目录
[1 -> 浏览器调试工具------查看CSS属性](#1 -> 浏览器调试工具——查看CSS属性)
[1.1 -> 打开浏览器](#1.1 -> 打开浏览器)
[1.2 -> 标签页含义](#1.2 -> 标签页含义)
[1.3 -> elements标签页使用](#1.3 -> elements标签页使用)
[2 -> 元素的显示模式](#2 -> 元素的显示模式)
[2.1 -> 块级元素](#2.1 -> 块级元素)
[2.2 -> 行内元素/内联元素](#2.2 -> 行内元素/内联元素)
[2.3 -> 改变显示模式](#2.3 -> 改变显示模式)
[3 -> 盒模型](#3 -> 盒模型)
[3.1 -> 边框](#3.1 -> 边框)
[3.2 -> 内边距](#3.2 -> 内边距)
[3.2.1 -> 复合写法](#3.2.1 -> 复合写法)
[3.3 -> 外边距](#3.3 -> 外边距)
[3.3.1 -> 复合写法](#3.3.1 -> 复合写法)
[3.4 -> 块级元素水平居中](#3.4 -> 块级元素水平居中)
[4 -> 去除浏览器默认样式](#4 -> 去除浏览器默认样式)
[5 -> 弹性布局](#5 -> 弹性布局)
[6 -> flex布局基本概念](#6 -> flex布局基本概念)
[6.1 -> 常用属性](#6.1 -> 常用属性)
[6.1.1 -> justify-content](#6.1.1 -> justify-content)
[6.1.2 -> align-items](#6.1.2 -> align-items)

1 -> 浏览器调试工具------查看CSS属性
1.1 -> 打开浏览器
有两种方式可以打开浏览器调试工具。
- 直接按F12键。
- 鼠标右键页面 => 检查元素。
1.2 -> 标签页含义
- elements查看标签结构。
- console查看控制台。
- source查看源码+断点调试。
- network查看前后端交互过程。
- application查看浏览器提供的一些扩展功能(本地存储等)。
- Performance、Memory、Security、Lighthouse暂时不使用,先不深究。
1.3 -> elements标签页使用
- ctrl + 滚轮进行缩放,ctrl + 0恢复原始大小。
- 使用左上角箭头选中元素。
- 右侧可以查看当前元素的属性,包括引入的类。
- 右侧可以修改选中元素的css属性。例如颜色,可以点击颜色图标,弹出颜色选择器,修改颜色。例如字体大小,可以使用方向键来微调数值。
- 此处的修改不会影响代码,刷新就还原了。
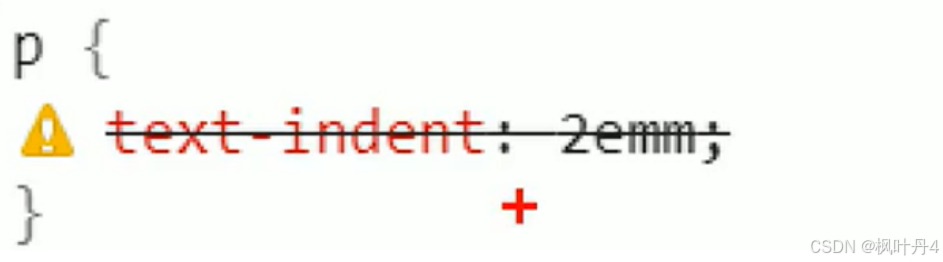
- 如果CSS样式写错了,也会在这里有提示。(黄色感叹号)

2 -> 元素的显示模式
在 CSS 中,HTML 的标签的显示模式有很多。
此处重点介绍两个:
- 块级元素。
- 行内元素。
2.1 -> 块级元素
常见的元素:
h1 - h6
p
div
ul
ol
li
...
特点:
- 独占一行。
- 高度,宽度,内外边距,行高都可以控制。
- 宽度默认是父级元素宽度的100%(和父元素一样宽)。
- 是一个容器(盒子),里面可以放行内和块级元素。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.demo1 .parent {
width: 500px;
height: 500px;
background-color: rgb(26, 227, 26);
}
.demo1 .child {
/* 不写 width, 默认和父元素一样宽 */
/* 不写 height, 默认为 0 (看不到了) */
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="demo1">
<div class="parent">
<div class="child">
王路飞
</div>
<div class="child">
刘索隆
</div>
</div>
</div>
</body>
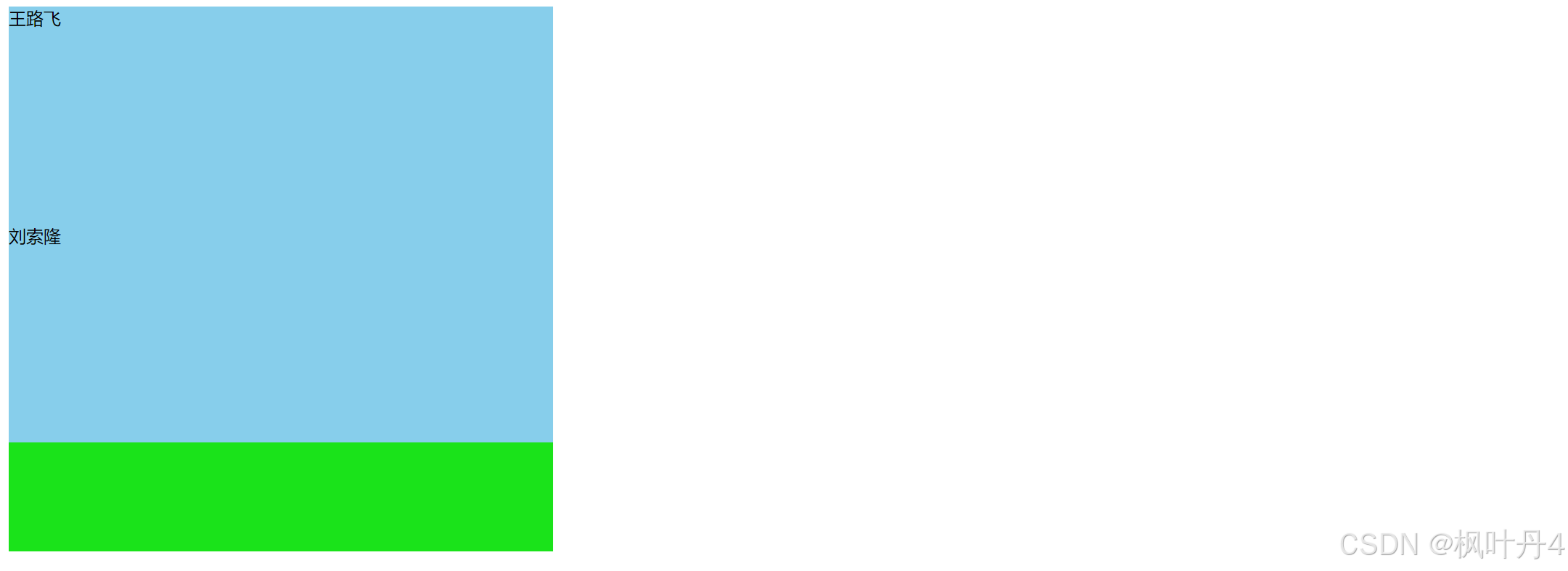
</html>展示结果:

注意:
- 文字类的元素内不能使用块级元素。
- p标签主要用于存放文字,内部不能放块级元素,尤其是div。
html
<body>
<p>
<div>王路飞</div>
</p>
</body>2.2 -> 行内元素/内联元素
常见的元素:
a
strong
b
em
i
del
s
ins
u
span
...
特点:
- 不独占一行,一行可以显示多个。
- 设置高度,宽度,行高无效。
- 左右外边距有效(上下无效)。内边距有效。
- 默认宽度就是本身的内容。
- 行内元素只能容纳文本和其他行内元素,不能放块级元素。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.demo2 span {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="demo2">
<span>路飞太郎</span>
<span>索隆十郎</span>
<span>山五郎</span>
</div>
</body>
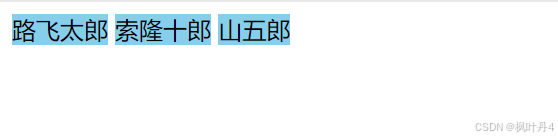
</html>展示结果:

注意:
- a标签中不能再放a标签(虽然不报错,但是最好不要这么做)。
- a标签里可以放块级元素,但是更建议先把a转换成块级元素。
行内元素和块级元素的区别
- 块级元素独占一行,行内元素不独占一行。
- 块级元素可以设置宽高,行内元素不能设置宽高。
- 块级元素四个方向都能设置内外边距,行内元素垂直方向不能设置。
2.3 -> 改变显示模式
使用display属性可以修改元素的显示模式。
可以把div等变成行内元素,也可以把a,span等变成块级元素。
- display: block改成块级元素。
- display: inline改成行内元素。
- display: inline-block改成行内块元素。
3 -> 盒模型
每一个HTML元素就相当于是一个矩形的 "盒子"。
这个盒子由这几个部分构成:
- 边框border。
- 内容content。
- 内边距padding。
- 外边距margin。

3.1 -> 边框
基础属性
- 粗细:border-width。
- 样式:border-style,默认没边框。solid实线边框、dashed虚线边框、dotted点线边框。
- 颜色:border-color。
test.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
路飞太郎
</div>
</body>
</html>style.css
css
div {
width: 500px;
height: 250px;
border-width: 10px;
border-style: solid;
border-color: skyblue;
}展示结果:

支持简写,没有顺序要求。
border: 1px solid red;
可以改四个方向的任意边框。
border-top/bottom/left/right
以下的代码只给上边框设为红色,其余为蓝色。
利用到的层叠性,就近原则的生效。
border: 1px solid blue;
border-top: red;
边框会撑大盒子
可以看到,width、height是500 * 250,而最终整个盒子大小是520 * 270。边框10个像素相当于扩大了大小。

买房子时:
建筑面积 = 套内面试 + 公摊面试(电梯间)。
套内面积 = 使用面积 + 墙占据的空间。
蓝色区域就是 "使用面积", 绿色区域就是 "套内面积"。
通过box-sizing属性可以修改浏览器的行为,使边框不再撑大盒子。
* 为通配符选择器。
* {
box-sizing: border-box;
}
3.2 -> 内边距
padding设置内容和边框之间的距离。
基础写法
默认内容是顶着边框来放置的。用padding来控制这个距离。
可以给四个方向都加上边距
- padding-top。
- padding-bottom。
- padding-left。
- padding-right。
test.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
路飞太郎
</div>
</body>
</html>style.css
css
div {
height: 200px;
width: 300px;
}展示结果:

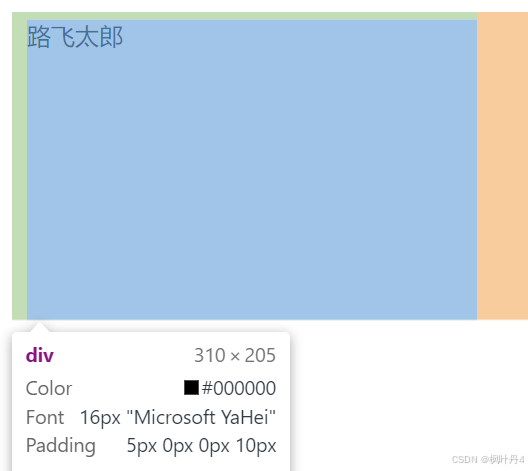
加上padding之后:
test.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
路飞太郎
</div>
</body>
</html>style.css
css
div {
height: 200px;
width: 300px;
padding-top: 5px;
padding-left: 10px;
}展示结果:

此时可以看到带有了一个绿色的内边距。
注意:
- 整个盒子的大小从原来的300 * 200 => 310 * 205。说明内边距也会影响到盒子大小(撑大盒子)。
- 使用box-sizing: border-box属性也可以使内边距不再撑大盒子。(和上面border类似)。
3.2.1 -> 复合写法
可以把多个方向的padding合并到一起。
padding: 5px;表示四个方向都是 5px
padding: 5px 10px;表示上下内边距 5px,左右内边距为 10px
padding: 5px 10px 20px;表示上边距 5px,左右内边距为 10px,下内边距为 20px
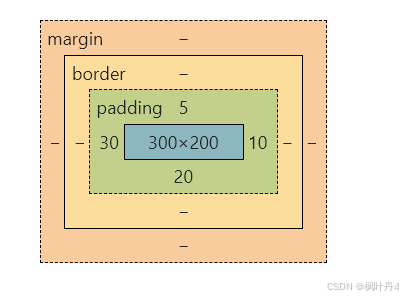
padding: 5px 10px 20px 30px;表示 上5px,右10px,下20px,左30px (顺时针)
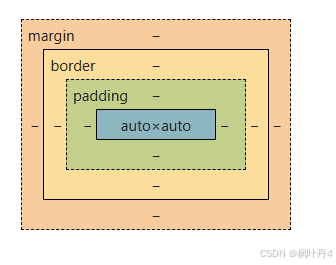
控制台中选中元素,查看右下角,是很清楚的。

3.3 -> 外边距
基础写法
控制盒子和盒子之间的距离。
可以给四个方向都加上边距:
- margin-top。
- margin-bottom。
- margin-left。
- margin-right。
test.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="first">路飞太郎</div>
<div>索隆十郎</div>
</body>
</html>style.css
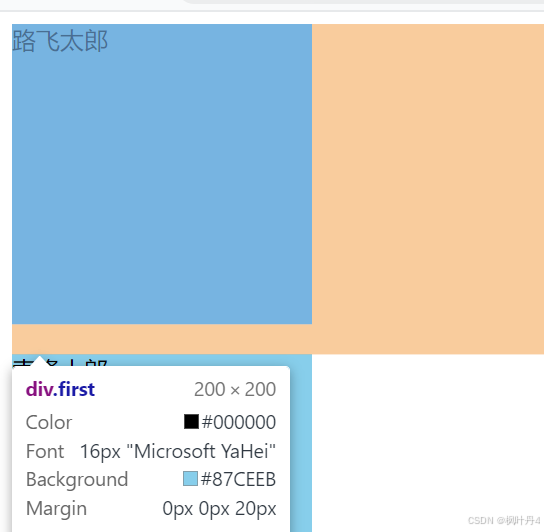
css
div {
background-color: skyblue;
width: 200px;
height: 200px;
}
.first {
margin-bottom: 20px;
}展示结果:

3.3.1 -> 复合写法
规则同padding。
margin: 10px;四个方向都设置
margin: 10px 20px;上下为 10,左右 20
margin: 10px 20px 30px;上 10,左右 20,下 30
margin: 10px 20px 30px 40px;上 10,右 20,下 30,左 40
3.4 -> 块级元素水平居中
前提:
- 指定宽度(如果不指定宽度,默认和父元素一致)。
- 把水平margin设为auto。
三种写法均可。
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
示例:
test.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>路飞太郎</div>
</body>
</html>style.css
css
div {
width: 500px;
height: 200px;
background-color: skyblue;
margin: 0 auto;
}展示结果:

注意:
- 这个水平居中的方式和text-align不一样。
- margin: auto是给块级元素用得到。
- text-align: center是让行内元素或者行内块元素居中的。
另外,对于垂直居中,不能使用"上下margin为auto" 的方式。
4 -> 去除浏览器默认样式
浏览器会给元素加上一些默认的样式,尤其是内外边距。不同浏览器的默认样式存在差别。为了保证代码在不同的浏览器上都能按照统一的样式显示,往往我们会去除浏览器默认样式。
使用通配符选择器即可完成这件事情。
* {
marign: 0;
padding: 0;
}
5 -> 弹性布局
创建一个div,内部包含三个span。
test.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100%;
height: 150px;
background-color: skyblue;
}
div>span {
background-color: rgb(24, 220, 24);
width: 100px;
}
</style>
</head>
<body>
<div>
<span>路飞太郎</span>
<span>索隆十郎</span>
<span>山五郎</span>
</div>
</body>
</html>展示结果:

当我们给div加上display: flex;之后:
test.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100%;
height: 150px;
background-color: skyblue;
display: flex;
}
div>span {
background-color: rgb(24, 220, 24);
width: 100px;
}
</style>
</head>
<body>
<div>
<span>路飞太郎</span>
<span>索隆十郎</span>
<span>山五郎</span>
</div>
</body>
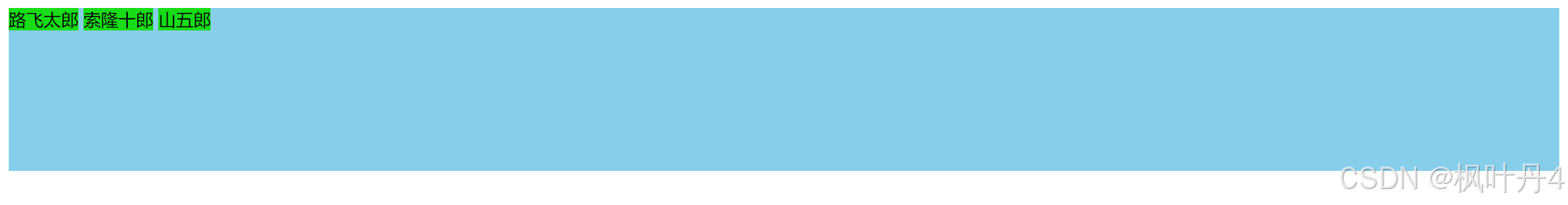
</html>展示结果:

此时看到,span有了高度,不再是 "行内元素了"。
再给div加上justify-content: space-around;
test.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100%;
height: 150px;
background-color: skyblue;
display: flex;
justify-content: space-around;
}
div>span {
background-color: rgb(24, 220, 24);
width: 100px;
}
</style>
</head>
<body>
<div>
<span>路飞太郎</span>
<span>索隆十郎</span>
<span>山五郎</span>
</div>
</body>
</html>展示结果:

此时可以看到这些span已经能够水平隔开了。
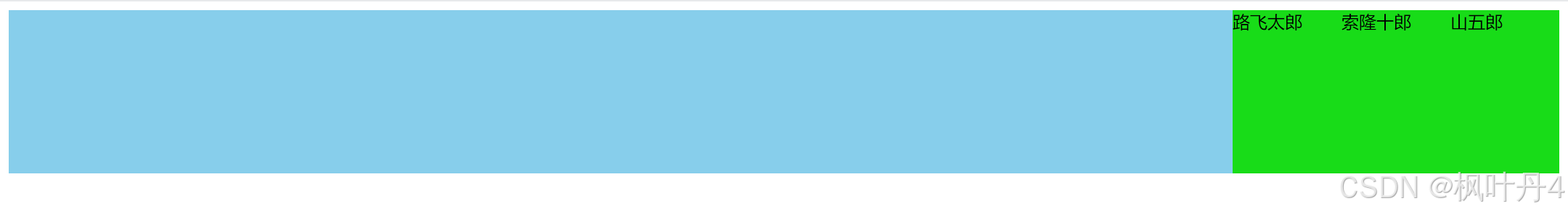
把justify-content: space-around; 改为 justify-content: flex-end; 可以看到此时三个元素在右侧显示了。
test.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100%;
height: 150px;
background-color: skyblue;
display: flex;
/* justify-content: space-around; */
justify-content: flex-end;
}
div>span {
background-color: rgb(24, 220, 24);
width: 100px;
}
</style>
</head>
<body>
<div>
<span>路飞太郎</span>
<span>索隆十郎</span>
<span>山五郎</span>
</div>
</body>
</html>展示结果:

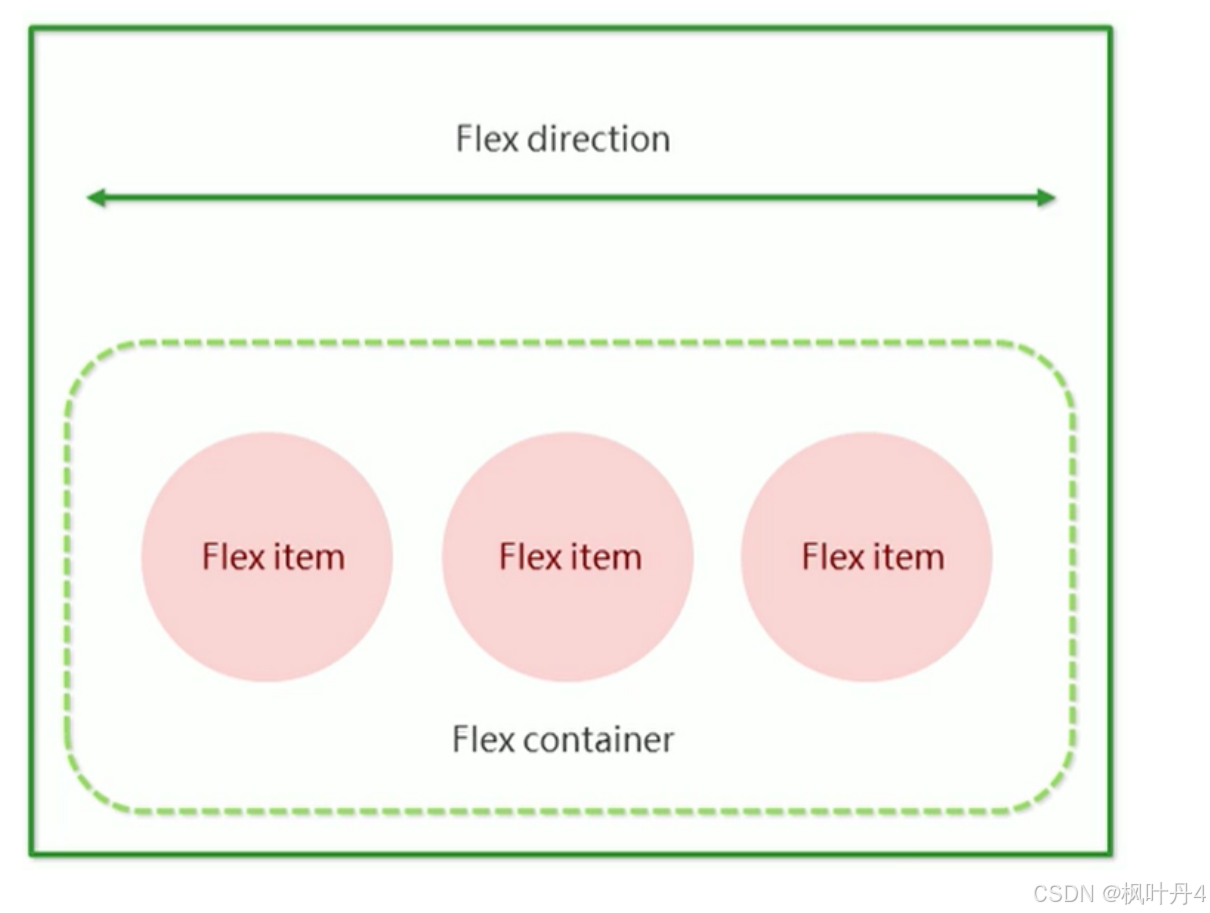
6 -> flex布局基本概念
flex是flexible box的缩写。意思为"弹性盒子"。
任何一个html元素,都可以指定为display:flex完成弹性布局。
flex布局的本质是给父盒子添加display:flex属性,来控制子盒子的位置和排列方式。
基本概念:
- 被设置为display:flex属性的元素,称为flex container。
- 它的所有子元素立刻称为了该容器的成员,称为flex item。
- flex item可以纵向排列,也可以横向排列,称为flex direction(主轴)。

注意:
当父元素设置为display: flex之后,子元素的float、clear、vertical-align都会失效。
6.1 -> 常用属性
6.1.1 -> justify-content
设置主轴上的子元素排列方式。
使用之前一定要确定好主轴是哪个方向。
属性取值
|-------------------|-------------------------|
| 值 | 描述 |
| flex-start | 默认值。项目位于容器的开头。 |
| flex-end | 项目位于容器的结尾。 |
| center | 项目位于容器中央。 |
| space-between | 项目在行与行之间留有间隔。 |
| space-around | 项目在行之前、行之间和行之后留有空间。 |
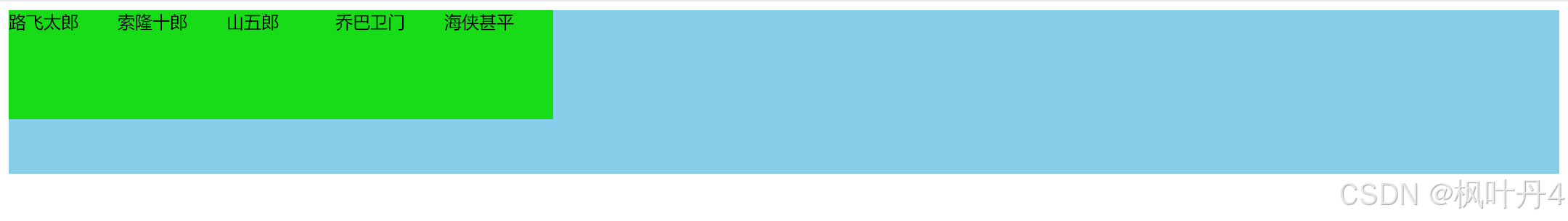
未指定justify-content时,默认按照从左到右的方向布局。
test.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100%;
height: 150px;
background-color: skyblue;
display: flex;
}
div span {
width: 100px;
height: 100px;
background-color: rgb(24, 220, 24);
}
</style>
</head>
<body>
<div>
<span>路飞太郎</span>
<span>索隆十郎</span>
<span>山五郎</span>
<span>乔巴卫门</span>
<span>海侠甚平</span>
</div>
</body>
</html>展示结果:

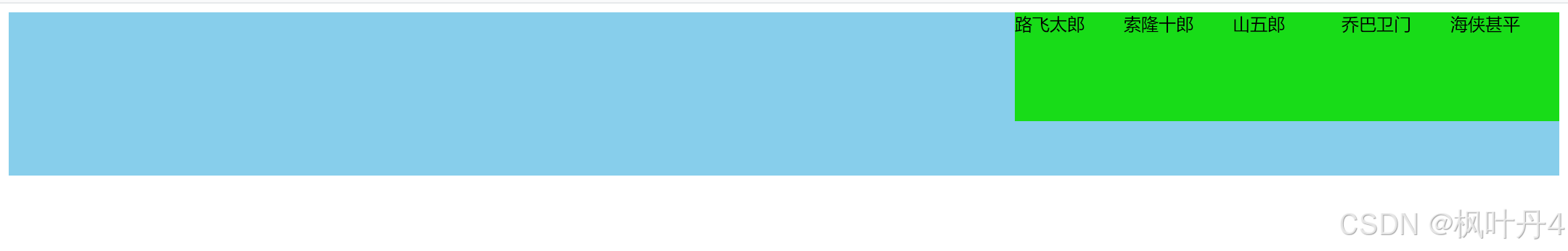
设置justify-content: flex-end,此时元素都排列到右侧了。
test.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100%;
height: 150px;
background-color: skyblue;
display: flex;
justify-content: flex-end;
}
div span {
width: 100px;
height: 100px;
background-color: rgb(24, 220, 24);
}
</style>
</head>
<body>
<div>
<span>路飞太郎</span>
<span>索隆十郎</span>
<span>山五郎</span>
<span>乔巴卫门</span>
<span>海侠甚平</span>
</div>
</body>
</html>展示结果:

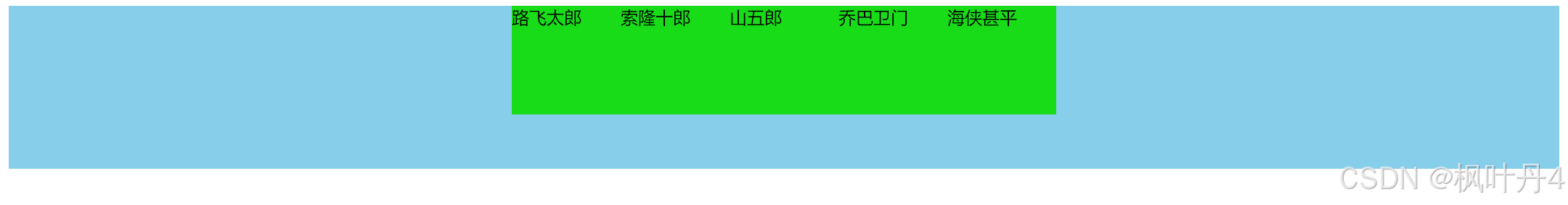
设置jutify-content: center,此时元素居中排列。
test.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100%;
height: 150px;
background-color: skyblue;
display: flex;
/* justify-content: flex-end; */
justify-content: center;
}
div span {
width: 100px;
height: 100px;
background-color: rgb(24, 220, 24);
}
</style>
</head>
<body>
<div>
<span>路飞太郎</span>
<span>索隆十郎</span>
<span>山五郎</span>
<span>乔巴卫门</span>
<span>海侠甚平</span>
</div>
</body>
</html>展示结果:

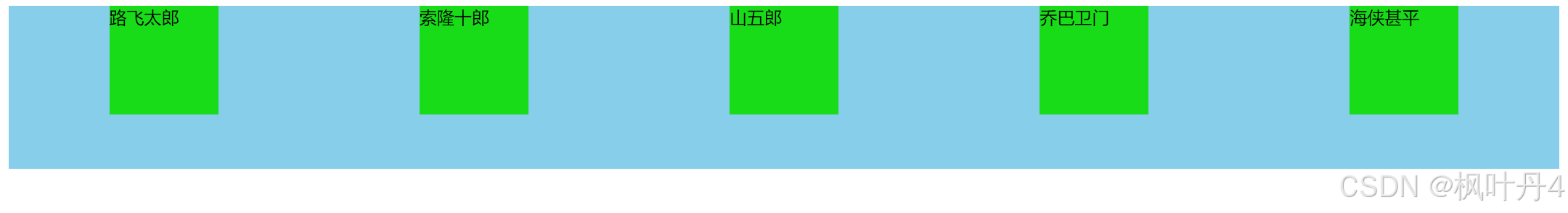
设置justify-content: space-around;平分了剩余空间。
test.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100%;
height: 150px;
background-color: skyblue;
display: flex;
/* justify-content: flex-end; */
/* justify-content: center; */
justify-content: space-around;
}
div span {
width: 100px;
height: 100px;
background-color: rgb(24, 220, 24);
}
</style>
</head>
<body>
<div>
<span>路飞太郎</span>
<span>索隆十郎</span>
<span>山五郎</span>
<span>乔巴卫门</span>
<span>海侠甚平</span>
</div>
</body>
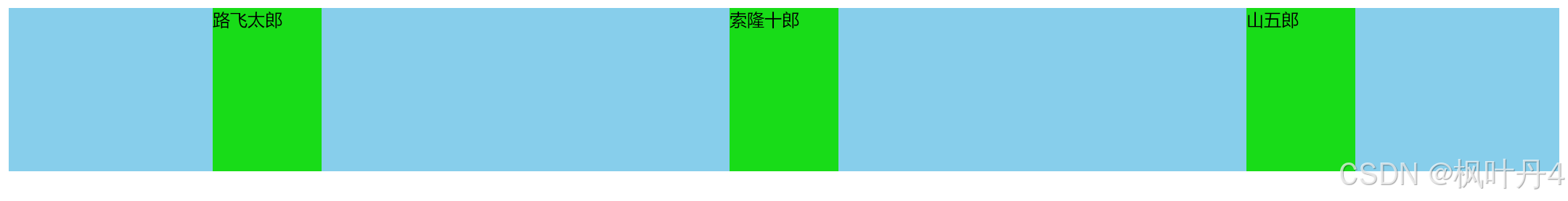
</html>展示结果:

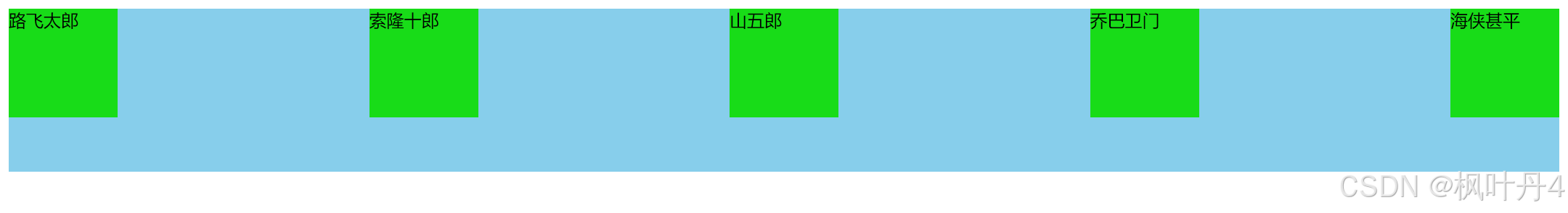
设置justify-content: space-between;先两边元素贴近边缘,再平分剩余空间。
test.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100%;
height: 150px;
background-color: skyblue;
display: flex;
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-around; */
justify-content: space-between;
}
div span {
width: 100px;
height: 100px;
background-color: rgb(24, 220, 24);
}
</style>
</head>
<body>
<div>
<span>路飞太郎</span>
<span>索隆十郎</span>
<span>山五郎</span>
<span>乔巴卫门</span>
<span>海侠甚平</span>
</div>
</body>
</html>展示结果:

6.1.2 -> align-items
设置侧轴上的元素排列方式。
在上面的代码中,我们是让元素按照主轴的方向排列,同理我们也可以指定元素按照侧轴方向排列。
|-------------------|-------------------------|
| 值 | 描述 |
| stretch | 默认值,行拉伸以占据剩余空间。 |
| center | 朝着弹性容器的中央对行打包。 |
| flex-start | 朝着弹性容器的开头对行打包。 |
| flex-end | 朝着弹性容器的结尾对行打包。 |
| space-between | 行均匀分布在弹性容器中。 |
| space-around | 行均匀分布在弹性容器中,两端各占一半。 |
取值和justify-content差不多。
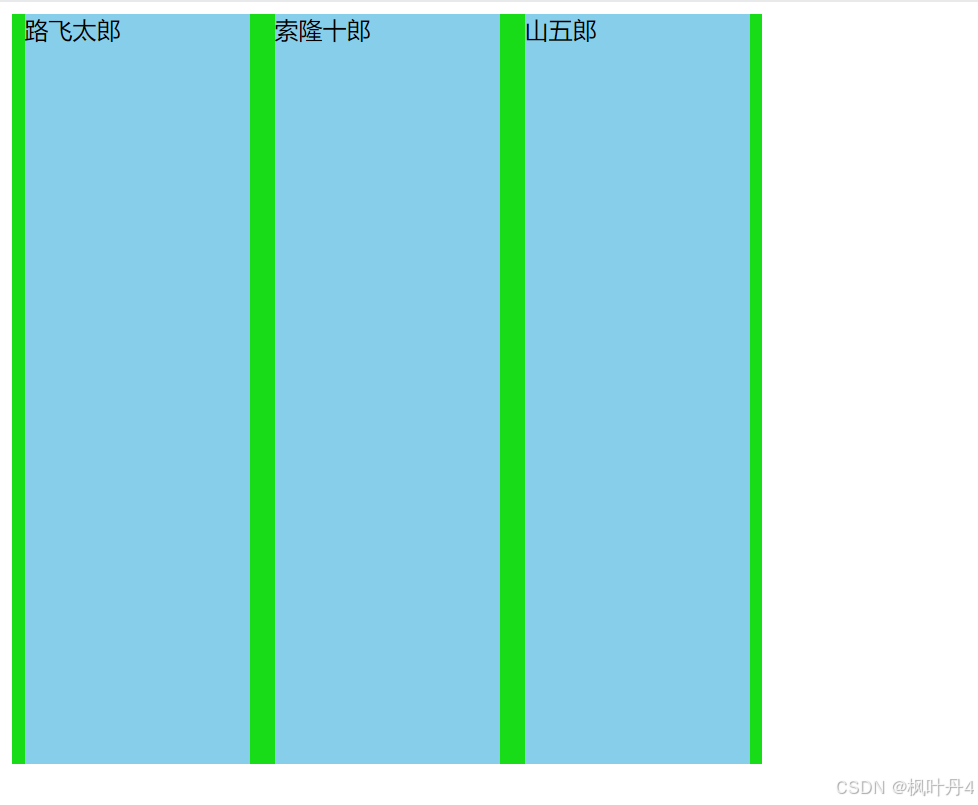
理解stretch(拉伸):
这个是align-content的默认值。意思是如果子元素没有被显式指定高度,那么就会填充满父元素的高度。
test.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 500px;
height: 500px;
background-color: rgb(24, 220, 24);
display: flex;
justify-content: space-around;
}
div span {
width: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div>
<span>路飞太郎</span>
<span>索隆十郎</span>
<span>山五郎</span>
</div>
</body>
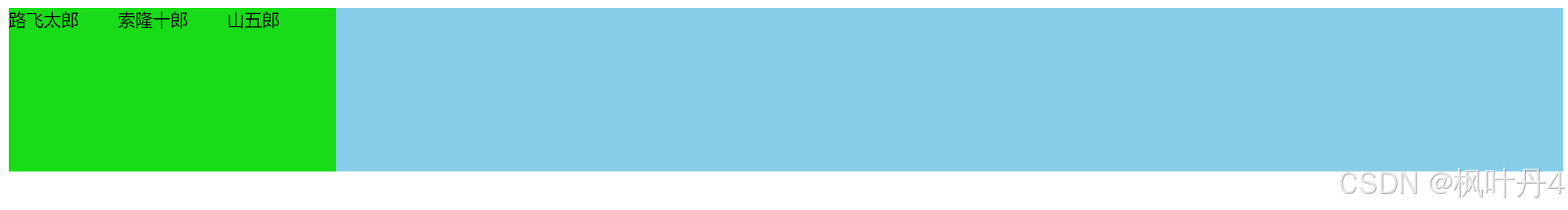
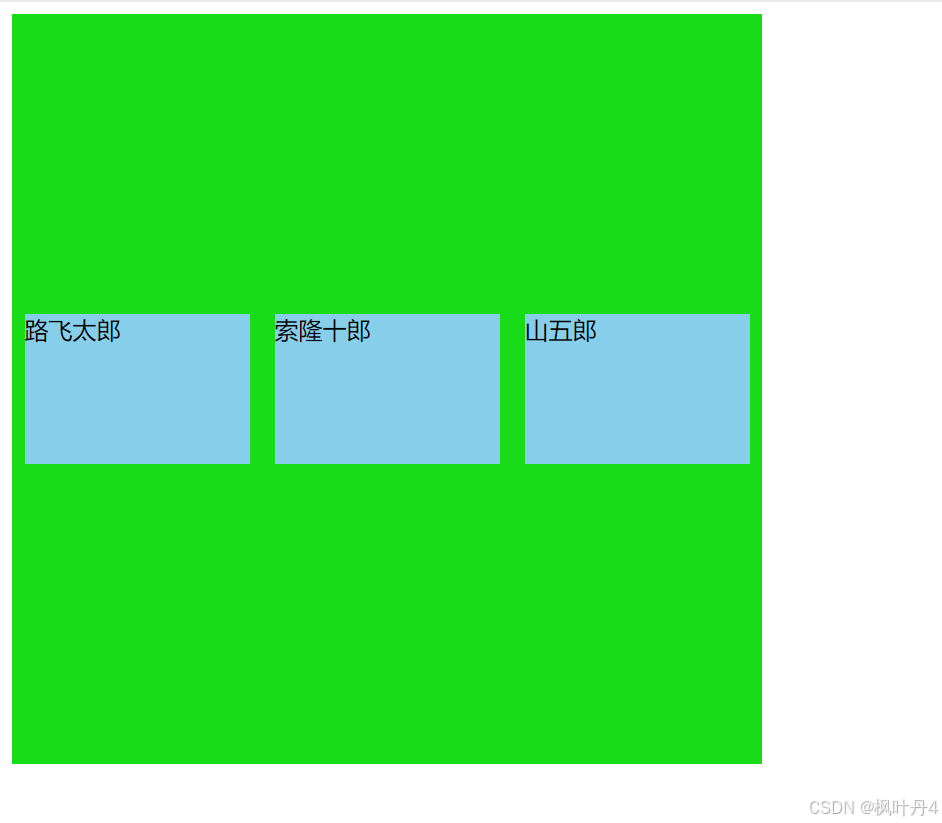
</html>展示结果:

可以使用align-items实现垂直居中。
test.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 500px;
height: 500px;
background-color: rgb(24, 220, 24);
display: flex;
justify-content: space-around;
align-items: center;
}
div span {
width: 150px;
height: 100px;
background-color: skyblue;
}
</style>
</head>
<body>
<div>
<span>路飞太郎</span>
<span>索隆十郎</span>
<span>山五郎</span>
</div>
</body>
</html>展示结果:

注意:
align-items只能针对单行元素来实现。如果有多行元素,就需要使用item-contents。
感谢各位大佬支持!!!
互三啦!!!