文章目录
1.什么是参数化
在JMeter中,参数化是一种常用的技术,用于使测试场景更加灵活和动态。通过参数化,你可以让JMeter在每次请求中使用不同的值,这在模拟真实用户行为或测试不同输入条件时特别有用。
参数化测试就是将测试数据组织起来,使用不同的测试数据调用相同的测试方法
参数化可以通过多种方式实现,包括使用变量、函数助手、CSV数据文件设置、用户定义的变量和环境变量等。
本篇文章主要介绍两种方式来实现参数化:
- 定义变量
- 使用CSV数据文件设置
2.定义变量
URL: https://www.baidu.com:443
要求:使用用户定义的变量配置被测系统的协议,域名和端口
首先还是在测试计划下面新键线程组,然后在线程组下面新建结果树

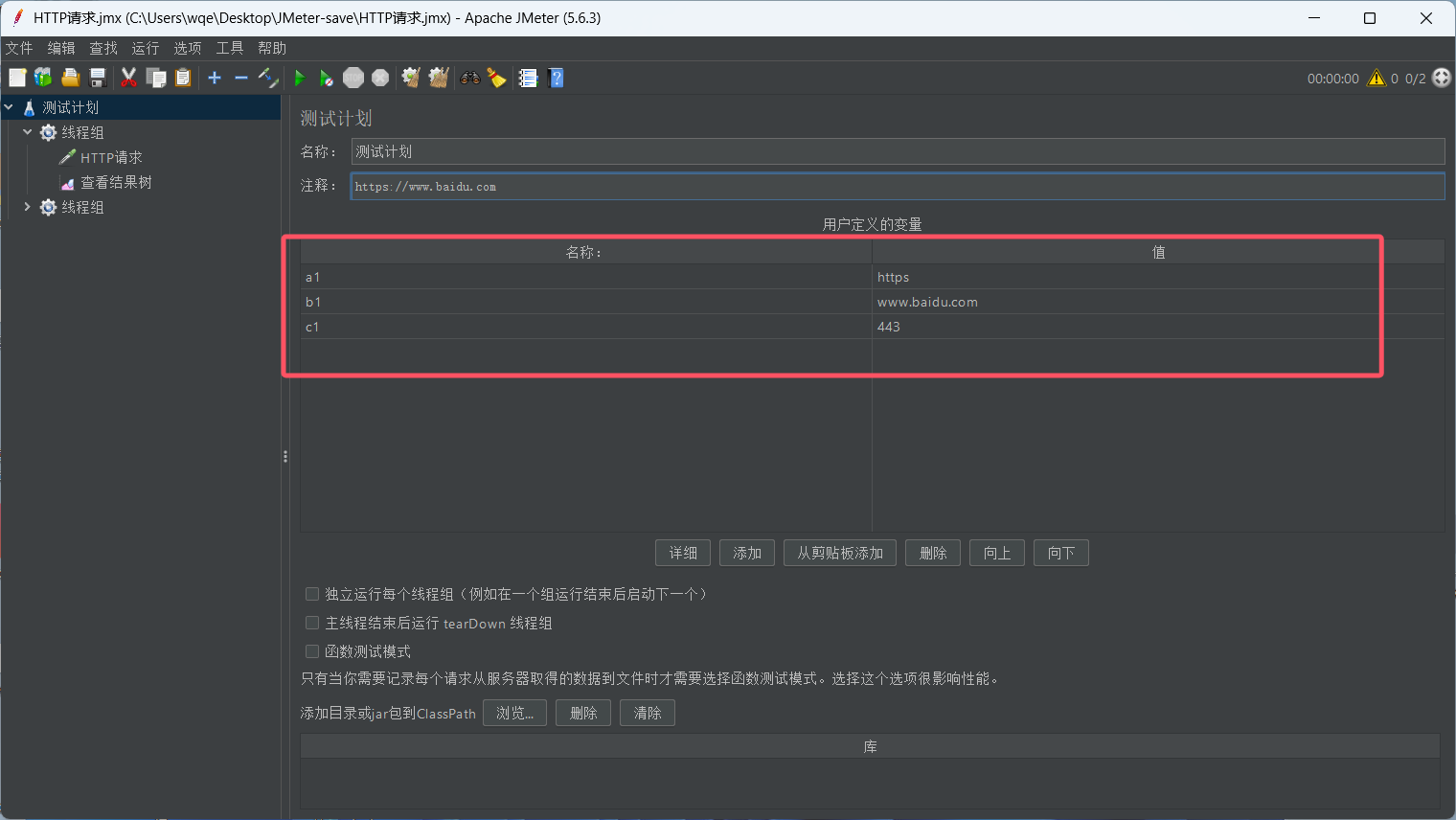
点击测试计划,在测试计划下面定义变量.
按照要求,我们定义的变量如下,变量名可随意

定义完成之后我们就在这个测试计划的任何地方都可以使用.
用法: ${变量名},如${a1}
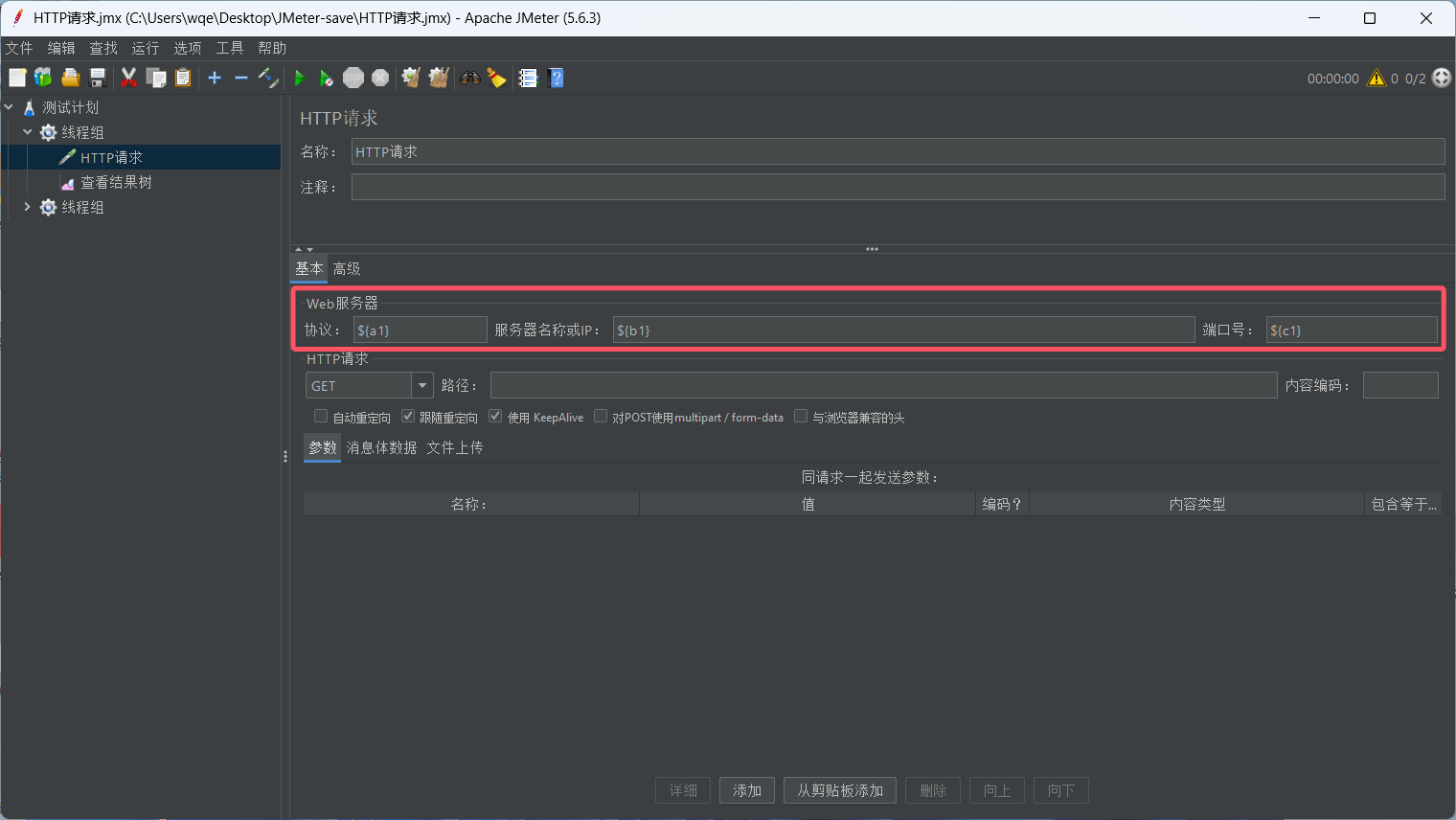
在HTTP请求中使用定义好的变量,如下:

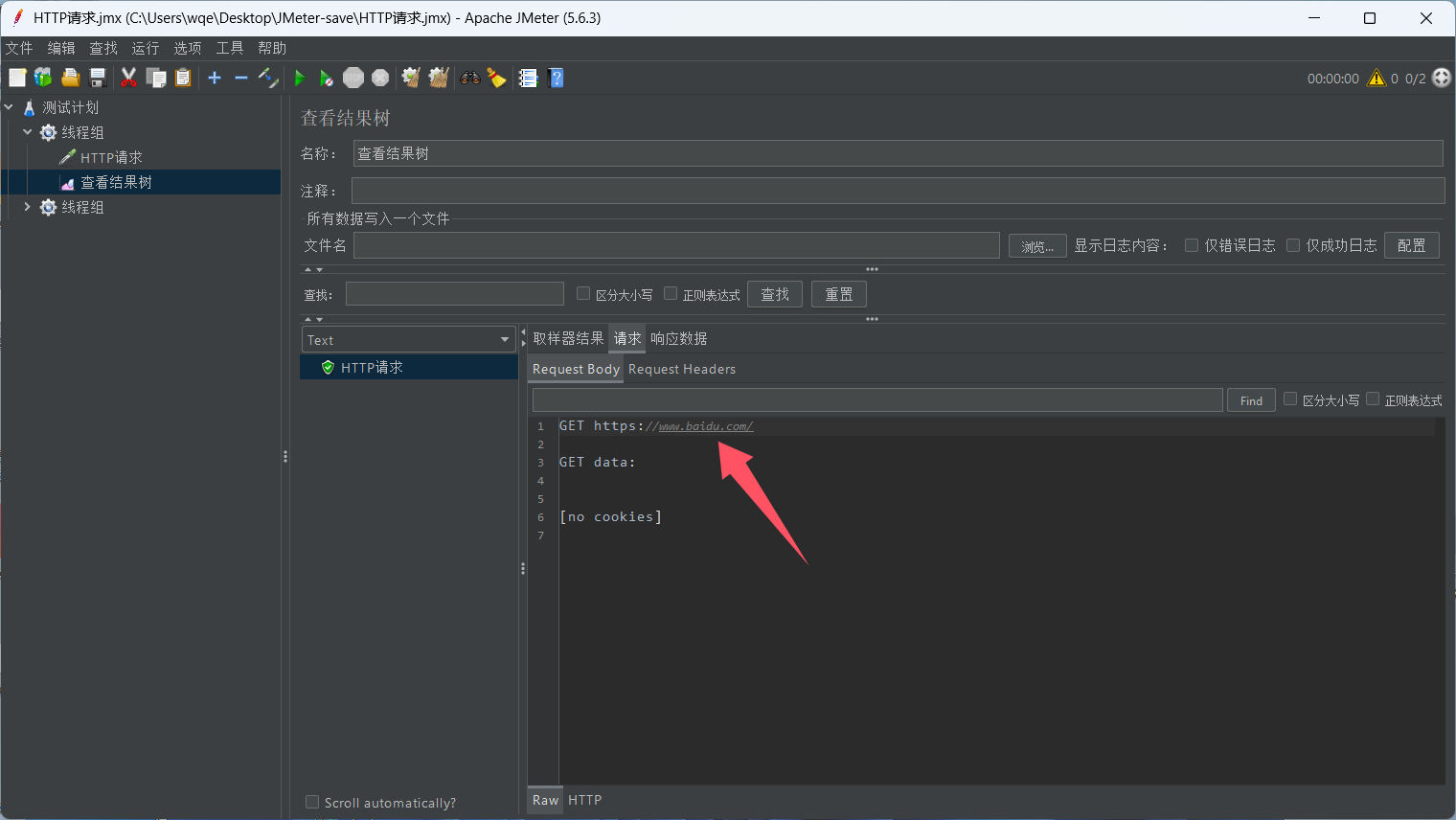
保存完成之后,运行并在查看结果树中查看请求.可以看到请求成功

注:由于https默认端口就是443,所以一般会省略.
3.CSV数据文件设置
作用:让不同用户在多次循环时取到不同的值
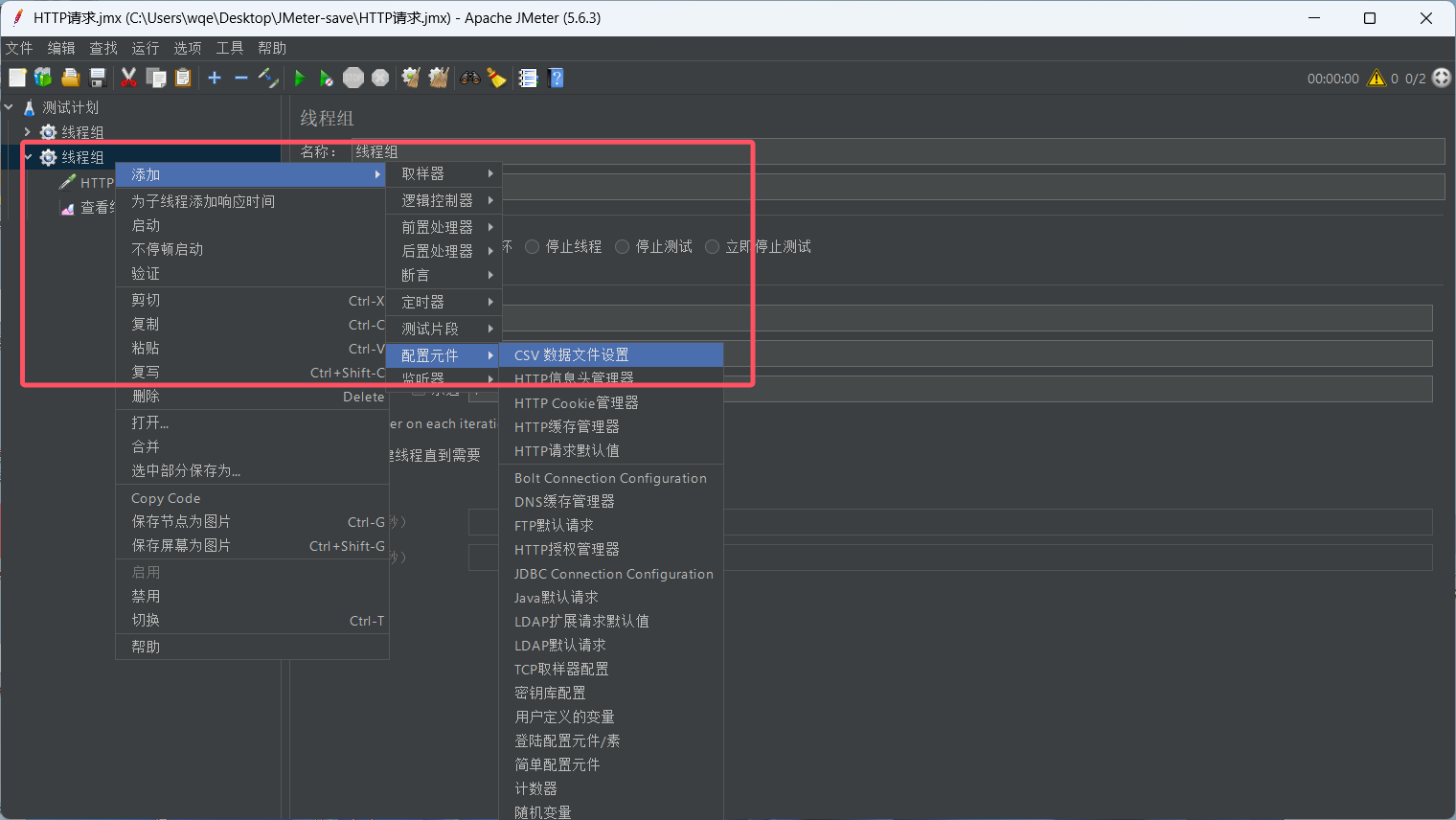
使用CSV数据集配置进行参数化,除了添加线程组,HTTP请求和查看结果树,还需要添加一个CSV数据文件设置
位置:测试计划->线程组->配置元件->CSV数据文件设置

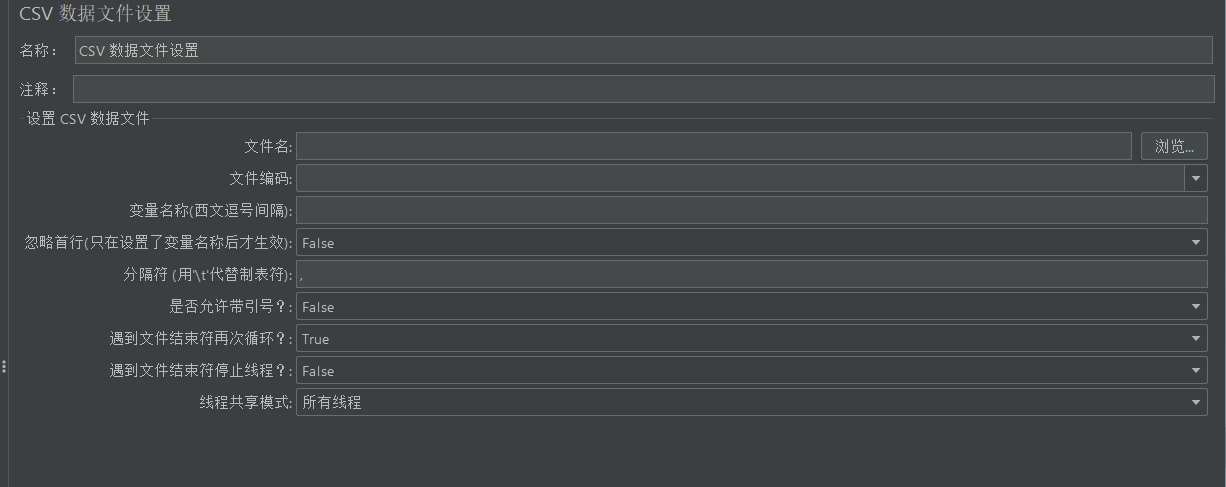
CSV数据文件设置内容如下:

文件名: CSV文件路径
文件编码: 编码格式
变量名称:读取CSV文件数据保存的变量名(数据中每一列的名字).
分隔符: 数据与数据之间的分隔符号
了解了CSV数据文件设置之后,接下来我们来实现一个小案例
要求: 循环请求3次,每次请求附带不同的参数-username,password和code
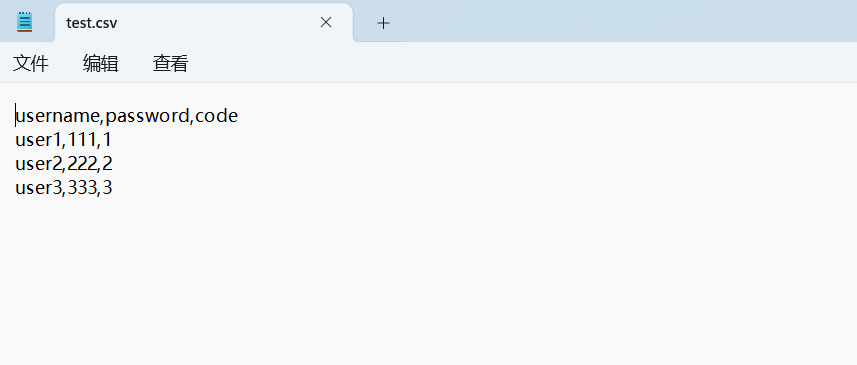
数据准备:

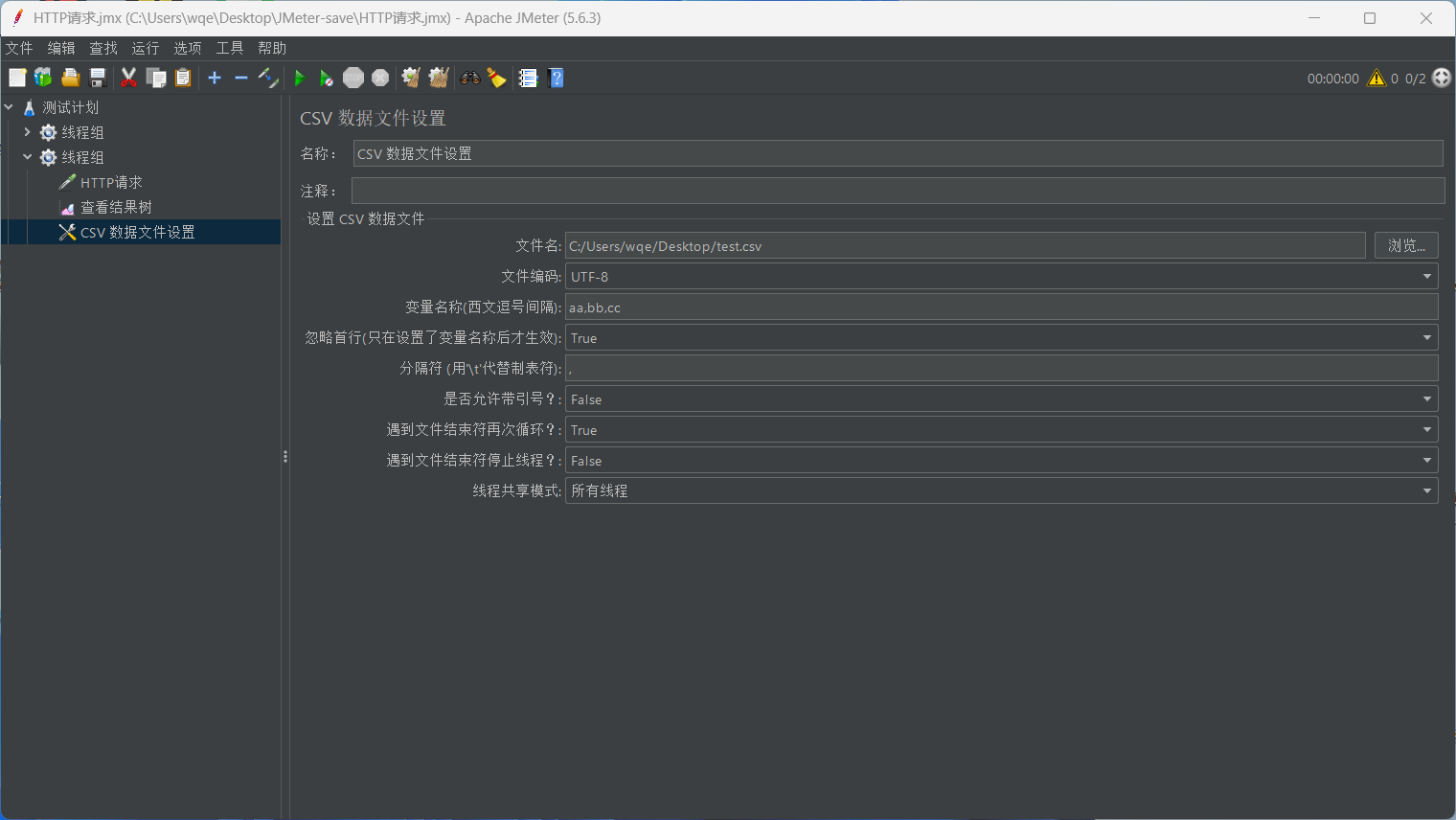
CSV数据文件设置如下:

文件名和文件编码就不解释了,这个比较简单.
变量名就是读取数据之后,赋值给的变量名(对应username,password和code,变量名可随意)
由于我的测试数据首行是列名,不是测试数据,因此需要忽略首行,将值改为True即可
测试数据之间用的就是,,因此分隔符输入,即可
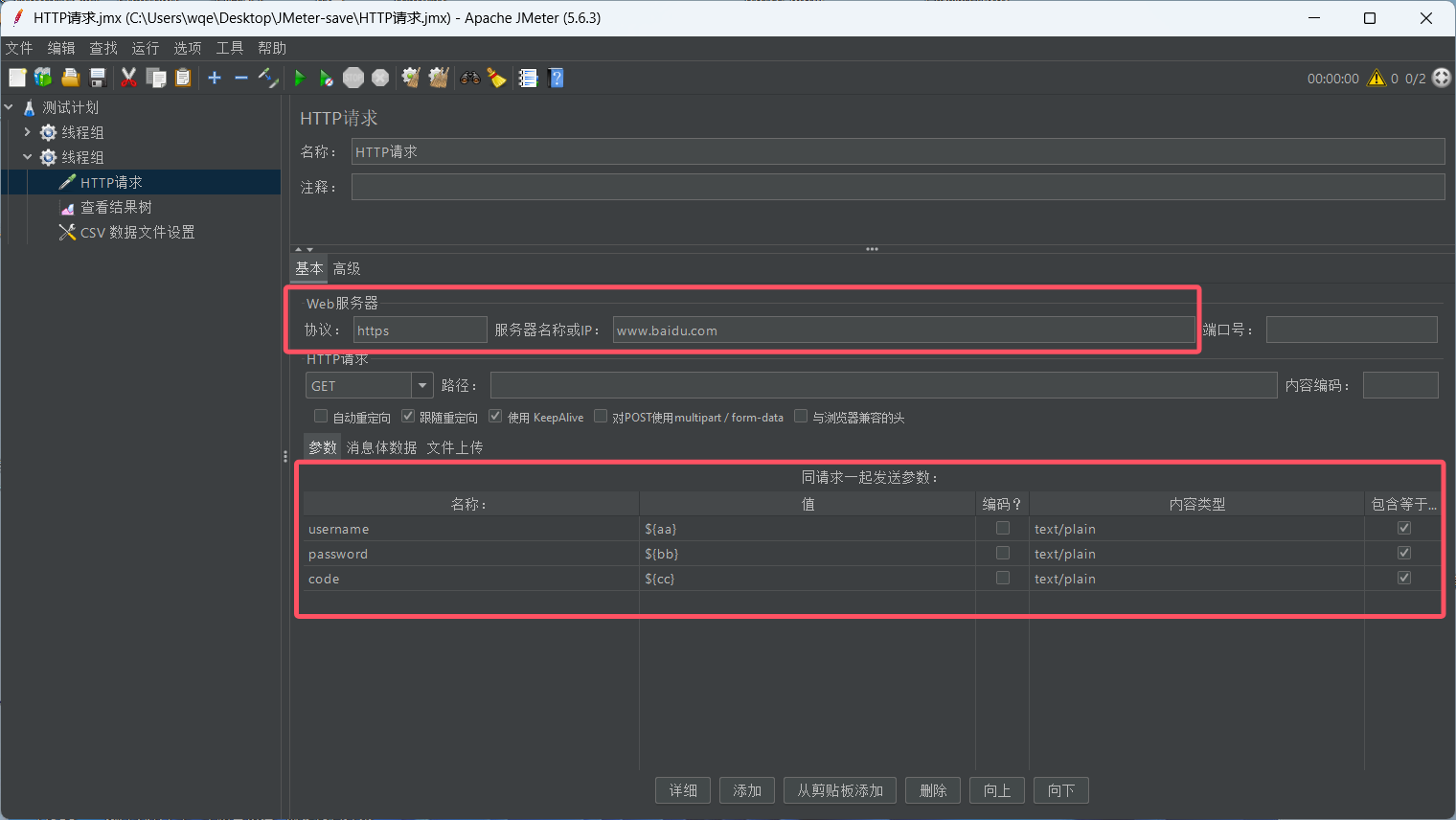
HTTP请求设置:

与自定义变量使用一样,也是使用${变量}这种方式.
这里的名称是请求时附带的参数名
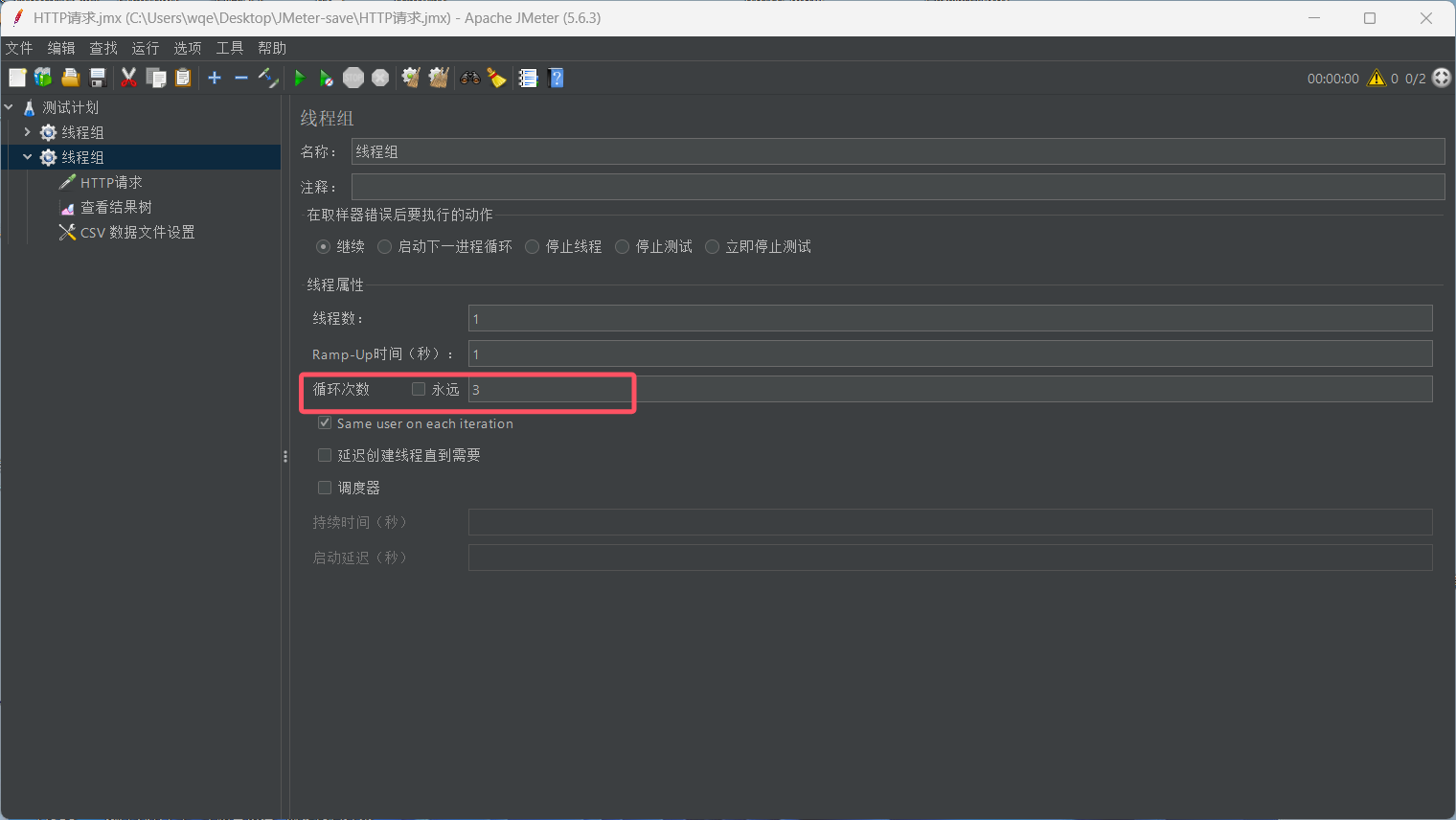
由于我准备的测试数据有三个,只允许一次肯定不够,我们还需要在线程组中修改循环次数为3

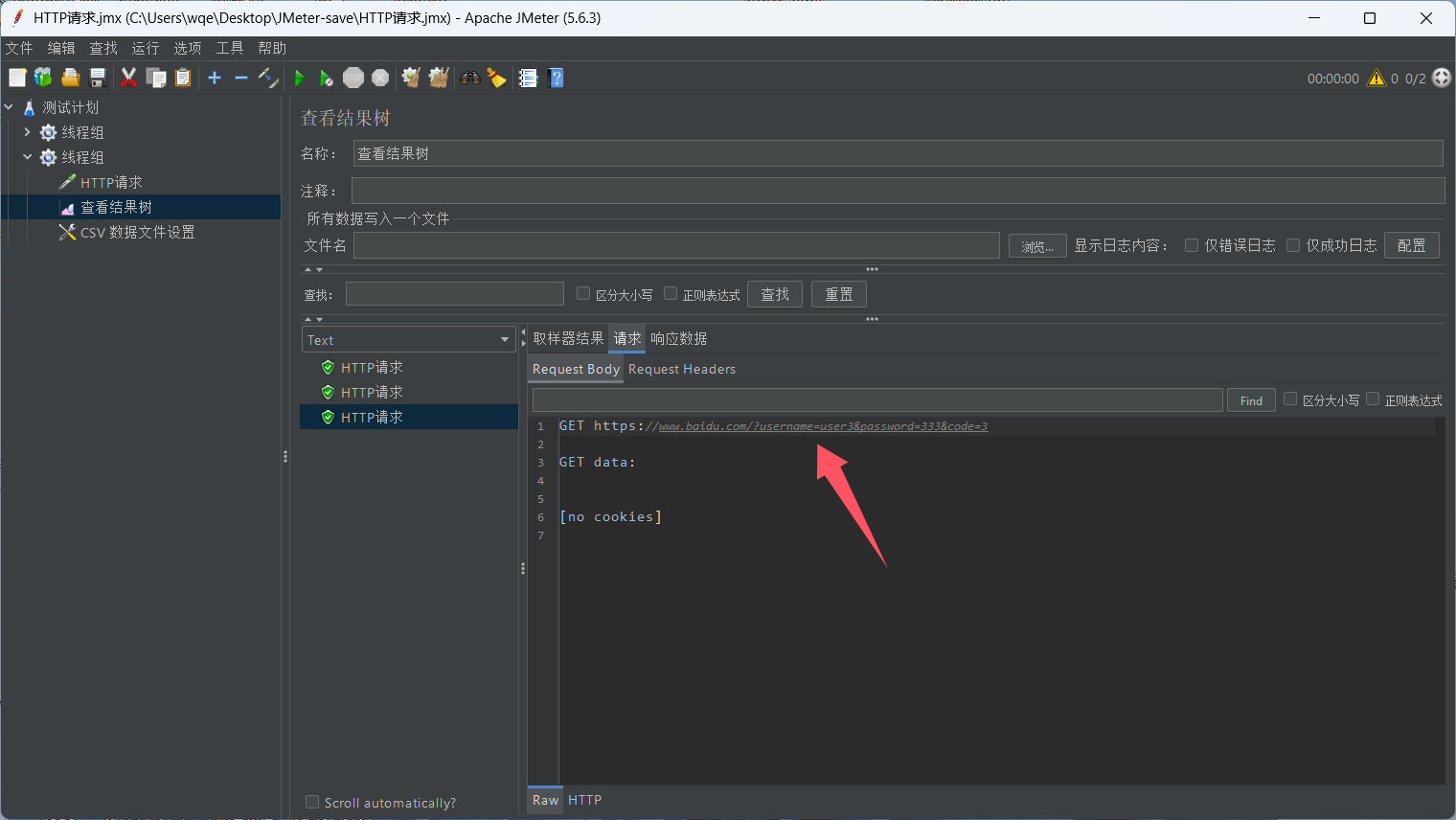
ok,准备完毕.保存之后运行查看结果树

可以看到请求成功携带username,password和code这三个参数,且值是准备好的测试数据. 非常完美