一.接口扫盲
1.什么是接口?
接口是系统之间数据交互的通道。拿小红到沙县点餐为例:小红想吃鸭腿饭。她要用什么语言来表达?跟谁表达?通过什么表达?按照生活习惯应该是:小红根据菜单对服务员用中文表达她想要一份鸭腿饭。这里中文作为小红和服务员的共同语言标准,菜单作为一个规范。迁移到浏览器和服务器上:浏览器和服务器通过http协议(中文)进行通信,通过接口规范文档(菜单)发送符合规定的报文才能得到响应服务。
2.接口测试的意义是什么?
接口测试可以理解为不借助前端,提前对后端接口进行测试,提早发现问题解决问题。
3.什么是接口测试?
接口测试用来校验响应数据与预期结果是否一致、逻辑依赖关系是否正确。(逻辑以来关系:比如退出登录以后再打开订单链接,是否会跳转到登录页面。)
4.什么是自动化接口测试?
自动化接口测试是使用工具和代码代替人工的测试方法,主要依赖断言。
5.接口测试从哪些方面入手?
单接口测试和多接口测试。
单接口测试分为正向测试(必填参数组合、必填+非必填组合)和反向测试(功能异常、数据异常、参数异常)。
多接口测试需要考虑业务场景,如登录后跳转页面。
6.接口测试与手工测试的不同?
手工测试时可以根据页面的功能按钮、输入框来进行测试,而接口测试没有输入框,可以利用抓包工具获取到对应的key,针对key所应对的value值进行测试。
7.接口测试用例怎么写?
单接口测试用例:以登录为例
多接口测试用例:以后台管理用户为例
登录->添加用户->查询->修改用户->查询->删除用户->查询
8.怎么界定RESTful风格的接口?
传统的接口测试只有post和get方法,且url不唯一。
RESTful风格的接口有四种方法:post增加、get查询、delete删除、put修改,且url唯一。
9.接口文档的作用?
帮助前端和后端工作人员进行工作对接。
帮助测试人员编写测试用例。
帮助新入职的员工快速接手项目。
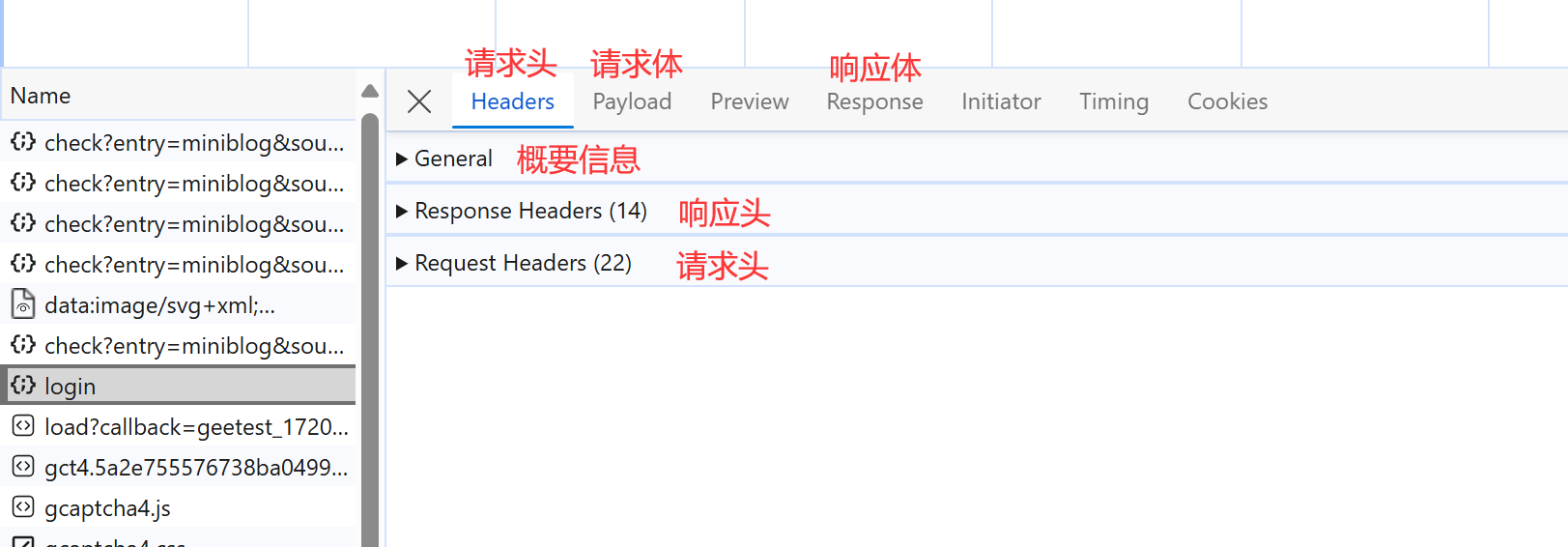
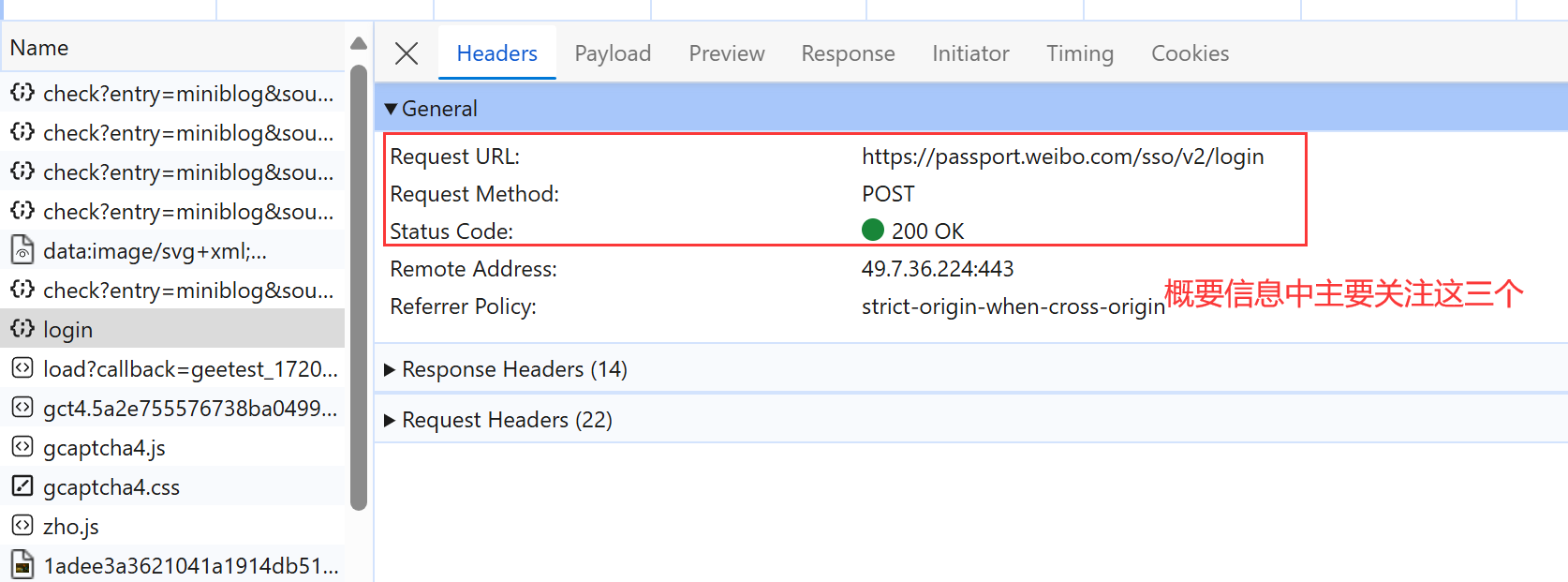
10.f12抓包需要关注的内容
二.HTTP协议
HyperText Transfer Protocol超文本传输协议,是一种用于请求和响应的应用层协议。
协议特点:支持客户端服务器模式,简单快速,无连接无状态(B/S模式)
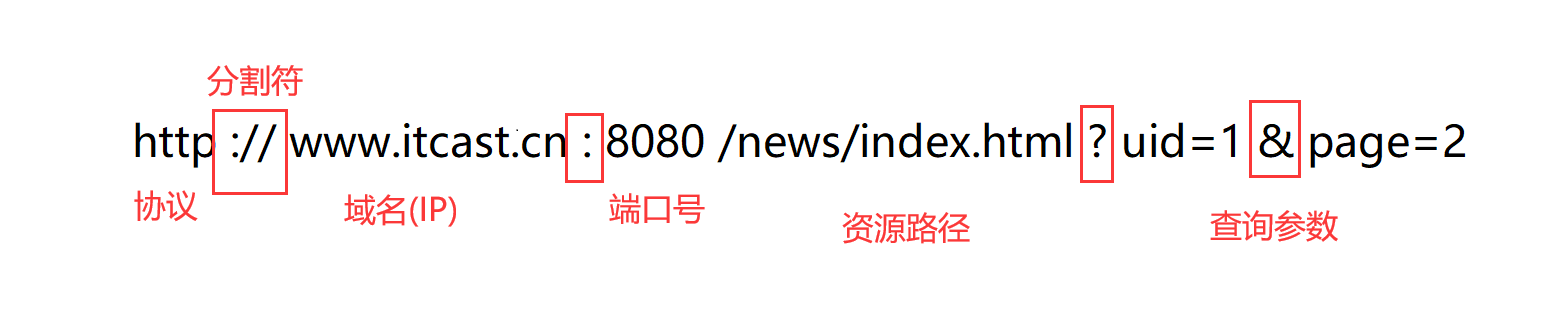
URL:Uniform Resource Locator 统一资源定位符,用来定位资源。

协议:http、https
域名:IP地址,可以定义到环境中的一台主机
端口号:在主机上定义到具体的应用。默认端口号被省略就跟随协议。
--mysql默认端口号:3306
--redis默认端口号:6379
--http协议默认端口:80
--https协议默认端口:443
资源路径:对应网页源代码或数据资源
--资源路径可以为空
--如果有查询参数,资源路径为?之前 / 之后的所有内容
--如果没有查询参数,资源路径就从端口号到结束
查询参数:传递参数给源代码,一定是k=v格式。
(一).HTTP请求
工具:fiddler进行抓包验证
特点:由客户端发送给服务器
格式:请求行、请求头、空行、请求体(get请求没有请求体)
请求行(请求方法、url、协议版本)
作用:指定请求方法和请求资源
格式:请求方法(空格)url(空格)协议版本(\r\n)
请求方法:GET查询、POST新增(登录注册用)、PUT修改、DELETE删除
url:数据资源定位符,协议://域名:端口号/资源路径?查询参数&查询参数
请求头
作用:向服务器描述浏览器的基本信息
格式:全是key : value的键值对
要重点记住两个:
User-Agent:向服务器描述浏览器类型
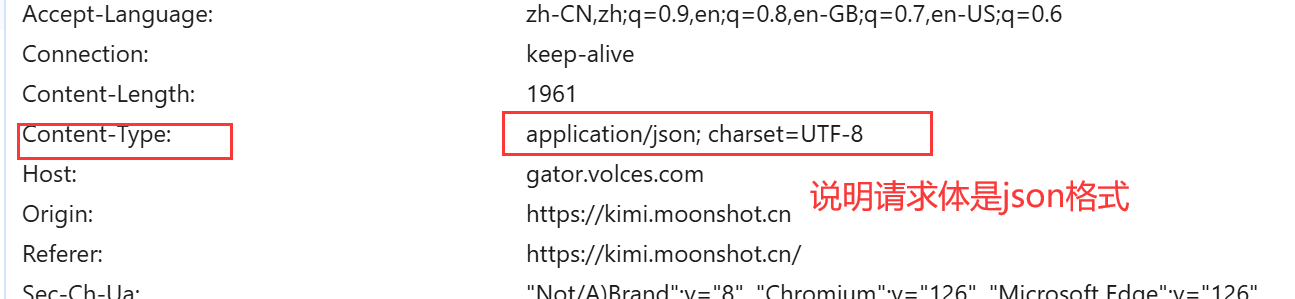
Content-Type:向服务器描述请求体的数据类型

请求体
GET、DELETE没有请求体
PUT、POST有请求体
请求体的数据类型,收请求头中Content-Type的值的影响
复习:

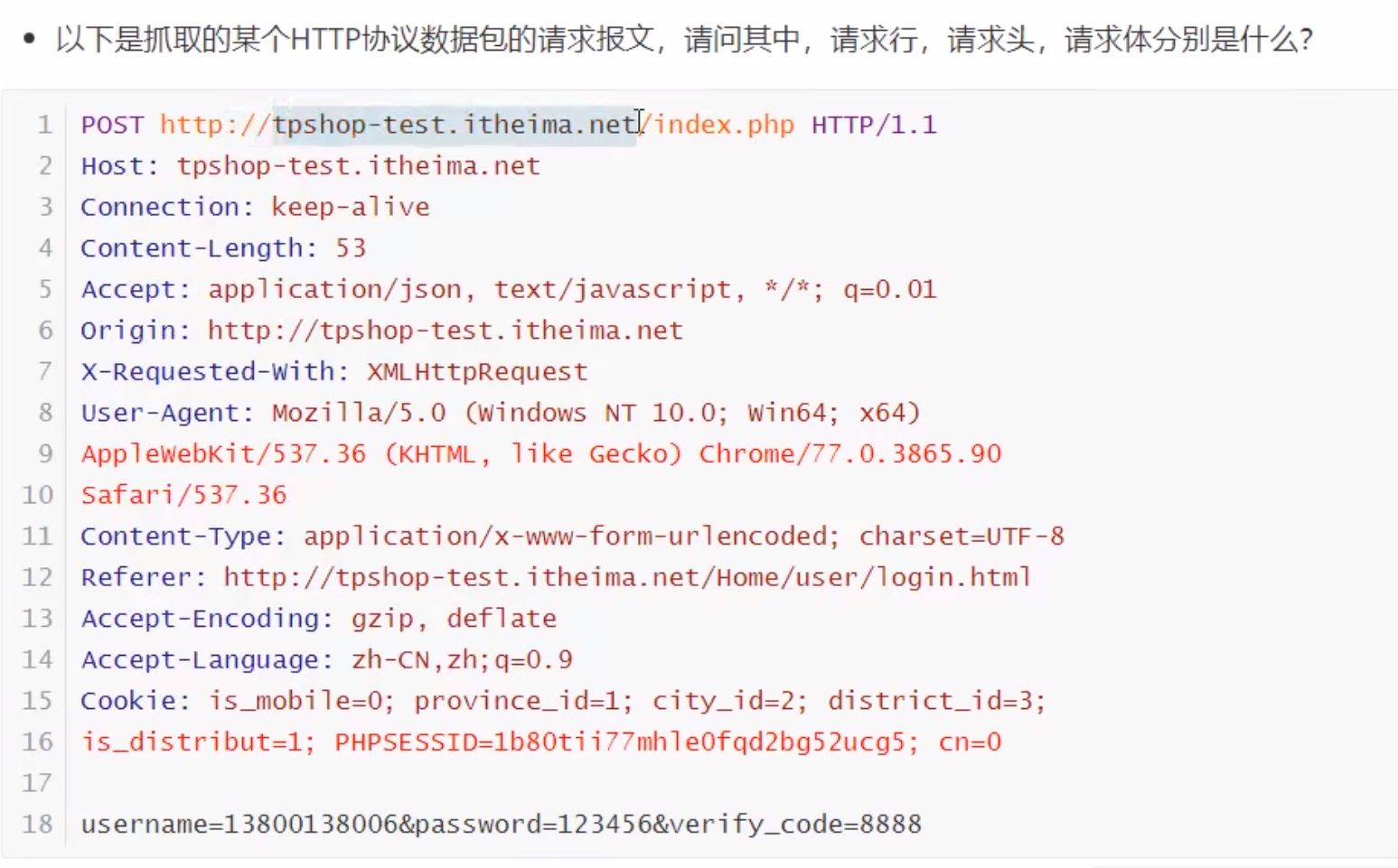
这个是fiddler抓包抓到的请求报文
1是请求行:请求方法是POST,url中http是协议类型,://是协议与域名的分割符,/是域名和资源路径的分割符,HTTP/1.1是协议版本号。
2-16是请求头:其中User-Agent是浏览器的类型,Content-Type是请求体的数据类型:表单类型
17是空行
18是请求体
(二).HTTP响应
特点:服务器发给浏览器(客户端)
格式:响应行、响应头、空行、响应体
响应行
格式:协议版本(空格)状态码(空格)状态码描述\r\n
协议版本:http1.0/ http1.1 / http2.0
状态码:
1xx:信息向
2xx:表成功
3xx:重定向
4xx:客户端错误。404表示数据资源不存在,403表示数据资源拒绝被访问
5xx:服务端错误。
状态描述:比如200ok,404Not Found,403Forbidden
响应头
作用:向客户端描述服务器的信息
语法:k : v键值对
Content-Type:向客户端描述响应体的数据类型
响应体
http报文响应,大多数都有响应体
数据类型受响应头中的Content-Type值影响,常见的类型:json/表单类型/图片类型
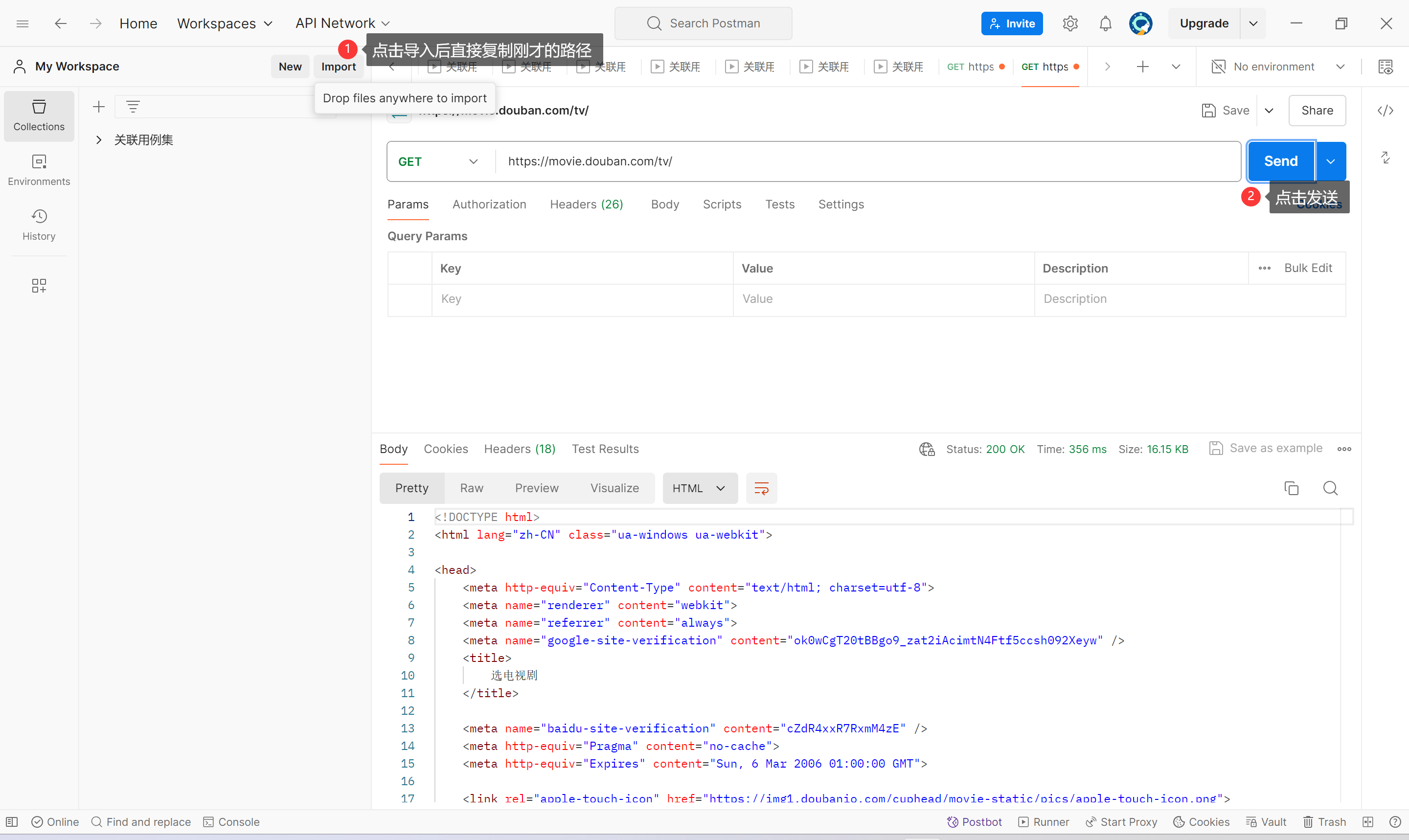
三.使用postman进行接口测试
postman是接口调试工具
newman插件可以自动生成测试报告
npm -v 检查是否安装了node.js
npm install -g newman 安装newman
newman -v 检查是否安装成功
npm install -g newman-reporter-html 最后一步
(一).基础使用
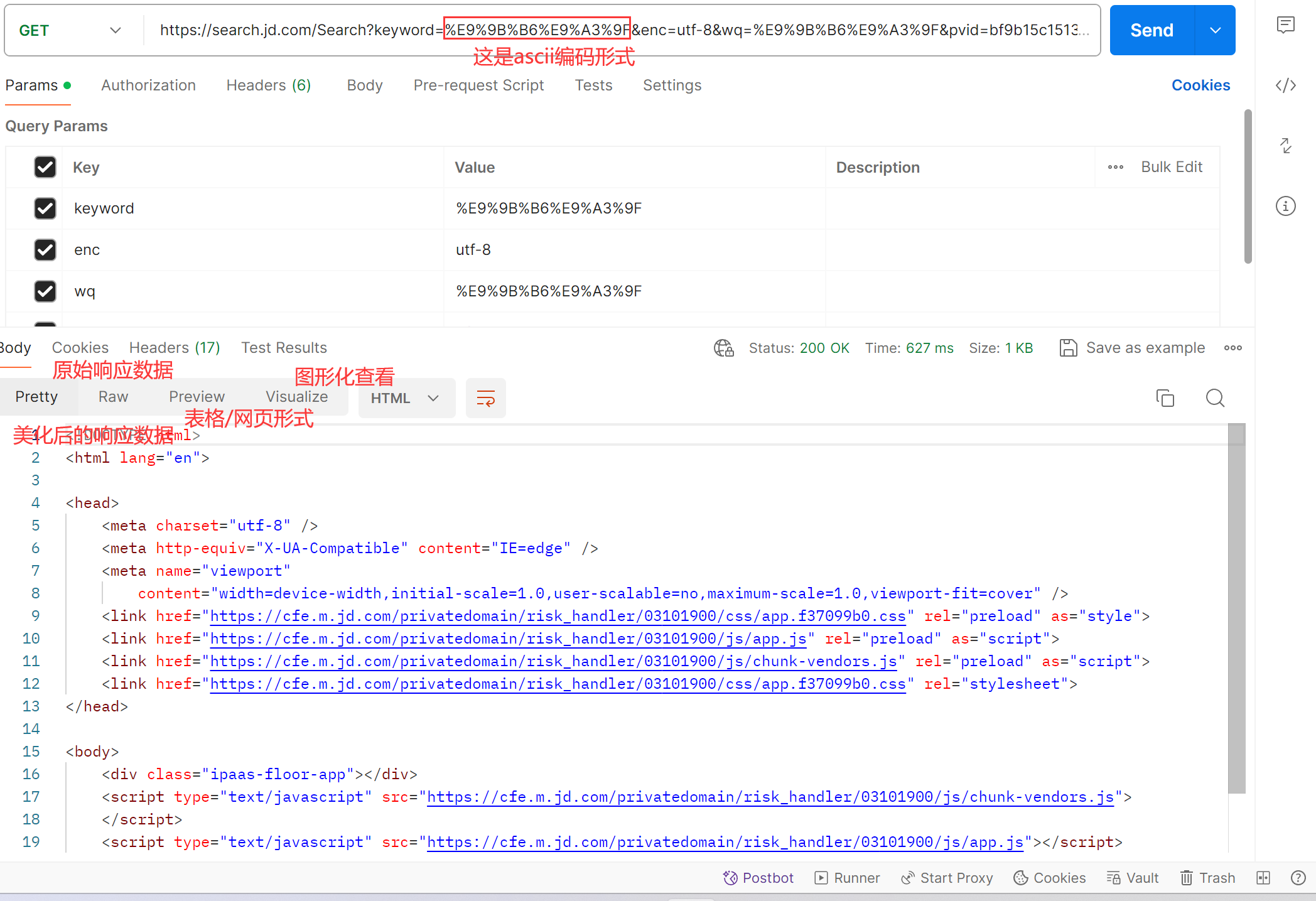
1.使用postman发送http请求,访问京东网站上"搜索"功能

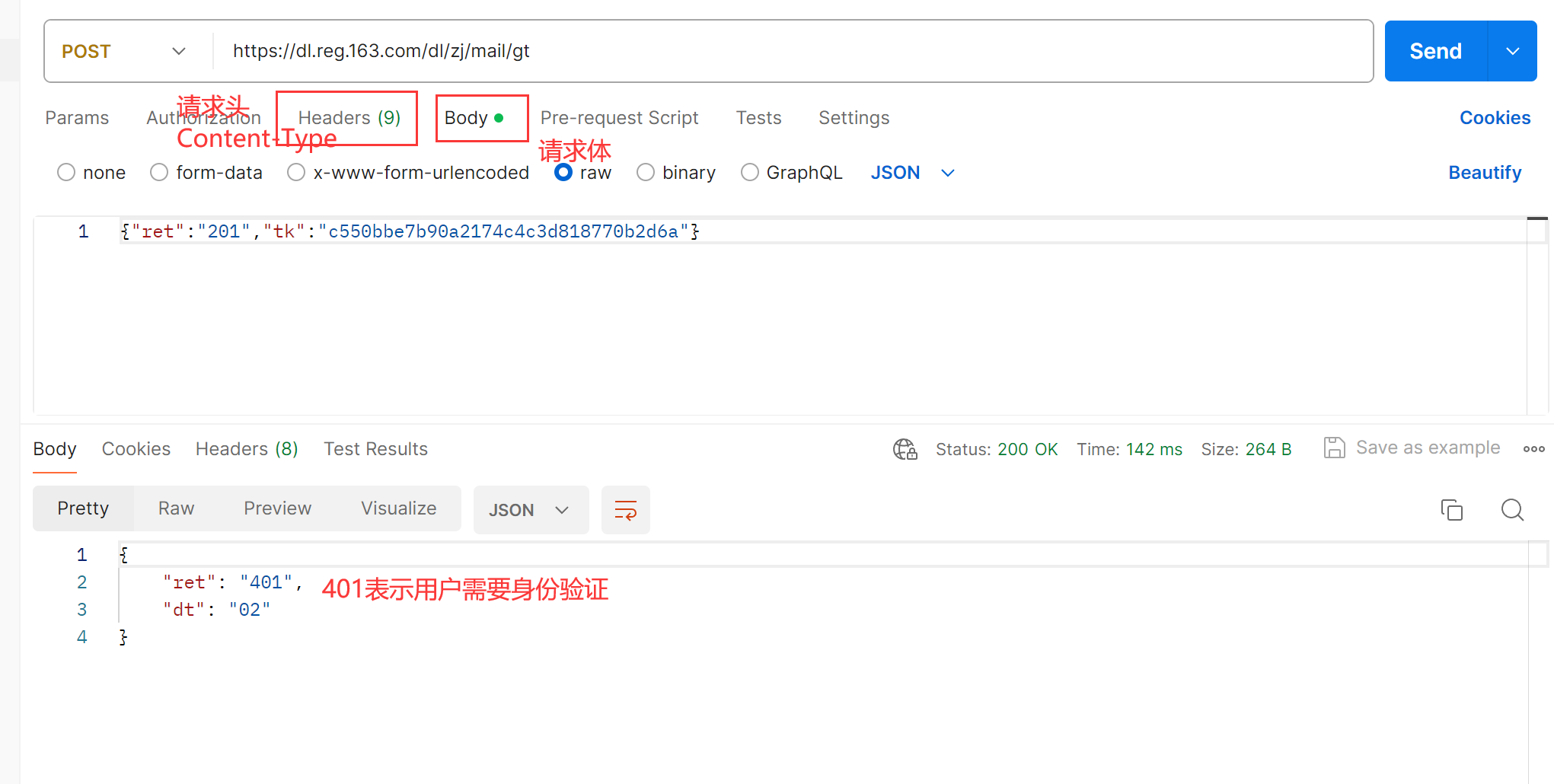
2.使用postman向网易邮箱的登录接口发送一个密码错误的登录请求。

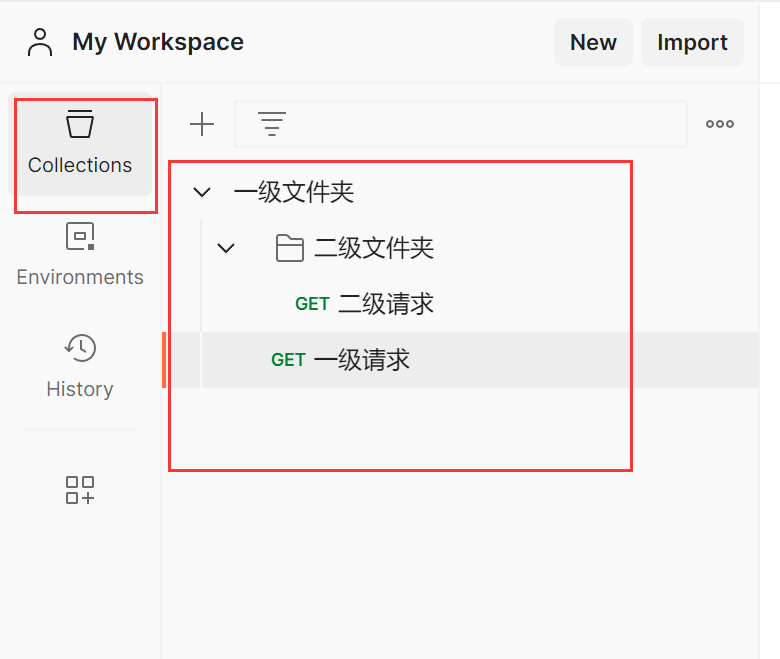
(二).管理测试用例collections

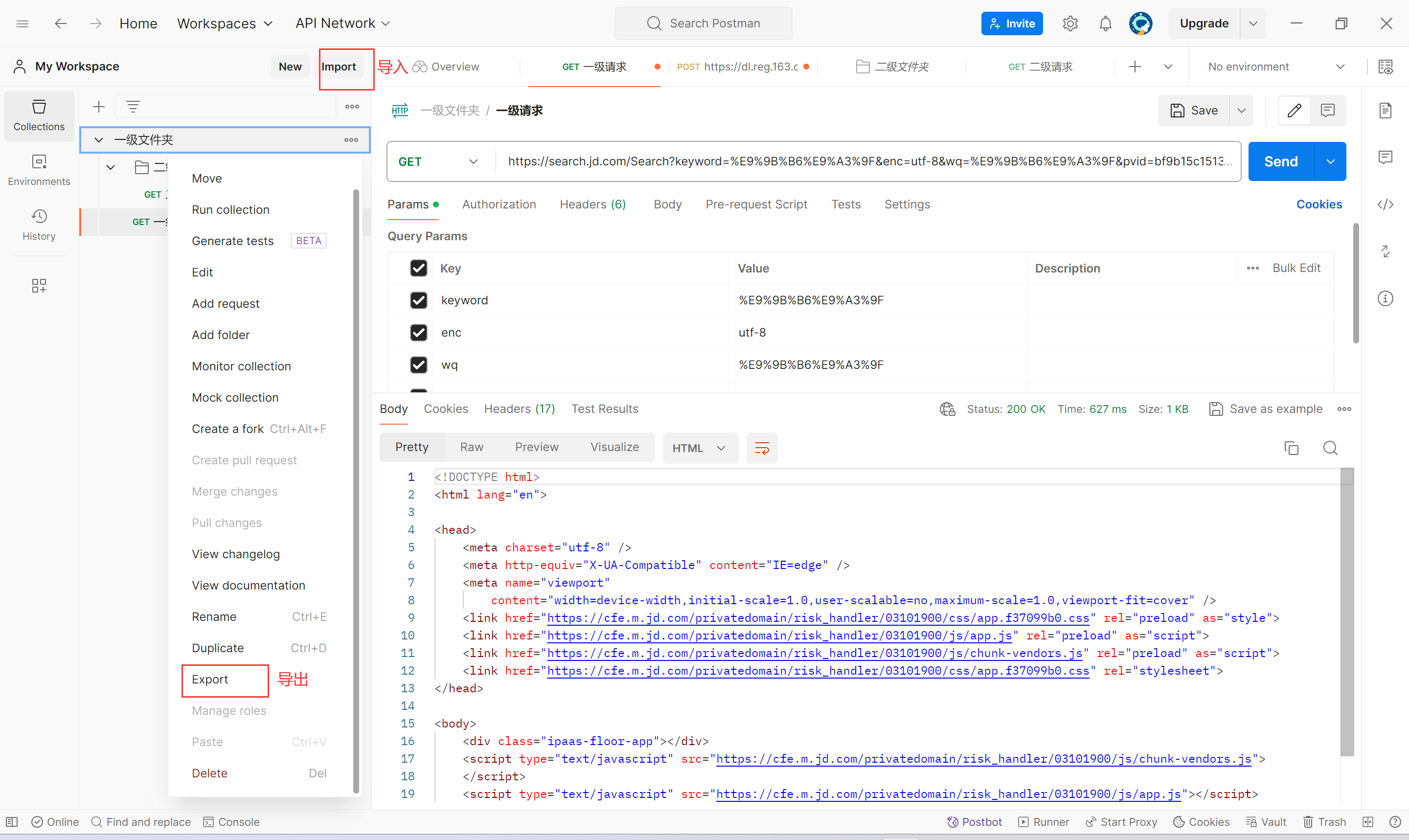
(三).导入导出用例

(三).断言
使用postman自带的断言机制,判断响应结果与预期是否一致。
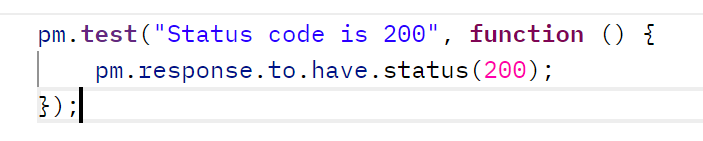
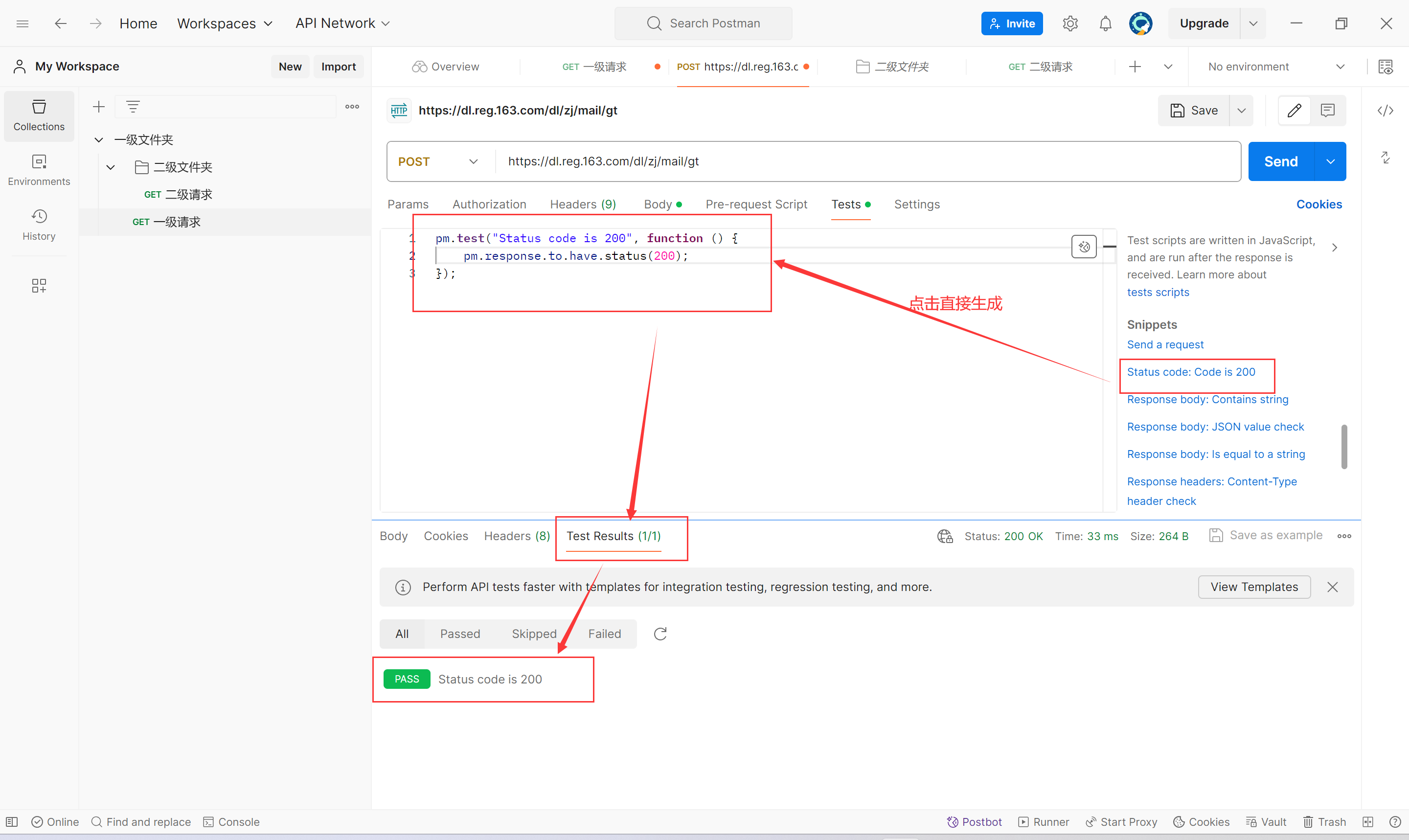
1.断言响应状态码:Status code is 200

pm:postman的一个实例
test():postman的一个实例方法,有两个参数:
①"Status code is 200",断言完成后的提示信息,可修改。
② function () { pm.response.to.have.status(200);}是匿名函数调用,意思是pm的响应状态有一个码值为200。

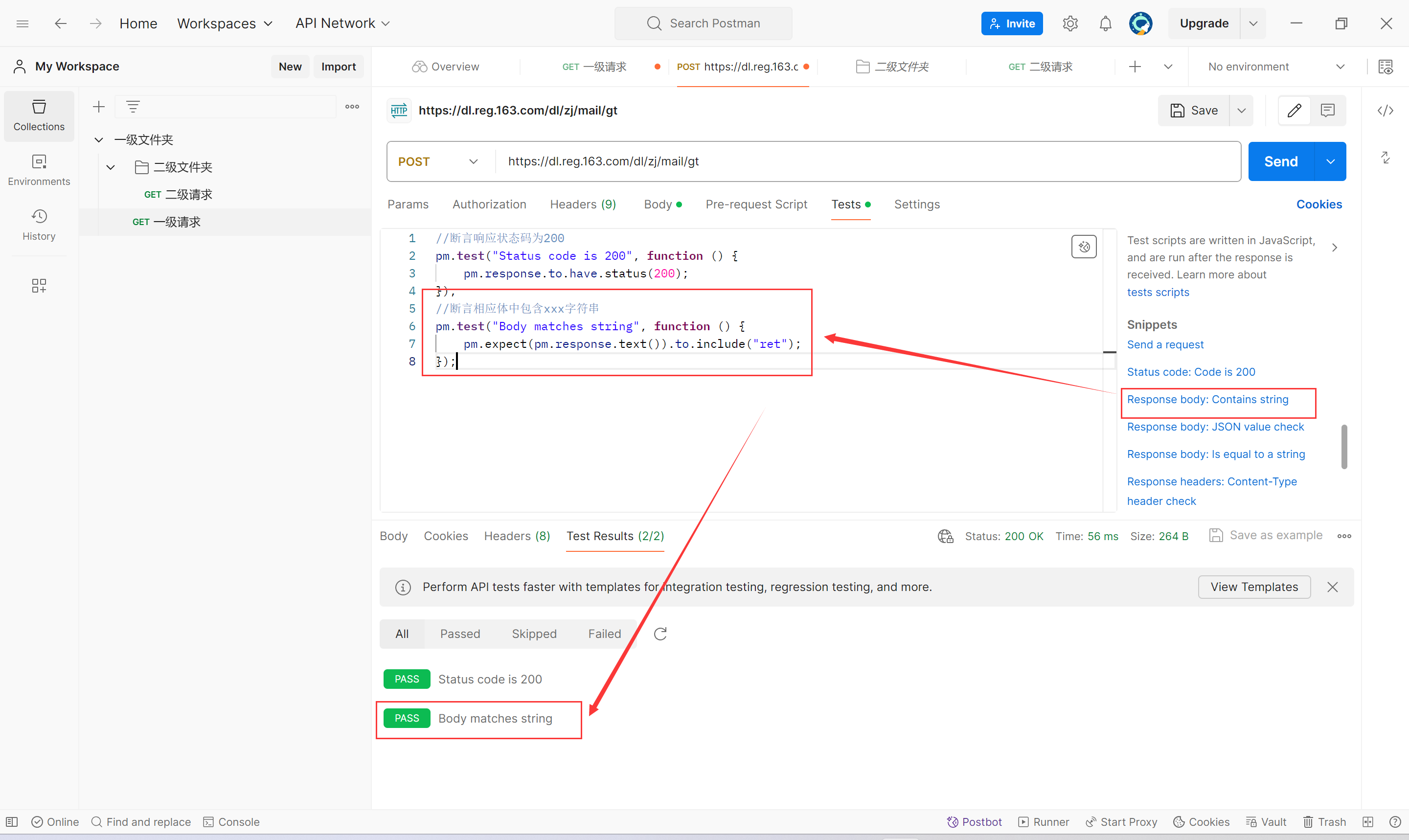
2.断言响应体是否包含某个字符串:Response body: Contains string
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});

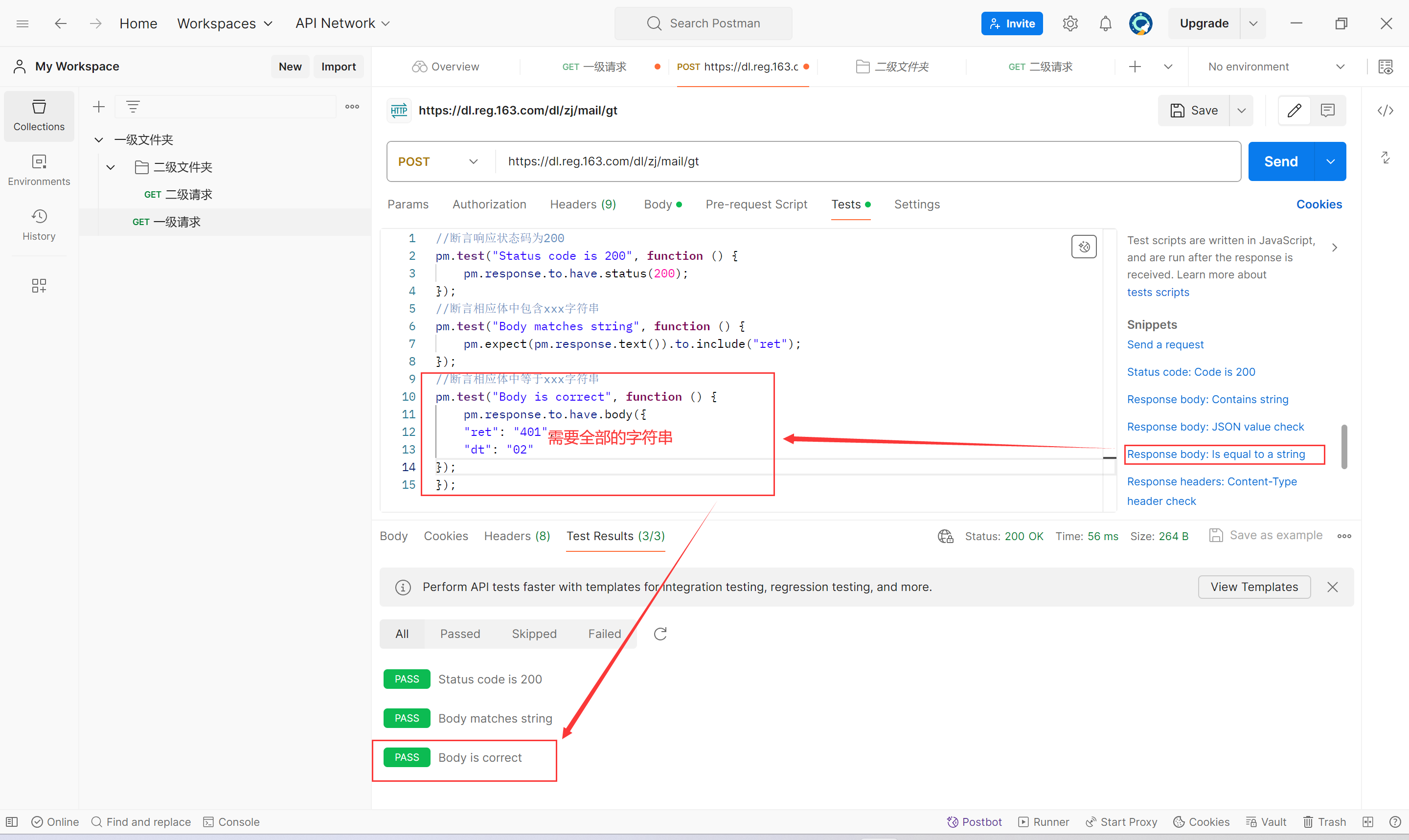
3.断言响应体是否等于某个字符串:Response body: ls equal to a string

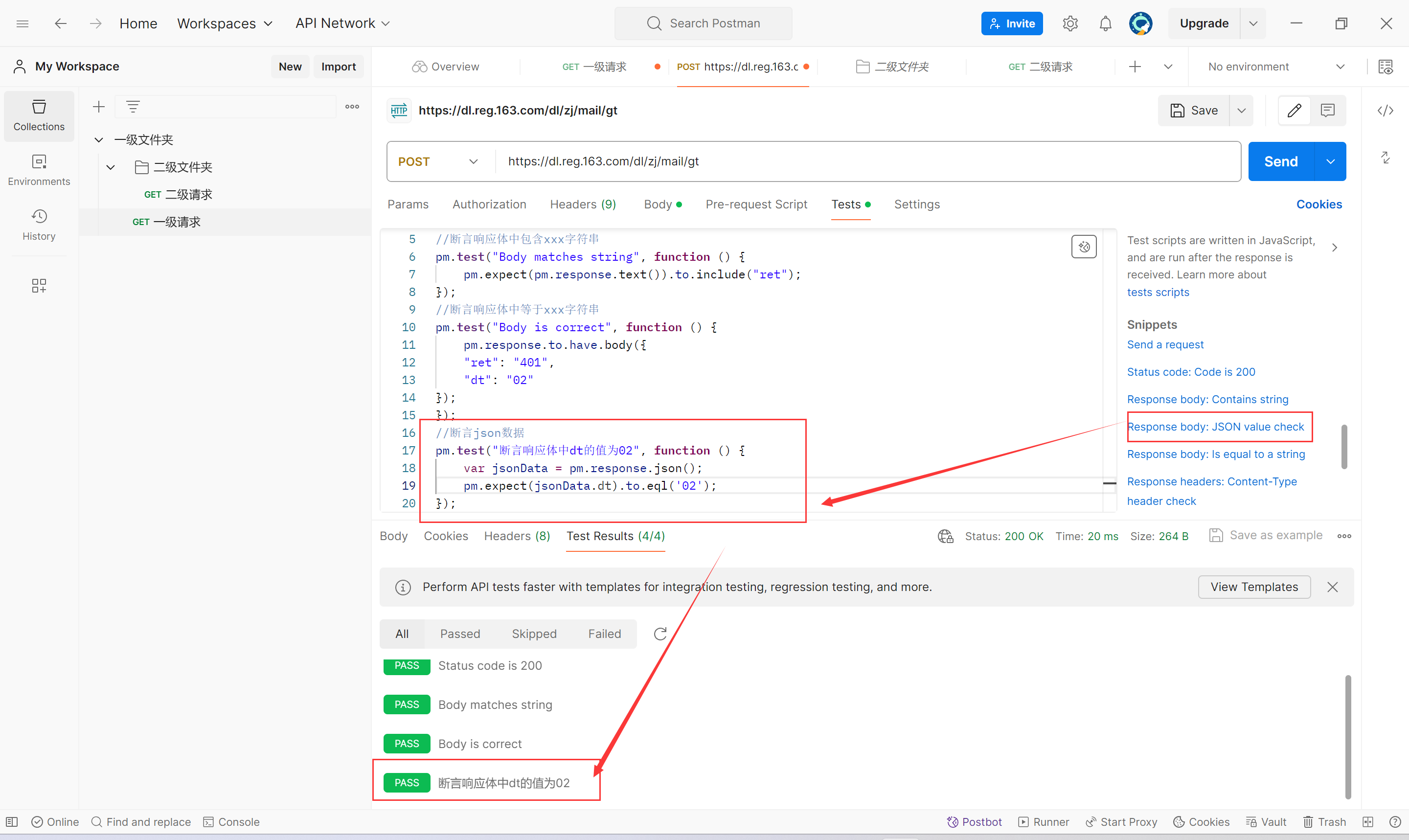
4.断言json数据:Response body: JSON value check
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
分析:
var jsonData = pm.response.json();定义一个变量jsonData ,值为json格式的响应体数据
pm.expect(jsonData.value).to.eql(100);pm预期响应结果中xxx(key)的值为xxx
value可替换为:success、code、message、data
to.eql()中的值对应为预期结果:true、"操作成功"...

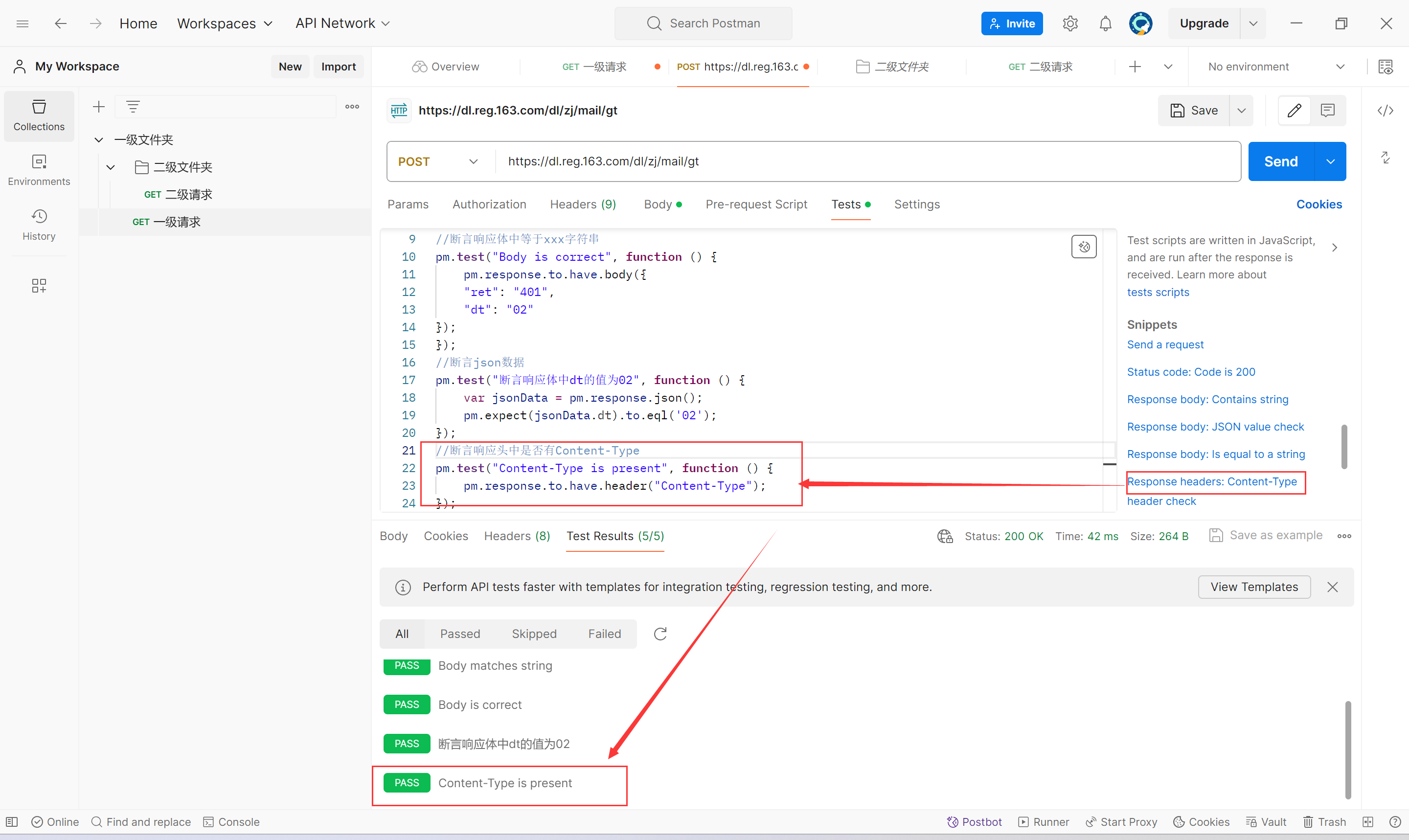
5.断言响应头:Response headers: Content-Type

四.全局变量和环境变量
全局变量
概念:在postman全局唯一且不可以重复的变量。
设置:pm.globals.set("var_name", value);
获取:
①请求参数(页面)中获取{{var_name}},用来查询参数、请求头、请求体中
②代码中获取:var value = pm.globals.get("var_name");
举例:
var age_tmp = 18;
pm.globals.set("glb_age",age_tmp);
var ret_age = pm.globals.get("glb_age")
环境变量
概念:某个环境中变量不可重复定义,常见的有开发环境、测试环境、生产环境。
设置:pm.environment.set("var_name", value);
获取:
①请求参数(页面)中获取{{var_name}}
②代码中获取:var value = pm.environment.get("var_name");
五.postman请求的前置脚本
1.时间戳
概念:表示当前系统时间。从1970年1月1日00:00:00-现在所经历的秒数
2.请求前置脚本
postman可以在http请求发送之前会自动执行该脚本中的代码,以准备请求发送前的环境和数据。

案例:调用百度首页接口,传时间戳给服务器
步骤:
1.创建"请求前置脚本"用例集和http请求页
2.指定请求方法为GET,百度网址http://www.baidu.com
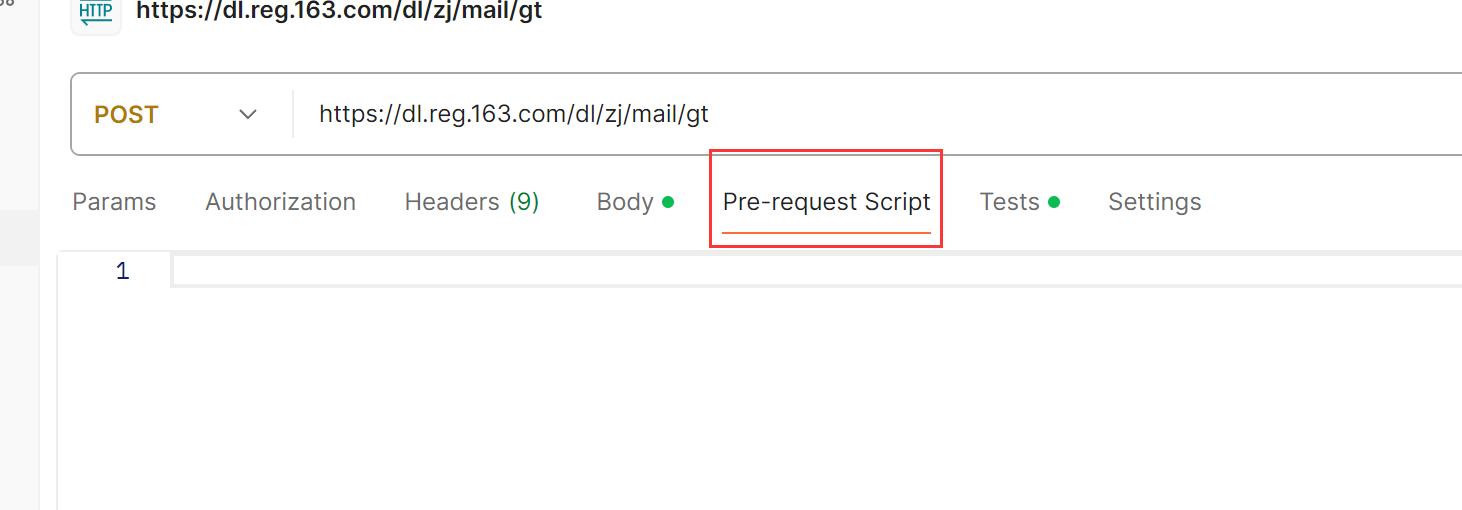
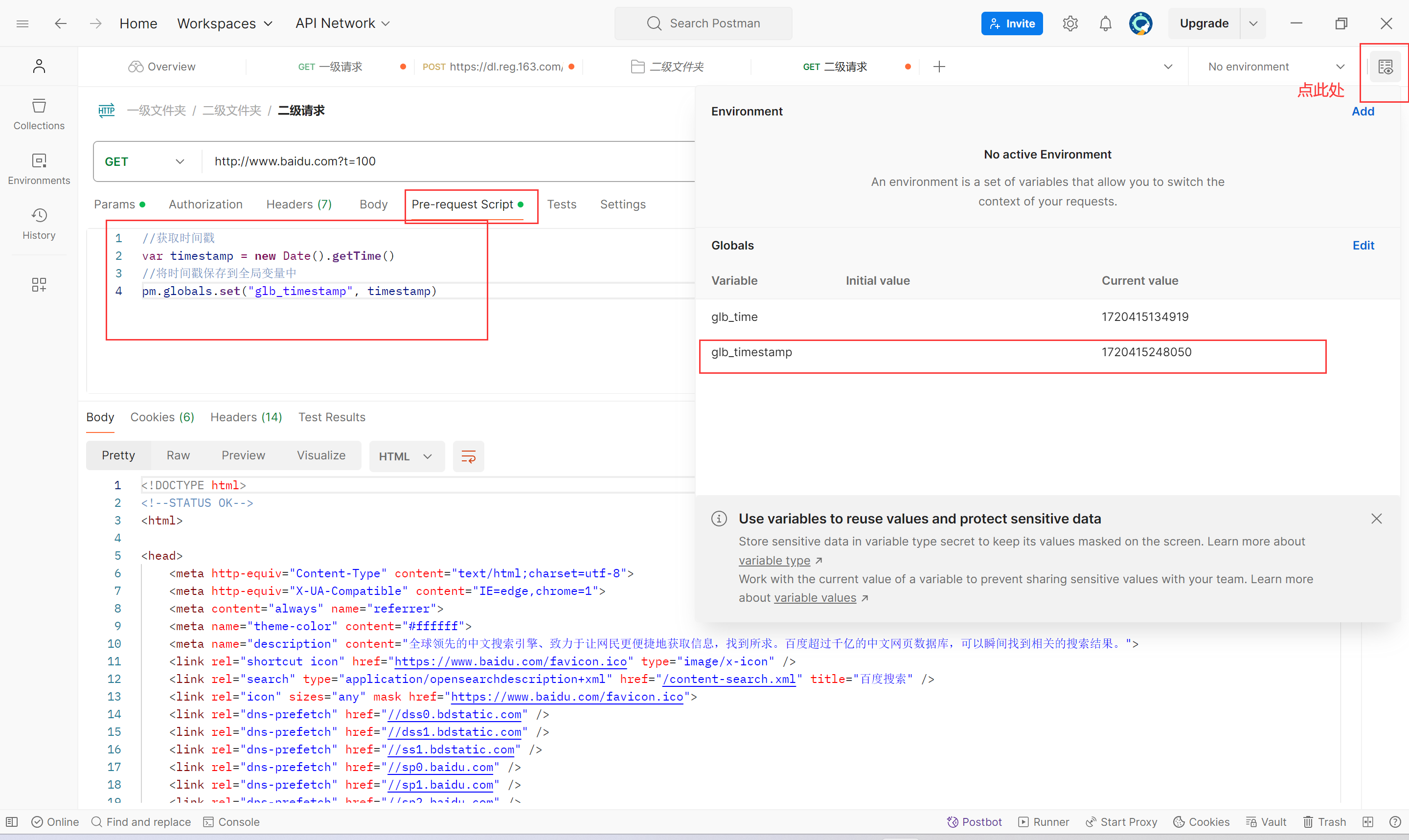
3.在"Pre-request Script"标签页中写入代码,获取时间戳,写入到全局变量中
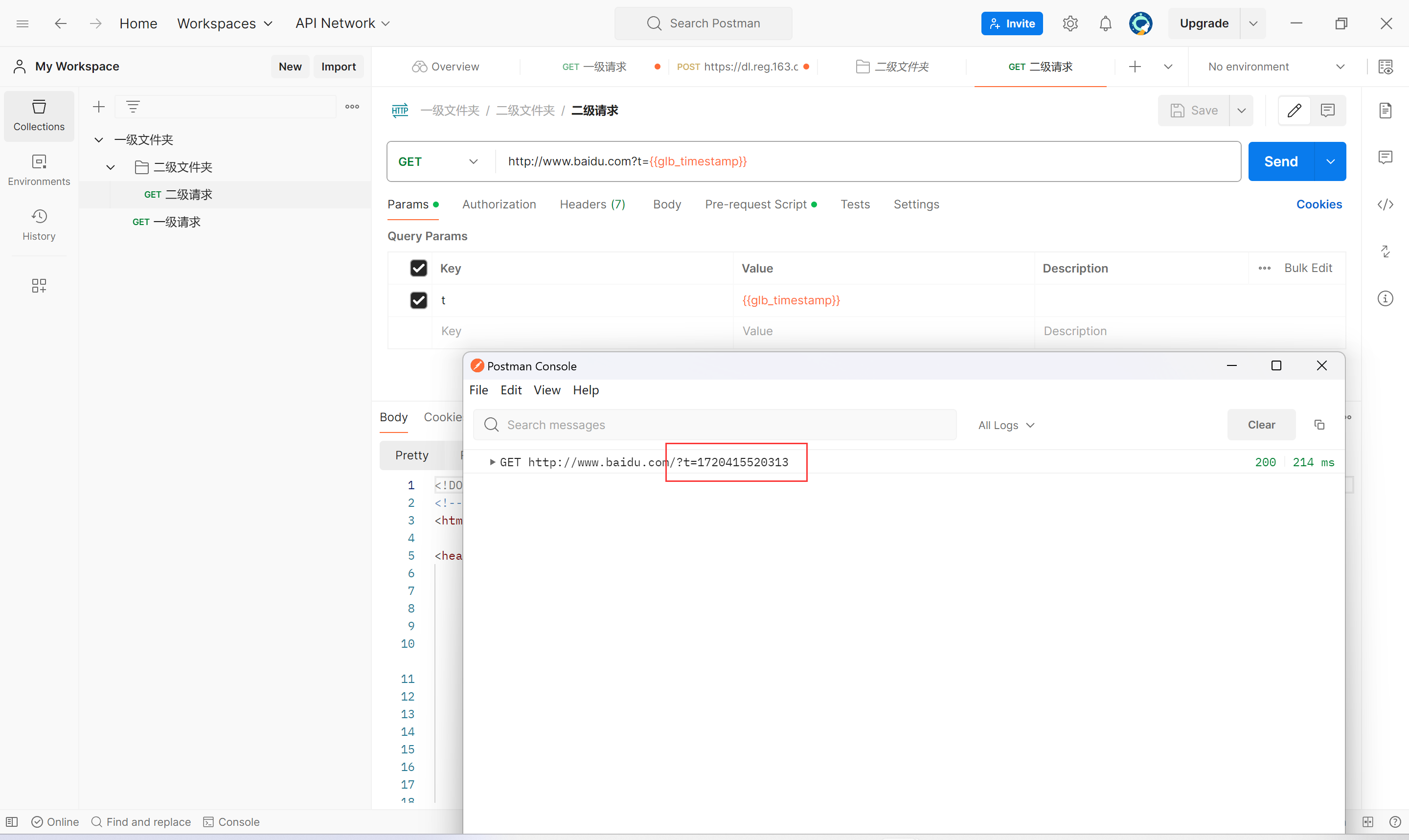
4.点击"send"按钮,使"Pre-request Script"标签页中的代码被自动执行,点击小眼睛图标,会发现多出一个全局变量。

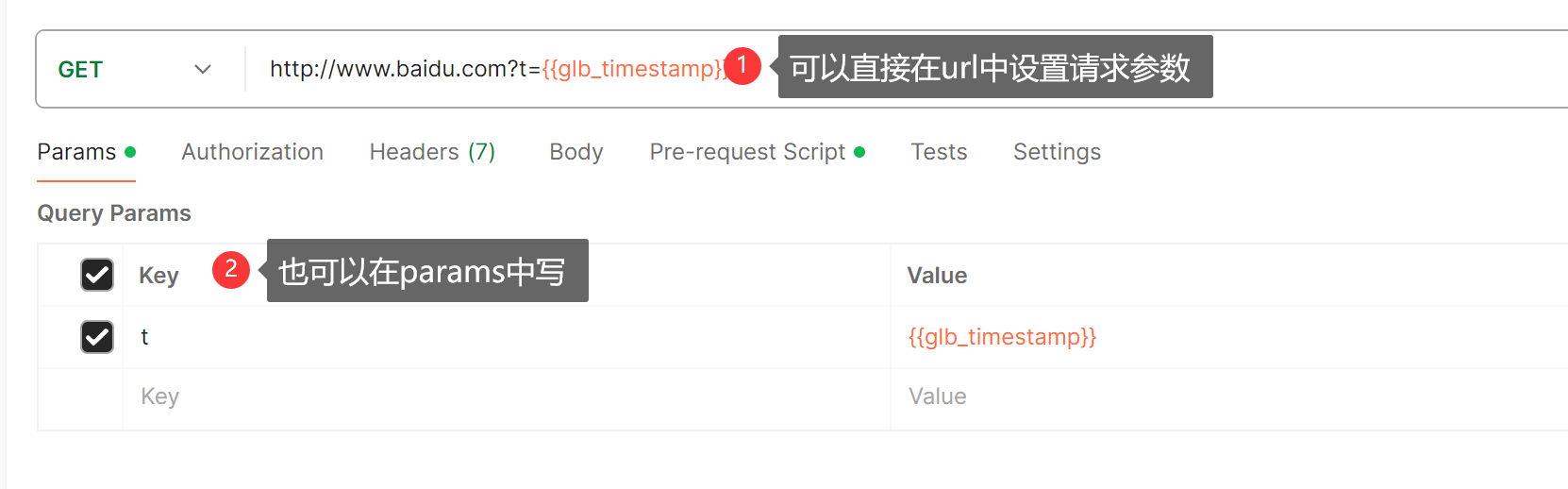
5.在URL中借助请求参数使用全局变量。点击发送按钮,发送带有时间戳的请求。

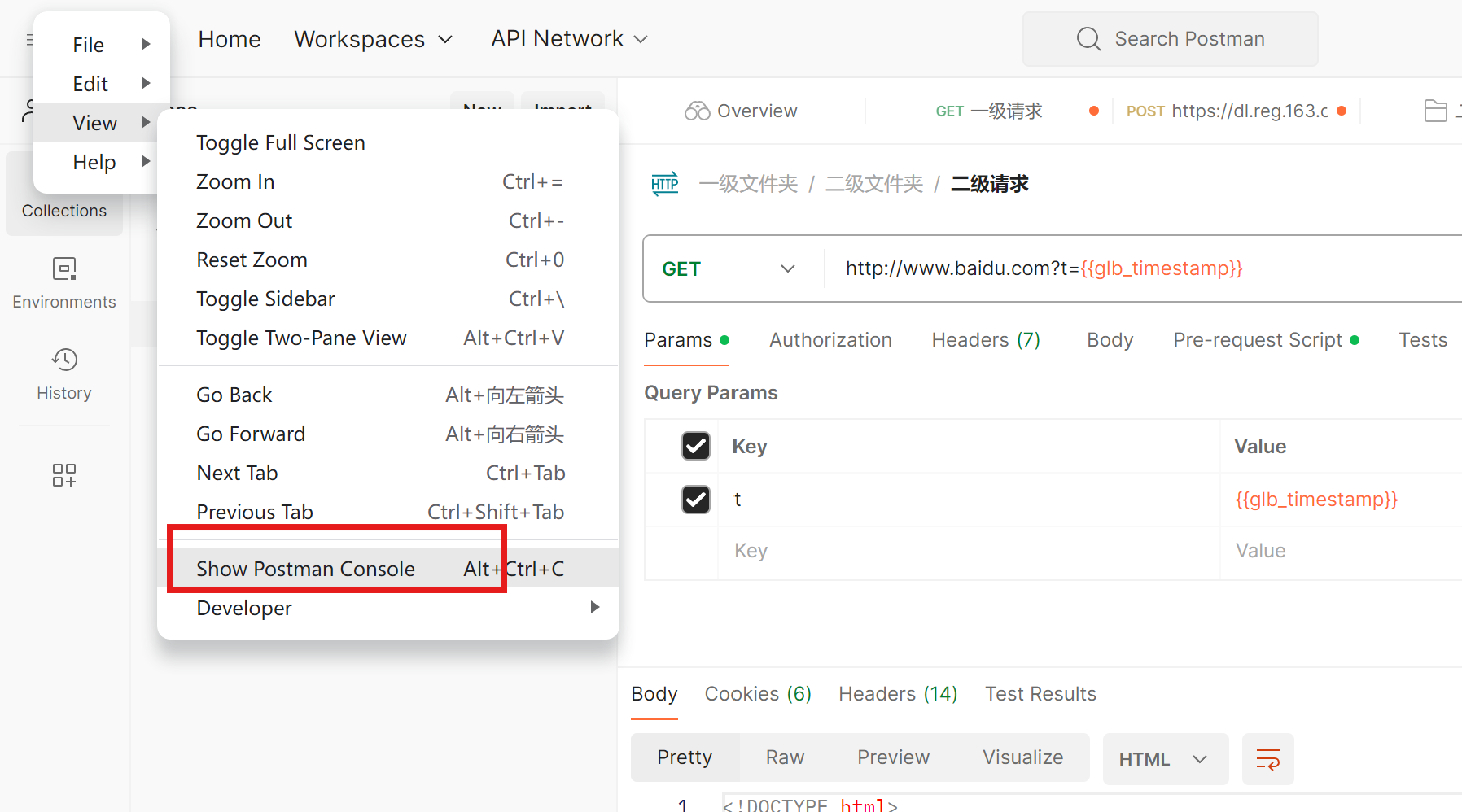
6.点击菜单栏中view->ShowPostman Console中查看


六.postman关联
**1.介绍:**postman关联可以借助全局变量或环境变量来解决接口和接口之间的依赖问题。
2.实现步骤:
以A接口返回的数据供B接口使用为例
①.组织A接口http请求数据,发送A接口的请求
②.将A接口返回的响应数据存到全局/环境变量中
③.组织B接口http发送数据,从全局/环境变量中获取A接口返回的数据
3.案例:请求查询手机号接口,提取结果中返回的城市,将城市名给百度搜索接口使用。
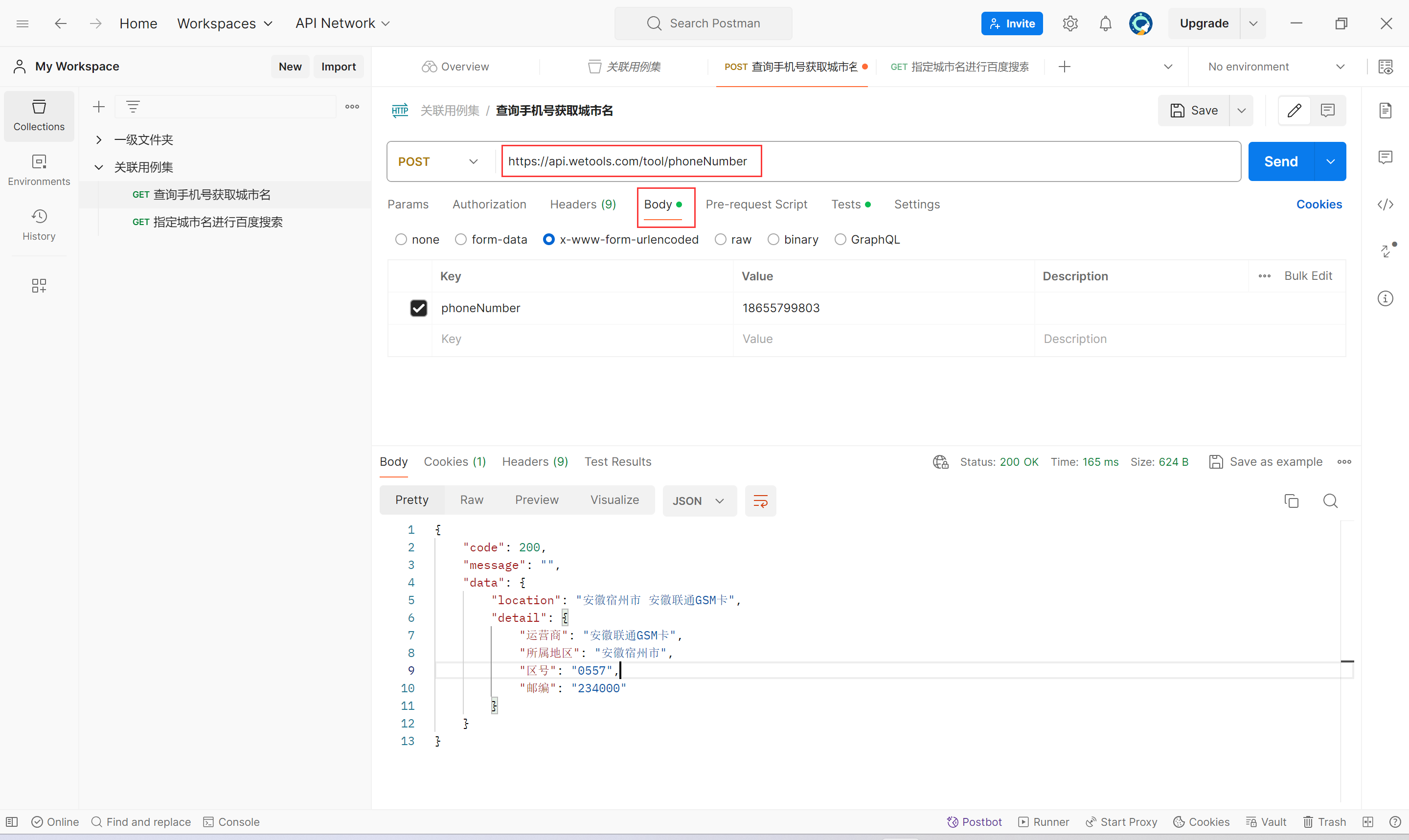
①.查询手机号的页面以及url:https://api.wetools.com/tool/phoneNumber

②组织A接口http请求数据,发送A接口的请求

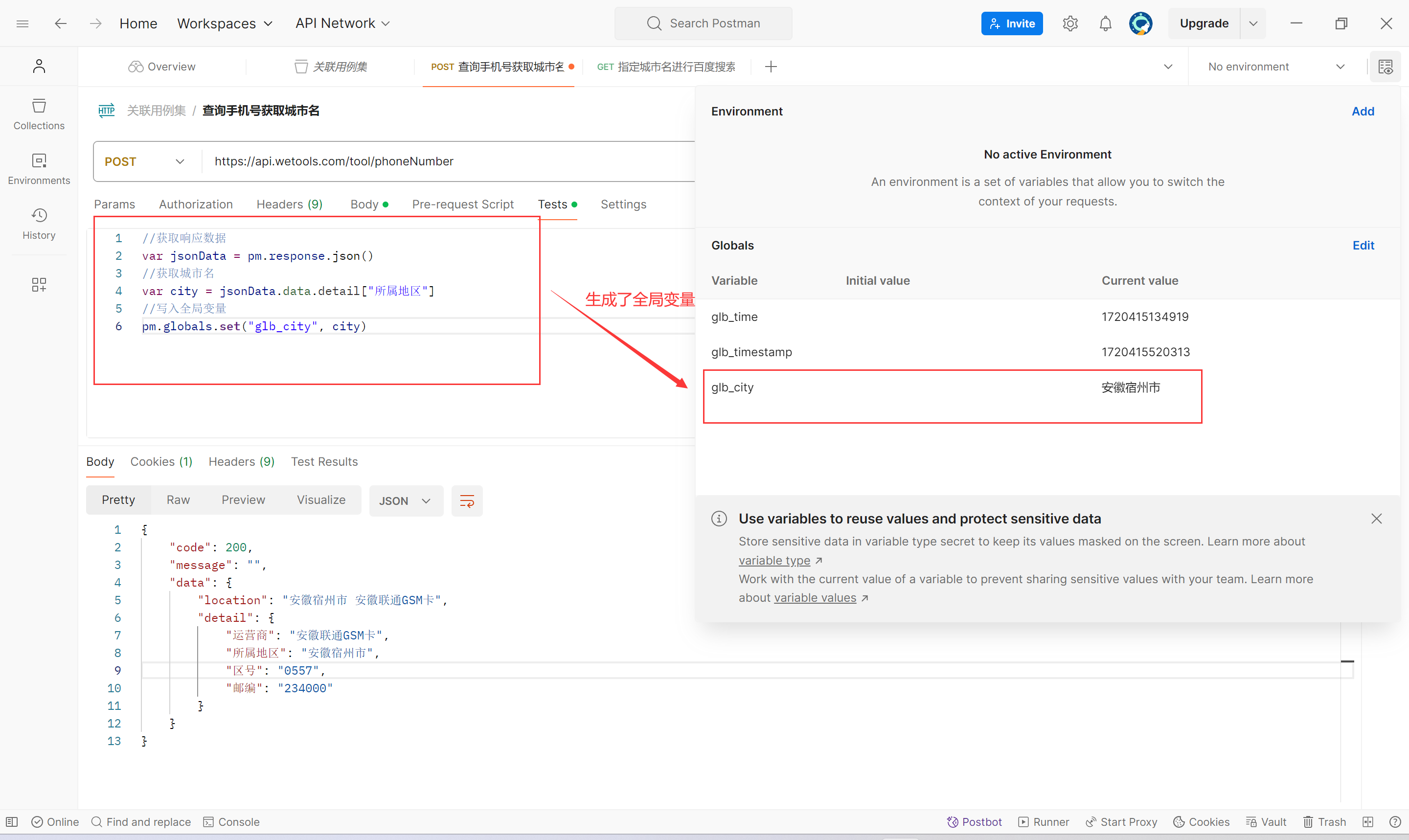
//获取响应数据
var jsonData = pm.response.json()
//获取城市名
var city = jsonData.data.detail["所属地区"]
//写入全局变量
pm.globals.set("glb_city", city)
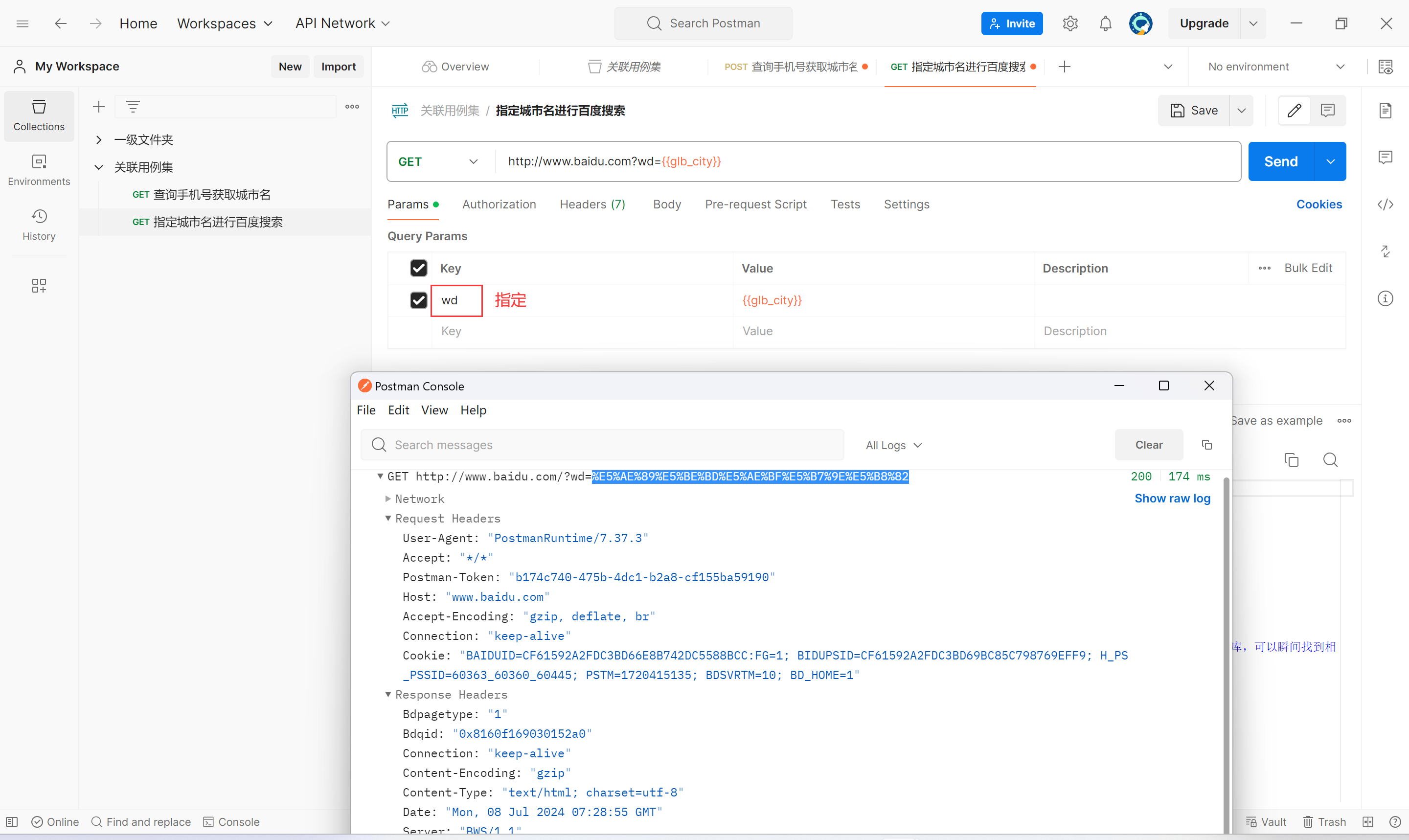
③B接口获取到全局变量城市名,在百度中进行搜索

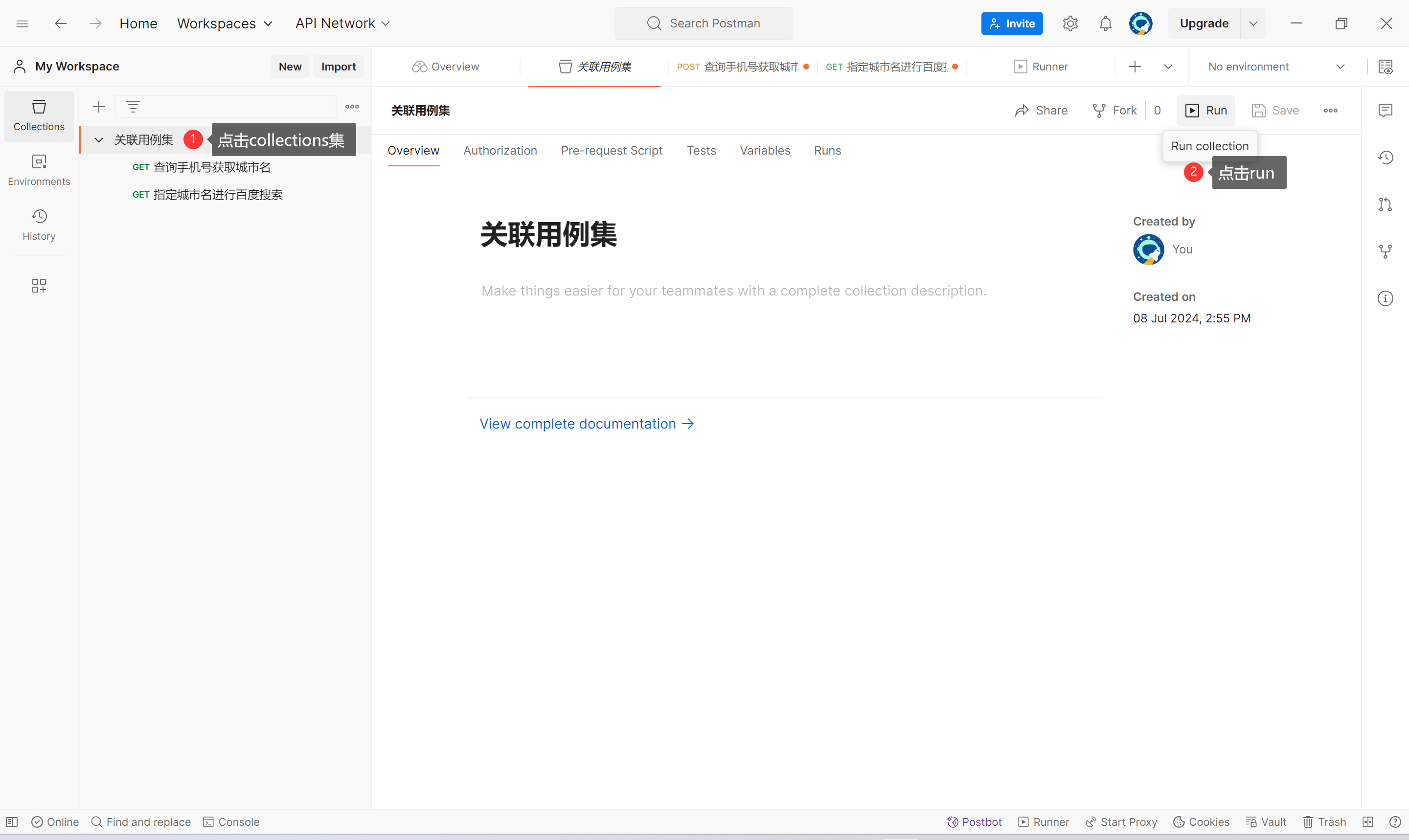
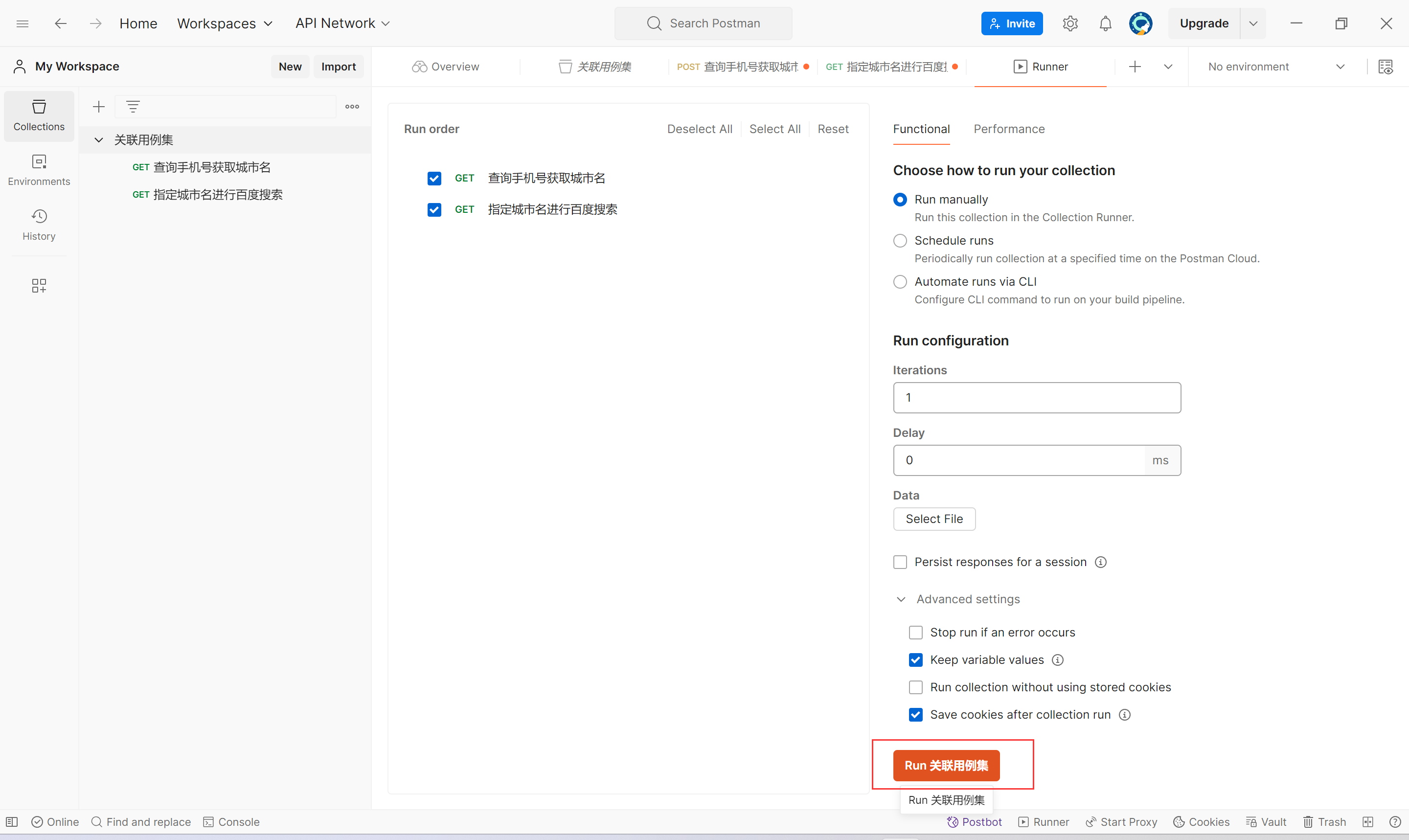
4.批量执行用例集


iterations:指定迭代次数(执行几次)
delay:用例执行延迟时间
data:导入外部数据文件,实现"参数化"
七.postman测试报告
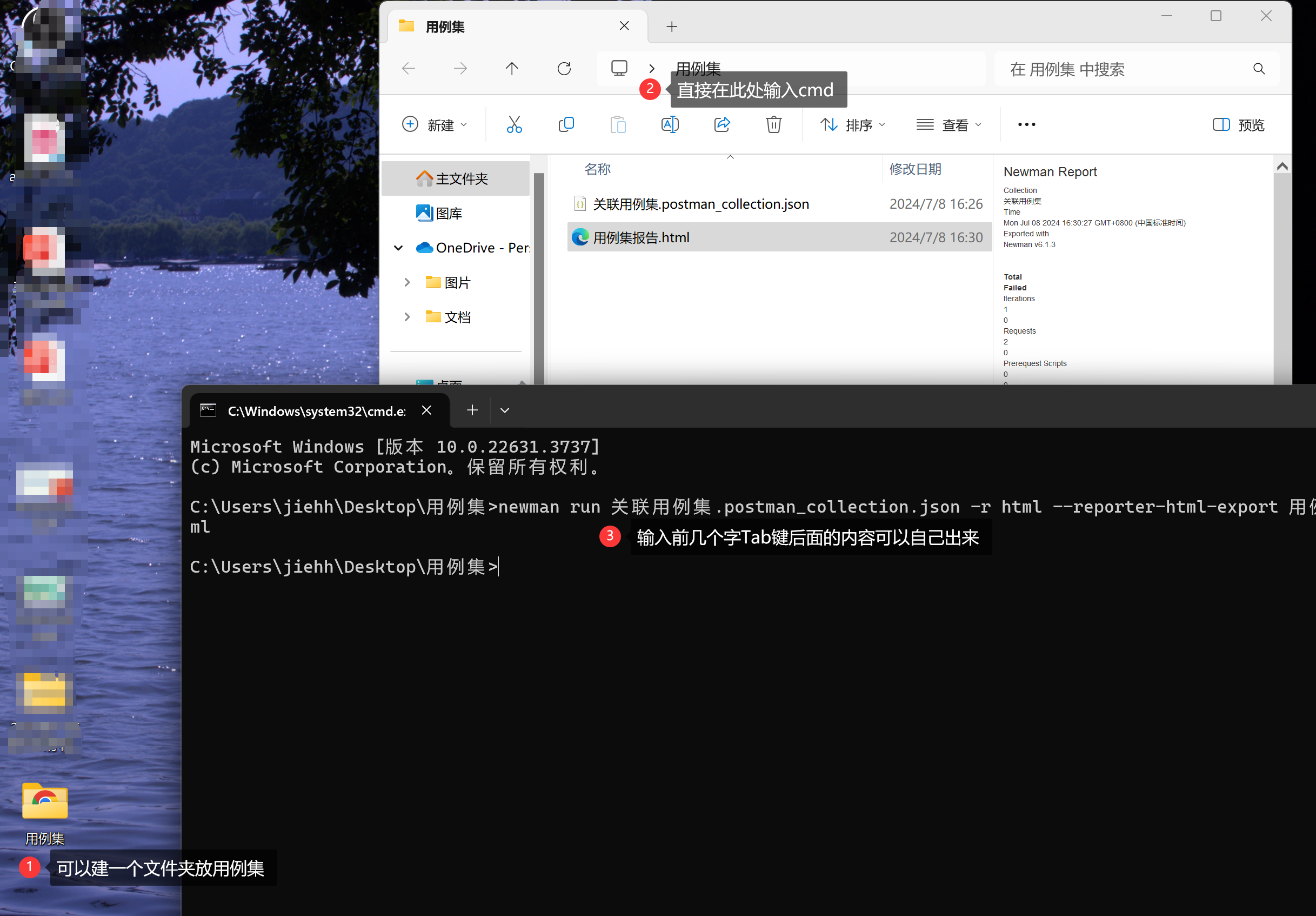
步骤:
1.先把测试用例集导出
2.在用例集所在目录打开cmd,使用newman生成测试报告的完整命令:
newman run 测试用例集名.json -e 环境变量文件 -d 数据文件 -r html -- reporter-html-export 测试报告名称.html
ps: -e 环境变量文件 -d 数据文件,如果没有可省略

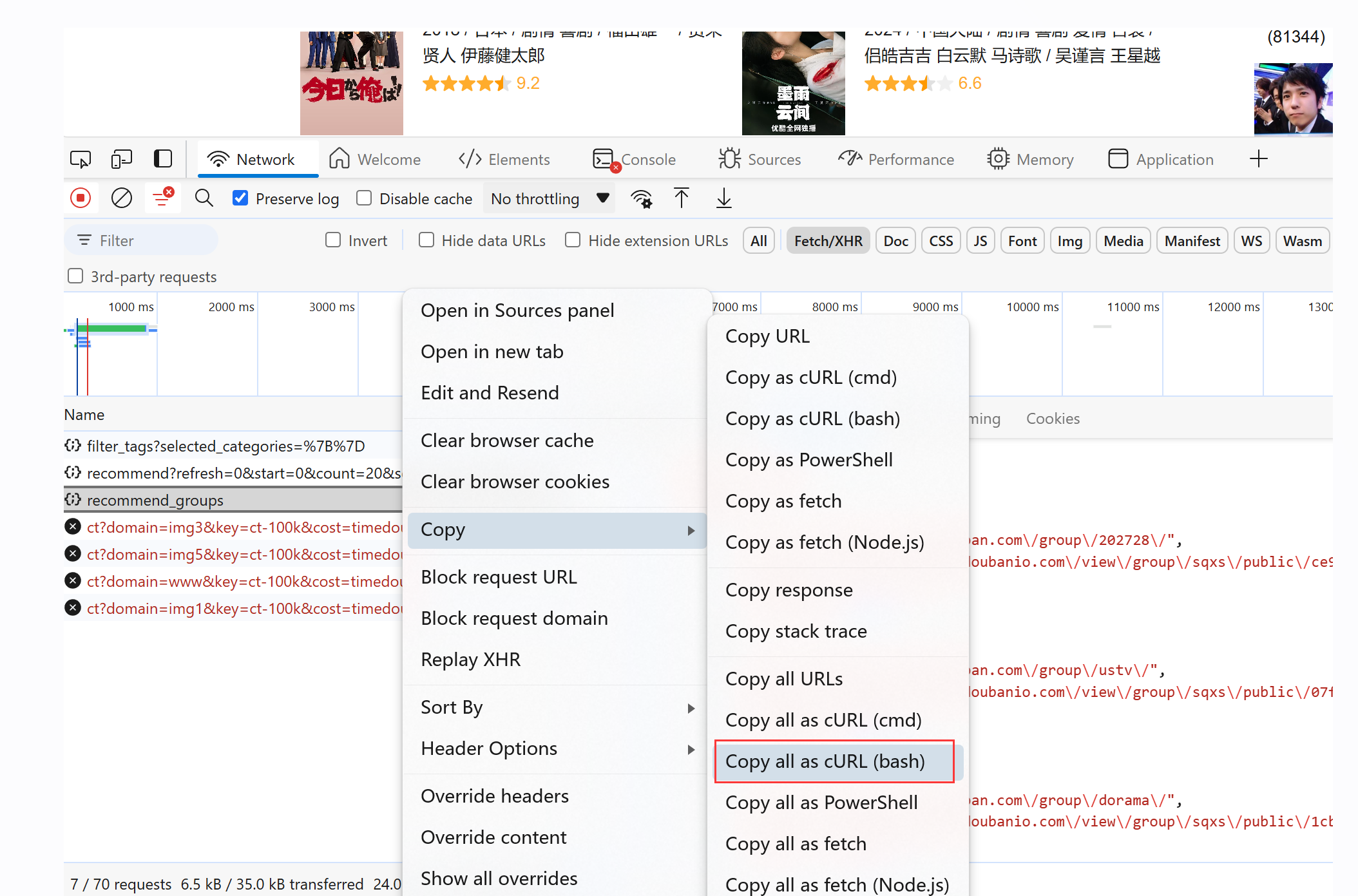
ps:可以复制路径到postman中
①:右键复制路径,选择bash

② 导入到postman中