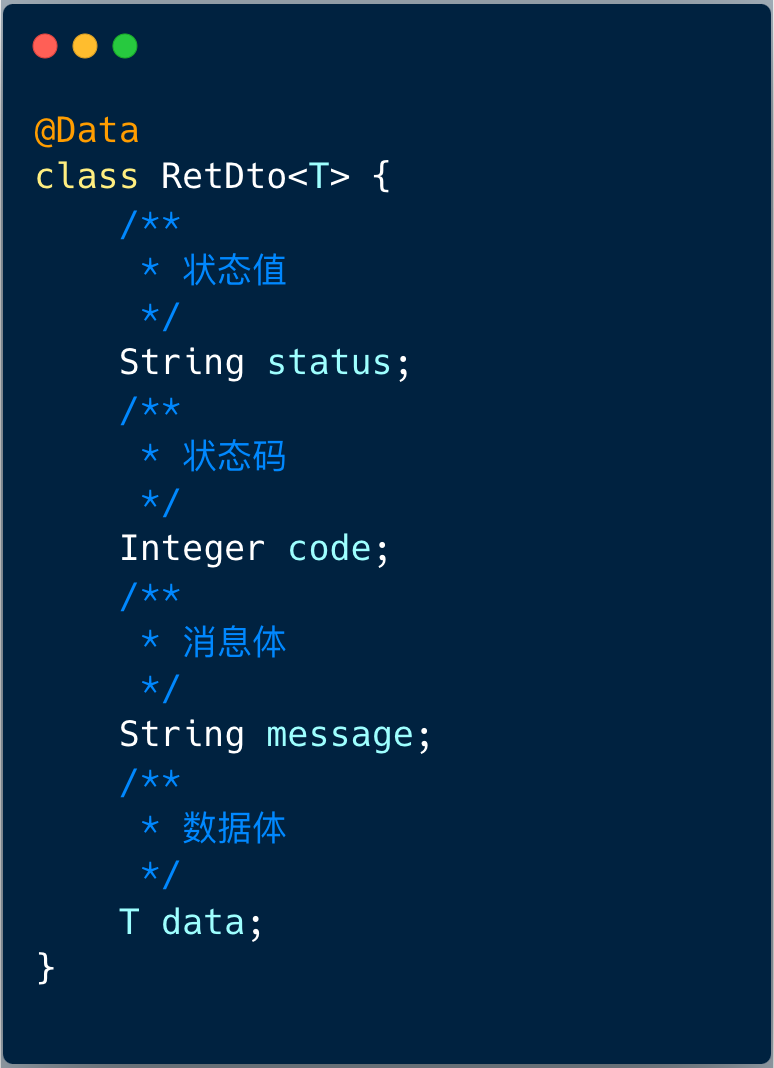
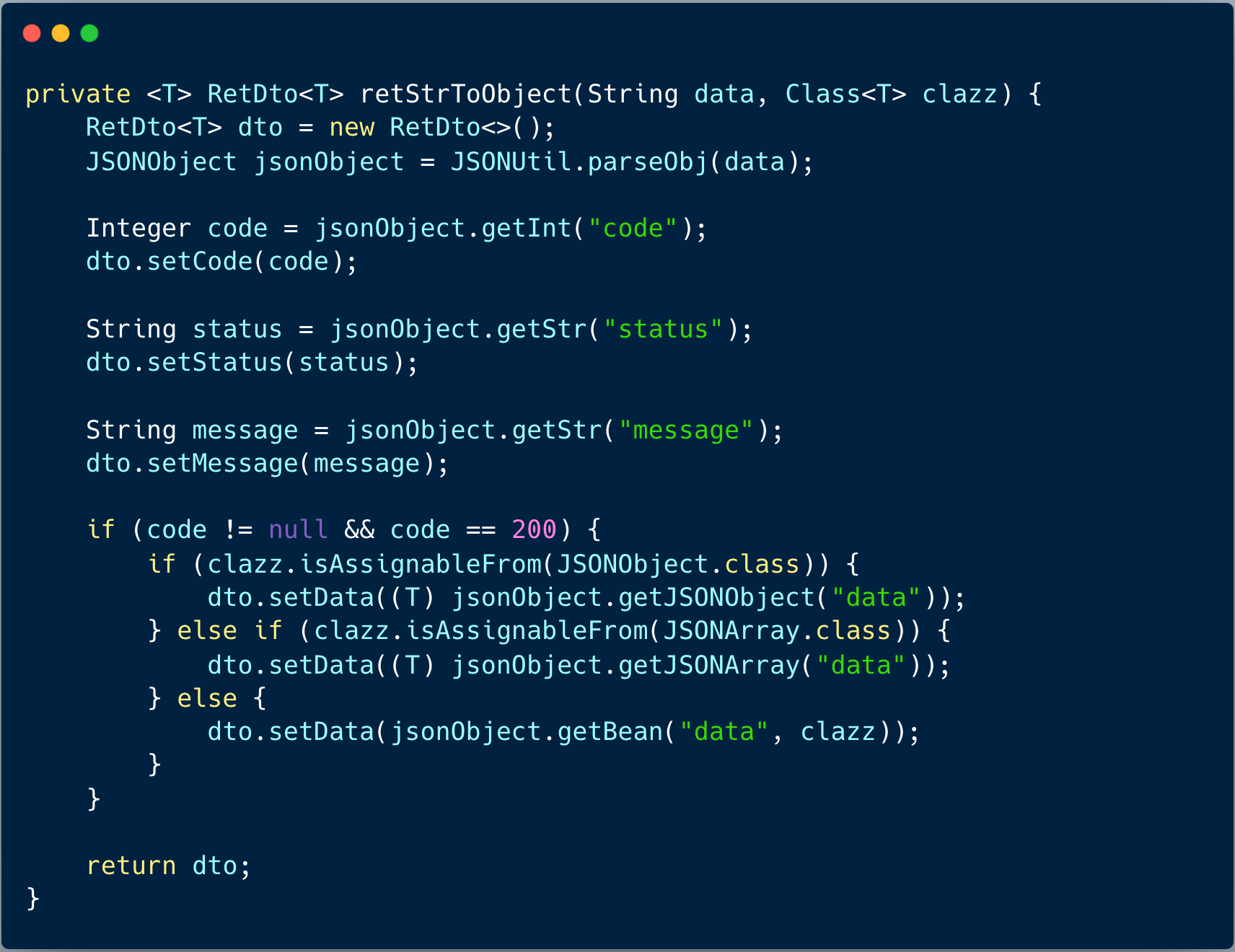
笔者对接的业务接口返回的结果如上图的格式,定义了一个响应类:

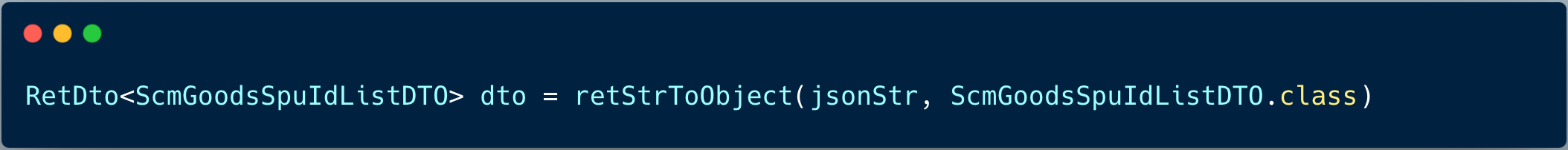
然后直接将结果转换成相关的数据实体:

比如当解析商品信息时,调用如下方法:

从使用体验来看,Hutool JSON 使用起来和 FastJSON 差异并不大,API 非常类似,使用起来还是很丝滑的。
3 整合电商供应链
某电商公司有一个自研的商城 APP ,商品来自 A 供应链,公司领导谈了另一个供应链 B , 想让技术团队接入进来,从而丰富商城的商品多样性。
但两个月过去了,技术团队进展非常缓慢,任务交给笔者后,笔者花了 1 个月时间,初步将供应链整合一起。

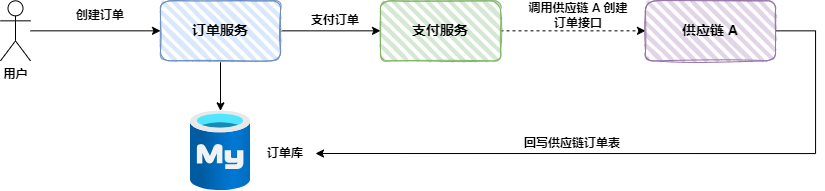
上图是用户下单的原有流程,当支付成功之后,支付服务会供应链 A 的提交订单服务,创建供应链订单,并回写到数据库。
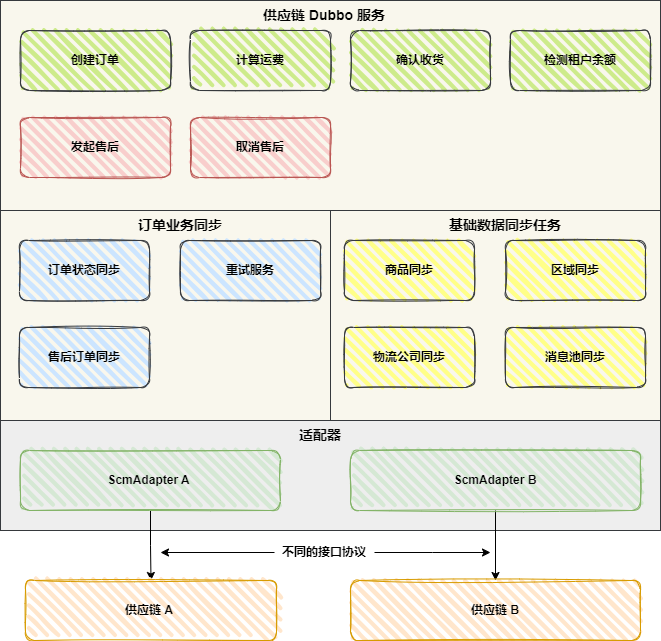
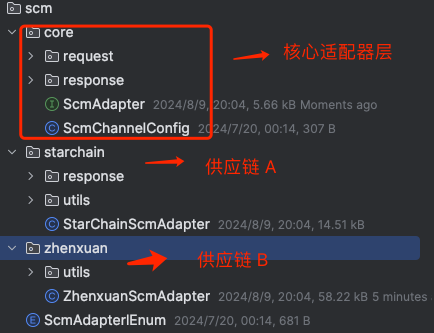
假如引入了多个供应链,对于各个业务系统来讲,与多个供应链系统交互就会变得复杂,因此从服务调用角度来讲,笔者引入了一个独立 的供应链服务 ,下图是供应链服务的设计概览。

不同的供应链公司会提供不同的 API 接口 ,假如每次调用供应链接口使用 if else 来判断,代码就会变得极其难以维护。
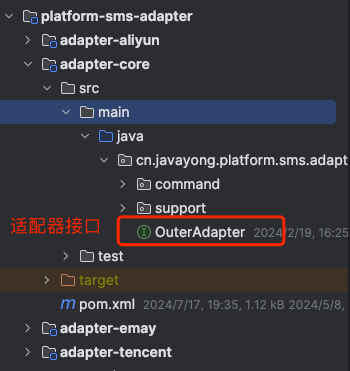
因此,笔者设计了一个适配器层,类似于笔者开源的短信服务的适配器层。

不过相比短信服务的 SPI 机制,考虑到研发成本,同时也方便其他研发同学维护,笔者将供应链适配器做了非常大的简化。

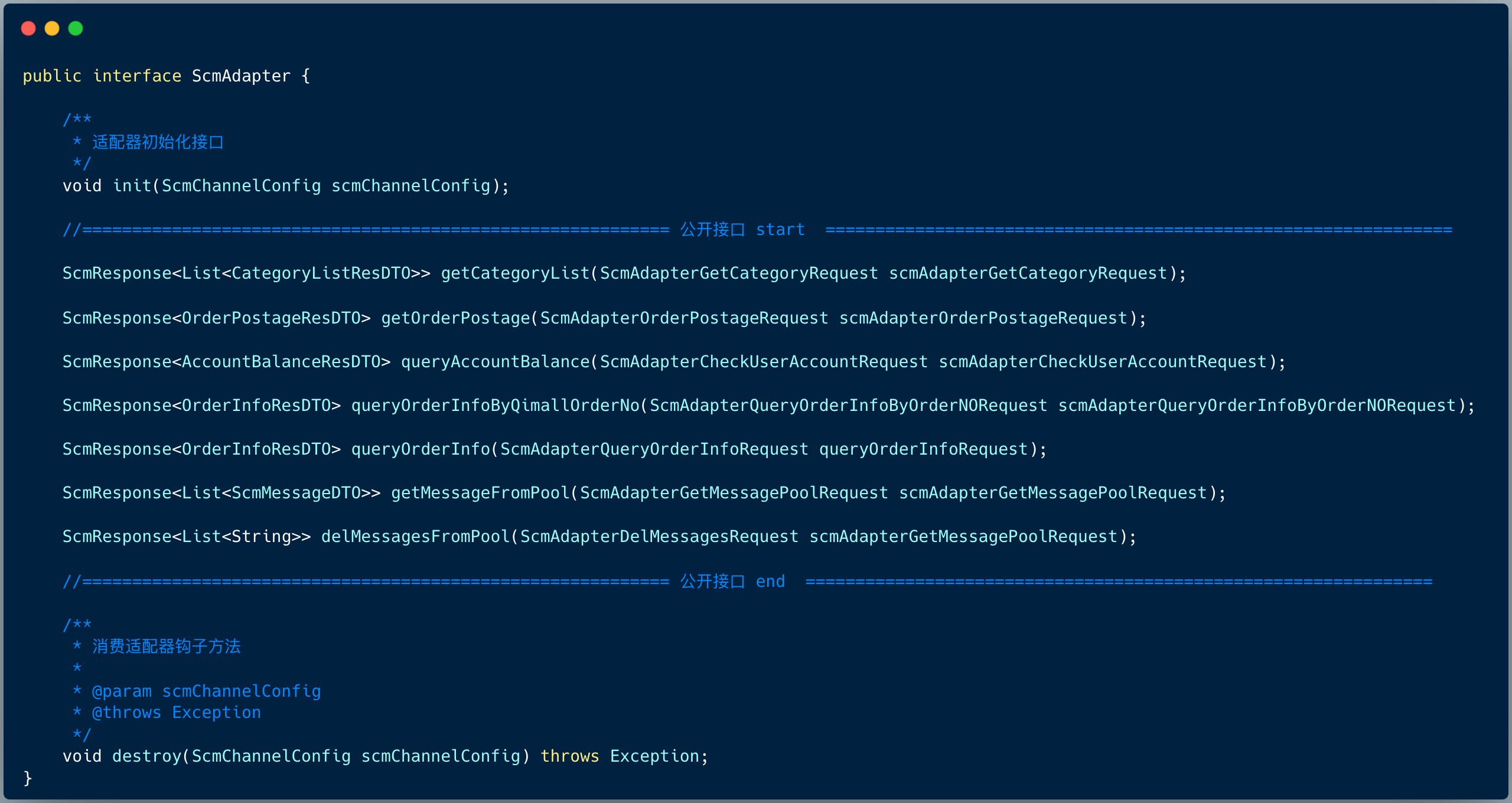
供应链适配器核心接口如下图:

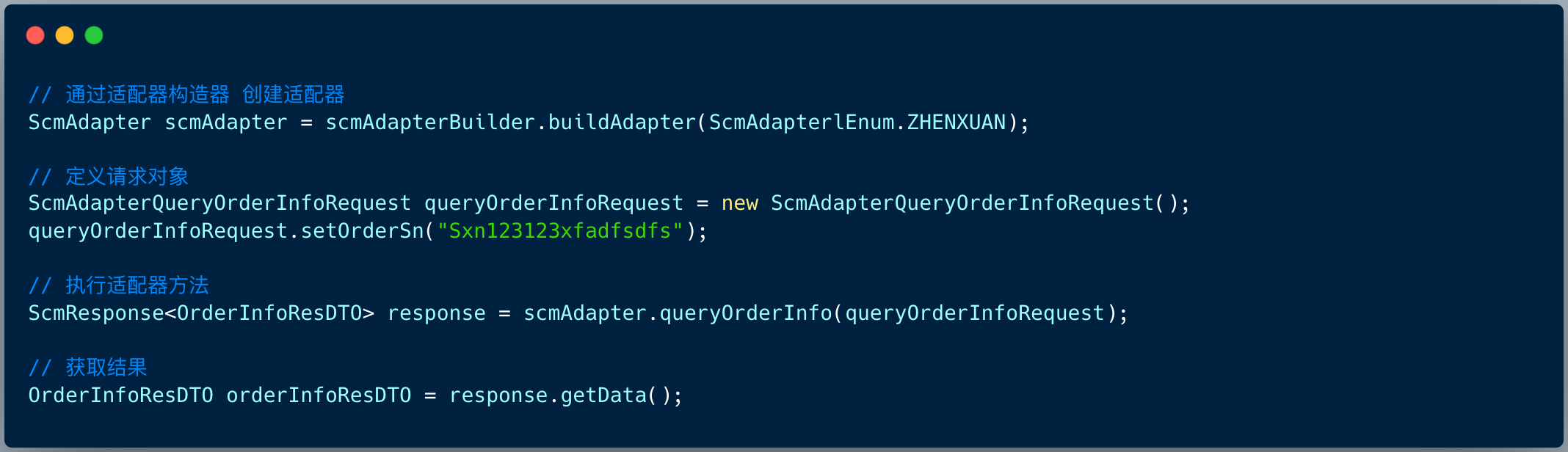
调用供应链接口时,通过适配器构造器创建适配器,然后调用适配器的方法即可。

经过三周左右的研发,笔者基本将供应链 B 整合了进来,同时将供应链服务化,提升了系统的可维护性。
4 写到最后
这次整合供应链的任务,虽然基本完成了,但笔者内心并没有很多成就感,一方面是因为曾经经历了无数次大大小小的重构,感官都有点麻木了。
另一方面,很多管理者一直都认为技术很简单,可事实是,没有对技术的投入和重视,有些事情他们真的搞定不了。
技术一直都是:短时间被高估,长时间被低估。
Hutool 地址:https://hutool.cn/