
最近,我发现了一个非常有趣的项目,一个用TypeScript React、SASS和Framer Motion构建的MacOS克隆。这是一个很适合前端开发爱好者的练手项目,特别是那些想要提升自己React技能的小伙伴们。
项目简介
这个MacOS克隆项目的开发者初衷并不是要构建一个MacOS,而是从一个简单的天气应用开始。然而,随着开发的深入,开发者决定加入更多功能,最终演变成了一个完整的MacOS桌面克隆。这个项目不仅模仿了MacOS的常见桌面功能,还集成了天气应用,支持地理定位获取天气预报。



核心功能
这个项目拥有许多吸引人的功能:
-
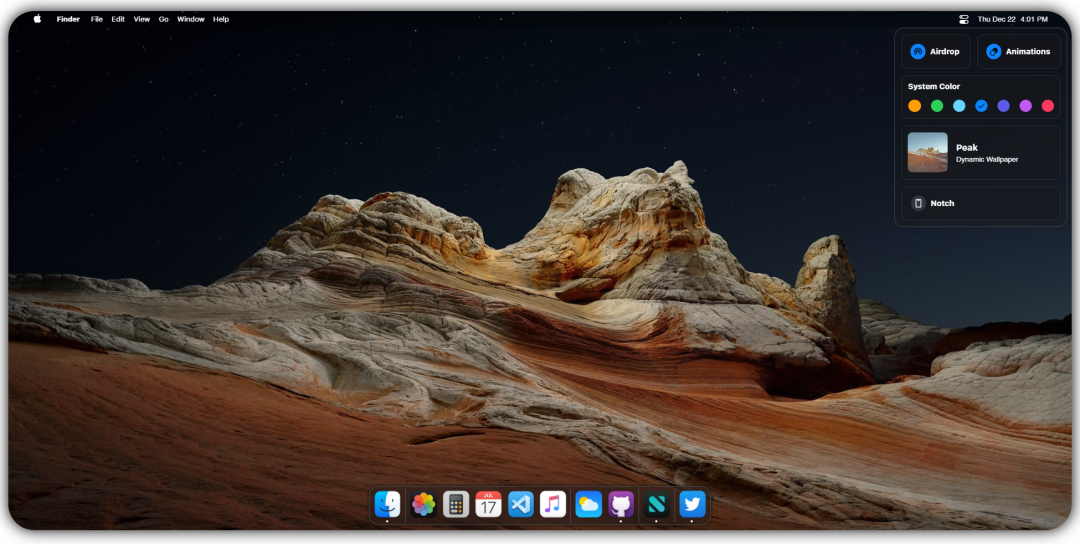
启动窗口:启动时有一个类似于MacOS的启动窗口。
-
系统设置:包括颜色和壁纸偏好设置。
-
本地存储和会话存储:用户偏好设置可以保存到本地存储和会话存储中。
-
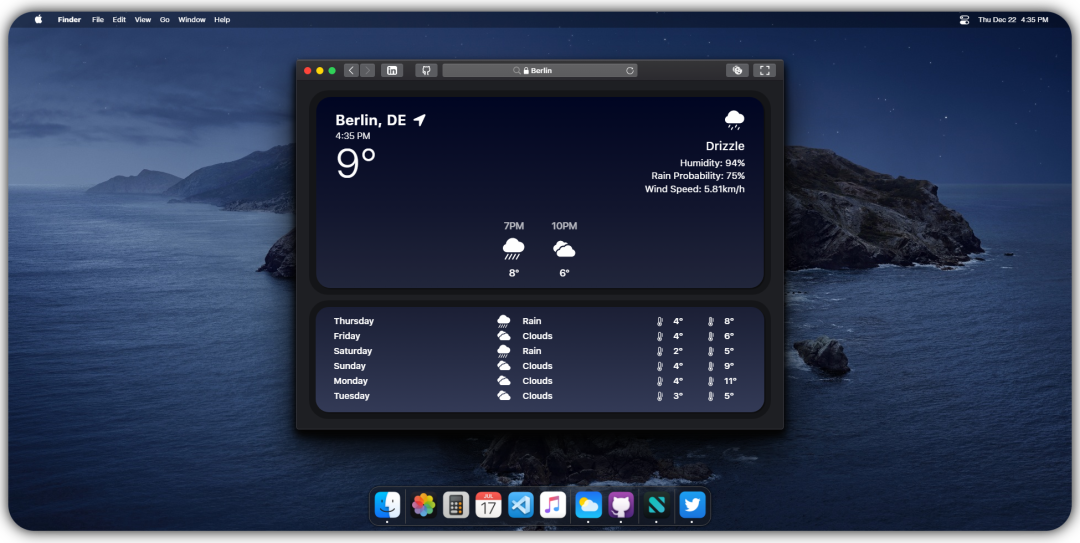
集成天气应用:包括地理定位功能,可以获取用户位置的天气预报。
-
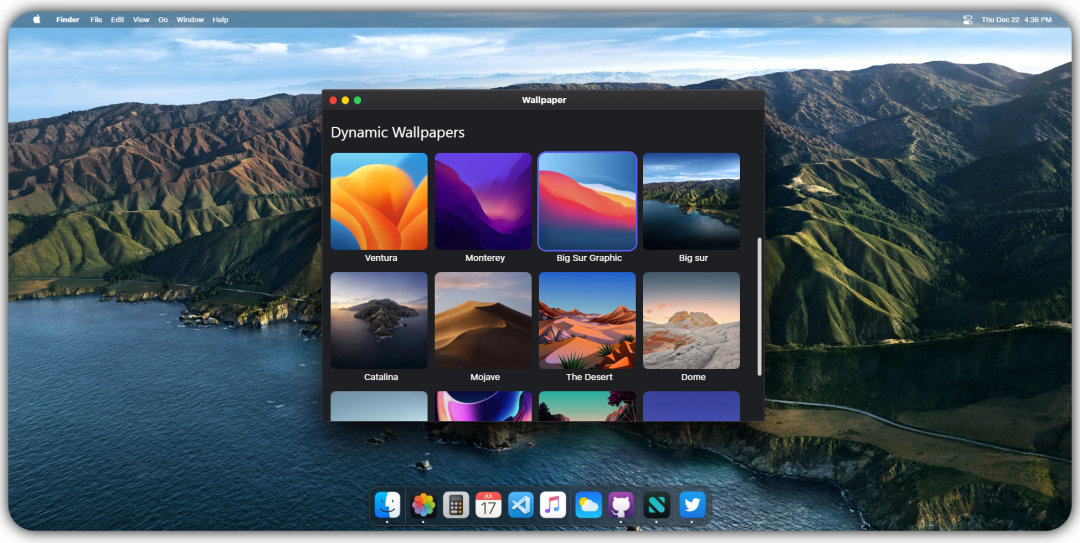
壁纸选择窗口:可以切换桌面背景。
-
自定义上下文菜单和系统导航栏:模仿MacOS的导航体验。
-
流畅动画:使用Framer Motion实现的平滑动画效果。
技术栈
-
框架:React
-
语言:TypeScript
-
动画库:Framer Motion
-
样式表:SCSS
项目地址
你可以在GitHub上找到这个项目的源码,并在本地进行尝试和修改。如果你对项目有任何建议或改进想法,也可以通过fork项目并提交PR的方式来参与贡献。以下是项目的GitHub链接:
https://github.com/gianlucajahn/macOS-react
同时你可以点下方的阅读原文链接,在线体验(请在PC端体验)
https://gianlucajahn.github.io/macOS-react
结束
这个MacOS克隆项目是一个极好的学习资源,不仅可以帮助你提升React技术,还能让你体验到构建一个完整应用的乐趣。如果你对前端开发感兴趣,不妨动手试试这个项目,打造属于你自己的MacOS桌面!
希望这篇文章能激发你的兴趣,赶快动手试试吧!如果你有任何问题或心得,欢迎在评论区与我们分享。让我们一起进步,一起成长!